GIFアニメーションの作り方!カンタンGIF変換テクニック
写真や静止画ではない。かといって動画でもない。
GIFアニメーションは動く画像というような、独特の動作と雰囲気で直感的な訴求力も併せ持った魅力的なファイル形式です。様々なシーンで活躍してくれるGIFアニメーションですが、つくるのが難しそうと感じていませんか?
ご安心下さい。
この記事ではそんなGIFの概要やメリット・デメリット、デバイス毎の作り方について詳しく解説していきます。この記事を読めばGIFをすぐに作れるテクニックと知識が身につきます。
今日からあなたのSNSやブログを更に魅力的にしてくれるはずですよ!
GIFとは
GIFは「Graphics Interchange Format」の頭文字を取った略称で、圧縮率の高い画像フォーマットの一種です。256色以下が扱え、ファイルのサイズが小さく軽い為ロゴなどによく使用されます。
また、GIFはアニメーションをつくることもでき、コマ送りのように動きを出せますが、あくまで画像フォーマットですよ。元々はアニメーション画像といえばFlashが一般的でしたが、スマホンの普及に伴いGIFが普及した背景があり、SNSなどで盛り上がりを見せています。
GIFは再生ボタンを押す必要がなく、動きを繰り返すようなアニメーションが特徴的ですね。
PCソフトでGIFアニメーションを作成する方法
2-1.Filmoraの特徴
FilmoraはWondershare社のフラッグシップ動画編集ソフトです。下記のボタンをクリックして、Filmoraを無料ダウンロードできます。
多くの高度な機能やエフェクト、すぐに使えるテンプレートを多数搭載しながら、初心者でもインストール初日からしっかり動画編集に取り組めるほどのシンプルなインターフェイスを持ち合わせています。
また、マウス操作だけで扱えるスナップショットやマスクなど、GIF制作に大いに役立つ機能も盛り沢山です。コストパフォーマンスも高く、無料版も用意されているため初心者からプロまでレベルを問わず世界中で愛用されています。ちなみに、GIF制作というのは書き出しのフォーマットをGIFにするか動画形式にするか、という点が分岐点になり、それ以前の編集作業に関しては、あくまで動画編集機能や、編集の質に依存します。
Filmoraは編集の自由度が高く、かつ簡単で質の高い動画編集がおこなえる特徴があり、同じ理由でGIF制作にもおすすめなのです。例えば本章3-3.では歩いていく人を増やしたGIFを制作しますが、これは単に人を増やす方法を学んで頂きたいのではなく「動画編集能力や機能が高ければ比例してGIFも質が上がる」という本質的な部分を感じて頂きたいという狙いがあります。
2-2.GIFアニメーションの作り方
それではFilmoraを使って実際にGIFアニメーションを作ってみましょう!

下記のボタンをクリックして、Filmoraを無料ダウンロードできます。
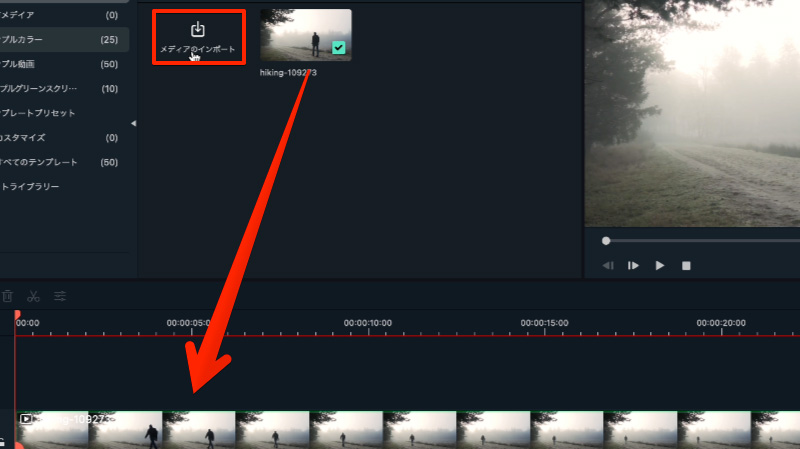
Step1.メディアをインポート
GIFにしたい画像や動画などのメディアをインポートしていきます。今回は動画をGIFアニメ化するため、動画をインポートしますね。インポートした動画はトラックにドラッグ&ドロップしましょう。

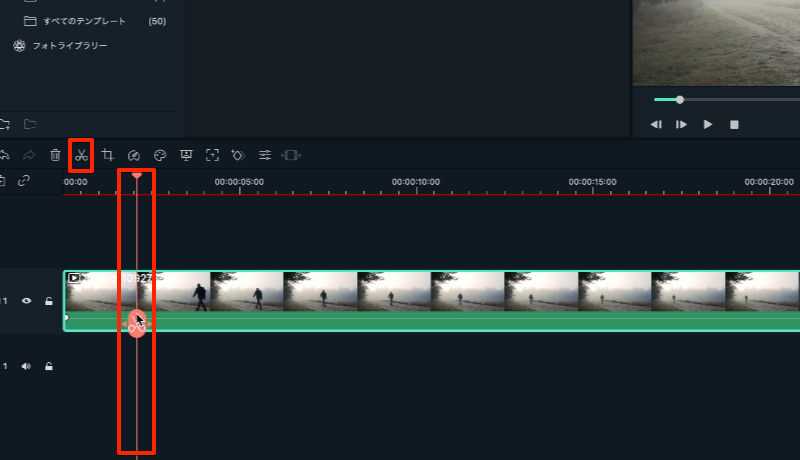
Step2.動画のカット・クロップ
カットやクロップ機能を使って、実際に使用する部分のみ必要最小限を意識して残しましょう。

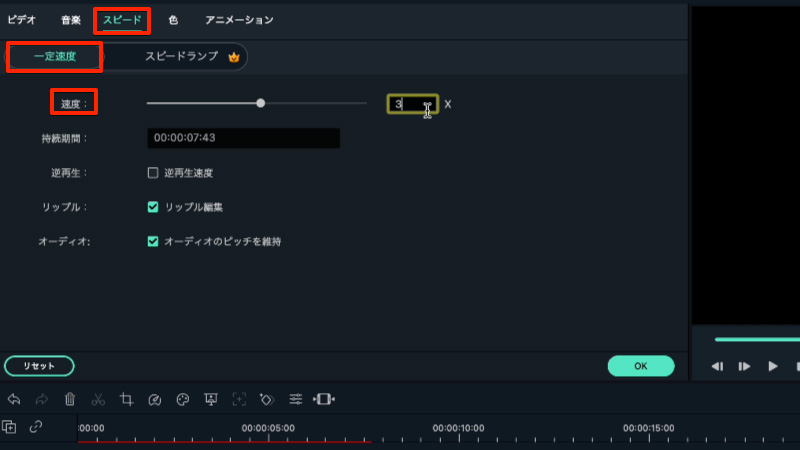
Step3.動画の速度調整
動画の再生速度を調整してみましょう。
トラック上の動画をダブルクリックして編集画面に移動、「スピード>一定速度>速度」を調整しましょう。
GIFアニメ化したい動画によって最適な速度調整は様々です。
色々試してみてくださいね!

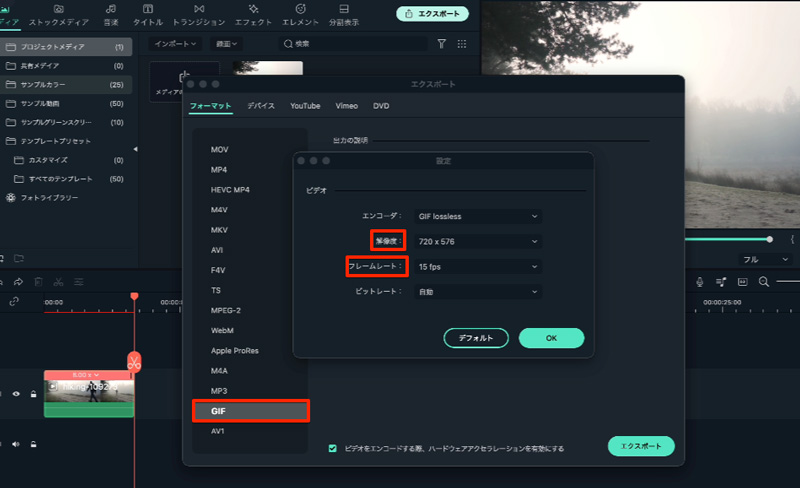
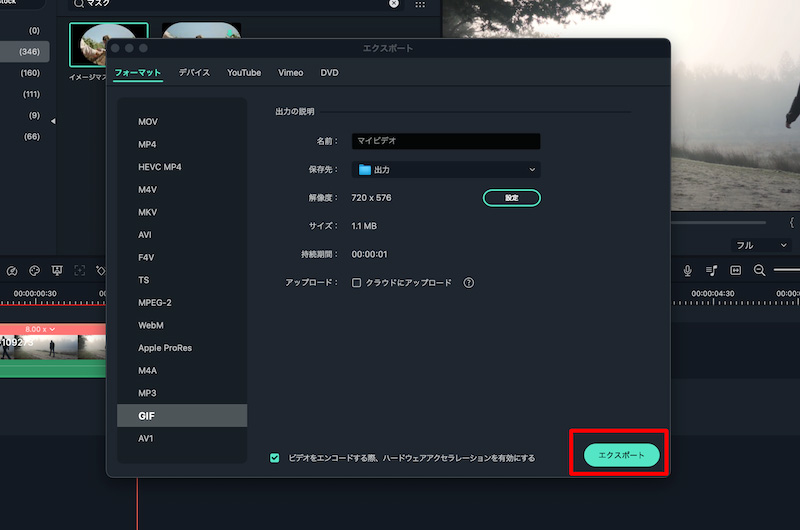
Step4.保存
「エクスポート」を押して「フォーマット>GIF」でフォーマットをGIFに変更します。「解像度」をクリックして、解像度やフレームレートを少し低めに変更。軽さを保ちましょう。最後に「エクスポート」をクリックで書き出し開始です。

関連記事:Macで使えるGIF作成・変換ソフトおすすめ3選>>
2-3.【カンタン】GIF動画作成テクニック
今回は先程の素材を使って、歩いている人を二人に増やしてみましょう。そんなことできるの?と驚いてしまうかもしれませんが、Filmoraなら簡単ですよ!

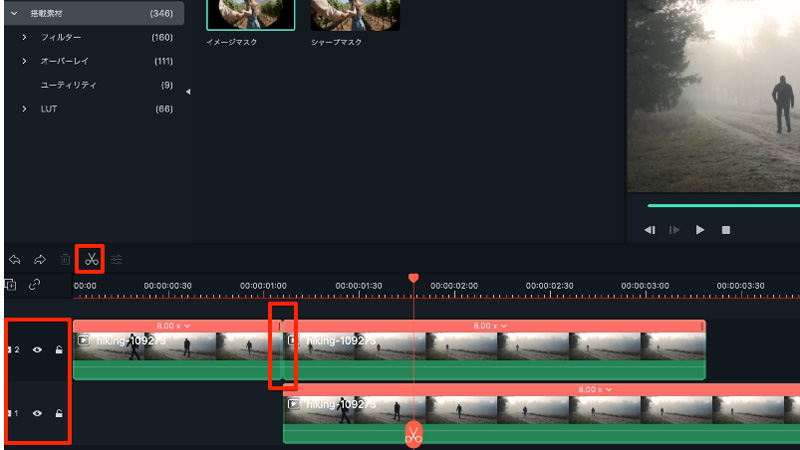
Step1.先程の素材をコピー
先程GIFアニメを作った際に使用した素材を複製してトラックに並べましょう。
このまま再生してもトラック2動画が、トラック1動画の上にあるので、プレビューではトラック2動画しか見えません。
Step2.動画のカットと移動
2人目を登場させたいタイミングに合わせてトラック2の動画をカットします。
また、そこが始点になるようにトラック1の動画を移動しましょう。

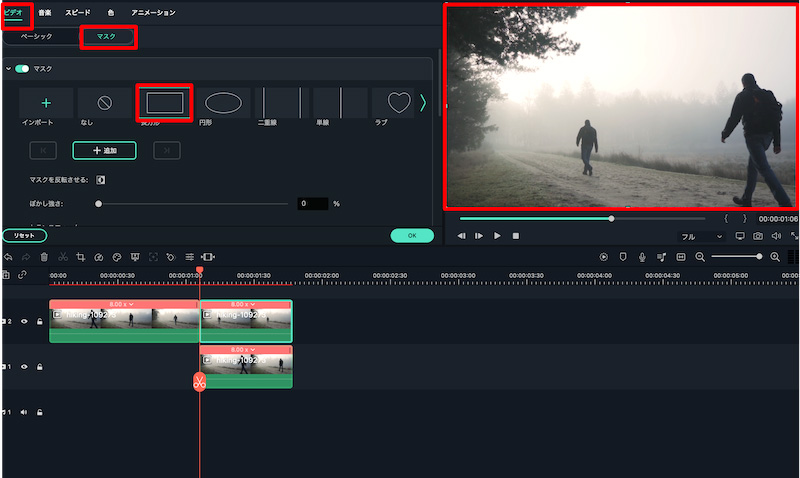
Step3.マスク
トラック2のカットした右側動画をダブルクリックして「ビデオ>マスク」から「マスク」をオン。
長方形を選択し、プレビュー上でマスクの大きさを編集します。
今回はプレビュー右側が隠れるようにマスクを掛けていきましょう。
トラック上で下にあった動画がマスクをかけたことで見えるようになり、まるで2人目が現れたような動画が作れました!

Step4.保存
GIFの終点を決めて2つともカットし削除したら
先程と同様に「エクスポート」を押して
「フォーマット>GIF」でフォーマットをGIFに変更します。
最後に「エクスポート」をクリックで書き出し開始です。

スマホアプリでGIFアニメ・GIF動画を作成する方法
PCが無い方もスマホアプリを使ってGIFアニメ・GIF動画を作成できます。できることはPCソフトには劣りますが、手軽さという意味では検討したいですね。今回紹介するおすすめのアプリはGIFトースターです。
3-1.【おすすめアプリ】GIFトースター(GIFアニメ)
GIFトースターはIOS、Android両方に対応したGIF生成アプリです。
操作感が非常に直感的で、誰でも使えるシンプルな設計になっている点が最大の特徴です。
GIFトースターを使えばインストールした日からサクッと短時間でGIFアニメを作れるでしょう。
また、再生速度の調整や、フレームの入れ替えなど最低限の編集機能も備わっていますよ。
3-2.【GIFトースター(GIFアニメ)】GIFアニメーションの作り方
GIFトースター(GIFアニメ)を使って実際に簡単なGIFアニメーションを作ってみましょう。

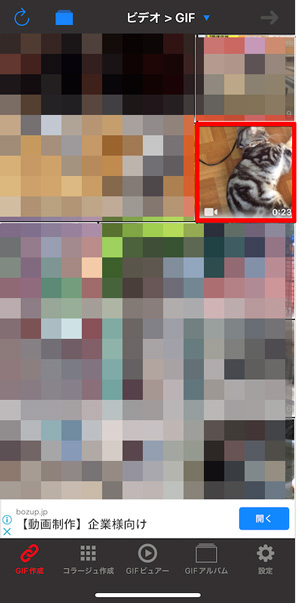
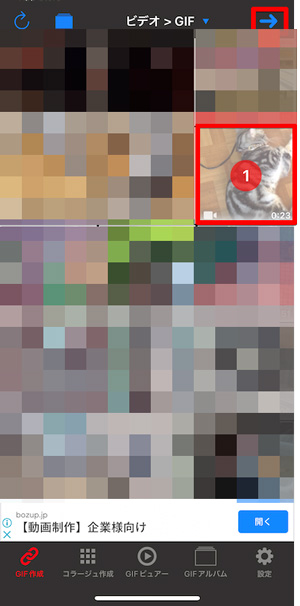
Step1.GIFアニメ化するメディアを選択
今回はビデオをGIFアニメ化するので、画面上のタブから「ビデオ>GIF」を選択し、GIFアニメ化したいメディアを選択します。

Step2.エディターに移動
メディアを選択したら、画面右上の「→」をクリックしてエディターに移動します。

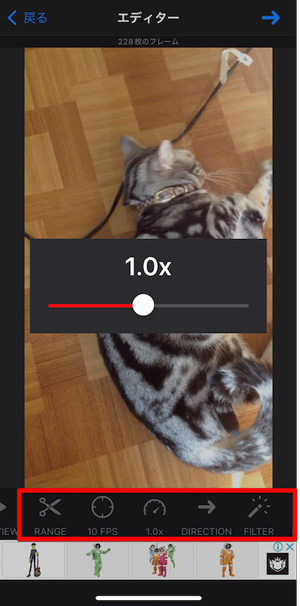
Step3.調整
「RANGE」で再生する幅をカット、フレーム数や再生速度を調整していきます。
また、「FILTER」から簡単なフィルターをかけて加工や、「BANNER」からバナーを挿入することもできますよ。

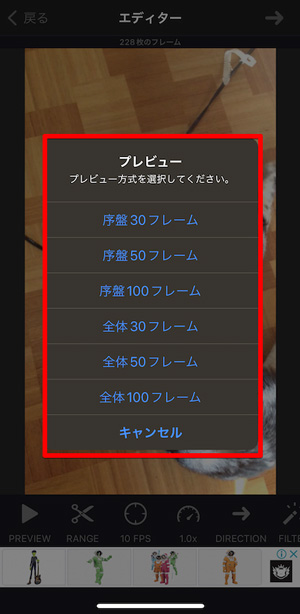
Step4.プレビュー
調整が完了したら「PREVIEW」からフレーム数を指定し、出来栄えを確認していきます。
フレームは序盤のみの指定、全体の指定に分けて30、50、100と用意されているので色々試してみましょう。

Step5.保存
GIFアニメの出来栄えに満足できたら、画面右上の「→」マークを押して解像度を指定し、保存しましょう。

3-3.GIFトースター(GIFアニメ)のメリットとデメリット
GIFトースターはビデオをGIFアニメ化する以外に、写真や連射、パノラマなど多くの形式からGIFアニメが生成できます。
また、保存画面(レポート画面)でPCへコピーしたり、他のアプリにシェアしたりと柔軟度の高い出力もメリットです。
デメリットとしては、細かい設定や動画自体の編集機能がやや少ないことが挙げられます。
簡単なGIFアニメであれば事足りますが、上質なGIFアニメをつくるにはPCソフトがほしいところです。
オンラインツールでGIFアニメを作成する方法
ブラウザ上でもGIFアニメをオンラインツールだけで作成できます。こちらも実際に見ていきましょう。
4-1.【おすすめオンラインツール】EZGIF.COM
EZGIF.COMはGIF画像をアニメーション化できるオンラインツールです。
一般的なGIFオンラインツールより編集機能が充実しており、GIFのサイズ変更や切り取りなど細かい編集もこのツールでできます。
機能が充実しながらも、無料で使用できインストールの必要も無いため最もおすすめのオンラインツールです。
4-2.【EZGIF.COM】GIFアニメーションの作り方
今回はEZGIF.COMを使って画像からGIFを作ってみましょう。

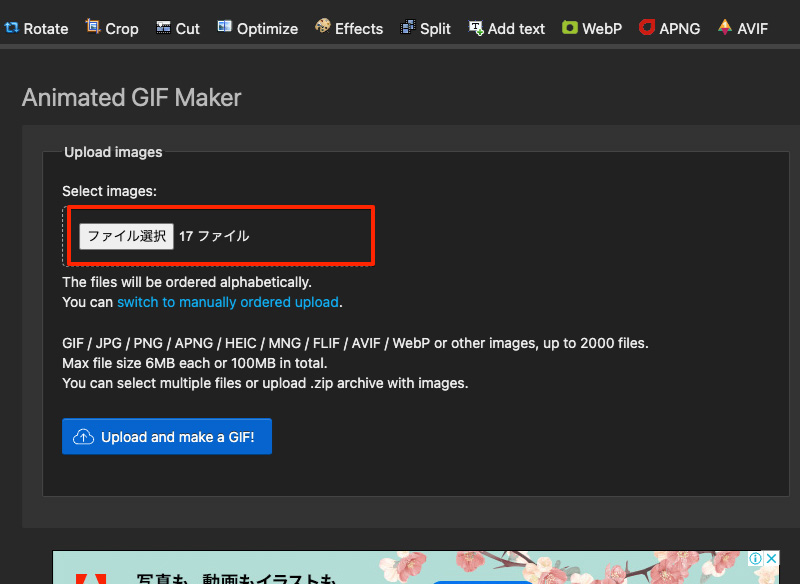
Step1.画像の追加
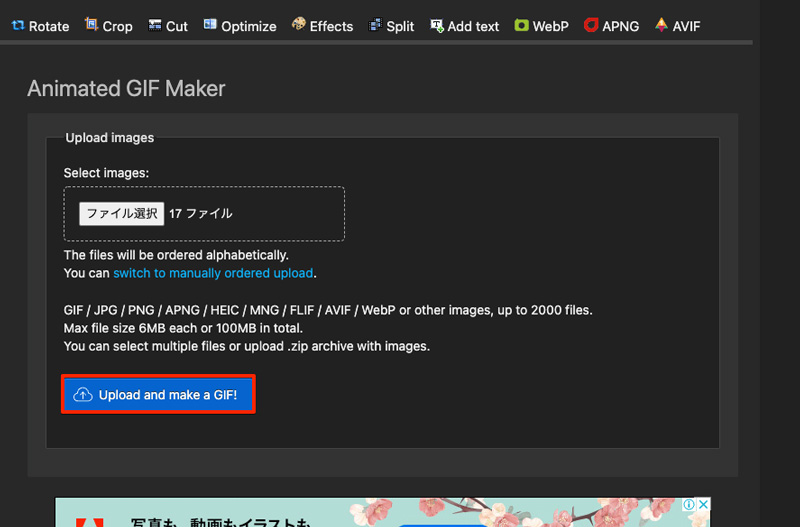
「GIF Maker」に移動し、「ファイルを選択」をクリック。
GIFアニメ化したい画像を一括で追加します。

Step2.アップロード
「Upload and make a GIF!」をクリックしてアップロードを開始します。

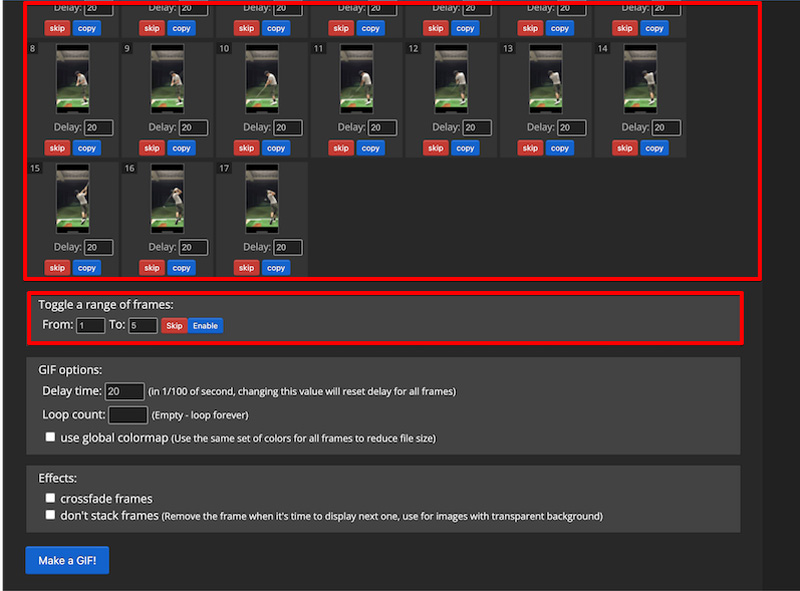
Step3.コマ割り
使用しない画像を「skip」したり、「copy」で複製したりしてコマ割りをおこないます。
また、「Toggle a range of frames:」で使用するフレームの範囲を指定しましょう。

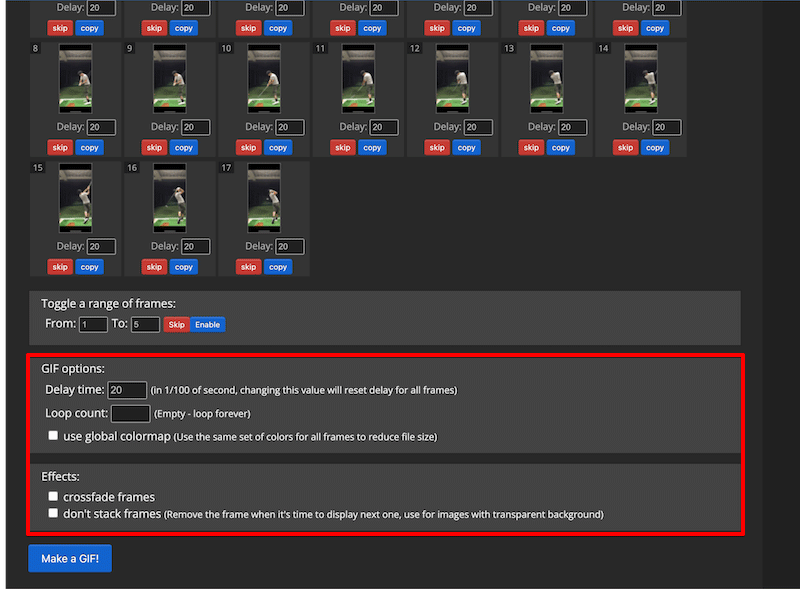
Step4.編集
必要ならGIFの細かいオプションやエフェクトを「GIF options:」「Effects:」で設定します。

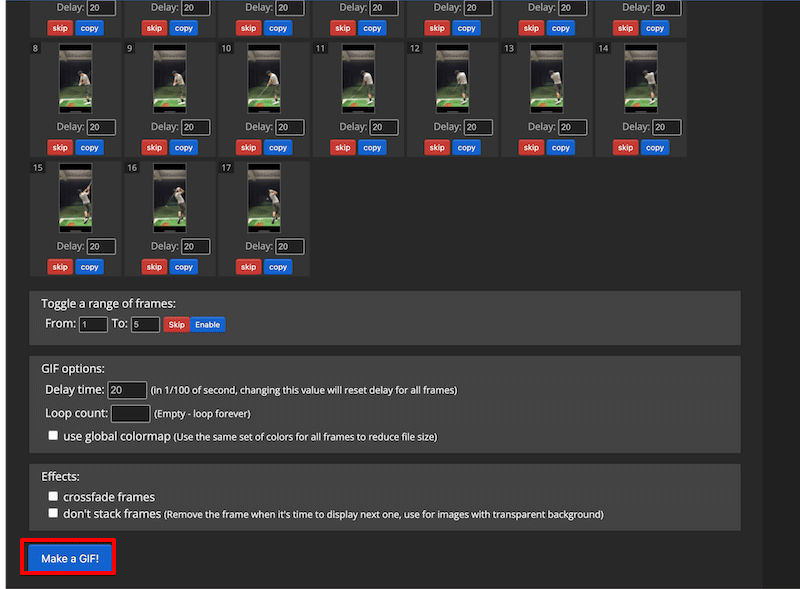
Step5.GIF生成
満足したら「Make a GIF!」をクリックしてGIF生成を開始します。
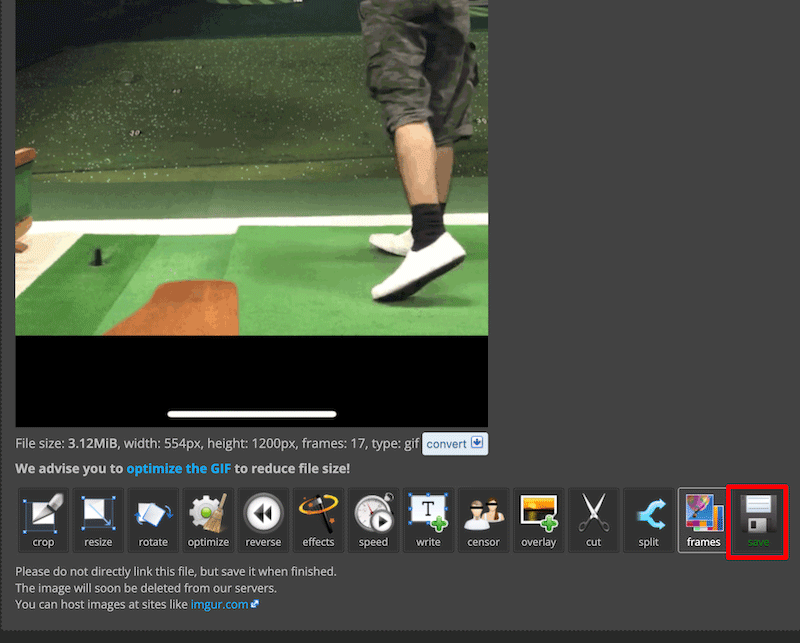
GIFが生成されると画面移行せず、ページ下部にGIFとオプション各種が表示されます。

Step6.保存
クロップ等の操作も簡単です。
満足できたら「save」をクリックで自動的に保存が開始します。

4-3.【EZGIF.COM】のメリットとデメリット
とにかくGIFに関して多くのことがオンラインで完結できる点がEZGIF.COM最大のメリットです。
ごく一部の機能ですが、ビデオ→GIF変換やGIFの回転、切り取り、分割、テキスト追加などオンラインツール屈指の機能数とクオリティを兼ね備えています。
一方であくまでオンラインツールであり、素材のアップロード、加工済みのGIFのダウンロードなど手間と通信にコストがかかってしまいがちな点がデメリットといえるでしょう。
また、日本語のサポートが無い点も懸念材料です。
GIFのメリット・デメリットと適した使用シーン
最後にGIFのメリット・デメリットとそれを踏まえた上で最適な使用シーンについて見ていきます。
実際にGIFを使う上でぜひ参考にしてみてくださいね。
5-1.GIFのメリット
・動きを表現できる
画像ファイルながら、アニメーションで動きを表現できるのがメリットです。
必然的にポイントも絞られることで、より印象がつよく訴求力の高い表現ができますよ。
アニメーションは画像よりも視聴者に伝えられる情報量が多く、短い時間で楽しみたいスマホユーザーの需要とマッチしていると言えます。
・簡単に作成でき
難しいイメージのあるGIFですが、今回の記事で紹介したとおり簡単に作成できます。
動画編集は難しくてできないけどGIFは作成できる。という方も少なくありません。
手軽に作成、量産できるというのは大きなメリットですね。
・通信速度に依存しづらい
GIFファイルは圧縮率が高く、通信環境に依存しづらい点もメリットです。
動画であれば、通信環境が悪かったり、通信速度制限がかかっていたりすると視聴できませんが、圧縮され軽いGIFであれば再生できるでしょう。
・サポート環境が多い
実はGIFの歴史は比較的深く、なんと30年以上の歴史があります。
つまり、ほとんどの環境においてサポートされているため、デバイスやブラウザの種類を問わずに使用できるのもメリットです。
・自動で再生される
動画は再生ボタンを押して読み込み、再生する必要がありますが、GIFアニメーションは自動で再生されます。
視聴者・閲覧者に動作を促す必要がなく、再生率を上げられる為、訴求したい内容を確実に届けられる。という点も大きなメリットでしょう。
5-2.GIFのデメリット
・動きが固い
GIFアニメーションは、パラパラ漫画のように静止画の連続で構成されています。
そのため、一連の動きをなめらかに表現できる動画と比べると動きがカクカクになってしまいます。
・色数制限
GIFは256色以下の表現しかできません。
一般的な画像ファイルJPEGがフルカラー1,670色まで扱えることを考えると、いかにGIFの色表現が限定的かおわかりいただけるかもしれません。
動きの固さ、色数制限を考えると、美しさや荘厳さなど、感情に訴えるような表現には適さないフォーマットでしょう。
・音声に未対応
GIFアニメーションは動きを表現できる一方で、音声には未対応です。
つまり、解説GIFなどは原則テキストで補足する必要があります。
また、おもしろGIFも音声が伴って始めて成立するものには使用しづらいと言えるでしょう。
ただし、音声が無いからこそ面白い。という逆転の発送で表現しているGIFクリエイターも中には存在します。
5-3.適した使用シーン
メリット・デメリットを踏まえてGIFを使うのに適したシーンを見ていきましょう。
・SNS
画像や写真が多いSNSでアニメーションは一際注目を集めます。
内容次第でついつい手を止めて見てしまう方も少なくないでしょう。
また、笑ってしまうようなお笑いGIFや、複数の角度や画像を1枚で表現したい商品紹介の場面などでも活躍します。
・ブログ、ウェブサイト
解説ブログなどで動きをつけてわかりやすく説明したり、アニメーションをつけたりすることで表現の幅が広がります。
情報を手早く集めたいユーザーに対して、動画をアップロードして解説の度に都度視聴してもらう。というのは、結果的に途中離脱率も上がり、適した手段とはいえません。
かといって画像ではうまく伝わりづらい場合はGIFアニメーションを活用するのが最も適していると言えるでしょう。
まとめ:GIFアニメで表現の幅は大きく広がる
GIFに関する記事はいかがでしたか?
GIFの概要や実際に作り方、最後にメリットやデメリット、使用シーンも解説してきました。
この記事を読んだことでGIFに関して必要な知識は網羅できたはずです。
後は実践あるのみですね!
GIFアニメーション制作には文中で登場した動画編集ソフト「Filmora」が最もおすすめです。
気になる方は無料ダウンロードして、早速GIF作成してみて下さい。





役に立ちましたか?コメントしましょう!