動画の印象を大きく左右するのが、テキストアニメーション(文字アニメーション)です。
たとえばタイトルがスッと現れたり、歌詞が音に合わせて動いたりすると、視聴者の目を引きつけることができます。
その中でも有名なのが、After Effects(AE)を使った文字アニメーション。
プロの映像クリエイターがよく使うツールで、位置・回転・スケール・透明度などを細かく動かせるのが特徴です。
一方で、「設定が多くて難しそう…」「もっと簡単に作りたい」と感じる人も多いでしょう。
そんなときにおすすめなのが、Filmora(フィモーラ)です。
AI機能や豊富なテンプレートを使えば、AEのような動きを【数クリック】で再現できます。
この記事では、
- AEでのテキストアニメーションの基本操作と応用
- Filmoraでの時短アニメーション作成法
- SNSやYouTubeで使える演出アイデア
をわかりやすく紹介します。
初心者の方でも、この記事を読めば“動く文字”を思い通りに作れるようになります。
Filmora-テキストアニメーション
目次
After Effects(AE)でのテキストアニメーションの基本操作

After Effects(アフターエフェクト)では、文字にさまざまな動き(アニメーション)をつけることができます。
アニメーションをつける方法は大きく分けて2つあります。
- アニメーションプリセットを使う方法(初心者向け)
- キーフレームでカスタマイズする方法(中級者向け)
まずは簡単なプリセットの使い方から見ていきましょう。
Filmora-クリスマス用のタイトル
①【超初心者向け】AEテキストアニメーション5つの基本技法
After Effectsには、最初から用意されたアニメーションプリセットが数多く入っています。
これを使えば、複雑な設定をしなくてもすぐに動く文字が作れます。
ここでは、初心者がまず覚えておきたい5つの定番テクニックを紹介します。
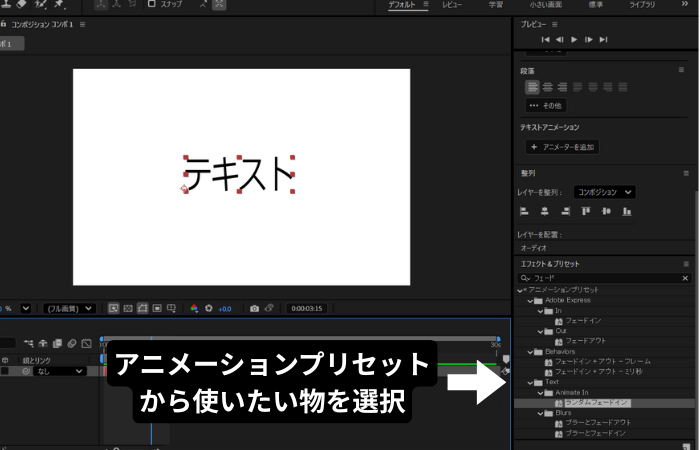
アニメーションプリセットを使った即席テクニック

最も簡単な方法が、アニメーションプリセットをドラッグして適用する方法です。
1.「エフェクト&プリセット」パネルを開く
2.「Text」フォルダから好みのプリセットを選ぶ

3.テキストレイヤーにドラッグする
これだけで、自動的に文字がフェードイン・回転・スライドなどの動きをします。
プリセットは100種類以上あり、基本的なフェードやズームから、エレガントなタイトル演出まで豊富です。
作例を見ながら調整すると理解が早まります。
タイプライターエフェクト(一文字ずつ表示)

映画の字幕や歌詞アニメーションでよく使われるのが「タイプライター風」アニメーションです。
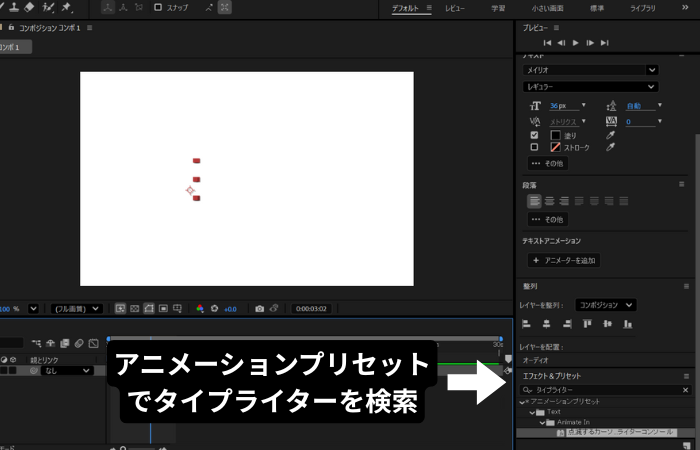
1.テキストを入力したら、プリセットの「タイプライター」を検索

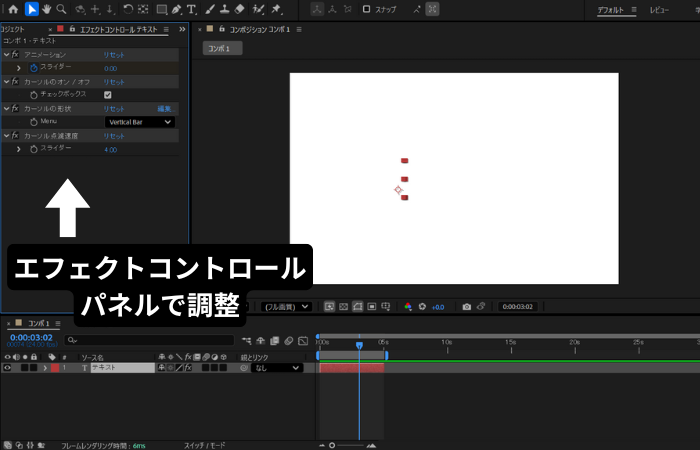
2.適用後、「エフェクトコントロール」パネルで速度を調整

これで、一文字ずつ現れる効果が簡単に作れます。
動画のテンポに合わせてスピードを変えると、印象がさらに良くなります。
文字が降ってくるアニメーション

テキストが上からスッと降りてくるアニメーションは、タイトル表示によく使われます。
1.「位置(Position)」にキーフレームを追加

2.開始位置を少し上に、終了位置を画面中央に設定
3.「イージーイーズ」を適用して自然な動きをつける

これにより、重力を感じるような落下モーションを表現できます。
タイトルやキャッチコピーを印象的に見せたいときにおすすめです。
ウェーブテキスト(揺れる文字)

ウェーブテキストとは、文字が波のように上下するアニメーションです。
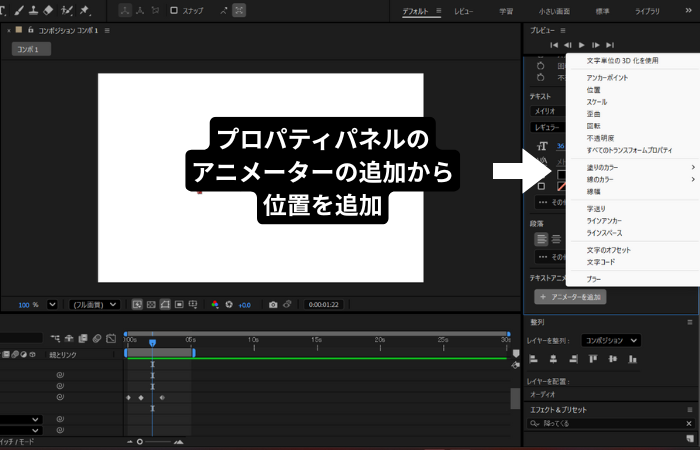
1.テキストを選択 → 「アニメーターを追加」→「位置」

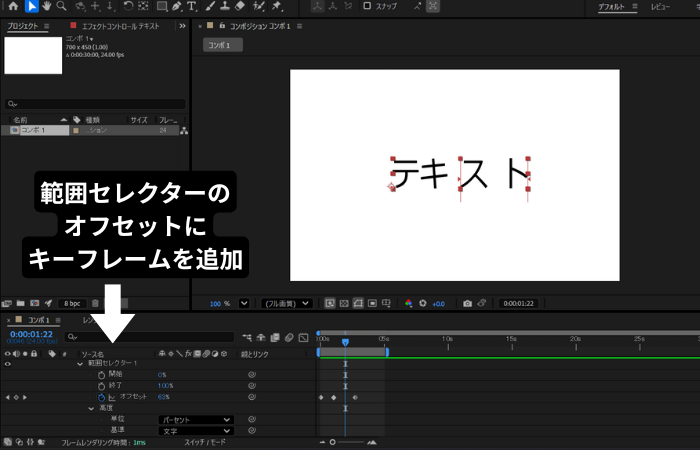
2.「セレクタ」を開き、「オフセット」にキーフレームを追加

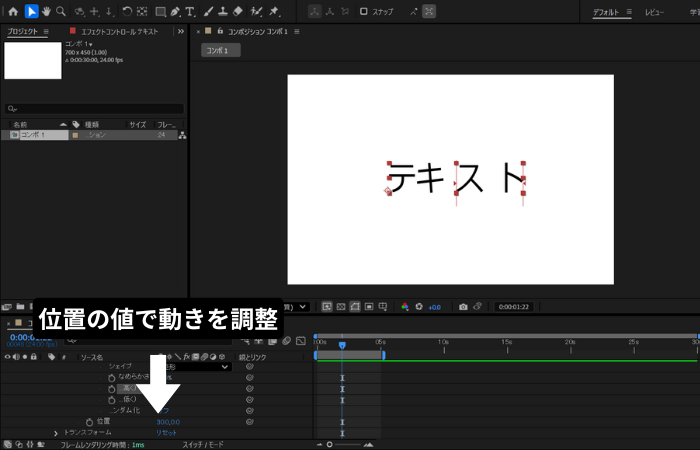
3.値を動かすと、波に流されるように文字が動く

テンポの良いBGMやリズムに合わせると、ポップで楽しい印象になります。
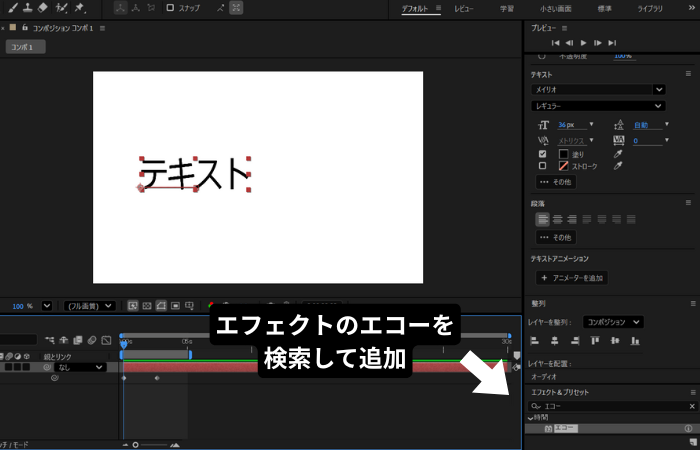
エコーエフェクトでオシャレなテキスト

文字の残像を使って動きを強調するのが「エコー(Echo)」エフェクトです。
1.メニューから「エフェクト」→「時間」→「エコー」を選択

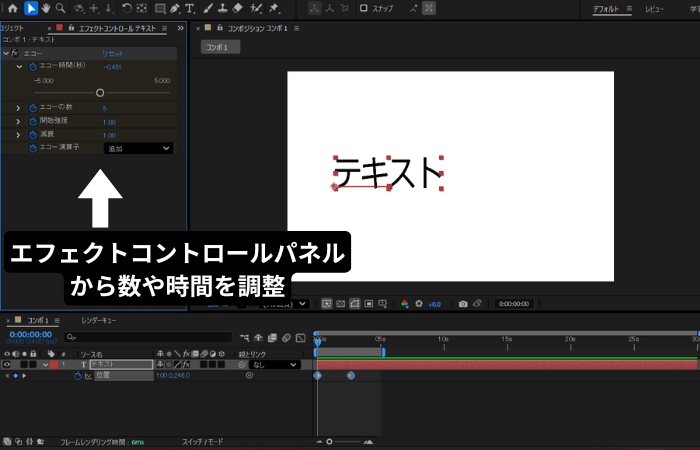
2.「エコーの数」と「エコー時間」を調整

3.エコー量を増やすと、軌跡のような残像が現れます
この方法は、ミュージックビデオやロゴアニメーションに最適です。
ここまでが、AEでよく使われる基本の5技法です。
どれも慣れれば数分で仕上げられるようになります。
関係記事: プレミアプロ テキストアニメーション完全ガイド:基本から応用まで
②【中級者向け】キーフレームで作るカスタム文字アニメーション
アニメーションを自分の思い通りに動かしたいなら、キーフレームを使ったカスタマイズが必須です。
キーフレームを理解すると、位置・スケール・回転などの動きを自由にコントロールできるようになります。
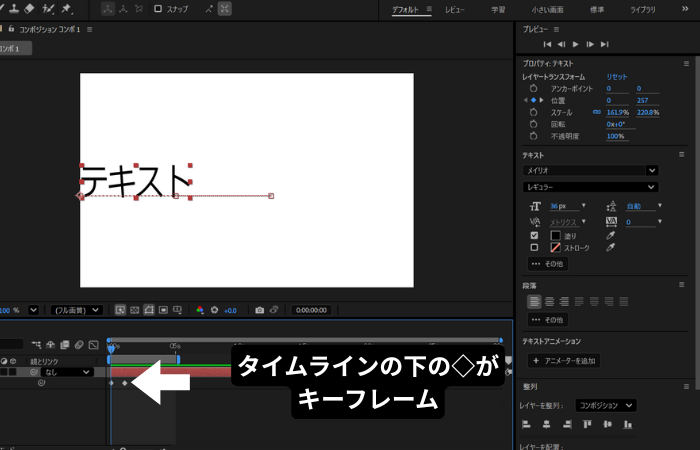
キーフレームの基礎理解

キーフレームとは、動きの始まりと終わりを指定するポイントです。

たとえば文字を左から右に動かしたい場合、
- 最初の位置(左)に1つ目のキーフレーム
- 最後の位置(右)に2つ目のキーフレーム
を設定します。
After Effectsは、その間を自動で補間して滑らかに動かしてくれます。
動きの速さは、キーフレームの間隔で決まります。
間隔が広いとゆっくり、狭いと速くなります。
Filmora キーフレーム
位置・スケール・回転の組み合わせ技

1つのパラメータだけでなく、複数のプロパティを組み合わせるとより表情のある動きになります。
たとえば、次のような組み合わせが効果的です。
- 位置(Position):文字の表示位置を左右・上下に動かす
- スケール(Scale):文字の大きさを変化させる
- 回転(Rotation):動きに立体感を加える
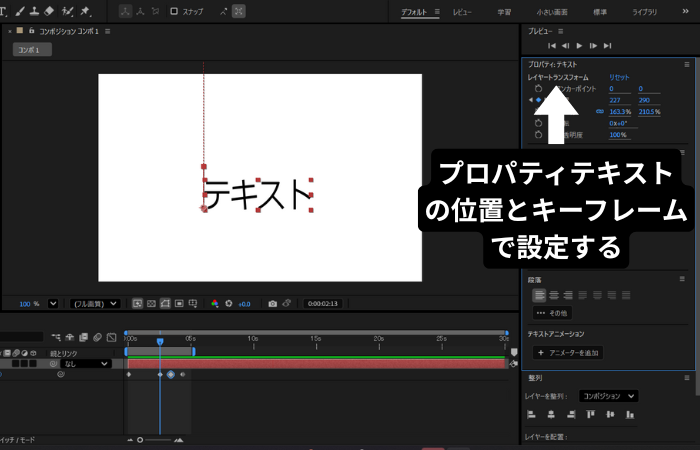
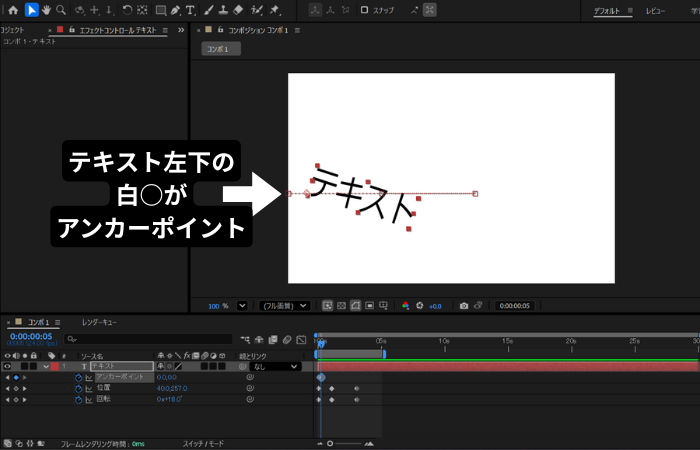
また、アンカーポイント(Anchor Point)の設定も重要です。

アンカーポイントは回転や拡大の中心点で、これがズレていると不自然な動きになります。
中心をきちんと揃えると、文字がスムーズに動いて見えます。
Filmora アンカーポイントを追加
イージング(加速・減速)の使い方

キーフレームをただ並べるだけでは、機械的でカクカクした印象になってしまいます。
そこで使うのがイージングです。
イージングを設定すると、動きの始まりや終わりを自然に加速・減速させることができます。
設定方法は簡単です。
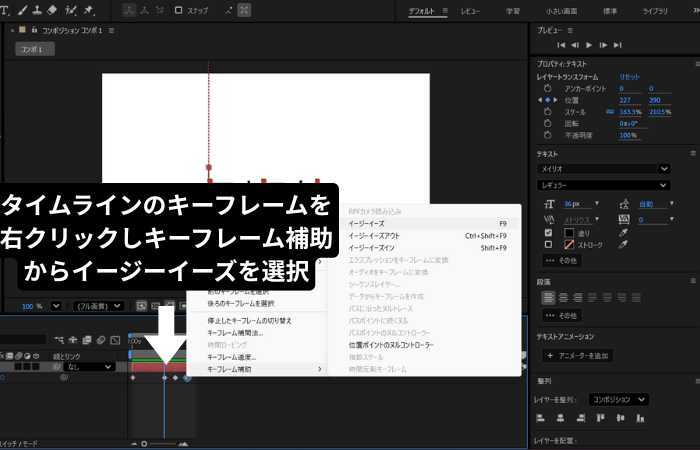
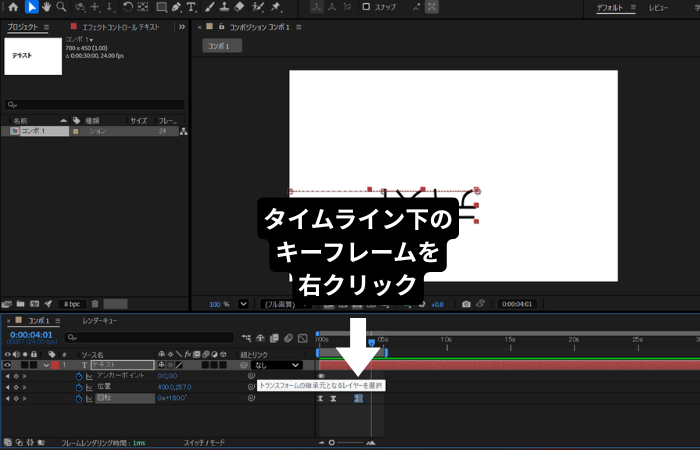
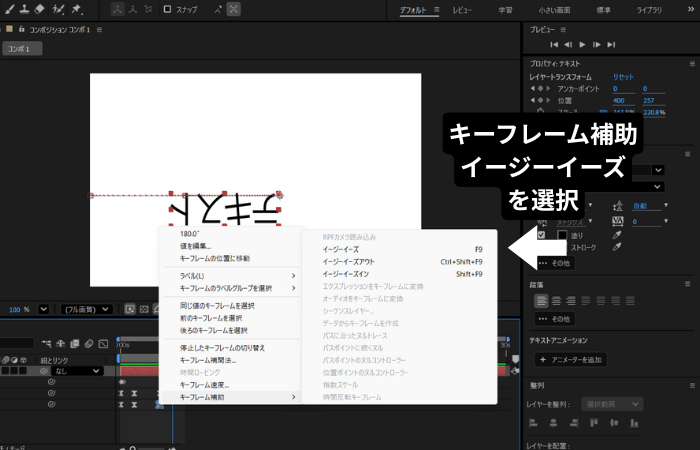
1.キーフレームを選択

2.右クリック → 「キーフレーム補助」→「イージーイーズ」を選ぶ

3.「グラフエディター」でカーブを調整
これにより、滑らかで映像的な動きになります。
特にタイトルアニメーションやロゴ演出では、イージングを使うことで一気にプロっぽさが増します。
ここまでできれば、自作の文字アニメーションを自由自在に設計できるレベルです。
関係記事: 【2025年最新】AEイージング完全ガイド|初心者でもプロ級の動きを実現する使い方とFilmoraとの比較
【応用編】SNSで映えるテキストアニメーションアイデア
SNS動画では、最初の2〜3秒で視聴者の興味を引くことがとても大切です。
そのために活躍するのが、印象的なテキストアニメーションです。
After Effectsを使えば、動きやエフェクトを自由に組み合わせて、個性的で目を引く表現ができます。
ここでは、SNSでよく使われる3つの文字アニメーションを紹介します。
YouTubeショート向けタイトルアニメーション

YouTubeショートでは、冒頭のタイトルで動画の印象が決まります。
おすすめは「ズームイン+フェードイン」を組み合わせた動きです。
- テキストにスケール(拡大率)と不透明度のキーフレームを設定
- 最初は小さく&透明(0%)→ 最後に100%へ
- イージーイーズで自然な加速をつける
これだけで、タイトルが「ポンッ」と現れるテンポの良い演出になります。
フォントは太めを選ぶと、スマホの小さい画面でも見やすくなります。
TikTok向けビート同期文字アニメーション

TikTokなどの音楽付き動画では、音のリズム(ビート)に合わせて文字を動かすことで、テンポの良い印象を与えられます。
- 音楽トラックを読み込み、ビートの位置にマーカーを打つ
- その位置に合わせて、スケールまたは不透明度のキーフレームを設定
- 「拡大→縮小」または「フェードイン→フェードアウト」を繰り返す
ビートにぴったり合うと、まるで音と文字が一体化したような演出になります。
短い動画でも強い印象を残せるテクニックです。
商品紹介・字幕アニメーション

商品説明やナレーション付き動画では、見やすく、読みやすい文字アニメーションがポイントです。
おすすめは、「下からスライドして固定される」タイプです。
- テキストを画面下の外側に配置
- 「位置(Y軸)」のキーフレームを打って、上にスライドさせる
- 到達時にイージングでゆるやかに止める
- 白や黄色の背景帯を敷くと、さらに可読性アップ
この方法は、商品レビューや解説動画でも多く使われています。
落ち着いた動きなので、どんなテーマの動画にも合わせやすいです。
SNS向けの文字アニメーションでは、「視聴者の注目をどこに向けたいか」を意識して動きを設計することが大切です。
過剰な動きをつけるよりも、テンポとリズムを合わせることが映える動画を作るコツです。
関係記事: Filmoraのキーフレームで簡単!SNSで差がつくテキストアニメーションの作り方【完全マニュアル】
Filmora-デザイン文字
「AEは難しい…」と感じたら?Filmoraでテキストアニメーションを時短する方法
Filmora-テキストアニメーション
After Effectsのような表現力は魅力的ですが、設定が多く時間がかかります。
一方、Filmora(フィモーラ)なら、ドラッグ&ドロップの操作だけでプロのようなアニメーションが完成します。
Filmoraは、AI技術と数百種類のプリセットを組み合わせた時短型動画編集ソフトです。
初心者でも、映像編集やSNS動画制作にすぐ使えるのが大きな特徴です。
FilmoraのAI&プリセット:時短の核
Filmoraには、AEでは手作業になる部分を自動化する機能が多数あります。
ここでは代表的な4つを紹介します。
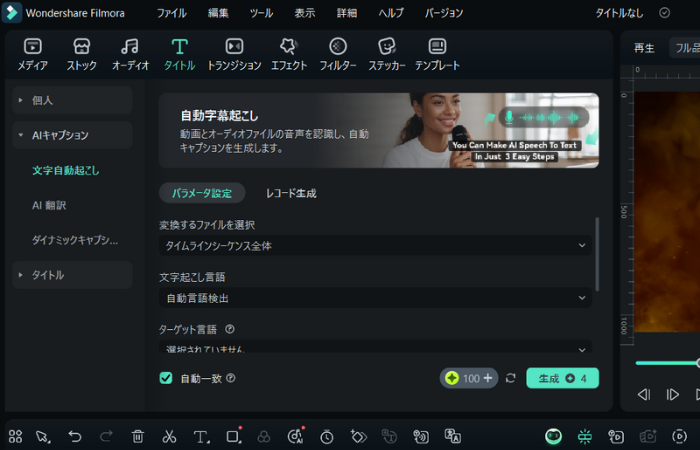
1.AI自動字幕起こし(オートキャプション)
音声を自動でテキスト化し、正確なタイミングでテロップを挿入できます。
手入力が不要になるため、YouTubeや解説動画の作業が一気に時短できます。

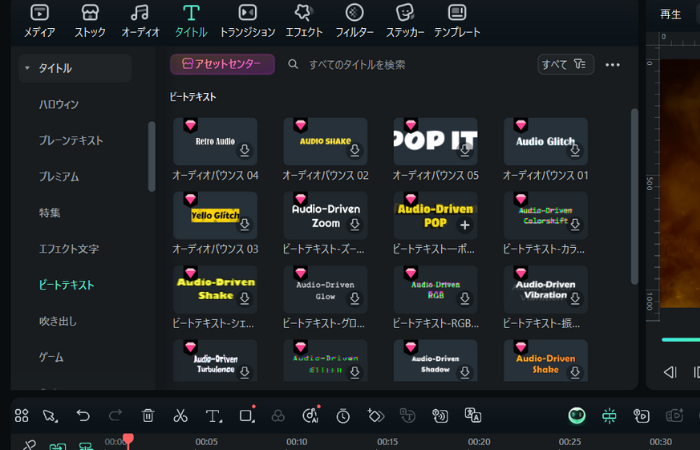
2.ビートテキスト機能
音楽のリズムに合わせてテキストが自動で動く機能です。
TikTokやショート動画向けのテンポある演出に最適です。

3.300種類以上のタイトル&アニメーションプリセット
映画風タイトル、フェードイン字幕、ポップなエフェクトなど、用途に合わせたテンプレが充実しています。
どれもワンクリックで適用でき、デザインも調整可能です。

4.テキストパスアニメーション
文字が線や曲線に沿って動く演出が可能です。
After Effectsのようなモーショングラフィックを簡単に再現できます。

Filmora(PC版)でテキストアニメーションを作る4ステップ
Filmoraでテキストアニメーションを作る流れはとてもシンプルです。
AEのように複雑な設定は必要ありません。
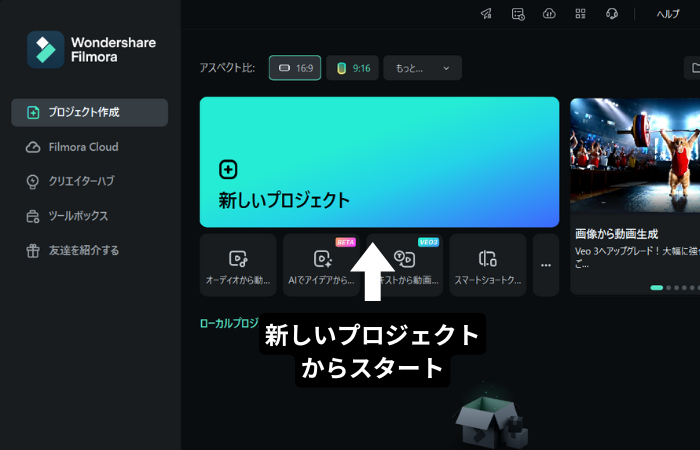
1.新規プロジェクトを作成
Filmoraを起動し、「新しいプロジェクト」を選びます。

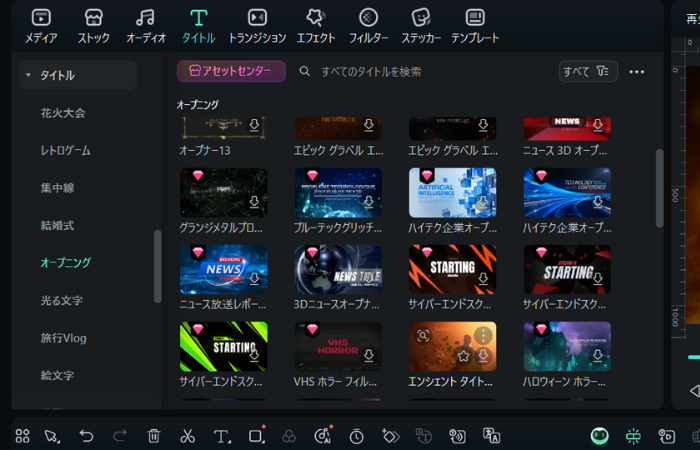
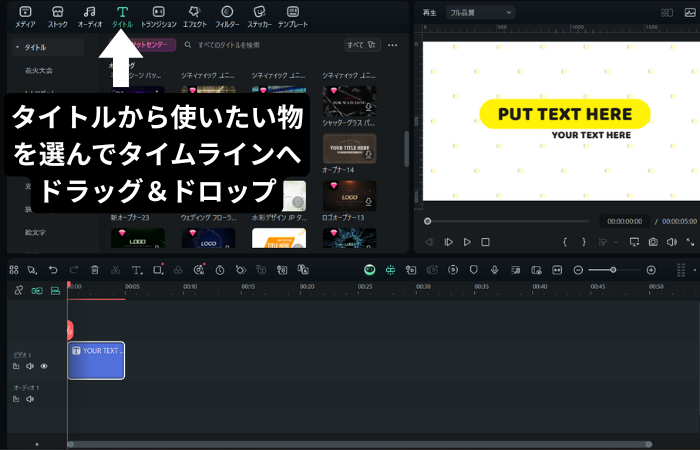
2.タイトルテンプレートを選ぶ
上部メニューの「タイトル」タブを開き、好みのテンプレートをタイムラインにドラッグします。

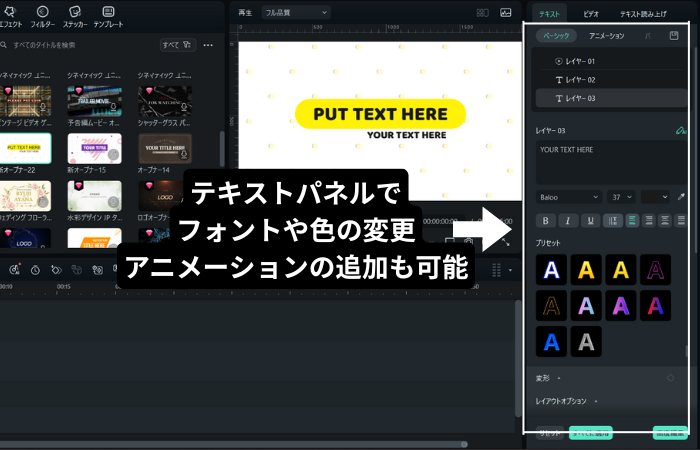
3.テキストを編集&アニメーション追加
タイムライン上のテキストをダブルクリックして、文字内容やフォントを変更。
さらに「アニメーション」タブで、フェード、スライド、タイプライターなどの動きを追加します。

4.AI字幕を生成して書き出し
音声付き動画なら、「キャプション」機能で自動字幕を追加。
最後にSNSやYouTube向けに書き出して完成です。
たったこれだけで、AEで数十分かかるような文字アニメーションを、数分以内で完成させることができます。
Filmoraモバイル版でサクッとテロップ動画を作る
スマホアプリ版のFilmora(Filmora Mobile)を使えば、移動中や隙間時間にも簡単に文字アニメーションが作れます。
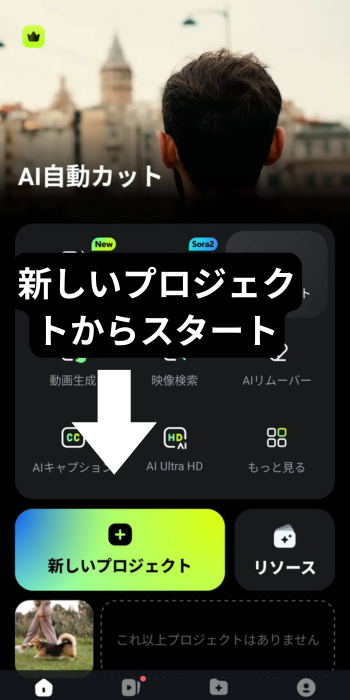
1.アプリを起動 → 新しいプロジェクトを選択

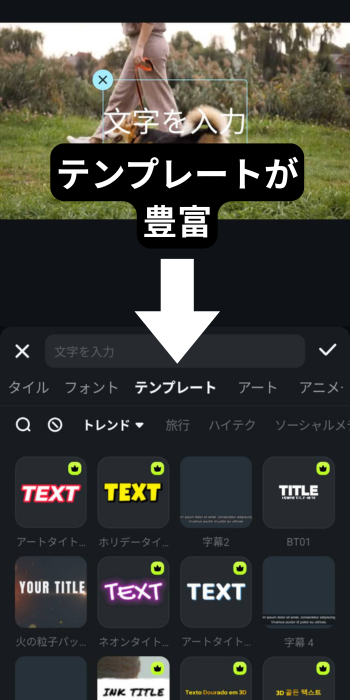
2.「テキスト」メニューからテンプレートを選ぶ

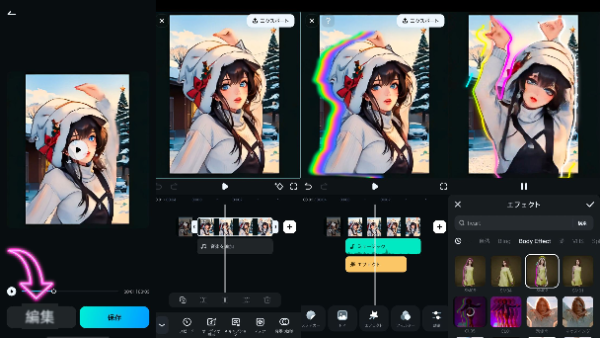
3.スタイルやフォント、アニメーションを調整

4.プレビューで確認 → そのままSNSに共有
スマホでも300種類以上のテンプレートが使え、PC版とほぼ同じ機能が搭載されています。
特に、ショート動画やTikTokの編集では、モバイル版の操作感が非常に快適です。


AEとFilmoraの使い分け(選び方ガイド)
After Effects(AE)とFilmora(フィモーラ)は、どちらも高品質な文字アニメーションを作れるソフトですが、得意分野が異なります。
ここでは、目的別におすすめの使い分け方を紹介します。
目的別の選び方
| 比較項目 | After Effects(AE) | Filmora(フィモーラ) |
| 操作の難易度 | 難しい(慣れが必要) | やさしい(直感操作) |
| 作業スピード | 時間がかかる | 早い(数分で完成) |
| カスタマイズ性 | 非常に高い(細部まで調整可能) | 高め(テンプレ+微調整) |
| AI機能 | なし(手動調整中心) | あり(自動字幕・ビート同期など) |
| おすすめ用途 | 映画・CM・高度な演出 | YouTube・SNS・短尺動画 |
| 向いている人 | 映像制作を極めたい人 | すぐに作品を作りたい人 |
AEを選ぶべき人
- オリジナルのアニメーションを1から作り込みたい
- モーショングラフィックやタイトル演出を仕事にしたい
- 細かい動きを自分でコントロールしたい
AEはプロの映像制作者が使うだけあって、表現力の幅が非常に広いです。
ただし操作はやや難しく、学習には時間がかかります。
Filmoraを選ぶべき人
- SNS動画やYouTubeで、テンポの良い映像をすぐ作りたい
- 難しい設定をせずに文字を動かしたい
- 字幕やタイトルを短時間で仕上げたい
Filmoraは、スピードと使いやすさ重視の編集ソフトです。
AIが自動で字幕を作ったり、音楽に合わせて文字を動かしたりするので、動画編集が初めてでも安心です。
併用するのもおすすめ
実は、「AE+Filmora」の併用もおすすめです。
- AEで高度なアニメーションを作る
- Filmoraで編集・テロップ入れ・仕上げを行う
このように使い分けると、クリエイティブな自由度と効率の両立ができます。
特にSNS用の短尺動画では、この組み合わせが最も実用的です。
AE・Filmoraテキストアニメーションのよくある質問【FAQ】
テキストアニメーションを作るとき、どちらのソフトを選べばいいのか、どんな機能を使えばよいのか迷う人は多いです。
ここでは、よく寄せられる質問をまとめました。
Q.AEのアニメータとFilmoraの違いは?
AE(After Effects)は、位置・回転・不透明度などを細かく制御できるのが強みです。
一方で、Filmora(フィモーラ)はテンプレートとAI機能を活用して、短時間でプロ並みのアニメーションを仕上げられるのが特徴です。
「細部までこだわるならAE」「時短で仕上げたいならFilmora」と覚えておくと良いでしょう。
Q.FilmoraだけでAE風のアニメーションは可能?
Filmoraでもタイプライター風、スライドイン/フェードインなど、AEで人気の基本アニメーションを簡単に再現できます。
さらにAI字幕やビート同期機能を組み合わせることで、SNS向けの動画を効率的に作成できます。
Q.スマホだけでSNS動画を作れる?
Filmoraモバイル版を使えば、スマホ1台でSNS動画を制作・投稿まで完結できます。
テンプレートを選んで文字を入力するだけで、YouTubeショートやTikTokに最適なフォーマットに書き出せます。
Q.AEでエラーやカクつきが出る場合の対処法?
動作が重いときは、以下の3点を見直すと改善します。
- キャッシュ削除(不要データを整理)
- モーションブラーの無効化(処理負荷を軽減)
- プレビュー解像度を下げる(1/2や1/4設定)
これらを実行するだけで、プレビューやレンダリングがスムーズになります。
Q.Filmoraでテキストアニメーションを作るには?
Filmoraでは簡単3ステップでテキストアニメーションが作れます。
- プロジェクトを作成する
- タイトルテンプレートを選んでドラッグ&ドロップ
- テキストを編集してアニメーションを選ぶ
これだけで、誰でも簡単にテキストアニメーションを作ることが可能です。
まとめ
テキストアニメーションは、動画に命を吹き込む大切な要素です。
同じテキストでも、動きをつけるだけで印象やメッセージの伝わり方が大きく変わります。
After Effects(AE)は、細かなキーフレーム設定や自由度の高いアニメーション制作に向いており、プロの映像制作者に愛用されています。
一方で、Filmora(フィモーラ)は、テンプレートとAI機能を活用して、誰でも簡単かつスピーディーにテキストアニメーションを作れるのが魅力です。
目的に合わせて使い分けることで、作業の効率と表現の幅をどちらも最大限に活かすことができます。
複雑な演出を追求したいならAE、SNS動画を手早く仕上げたいならFilmora。
自分の目的やスタイルに合ったツールを選んで、見る人の心を動かす文字の演出をぜひ楽しんでみてください。









役に立ちましたか?コメントしましょう!