AIの自動コーディングが出来るGitHub Copilot。
業界に風穴を開けうる存在として、大きな注目を集めています。
本記事ではそんなGitHub Copilotについて、概要や料金、導入方法、使い方、導入メリット、注意点などを網羅的に解説していきます。
この記事を読み終える頃には、あなたのPCにGitHub Copilotが導入でき、使い方や料金など総合的な理解も出来ているはず。是非最後までご覧ください!
目次
AI Copilot編集機能:チャットで画期的なサポート
AI 音楽ジェネレーター:好みの音楽を無限に生成
AI 動画生成機能:指示文からAI動画生成
AIテキストベース編集機能:音声を自動認識し編集可能なテキストを生成

Part1.GitHub Copilotとは

「Copilot」は日本語で副操縦士を指します。
GitHub Copilotは、コーディングの際、副操縦士として自然な提案でサポートしてくれる便利なサービスです。
AIといえば「ChatGPT」や「Google Bard」のような、対話型AIをイメージする方も多いでしょう。
しかし、GitHub Copilotの場合はコードエディタに組み込み、実際にコーディングをしていく中で、横から提案してくれるような形のAIです。
GitHub Copilotは、オープンソース学習済みモデル「GPT」をベースに構築されており、コードや関数、コメントから最適なコードをAIが推測し、提案が受けられます。
GitHub Copilotが特に得意とされている言語は以下の通りです。
・C#
・C++
・Ruby
・Python
・JavaScript
・Go
・TypeScript
1-1.対応コードエディタ
GitHub Copilotは、Webアプリやソフトの形では無く、対応しているコードエディタにプラグインとして導入します。
対応しているコードエディタは以下の4つです。
あなたが普段使用しているコードエディタに対応しているか、まずはここで確認しておきましょう。
・Visual Studio Code
・Visual Studio
・Neovim
・JetBrains
1-2.GitHub Copilotの料金
GitHub Copilotは現在有料サービスとして展開されています。
GitHub Copilotの料金は以下の通りです。
サブスクリプションしか用意されておらず、買切りがない点は残念ですが、30日間無料トライアルが用意されています。
まずは無料トライアルで使用感や、実用性を確認した上で継続して使用するかを決めるのが良いでしょう。
尚、無料トライアルの場合でも、事前に支払い方法とプランを選択する必要があり、無料トライアル期間内に解約しなかった場合は自動で料金が発生する点に注意してください。
また、GitHub Copilot Individualと比較して、GitHub Copilot Businessプランの場合は、あなたのコードが勝手にシェアされないことや、ポリシー設定がEnterpriseレベルやOrganizationレベルでおこなえる点が異なります。
参照:GitHub Copilot の課金について-Github Docs
Part2.GitHub Copilotの使い方
GitHub Copilotを導入し、実際に使用する方法についてここでステップバイステップ解説していきます。
※GitHubは登録済みであるものとします。まだGitHubに未登録の方は「GitHub 登録方法」などで検索してください。
2-1.GitHub Copilotに登録しよう!
まずはGitHub Copilotに登録する方法を見ていきましょう。
Step1GitHubにログイン

まずはGitHubにログインします。
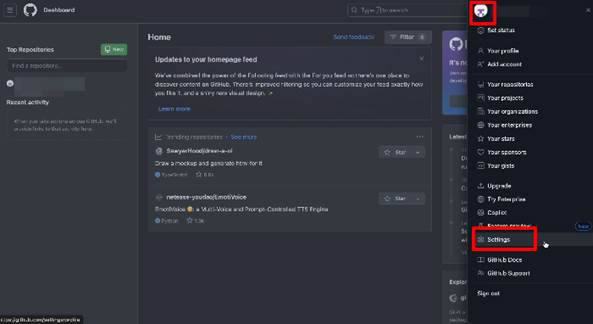
Step2Settingsにアクセス

画面右上のアイコンをクリックし、[Settings]にアクセスします。
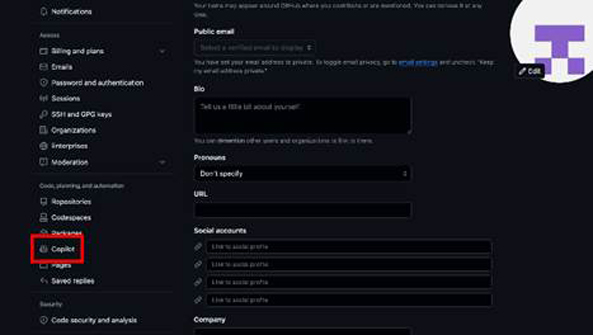
Step3Copilotを選択

Code, planning, and automation内の[Copilot]をクリックしましょう。
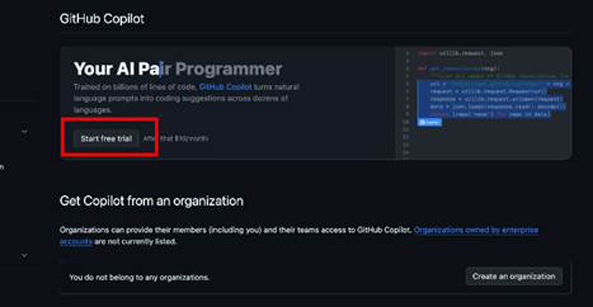
Step4トライアルを開始

[Start free trial]をクリックして、プラン選択画面に移動します。

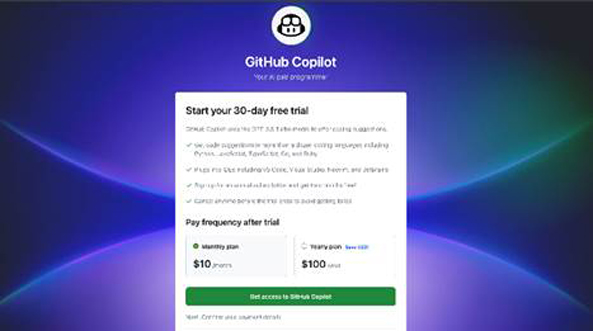
Pay frequency after trialからプランを選択し、[Get access to GitHub Copilot]をクリックします。
とりあえず使用してみたいという方はMonthly planを選択するのが良いでしょう。
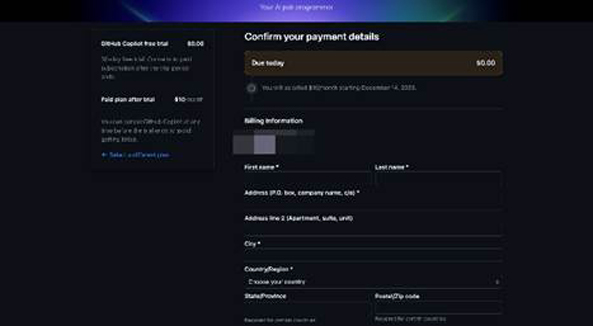
Step5支払い情報を記入

住所やクレジットカード、もしくはPayPalアカウントなど支払い情報を記入していきます。

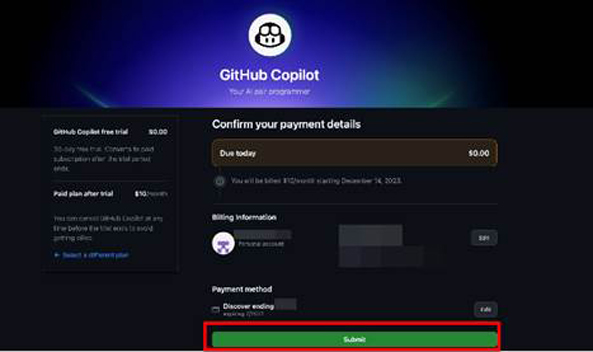
全て記入出来たら[Submit]で登録完了です。

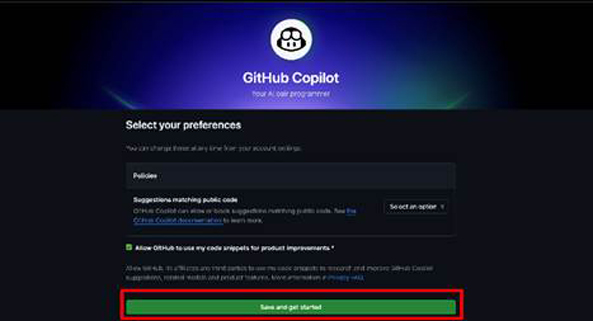
ソースコードの公開について、Policesから[Allow]もしくは、[Block]を選択し、[Save and get started]をクリックすれば、登録が完了です。

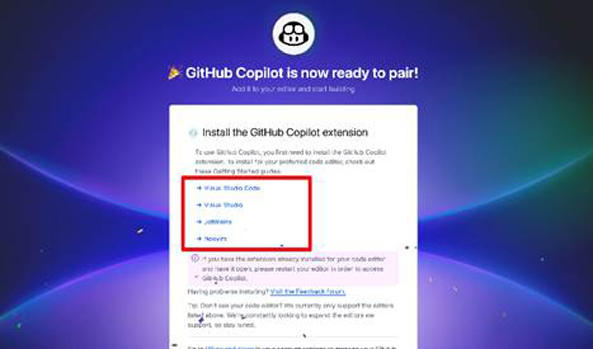
対応しているコードエディタについて、導入方法が紹介されているので、Visual Studio Code以外を使用する方は続きを参照ください。
(Visual Studio Codeについては、本記事で紹介します)
2-2.Visual Studio Codeにプラグインをインストールしよう!
続いて、Visual Studio Codeに専用のプラグインをインストールしていきます。
Step1Visual Studio Codeを起動

まずはVisual Studio Codeを起動します。
特に現在使用しているコードエディタが無く、Visual Studio Codeをインストールしたい方は、このリンクから使用しているOSに対応したものをインストールしてください。
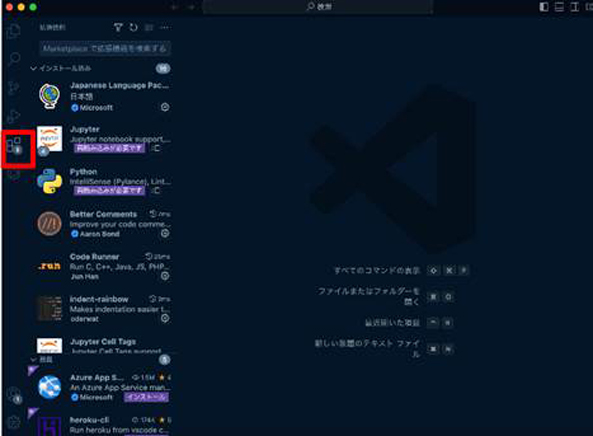
Step2拡張機能にアクセス

画面左側のメニューから[拡張機能]にアクセスします。
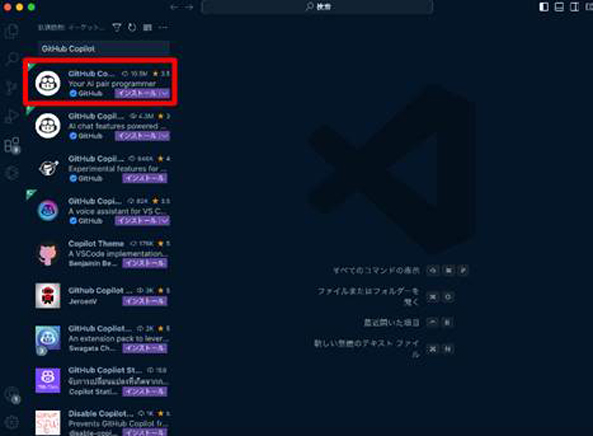
Step3GitHub Copilotをインストール

検索窓に「GitHub Copilot」と入力して、インストールしましょう。
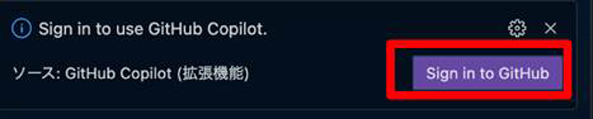
Step4GitHub Copilotにサインイン

サインインを求められるため、[Sign in to GitHub]からサインインしましょう。
これで導入が完了です!
2-3.GitHub Copilotを使ってみよう!
実際にGitHub Copilotの基本的な機能を使ってみましょう。
基本的な操作
GitHub Copilotの使い方
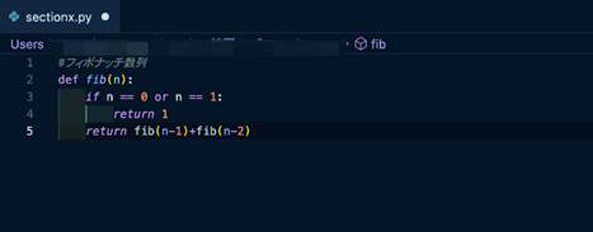
試しにGitHub Copilotを有効にしたVisual Studio Codeで、何かコードを書いてみましょう。

フィボナッチ数列を記入するため、コメントで[#フィボナッチ数列]とし[def fib]と記入したところで、灰色の字でGitHub Copilotから提案がありました。

[TAB]キーを押して、提案を承諾すると、フィボナッチの数列が完成できました!
Part3.GitHub Copilotを使用するメリット3選
GitHub Copilotのメリットは以下の3点です。それぞれ詳しく見ていきましょう。
メリット1開発スピードの向上
GitHub Copilot導入最大のメリットが、開発スピードの向上です。
AIが適切なコードを提案し、承諾すればそのまま使用できる形でコードが作成されます。
生産性や、開発スピードが向上することで、プログラマー側に余裕ができ、新たなアイデアの創出など、別の作業に時間を割くことが出来るでしょう。
メリット2既存のコードエディタで使える
Visual Studio Codeなど、既存のコードエディタで使用できる点もメリットでしょう。
例えば、コード作成を支援してくれるコードエディタが存在したとしても、慣れ親しんだコードエディタから離れてまで使用したいかと問われると、疑問に感じてしまう方も多いでしょう。
既に使っており、操作にも慣れているコードエディタ上で拡張機能として使用できる点は大きな魅力です。
メリット3学習スピードの上昇
プログラミング学習にもGitHub Copilotは役立ちます。
もちろん、全てをGitHub Copilotに任せてしまっては学習機会が損なわれてしまいますが、不慣れな言語を使用する際にも、GitHub Copilotの提案を受けながら、しっかり読み解いていくことで、実践の中で記法やメソッドを学んでいくことが出来るでしょう。
Part4.GitHub Copilotを使用する際の注意点
GitHub Copilotを使用する上で、注意したいポイントについてもおさえておきましょう。
注意点1コードの責任は自分に帰属する
コードの責任は自分に帰属することを自覚しておく必要があるでしょう。
GitHub Copilotは適しているで“あろう”コードを提案してれる便利なサービスですが、あくまで提案であり、その全てが適していたり、正しいとは限りません。
ミスが起きた際に、GitHub Copilotは責任を取ってくれません。
必ず全てのコードを自分の目でレビューするようにしましょう。
注意点2必要に応じて修正する
注意点1と関連しますが、必要に応じて適宜修正をおこなうことも欠かせません。
組織の慣習や可読性も意識した上で、修正を加えていくことでこそ、GitHub Copilotを相棒として使いこなせるでしょう。
Part5:AI Copilot搭載の動画編集ソフトも生まれている【Filmora】
ここまでコーディングを支援してくれるGitHub Copilotについて、解説してきました。
しかし、AI Copilot(AIによる副操縦士)は、コーディング以外の業界でも誕生しています。
例えば、本章で紹介する動画編集ソフトについても、編集を支援してくれる優秀なAI Copilotが搭載された「Filmora」というソフトが登場しています。
5-1.Filmoraとは

「Filmora」は様々なAI機能が搭載され最先端動画編集ソフトです。
UniConverterやDemoCreatorなどのソフトでも有名なソフトウェアメーカー「Wondershare社」が開発・販売しています。
Filmoraの特徴は以下の4点です。
- 直感的な操作を可能にするUI(ユーザーインターフェース)
- 最先端機能を豊富に搭載
- 素材/エフェクト/テンプレートが豊富
- スマホ版との連携が便利
動画編集初心者の方でも、導入した瞬間から直感的に操作できるユーザーインターフェースが最大の特徴です。
更に動画編集を支援してくれる「AI Copilot機能」も搭載されていることで、操作中に迷ったり悩んだりする心配とは無縁でしょう。
直感的なスピード管理ができる「スピードランプ」や「キーフレーム」「オーディオスペクトラム」などの動画編集機能に加えテキスト情報から動画が新たに生成できる「AI 動画生成」や、動画内のハイライト部分から魅力的なサムネイルが一瞬で生成できる「AI サムネイルエディター」Text to Imageでどんな画像も生成できる「AI 画像生成」などジェネレーティブAIも豊富です。
豊富な素材や、スマホ版Filmoraとのクラウド連携も大きな魅力です。
5-2.AI Copilot機能を使ってみよう
専用の副操縦士が相談相手になり、動画編集の手助けをしてくれる「AI Copilot機能」を実際に使ってみましょう!
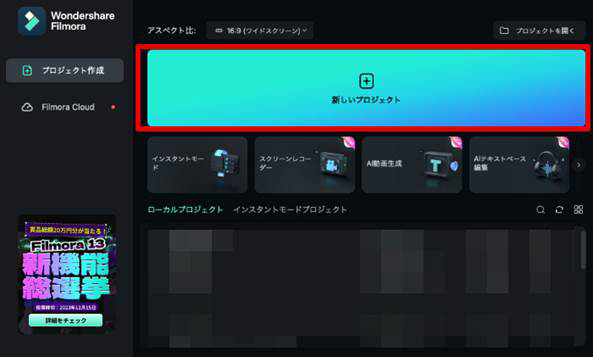
Step1Filmoraの起動

まずはFilmoraを起動し、[新しいプロジェクト]をクリックします。

今回は[ストック]から適当な動画を一つタイムラインにドラッグ&ドロップで追加しておきましょう。
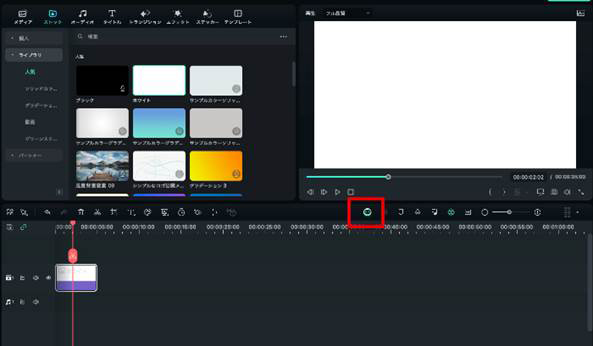
Step2AI Copilotを起動

早速AI Copilotを起動します。
ツールバーから[AI Copilot]をクリックして、機能を立ち上げましょう。
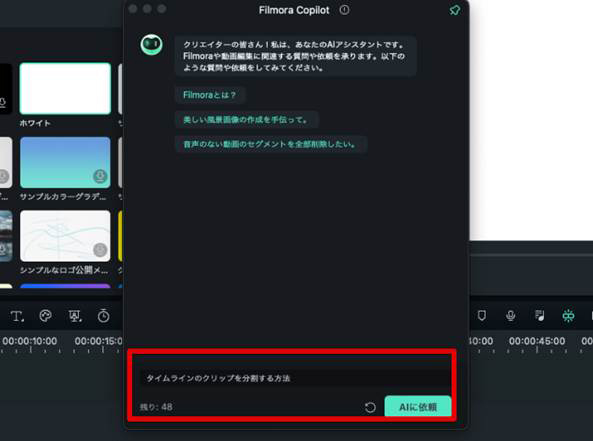
Step3AI Copilotに質問

AI Copilotにチャット形式で指示や質問ができます。
例えば「タイムラインのクリップを分割する方法」について聞いてみましょう。
入力して[AIに依頼]を選択します。

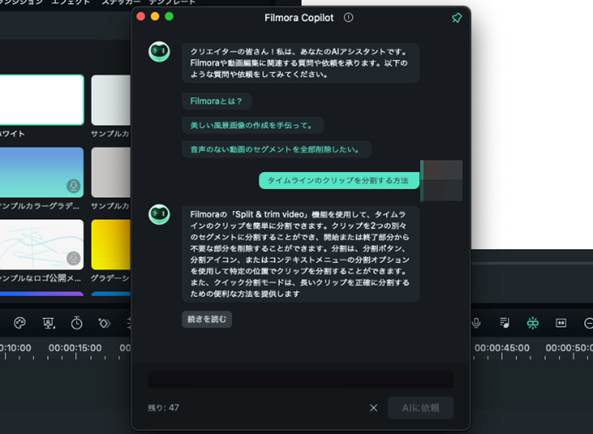
わずか数秒で具体的な解決策が得られました。
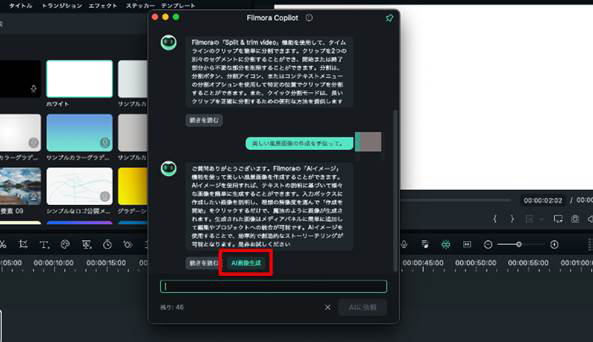
Step4AI Copilotに指示

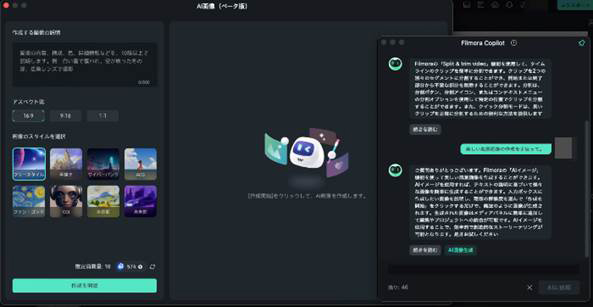
続いてAI Copilotに何か指示を出してみましょう。
回答と供に、機能の提案がありました。

クリックすると、AI画像生成の機能に移動出来ました。
このように、適切な機能を提案し、ワンクリックで移動できるのは便利ですね!
また、AI Copilot機能は別ウィンドウで開かれているため、どの機能を使いながらでも同時並行で質問や指示が可能です。
まとめ:GitHub Copilotを導入してコーディングを効率化しよう!
この記事では便利な「副操縦士」GitHub Copilotについて、概要や導入方法、メリットなどを総合的に解説しました。
また、最後に動画編集においてAI Copilotが使用できるツールについても、補足的に紹介しました。
今後こういった、頼れる相棒ともいえる存在のAIはますます増加していくことが予測されます。
全て人力でコーディングや動画編集をする時代は終わり、AIといかにうまく協力して効率的に創造出来るか、次の時代を生きる鍵になるでしょう。
是非本記事を参考に、今のうちに触れて体感し、今後の時代を生き抜く糧としてください!




役に立ちましたか?コメントしましょう!