アニメーション動画は、さまざまなところで見かける動画の種類です。そのため、自分で作ってみたいと思っている方もいるのではないでしょうか。この記事では、実際にアニメーション動画を作れるソフトやその方法について解説しているため、気になる方はぜひ最後まで読んでみてください。
目次
-
主なアニメーション動画の種類
-
アニメーション動画を作成できるおすすめソフト・ツール3選
1.アニメーション動画とは
そもそもアニメーション動画とは、イラストや文字に動きを加えた動画のことを指します。実写動画よりも複雑な情報をわかりやすく伝えられる上に、現実では再現できないような演出も可能です。
2.主なアニメーション動画の種類
アニメーション動画にはさまざまな種類があります。主なものとしては、以下の通りです。
2-1.インフォグラフィック動画
インフォグラフィック動画は、写真や図表などを用いてわかりやすく情報を伝えるアニメーション動画です。そもそもインフォグラフィックという言葉は、インフォメーションとグラフィックを組み合わせた言葉です。そのことからもわかるように、なにかデータを視聴者に対してわかりやすく紹介したい場合に用いられます。
2-2.モーショングラフィックス動画
モーショングラフィックス動画は、本来動きのない存在である文字やイラストを動かし、躍動感のあるものにした動画です。視聴者の記憶に残りやすいということもあって、ドラマのオープニングタイトルやCMの企業ロゴなどで用いられています。
2-3.タイポグラフィ動画
タイポグラフィ動画はモーショングラフィックス動画の1つとして数えられており、一言で表現すると文字によるアニメーション動画です。文字の動かし方次第で伝えたい想いを表現でき、インパクトも生まれます。
2-4.ホワイトボードアニメーション動画
ここ数年で増加している種類として、ホワイトボードアニメーション動画が挙げられます。ホワイトボードにイラストや図などを描いて展開していくアニメーション動画で、背景が白ということもあり、伝えたいことをハッキリと伝えられます。
3.アニメーション動画を作成できるおすすめソフト・ツール3選
アニメーション動画を作成できるソフトは複数あります。しかし、いくつもあるがゆえにどれが良いのか悩むかもしれません。そこでこの項目では、アニメーション動画を作成できるおすすめソフトやツールを3つピックアップして紹介します。
3-1.Filmora
「Filmora」は動画編集ソフトとしてのイメージがあるかもしれませんが、アニメーション動画の作成も可能です。バージョンが新しくなるごとに新機能が搭載され、「Filmstock」という素材サイトからアニメーションに必要な素材をダウンロードすることも可能です。

3-1-1.Filmoraの特徴
「Filmora」はWindowsとMacの双方で利用でき、ソフトをダウンロードして使うことができます。他の2つはブラウザ上での操作となるため、オフラインの環境でも操作したいのであれば、「Filmora」がおすすめです。
また、「Filmora」は有料の動画編集ソフトですが、買おうか悩んでいる方向けに無料版を用意しています。有料版と比べて一部制限があるものの、どのような機能があるのか購入前にチェックできます。
3-1-2.Filmoraのメリット
「Filmora」のメリットとしては、初心者でもプロ並みの動画が作れることが挙げられます。操作は簡単で、初めてアニメーション動画を作る方でも問題ありません。
また、公式が編集のテクニックを紹介していることもメリットです。動画やメディアでさまざまなテクニックを解説しているため、初心者の場合はそれらの情報を参考にすることで、効率よく動画編集のスキルを習得できます。
3-1-3.Filmoraのデメリット
デメリットは、上級者の場合だと機能が足りないと思う可能性があることです。幅広い機能が充実しているFilmoraですが、目的によっては思うような動画が作れないかもしれません。
例えば、3DCGのアニメーション動画を作ろうとした場合、「Filmora」には3DCGに関する機能が備わっていないため、使いこなせないでしょう。あくまで「Filmora」は動画編集がメインのソフトであるため、本格的なアニメーション作成としては不向きです。
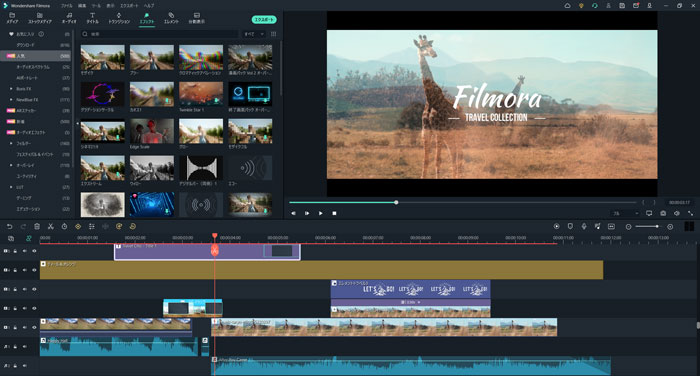
3-1-4.Filmoraでのアニメ動画作成方法
Filmoraでアニメーション動画を作る際には、キーフレームを用います。下記のYouTube動画を参照しながらご操作してみてください。Filmoraソフトをまだ揃っていない場合、下記のアイコンよりダウンロードしてください。無料体験できますよ。
文字と画像の説明もあります。下記内容をご覧ください。
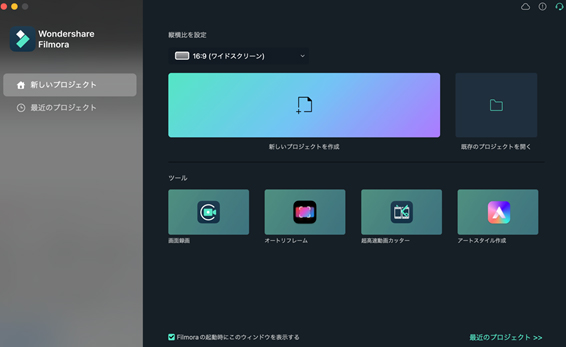
Step1.ソフトを起動して新規プロジェクトを作る

まずは「Filmora」を起動しましょう。最初に以下のようなメニューが表示されるため、そこから「新しいプロジェクトを作成」をクリック。なお、スマホ向けに縦型動画を作りたい場合には、「縦横比を設定」という項目から「9:16」を選びます。そうすることで、あらかじめ縦型動画のフレームの状態で作成できます。
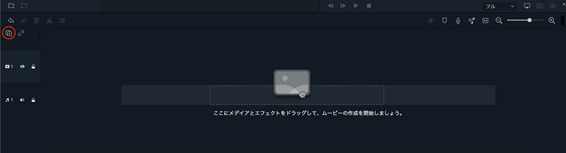
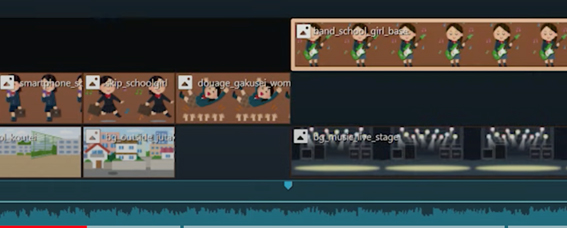
Step2.素材を追加する
編集画面になったら、素材を追加しましょう。今回は背景とキャラクターの2つが必要になりますが、その前にタイムラインでクリップを増やします。増やし方は簡単で、以下の赤い丸部分をクリックし、「ビデオを追加」をクリックしましょう。

素材の追加方法は2種類あり、直接タイムラインへ素材をドラッグ&ドロップする方法と「メディアのインポート」をクリックして素材をインポートする方法があります。どちらにせよ、素材をタイムラインに追加しないと編集できません。
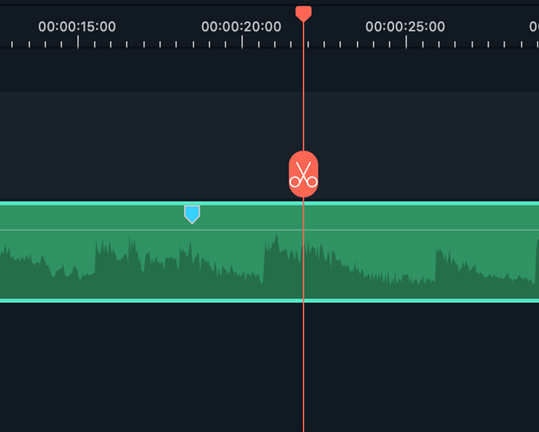
音楽を追加する際は、タイムラインにドラッグ&ドロップしてから使う箇所だけを切り出しましょう。この際、音楽のリズムや展開に合わせて映像を切り替えるとカッコよく仕上がるため、理想的なタイミングでマーカーをつけておくと編集しやすくなります。

イラストは、あらかじめ付けた音楽のマーカーに沿ってタイムラインへ追加しましょう。マーカーがあるおかげで、理想的なタイミングでイラストを演出しやすくなっています。

Step3.キーフレームを追加する
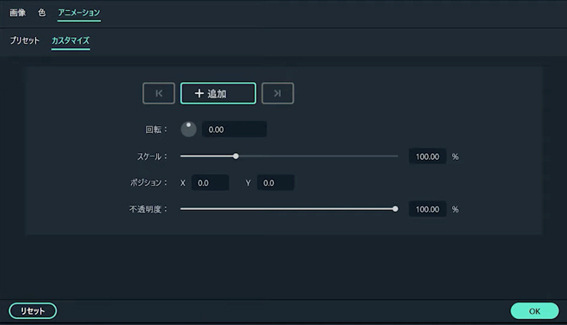
動かしたい素材をダブルクリックし、「アニメーション」タブを選びます。その後、「カスタマイズ」を選んでキーフレームを打ちましょう。

なお、「Filmora」の場合はあらかじめアニメーションがプリセットされており、追加したいものを選んで「OK」をクリックすることで、適用されます。

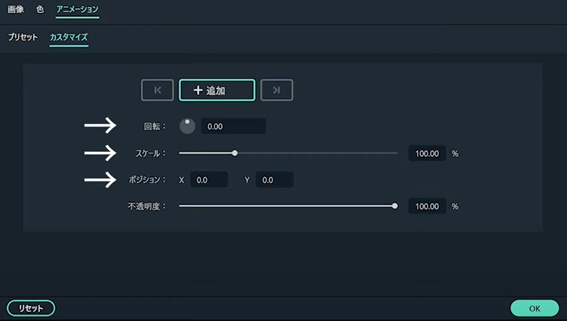
キーフレームを打つ場合には、「カスタマイズ」タブを選んで動きを止めたい部分に再生カーソルを合わせた状態で「+追加」をクリック。次に再生カーソルをアニメーションのスタート位置に再生カーソルを移動させ、アニメーションの動きに合わせてポジションやスケール、回転位置や透明度を調整します。

例えば右から左へ移動させたい場合には、再生カーソルを移動させた上で最初の位置からポジションを一番左の部分に移動させましょう。これだけで、キーフレームが自動で追加されます。
Step4.エクスポートする
動画が完成したら、「エクスポート」をクリックします。形式や保存先を決めて、再度「エクスポート」をクリックしたら完成です。
Step5.Filmoraのキーフレームの活用テクニック
「Filmora」のキーフレームは、さらに活用することで魅力的なアニメーション動画となります。例えば繰り返し同じ動作をしたい場合、1通りの動作のキーフレームを追加したクリップをコピーし、繰り返し同じトラックに貼り付けることで、連続した動きを演出できます。
また、キーフレームをすべて消したい場合は「リセット」をクリックしましょう。名前の通り、キーフレームの設定がリセットされます。
3-2.Animatron Studio
「Animatron Studio」は、ブラウザ上でアニメーション動画が作れるWebツールです。会員登録が必要ですが、手軽にアニメーションを作りたい場合にはぴったりな存在です。
3-2-1.Animatron Studioの特徴
上記で紹介したように、「Animatron Studio」はブラウザ上で操作するツールです。「Filmora」のように、PCにソフトをダウンロードする必要はありません。特別なスキルや知識がなくてもアニメーション動画を作れます。
その上、「Animatron Studio」ではHTML5のアニメーション動画も作成可能です。コードを書く必要がないため。サイト内にアニメーション動画を組み込みたい場合にも活用できます。
3-2-2.Animatron Studioのメリット
「Animatron Studio」のメリットは、なんといっても無料で使えることです。「無料といっても、質が悪そう……」と思った方もいるかも知れませんが、「Animatron Studio」の場合はハイクオリティのアニメーション動画を作れるため、そのような心配をする必要はありません。
3-2-3.Animatron Studioのデメリット
無料というのは大きなメリットですが、その一方で大きなデメリットもあります。それは日本語版がないことです。「Animatron Studio」は日本語に対応していないサイトであり、英語が苦手な方だと操作が不安になるでしょう。
3-2-4.Animatron Studioでのアニメ動画作成方法
「Animatron Studio」でアニメーション動画を作るのであれば、以下の内容に従って作ってみましょう。
Step1.会員登録から始める
まずは「Animatron Studio」の会員登録から済ませましょう。公式サイトにアクセスしたら、右上の「Sign Up」をクリックします。

画像:Animatron Studio公式サイト
そうすると以下のような画面になるため、TwitterやGoogleなど自分の好きな方法で登録を済ませましょう。

Step2.専用の画面でアニメーション動画を作る
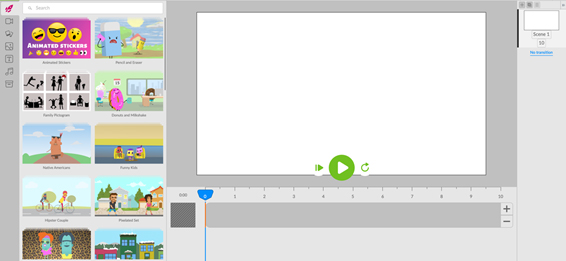
会員登録を終えたら、右上の「Start Creating」をクリックします。そうすると作業画面になるため、好きなキャラクターや背景などを追加してアニメーション動画を作りましょう。キャラクターに関しては、直接設置したい場所にドラッグ&ドロップします。

Step3.ダウンロードする
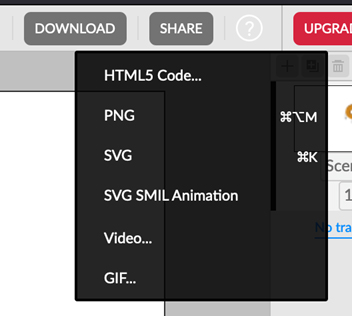
完成したら、「DOWNLOAD」をクリックします。そうすると複数のメニューが表示されるため、形式を選んで細かい設定を行えばダウンロードできます。

3-3.VYOND
もしキャンペーンの告知動画や会社の紹介動画など、ビジネス向けのアニメーション動画を作りたい場合には「VYOND」がおすすめです。ブラウザ上で操作できるアニメーション作成ツールの中で有名なものであり、見たことがある方も多いでしょう。
3-3-1.VYONDの特徴
「VYOND」の場合、以下の3種類が用意されています。それぞれ特徴が異なるため、目的に応じて選ぶことが可能です。
- White Board Animation
- Business Friendly
- Contemporary
まず「White Board Animation」は白黒の手書き風イラストで、ホワイトボードアニメーション動画のようなものを作りたい方におすすめです。「Business Friendly」は色付きの漫画風イラストで、「White Board Animation」よりも細かいアニメーション動画を作れます。
最後の「Contemporary」は、シンプルなキャラクターと背景が特徴です。初めての方でもハイクオリティなアニメーション動画を作りやすいイラストであり、デザイン性を重視している場合におすすめです。
3-3-2.VYONDのメリット
「VYOND」のメリットは、「Animatron Studio」と同じく手軽にアニメーション動画を作れることです。「Animatron Studio」のように既存のキャラクターや背景が用意されているため、イラストを描くことが苦手な場合でも質の高いアニメーション動画を作れます。
その上、用意されているキャラクターや背景などのオブジェクト数が膨大であるところも、メリットです。例えばキャラクターの場合、1000以上の中から理想的なものを選べます。
3-3-3.VYONDのデメリット
「VYOND」のデメリットは、競合とかぶりやすいことです。「VYOND」は有名なアニメーション動画作成ツールであるため、多くの人が利用しています。結果として、他の動画と雰囲気がかぶりやすくなります。もし目新しさを求めるのであれば、「VYOND」はあまりおすすめできないツールです。
3-3-4.VYONDのアニメ動画作成方法
「VYOND」でのアニメ動画制作方法は、以下のようなステップに分かれます。初めて取り組むのであれば、流れに沿って作業していきましょう。
Step1.スタイルを決める
「VYOND」は上記で述べたように、3種類のスタイルがあります。そのため、いきなり取り掛かるのではなく、最初にスタイルを決めた上で取り組みましょう。
Step2.編集する
スタイルを決めた上で、キャラクターを並べたりBGMを追加したりなどの編集を行います。キャラクターの動きもこの段階で決めていきます。「VYOND」の場合は、おじぎしたりダンスしたりなどのさまざまな動きを実現できるため、あらかじめ決めたストーリーに応じて作るようにしましょう。
Step3.プレビューを見て保存する
完成したらプレビューを確認し、ミスがないかチェックしましょう。動画は公開後の修正が難しいため、公開前にミスがない段階で公開することが大切です。プレビューを確認してミスがなければ、好きな形式でダウンロードして完成です。
3-4.アニメーション動画が作成できるおすすめソフト比較表
今回紹介したものを表にまとめると、以下の通りです。
| ソフト名 | 主な機能 | 専門性 | おすすめな人 | 使いやすさ | 価格 |
| Filmora | ・AIポートレート ・オートモンタージュ ・キーフレーム |
★★★ | アニメーション動画も実写動画も編集した方 | ★★★ | 買い切りタイプ:9,980円 自動更新タイプ:年間6,980円 |
| Animatron Studio | ・HTML5のアニメーション動画を作れる ・LITEモードとEXPERTモード ・リンクURLでSNS共有可能 |
★★ | サイトに埋め込むアニメーション動画を作りたい方 | ★ | 基本無料 |
| VYOND | ・膨大なオブジェクト ・3種類のスタイル |
★★ | ビジネス向けのアニメーション動画を作りたい方 | ★★ | 月額49ドル〜 |
4.アニメーション動画を作るならFilmoraで!
今回はアニメーション動画を作れるソフトや作成方法などを解説しました。アニメーション動画を作れるソフトは複数ありますが、その中でも「Filmora」がおすすめです。「Filmora」の場合は無料お試し版があるため、気になる方は一度使ってみてはいかがでしょうか。







役に立ちましたか?コメントしましょう!