目次
画像・動画編集ソフトFilmoraを無料ダウンロード
1.SNSアカウントのアイコン画像について
SNSの運用にあたって、アイコンは「顔」のようなものです。他の人が見たときに、最初に目にする画像であるため、入り口となる画像です。
「ギャルのアイコンは自分の顔、ヲタクのアイコンは描いたイラスト」という人もいますが、この特徴はあながち間違っていないかもしれません。今回は、アイコン画像の作り方について詳しく解説していきます。
アイコンの役割:
上記でアイコンは「顔」のようなものとお伝えしましたが、商用アカウント、プライベートアカウントでそれぞれどのような役割を果たすのでしょうか。
①商用アカウント
商用アカウントには、企業の広報として担当者が運用するアカウントと、リモートワークのオンライン会議などで使うためのアカウントが考えられます。
企業の広報用アカウントは、圧倒的に企業のロゴを使用することが多いです。ロゴを設定しておくことで、公式アカウントということもわかりやすくなります。
ビジネス用の個人アカウントは、アイコンを何も設定していない方も多いかもしれません。しかし、アイコンを設定しておくことで、普段リモートワークなどで会えない仕事仲間にも特徴を認識してもらいやすくなり、オンライン会議でも誰の発言なのかわかりやすくなりますので、アイコンはしっかり設定しましょう。
②プライベートアカウント
アイコンはアカウントを認識してもらうための「顔」のような役割ですので、設定しないままにするのはやめましょう。また、他と認識しづらい青空だけの写真や、画像が暗くてわかりにくいものは、避けた方がいいです。不快感を与える画像、有名人の写真を無断で使用することなどもやってはいけません。では、どのような画像がよいのか、下記の1.2で例をあげてみます。
好印象を持たれるアイコン画像の特徴:
商用アカウント
広報用のアカウントの多くはロゴとなります。ロゴのほかには、何の会社かが一目でわかるような画像があれば、それを設定してもよいです。会社の知名度をアピールし、信頼を得ることが第一の目的となります。
ビジネス個人用のアカウントで最も好ましいのは、顔写真です。顔と名前を一致してもらうことで、リモートワークなどで会えない環境でも信頼感を得やすくなります。
ただ、顔写真といっても、ビジネスにふさわしいような服装や背景を設定し、プライベート写真とは使いわけましょう。スタンプやフレームを使ったりするのは好ましくありません。
プライベートアカウント
自分のアカウントのイメージに合ったようなアイコンにするのが良いのですが、無難すぎると特徴がなさすぎて、観た人に覚えてもらいにくいです。好印象を残しやすいアイコンの例をいくつかあげてみます。
- 旅行など行った風景のうち、スタイリッシュに撮影できたもの
- スポーツをしている爽やかな写真
- ペットとの写真で、自分が中心になりすぎていない写真
- 自分の似顔絵をゆるいイラストにしたもの
- 趣味の写真で、おしゃれに撮影できたもの
一方、下記のような写真をアイコンにしないよう注意しましょう。
- 著作権に触れるもの
- 有名人の写真をそのまま使う
- 民族・人種、戦争、政治、宗教、反社、性的などタブーの話題とされる内容
おすすめ記事:SNS映えするフォトジェニックな写真の撮り方&加工テクニック【デジカメでもスマホでも通用できる】
1.3.各SNSアイコンサイズ
|
|
|
|
|
LINE |
|
検証済み |
JPEG/GIF/PNG |
JPEG/GIF/PNG /BPM/TIFF |
JPEG/GIF/PNG |
JPEG/GIF/PNG |
|
プロフィール |
400px×400px |
170px × 170px以上の正方形 |
1080px以下の正方形 |
10,000px×10,000px以下 |
|
容量 |
2MB以下 |
100KB以下 |
件あたりのサイズ上限は設定します |
20MB以下 |
|
参考ページ |
2.おしゃれなSNSアイコン画像作成におすすめソフト&アプリ5選
2.1. Filmora(Windows/Mac/IPhone/Android)
①豊富な素材エフェクト
Filmoraには豊富なエフェクトが用意されていますが、中には有料のものもあります。
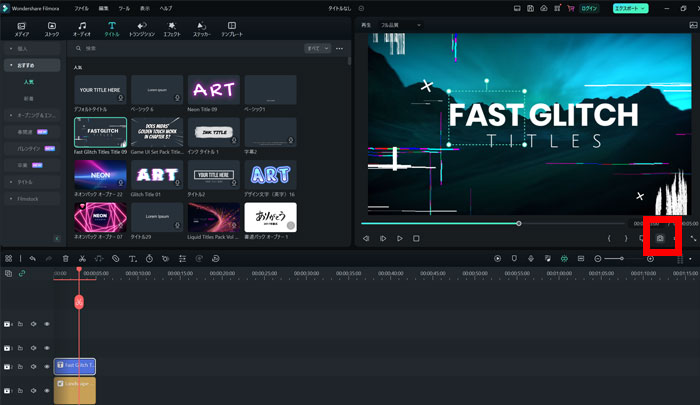
しかし画像の編集だけであれば、本来有料のエフェクトも無料で使用することが可能です。エフェクトを追加後、プレビュー画面の右下のカメラボタンからスナップショットを撮って保存します。

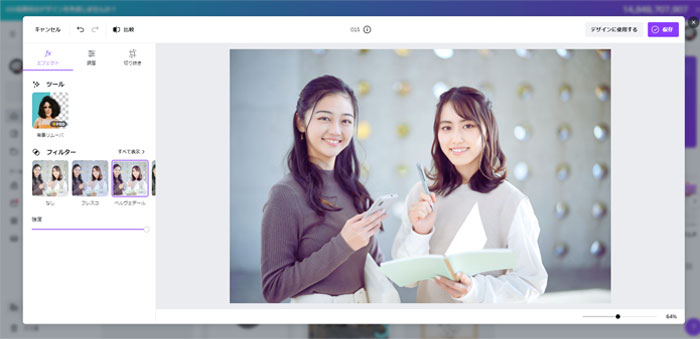
美顔エフェクト
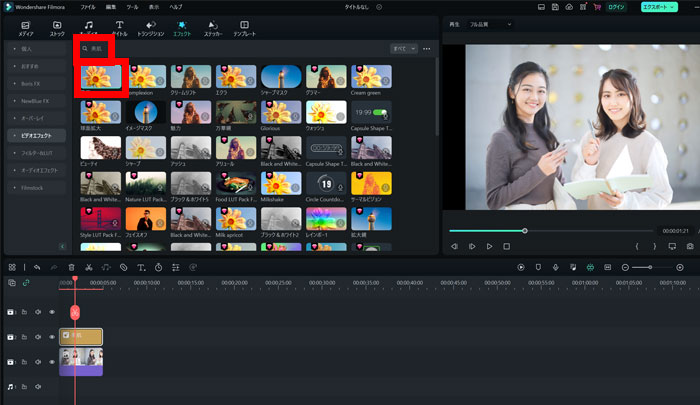
Filmoraの美顔エフェクトは、動画の質を落とさずに撮影した後から美顔効果をつけることが可能です。タイムラインに写真をインポート後、[エフェクト]タブから[美肌]を検索して適用させて使います。エフェクトが見つからない場合、検索バーで「美肌」と検索することでエフェクトを見つけることができます。

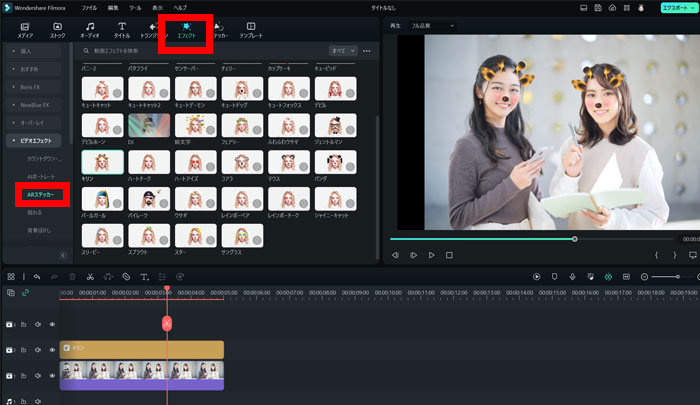
ARステッカー
FilmoraのARステッカー機能は、自動で人にエフェクトをつけることができます。本来は動画のエフェクト向けのものですが、もちろん静止画にもつけることができます。

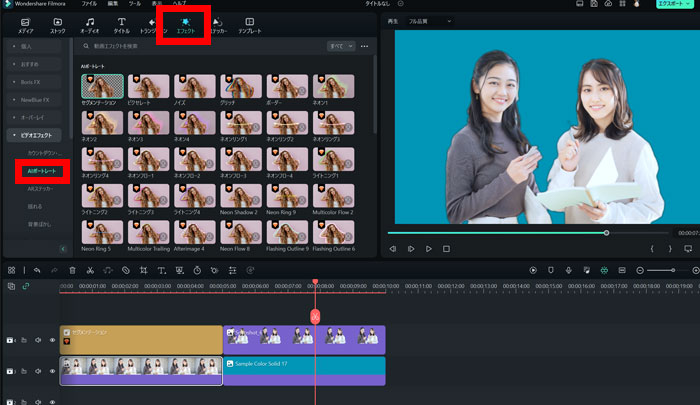
AIポートレート機能
FilmoraのAIポートレート機能は、簡単に人を切り抜くことができます。エフェクトを適用させるだけで人を切り抜くことができ、背景を好きなものに差し替えることができるので、アイコンだけでなく動画投稿内容の作成にも役立ちます。
[エフェクト]→[AIポートレート]→[セグメンテーション]を設定して人物のみの画像を一度画像を保存します。メディアタブから保存した画像をインポートし、背景を差し替えてから再度画像を保存してください。

また、切り抜くことができるのは人物だけでなく、Filmora12の最新機能[スマートカットアウト]を使って好きな形に切り抜くこともできます。タイムラインの画像をダブルクリックし、[AIツール]タブから[スマートカットアウト]をONにします。
詳細な操作方法は、下記の3でご紹介します。
2.2.canva(Windows/Mac/IPhone/Android)
Canvaは、PCにインストールして使用することもできますし、PCにインストールせずWEBで画像を編集することも可能です。[デザインを作成]ボタンから、新規デザインを作成することができます。

2.3.Adobe Photoshop(Windows/Mac)
言わずと知れたAdobe製品の画像処理ソフトです。人物のみ切り抜く場合など、[オブジェクト選択ツール]→[クイック選択ツール]を選んで、あっという間に切り抜くことができます。エフェクトなども細かく設定できますし、不足のないソフトです。

2.4.Picsart写真&動画(IPhone/Android)
Picsartは無料で画像の加工ができるアプリです。インストール後、ユーザー登録や課金の案内画面が表示されますが、どちらもスキップして使用できます。
編集した画像を保存時に再度有料の案内がありましたが、クラウドなどに無料で保存することができました。美肌エフェクトや、髪色を変えたりすることもできます。

2.5. SNOW(iPhone/Android)
SNOWは、撮影した写真などの画像を編集できる人気アプリです。エフェクトやステッカーはもちろん、AIアバターなどを作成することもできます。撮影するタイミングでエフェクトをかけることができるので、撮影も楽しくできますね。

3.おしゃれなSNSアイコン画像の作り方
Filmoraで、アイコンを画像にする方法をご説明していきます。
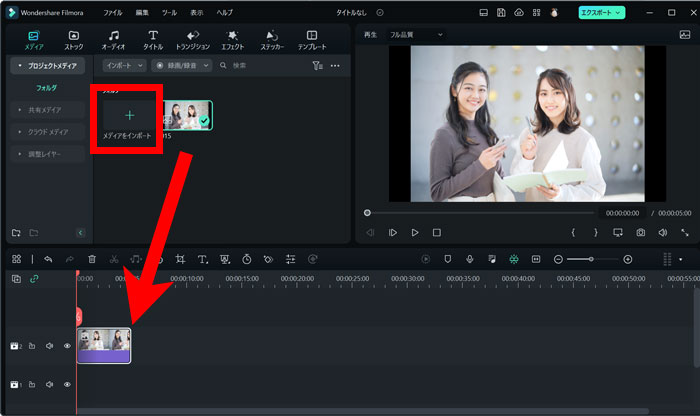
3.1.素材導入
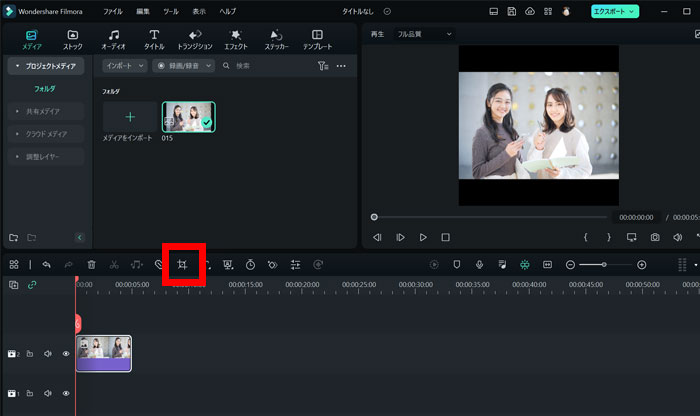
メディアフォルダのプラスボタンから写真をインポートした後、タイムラインに入れます。

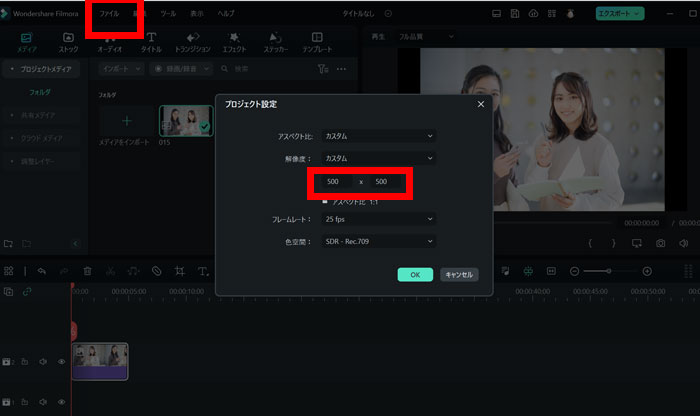
3.2サイズの変更
[ファイル]→[プロジェクト設定]でアイコンにふさわしい正方形のサイズにします。縦と横の比率をアスペクト比といいますが、アスペクト比の左の鍵マークをクリックして青くすると、画像のアスペクト比が固定されます。今回は500px×500pxを設定します。

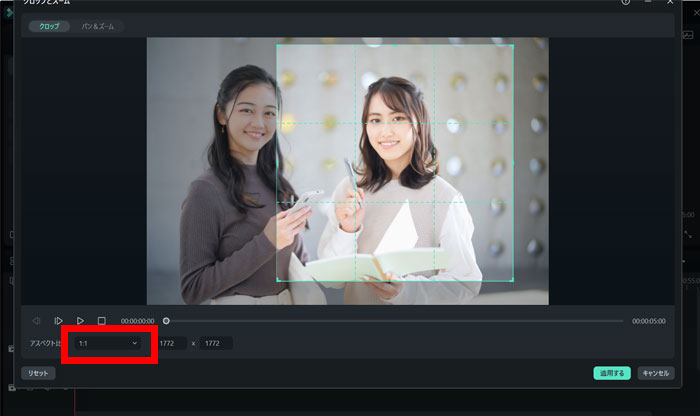
3.3.[クロップ]でアスペクト比を変更
タイムラインのすぐ上のクロップボタンからクロップ(切り抜き)を行います。ボタンを押すと、クロップ画面が表示されます。

クロップの青い線をマウスで調整して、アイコンにふさわしいような画像を切り抜きましょう。この時にアスペクト比を1:1にしておくと、切り抜きやすいです。

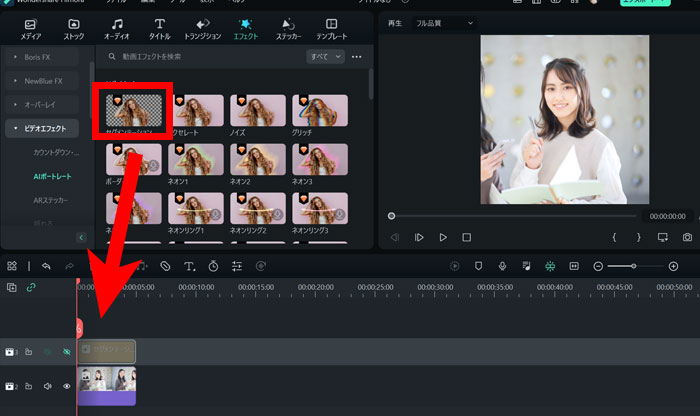
3.4.【AIポートレート機能】で人物だけを切り出す
[エフェクト]→[ビデオエフェクト]→[AIポートレート]→[セグメンテーション]を選択し、タイムラインにドラッグ&ドロップします。

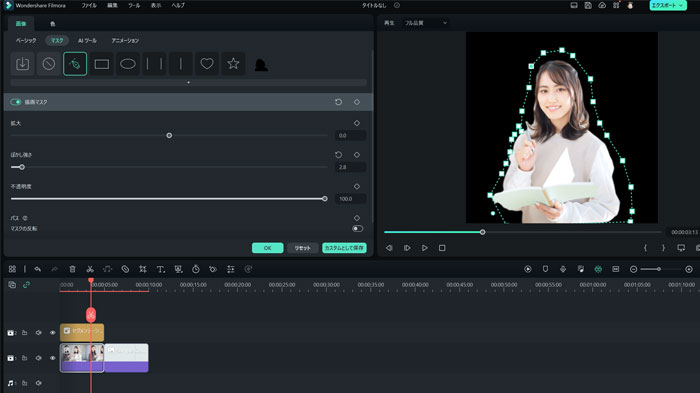
3.5.マスクで切り抜きの微調整
AIポートレート機能でおおまかに背景は消せましたが左側に少し余計な画像が残ってしまったので、マスクで切り抜きを微調整していきます。
Filmoraで追加された新機能パスツールを使ったマスクを使用します。画像をダブルクリック後、[画像]→[マスク]→描画マスクを選択します。切り抜いて残したい範囲の周りをクリックしながら囲みましょう。もしクリックをする位置を間違えてしまった場合、ダブルクリックして位置を細かく設定し直すことができます。

3.6.美顔エフェクトで美肌調整
トラックを一番上に追加し、[エフェクト]→「美顔」で検索して美顔エフェクトをかけましょう。
しわを見えにくくし、肌をふんわりとみせる効果があります。

ブラシの半径や透明度など細かく設定できますので、いろいろ試してみましょう。
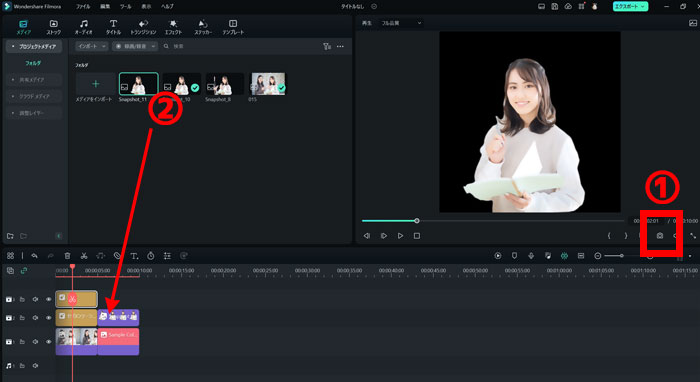
ここまで終わったら、一度スナップショットボタン(カメラボタン)を押して保存します。
できた画像を再度タイムラインにドラッグ&ドロップしておきましょう。

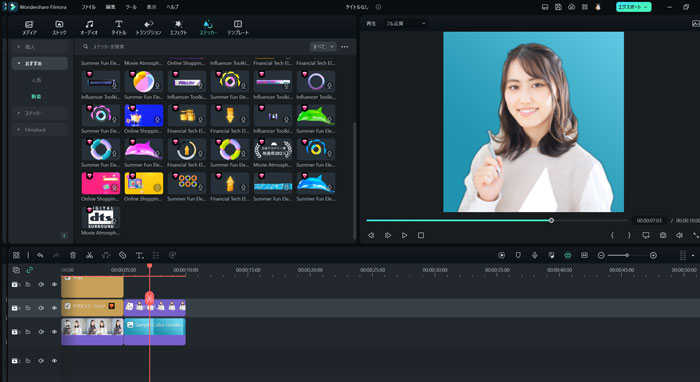
3.7.背景素材やエフェクトでで仕上げ
好みの背景やエフェクトをつけて仕上げましょう。アイコンは、小さい画像ですから、細かくステッカーなど貼っても見にくいだけです。サイズが小さくなることを前提としてデザインしましょう。

最後にスナップショットで保存して完成です。
4.SNSアイコン画像をアップロードする前の注意事項:
4.1.画像の著作権や肖像権に注意
誰かが作ったイラストや写真を無断でアップロードするのは、著作権や肖像権の違反になります。たとえば、たまにアニメのイラストや画像をそのままアイコンにしている人がいますが、それは著作権違反です。現状、ほとんど放置されていますが、好きなアニメやコンテンツだからこそ、配慮するようにしましょう。
下記のような場合は正式な引用として認められています。このような画像を利用すると、あなたのオリジナルアイコンも作成しやすいでしょう。
- 著作権が放棄されているイラスト
- 商用利用可能などの記載がある素材サイトを利用した画像
- 被写体の許可が得られている画像
4.2.サイズや画像に注意
アイコン画像サイズは大きすぎてもサイトの制限にかかってしまいますが小さすぎても画質が悪くなってしまいます。マルチデバイスで表示されることを意識して、400px×400px以上~600px~600pxくらいに留めておくことを意識しておくと良いでしょう。
4.3複数SNSでは同じアイコン画像を
複数のSNSをやっている人は多いでしょう。その際にTwitterやFacebookで同じアイコン画像を使っていると、つながりが一目瞭然でわかるため、あなただと認識しやすいでしょう。一度設定したアイコン画像は、別のSNSでも使うかもしれませんので、保存しておきましょう。
5.まとめ
繰り返しとなりますが、アイコンはそのアカウントを象徴する大切な画像です。アイコンを視認性の確保や誤解を招かないようにするといったデザインはもちろんのこと、コミュニケーションのきっかけとなるようなデザインを考えてみましょう。




役に立ちましたか?コメントしましょう!