テロップ編集は簡単なものからより高度なものまで奥深いものです。
この記事にたどり着いたあなたは既にスタンダードなテロップであれば制作できるようになっているのではないでしょうか?
そこでこの記事では応用編と題して、更に高度なテロップの制作方法や考え方を目的ごとに解説していきます。
この記事を読んで更に高度なテロップ編集を身につけ、周りに差をつけましょう!
目次
- 字幕テロップ作成ソフトFilmoraについて
-
高度なテキスト編集の使い方・字幕テロップの入れ方
-
テロップの種類と効果
-
テロップの活用法:サイドスーパーの作り方
- 字幕テロップのテンプレートが盛りだくさんのサイトFilmstock
- まとめ:高度編集で字幕テロップを使いこなそう!
1.字幕テロップ作成ソフトFilmoraについて
字幕テロップ作成ソフト Filmoraは字幕テロップの作成に留まらず、総合的な動画編集がハイクオリティでできるソフトです。
世界的に評価されているWondershare社の誇るフラッグシップ製品で、Filmora一本でプロ並みの編集が、動画編集はじめたての初心者でも簡単にできてしまいます。

カットやクロップ、キーフレームなどの基本的な機能はもちろん、スピードをキーフレームでスムーズに制御できる「スピードランプ」や別々のカメラとマイクで撮影・収録された動画と音声を自動的に同期してくれる「オーディオ同期」、クリエイター同士でテンプレートを公開、共有できる機能など、クリエイティブな作品がスムーズに制作できる機能が盛り沢山です。
テロップ作成についても多くのエフェクトやテンプレート、高度編集を使えばオリジナリティ溢れるハイクオリティなテロップが誰でも作成できますよ!
まだお持ちでない方はぜひ無料ダウンロードして体験してみて下さい。
2.高度なテキスト編集の使い方・字幕テロップの入れ方
Filmoraの高度なテキスト編集を使って、テロップを装飾したり、アニメーションを付与したり、テロップベースを作成・追加したり、というようにテロップ編集の自由度が大幅にアップし、様々な表現ができます。
代表的な機能とその操作方法を見ていきましょう。
①テキストの加工
テキストの加工について見ていきましょう。
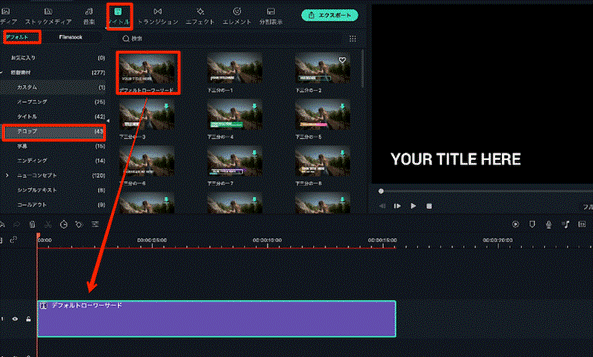
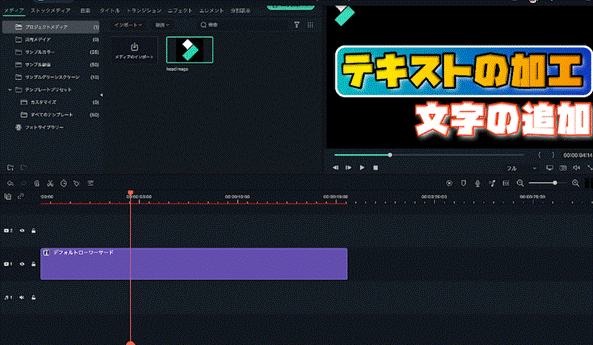
Step1.テキストの追加

1からテロップを加工する際は「デフォルトローワーサード」がおすすめです。
「タイトル>テロップ」から「デフォルトローワーサード」をトラック1に追加しましょう。
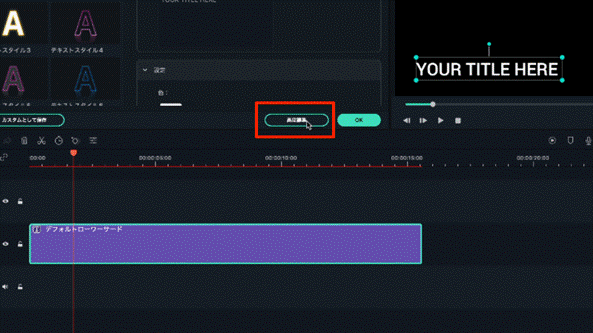
Step2.高度編集に移行

デフォルトローワーサードをダブルクリックして編集画面に移動、「高度編集」をクリックして、高度編集画面に移りましょう。
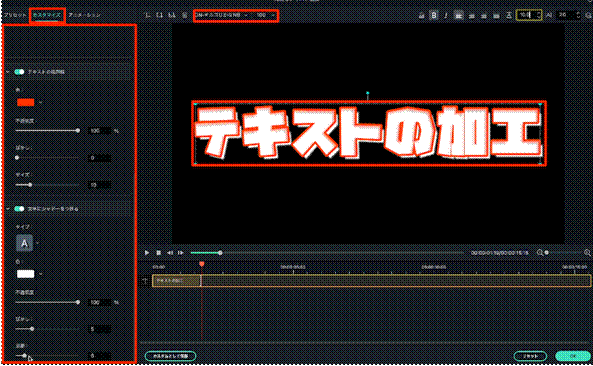
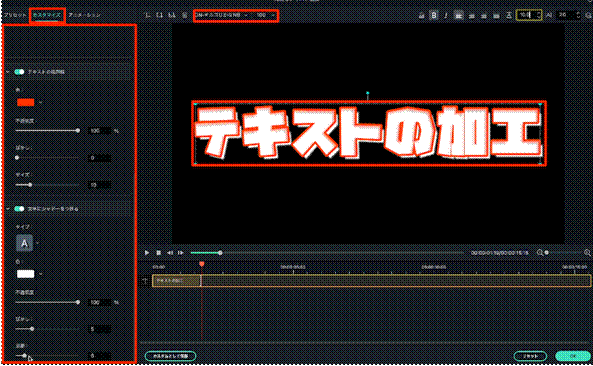
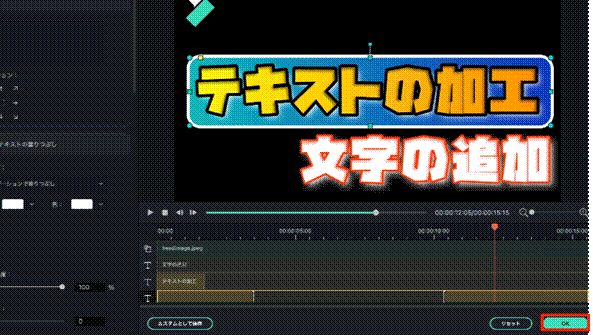
Step3.テキストの加工

テキストの配置や、フォント変更、塗りつぶし、境界線の設定、シャドー機能を使ってテキストを加工していきましょう。
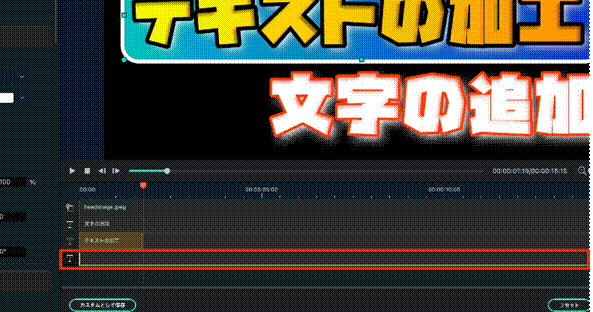
Step4.テキストの追加

また、「テキストの追加」から新たにテキストを追加して加工することもできますよ。
追加した文字は加工したテキストの設定を引き継ぎます。
②図形や画像などのオブジェクト
図形や画像を追加してテロップベースを作ってみましょう。
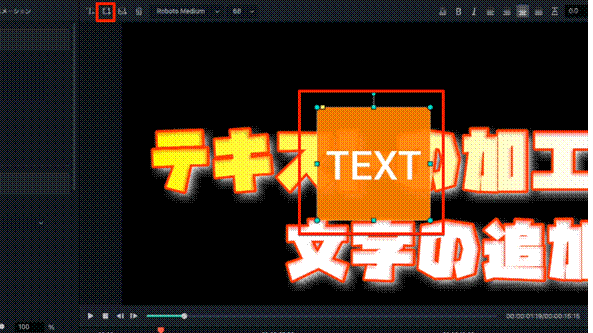
Step1.図形の追加

「図形を追加」をクリックして選択肢から入れたい図形を選択。
追加していきます。
Step2.レイヤー変更

このままではテキストの上に追加した画像が乗っていますね。
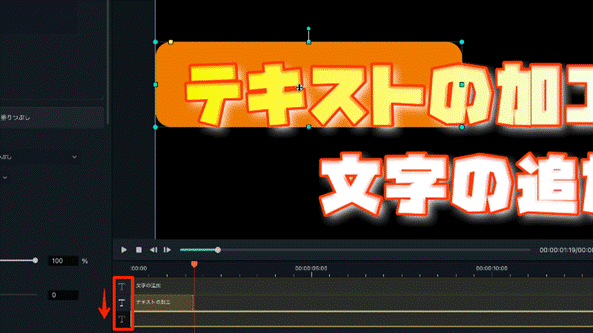
下にレイヤーを移動しましょう。
Step3.図形の編集

図形内のTEXTを削除し図形を編集していきます。
図形もテキストと同様に塗りつぶし・枠線や角の丸みまで編集できますよ。
図形は他にも、吹き出しやワイプ枠としても使用できます。
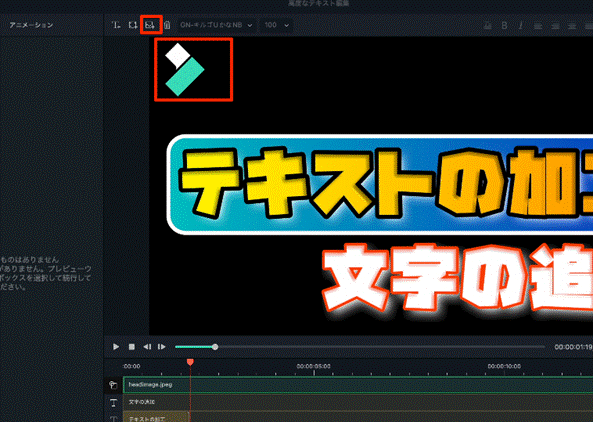
Step4.画像の追加

画面左上「写真を追加」からロゴや画像を追加します。
プレビュー上で移動しましょう。
③アニメーションの追加
アニメーションの追加で作成したテロップに動きを出してみましょう。
Step1.オブジェクトを選択

アニメーションを追加したいオブジェクトをトラックから選択します。
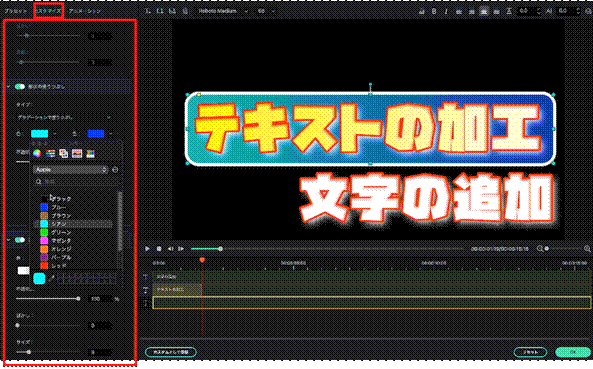
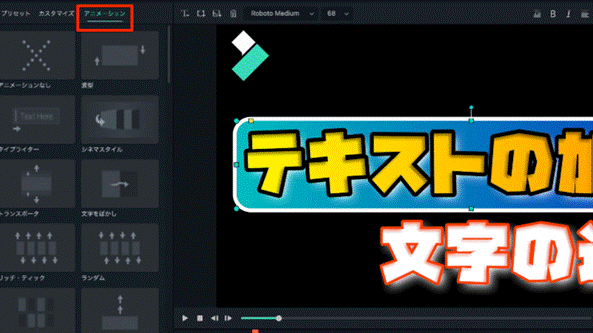
Step2.アニメーションタブを選択

「アニメーション」タブに移動して、動きをプレビューで確認。
好みのアニメーションが見つかったら選択しましょう。
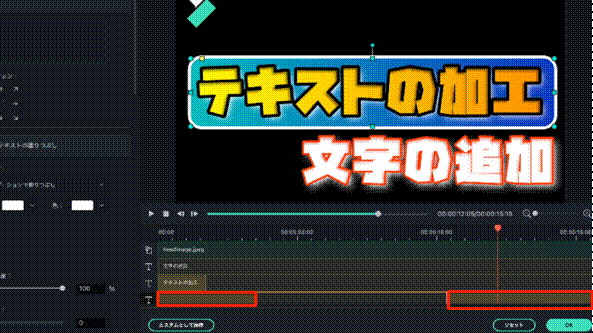
Step3.アニメーションの調整

トラック上でアニメーションの長さやタイミングを調整して完成です!
Step4.OK

最後に「OK」を押して高度な編集を終了しましょう。

3.テロップの種類と効果
テレビやYouTubeでよく見るテロップにはそれぞれ意図や狙った効果が隠されています。
ここでテロップの大まかな種類と狙える効果について見ていきましょう。
①名前テロップ
名前テロップはキャストの名前を紹介するテロップです。
肩書や今日の出演に際してのコメントなどが添付されている場合もありますよね。
自己紹介を省略したり、強調したりする目的で使用されます。
②コメントフォロー
キャストのコメント・発言を強調、補足する目的で使用されるのがこのコメントフォローです。
キャストによって色を分けることで誰の発言かわかりやすくなりますよ。
また、声のみで動きのないラジオなどの動画もコメントフォローをつけることで視聴者が見やすくなり、視聴維持率の上昇が見込めます。
発言全てを表示するより、わかりやすく要約しポイントのみ表示するのが重要です。
③突っ込みテロップ
動画を面白くするため、ツッコミを入れるテロップです。
演出的な役割で使用し、面白いポイントやおかしさを強調する目的で使用されます。
動画やチャンネルの色が出る部分ですので、編集者のセンスを発揮したいところですね。
④あおりテロップ
流れをあえて止めて展開をあおり、視聴者の興味を引きつける目的で使用します。
動画にメリハリが出て、視聴者の興味が持続しやすくなる効果が見込めますよ。
⑤進行テロップ
動画の進行や現状を正しく伝えるために使用するのが進行テロップです。
時間経過や場面の転換を表示してあげることで視聴者が置いてけぼりになるのを防ぎます。
また、うまく使うことでカット数を減らし、動画を短くまとめられます。
⑥説明テロップ
情報をまとめ、わかりやすく説明するためのテロップです。
あくまで動画がメインコンテンツなので、簡潔にわかりやすくまとめるのがコツです。
文章では長くなってしまう場合は画像や図解も使用すると良いでしょう。
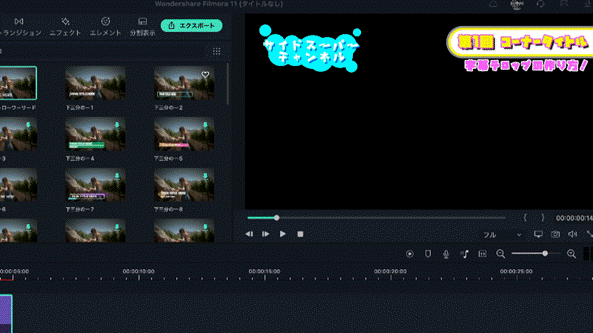
⑦サイドスーパー
テレビ番組でよく見るテロップがサイドスーパーです。
番組名やコーナー名を表示することで、ブランディングを主な目的に使用します。
また、視聴者が途中から見たり、動画をスキップしたりしても状況を正しく伝えられます。
左上に番組名やチャンネル名、右上にコーナー名を表示するのが一般的です。
4.テロップの活用法:サイドスーパーの作り方
3章で最後に紹介したサイドスーパーはブランディングや現状を正しく伝えるのに役立つテロップです。
ここでサイドスーパーの作り方について詳しく見ていきましょう。
①チャンネル名を作成
動画内にチャンネル名を表示しておくことで、視聴者にチャンネルを認知してもらったり、覚えてもらったりできます。
簡単なチャンネル名サイドスーパーを作ってみましょう。
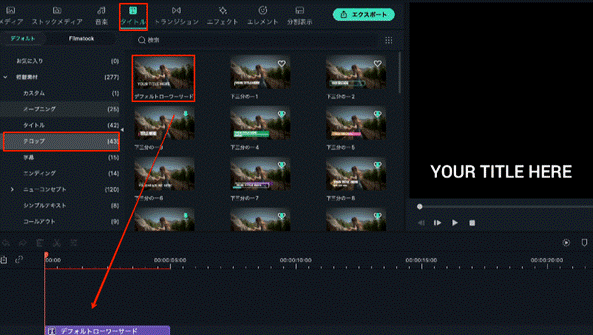
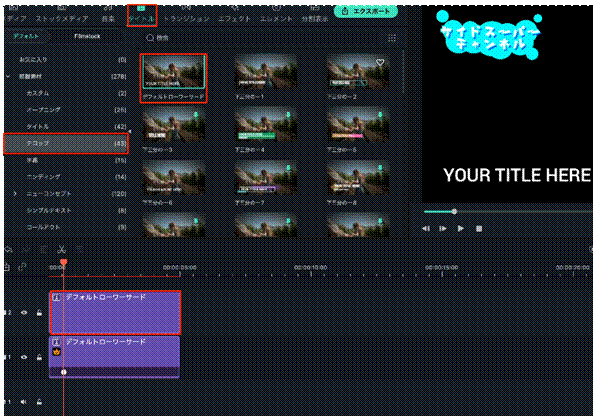
Step1.タイトルを追加

「タイトル>テロップ」からデフォルトローワーサードをトラックに追加。
ダブルクリックして高度編集に進みます。
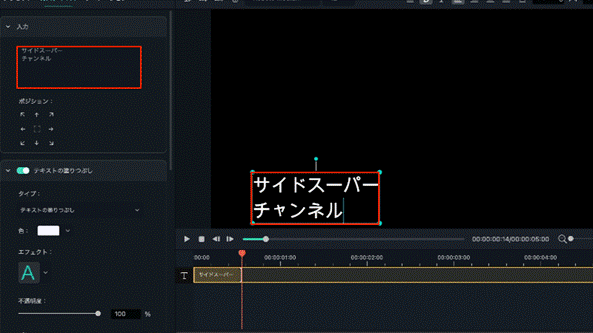
Step2.チャンネル名を入力

「入力」にチャンネル名を入力します。
配置と大きさを編集し、白の塗りつぶしでは背景によって視認性が下がるので、境界線やシャドーも追加しましょう。
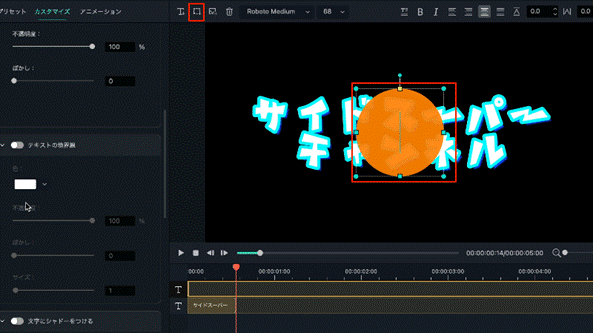
Step3.図形を追加

今回は「図形を追加」から丸をベースに”ざぶとん”を作っていきます。
色を境界線と一致させ、中のTEXTは削除しましょう。
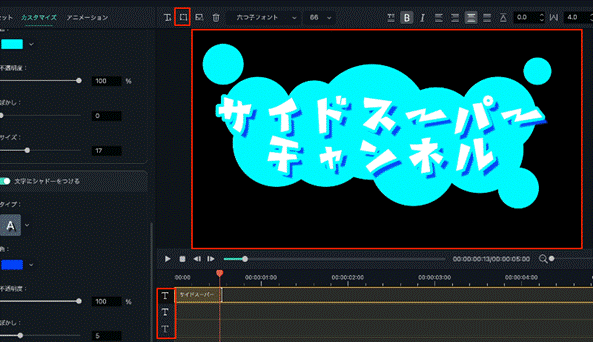
Step4.ざぶとんを完成

丸を増やしてざぶとんを完成させましょう。
S字を描くように丸を配置するのがコツですよ。
このままでは文字が隠れてしまうのでトラックの順番を入れ替えてテキストを一番上に移動させます。
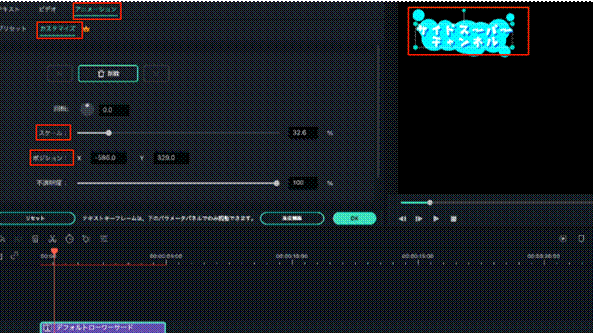
Step5.レイアウト配置

「アニメーション>カスタマイズ」でチャンネルロゴのスケールを変更し、「ポジション」で画面の左上に移動します。
「カスタムとして保存」しておくことでいつでもチャンネル名サイドスーパーを呼び出せるようにしておきましょう!
②コーナー名の作り方
次は画面の右上にコーナー名を作っていきましょう。
Step1.タイトルを追加

「タイトル>テロップ」からデフォルトローワーサードをトラックに追加。
ダブルクリックして高度編集に進みます。
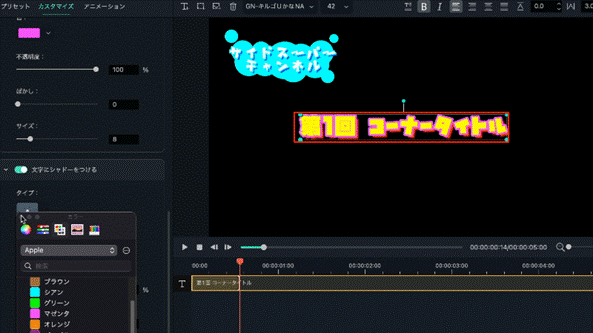
Step2.チャンネル名を入力

「入力」にコーナー名を入力します。
配置と大きさを編集し、チャンネル名より目立つようにコントラスト差のある色で本体と縁を配色します。
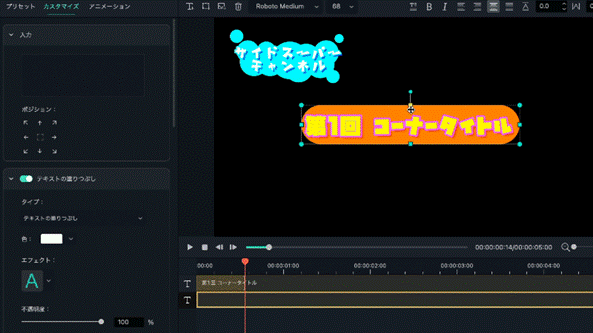
Step3.ざぶとんを作成

今回は「図形を追加」から長方形をベースに”ざぶとん”を作っていきます。
色を境界線と一致させ、中のTEXTは削除しましょう。
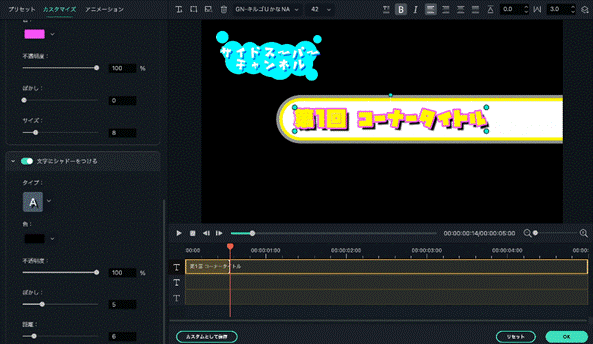
Step4.ざぶとんの編集

長方形の角を黄色い四角を右にスライドさせ角を丸くします。
また、ざぶとんの右側は画面からはみ出るように伸ばしておきましょう。
枠の編集をおこなったら更にざぶとんを追加してフチの色と太さを調整。
二重縁のざぶとんを作成しましょう。
このままでは文字が隠れてしまうのでトラックの順番を入れ替えてテキストを一番上に移動させます。
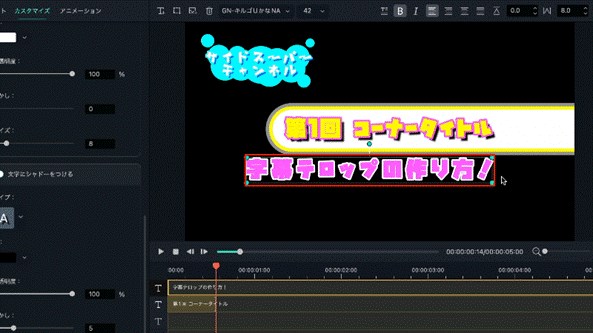
Step5.サブタイトルを追加

「テキストを追加」からサブタイトルを追加します。
サブタイトルはコーナータイトルより少し小さく配置することを心がけましょう。
また、目立つように、コーナータイトルと配色を変更しましょう。
Step6.レイアウト配置

「アニメーション>カスタマイズ」でコーナー名のスケールを変更し、「ポジション」で画面の右上に移動します。
「カスタムとして保存」しておくことでいつでもコーナー名サイドスーパーを呼び出せるようにしておきましょう!
5.字幕テロップのテンプレートが盛りだくさんのサイトFilmstock
そもそもテンプレートが非常に豊富なFilmoraですが、 Filmstock と連携することで桁違いに強力になります。
Filmstockとは、字幕テロップやエフェクト、著作権フリーのBGM、効果音、写真・画像素材、動画素材を豊富に提供しているオンラインサイトで、ここでしか手に入らない独自の高品質素材も潤沢に用意されています。

Filmstockの素材は著作権フリーなので、個人使用、商用利用に関わらず、YouTubeなどのSNSでも気兼ねなく使用でき、素材を探して利用規約を毎回読む。というような手間が発生しません。
また、素材は毎週新しいコンテンツがアップデートされており、誰も使っていないような素晴らしいエフェクトもいち早く手に入ります。
より素早く、精良なテロップを動画編集で使いたい方は見逃せないサービスですね!
6.まとめ:高度編集で字幕テロップを使いこなそう!
本記事ではテロップの具体的な使い方や、種類と効果。サイドスーパーの作成方法を紹介しました。
字幕テロップの役割を理解して使い分けることでメリハリの効いた見やすい動画がクリティカルに制作できますよ。
また、この記事を参考に自分だけのサイドスーパーを作って、Filmoraに「カスタムとして保存」しておけば、いつでも呼び出して使えます。
Filmoraをまだインストールしていない方はぜひ無料ダウンロードして、早速字幕テロップを作ってみてください。
Filmstockのテンプレートもおすすめですよ!





役に立ちましたか?コメントしましょう!