「おしゃれなカウントダウン動画を作りたいけど、高いスキルが必要なイメージ。動画編集初心者でも簡単に作る方法があるなら教えてほしい」。
こんな悩みにお答えします。結論から申し上げると、おしゃれなカウントダウン動画は、動画編集初心者の方でも、簡単に作れます。ただし、クオリティの高いカウントダウン動画を作るには、ちょっとしたコツが必要です。
そこで本記事では、カウントダウン動画に最適な動画編集ソフトや、魅力的なカウントダウン動画を簡単に作る方法について解説します。「クオリティの高いカウントダウン動画を簡単に作りたい!」と考えている方は、ぜひ本記事を参考にしてください。
目次
- カウントダウン動画の利用されるシーンとは
- カウントダウン動画を簡単に作るならFilmoraがおすすめ!
-
Filmoraでカウントダウン動画を簡単に作る方法
-
カウントダウン動画に使える素材を紹介!
- まとめ:カウントダウン動画を作るならFilmora!
35の無料カウントダウンタイマー素材が搭載ているFilmoraを無料でご試用ください
Part1.カウントダウン動画の利用されるシーンとは
まずは、カウントダウン動画の利用されるシーンについて解説します。カウントダウン動画がよく使われるシーンは、下記の通りです。
- 動画のオープニング
- イベントスタートのカウントダウン
- 筋トレや料理などのYouTube動画
カウントダウン動画の使い方は、多岐にわたります。最近では、筋トレ系のYouTubeでは、トレーニングのタイマーとして使用されます。また、アーティストのライブ開演直前などにも、カウントダウン動画は多く使用されているでしょう。
カウントダウン動画を求めるクライアントは、非常に多いです。そのため、動画編集者には必要不可欠なスキルです。カウントダウン動画を一度作れば、編集して使い回しできるので、この機会に、カウントダウン動画の作り方をマスターしましょう!

Part2.カウントダウン動画を作るならFilmoraがおすすめ!

動画編集初心者の方で、これからカウントダウン動画を作る方には、Filmoraという動画編集ソフトがおすすめです。Filmoraは、クオリティの高い動画を、動画編集初心者の方でも簡単に作れる動画編集ソフトです。動画編集初心者の方には難易度の高い「キーフレーム」や「マスク機能」なども、直感的に使用することができます。
Filmoraの特徴
動画編集初心者の方でも、直感的に動画編集を行えるFilmoraですが、それ以外にも沢山の魅力が存在します。例えば、音声を認識して文字起こしをする「自動字幕起こし機能」や、テキストのクオリティを高める「デザイン文字機能」などの機能が搭載されています。

さらに、Filmoraには無料で使えるエフェクトやトランジションが豊富に用意されています。そのため、エフェクトやトランジションを1から作る必要はありません。テンプレートも充実しているため、動画編集初心者の方でも、ハイクオリティの動画を作ることが可能です。
カウントダウン動画作成に必要な素材も用意されているので、Filmoraをぜひ活用してください!

Part3.Filmoraでカウントダウン動画を簡単に作る方法
それでは、Filmoraでカウントダウン動画を簡単に作る方法を解説します。カウントダウン動画は、以下のステップで作成します。
- 背景を設定する
- 数字を入力する
- 演出するエフェクトを追加する
それぞれ順番に解説します。
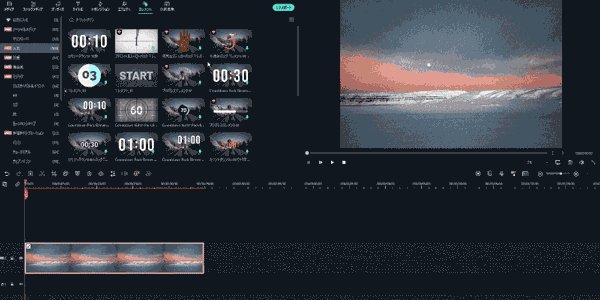
Step1.背景を設定する

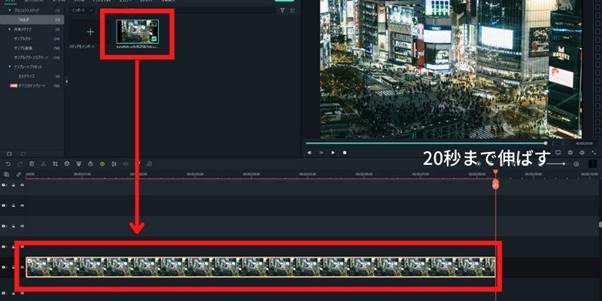
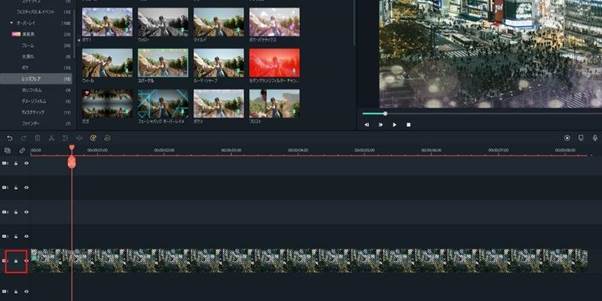
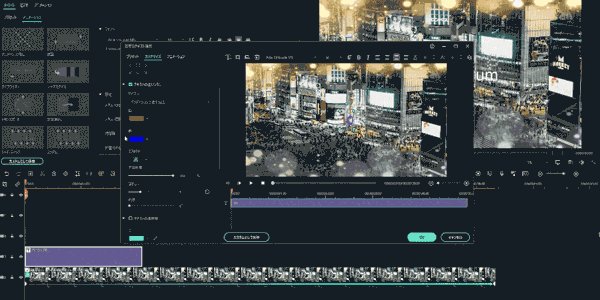
まずは、カウントダウン動画の背景になる素材を、シーケンスにドラッグアンドドロップします。この時に、背景の長さを20秒程度に設定しましょう。

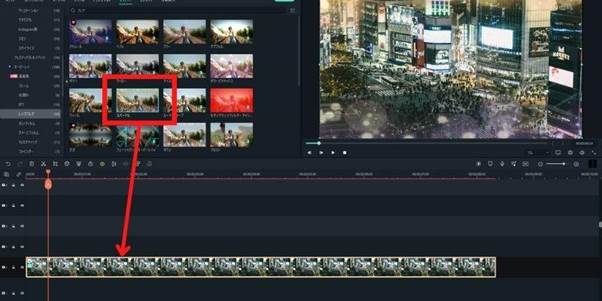
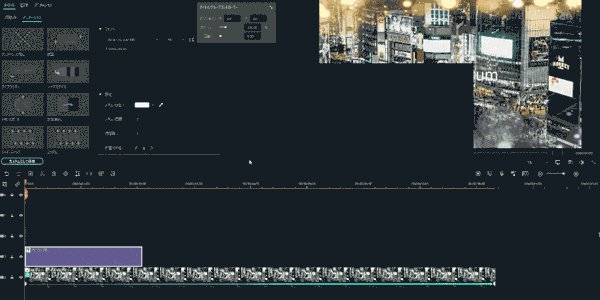
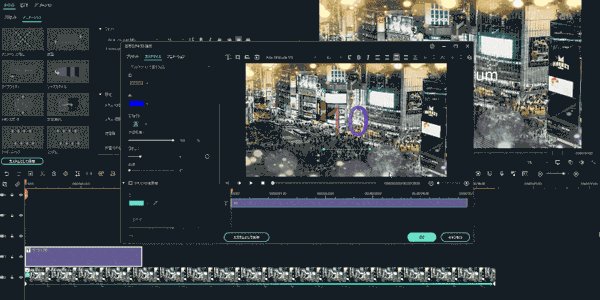
背景素材を華やかにするために、エフェクトを追加します。今回は、背景を華やかにする「スパークル」を使用します。Filmoraには、沢山のエフェクト素材が用意されているため、作りたいカウントダウン動画にあるエフェクトを見つけましょう!

誤って背景素材を動かさないように、クリップにロックをかけましょう。
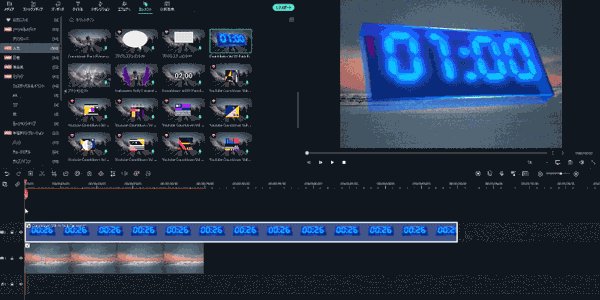
Step2.数字を入力する
続いて、カウントダウンの数字を入力します。

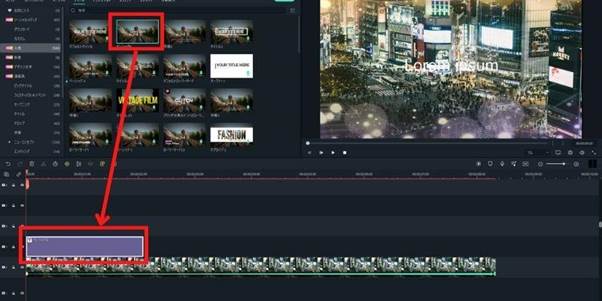
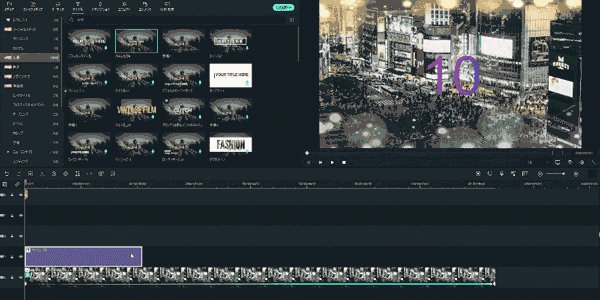
タイトルから、ベーシック6を選択して、背景素材の上にドラッグアンドドロップします。

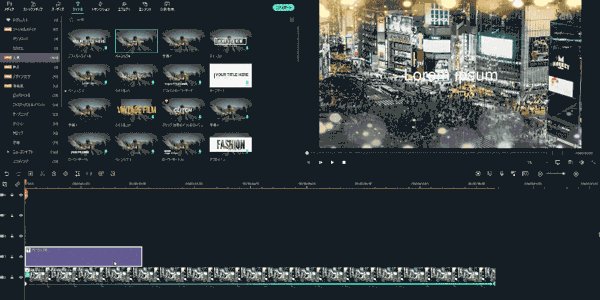
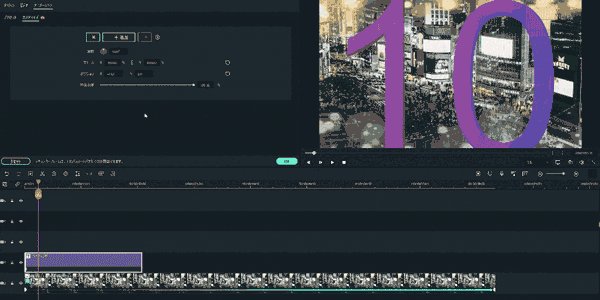
テキストのクリップをダブルクリックして高度編集を開き、テキストを10に変更します。この時に、テキストのデザインを決めておきましょう。

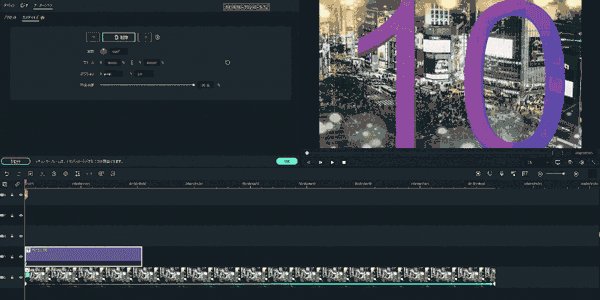
カウントダウンに動きを加えるために、テキストにキーフレームを入力します。タイムラインのバーを0の値にスライドして、テキストの大きさと位置を調整します。
そして、バーを15コマ動かして、テキストが中央に来るようサイズを調整しながら、キーフレームを追加します。

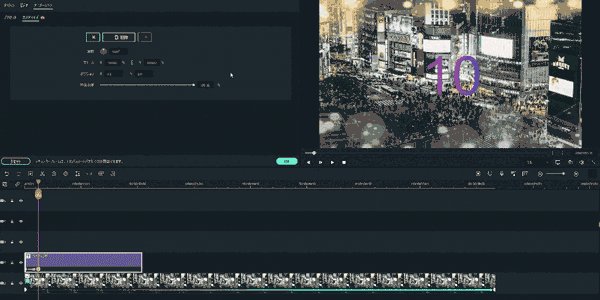
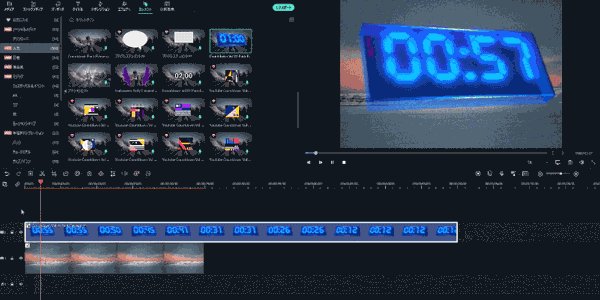
続いて、テキストを1秒の長さに縮めます。そして、コピーアンドペーストをして、テキストクリップを10個に増やします。それぞれの数字を変更して、10秒〜1秒のテキストを作成しましょう。
また、数字によってテキストの位置がずれているため、微調整もおこなってください。
Step3.演出するエフェクトを追加する
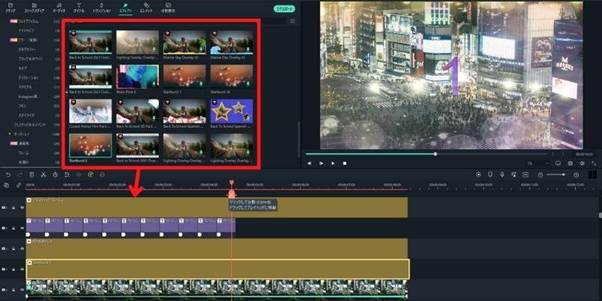
基本的なカウントダウン動画は完成していますが、このままでは、少し物足りないと感じる方も多いでしょう。そのような場合は、エフェクトを使って、豪華な演出を追加しましょう。

背景とテキストの間に、エフェクトを追加したり、映像全体にモヤをかけたりして、上のカウントダウン動画のように豪華にできます。また、カウントダウン動画におすすめのエフェクトは、下記の通りです。
- シネマティックフレーム
- ボケ1〜6
さまざまな種類のエフェクトを試してみて、あなたの世界観に合った動画を作成してください!
Part4.カウントダウン動画に使える素材を紹介!
続いて、カウントダウン動画に使える素材を紹介します。Filmoraには、カウントダウン動画に使える無料素材はもちろん、外部サイトからFilmoraに直接ダウンロードすることも可能です。 カウントダウン動画素材を手軽に見つけれるので、ぜひ活用してくだい。
4-1.エレメントで検索する

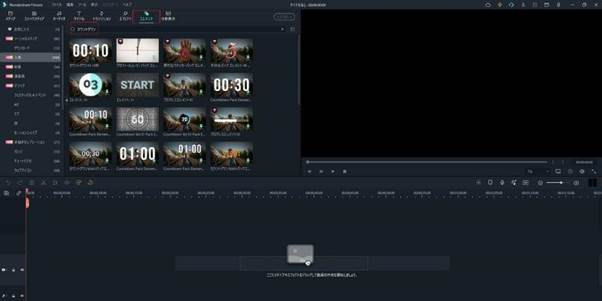
画面上部のメニューから「エレメント」を選択して、「カウントダウン」と入力します。すると、カウントダウンにあったエフェクト素材が表示されます。

シーケンスにドラッグアンドドロップするだけで、エフェクトを手軽に使用できます。エフェクト素材には、無料から有料のものまで用意されています。無料素材でも魅力的なエフェクトが用意されているので、ぜひ活用してください!
4-2.素材サイトFilmstockからダウンロードする

Filmstockとは、Filmora専用の動画素材サイトのことです。無料から有料の素材がたくさん用意されている為、あなたの世界観に合ったエフェクトやトランジションを見つけられるでしょう。 さらに、Filmstockでダウンロードした素材は、Filmoraに直接反映されます。
そのため、ダウンロードしたファイルを、Filmoraにインポートする手間もかかりません。Filmoraを利用する方は、Filmstockを活用して、魅力的なカウトダウン動画を制作しましょう。

4-3.カウントダウン動画に使えるエフェクトを紹介
ここでは、Filmstockに用意されている、カウントダウン動画に使えるエフェクトを紹介します。動画のクオリティを一気に高められるので、ぜひ活用してください!
4-3-1.カウントダウンパック

カウントダウンパックは、無料で使えるエフェクト素材です。近代的で力強い演出を動画に加えられます。スポーツのハイライトシーンや、ミュージックビデオなどと相性の良い素材です。使い勝手の良いことから、人気のエフェクトパックです。
4-3-2.カウントダウンのグリッチ効果

カウントダウンのグリッチ効果はクールなグリッチが適用されている、カウントダウンタイマーエフェクトパックです。テキストアニメーションはもちろん、背景映像にも使えるグリッチが含まれています。
そのため、カウントダウンのグリッチ効果を使用するだけで、SF作品に使用されるカウントダウンを作ることが可能です。
まとめ:カウントダウン動画を作るならFilmora!
いかがでしたでしょうか。ハイクオリティのカウントダウン動画は、Filmoraを活用すれば、動画編集初心者の方でも簡単に作ることができます。カウントダウン動画の作り方に正解はありませんが、1から作り込むには、高い動画編集スキルが必要です。しかし、Filmoraには、魅力的な素材が用意されているため、誰でも簡単にカウントダウン動画を作れるでしょう。
また、Filmoraの基本的な機能は、全て無料で利用できます。まずは、Filmoraをダウンロードして、Filmoraの魅力を体験してください!
カウントダウンタイマーを作るならFilmora







役に立ちましたか?コメントしましょう!