ドラえもんに登場する「どこでもドア」や、ハリウッド映画などでよく見かける瞬間移動誰しも一度は憧れるものですよね。
「どこでもドアがあったらなぁ」と思わず考えた経験は一度や二度ではないはずです。
実際に実現するのはまだまだ未来の話ですが、動画の中なら少しの編集テクニックがあれば実現可能です!
この記事では、視聴者の興味を引ける不思議な瞬間移動テクニックとオススメエフェクトについて徹底解説します。
記事を読み終える頃には、動画編集ソフトを使って世界中の好きな場所に瞬間移動できるテクニックが身についているはずですよ!
目次
1.瞬間移動(テレポート)エフェクトの活用場面と実現方法

まず瞬間移動(テレポート)エフェクトはどのような活用シーンがあるのか、どういった仕組みで実現できるのか、その構造について確認していきましょう。
1-1.瞬間移動エフェクト活用シーン
瞬間移動エフェクトは、文字通り瞬間移動が使いたいシーンで活用できます。
アクション映画風の動画においてはカッコいいシーンになりますし、バラエティ色の強い動画や不思議な超能力動画でもOK。
面白いテクニックなので、視聴者の目を引くため、活用シーンはアイデア次第で無限に広がります。
1-2.瞬間移動効果の構造
ポータルエフェクト・魔法陣・どこでもドア・雷エフェクトといったエフェクトと3種類の動画(詳しくは後述)、マスク等動画編集で瞬間移動効果をリアルに演出できます。
編集上動画を重ねると本来下層の動画はプレビューできなくなってしまいますが、上層の動画にマスク機能で穴を開けて下が覗けるようになる仕組みです。
2.ポータルエフェクト・魔法陣エフェクト・どこでもドアエフェクト素材の探し方
ポータル・魔法陣・どこでもドアといった、瞬間移動(テレポート)演出に必要なエフェクト素材の調達があらかじめ必要です。
エフェクトの調達方法については以下の2通りです。
・使用している動画編集ソフトのエレメントライブラリで検索
・素材の配布サイトで探す
それぞれオススメの方法をチェックしていきましょう。
2-1.使用している動画編集ソフトのエレメントライブラリで検索

普段使用している動画編集ソフトがある方は、ソフト内のエレメントライブラリを検索すれば、該当するエフェクトが用意されている場合があります。
もちろん、動画編集ソフトにあらかじめ搭載されているエフェエクトの種類や質、量によります。
瞬間移動演出に対応したエフェクトまでは用意されていない。というケースが多くを占めるでしょう。
そういったケースでおすすめの動画編集ソフトは「Filmora」です。
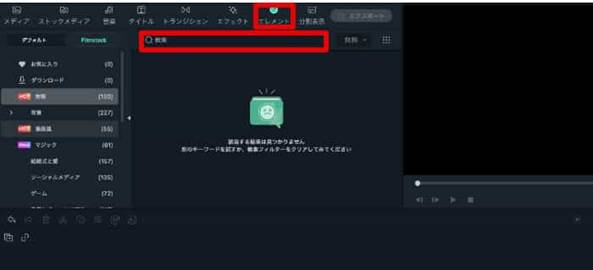
Filmoraには豊富な素材が搭載されており、「ストックメディア」・「エレメント」・「エフェクト」検索欄でキーワー
「superhero」や「スーパーヒーロー」と検索すれば、魔法陣・雷・稲妻エフェクトなど、非常に豊富なエフェクト・エレメントがすぐに見つかります。
探している素材やエフェクトを動画編集内で検索・使用まで完結できるのは非常に効率的で便利です。
今回の記事でも瞬間移動動画を作成するのに最も適しているFilmoraを使用するため、まだお持ちでない方はぜひリンクから無料ダウンロードして読み進めてください。
Filmoraの無料ダウンロードルートはこちら
2-2.素材の配布サイトで探す

動画編集ソフト内に搭載されている素材では不足している場合、素材の配布サイトで探すという方法をとる必要があります。
動画編集素材の配布サイトも様々なものがありますが、エフェクト素材を配布している配布サイトは実はあまり多くありません。
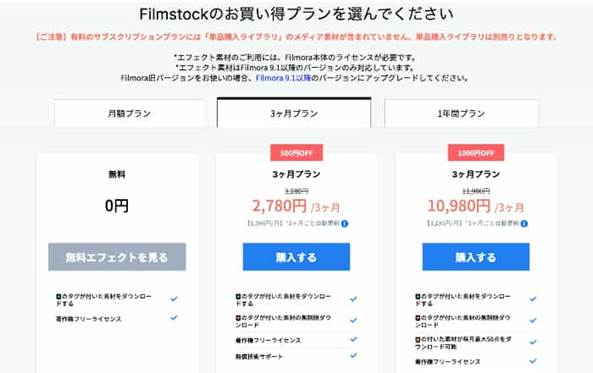
動画編集ソフト「Filmora」を既にインストールした方に最適なのは、「Filmstock」という素材サイトです。
Filmstockには、200万点を超える膨大なオリジナルエフェクトが用意されており、それらは全てロイヤリティフリーです。
クオリティも非常に高く、多くの素材やタイトル・エフェクトがテーマごとにまとめられているため、作りたい動画のテーマに合ったパックをダウンロードするだけで動画素材が揃う点も高評価です。
今回瞬間移動(テレポート)動画を作成するにあたって、特におすすめのパックは以下の3つです。
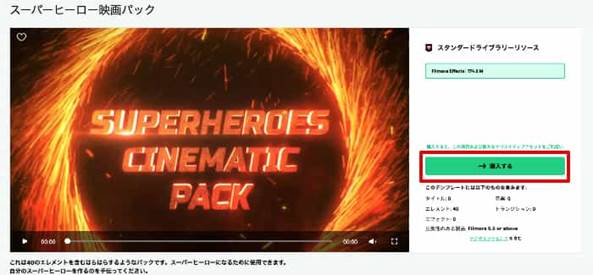
おすすめ①スーパーヒーロー映画パック

ハリウッドヒーロー映画のような派手でカッコいい動画を作成するのに役立つのが「スーパーヒーロー映画パック」です。
エキサイティングな演出のエレメントが40個パッケージングされています。
今回例で制作する瞬間移動ポータルエフェクトでも使用しているパックですので、全く同じような動画を制作したい方はぜひこちらもダウンロードしてから読み進めてくださいね。
・商用利用可
・スタンダードライブラリーリソース
おすすめ②スペシャルエフェクトスキルパック

爆発や炎、衝突、雷など最終奥義の名に相応しいド派手なエレメントとトランジションが136個も搭載されているパックです。
ポップで使い勝手が良く、効果音とも相性が良いため、どれか一つと言われればまずこれを入れたいというパックと言えるでしょう。
・商用利用可
・スタンダードライブラリーリソース
おすすめ③エネルギー効果

瞬間移動の中でも魔法陣系を使用したい方にオススメなのがエネルギー効果パックです。
ファンタジーな雰囲気と相性の良いエレメントが25種類搭載されています。
召喚するための魔法陣だけでなく、雰囲気づくりにピッタリの紫煙や稲妻なども含まれておりおすすめです。
・商用利用可
・スタンダードライブラリーリソース
3.瞬間移動(テレポート)ポータルエフェクトを作るための準備
いよいよ実際に瞬間移動(テレポート)ポータルエフェクトを作成していきましょう。
動画編集に移る前にまずは動画撮影と素材の準備が必要ですね。
それぞれ解説していきます。
3-1.撮影準備
動画を作成するにあたってビデオクリップを3つ用意する必要があります。
①グリーンスクリーン映像

三脚、もしくは平らな位置にカメラを固定し、フレームを固定することが重要です。
フレームが固定できたら撮影開始。
フレーム左側に立ち、瞬間移動ポータルの輪をフレーム右側に描くような仕草をした後、フレーム右側にジャンプしながら抜ける様子を撮影しましょう。
なお、グリーンスクリーンに影が入り込むと、クロマキー合成の精度が低下し、合成がうまくいかない可能性があります。
グリーンスクリーンからは少し離れた位置で撮影するのがポイントですよ。
②瞬間移動先の映像

瞬間移動ポータルの輪を通って、移動した先の映像です。
こちらもカメラを固定し、画角を安定させて撮影しましょう。
動画編集時に配置するポータルの輪の角度を把握しておき、その角度に合わせた画角設定をすると動画が更にハイクオリティに仕上がりますよ。
③グリーンスクリーンに合成するための背景映像

③の背景映像に関しては、ストックサービスなどから調達したものでも構いません。
瞬間移動前にどこに居るような表現がしたいかに合わせて、ストックメディアから検索した背景映像を使用しましょう。
今回の例では、Filmora内のストックメディアから草原で雷がなっているような背景動画を用意しました。
Filmoraの無料ダウンロードルートはこちら
3-2.編集準備:背景素材&エフェクト素材

続いてFilmoraを起動して、Filmoraに動画編集素材をインポートしていきましょう。
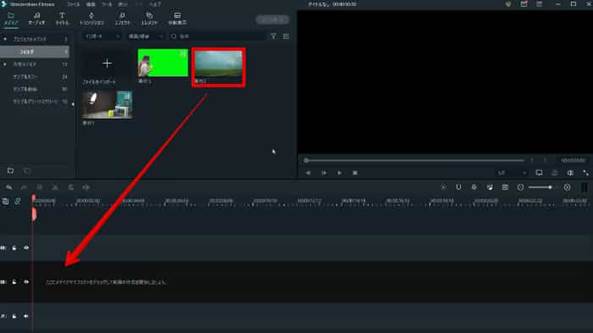
撮影した動画素材はPCに読み込んで、「メディア」タブ内でドラッグ&ドロップすればソフトにインポートできます。
また、③ グリーンスクリーンに合成するための背景映像素材は「ストックメディア」タブから検索し、ダウンロードしておきます。
今回Filmstockからは、「スーパーヒーロー映画パック」をインストールします。
FilmstockからFilmoraへのパックインポート方法
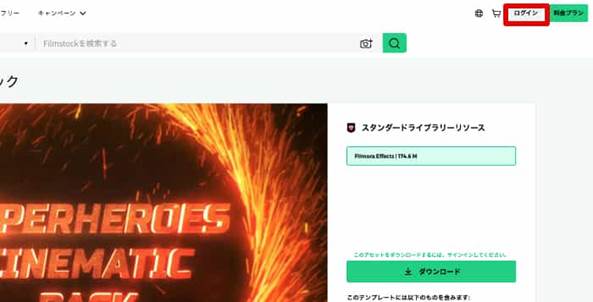
Step1FilmstockのURLにアクセス
Step2Wondershare IDでログイン(まだお持ちでない方は登録)

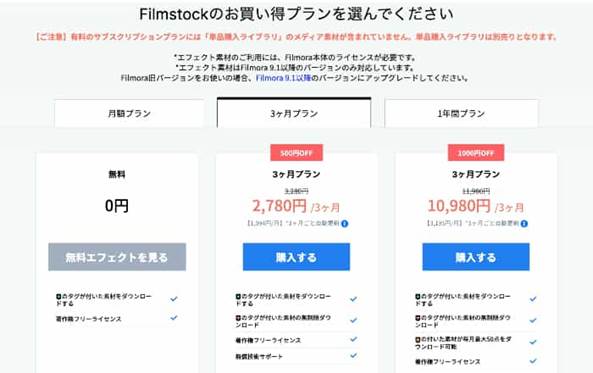
Step3「購入する」をクリック

Step4 filmstockプランを選択し購入

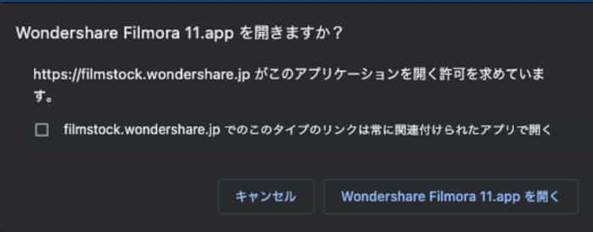
Step5「Wondershare Filmora 11.appを開きますか?」というポップアップを許可

Step6Filmstock内に自動でダウンロードが開始
以上の手順でプラン内の膨大なストックから無制限でパックのダウンロードが可能です。
Filmoraには「Filmstock>リソースパック」内にダウンロードしたパックが全て格納されており、ドラッグ&ドロップで動画編集に使用できます。
Filmoraの無料ダウンロードルートはこちら
4.瞬間移動(テレポート)ポータルエフェクトの作り方
ここまで準備ができたら、いよいよ瞬間移動ポータルエフェクトをFilmoraで作成していきましょう。
Step1クリップをトラックへ配置

背景に使用するクリップをトラック1にドラッグ&ドロップで追加。

撮影したグリーンスクリーン動画はトラック2に同様に追加します。
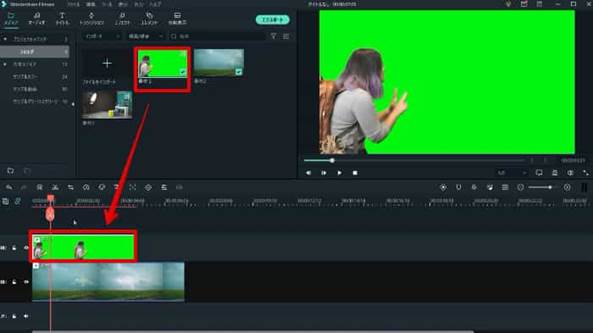
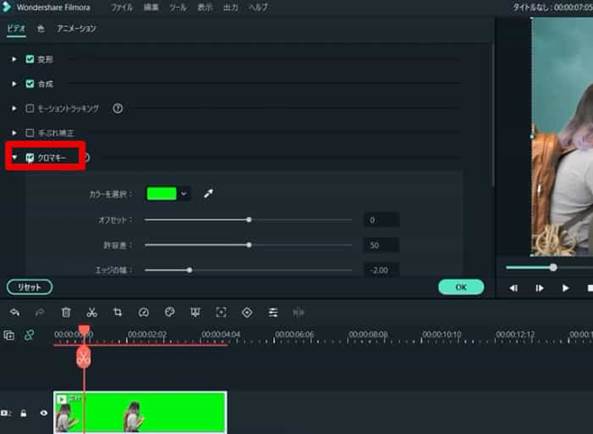
Step2クロマキー合成

背景を表示するため2つの動画を、クロマキーを使って合成していきます。
トラック2のグリーンスクリーン動画をダブルクリック、表示される項目から「クロマキー」にチェックを入れましょう。

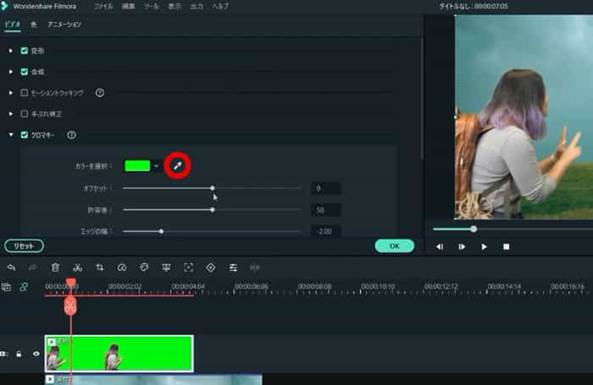
上手に合成できない場合は、「カラーを選択」のスポイトツールを使ってグリーンスクリーン部分の色を抽出、「オフセット」「許容差」など各種項目を調整してください。

背景と撮影した動画のバランスが取れているかを確認し、「トランスフォーム」内の「スケール」「ポジション」も微調整しておくと良いでしょう。
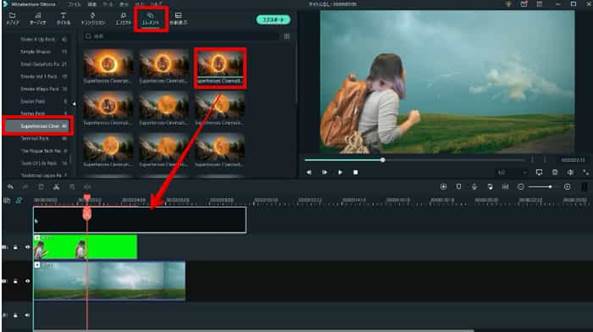
Step3エレメントを使用

「エレメント」タブに移動し、「Filmstock」から先程ダウンロードした「スーパーヒーロー映画パック」から、「エレメント3」をトラック3にドラッグ&ドロップで追加。

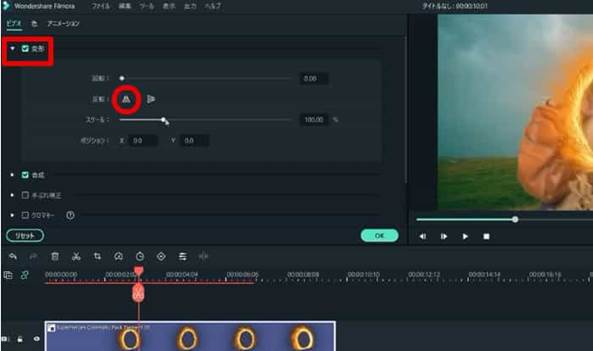
ダブルクリックして、設定ウィンドウから「トランスフォーム」を開いて「反転」内の「水平反転」をクリックします。

「ポジション」を調整して瞬間移動ポータルの輪を画面の右側に移動し、再生しながら「スケール」を調整しましょう。
Step4エレメントの微調整

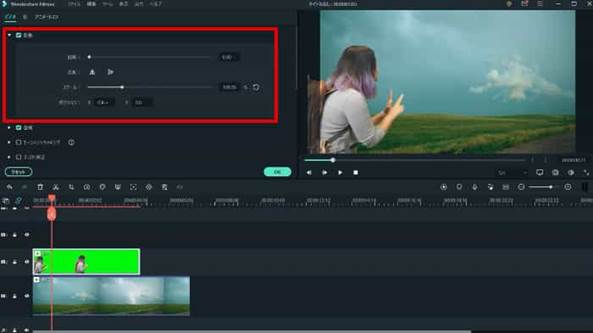
ジャンプやポータルの出現・消失のタイミングがずれている場合は、エレメントのスピードも調整しておきます。
例えば輪の中に飛び込んでから、ポータルの消失までがデフォルトでは少しゆっくりですね。
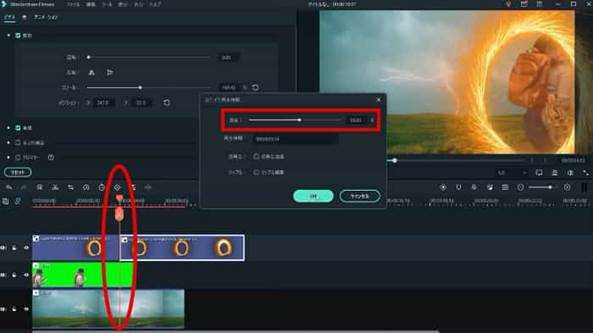
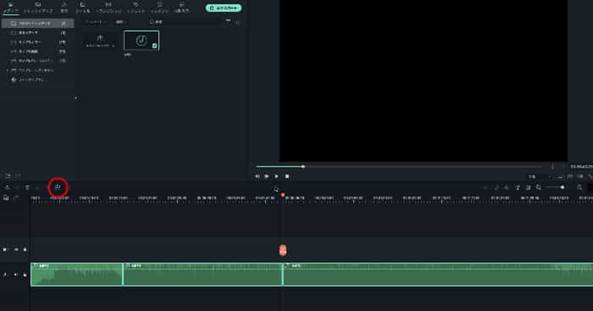
エレメントを途中でカットして、最後の部分は右クリックから「スポードと再生時間」を変更してスピードアップしましょう。
ここでは10倍に設定しておきます。
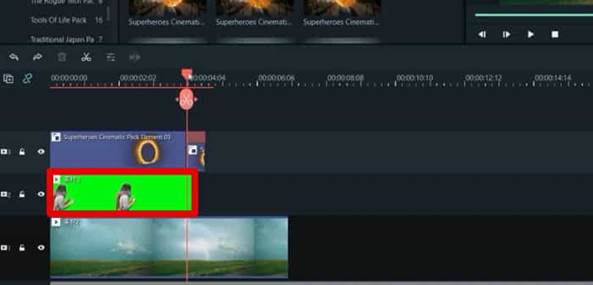
Step5グリーンスクリーン動画をカット

ポータルの輪より、グリーンスクリーンの被写体を早く消すため、グリーンスクリーンのクリップをトリミングして、ポータルのクリップより早く終わるように調整しましょう。

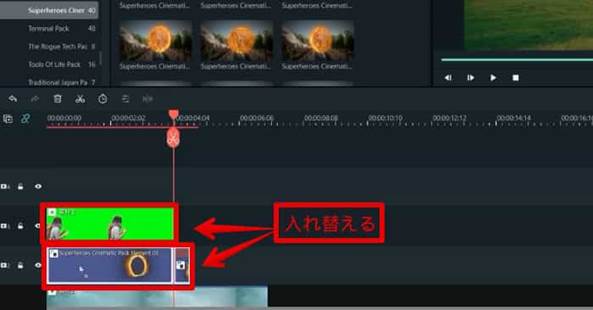
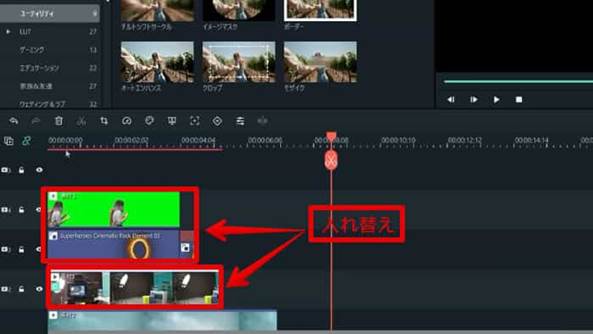
これらが調整できたら、トラック2にあるグリーンスクリーンのクリップと、トラック3にあるポータルのエレメントクリップを入れ替えておきます。
Step6ポータルに移動先の映像を追加

ポータルの輪内に瞬間移動先の映像を追加していきます。
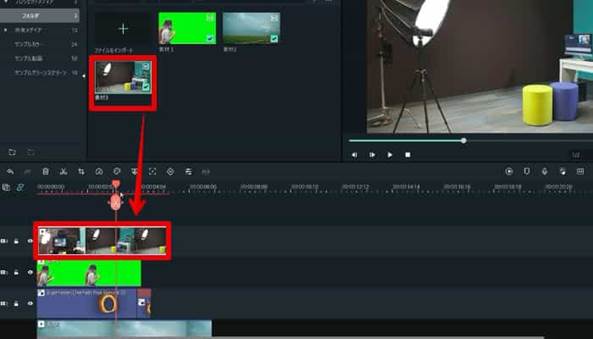
撮影した移動先の動画をトラック4に追加。
このままでは、移動先の動画がただ画面上に表示されているだけなので、マスク機能を使って移動先の映像が輪の中に収まるように調整していきます。

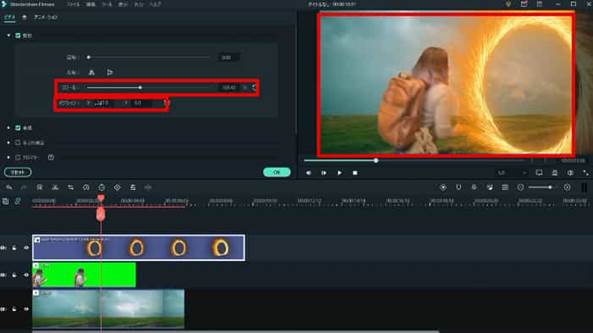
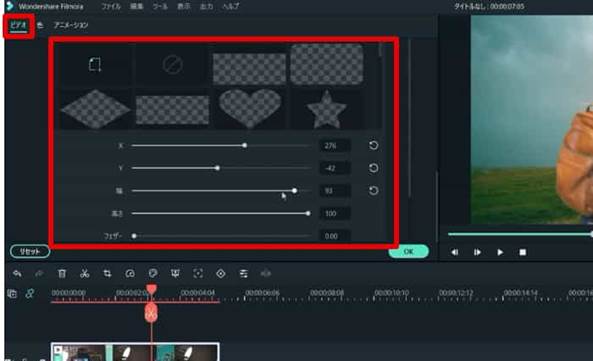
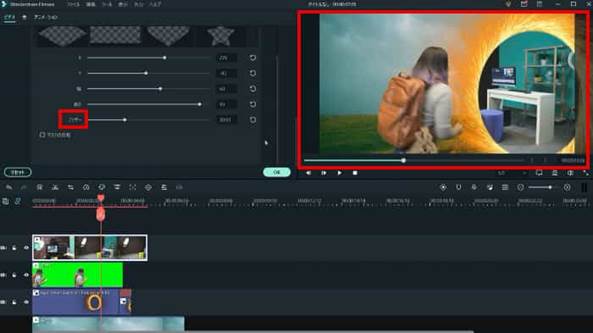
「エフェクト」タブのユーティリティから「イメージマスク」を選択、トラック4の移動先映像にドラッグ&ドロップで追加し、クリップをダブルクリックします。

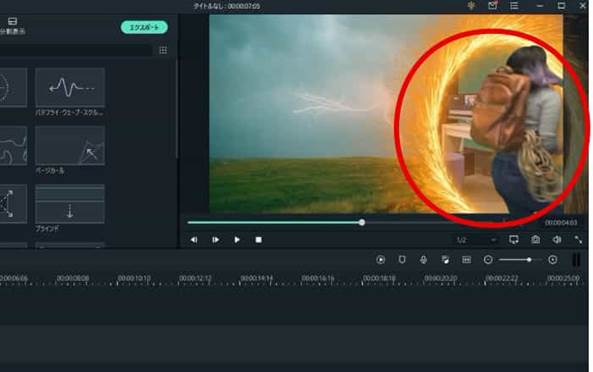
「ビデオエフェクト」内「イメージマスク」の調整画面に移動したら、ポータルの輪の形に合うように各項目を調整しましょう。

縁があまりはっきりしているとリアリティに欠けるので、「フェザー」項目は「30」に設定します。
これで輪の中に別の部屋があるような絵になりましたね。
Step7トラックの入れ替え

トラック2・3のクリップとトラック4にある移動先のクリップを入れ替えます。
・トラック2→トラック3
・トラック3→トラック4
・トラック4→トラック2へ
以上のようにドラッグ&ドロップで入れ替えてください。
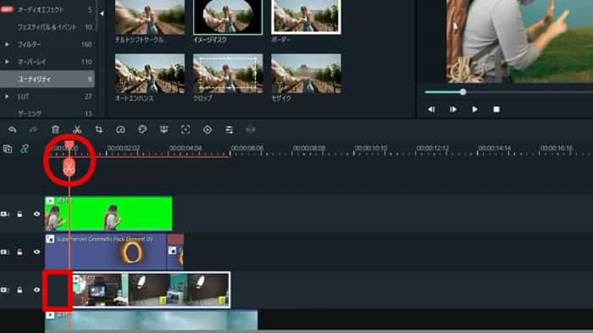
Step8タイミング調整(トリミング)

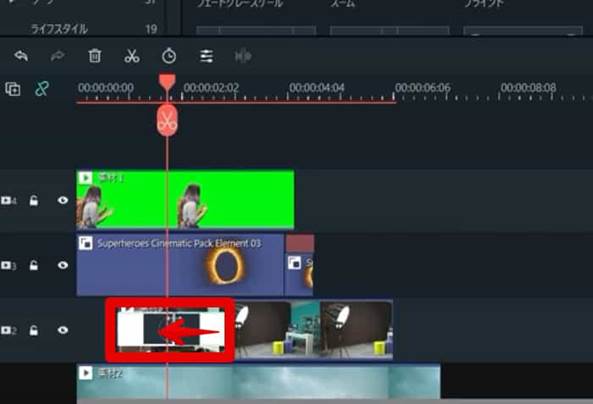
再生ヘッドを移動させ、ポータルの輪が生成された瞬間のシーンに移動し、トラック2の移動先映像がそこから開始できるように、トリミングしましょう。

現段階で上記のような順序、タイミングになっていればOKですよ!
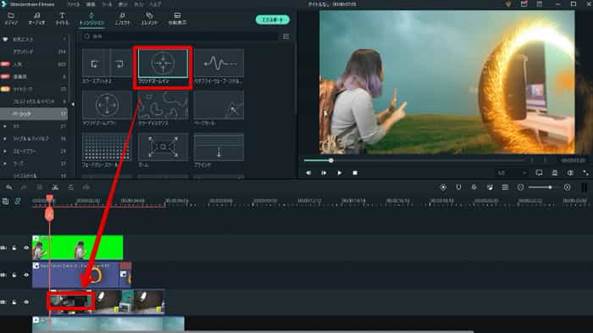
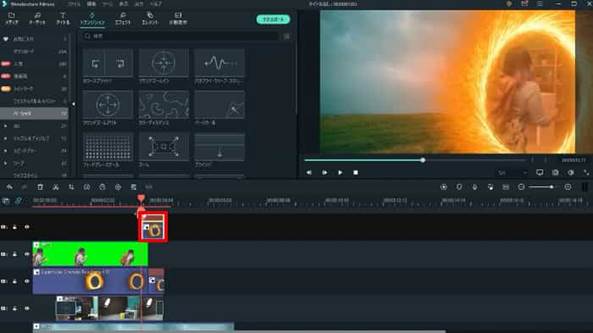
Step9トランジションの適用

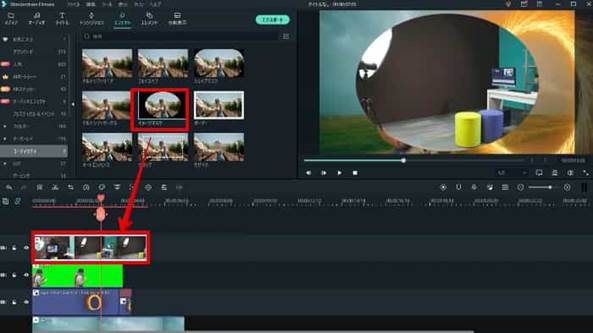
「トランジション」タブに移動し、「ベーシック」から「ラウンドズームイン」を選択。
トラック2の移動先クリップにドラッグ&ドロップで適用します。
必要に応じて、マウス操作で持続時間を調整しましょう。
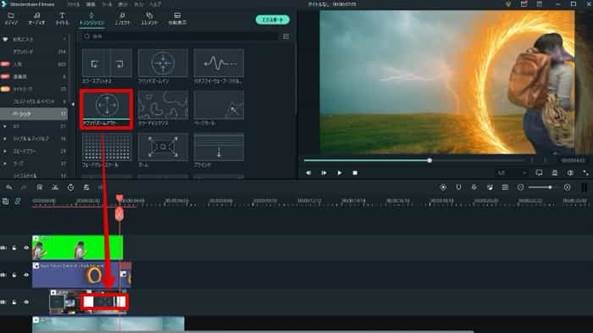
Step10トランジションの適用②

再度再生ヘッドを移動し、被写体が輪に入る瞬間まで移動して、トラック4にあるグリーンスクリーン映像をそこで終了するようにトリミングします。

「トランジション」タブに移動し、「ベーシック」から「ラウンドズームアウト」を選択し、トラック2の移動先クリップ最終部分にドロップ。
こちらも持続時間を調整します。
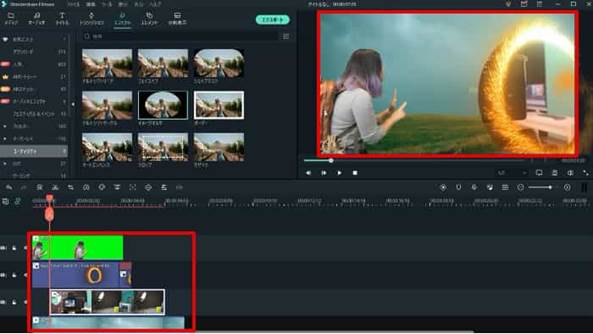
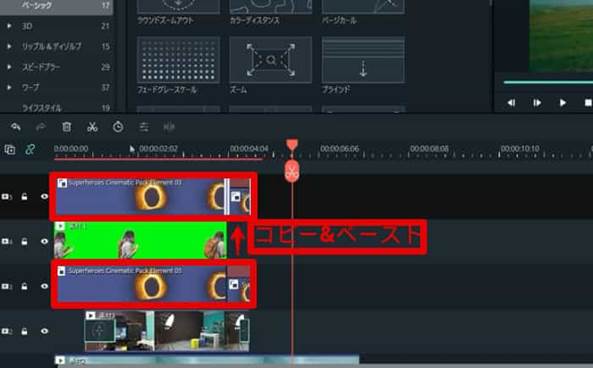
Step11ポータルクリップの複製

この状態でタイムラインを再生してみると、被写体がポータルの輪に足を踏み入れたタイミングで足が中に入っていません。

そこで、トラック3のポータルクリップを複製し、トラック5に追加。

タイムライン上で被写体が輪に足を踏み入れた瞬間を見つけて、トラック5のポータル部分をカット。前の部分を削除します。

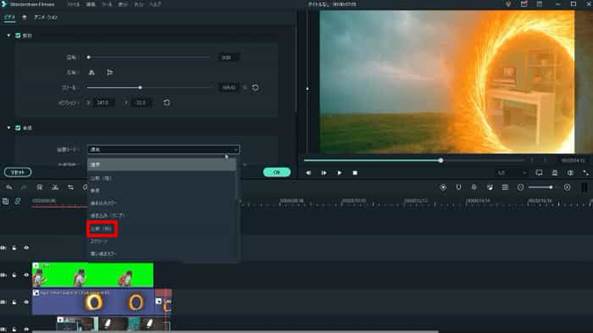
トラック5のポータルクリップをダブルクリックし、「合成」項目内の「描画モード」を「比較(明)」に変更しましょう。

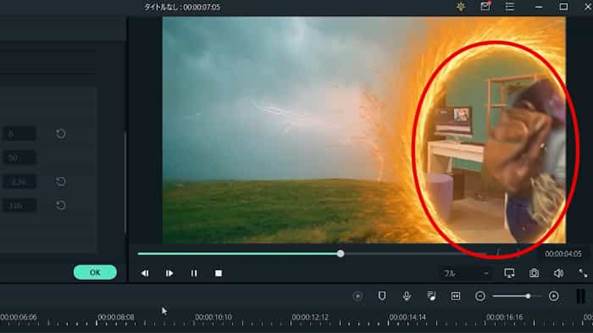
もう一度再生すると今度は被写体を輪が覆うように変化しています!
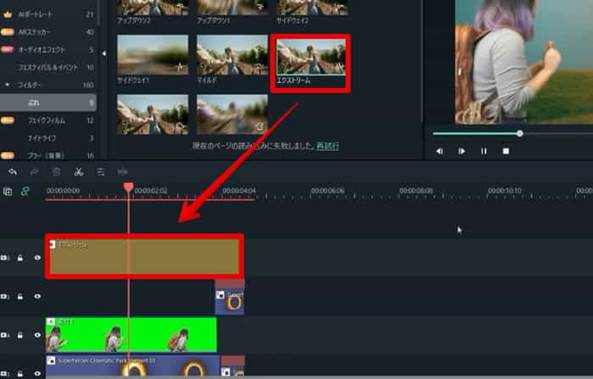
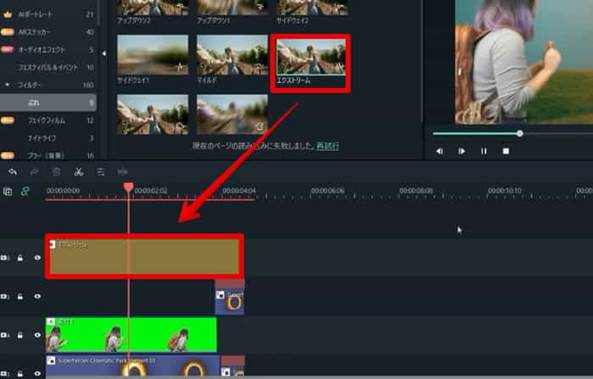
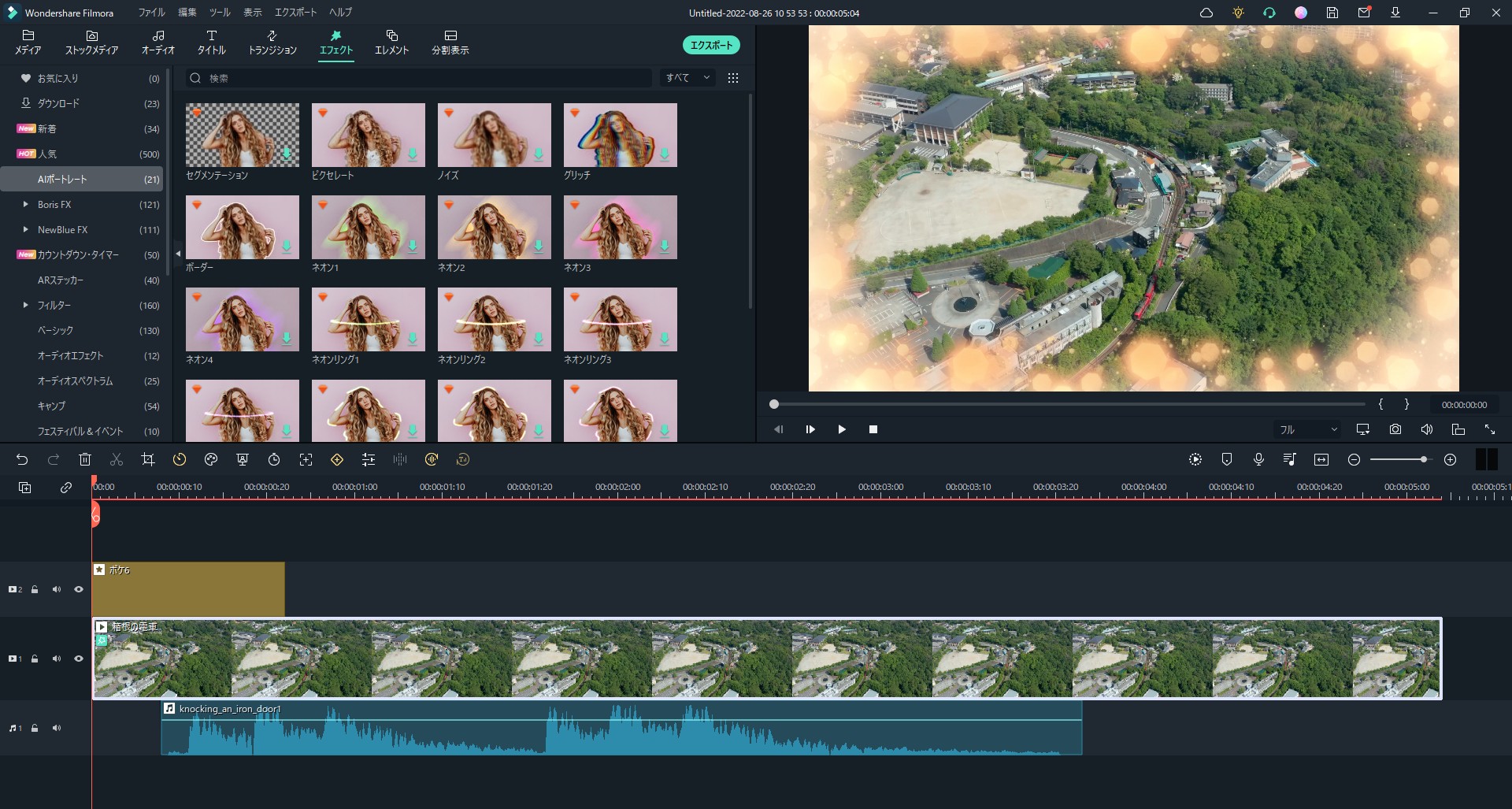
Step12手ブレ効果の付与

最後に更にリアリティを増すため、「エフェクト」タブ内「ぶれ」から「エクストリーム」を選択し、トラック6にドラッグ&ドロップ。
ポータルの輪が生成される瞬間が始点、輪が消える瞬間が終点になるようにクリップの長さを調整してください。
不思議な瞬間移動エフェクトがこれで完成です!
関連記事:動画編集で使える炎・煙のエフェクトを紹介!作り方と実践テクニックも併せて解説>>
5.動画編集ソフトFilmoraでよりカッコイイ動画エフェクトをカンタンに作成
ここまでFilmoraを使った超能力による瞬間移動映像の作り方を解説してきました。
最後に動画編集ソフトFilmoraの魅力や特徴と、オススメ機能の一部をご紹介します。
5-1.Filmoraの特徴
Filmoraは世界的クリエイティブソフトブランドWondershare社が誇る、最高峰動画編集ソフトです。
特筆すべき特徴は以下のとおりです。
・シンプルで直感的な操作性
非常にシンプルかつ直感的な操作が実現できるよう設計された動画編集ソフトです。
動画編集に不慣れな方や初心者の方でも、すぐ使いこなせるようになると世界中から定評があります。
また、操作ガイドや記事、YouTubeチャンネルなどのサポートが充実しているため、楽しく一緒に手を動かしながら基本から応用まで学ぶことができるでしょう。
・豊富な高度機能
簡単に扱えるFilmoraですが、搭載されている機能は非常に高度です。
これについては後ほどオススメ機能でいくつか例を挙げて紹介します。
・ハイコストパフォーマンス

これだけ素晴らしいソフトながら、価格面は他の有料動画編集ソフトに比べてリーズナブルです。
「1年間プラン」で6,980円(税込)、買い切り版の「永続ライセンス」は2022年9月現在8,790円(税込)、「Filmora+Filmstockお買い得年間プラン」は11,780円(税込)となっています。
毎月実質利用料のかかるサブスクリプションの他に、一度購入すれば二度と課金の必要がない買い切り版が用意されているのは嬉しい点です。
また、無料版でも出力時にマークが入ってしまう以外、機能制限は無く、全ての機能を満足いくまで試せます。
5-2.おすすめ機能
無数にある高度機能の中でも本記事のテーマにある程度マッチする高度機能をいくつか紹介します。
これらを活用することで、更に高度な動画が効率的に作成できるはずです!
自動文字起こし

動画内の音声を自動識別し、文字起こししてテロップ化してくれる機能です。
動画編集を進める上で時間がかかりがちなテロップ起こしがワンクリックで済むと話題の機能です。
文字起こし専用のソフトと比較しても精度、必要時間供に遜色なく使える上、テロップ化まで自動でおこなってくれるため非常に効率的です。
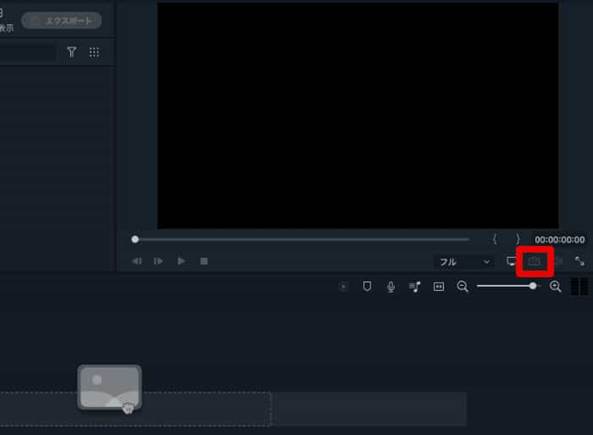
・スナップショット機能

動画編集時に、プレビュー画面をワンクリックで画像として保存、即使用できます。
動画のサムネイル作成もこの機能を使えば簡単にでき、別の画像編集ソフトを用意する必要もありません。
JPGの他PNGにも対応して更に使いやすくなりました。
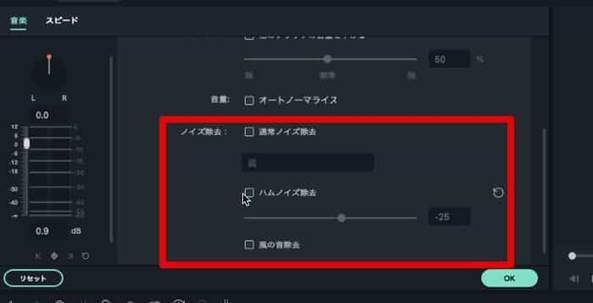
・オーディオノイズ除去

以前から好評だったオーディオノイズ除去も更に強化されています。
瞬間移動動画においても、余分な音声ノイズは気が散ってしまい、せっかくの面白い演出も効果が半減してしまいかねません。
オーディオノイズ機能は動画音声内のオーディオノイズを自動識別。除去レベルを指定するだけで、簡単にクリアな音声に変換してくれます。
・ポートレートモード

せっかく作成した瞬間移動動画はInstagramのストーリーや、YouTubeショートにもアップしてバズらせましょう!
ポートレートモードは縦動画に最適なアスペクト比9:16にプレビューを変更できる機能です。
横画面で本編動画を編集し書き出しした後に、サクッと縦動画をポートレートモードで編集して一緒にアップするのが効率的ですよ。
6.終わりに:Filmoraでオリジナル瞬間移動エフェクトを作成してみよう!
この記事ではポータルエフェクトを活用した瞬間移動映像の作成方法について解説しました。
今回は例として「超能力」をイメージしてエフェクトを作成しましたが、基本的な作成方法は、どこでもドアでも、魔法陣でも同じです。
上記の手順を追って基本がマスターできた方は、ぜひ別の素材を使ってオリジナルのポータルエフェクトを作成してみて下さいね!




役に立ちましたか?コメントしましょう!