テキストアニメーションやテロップは動画編集のクオリティを大きく左右します。いままで何気なく使ってきたテロップを少しカッコよく改良するだけでも、あなたの動画はより楽しく素晴らしいものに進化するはずです。
当記事では、TV番組や人気You Tube動画で見たことがあるようなテロップを、動画編集ソフト『Filmora』を使ってカンタンに自作する方法を4種類ご紹介します。
目次
動画編集の初心者はもちろん、中級者にもわかりやすいように説明していきます。コツを掴めば、オリジナルのテキストアニメーションを自由に量産できるようになります。編集スキルを楽しく磨いて、あなたの動画作成ライフをもっと豊かにしましょう!
※当記事は、こちらの動画を文字ベースで解説した内容となります。
テレビ番組風テキストアニメーションの作り方~前編~|動画編集テクニック講座【第11回】
【スピード感&エモーショナル】テレビ番組風テキストアニメーションの作り方~後編~|動画編集テクニック講座【第12回】
1.テロップの作成には『Filmora』を使用
テキストアニメーションを作る動画・画像の編集ソフトは、Wondershare社から提供されているFilmora(フィモーラ)を使用しています。

無料でほとんどの機能を使える上、とにかく使いやすさに特化した動画編集ソフトです。
直感的なインターフェイスが作り込まれており、感覚だけで操作方法を覚えてしまえるほど、洗練された作りになっています。
もし、あなたが「動画編集を学んでみたいけど、スキルを身につけられるかが不安」という状況であれば、迷わずFilmoraをオススメします。
お値段は以下のとおりです。
アドビプレミアプロなど、古くから使われているソフトより総じて安価です。

出力した動画にウォーターマーク(ロゴの透かし)が入るものの、無償版でも大半の機能を使えますので、お試しで使ってみたい初心者に親切なサービス体系になっています。欠点としては、まだ新しい編集ソフトであるために普及度が低い点が挙げられます。
しかし、編集ソフト同士の互換性や操作性は統一化が進んでおり、実務上はそれほど問題になりません。世間の目などを気にせずに、ご自身のフィーリングで好みの編集ソフトを選ぶことが、より優れたクリエイターになるための近道です。
2.「ぼよーん」と飛び出すテロップの作り方
では、ここからは具体的なテキストアニメーションの作り方の説明です。
最初に、弾みながら飛び出すコミカルなテロップをご紹介します。

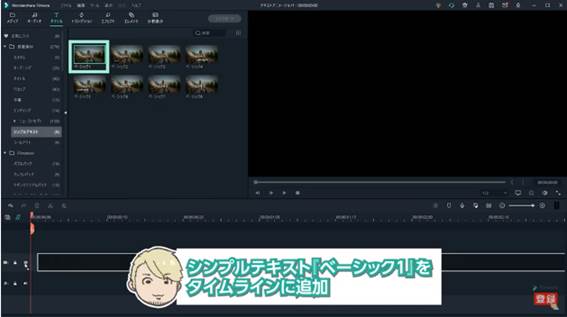
2.1 テキストをタイムラインに追加する
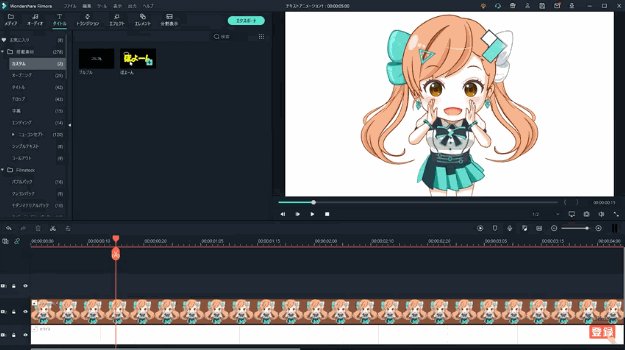
STEP 1
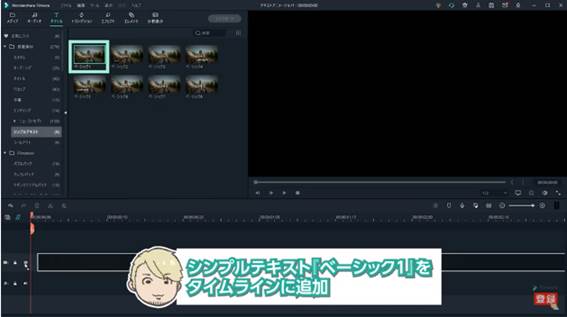
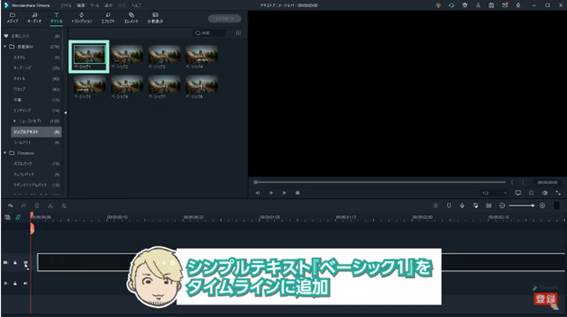
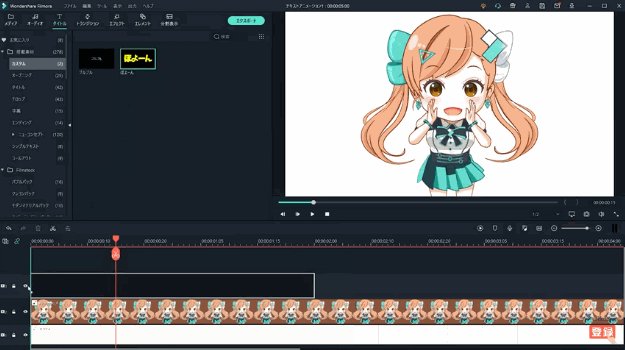
シンプルテキスト「ベーシック1」をタイムラインに追加します。

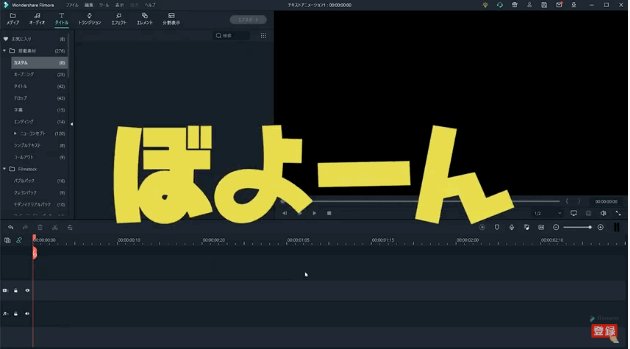
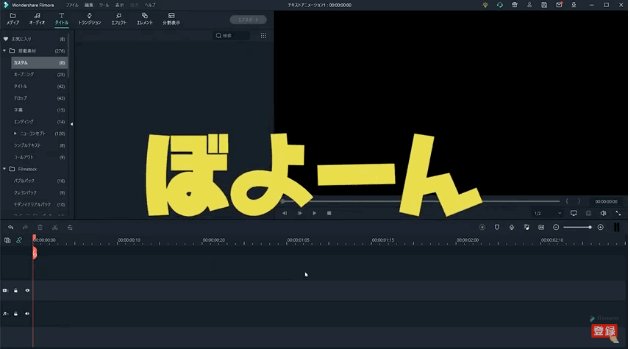
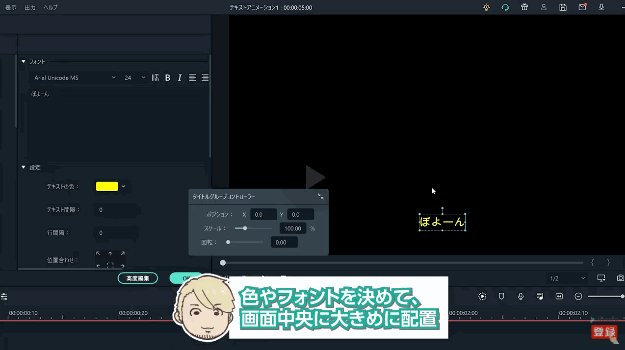
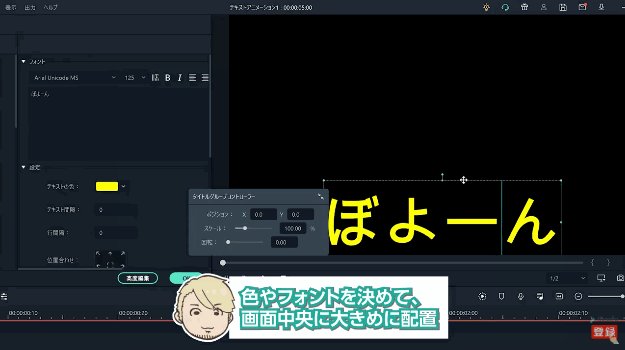
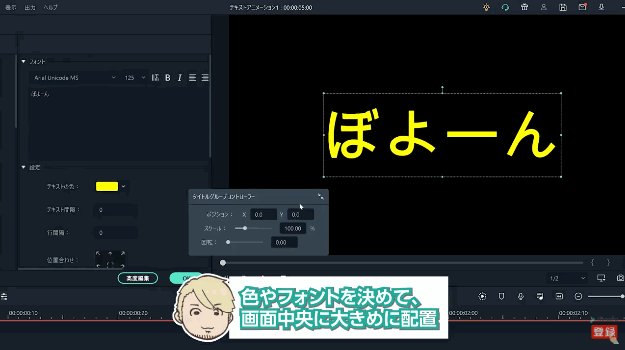
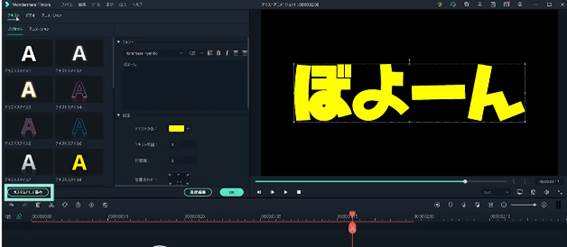
STEP 2
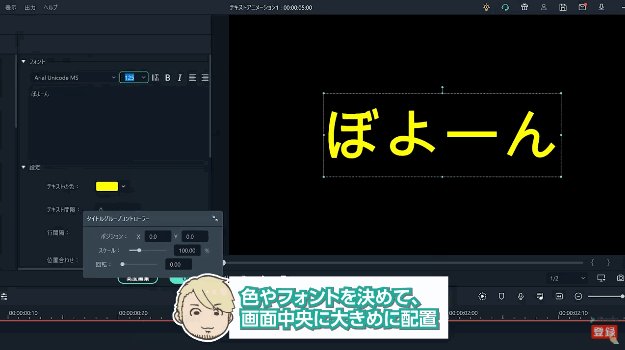
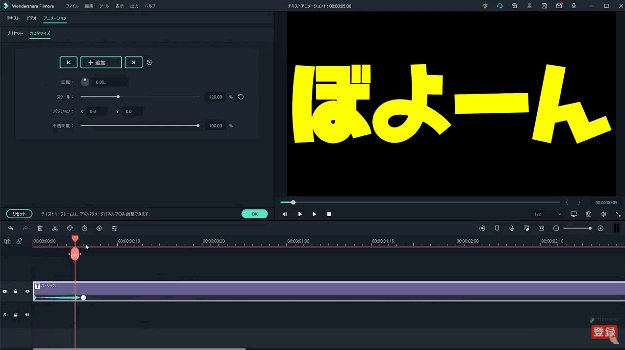
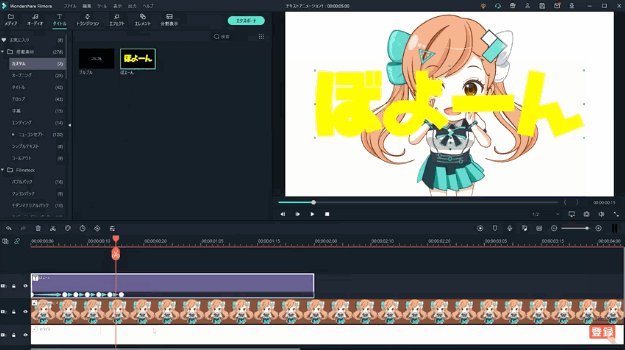
表示させたい文字、例えば「ぼよーん」などを画面中央に大きめに配置しましょう。

なお、『Filmora』ではフォントを自由に追加して使うことができます。
公式サイトで無料配布しているのでチェックしてみましょう。
→ Filmora フォントパックを無料ダウンロードする
2.2 キーフレーム機能でテキストアニメーションをカスタマイズする
STEP 1
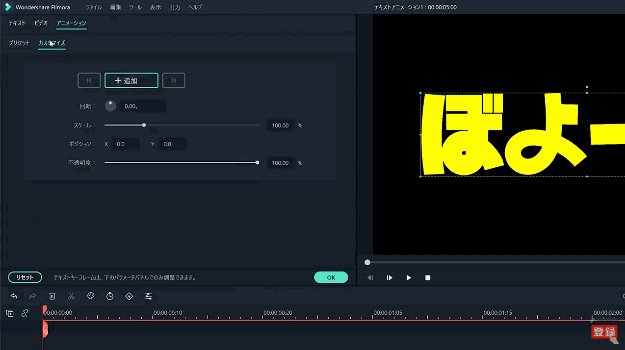
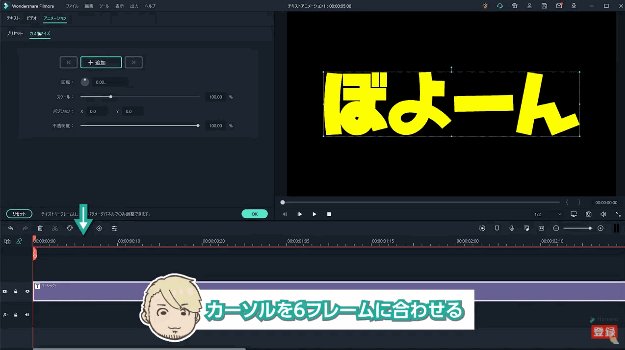
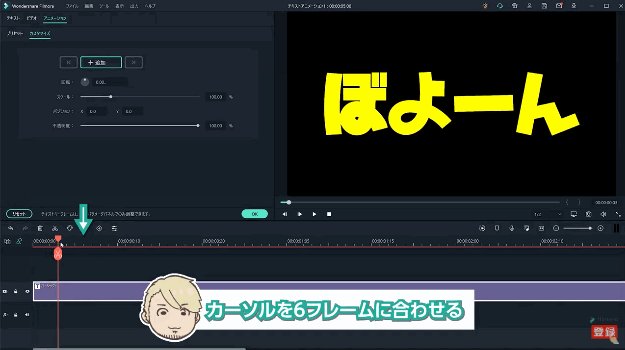
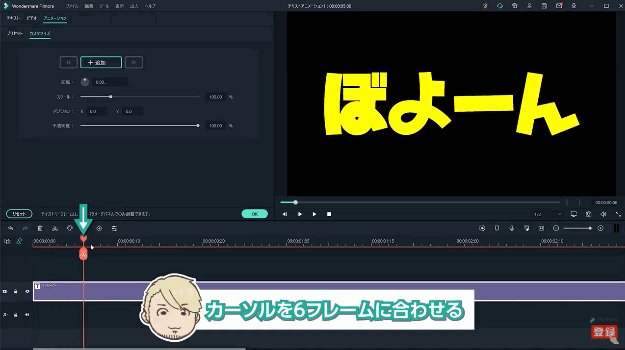
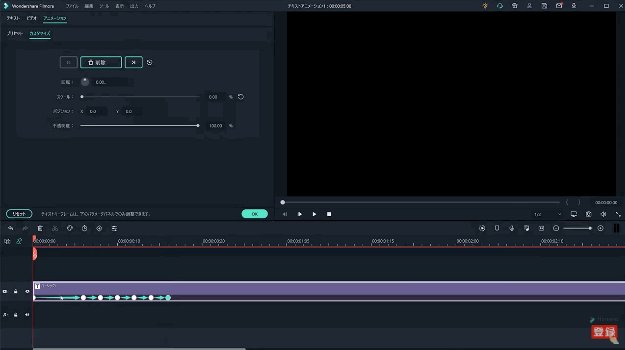
「アニメーション」→「カスタマイズ」と移動し、キーフレームのカーソルを6フレーム目に合わせます。

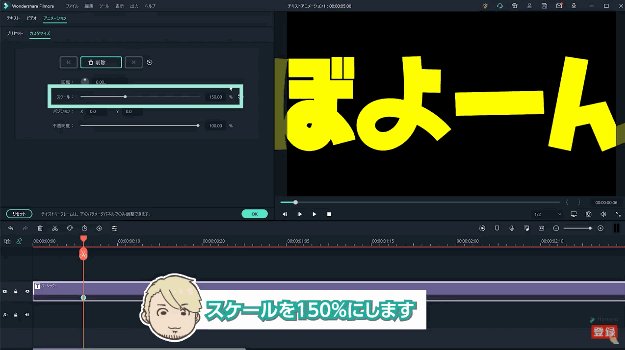
STEP 2
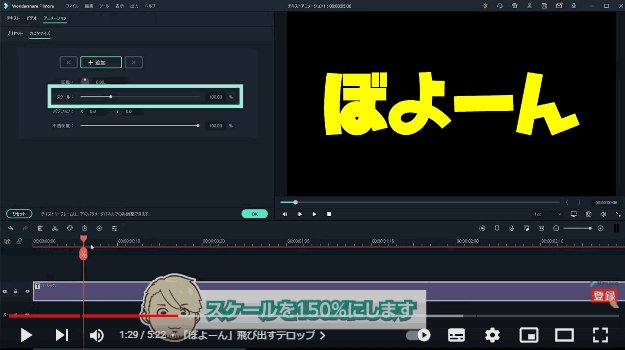
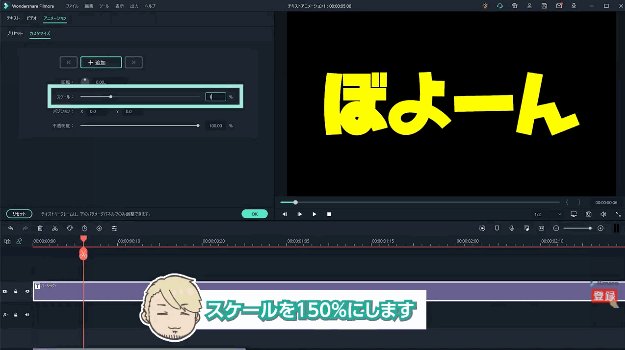
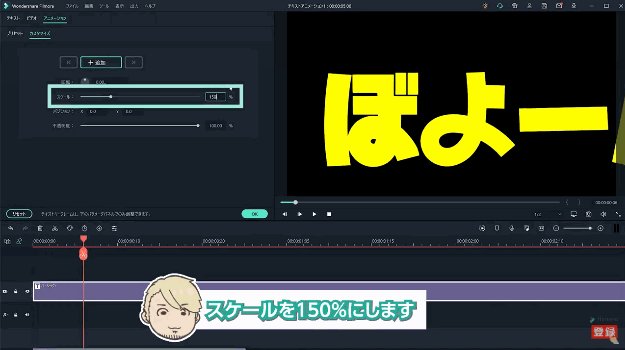
6フレーム目のスケールを150%に拡大しましょう。

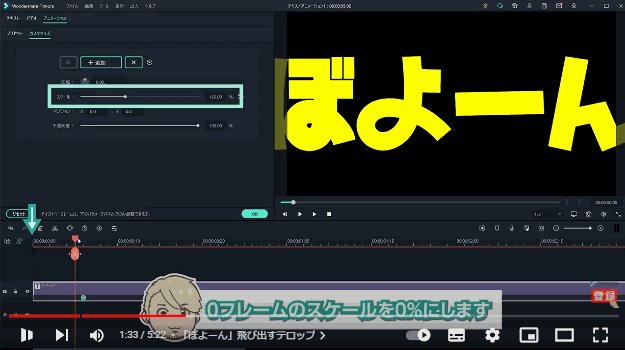
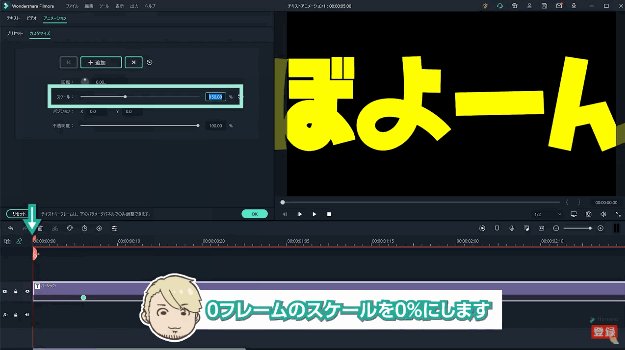
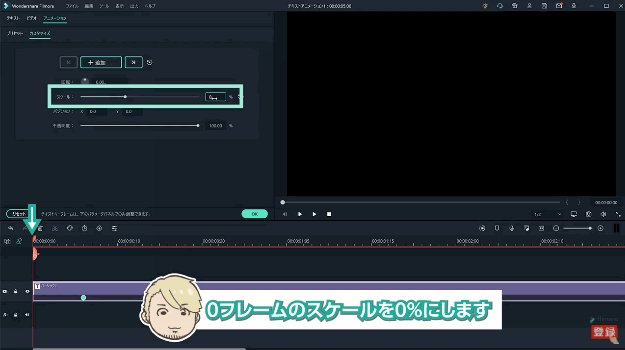
STEP 3
最初のフレーム(0フレーム目)のスケールを0にします。

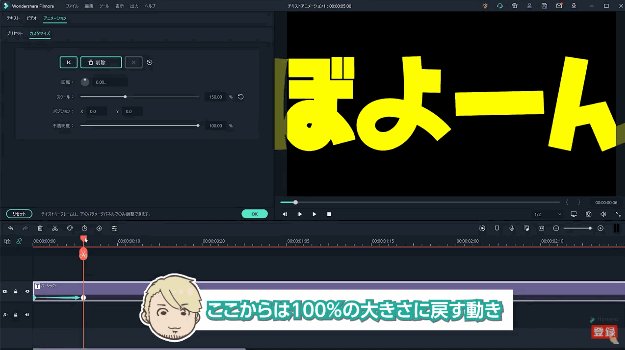
文字が6フレームかけて0%から150%にまで大きくなるエフェクトが出来上がりました。ここから先は、文字サイズを100%の大きさへと「ぼよーんと弾ませながら」徐々に戻していく工程です。
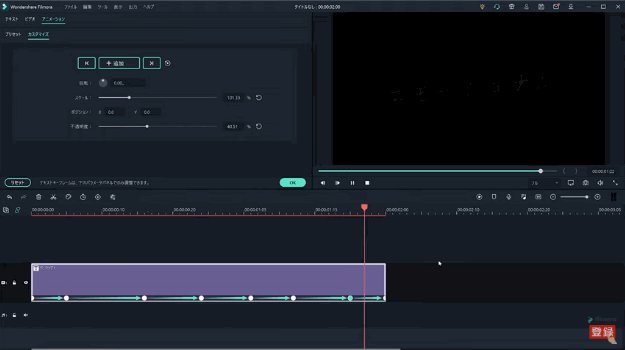
STEP 4
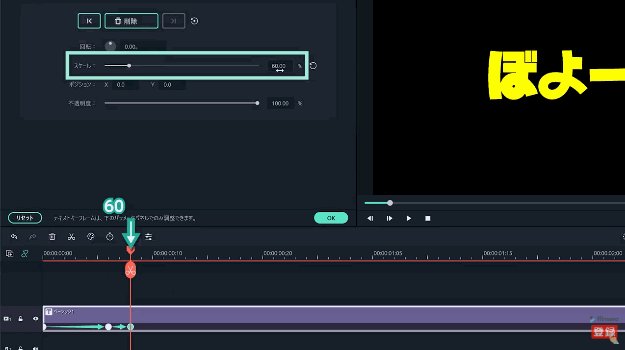
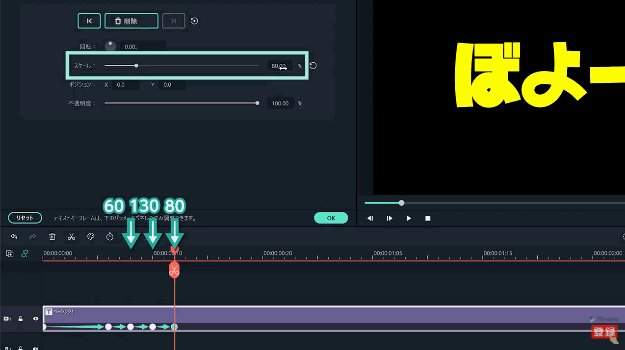
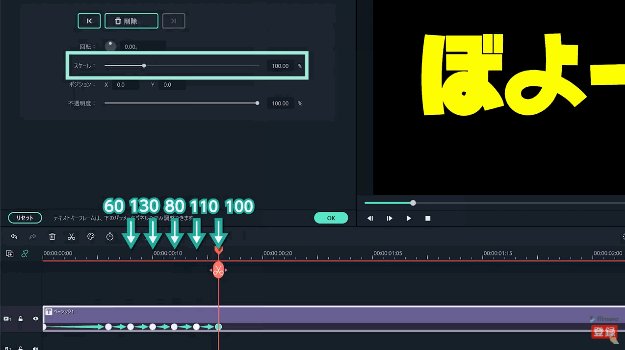
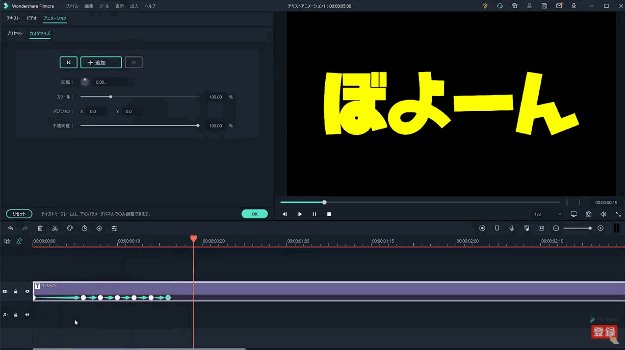
フレーム目から2フレームごとに、5つのキーフレームを追加して、それぞれのスケールを調整します。

各フレームのスケールは、以下の数字を基準にしてください。
8フレーム :60% (100を基準として-40)
10フレーム:130% (100を基準として+30)
12フレーム:80% (100を基準として-20)
14フレーム:110% (100を基準として+10)
16フレーム:100% (100を基準として±0)
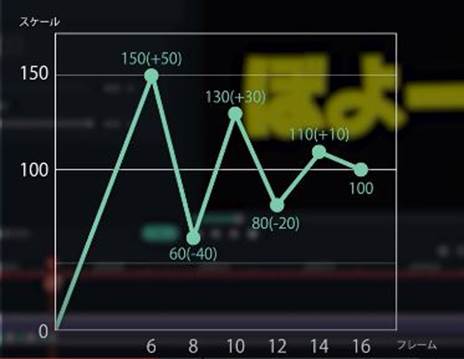
グラフにまとめるとこうなります。

フレームが進むにつれて、「ぼよーん」と弾むようにサイズが揺れ動いています。このサイズ設定がなめらかさとコミカルさを生むカギです。
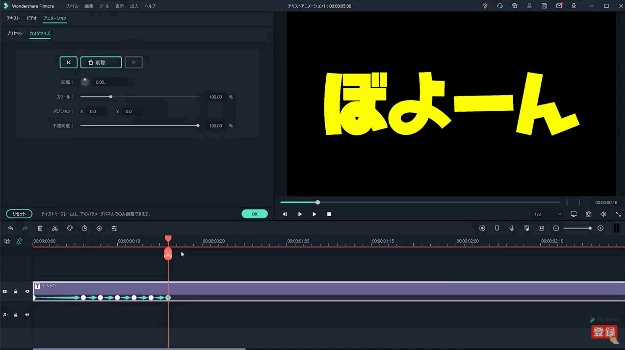
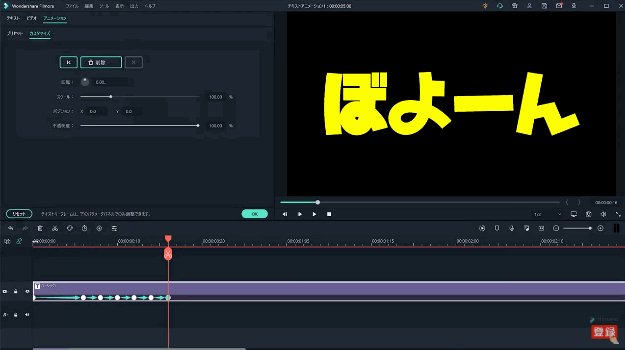
これで「ぼよーん」と飛び出すテロップの完成です。

2.3 カスタムとして保存する
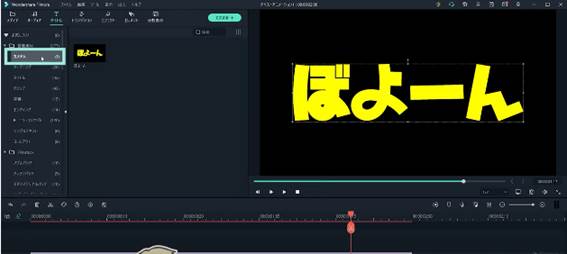
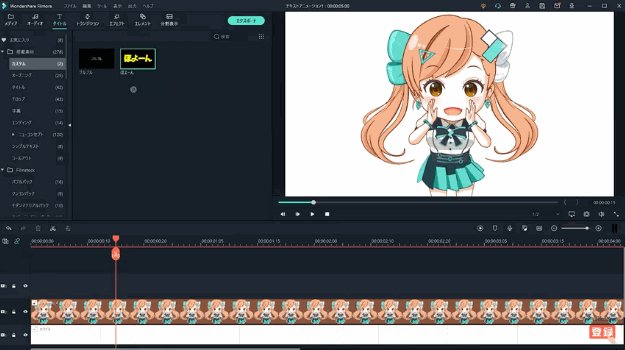
STEP 1
「プリセット」→「カスタムとして保存」と選択し、完成したテキストアニメーションを保存します。

タイトルタブのカスタムからいつでも再利用できます。とても便利ですので、必ず保存しておきましょう!

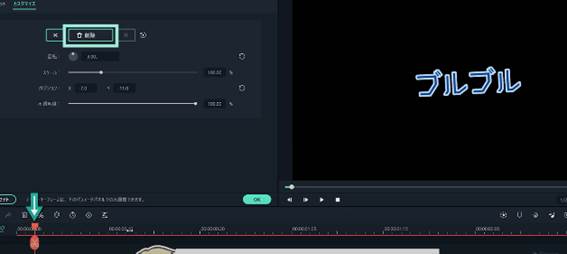
3.「ブルブル」震えるテロップの作り方
つづいて、文字がブルブルと震える、可愛くてコミカルなエフェクトです。

3.1 テキストをタイムラインに追加する
STEP 1
シンプルテキスト「ベーシック1」をタイムラインに追加します。

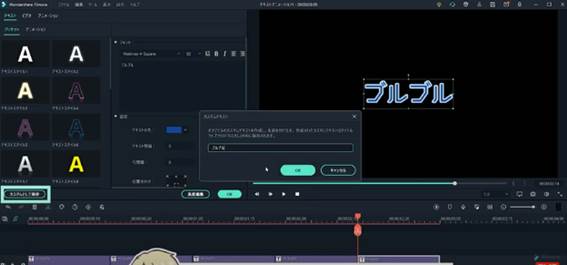
STEP 2
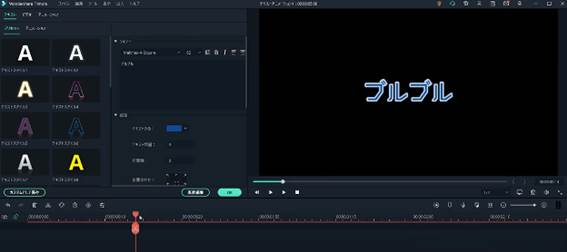
表示させたい文字、「ブルブル」などを画面中央に配置しましょう。

3.2 キーフレーム機能でテキストアニメーションをカスタマイズする
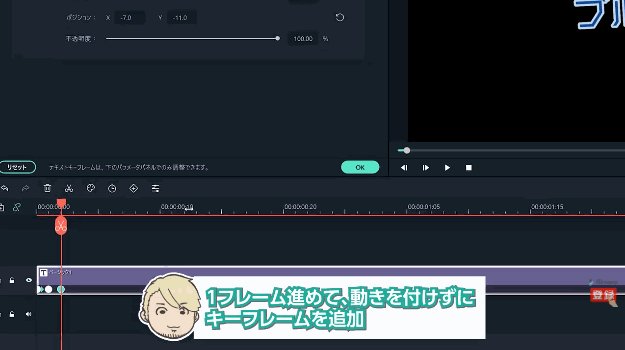
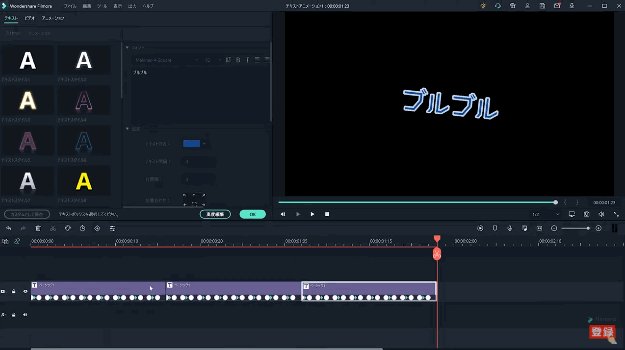
STEP 1
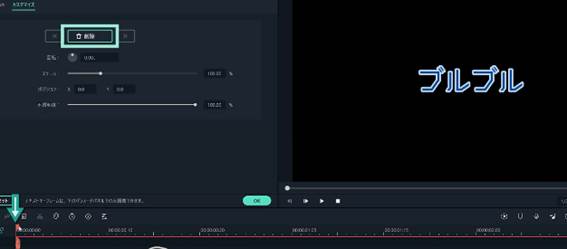
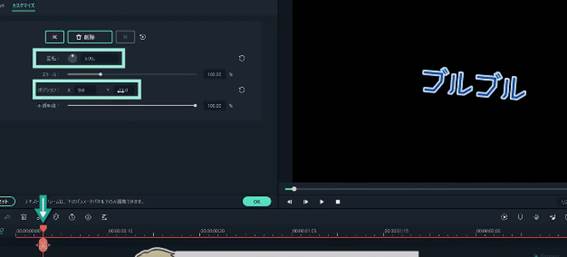
0フレーム目に、動きをつけずにそのままキーフレームを追加します。

STEP 2
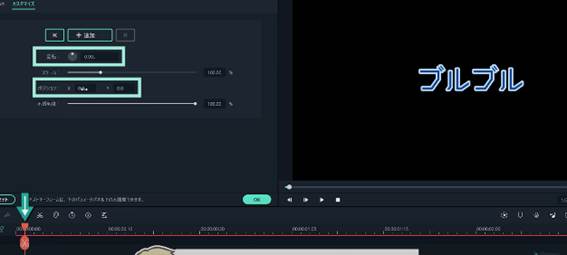
次に1フレーム目に移動し、「ポジション」と「回転」を少しだけ変更しましょう。

ポイントとして、小刻みな震えを演出するために小さめの動きをつけましょう。
この動きの幅が、最終的な「ブルブル感」を決定づけます。
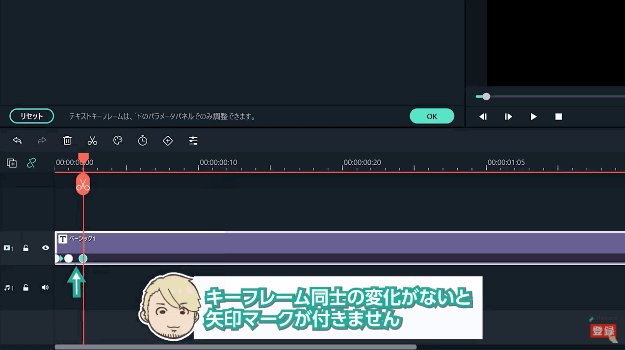
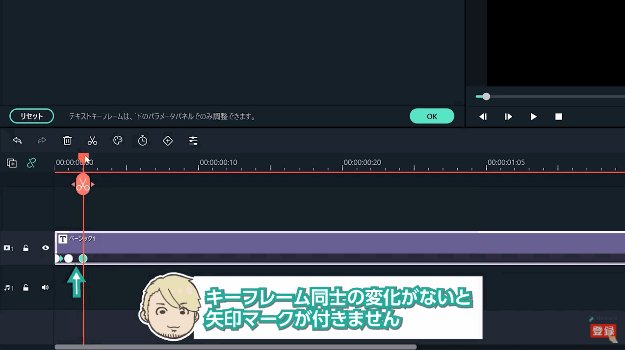
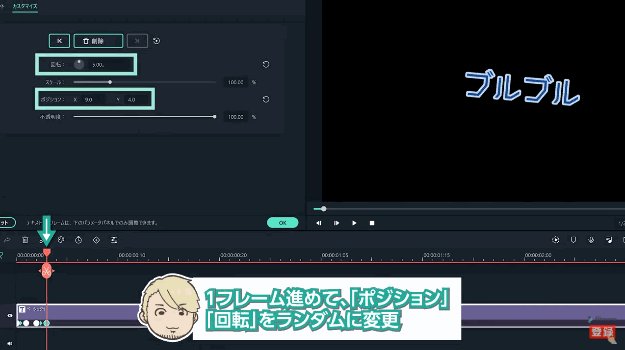
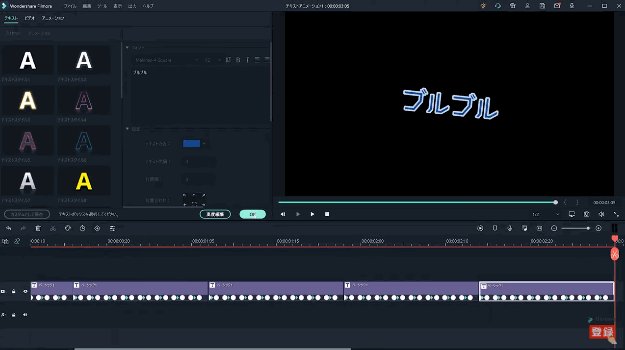
STEP 3
2フレーム目に進み、動きはそのままでキーフレームを追加します。

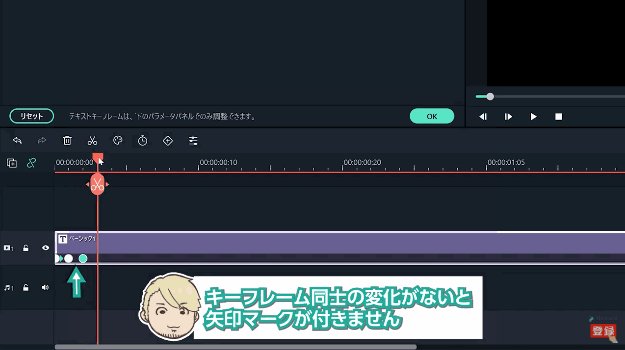
なお、キーフレーム間で変化がなければ、キーフレームの○の間に矢印マークがつきません。確認しながら進めましょう。

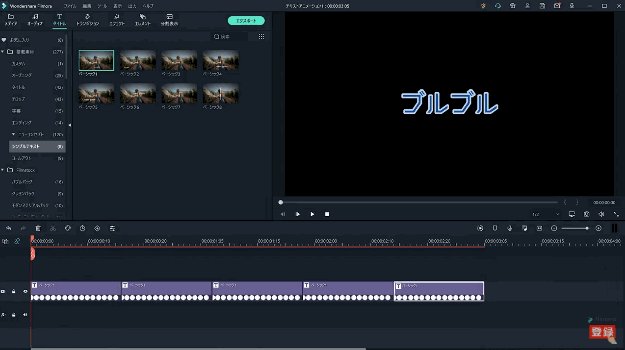
STEP 4
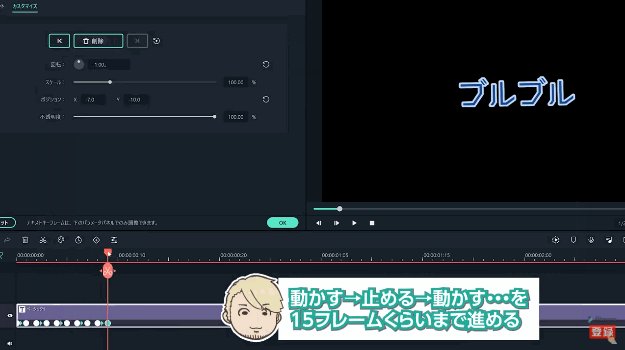
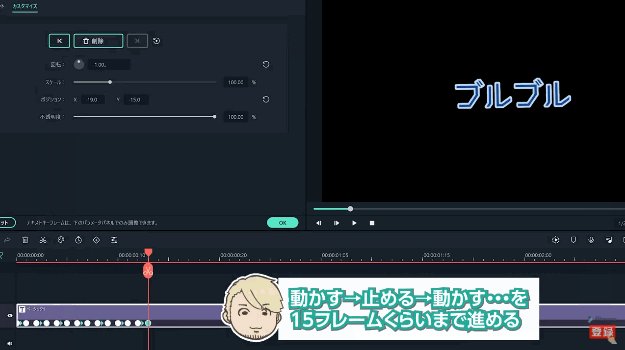
3フレーム目に移動し、「ポジション」と「回転」を少しだけ変更します。

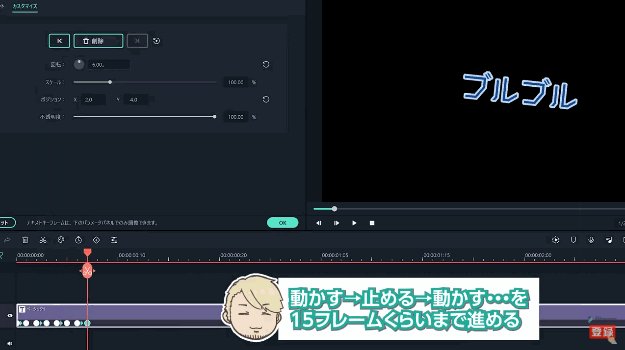
STEP 5
3.5 この一連の作業を、15フレーム目くらいまで繰り返します。

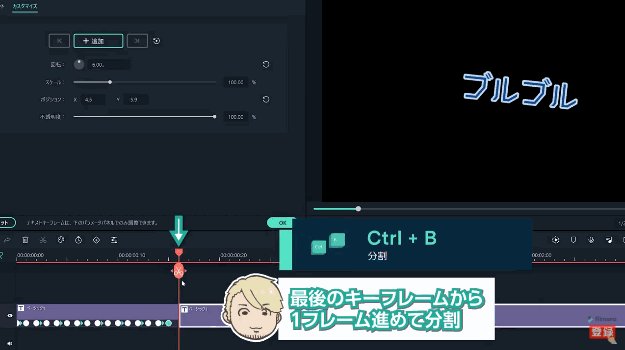
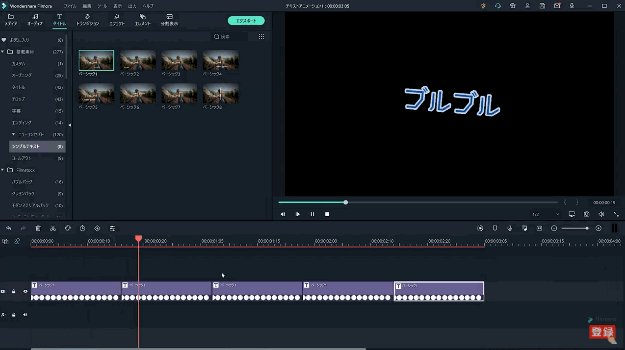
STEP 6
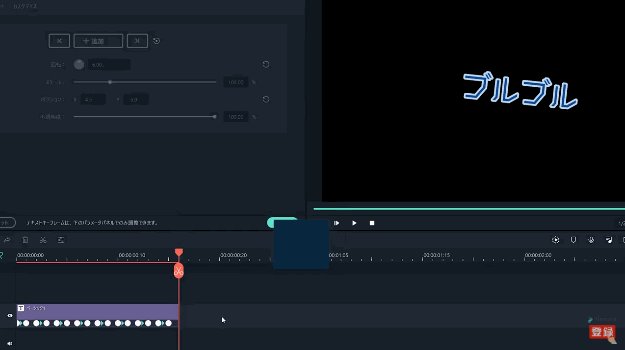
1フレームを余らせて余白を「Ctrl + B 」で分割し、トラックのコピーを何回分かタイムライン上に並べます。

ここれで「ブルブル」震えるテロップの完成です。

3.3 カスタムとして保存する
STEP 1
「プリセット」→「カスタムとして保存」と選択し、完成したテキストアニメーションを保存します。

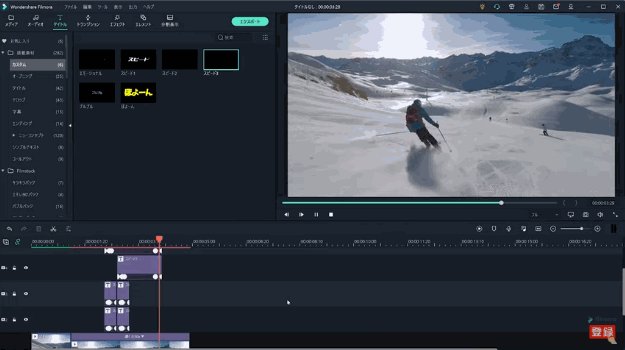
4.スピード感を演出するテロップの作り方
続いて、スピード感を強調するスタイリッシュなエフェクトです。

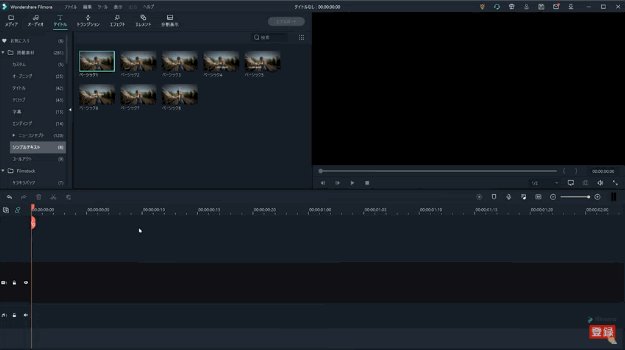
4.1 テキストをタイムラインに追加する
STEP 1
シンプルテキスト「ベーシック1」をタイムラインに追加します。

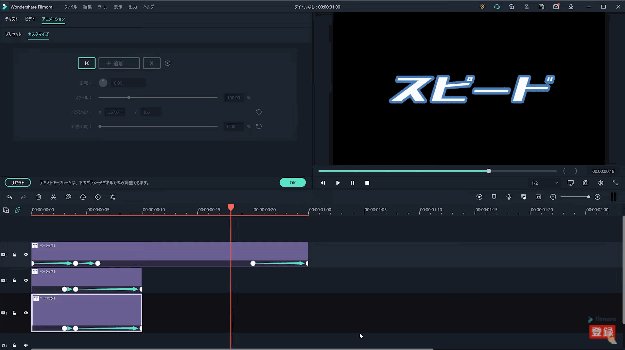
STEP 2
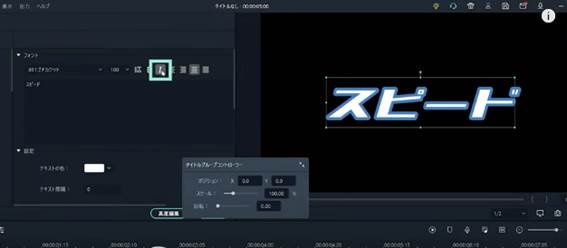
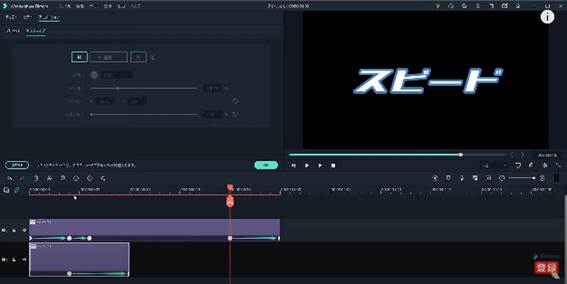
表示させたい文字、「スピード」などを画面中央に配置しましょう。
「I」マークの斜体フォントを使うと、よりイメージに沿った演出効果が出るのでオススメです。

4.2 キーフレーム機能でテキストアニメーションをカスタマイズする
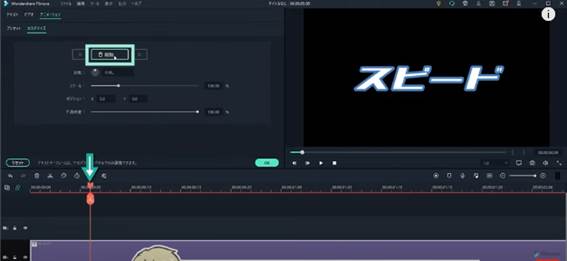
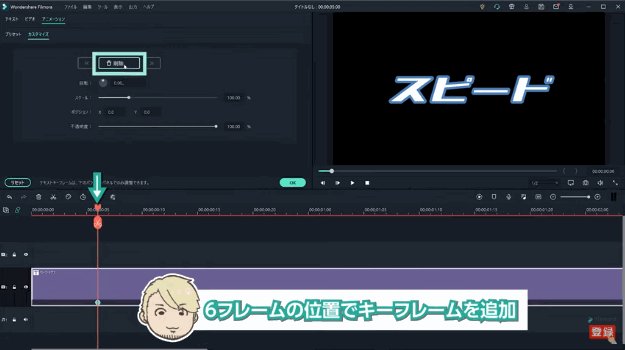
STEP 1
6フレーム目に演出効果が出る演出効果が出るします。

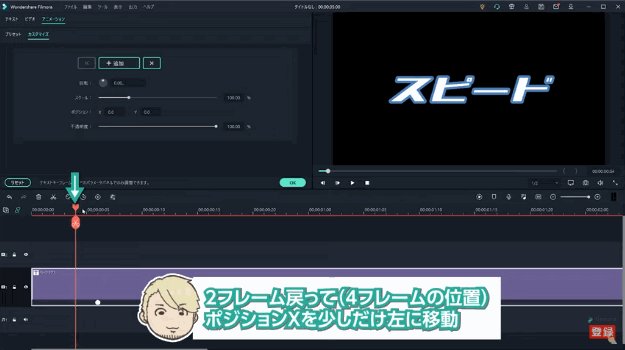
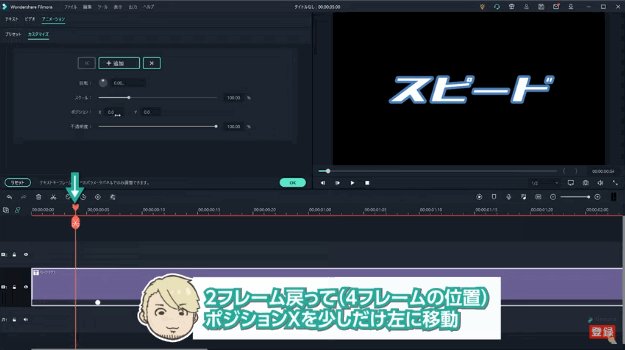
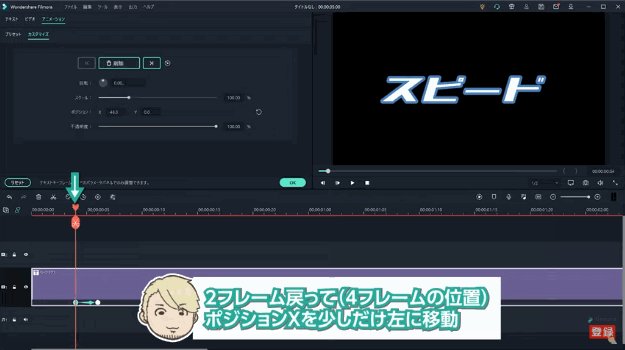
STEP 2
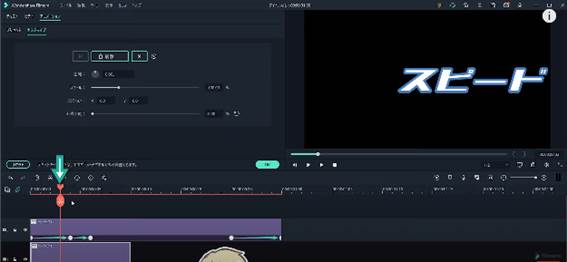
4フレーム目にキーフレームを追加し、ポジションX(横軸)を少しだけ左に移動させます。

この作業は、文字が右から出てきてストップする際の反動を表現しており、あるとないとでは印象が大違いです。こういう細かい作業を楽しめるようになると強いですよ。
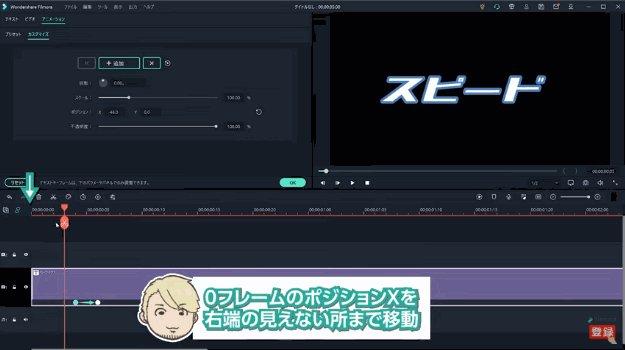
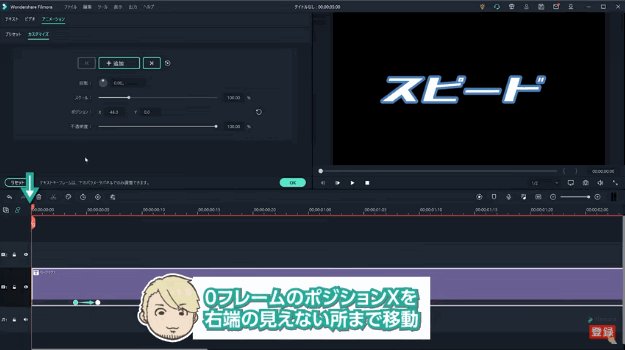
STEP 3
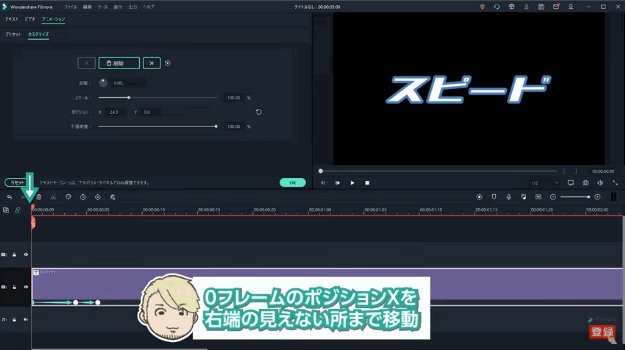
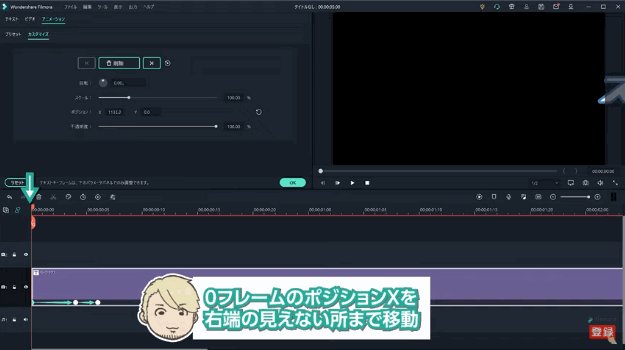
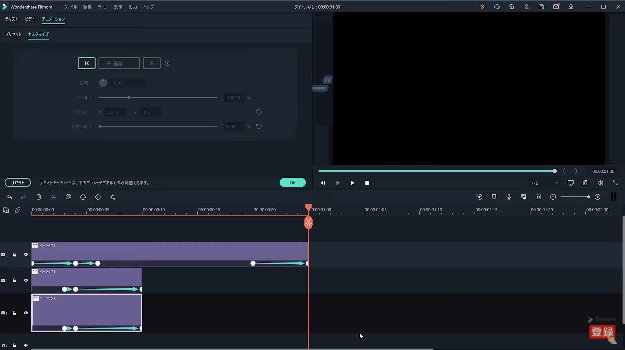
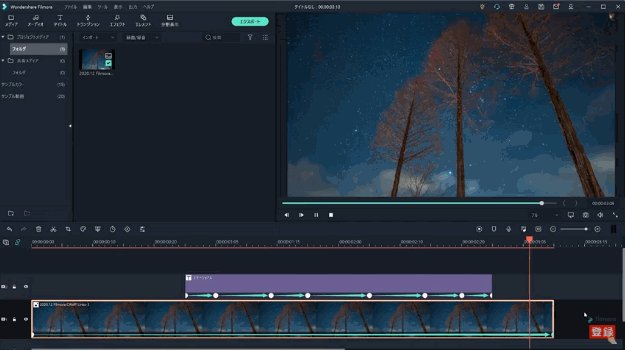
0フレーム目におけるテキストのポジションX(横軸)を、画面右に見えなくなる位置に移動させます。

これにて、画面右から出てきて中央で止まるまでのアニメーションが完成しました。
つづいて、細部のクオリティを磨く作業に移ります。
STEP 4
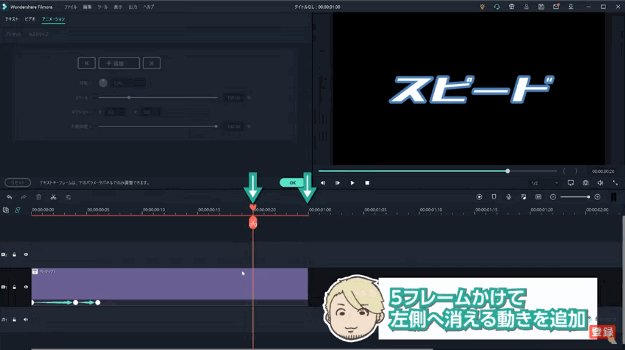
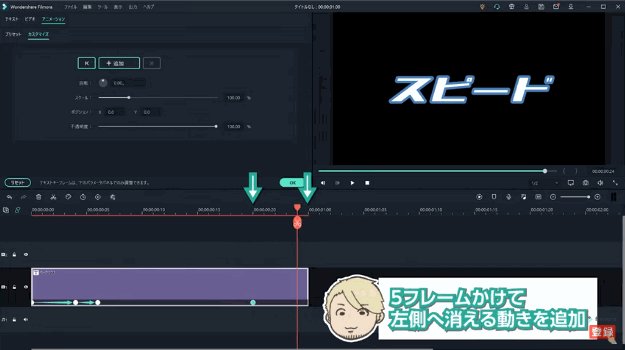
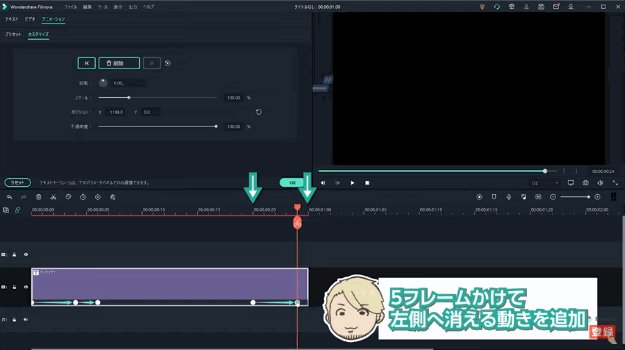
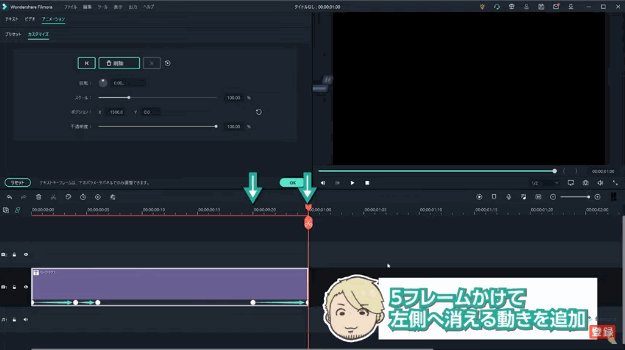
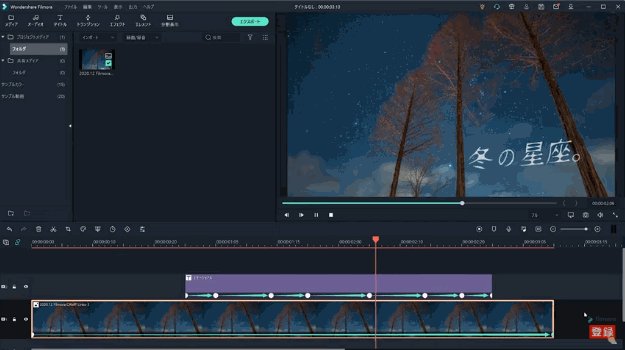
6フレーム目から1秒後の位置に、今度の逆のエフェクト(左側に見えなくなる動き)を加えます。

5フレームかけて左側に見えなくなるような動きを追加しましょう。
これで大まかな動きは完成ですが、もう少し細部を肉付けしていきます。
STEP 5
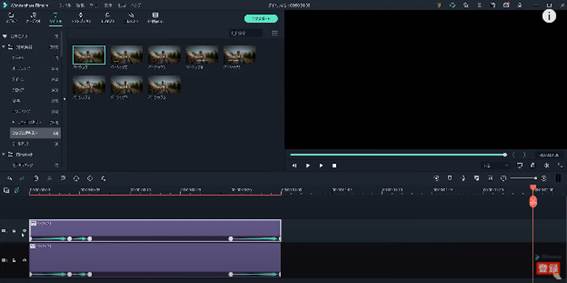
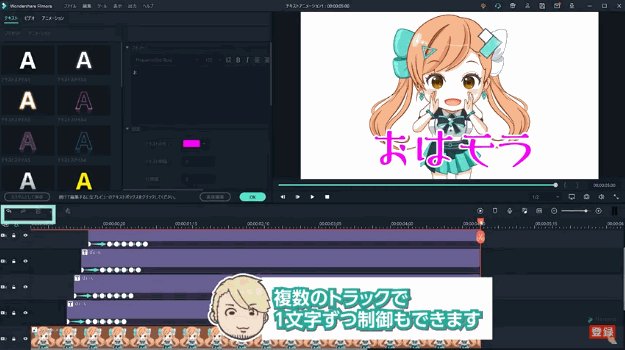
作成したクリップを複製し、ひとつ上のタイムラインにトラックに重ね合わせます。

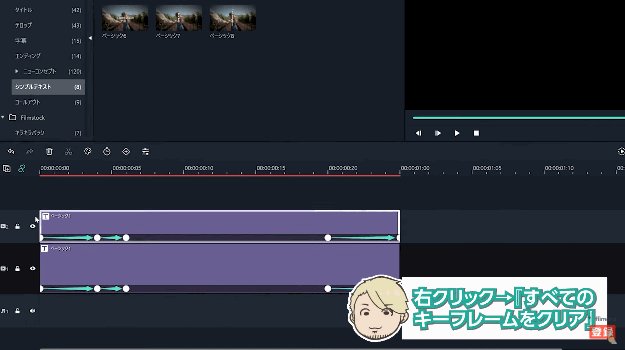
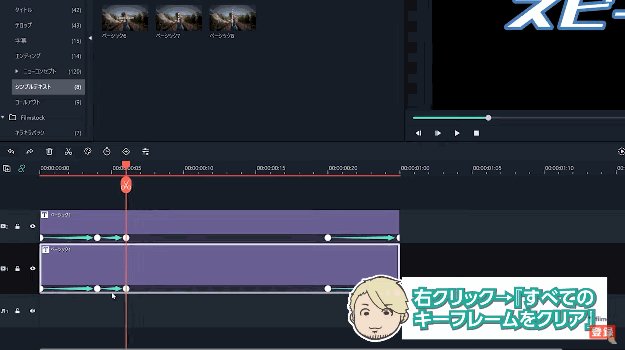
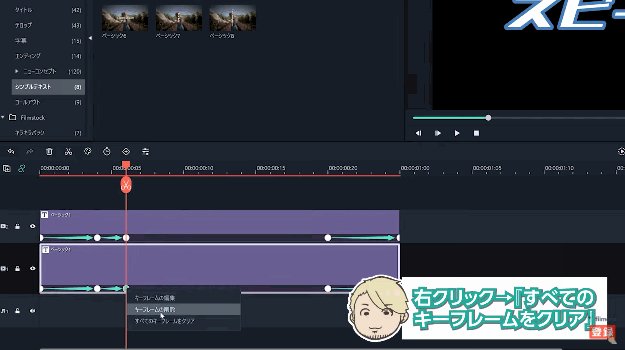
STEP 6
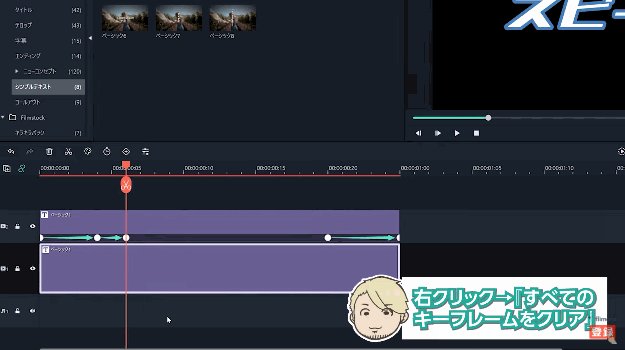
下のクリップのキーフレームをクリックし、右クリックから「全てのキーフレームをクリア」を押します。

STEP 7
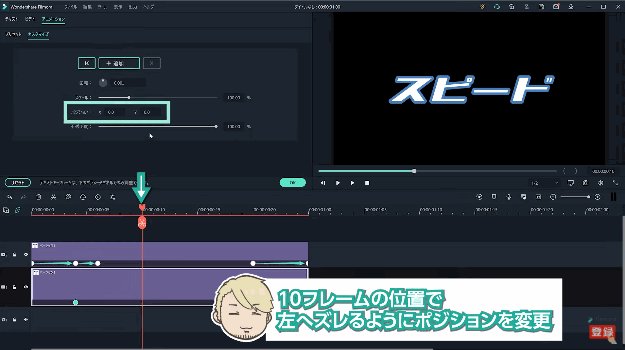
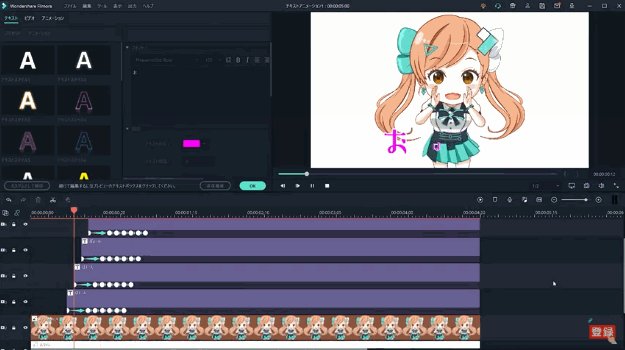
下のクリップの4フレーム目にキーフレームを追加します。

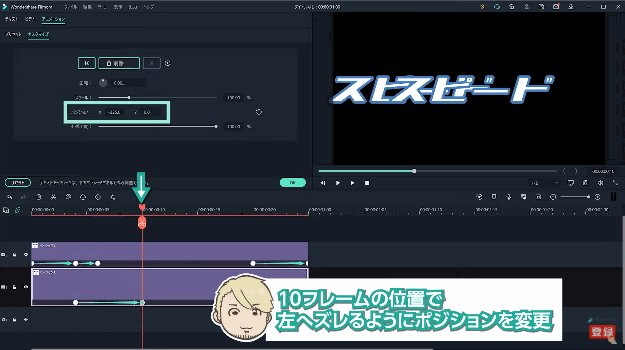
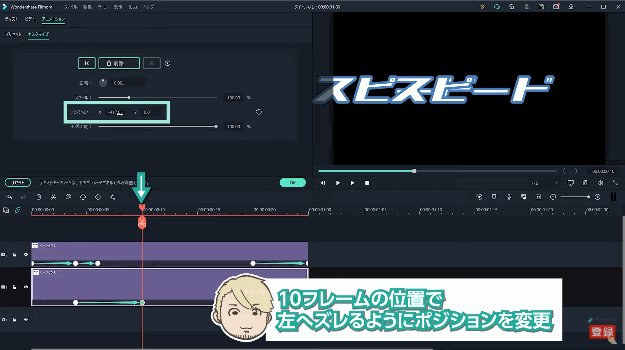
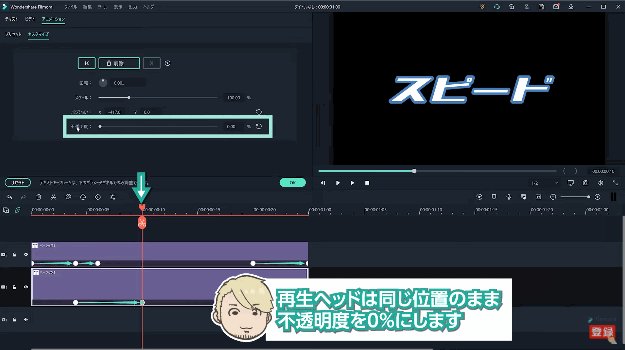
STEP 8
10フレーム目に位置にて、文字が左側にズレるようにポジションを変更し、不透明度を0にします。

STEP 9
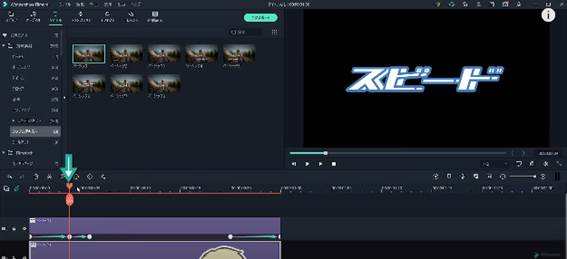
下のクリップを10フレーム目にて分割します。

STEP 10
下のクリップの3フレーム目にキーフレームを追加し、透明度を0に設定します。

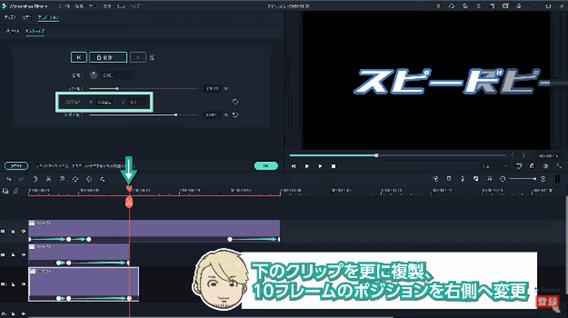
STEP 11
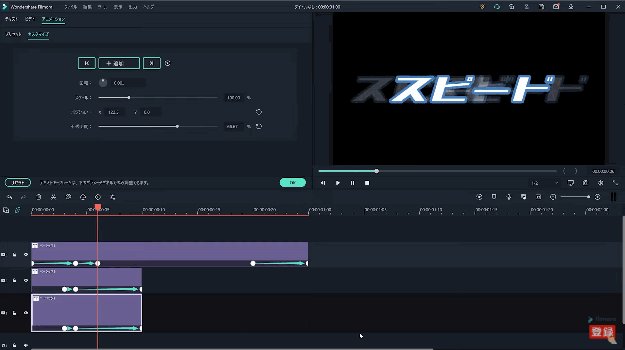
下のクリップをさらに複製してタイムラインの下に並べ、10フレーム目のポジションを右側に動くように変更します。

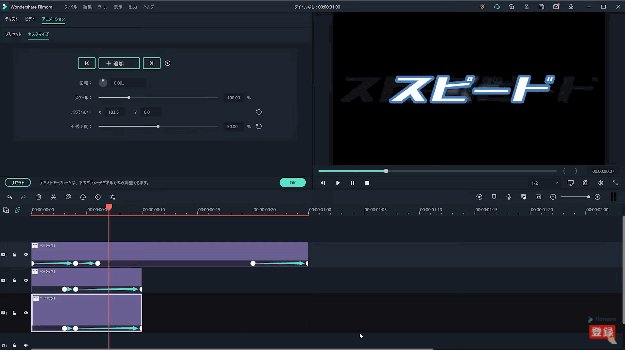
これで「スピード感を演出するテロップ」の完成です。

右側から登場時、前後に残像を残しつつ中央でとまり、その後左側にはけていくエフェクトになりました。
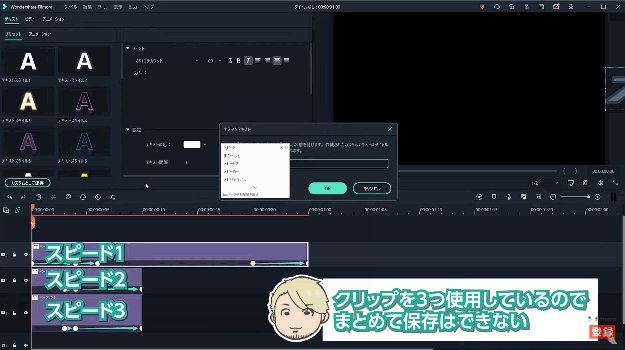
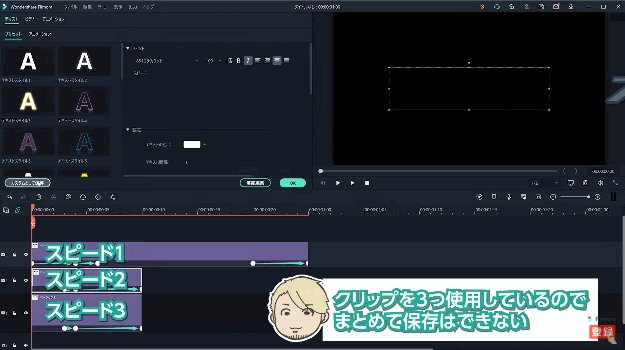
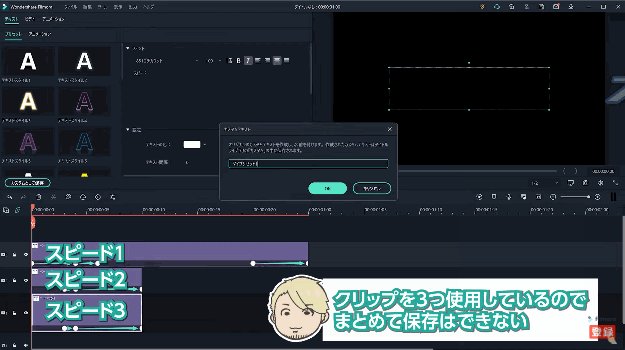
4.3 カスタムとして保存する
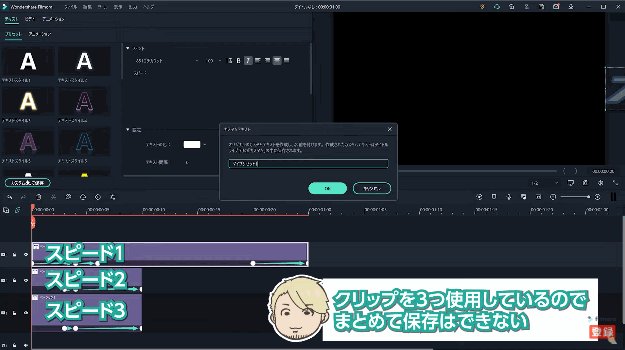
STEP 1
3つのトラックを「ひとつずつ」カスタムとして保存する
※この例は3つのクリップを複合させたエフェクトなので、全体まとめての保存ができません。一つずつ保存し、使う際にも一つずつ配置しなければなりませんのでご注意ください。

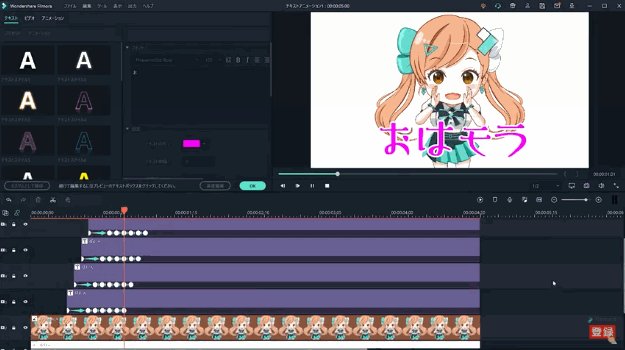
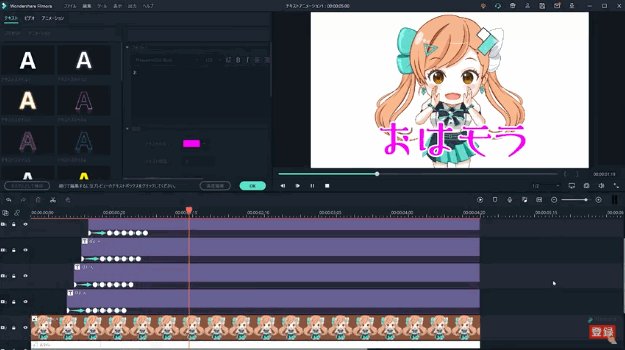
5.エモい文字(エモーショナルテロップ)の作り方
最後に、エモーショナルなゆらぎを表現したテロップです。
勝手に「エモーショナルテロップ」と名付けています。

5.1 テキストをタイムラインに追加する
STEP 1
シンプルテキスト「ベーシック1」をタイムラインに追加します。

STEP 2
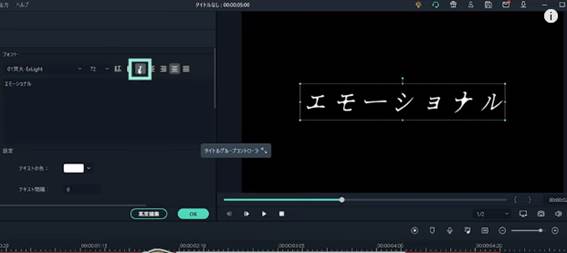
表示させたい文字、「エモーショナル」などを画面中央に配置しましょう。
「スピード感あるテロップ」と同じく、斜体がオススメです。

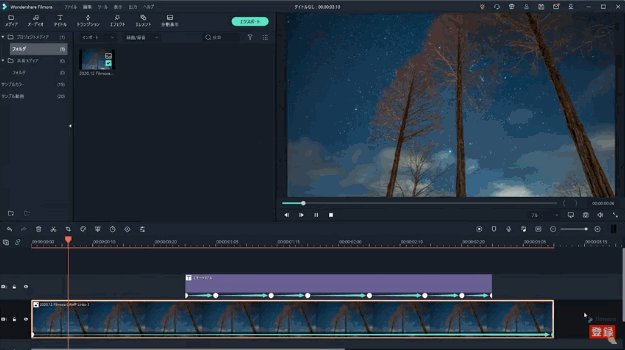
5.2 キーフレーム機能でテキストアニメーションをカスタマイズする
STEP 1
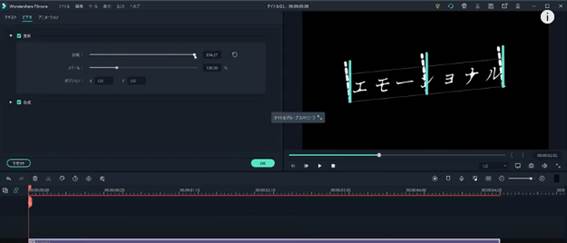
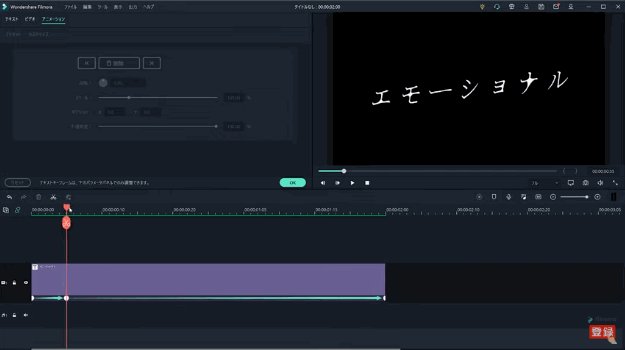
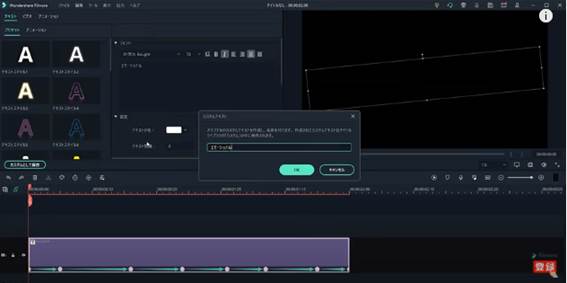
「ビデオ」→「変形」→「回転」とクリックし、テキストをナナメにします。

斜体のナナメさを打ち消す要領にて、全体を傾けていきましょう。
この傾きと後に加える動きが、文字に表現力を吹き込みます。
STEP 2
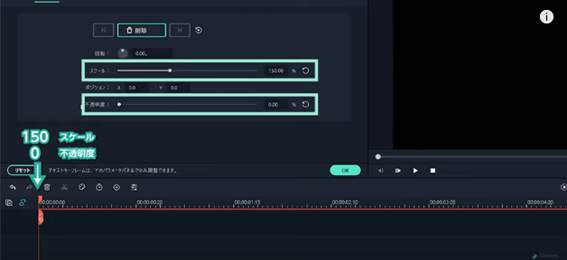
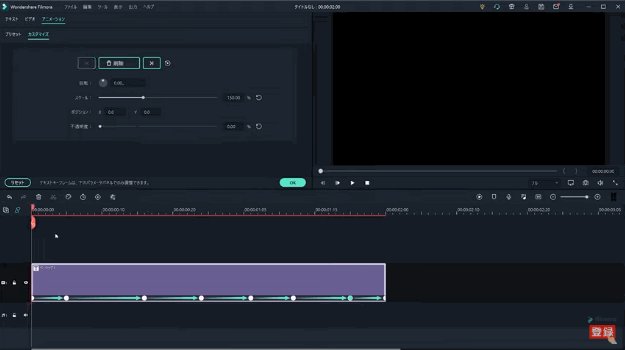
0フレーム目にキーフレームを追加し、「スケール」を150%に、「不透明度」を0にします。

STEP 3
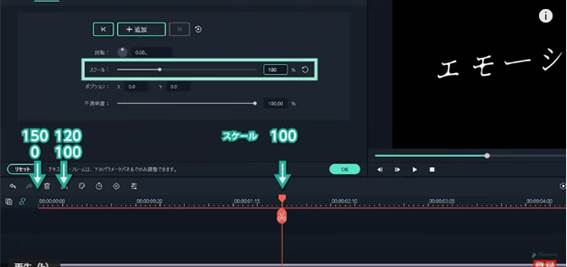
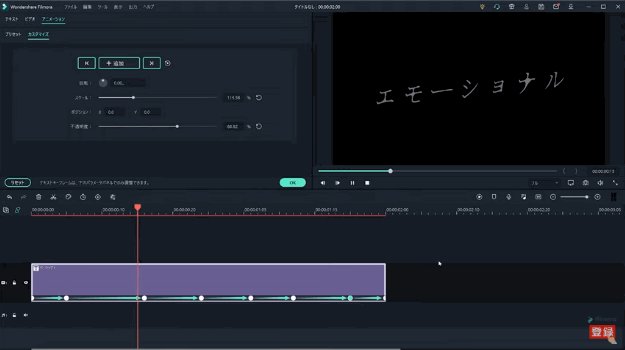
5フレーム目にキーフレームを追加し「スケール」を120%に、「不透明度」を100にしま
す。

STEP 4
さらに開始2秒後あたりにキーフレームを追加し、「スケール」を100%に設定します。
ここまでの作業にて、5フレームかけて縮小しながら出現し、その後2秒弱かけてゆっくりと縮んでいくアニメーションができました。
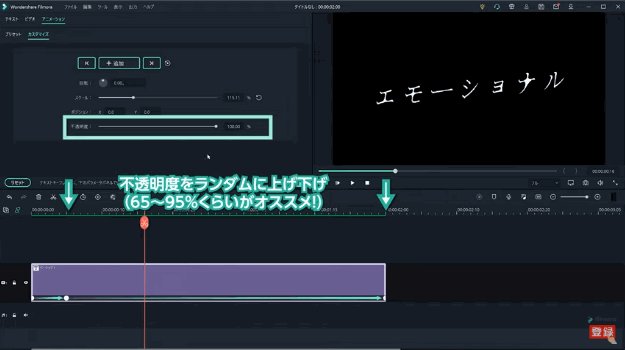
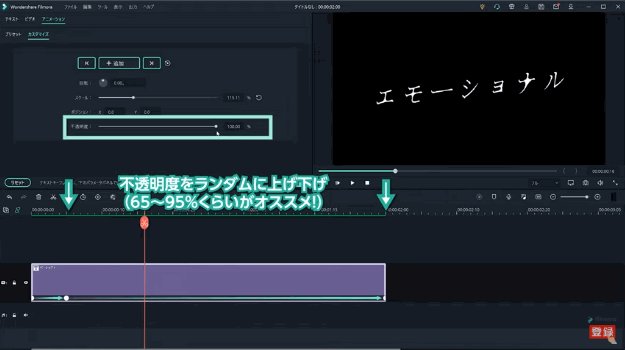
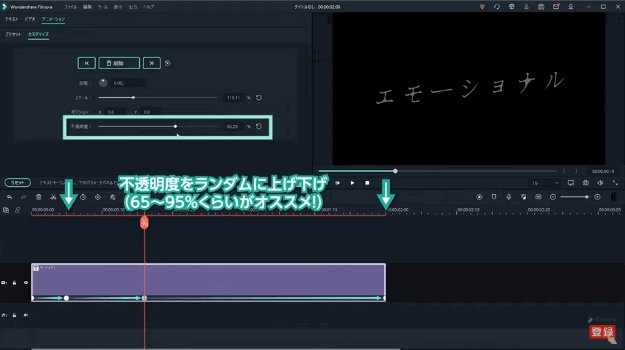
STEP 5
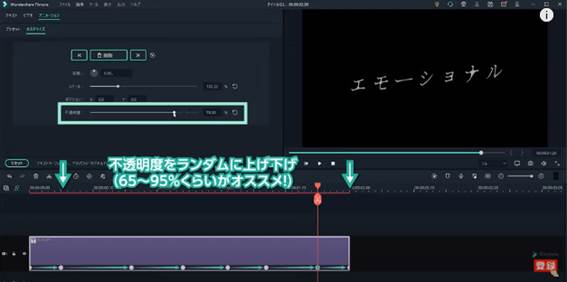
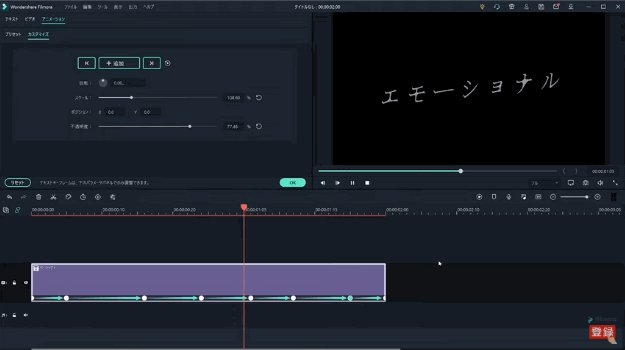
5フレーム目から2秒後のフレームまでの間に、不規則な間隔で5つほどキーフレームを作り、不透明度を65~95%くらいに上下させます。

ポイントは、キーフレームの間隔や不透明度の動きを一定にしないことです。エフェクトに感情的なゆらぎが生じ、より目を引く演出となります。

ただし、一度作ったキーフレームを後から前後に動かすと、縮小していく動作が一定ではなくなり、少しぎこちなくなりますので注意してください。
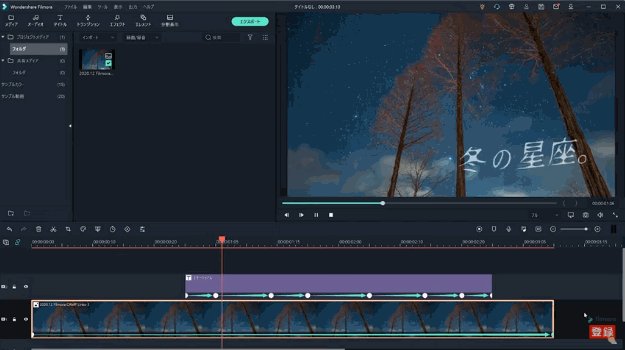
これでエモーショナルテロップの完成です。

5.3 カスタムとして保存する
STEP 1
「プリセット」→「カスタムとして保存」と選択し、完成したテキストアニメーションを保存します。

タイトルタブのカスタムからいつでも再利用できます。
とても便利ですので、必ず保存しておきましょう!
6.カスタム保存されたテロップを使ってシリーズ動画の作成をラクにしよう
作成したテキストアニメーションは、「タイトル」の「カスタム」から自由に引き出せます。

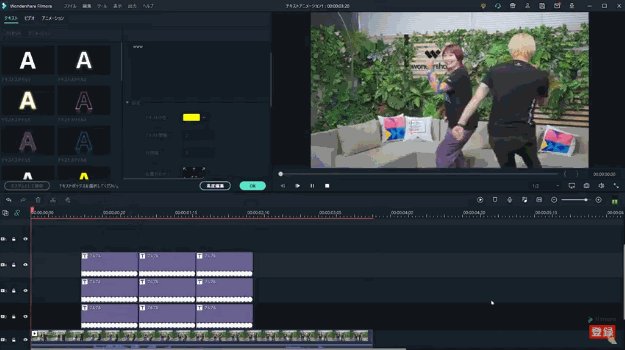
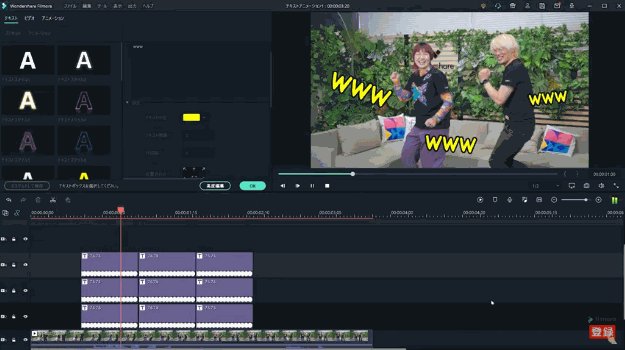
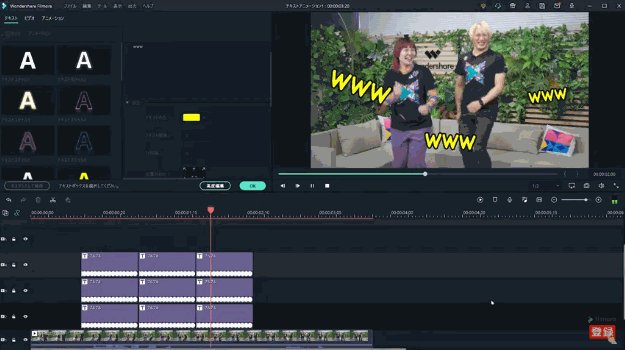
テキストをダブルクリックすれば、文字や色、フォントなども都度変更できます。テロップを複数並べて、このような複合的なアニメーションを作ることも可能です。

「ブルブル」も文字を変えれば楽しい感情を強調することができます。

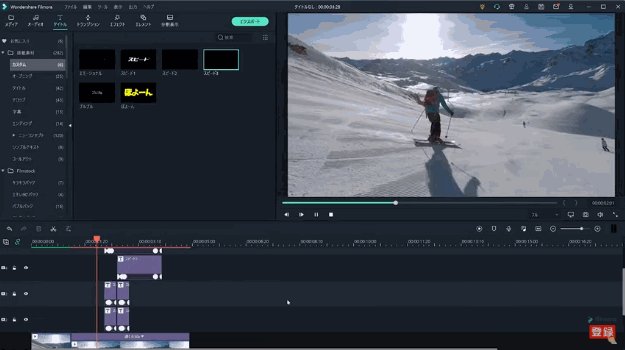
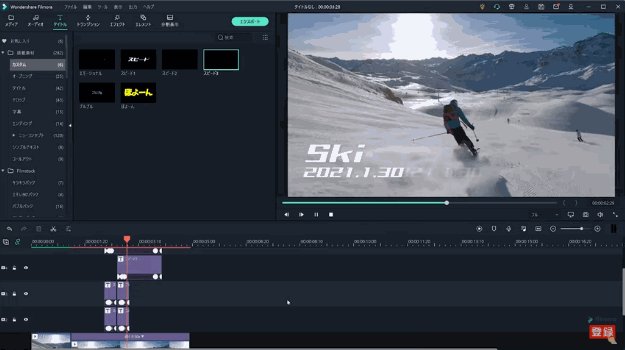
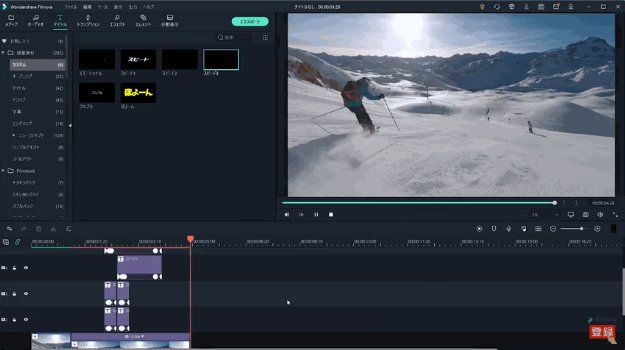
スピード感があるエフェクトは、刺激的なスポーツ映像などと好相性ですね。

エモーショナルテロップは、情緒をくすぐる風景の魅力を後押ししてくれます。

シチュエーションに沿って様々なテロップを組みあわせ、独自の演出を追求してみてください。
独自のテキストアニメーションをフォーマット化してしまえば…つまり最初に動画プロットや固定演出を定めてしまえば、シリーズものの動画の作成コストが圧倒的に下がります。質の高い動画を大量生産するためには必須のノウハウですので、身につけておくと必ず役に立ちますよ。
7.『Filmora』なら画像を切り抜いてサムネイルを作れる
作成した動画をYou Tubeなどで視聴者に見てもらうためには、サムネイル画像は極めて重要な要素です。
そして『Filmora』にはスナップショット機能という動画から静止画を切り取る機能があるため、ご紹介したテキストエフェクトから任意の箇所を切り取って、サムネイル画像を生み出すことが可能です。
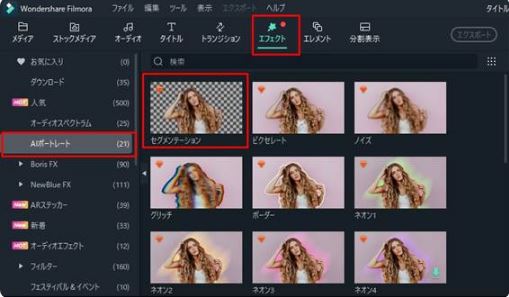
さらに、AIポートレート機能を使えば、映像から人物だけを抜き出して、好みの背景やテキストを付け加えるような操作もカンタンです。


人物だけを背景から切り抜いて、ここに新たな背景とテキストを加えれば、立派なサムネイル画像が完成します。

これらの作業は慣れてしまえば1~2分で完了するほどシンプルです。
画像編集ソフトを介さずに、映像から素早くサムネイル画像を作成できるスキルは、動画クリエイターとして重宝すること間違いなしです。
こちらの記事に詳細が載っていますので、ご興味があればご覧ください。
【徹底解説】無料でハイクオリティなYouTube動画のサムネイルの作り方
8.『Filmora』の新機能。50個を超える「デザイン文字」のテンプレート
最新バージョン(V11.1以降)の『Filmora』では、今までは実現できなかった複雑なグラデーションや、発光する文字、二重フチなどの表現が可能になりました。
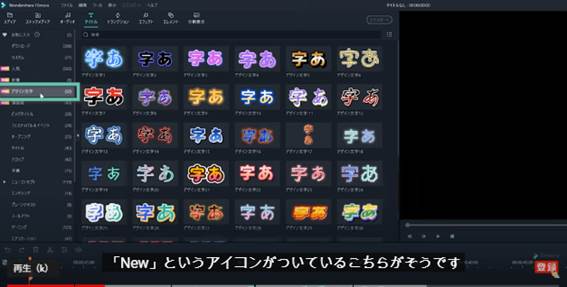
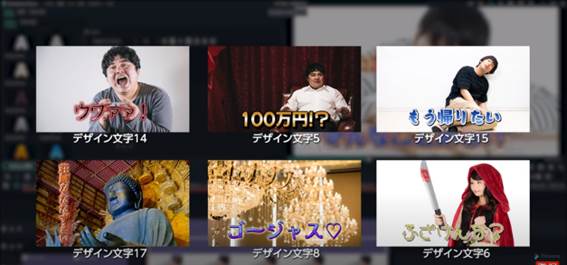
「タイトル」→「デザイン文字」と推移すると、50個を超える新規テンプレートが追加されています。そしてテンプレートの多くは、バラエティ番組や人気のYou Tube動画をイメージしてデザインされたものです。

つまり、当記事でご紹介したテキストアニメーションは、豊富なフォントにすぐに適応できます。どこかで見たことがある以下のようなエフェクトは、『Filmora』を使えば即座にあなたの動画へ導入することができるのです。

詳しくはこちらの動画をご確認ください。
9.テキストアニメーションでカッコイイテロップデザインまとめ
TVやYou Tubeで見たことのあるいい感じのテロップ…自分の動画にもつけてみたいなぁ、、という願いはカンタンに叶います。
他にも多種多様なテキストアニメーションを作るノウハウがありますので、ご興味がある方は他の記事や動画もチェックして頂ければ幸いです。
また、キーフレームの使い方に慣れてくれば、頭に思い浮かんだエフェクトをすぐに再現することも可能になります。エフェクトを編み出すノウハウは一生モノのスキルになりますよ。
他にも「もっとこんなエフェクトを実現してみたい」といったご希望があれば、遠慮なく記事や動画にコメントをお送り下さい。全てチェックした上で、よりよりコンテンツの作成に活用させて頂きます。
最期までお読み頂きありがとうございました。
ではまた、次の記事にて。





役に立ちましたか?コメントしましょう!