新作ハリウッド映画がリリースされる度にCMやYouTubeで見かける予告動画。かっこいいですよね。
興味がないような映画でもついつい胸が昂ります。
そんな映画予告風の動画が作って、自分の動画に使えたら素敵ではありませんか?
この記事では動画編集ソフトFilmoraを使って映画予告風動画の作り方を解説していきます!
この記事を読み進めながら一緒に制作していけば、読み終える頃には誰でも簡単にオリジナルでハイクオリティな映画予告風動画が制作できているはずですよ!
目次
-
映画予告風動画の作り方|Filmoraで
-
人気の映画予告風素材を3つご紹介|Filmstock
Part1 映画予告風動画の作り方|Filmoraで
映画予告風動画はテキストアニメーションを制作し、エフェクトなどで装飾して完成します。
早速作り方を見ていく前に今回使用するおすすめの動画編集ソフトについてご紹介します。
おすすめソフト|Filmora
映画予告風動画を制作するにあたって「動画編集ソフト」が必要です。
そして同じような動画を作るにしても動画編集ソフトによって勝手や難易度は大きく変わります。
今回の記事では、映画予告風動画を制作するのに最もおすすめの動画編集ソフト「Filmora」を使用します。

Filmoraは映画予告をつくる上で重要な「テキストの高度編集機能」や「キーフレーム制御」「搭載エフェクト数」などが優れており、映画予告動画を制作するのにピッタリの編集ソフトです。
また、「自動字幕起こし」「テキスト読み上げ」「HDRをサポート」など、最新鋭の高度機能が日々アップデートされ、他のソフトでは難しい作業や編集も簡単にできてしまいます。
映画予告風動画制作に留まらず、多くの局面においてベストな動画編集環境構築にFilmoraは欠かせません。
スキル①:テキストアニメーションを作成する
まずはテキストアニメーションを作成していきます。
Step1.エフェクトパックのダウンロード
編集を始める前にエフェクトパックを2つダウンロードしましょう。


今回は上記2つのエフェクトパックも活用しながら映画予告風動画を制作します。
Step2.背景部分の作成

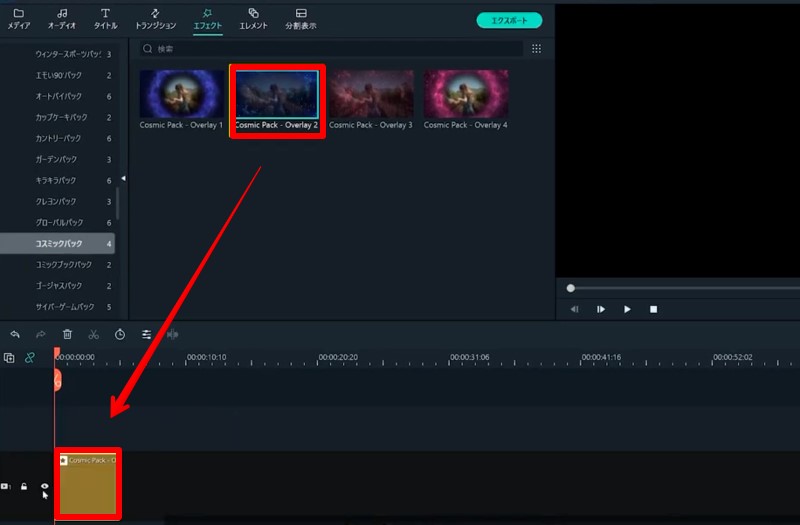
「エフェクト」から先程ダウンロードした「コスミックパック」を選択、「Overlay2」をトラック1にドラッグドロップで追加しましょう。

ダブルクリックして「合成」内の「不透明度」を25%に変更しておきます。
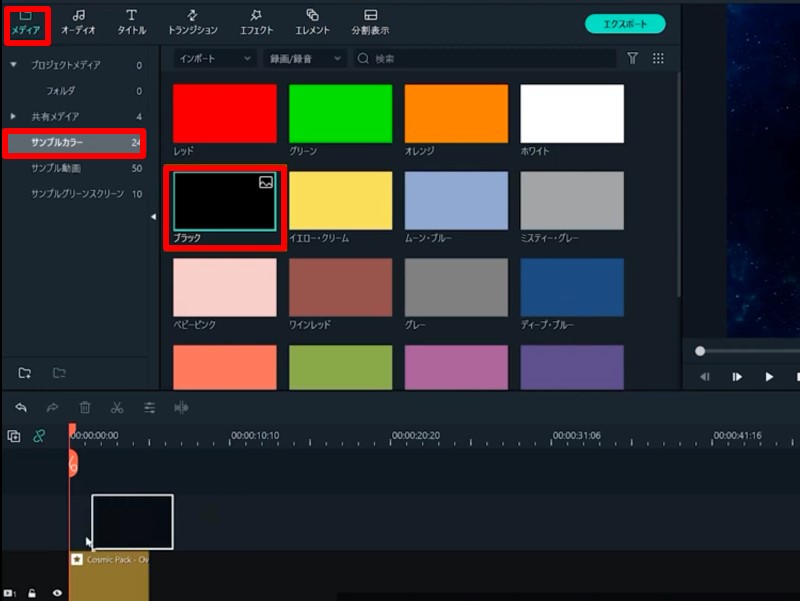
次に、「メディア>サンプルカラー」から「ブラック」をトラック2に追加。

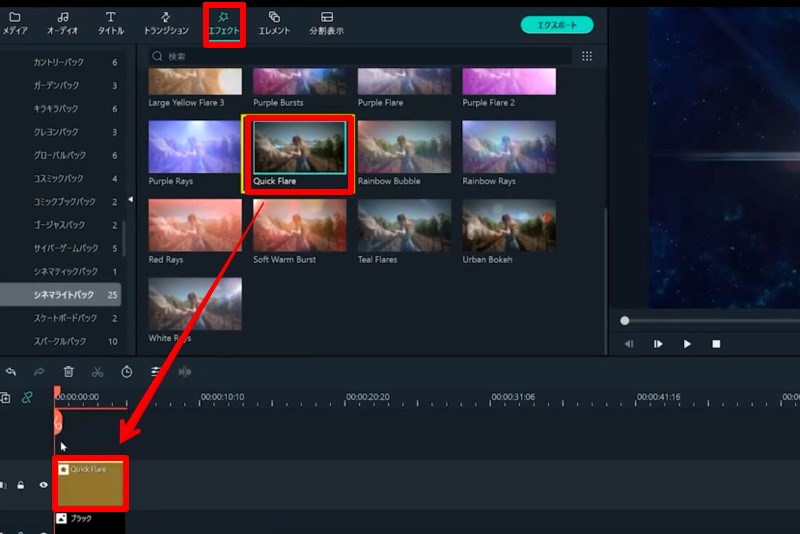
最後に「エフェクト>スピードランプシネマライトパック」から「Quick Flare」をトラック3に追加しましょう。
宇宙のような背景で光が左から右に遷移する背景部分が完成です!
Step3.テキストの追加

次にメタリック調のかっこいい文字を制作していきましょう。
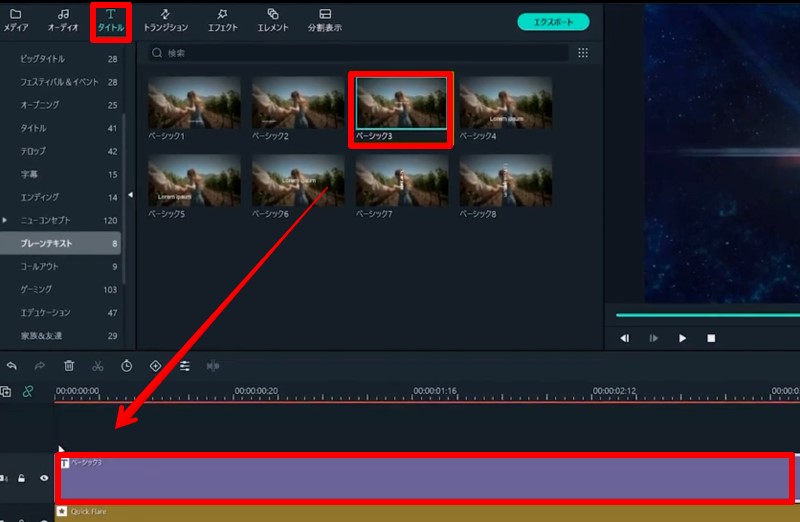
「タイトル>プレーンテキスト」から「ベーシック3」をトラック4にドラッグ&ドロップで追加します。
Step4.テキストの高度編集①テキスト基本編集

ilmoraの強みの一つにテキストをかなり細かく編集できる点が挙げられます。今回はテキスト高度編集を使ってメタリックデザインの動く文字を作っていきましょう。
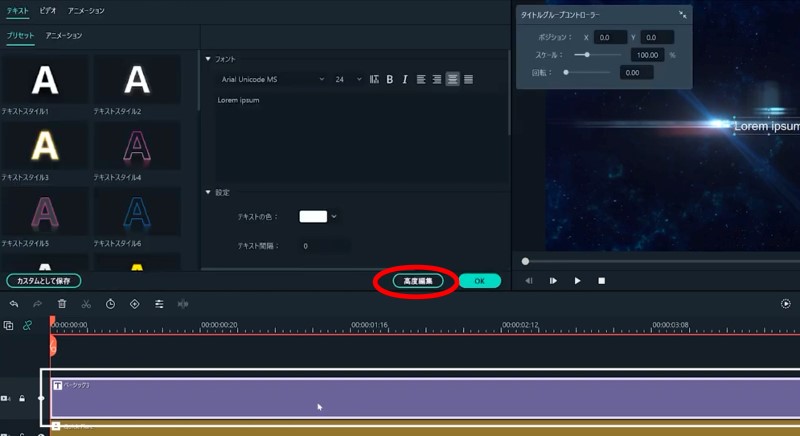
トラック4の「ベーシック3」をダブルクリックして「高度編集」を開きます。
「テキストを入力」に任意の文章を入力しましょう。
・「映画風に動画内容を告知して盛り上げる」
・「映画風に製作者や出演者を紹介する」
・「動画のタイトルを出す」
といった使い方がオススメです。

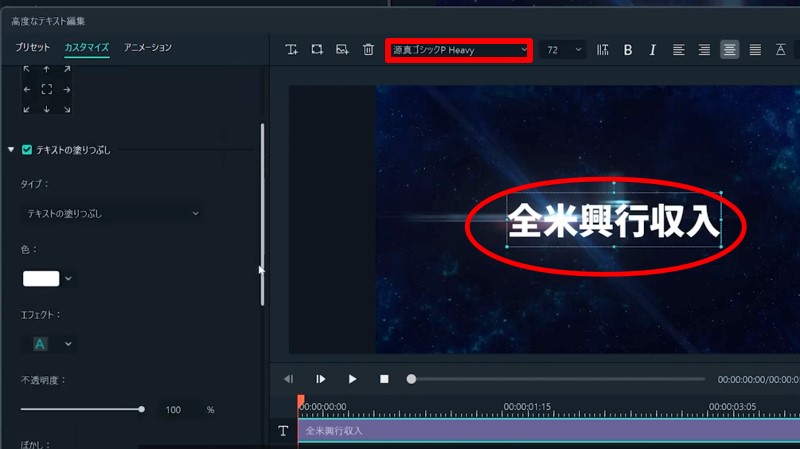
フォントを変更しましょう。
太めのゴシック体が映画風に映えるのでおすすめですよ。
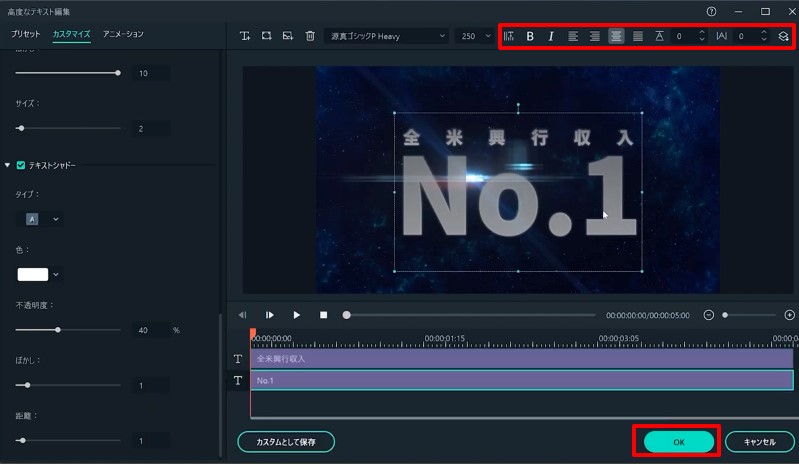
Step5.テキストの高度編集②文字デザイン

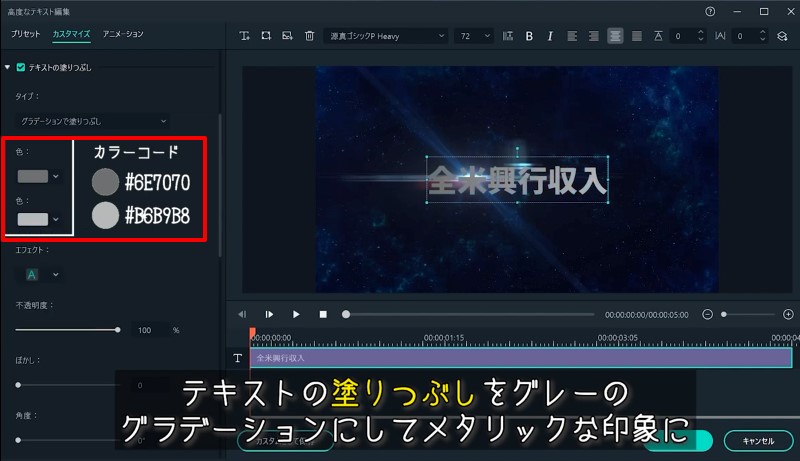
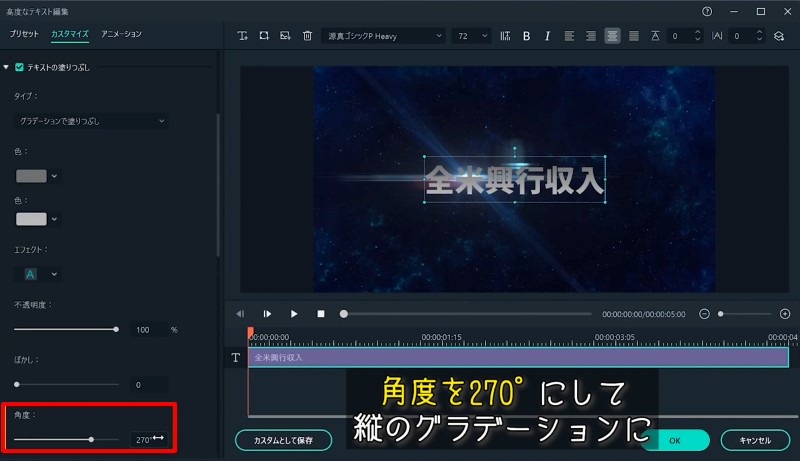
メタリックに演出するため、テキストの塗りつぶし「タイプ」を「グラデーションで塗りつぶし」に変更。
色をグレー「#6E7070」と薄いグレー「#B6B9B8」に変更しましょう。

グラデーション角度は「270°」、エフェクトを少し暗いものに変更してぼかしを「2」にします。

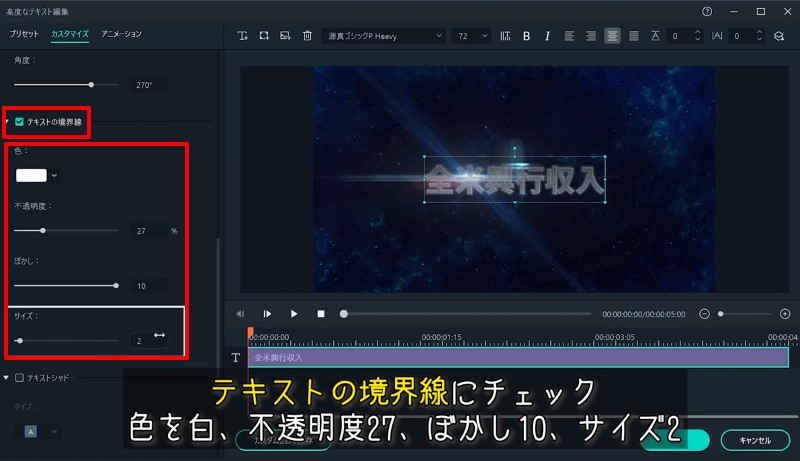
また、境界線とシャドーもつけておきましょう。
「テキストの境界線」にチェックして、色を「白」、不透明度「27%」、ぼかしを「10」、サイズを「2」に変更します。
文字の境界線がぼんやり光だしましたね!

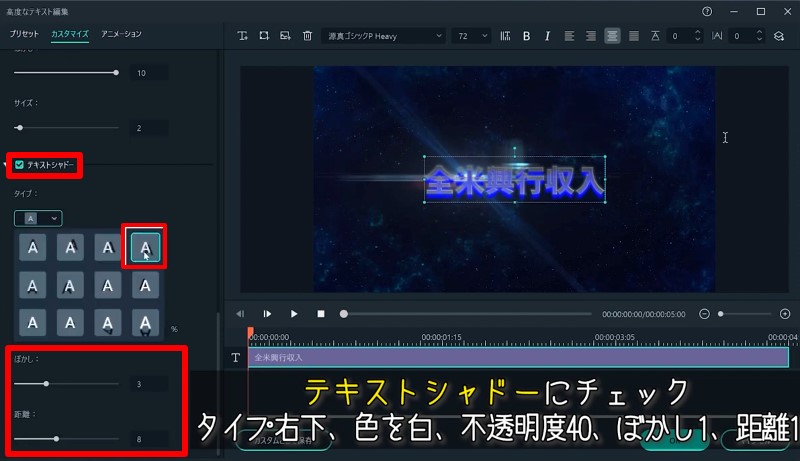
「文字にシャドーをつける」をチェックして、タイプを「右下」、色を「白」、不透明度を「40%」、ぼかしと距離をそれぞれ「1」に設定しましょう。
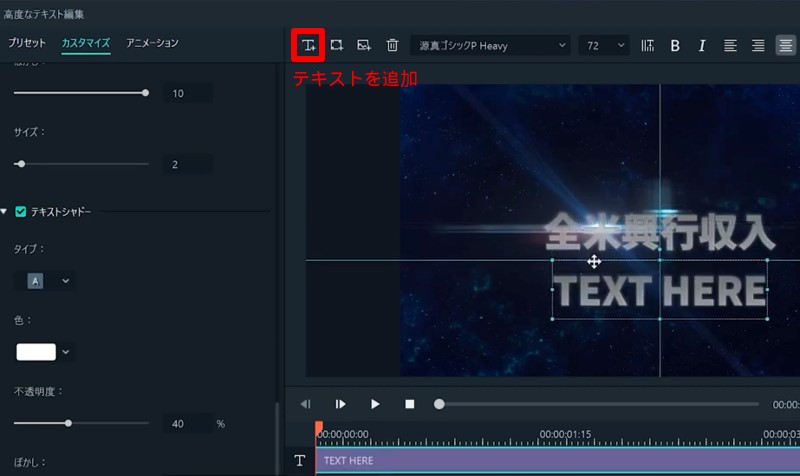
Step6.テキストの高度編集③テキストを追加

「テキストを追加」をクリックするとここまで設定した文字デザインを引き継ぐ形で新たにテキストを追加できます。

テキストを追加して内容と大きさ、位置を変えましょう。
文字間隔を変えれば更に見やすいデザインができますよ!
ここまでできたら「OK」をクリックして高度編集を閉じましょう。
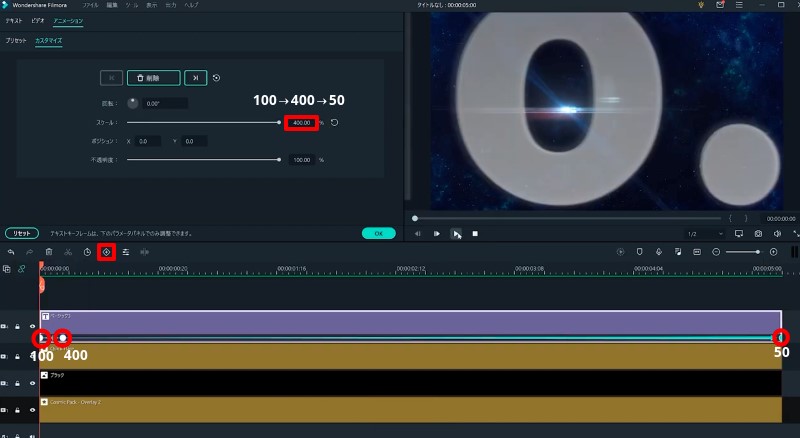
Step7.文字に動きをつける

Filmoraの「キーフレーム機能」を使えば文字に動きをつけるのも簡単です。
トラック4にある「ベーシック3」を選択した状態で「カスタムアニメーションボタン」、もしくはダブルクリックから「アニメーション>カスタマイズ」を選択してキーフレーム画面に移動します。
今回はスケールを変更していきましょう。
カーソルを0秒に合わせてスケールを「400%」4フレーム動かして「100%」5秒の時点を「50%」に設定しましょう。
勢いよく4フレームかけて現れたテキストがそこから徐々にズームアウトする動きが表現できました。
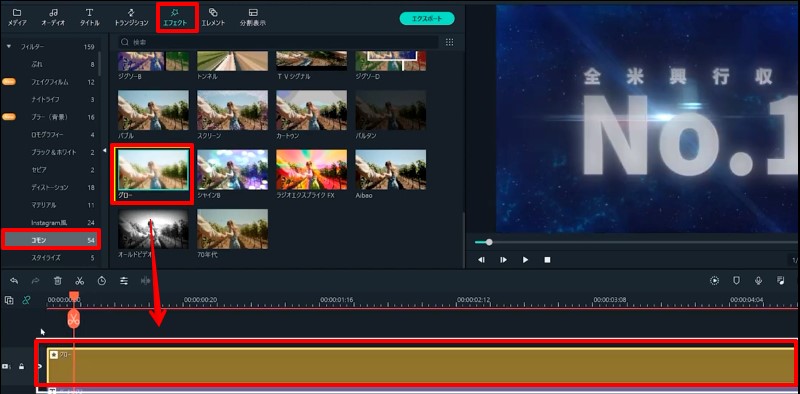
Step8.エフェクトを適用

文字をはっきり見えるようにするため、エフェクトのグローを仕上げに追加しましょう。
「エフェクト>フィルター>コモン」からグローをトラック5に追加しましょう。
ダブルクリックして半径を「0」、アルファを「55」に設定しておきます。
これでテキストが完成です!
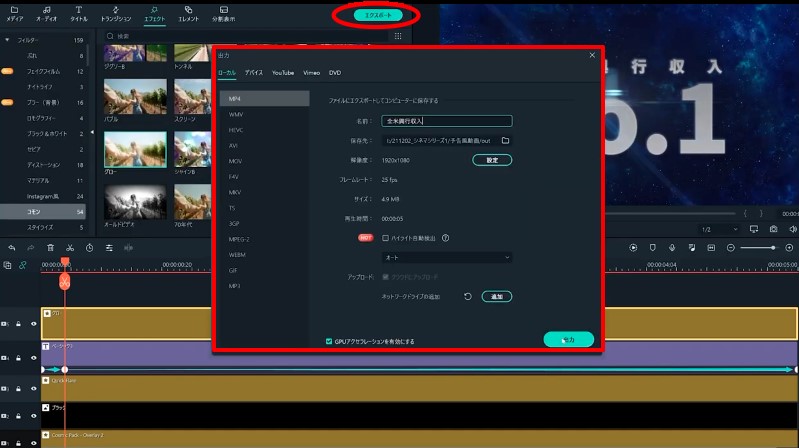
Step9.エクスポート

テキスト内容や配置を編集しながら必要なだけ素材をエクスポートしましょう。
「エクスポート」から設定して書き出します。
プロジェクトは「ファイル>プロジェクトを保存」から忘れず保存しておいてくださいね!
スキル②:動画素材、音楽素材、テキストアニメを組み合わせる
先程書き出したテキストアニメと動画素材・音楽素材を組み合わせて、映画予告風動画を組み立てていきましょう!
Step1.プロジェクトを新しく作成

先程のプロジェクトは閉じて、「ファイル>新しいプロジェクト」から新たにプロジェクトを作成します。
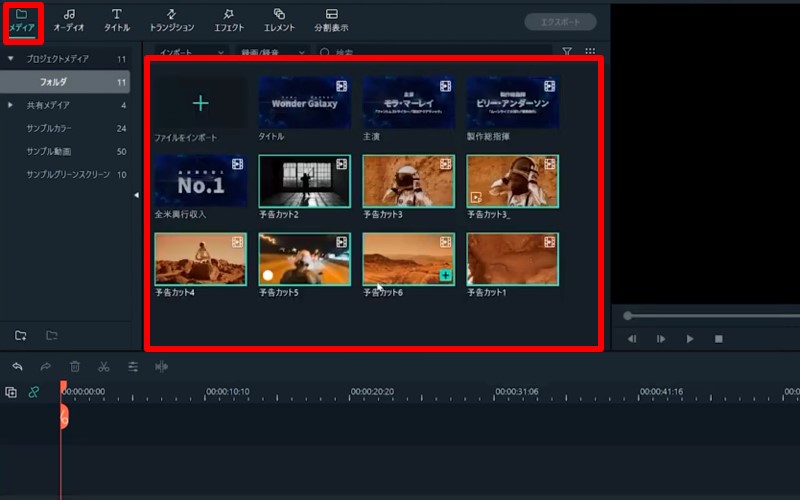
先程書き出したテキストアニメと予告風動画に使用したい動画素材、予告用BGMをインポートしましょう。
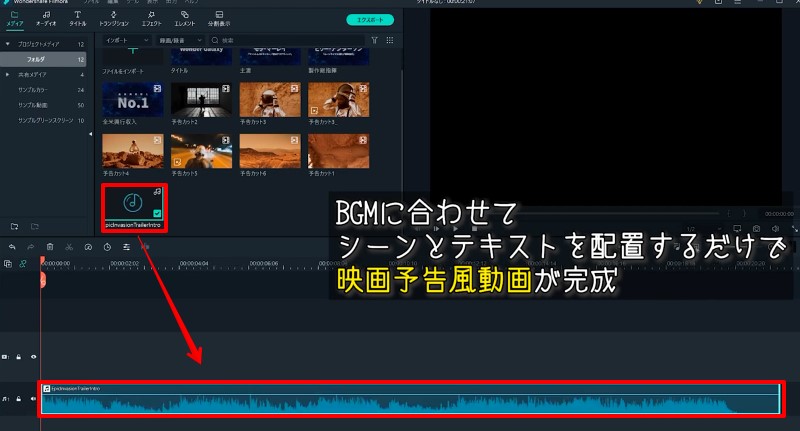
Step2.BGMを配置

BGMを音楽トラック1に配置し、実際に再生しながらショートカットキー「M」でマーカーを打っていきます。
この作業をしておくことで、映像素材やテキストアニメを楽に配置できますよ。
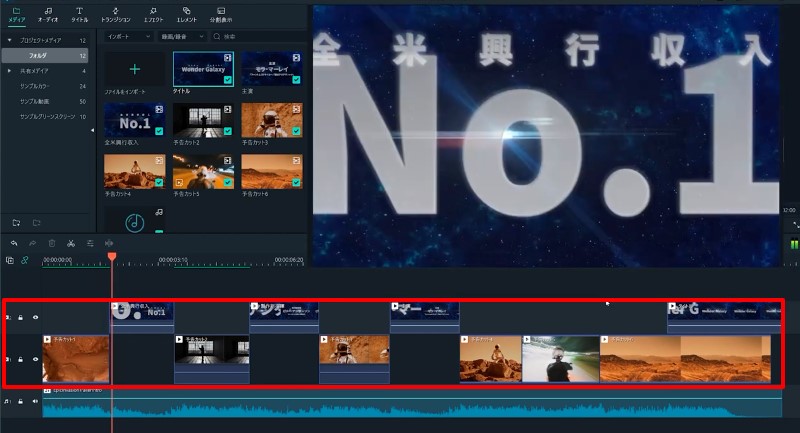
Step3.動画素材とテキストアニメを配置

先程打ったマーカーを目安にトラックに動画素材とテキストアニメを配置していきましょう!
たったこれだけで映画予告風動画の完成です!
スキル③:更に映画予告っぽく動画を作る3つのテクニック
ここまでで映画予告風動画は完成ですが、更に雰囲気を増すため、3つのテクニックを伝授します!
Filmoraにはトランジションもあらかじめ豊富に搭載されています。
今回紹介したトランジションとは違うものも試してみるとあなたの動画にベストな演出が見つかるはずですよ!ぜひ試してみてくださいね。
①「ディゾルブ」を追加

クリップの前後と映画予告の最後にトランジション「ディゾルブ」を追加して画面が切り替わる際に黒フェードがかかるようにしましょう。
「トランジション>ベーシック」から「ディゾルブ」をトラックのクリップ前後に配置します。
たったこれだけで予告っぽい雰囲気が増しましたね!
②ジャンプカットの活用


動きが長い動画は分割して途中をショートカットする「ジャンプカット」を活用すればスムーズに見せられます。
例ではヘルメットをとる動作をジャンプカットしました。
クリップを3分割にして不要部分を消し、一連の動作を伝えつつ短く収めます。
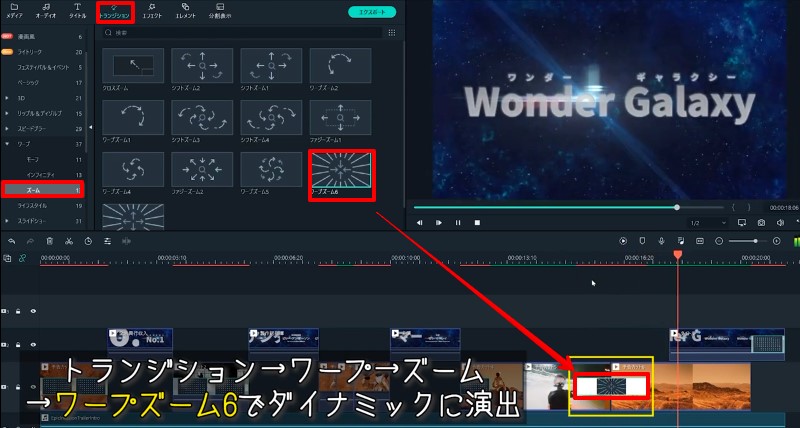
③「ズーム」を追加

Part2 人気の映画予告風素材を3つご紹介|Filmstock
Filmoraは豊富な機能とエフェクト・トランジションなどがインストール時から用意された動画編集ソフトです。
しかし、[Filmstock 」という連携サービスを活用することで更に膨大な素材やエフェクトが手に入ります。このサービスの最大のメリットにFilmoraと直接連携できることが挙げられます。
Filmoraに素材やエフェクトを直接インストールできるため、ウィンドウをしまってブラウザを立ち上げて検索する手間がまるまる省けます。
また、膨大で日々増え続けるオリジナル素材はどれもハイクオリティ。

本記事で使用した「シネマオーバーレイ - シネマライトパック」「SF - コスミックパック」もその一部ですね!
Filmstockは有料の「スタンダードプラン」「プレミアムプラン」とあり、使用できる素材の範囲が異なります。
ただし、無料のものも十分豊富に取り揃えられているため、IDだけでも登録しておいて損はありませんよ!
素材①:映画予告編パック

映画予告編パックは本記事のテーマ「映画予告風動画」にピッタリの高品質タイトルが7つ収録されたパックです。
プロが作成したかっこいいタイトルと本記事のテクニックを組み合わせれば更に簡単にかっこいいオープニングが作成できます!
素材②:映画クレジットパック

映画クレジットパック映画風クレジットテンプレート集です。
映画風のエンドロールやクレジットが多種多様34種類も収録されているお得なパックです。
使用すれば感動する動画の余韻を残す、ホラー映画の恐怖感を残すなど、目的に合わせて動画を引き立て、次の動画も見たくなるようなクレジット演出ができますよ。
本記事テーマの映画予告風動画と組み合わせればまるで本当の映画のようなクオリティに仕上がります。
素材③:ホラー映画パック

ホラー映画パックはホラー演出に特化したタイトル・エレメント・エフェクト・トランジションが搭載された人気のパックです。
ホラー映画独特の雰囲気を自作で醸し出すのは実は非常に大変です。
通常の動画でもかけるだけで一気にホラー調にできるオーバーレイや怖い感じのトランジションなど、このパックさえあればホラー動画の制作は全て完結できるほどの充実感です。
映画予告風動画に活用すればホラー映画の予告をプロさながらに作れるはずですよ!
Part3 まとめ:Filmoraで映画予告風動画を作り込もう!
映画予告風動画の作り方の記事はいかがでしたか?
今回の記事では作り方に加えておすすめのソフトやエフェクトパック、更に雰囲気を増すコツもお伝えしてきました。
動画編集はテクニックももちろん重要です。
日常生活において動画を目にした際に製作工程がなんとなくイメージできるようにならなければ、同様の動画をつくるのは難しいでしょう。
そして、それと同様かそれ更に重要なのは動画編集ソフトの性能とわかりやすさです。
動画編集ソフトによっては1から自分で時間をかけて制作しないといけないような演出も、Filmoraなら用意された素材や機能で大幅にショートカットできることも感じて頂けたのではないでしょうか?
今までかけていた動画編集の時間を更に演出を作り込んだり、別の作業に費やしたりできる分、結果として動画の質は上がるはずですよ。







役に立ちましたか?コメントしましょう!