クオリティの高い動画を作成するためには、カットとカットをつなぐ「トランジション」はとても大切な要素です。当記事では、Filmoraという動画編集ソフトを使って、オリジナリティ溢れるトランジションを自作する方法を3つご紹介します。
編集ソフトの機能を適応するだけでなく、エフェクトそのものを自作できるようになれば、動画制作クリエイターとして中級者の仲間入りです。
さらに多くのユーザーを魅了するだけでなく、アートワークの時間がより楽しいものになるはずです。あなたのイメージを自在に映像化するスキルを身に着けて、より優れた動画編集者へとスキルアップしていきましょう。
目次
1.トランジションの自作に向いている動画編集ソフト『Filmora』
当記事でオリジナルのトランジションを作る方法を紹介する動画編集ソフトは、Wondershare社から提供されている「Filmora」(フィモーラ)です。

とにかく使いやすさに特化した動画編集ソフトです。
まだ歴史は浅いものの、直感的なインターフェイスが作り込まれており、感覚だけで操作方法を覚えてしまえるほど洗練された作りになっています。もし、あなたが「動画編集を学んでみたいけど、スキルを身につけられるか不安」という状況であれば、迷わずFilmoraをオススメします。
テンプレートやエフェクトのクオリティと種類には特筆すべきものがあり、[クリエイティブアセット」と呼ばれる200万点を超える編集素材を、料金プランに応じて自由に使うことができます。
無料プランだけでも最初は十分すぎるほどのラインナップがあり、「これを使えば、自分でもカッコいい動画を作れるかもしれない」と思わせてくれる素材で溢れています。
出力した動画にウォーターマーク(ロゴの透かし)が入るものの、無償版でも大半の機能を使えますので、お試しで使ってみたい初心者に親切なサービス体系になっています。欠点としては、まだ新しい編集ソフトであるために普及度が低い点が挙げられます。
しかし、編集ソフト同士の互換性や操作性は統一化が進んでおり、実務上はそれほど問題になりません。ご自身のフィーリングで好みの編集ソフトを選ぶことが、より優れたクリエイターになるための近道です。
詳細は公式サイトをご確認下さい。
1-1.絶えず新機能が追加され、進化を続けている
Filmoraはまだ歴史の浅い動画編集ソフトですが、近年急速な進化を遂げており、初級者から上級者まで幅広く使える機能が備わってきました。
例えば、執筆時点での最新バージョンのFilmoraでは、AIステッカー生成、効果音生成などのAI機能、複数の音声データを自動的に分析して同調する「オーディオ同期」や、任意の形状で動画の一部、また全てを隠すアニメーションを追加できる「マスク機能」が実装されました。

Filmora最新バージョンを無料ダウンロード:
近年までは、プロ向けの動画編集ソフトはAdobe社の『Premiere Pro』一択という状況が続いてきましたが、もはや『Premiere Pro』に頼ることなく高品質な映像を作れるというのが共通認識となっています。むしろ操作性やUIのわかりやすさにおいては、Filmoraなどの後発ソフト群のほうが勝っている場合も珍しくありません。
ソフトを提供している開発メーカーとしても、挫折する人が多かった動画編集の敷居を低くすることに尽力していますので、初心者はどの編集ソフトを選んでも、素晴らしい動画編集の体験を得ることができるでしょう。
2.自作トランジションの作り方を3つご紹介
では、3つのトランジションの自作手順の説明に移ります。コチラの動画で詳しく説明されているテクニックですが、静止画を併用してより丁寧に解説していきます。
参照動画:オリジナルトランジションはFilmoraだけて自作できる!3つの作り方をまとめて紹介|モラの一問一答コーナー
2-1.内蔵トランジションとエレメントを組み合わせて自作する
まずは『Filmora』に内蔵されているトランジションとエレメントを応用して、自作トランジションにアレンジする方法です。
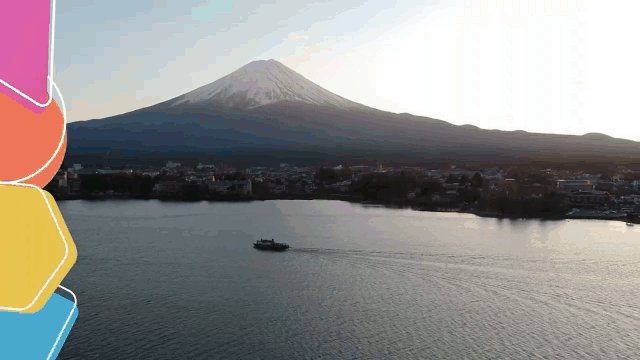
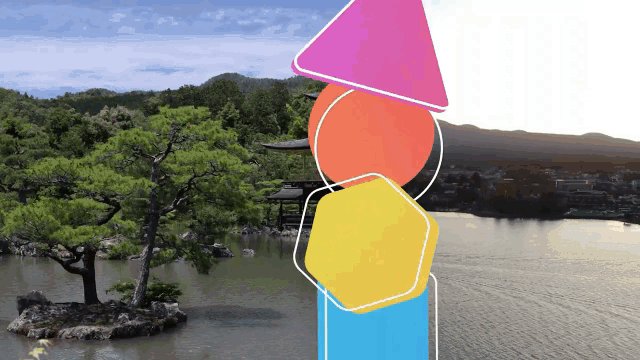
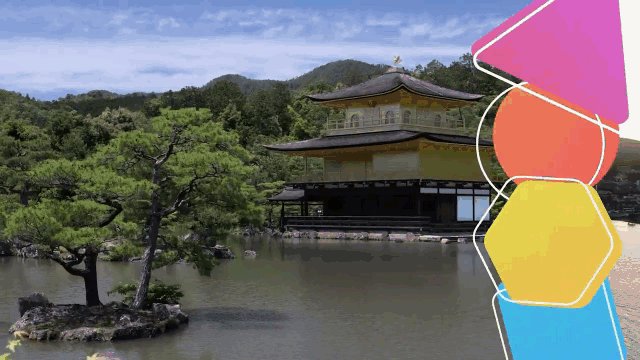
まず、この動画のように、画面の左からエレメント群がスワイプしてくるトランジションを作成します。

ステップ1.
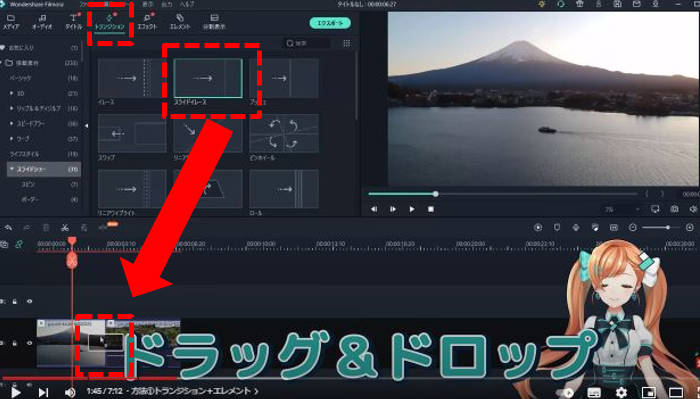
Filmoraを起動して新しいプロジェクトを立ち上げ後、トランジションを挟みたい動画をタイムライン上に2つ設置する。そして左上のトランジションタブより、「スライドイレース」をクリックし、トランジションを加えたい位置にドラッグドロップする。

ステップ2.
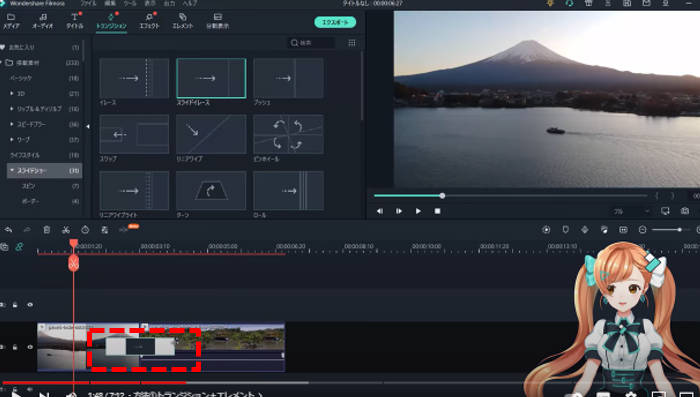
タイムライン上の「スライドイレース」をダブルクリック、もしくは端をドラッグしてトランジションの継続時間を調整する。

ステップ3.
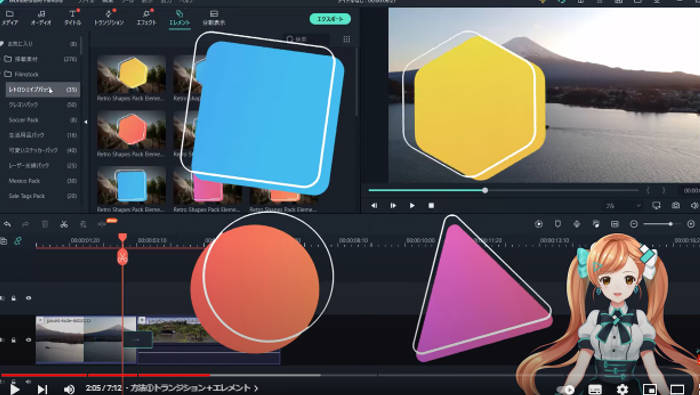
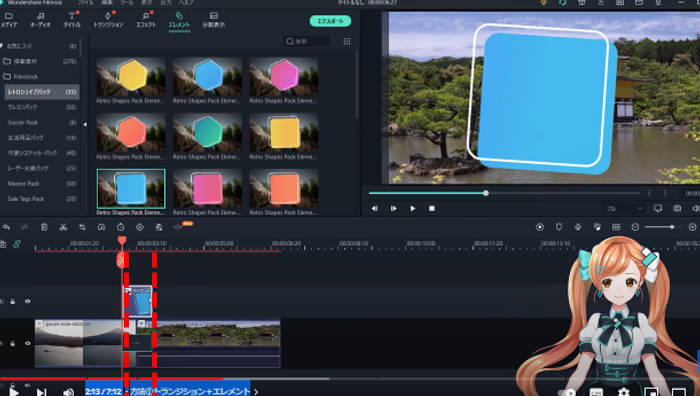
左上のエレメントタブから任意のエレメントを選択する。
※今回はこのエレメントを例に説明します。もちろんオリジナルに取り込んだエレメントでも同じ手順で作成できます。

ステップ4.
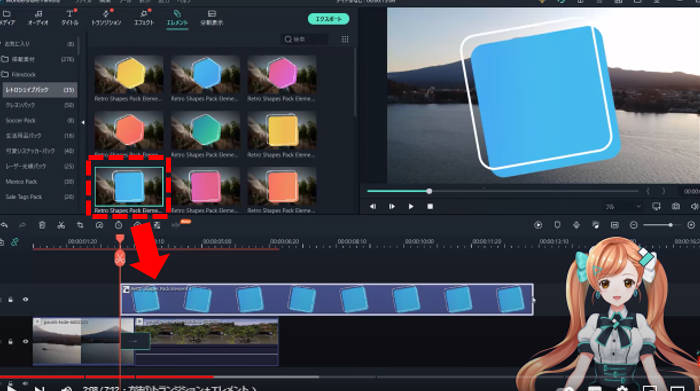
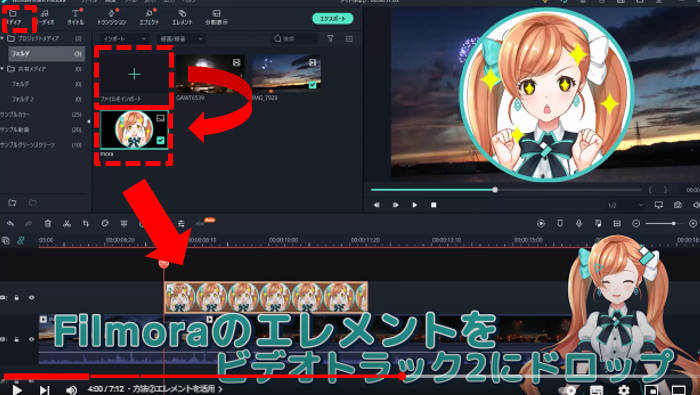
エレメントをタイムライン上のトランジションが始まる位置にドラッグドロップする。

ステップ5.
タイムライン上のエレメントをダブルクリック、もしくは端をドラッグしてトランジションの継続時間とエレメントの継続時間を一致させる。

ステップ6.
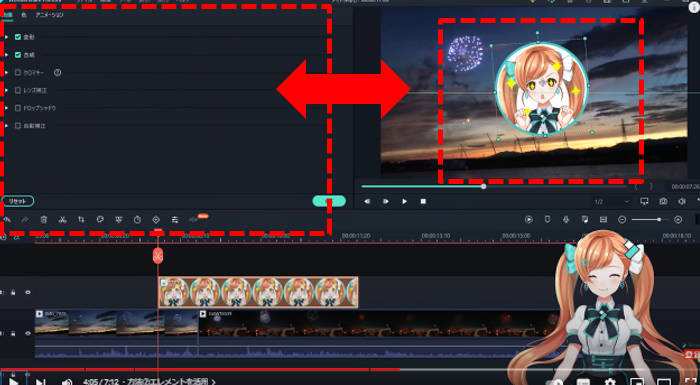
タイムライン上のエレメントをダブルクリックすると左上に設定画面が開く。アニメーション→カスタマイズとクリックし、キーフレームを設定する準備をする。

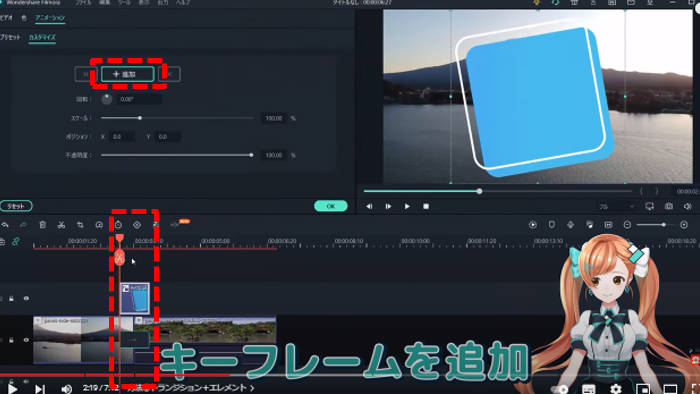
ステップ7.
再生ヘッドをトランジションが始める位置に合わせた後、エレメントの設定画面から「追加」をクリックして「削除」に変える。

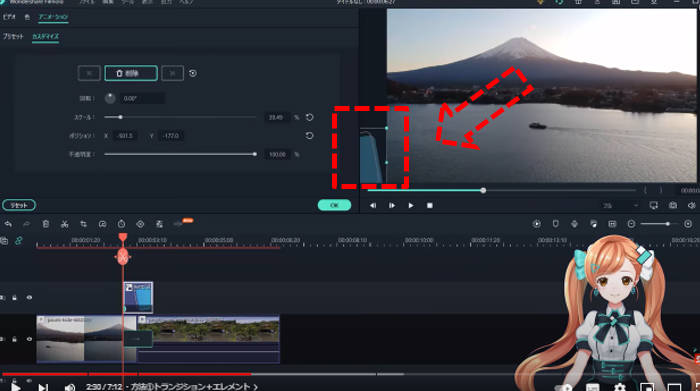
ステップ8.
ビューワ上のエレメントの端をドラッグして小さくした後、画面の左端に消える位置に移動させる

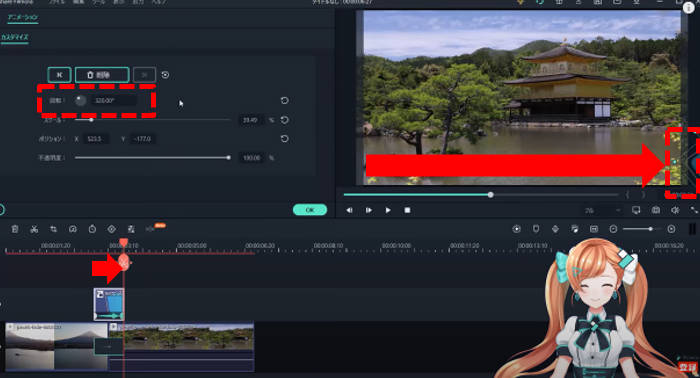
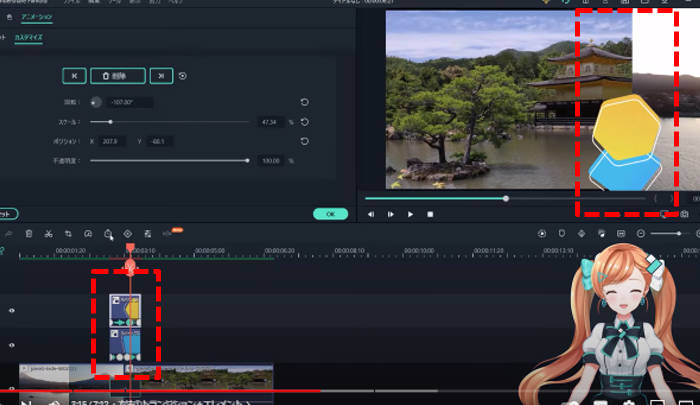
ステップ9.
タイムライン上の再生ヘッドをトランジションが終わる位置に移動したら、ビューワ上のエレメントを右端の画面へと消える位置にドラッグドロップで移動する。さらに左上の設定画面から「回転」を320°に設定する。

ステップ10.
この時点で一度プレビューすると、スライドイレースに沿ってエレメントが左から右へと移動する。もしタイミングがあっていない場合は、プレビューしながらキーフレームを追加して微調整すること。

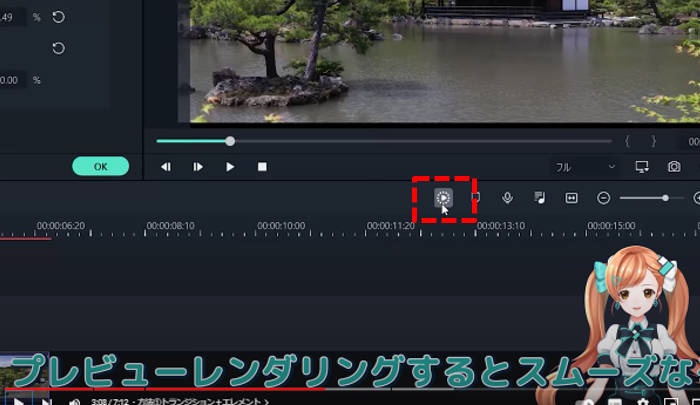
もし画面がカクカクして見づらい場合は、「プレビューレンダリングボタン」を押せばスムーズに調整されます。
ステップ11.
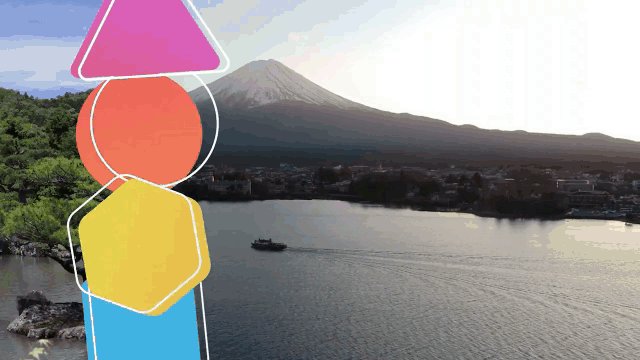
ステップ3~10を繰り返し、トランジションの境界線が見えなくなるようにエレメントを追加して重ねていく。

完成すると、このようなトランジションになります。

元となるエレメントをアレンジしたり、スライドイレース以外のトランジションに適応するなどの工夫をすれば、さらに多用な効果を演出することができます。
2-2.エレメントのみで作れるオシャレなトランジション
続いては、エレメントのみでトランジションを自作します。
指定したエレメントが画面を埋め尽くし、その後フェードアウトするようなトランジションに仕上げます。単一の機能であっても、工夫次第でカッコいい演出を生み出せることを示す例として取りあげます。
ステップ1.
左上のメディアタブから「ファイルをインポート」を選択し、任意のエレメントをインポートする。そしてタイムライン上のトランジションを配置したい位置にドラッグドロップする。

ステップ2.
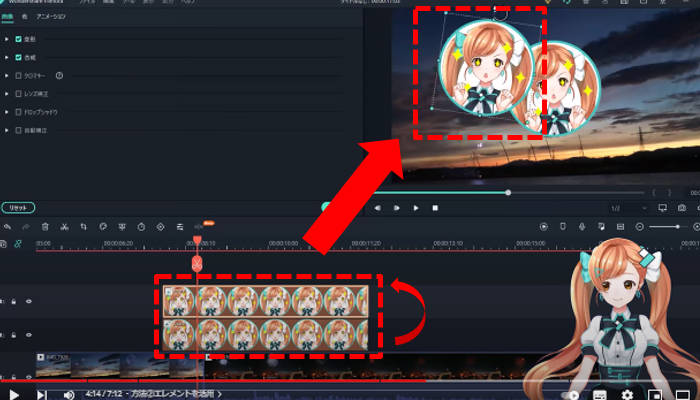
右上のビューワに表示されたエレメントをダブルクリックし、左上の設定画面も使いながらサイズや位置を調整(配置については後述)する。

ステップ3.
エレメントをクリックした後に「Ctrl + C」→「Ctrl + V」と押すと、エレメントが同じトラック上に複製されるので、複復されたエレメントをひとつ上のトラック(画面ではトラック3)に移動する。

そしてステップ2と同じく、追加されたエレメントのサイズや位置を調整します。
この作業の目的は画面をエレメントで埋め尽くすことなので、少しずつ位置をずらしてエレメントを配置してください。
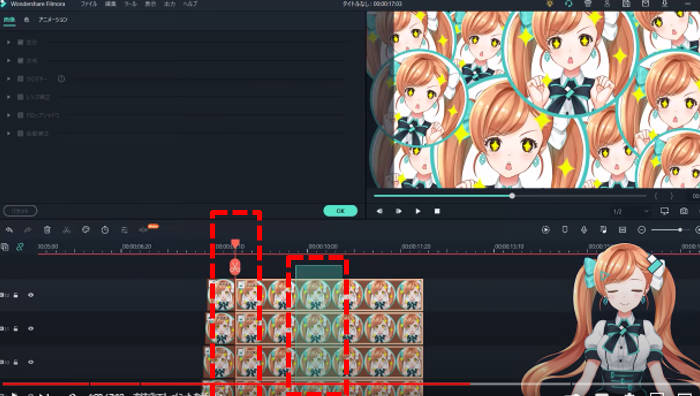
ステップ4.
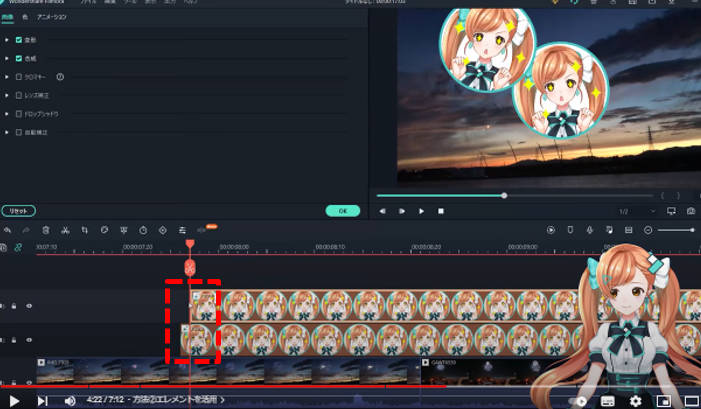
トラック3に追加されたエレメントが、トラック2より1フレーム遅れて表示されるように配置をずらす。

再生ヘッドをあらかじめ1フレームずれた場所に置いておくと、トラック3を再配置しやすくなります。
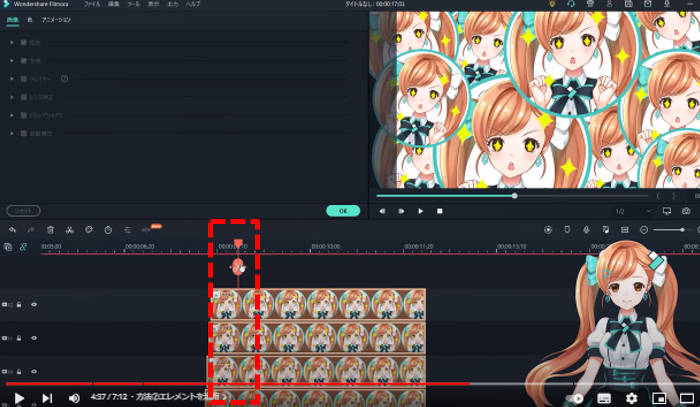
ステップ5.
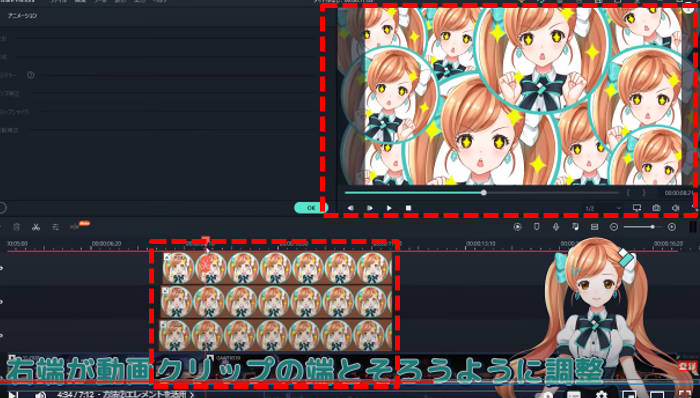
ステップ3~4を繰り返し、画面全体が隠れるように多くのエレメントを配置する。

この時、タイムライン上にあるたくさんのエレメントは、
・左端の再生開始時間は1フレームずつずらして配置
・右端の再生終了時間はピッタリと揃えて配置
するように注意してください。このタイムラグがトランジションの見栄えを決定づけます。

ステップ6.
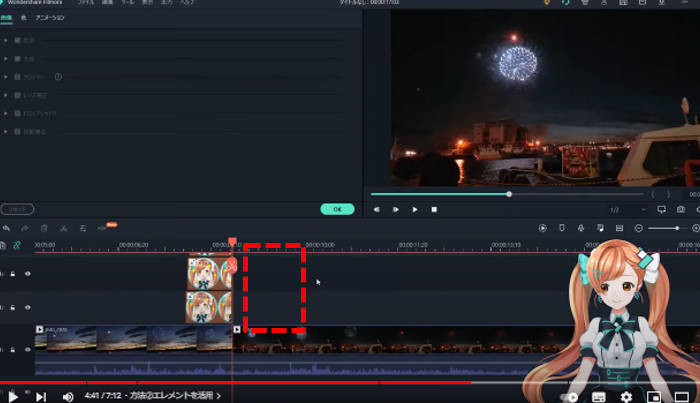
もし積み上げたエレメントの継続時間が長すぎる場合には、継続時間の半分の長さになるようにカットできるように、再生ヘッドをカットする位置に合わせる。

再生ヘッドのカットボタンをクリックしてエレメントを分割したら、右半分のエレメント全体をドラッグして選択する。

「delete」ボタンを押すと、選択したエレメント群が削除される。

この作業でも必ず、エレメント群の終了時間が揃うようにしてください。
ステップ7.
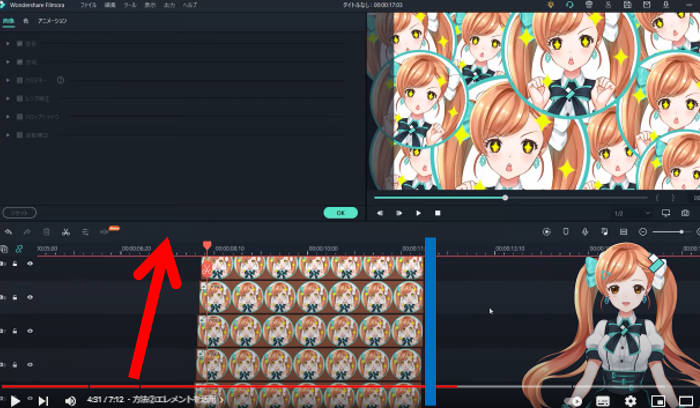
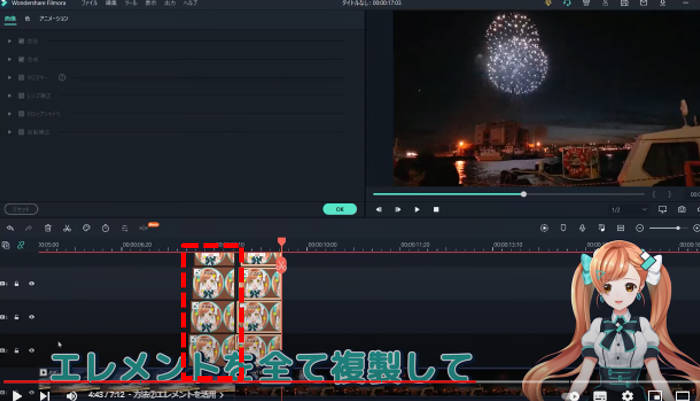
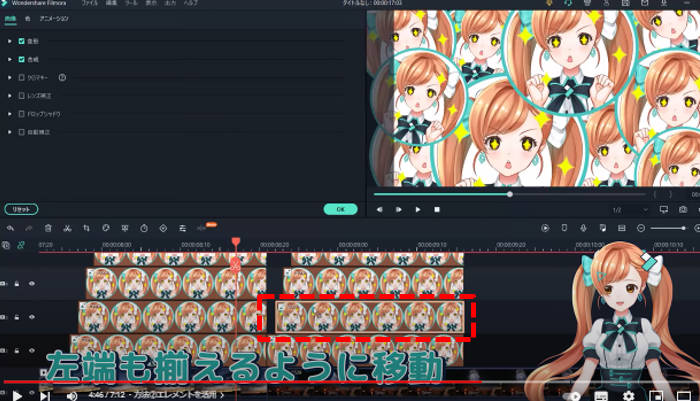
エレメント群を全て選択し、「Ctrl + C」→「Ctrl + V」を押してエレメント群をそっくり同じタイムライン上にコピーする。

ステップ8.
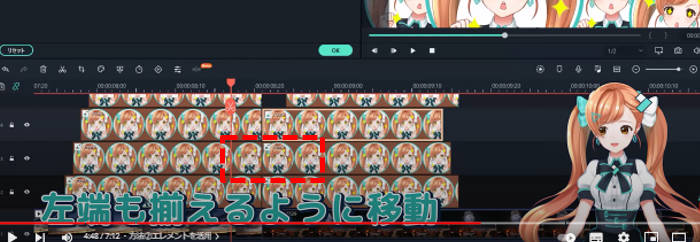
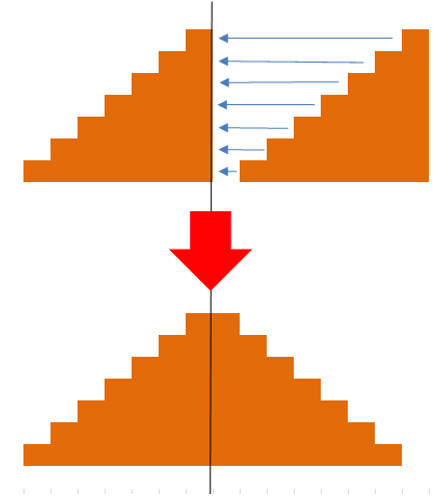
右側のエレメント群をドラッグし、左側のエレメント群とつながるように、ひとつずつ左側に移動させる。


このようなイメージで、タイムラインをピラミッド型に整えていきます。

これにてエレメントのみを使ったオリジナルトランジションは完成です。
ビューワで動作を確認してください。

作り方のポイントは、画面全体が隠れるようにエレメントを配置することです。
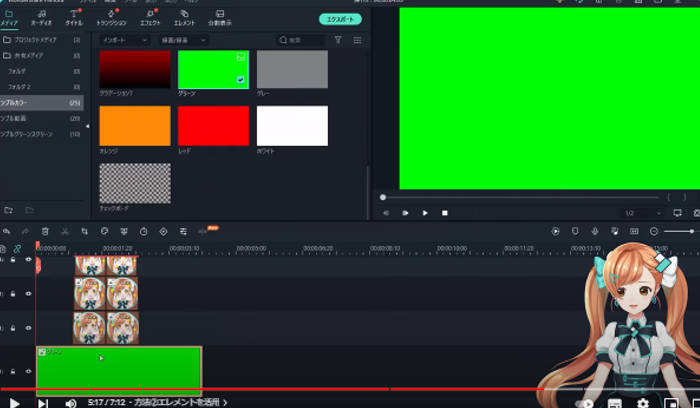
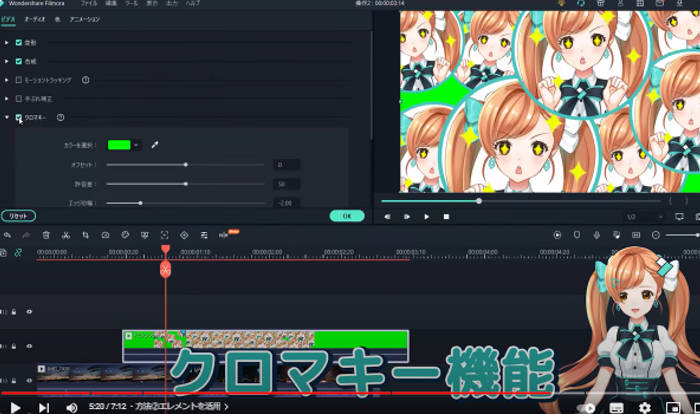
また一度作ったトランジションは、動画部分を適当なサンプル背景(画面では緑の背景)に入れ替えて一度エクスポートしてください。

その後はクロマキー機能を使って、自由にトランジションとして流用できるようになります。

なお、緑色を使ったのはクロマキー合成にもっとも適した色だからです。ご興味のある方はこちらをご参照ください。
参考記事:「クロマキー合成とは?グリーンバック撮影・編集方法」
このテクニックはエレメントをアレンジすることで、様々な印象を与えるトランジションを作ることができます。

2-3.フィルターを活用したトランジション作成
最後に、フィルターエフェクトをトランジションに変えるテクニックをご紹介します。
とても便利なトランジションであり、スタイリッシュな印象を与えつつも、極めてカンタンな作業で構築できます。
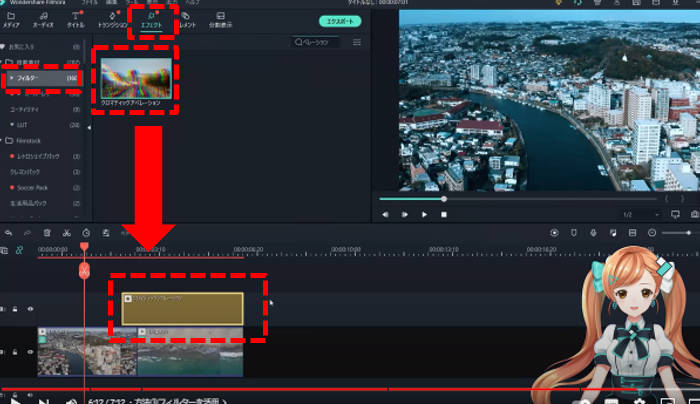
ステップ1.
左上のエフェクトタブより、「フィルター」→「クロマティックアベレーション」を選択し、タイムライン上でトランジションを加えたい位置にドラッグドロップする。

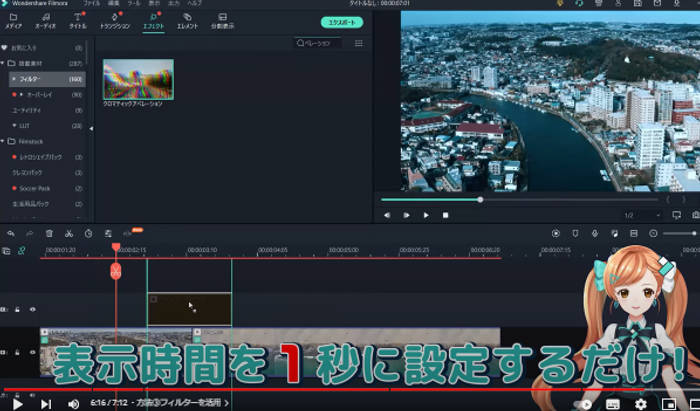
ステップ2.
タイムライン上の「クロマティックアベレーション」を選択し表示時間を1秒に設定する。

これで完成です。少しホラーな雰囲気を持つ、クールなトランジションができました。

このテクニックは与えたい印象に沿ってフィルターを選ぶだけで、無数のトランジションを産み出すことができます。ぜひ様々なフィルターで試してみてください。
3.付属の素材アセットクリエイティブアセットも活用してみよう
Filmoraのユーザーにはクリエイティブアセットという素材ライブラリが用意されており、トランジションのテンプレートなどの動画素材、写真素材、効果音の豊富なランナップが随時更新されています。

今回ご紹介した自作トランジションだけでも、これらの素材とアイデアを掛け合わせれば、無限のバリエーションを生み出せるはずです。
数万点にも及ぶ動画素材には、刺激的なアクション系から、ノンフィクションで使えるシリアスな演出、可愛く幻想的なファンシー系、ニュース映像など硬派なメディア系と、非常に豊富なジャンルが揃っています。すべての素材が著作権フリーですので、商用/私用を問わず安心して使えるのも魅力です。
料金はコチラです。
ランチ一回分ほどの月額費にて、素材やエフェクトのマンネリ化についての悩みは解決できます。手元にある素材次第で、クリエイターとしての成長スピードも大きく変わってくる上、仕事を請けるようになればすぐに元がとれる料金です。
もし本格的に動画制作に取り組むのであれば、加入しておいて損はないかと思います。無料プラン、スタンダードプラン、プレミアムプランが用意されており、無料プランでもある程度の動画制作をこなすことができます。さらに、すべての有料のプランにはテクニカルサポートが付いてきます。
詳細は公式サイトを御覧ください。
4.終わりに
いかがでしたか?
想像力をもって少しの工夫を行えば、素晴らしいオリジナルトランジションを作ることができます。そして実のところ、ライバルに差をつけるためには、トランジションを洗練させることはかなり有効な戦略なのです。
動画内容そのものとは違い、トランジションはちょっとした演出として過小評価されがちではありますが、使用頻度が高いだけにユーザーに与える心理的な印象は侮れません。
「この動画は丁寧に作られているな…」、「作者が楽しみながら制作しているな…」といった印象を、ほんの少しの手間で与えることができれば、それは視聴者にもクリエイターにも素敵なことではないでしょうか。
他にも「もっとこんなエフェクトでビフォア・アフター動画を表現してみたい」といったご希望があれば、遠慮なくコメントをお送り下さい。全てチェックした上で、よりよりコンテンツの作成に活用させて頂きます。また【スマホでも簡単にできるかっこいいトランジションの作り方】という関連動画がありますので、興味があればぜひ御覧ください。
最期までお読み頂きありがとうございます。
では次の記事にて。







役に立ちましたか?コメントしましょう!