背景を透過させるためのサイトを探すポイントは、必要な機能が備わっていて使いやすい自分のレベルに会わせたサイトです。対応の保存形式やAI機能、背景を削除する機能以外の部分も見ながら、自分に合わせた適したサイトを探しましょう。
目次
-
【2024年版】無料で背景を透過ができるおすすめサイト4選
- 背景透過サイトの選び方
- 【サイトよりソフトで更に編集!】背景透過のやり方
- 背景透過させるメリットは?
- 上手に背景透過をするための方法

Part1.【2024年版】無料で背景を透過ができるおすすめサイト4選
はじめに、無料で背景を透過ができるおすすめサイトとして以下の4つを紹介します。
- 【背景を削除するのに特化】Remove.bg
- 【編集初心者】Fotor
- 【中級者】Pixlr
- 【上級者】Adobe Express
レベルに合わせて自分が使いやすいサイトを選びましょう。
1-1.Remove.bg

Remove.bgは、AIを活用した背景除去に特化したオンラインツールで無料で利用できます。高精度に被写体を特定できるAIを搭載しており、手間なく背景削除が可能です。
デメリットとしては、高解像度画像のダウンロードや一括処理には有料プランが必要な点や、背景除去以外の編集機能が限られていることが挙げられます。単純な背景除去なら最適ですが、複雑な編集作業には不向きです。
とにかく、1枚素早く背景を透過させられればOKというときに使うとよいサイトでしょう。
1-2.Adobe Express

Adobe Expressは、Adobe社が提供する多機能なオンラインデザインツールで、高機能の画像編集が行えます。背景除去だけでなく、画像編集、グラフィックデザイン、動画編集など幅広い機能を無料で利用可能です。また、他のAdobe製品との連携が容易で、Adobeユーザーの場合はクリエイティブな作業をスムーズに行えます。
デメリットは、完全な機能を使うには有料プランが必要な点や、背景透過操作に少し手間がかかる点で、単純な背景除去だけを求める場合はオーバースペックに感じるかもしれません。
1-3.Fotor

Fotorはブラウザで利用できるオンラインデザインツールで、使いやすいインターフェースと豊富な編集ツール、フィルター、エフェクトを提供しています。
比較的初心者向けのツールと言えて、簡単に画像編集やデザイン作成ができ、もちろん背景を透過させる機能も含まれています。また、モバイルアプリも提供されているため、場所を選ばず利用できます。
デメリットとしては、Adobe Expressよりも機能の制限がある点や、AI機能を使うには有料プランが必要な点が挙げられます。初心者がオンラインデザインツールを試してみたいという場合におすすめのサイトです。
1-4.Pixlr

Pixlrはブラウザ上で機能するオンラインデザインツールで、無料で高機能な編集機能が提供されています。レイヤー機能、フィルター、テキスト追加など、多彩な編集オプションを備えており、モバイルアプリも利用可能で、場所を選ばず編集作業ができます。
デメリットは、無料版では広告が表示される点や、高度な編集に慣れが必要なことです。またAdobe製品との連携はなく、テンプレートもAdobeよりも少ない点もデメリットに挙げられるでしょう。
Fotorは物足りなくなったけど、Adobe Expressは高機能すぎるという人におすすめのサービスです。
| サイト名 | Remove.bg | Adobe Express | Fotor | Pixlr |
| メリット | - AIを活用した高精度な背景除去 - 簡単な操作で素早く処理可能 |
- 多機能な編集ツール - 他のAdobe製品との連携 - 豊富なテンプレートと素材 |
- 使いやすいインターフェース - 豊富な編集ツールとフィルター - モバイルアプリ対応 |
- 高機能な編集ツールを無料提供 - Photoshopに似た操作感 - モバイルアプリ対応 |
| デメリット | - 無料では高解像度画像の処理に制限あり -背景除去以外の機能が限定的 - 一括処理には有料プランが必要 |
- 完全な機能利用には有料プランが必要 - 初心者には複雑に感じる可能性あり - 単純な背景除去にはオーバースペック |
- 高度な機能には有料プランが必要 - AI機能の利用に制限あり - Adobe Expressより機能が制限的 |
- 無料版では広告表示あり - 高度な機能の使用に慣れが必要 - Adobe製品との連携なし |
Part2.背景透過サイトの選び方
大切になるのがストレスなく利用できるかどうか?操作が簡単にできて、編集できるファイル形式や出力が適したファイルが使えるか?などをチェックしましょう。AI機能もついていると快適性は高まるため利用を考えると良いでしょう。
2-1. 操作の簡単さ
背景を透過させるサイトを選ぶ際には、操作の簡単さがとても重要です。どれだけ高精度に背景を透過させられるサービスであっても、操作に手間や時間がかかってしまっては作品制作の大きなストレスになり、使いたくなくなってしまいます。
実際に使ってみて、ストレスフリーだと感じるサービスを選ぶのをオススメします。
2-2. 対応ファイル形式さ
背景を透過させるサイトでは対応するファイル形式が多い方がいいでしょう。
画像を保管する形式はjpeg・png・SVGなど様々な形式がありますが、サイトによっては背景透過処理に対応していない物があります。
jpegやpngなどメジャーな形式のファイルはほとんどのサイトが対応していますが、ベクター形式であるSVGやAIなどは対応していないこともあります。必ず、自分が処理したいデータのファイル形式に対応しているか確認してから利用するようにしましょう。
2-3. 出力形式
出力形式とは背景透過処理をした編集データを、どのファイル形式で保存するかです。上手に処理がおこなえたとしても出力形式が自分が使いたい形式と違っては、本来の目的を満たせない可能性があります。
例えば、ベクターデータのSVG形式で保存したかったとしても、サイトではjpegやpngでしか出力できないといったことが起こります。
必ずどのデータで出力できるかを確認してから利用するようにしましょう。
2-4. アップデート頻度
背景透過に限らず、画像処理の技術はどんどん進歩しており、利用者の利便性を更に高めようとしているサイトは定期的にアップデートが行われています。
逆にアップデートが長い間されていないサイトは、他のサイトよりも利便性や精度・性能が劣っている可能性が高いと考えられます。ですから、定期的に今でもアップデートされているサイトを選ぶようにしましょう。
2-5.AI機能の有無
背景透過の処理では、残したい被写体をカーソルで範囲指定しそれ以外を透過させるのですが、自分でやるのはとても手間。大雑把にやり過ぎると背景が残ってしまったり、細かくやり過ぎると大変すぎてストレスになります。
高精度のAI機能が含まれている場合、AIが対象物を自動で高精度に判別しキレイに背景を透過させてくれます。ですから、手間を減らしたい場合はAI機能が含まれているかどうかを確認すると良いでしょう。
Part3.【サイトよりソフトで更に編集!】背景透過のやり方
サイトでの背景透過は、他の機能が制限される場合がよくありますね。サイトよりソフトの方が安定で、多様な編集ができるのでおすすめです。

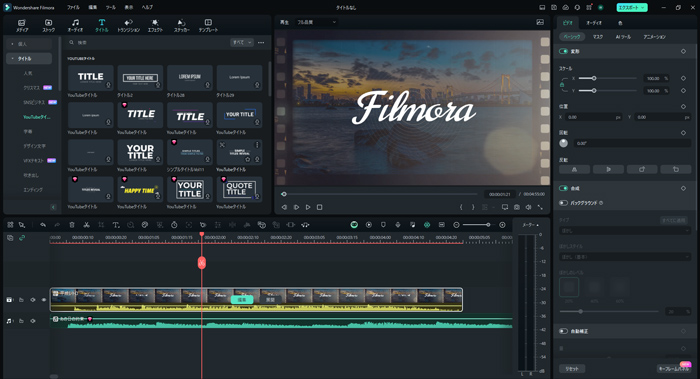
利用する動画編集ソフトはFilmora。初心者でもプロのような動画編集が簡単にできる高機能ソフトで、背景透過も楽々できます。特筆すべきはAI機能で自分で範囲を選択せずとも高精度で背景を切り抜くことができます。
また、背景を差し替える素材やエフェクトなども豊富に内蔵されており、無料の動画編集ソフト・サイトで作るクリエイターと違う動画制作が出来ます。
![]()
![]()
![]()
![]()
多くの無料動画編集ソフト・サイズでは背景を透過させる方法の精度が低かったり方法が少なかったりします。Filmora4つの背景透過機能を用意し、様々な動画の様々な場面を適切に背景透過させられます。
ここでは一つを抽出して背景の透過方法を紹介します。
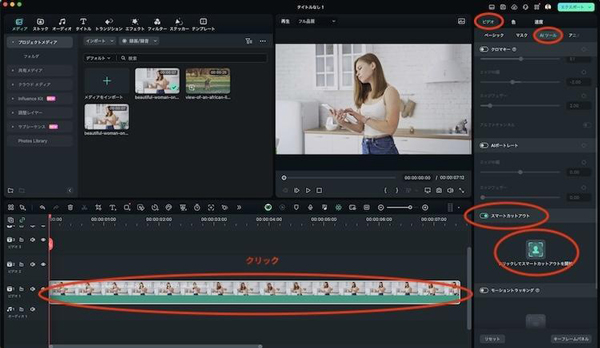
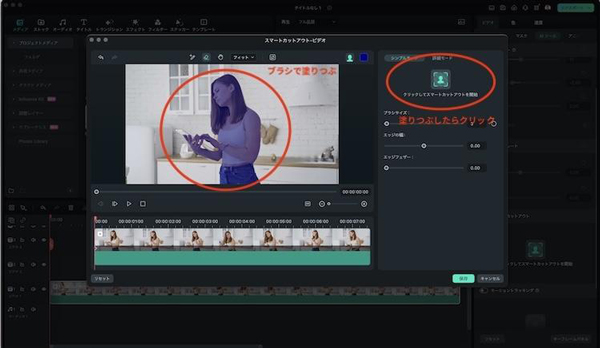
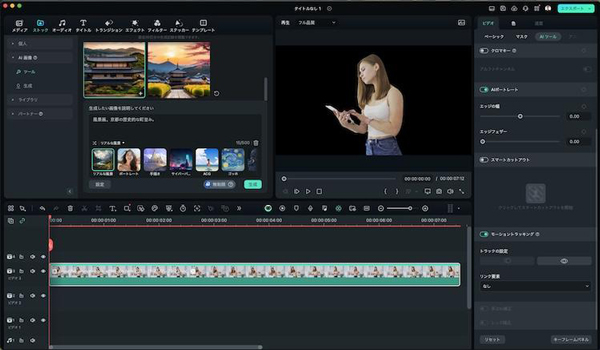
ステップ 1スマートカットアウトをオンにする

タイムライン上の動画クリップをクリックし、「ビデオ」「AIツール」へアクセスします。
スマートカットアウトをオンにし、「クリックしてスマートカットアウト」を開始します。
ステップ 2被写体を選ぶ

ブラシで残したい被写体を塗りつぶして、「クリックしてスマートカットアウトを開始」をクリックします。
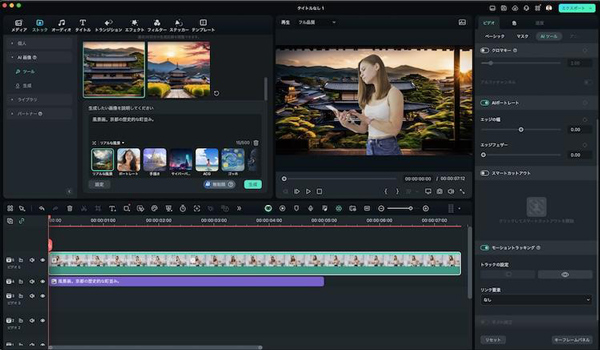
ステップ 3処理が完了したら保存をクリックして完了

また、差し替え用の背景エフェクトなども豊富に含まれていたり、内蔵している画像生成AIによって作り出すことも可能なため、様々な素材サイトで探すことなく、手間やコストの削減につながります。

Part4.背景透過させるメリットは?
様々な画像に背景を透過した画像を重ねて、加工が出来るのが大きなメリットで、被写体が実際には行っていない場所や架空の空間にいるようにできたり、ロゴを違和感なく画像に合わせられるのが大きなメリットになります。
4-1.被写体の背景を自由に入れ替えられたり、他の写真と組み合わせられる
被写体の背景を自由に入れ替えられたり、他の写真と組み合わせられるのがメリット。実際に会ってはいない人に会ってきたかのような演出をしたり、実際には置かれていない物を写真内に配置するような演出ができます。
例えば、YouTubeでゲーム実況のサムネイル画像を作る際、背景を透明にした実況者の写真をゲームの写真に被せることで、あたかも実況者がゲーム内に存在してプレイしているようなサムネイルにすることができます。
逆に、ゲーム内のアイテムだけを切り抜いて他の写真と組み合わせて、現実世界にそのアイテムが存在するかのような演出も可能です。
4-2.ロゴを様々な画像の上に配置できる
ロゴ画像データの背景を透明にして、様々な画像の上に配置できるのもメリットです。自分でロゴをデザインしたとき、ロゴ内の空間は白色で塗り潰されているケースがあります。白で塗りつぶされていると、他の画像と組み合わせたときに、空間の白色が不自然に目立つでしょう。
そこで、ロゴデータの背景を削除し、下の画像を透けさせると、どんな画像でも自然にロゴを配置させられるようになります。
Part5.上手に背景透過をするための方法
高解像度の画像を自動選択ツールで選択し、拡大しつつ細部を調整すると上手に背景を透過させられるでしょう。そのため、編集するための画像はできる限り高解像度の物を選び、高解像度対応のサイトを選びましょう。
5-1.高解像度の画像を使用する
解像度とは、画像や映像のデータを構成する粒の密度と言えます。画像や映像データは多数の粒があつまって構成されています。その粒が細かく密度が高いと拡大しても画像がキレイに見えます。逆に粒が大きくて密度が低いと、拡大したときに画像が粗く見えます。この粒はドットと呼ばれます。
ドットが細かい方が範囲を細かく指定することができ、的確に対象物を範囲指摘できるのです。ですから、ドットの密度が高い高解像度の画像を利用した方が上手く背景透過ができるのです。
5-2.自動選択ツールを活用
キレイに背景を透過させるためには細かく的確に範囲指定しなければいけません。しかし、1ドット単位で指定するのはとても大変で時間がかかり現実的ではありません。
そこで自動選択ツールを活用しましょう。自動選択ツールはソフトが自動で対象物を判別して選択してくれるツールです。最初は大雑把に選択し、細かい部分を自分で調整すると良い感じに背景を削除出来るでしょう。
5-3.拡大表示で細部を調整
選択範囲の微細な調整は画像を拡大表示して行いましょう。拡大表示を行うと、ドットがハッキリと見えてどこ子からどの範囲まで選択されているのか細かく判別できます。選択してみて違和感を感じたときは拡大をして細部の調整を行ってキレイに切り抜きましょう。
背景透過サイトを使って上手に被写体を切り出そう
背景透過の処理は、被写体を範囲指定してそれ以外を透明にする処理で、背景を差し替えたり、他の画像と合成したりすることができます。世界観を表現したり、コスト削減ができるなどYouTubeや様々なSNSを楽しむうえでとても効果的です。
背景透過サイトを選ぶポイントは、使用していてストレスに感じないか?使用したいファイル形式で保存できるかなど多数あります。自分に合ったサイトを選んで、画像編集を楽しみましょう。




役に立ちましたか?コメントしましょう!