YouTubeエンディングの作り方を紹介します。オリジナルなインパクトのあるエンディングを作成し、ほかと差をつけましょう。
目次
- YouTubeのエンディング(終了画面)とは?
-
YouTubeのエンディング作成におすすめツール
-
オリジナルなYouTubeのエンディングの作り方3選
-
おすすめのYouTubeエンディング(終了画面)テンプレート3選
- YouTubeのエンディング終了画面の設定方法
- まとめ
1.YouTubeのエンディング(終了画面)とは?

YouTube利用者なら、誰でもエンディング(終了画面)を観たことがあるのではないでしょうか。YouTubeクリエイターの多くが、動画の最後にエンディング(終了画面)を作成しているのには理由があります。
ここでは、エンディング(終了画面)の役割と基本構成を紹介します。
1.1YouTubeのエンディング(終了画面)とその役割
YouTubeエンディング(終了画面)は開始画面のイントロに対してアウトロともよばれ、動画を最後まで観てくれた視聴者をほかの動画などに誘導できる役割があります。具体的には、ほかのおすすめ動画、チャンネル登録、再生リストを配置できます。
YouTubeエンディング(終了画面)はYouTube Studioで設定できますが、デザインは動画のイメージに合ったものを作成するとよいでしょう。
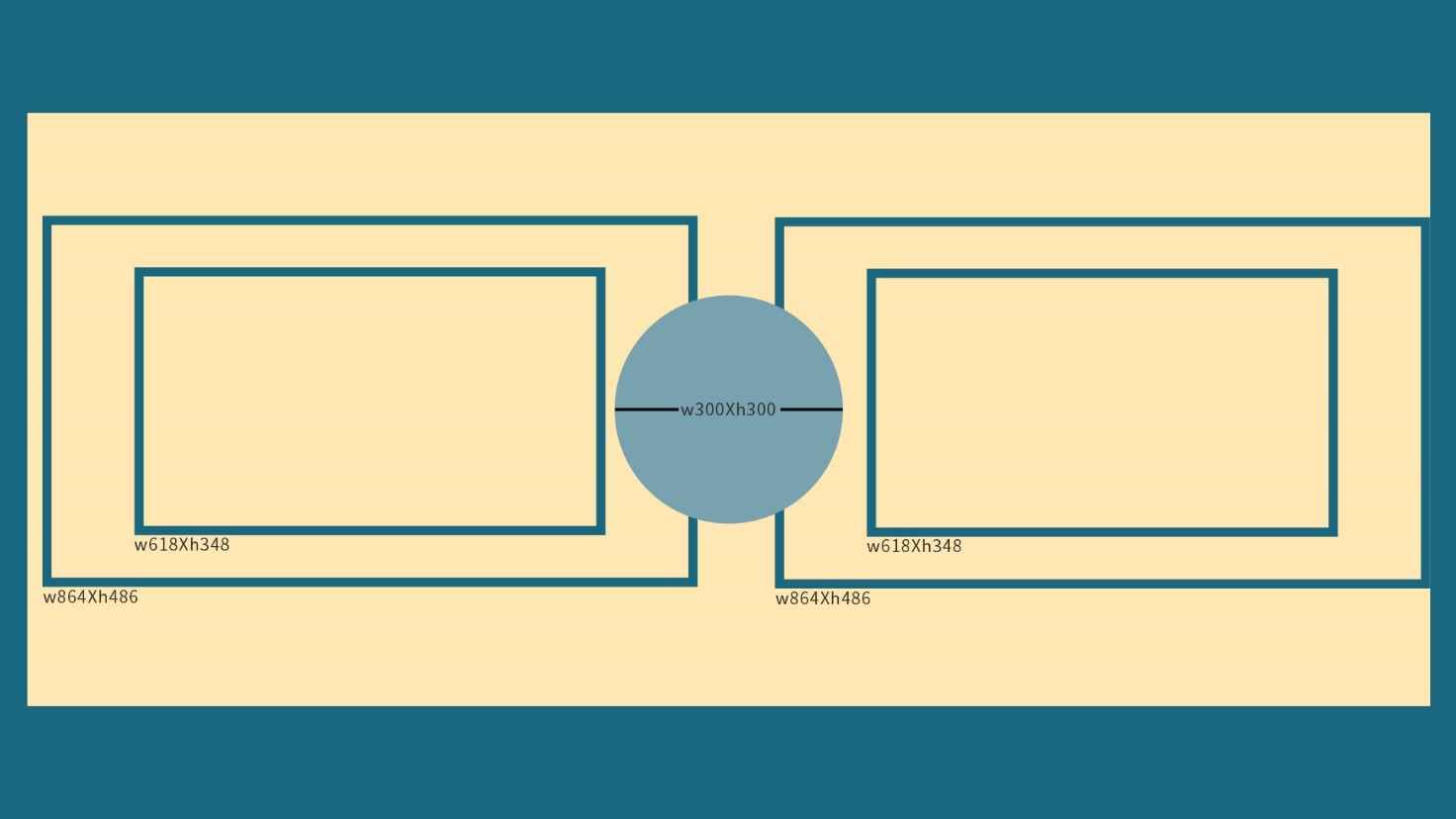
1.2YouTubeのエンディング(終了画面)の基本構成と各要素のサムネイルサイズ
YouTube Studioの終了画面設定では、複数のテンプレートが用意されています。一般的には「チャンネル登録+おすすめ動画」で構成しますが、各要素のサイズが決まっています。


動画がフルHD(横1920px×縦1080px)の場合、「チャンネル登録者」は横300×縦300、「おすすめ動画」は横618×縦348~横862×縦486となっています。
サイズに合わせて画像を一つひとつ調整することもできますが、上記のテンプレートをダウンロードし、Wondershare Filmoraでテンプレートに合わせてサイズや位置を調整すれば、簡単に終了画面が作成できます。
2.YouTubeのエンディング作成におすすめツール
YouTubeエンディング(終了画面)を魅力的にするためには、動画編集ソフトとテンプレートが必要です。テンプレートなしで作成することもできますが、ハイクオリティな動画にしたいのであれば、テンプレートをお勧めします。
2.1動画編集ソフトFilmora
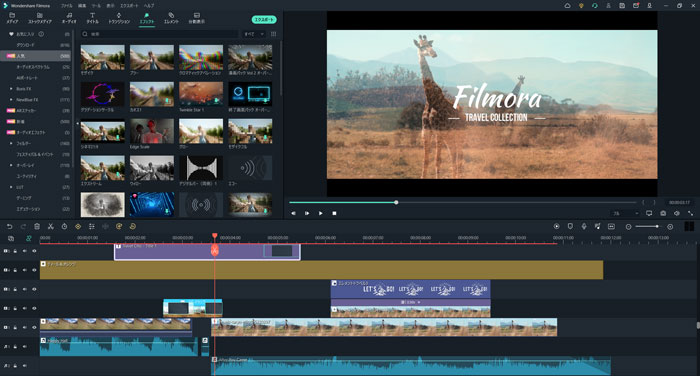
Filmoraは、発売からバージョンアップごとに進化を遂げている動画編集ソフトで、あらかじめ用意されている豊富なテロップやトランジション、エフェクトなどを活用することで、オリジナリティあふれる動画を作成できます。

この記事のテーマであるYouTubeエンディング(終了画面)向けのテンプレート([メディア]>[全てのテンプレート])も豊富に用意されており、さまざまなジャンルから動画のイメージに合うテンプレートを選択し、作成した動画や写真を重ね合わせるだけで完成します。
2.2テンプレート配布サイト:Filmstock
YouTube動画の作成に慣れ始めたら、「ほかの動画と差をつけたい」と考えるかもしれません。Filmoraには無料で使えるテンプレートも多いですが、Filmstockにはさらに豊富なテンプレートがそろっています。
Filmstockは単品購入もできますが、サブスクリプションを利用すれば、終了画面だけでなく、開始画面やそのほかのエフェクトなどが使い放題です。

3.オリジナルなYouTubeのエンディングの作り方3選
YouTube終了画面は、動画最後の5秒~20秒に設定します。そのため、本編映像とエンディングが重ならないように注意します。ここではオリジナルなYouTubeのエンディングの作り方を3つ紹介します。
3.1すりガラス
右におすすめ動画、左にチャンネル登録を配置するエンディング画面を作成します。右にはすりガラスになるアニメーション効果(Step5~Step7)を、左にはエフェクト(Step8)を追加して目立たせます。
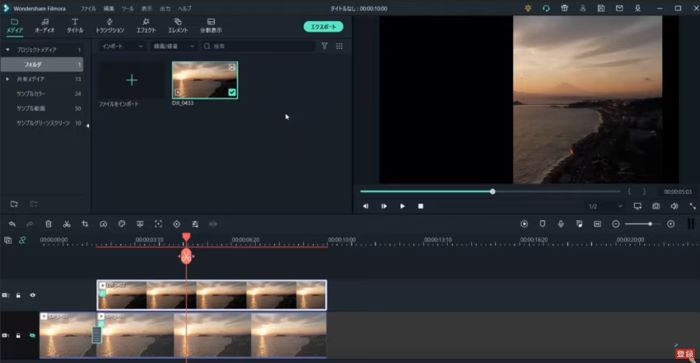
Step1動画素材を2秒のところでカットする

動画素材をタイムラインに移動させ、動画の長さを10秒にし、2秒のところでカットします。終了画面は、2秒のところから始まります。
Step2[モザイク]を後ろの動画に適用させる
[エフェクト]>[ユーティリティ]から[モザイク]を選択し、カットした後ろの動画にドラック&ドロップし、適用させます。
Step3[モザイク]の適用範囲を動画サイズに合わせる
![[モザイク]の適用範囲を動画サイズに合わせる](https://filmora.wondershare.jp/images/video-creativity/youtube-ending5.jpg)
動画クリップをダブルクリックし、画面上で[モザイク]の適用範囲を動画のサイズに合わせます。またぼかし具合も調整します。
Step4二つの動画の境目に[ディソルブ]を配置する
![二つの動画の境目に[ディソルブ]を配置する](https://filmora.wondershare.jp/images/video-creativity/youtube-ending6.jpg)
[トランジション]>[ベーシック]から[ディソルブ]を二つの動画の間に適用させます。画面がスムーズにすりガラス効果に切り替わるようにします。
※Step5~Step7:右のおすすめ動画部分の作成
Step5後ろの動画をコピーし、クリップの上に配置する

後ろの動画をコピーし、クリップの上に配置し、[ビデオ]>[ビデオエフェクト]の[モザイク]チェックを外します。トラック1を非表示にし、[エフェクト]>[ユーティリティ]の[イメージマスク]をトラック2に追加します。[イメージマスク]のメニューを開き、長方形に調整します。
[ワンポイント]有効範囲テンプレートを参考に、配置を確認する
![[ワンポイント]有効範囲テンプレートを参考に、配置を確認する](https://filmora.wondershare.jp/images/video-creativity/youtube-ending7.jpg)
※YouTube終了画面の有効範囲テンプレートを無料でGET≫
Step6図形を重ねる

[タイトル]>[プレーンテキスト]から[ベーシック6]を選択し、有効範囲テンプレートの下に追加します。
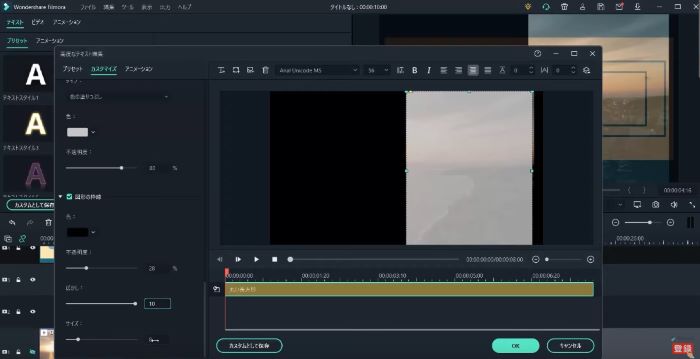
[高度編集]で元のテキストを削除し、図形アイコンの四角形を追加します。文字を削除し、右端に寄せた動画に四角形(長方形)を合わせます。
四角形を下記のように設定します。
[四角形の設定]図形の枠線・黒、不透明度・28、ぼかし・10、サイズ・20
Step7トランジション[リニアワイプ]を適用させる
![トランジション[リニアワイプ]を適用させる](https://filmora.wondershare.jp/images/video-creativity/youtube-ending9.jpg)
[トランジション]>[置き換え]から[リニアワイプ]を選択し、二つ目の動画とベーシック6に適用させます。
また二つ目の動画とベーシック6を入れ替えます。これでおすすめ動画部分は完成です。
※Step8:左のチャンネル登録部分の作成
Step8[エレメントモーションシェイプ6]をトラック4に追加
![[エレメントモーションシェイプ6]をトラック4に追加](https://filmora.wondershare.jp/images/video-creativity/youtube-ending10.jpg)
[エレメント]>[モーションシェイプ]から[エレメントモーションシェイプ6]を選択し、トラック4にドラック&ドロップします。有効範囲テンプレートを参照しながら、位置と大きさを合わせます。
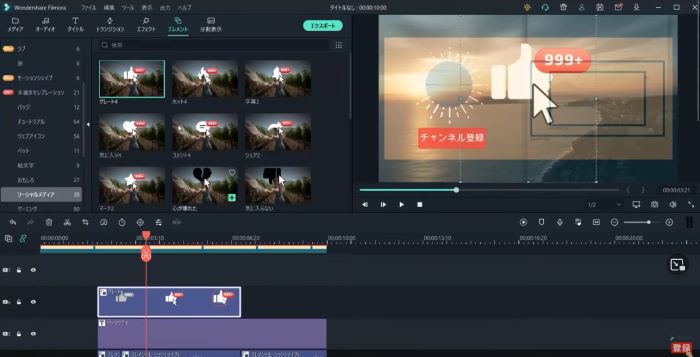
Step9チャンネル登録ボタンとアイコンを追加する

[タイトル]>[プレーンテキスト]から[ベーシック6]を選択し、チャンネル登録ボタンを作成します。また[エレメント]>[ソーシャルメディア]からいいねボタンとベルボタンを追加します。最後に有効範囲テンプレートを削除すれば完成です。
3.2グラデーション
図形をグラデーションで塗りつぶし、キーフレームを使って、図形にアニメーション要素を追加する方法です。
Step1エフェクト[ボーダー]とトランジション[ディソルブ]を適用させる
![エフェクト[ボーダー]とトランジション[ディソルブ]を適用させる](https://filmora.wondershare.jp/images/video-creativity/youtube-ending13.jpg)
すりガラスのときと同じく、2秒の箇所で動画をカットします。[エフェクト]>[ユーティリティ]の[ボーダー]を選択し、二つ目の動画に適用させます。また[トランジション]>[ベーシック]から[ディソルブ]を適用させ、時間を少し短くします。
Step2サンプルカラー[ムーン・ブルー]をトラック2に追加する
![サンプルカラー[ムーン・ブルー]をトラック2に追加する](https://filmora.wondershare.jp/images/video-creativity/youtube-ending14.jpg)
[ムーン・ブルー]を追加し、長さを合わせ、回転188、スケール115、ポジションX8・Y-377に設定します。
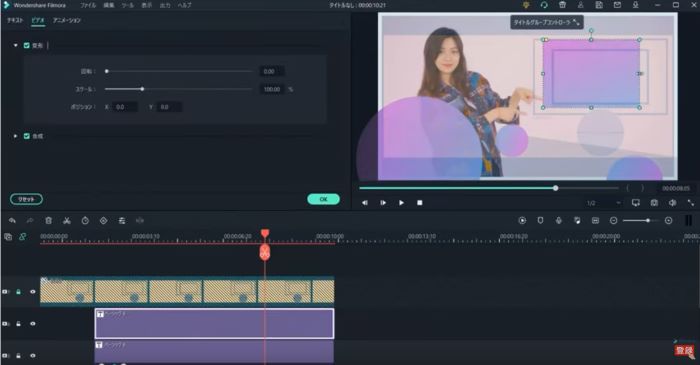
Step3円の図形を追加して、[キーフレーム]を設定する
[タイトル]>[プレーンテキスト]から[ベーシック6]を選択し、トラック3に追加します。[高度編集]から文字を削除し、円の図形を追加します。
文字を削除し、[図形の塗りつぶし]で、グラデーションで塗りつぶしを選択し、色と角度を調整します。
![円の図形を追加して、[キーフレーム]を設定する](https://filmora.wondershare.jp/images/video-creativity/youtube-ending15.jpg)
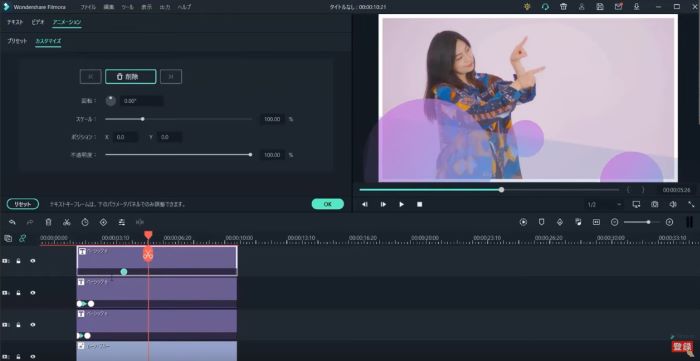
[ビデオ]の変形で、スケールとポジションを調整します。また[アニメーション]の[キーフレーム]で、始点(2秒の箇所)と終点(3秒の箇所)に追加します。
始点のキーフレームを、ポジションY-237不透明度10%に設定します。同じ方法で、円をあと2つ追加し、タイミングをずらして設定します。

Step4 有効範囲テンプレートに合わせて四角形を配置する

これまでと同じように、今度はグラデーションで塗りつぶされた四角形を、有効範囲テンプレートに合わせて位置と大きさを調整します。
次に[トランジション]>[ベーシック]から[ディソルブ]を四角形に適用させます。また[エレメント]>[ラブ]から[エレメントラブ6]を選択し、四角形の下に配置します。

グラデーションを使ったエンディングの作成方法は以上です。
3.3ネオンエフェクト
ネオンエフェクトは、テキスト文字や図形をネオンのような発光させて、引き立てる方法です。最初にテキスト文字で解説し、エンディング画面に応用します。
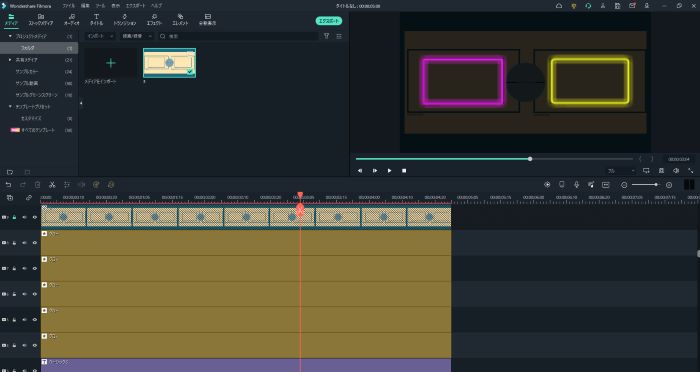
Step1[ブラック]と[ベーシック6]をトラックに追加し、テキストに色をつける
![[ブラック]と[ベーシック6]をトラックに追加し、テキストに色をつける](https://filmora.wondershare.jp/images/video-creativity/youtube-ending19.jpg)
[メディア]>[サンプルカラー]のブラックと[タイトル]>[プレーンテキスト]のベーシック6をトラックに追加します。
ベーシック6の[高度編集]を開き、塗りつぶしを薄い色、境界線を濃い色にすれば、文字が発光しているように見えます。
フォントは、細めの丸ゴシックなどがおすすめです。
Step2エフェクト[グロー]を5回追加する
![エフェクト[グロー]を5回追加する](https://filmora.wondershare.jp/images/video-creativity/youtube-ending20.jpg)
[エフェクト]>[フィルター]>[コモン]から[グロー]を選択し、5つ追加します。グローは下から、半径1/アルファ100、半径2/アルファ100、半径7/アルファ100、半径30/アルファ70、半径40/アルファ50に設定します。
Step3文字を削除して、四角形に替える

エンディングのおすすめ動画の枠にネオンを使います。やり方は、テキスト文字と同じで、ベーシック6の文字を削除して、四角形を配置します。
有効範囲テンプレートに合わせて、位置とサイズを調整できれば完成です。もちろん、最初から四角形を作成しても構いません。
ネオンエフェクトはさまざまな場面で活用できますので、ぜひ挑戦してみてください。
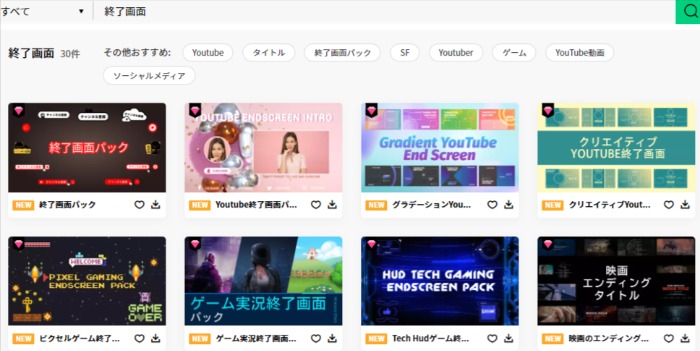
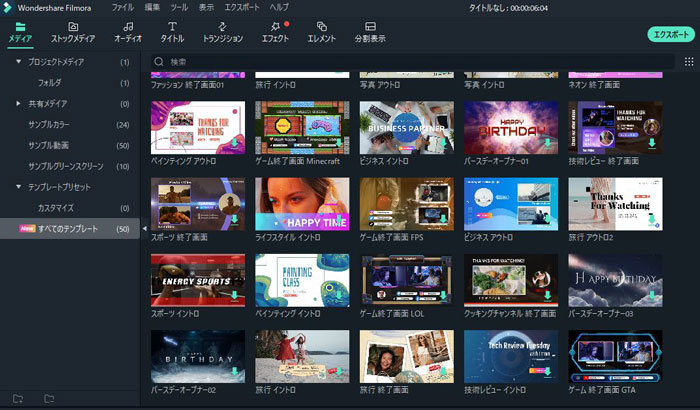
4.おすすめのYouTubeエンディング(終了画面)テンプレート3選
Filmoraの[すべてのテンプレート]には、YouTubeエンディングに活用できるテンプレートが表示されます。このテンプレートは、背景や文字、BGMなどが一体となっていますので、文字を変えるだけですぐに使えるものばかりです。ここではエンディングで使えるテンプレートを3つ紹介します。

4.1 テンプレート『ゲーム終了画面 FPS』
ゲーム実況の終了画面にピッタリのテンプレートです。特にFPS中心に配信する方にはおすすめです。

4.2 テンプレート『旅行 終了画面』
旅行や地域案内などおもに外の様子を配信したい方におすすめのテンプレートです。

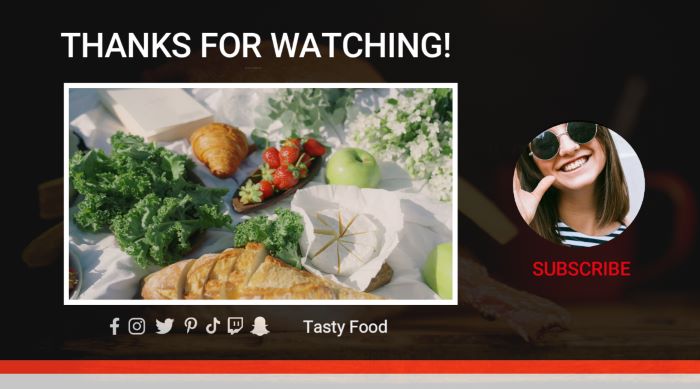
4.3 テンプレート『クッキングチャンネル 終了画面』
料理の腕前やレシピを配信したい方向けのテンプレートです。

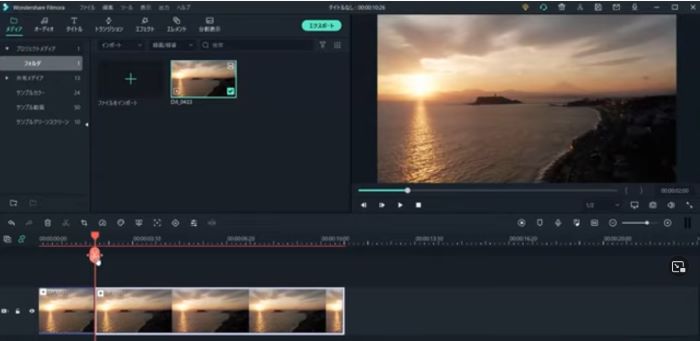
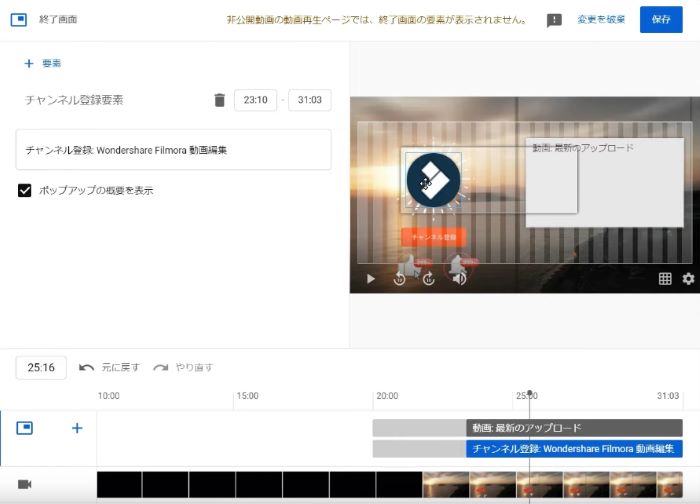
5.YouTubeのエンディング終了画面の設定方法

Filmoraで作成した動画をYouTubeにアップロードし、[終了画面]で設定します。すでにFilmoraでおすすめ動画とチャンネル登録の位置を決めておりますので、それに合わせて位置と大きさを調整するだけで終了画面は完了します。
6.まとめ
YouTubeエンディングの作り方を紹介しました。まずは作り方を真似して、少しずつオリジナルな要素を加えていくとよいでしょう。
終了動画はもちろん、YouTube動画作成におすすめの動画編集ソフトFilmoraを無料ダウンロードして試してみましょう






役に立ちましたか?コメントしましょう!