Youtuberなどで人物イラストの背景に実写の動画を使う際、実写動画をイラスト風に加工することで、動画全体の雰囲気を統一することがあります。実写動画をイラスト風に加工するには、少し手順を踏む必要があります。
この記事では、Wondershare Filmoraを使って、イラスト風に加工する方法を解説します。なお、イラスト風加工は中級者向け編集テクニックで、慣れてしまえば簡単ですが、細かい設定が必要です。まずはここで紹介する設定どおりに調整して、動画の色彩などに合わせて修正してみましょう。
目次
-
実写の動画素材をイラスト風に加工する方法
-
イラスト風テンプレートが搭載されている素材サイトFilmstock
Part1 実写の動画素材をイラスト風に加工する方法
「Filmora」はコスパに優れ、さまざまなファイル形式に対応した多機能な動画編集ソフトです。動画編集で必要な基本機能であるカットや結合、トランジション、エフェクトの追加などは、すぐにでも操作可能です。

Filmoraは、編集テクニックを利用したプロ並みの編集も可能です。クロマキー合成や画面分割、モーショントラッキングなどの編集機能も活用できます。これから紹介する実写の動画をイラスト風に加工する方法も、複数のステップを踏まなければなりませんが、編集テクニックのひとつとして利用できれば、動画編集の幅が広がるでしょう。
実写の動画をイラスト風に加工するには、「ステップ① 色彩を整える」「ステップ② ディティールを追加」「ステップ③ 空を合成 - 仕上げ」の3ステップで進めます。動画の色合いによって設定の仕方は変わりますが、試しに同じ操作をしてみるとわかりやすいでしょう。
ステップ① 色彩を整える
Step1 動画をインポートし、タイムラインにドラッグ&ドロップする
イラスト風に加工したい実写の動画をインポートし、タイムラインにドラッグ&ドロップします。


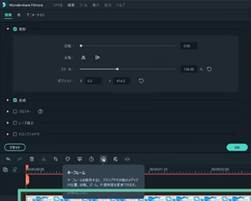
Step2 動画クリップをダブルクリックし、[色][高度編集][調整する]をクリックする
動画の色彩を整えるために、動画クリップをダブルクリックします。[色][高度編集]ボタンをクリックし、[調整する]タブを選択します。
![[調整する]タブを選択します](https://filmora.wondershare.jp/images/illustration-style-image003.jpg)
Step3 調整で明るさと彩度を上げる
動画によりますが、[カラーエンハンス][色][ライト][HSL]を調整して、色彩のバランスを調整します。ここでは基本設定を紹介しておきますので、動画に合わせて調整してください。
- [カラーエンハンス]:しきい値5・値5
- [色]:鮮やかさ100・彩度25
- [ライト]:ハイライト30・影-100・ホワイト-40・ブラック35
- [HSL]:緑色相43・黄色相21・黄彩度-23


ステップ② ディティールを追加
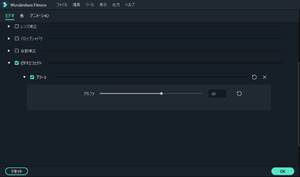
Step1 [エフェクト][フィルター][コモン]から[ブラー2]を選択する
ブラー2をタイムラインの動画フリップの上ではなく、フリップに重ねてドラッグ&ドロップし、直接反映させます。フリップをダブルクリックし、[ビデオ][ビデオエフェクト][ブラー2]のアルファを60に変更し、ぼかしを弱めます。


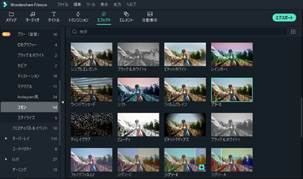
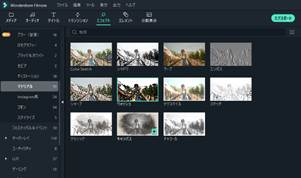
Step2 [エフェクト][フィルター][マテリアル]から[ウォッシュ]を選択する
同様に、[ウォッシュ]を動画クリップに反映させます。[ビデオ][ビデオエフェクト][ウォッシュ]のアルファを40に変更します。


Step3 動画クリップを複製して、上のタイムラインに移動させ、上のクリップの[ウォッシュ]を削除する
動画クリップを複製し、タイムラインの上下に並べます。上のクリップをダブルクリックし、[ビデオ][ビデオエフェクト]から[ウォッシュ]を削除します。
![ウォッシュ]を削除します](https://filmora.wondershare.jp/images/illustration-style-image010.jpg)
Step4 [エフェクト][フィルター][マテリアル]から[スケッチ]を選択する
[スケッチ]を上のクリップにドラッグ&ドロップします。[スケッチ]により、画面全体が白くなり輪郭だけとなります。クリップをダブルクリックし、[ビデオ][合成]で描画モードを[乗算]にし、不透明度を60%に設定します。
![描画モードを[乗算]](https://filmora.wondershare.jp/images/illustration-style-image012.jpg)

ステップ③ 空を合成 - 仕上げ
Step1 空のイラストをインポートし、タイムラインにドラッグ&ドロップする
空のイラストをタイムラインにドラッグ&ドロップし、[エフェクト]>[ユーティリティ]>[イメージマスク]を追加します。
![[イメージマスク]を追加します](https://filmora.wondershare.jp/images/illustration-style-image013.jpg)
Step2 [画像][ビデオエフェクト][イメージマスク]で調整する
プリセットマスクから長方形を選択し、境界線をぼかすように、[フェザー]を100にする。また、[画像][変形]で、動画に合うようにスケールを調整します。


Step3 イラストクリップを選択し、キーフレームアイコンをクリックする
イラストクリックを選択し、タイムラインのすぐ上にあるキーフレームアイコンをクリックします。キーフレームは、2点の間を自動でアニメーションにしてくれる機能で、イラストクリップの最初と最後の2点を、[アニメーション][カスタマイズ]の[+追加]で指定します。イラストが画面から見切れないか確認し、景色に合うように調整します。キーフレームを設定することで、カメラワークに合わせた動きになります。

Step4 画面全体に青みを追加する
[メディア][サンプルカラー]ムーンブルー]を上のタイムラインに追加します。[画像][合成]の描画モードを[オーバーレイ]に変更します。
![[オーバーレイ]に変更します](https://filmora.wondershare.jp/images/illustration-style-image017.jpg)
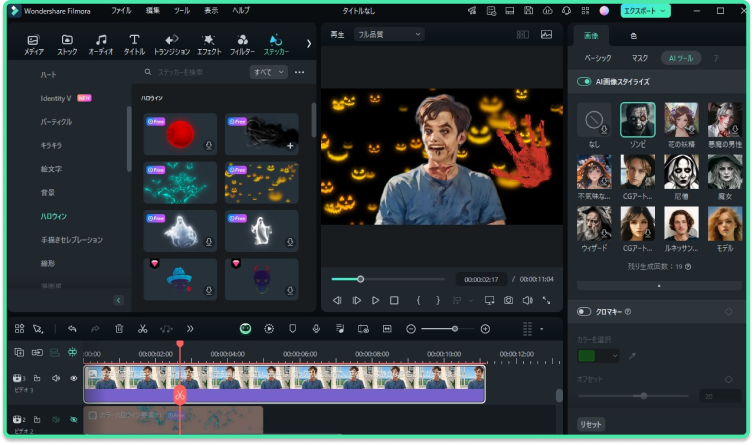
<加工前> <加工後(イラスト風加工)>


Part2 イラスト風テンプレートが搭載されている素材サイト
[Filmstock 」は、Filmoraと互換性のある特徴的なエフェクトを追加できる素材ライブラリです。動画編集ソフトFilmoraだけでも豊富なエフェクトがフリーで利用できますが、オリジナリティあふれる動画にするには、テーマごとのエフェクトをそろえたFilmstockがおすすめです。

人気なイラストエフェクトおすすめ3選
Filmstockには、サウンド素材、動画素材、画像素材のほか、便利なエフェクトパックがあります。ここでは、1,000種類以上あるエフェクトパックのうち、人気のイラストエフェクトを3つ紹介します。
素材①:ポスター背景イラストパック

ポスター背景イラストパックは、被写体の周りをさまざまなイラスト素材で彩ることができる素材集で、73のエレメントがひとつになっています。動画内の被写体を切り出し、そこにイラストを追加することで、特徴のある場面を創り出すことができます。場面の切り替え時や動画の盛り上がり時に使用するとメリハリのある動画になります。
素材②:カフェライフパック

カフェライフパックは、コーヒーショップのイラストエフェクトだけを集めた素材集です。タイトル14、エレメント16、オーバーレイ3、トランジション5で構成されています。見ている人をリラックスさせる落ち着いたカラーの素材を集めており、カフェのPRはもちろん、コーヒー好きの人や穏やかな動画に最適です。
素材③:ハッピーバースデーパック Vol 2

ハッピーバースデーパック Vol 2は、誕生日ムービーをより楽しく表現できる素材集で、タイトル10、エレメント27、オーバーレイ1がひとつになっています。愛する人のために幸せな誕生日動画を制作したい人には特におすすめのパックです。観ているだけで人を楽しませるようなイラストが含まれていますので、楽しい動画を制作したい人にも向いています。
Part3 まとめ
実写の動画を実写として編集するのも良いですが、今回解説したようなイラスト風に加工することで動画をもっと魅力的にすることもできます。Wondershare Filmoraなら、実写の動画をイラスト風に加工することができます。動画編集の時間があまりない人でも、豊富なエフェクトパックを活用すれば、統一感のある動画に仕上げることができます。
この記事で紹介したイラスト風への加工は、慣れが必要です。まずは設定方法をまね、動画に合わせて微調整してみると良いでしょう。







役に立ちましたか?コメントしましょう!