「Filmora」は幅広い機能が備わっている動画編集ソフトであり、キャラクターにアニメーションをつけることも可能です。しかし、実際に作業する際には複数のテクニックがあるため、この記事を読んでテクニックを覚えて、実践してみましょう。
目次
-
キャラクターモーションを作成する前の準備
-
キーフレームでキャラクターモーションを作成する方法
- Filmoraで動きのあるキャラクターを作ろう!
1.キャラクターモーションを作成する前の準備
まずはキャラクターモーションを作るための準備をしていきましょう。準備をしっかりしておくことで、スムーズに作業しやすくなります。
1-1.動作内容
まずはキャラクターにどのような動作をさせるのか考えます。動作内容を考えなければ、そこからどんなものが必要になるのか把握できません。動作内容が複雑になるほど、必要なテクニックやオブジェクトが求められるからこそ、最初に動画の内容や動作の内容を決めておきましょう。
1-2.イラスト素材
キャラクターを動かすためには、イラスト素材が必要です。イラストに関してはイラストレーターに注文したものや著作権がフリーのサイトでダウンロードしたキャラクターを使いましょう。
1-3.動画編集ソフト
動画編集ソフトに関しては、今回紹介する「Filmora」がおすすめです。「Filmora」は簡単に動画編集ができるソフトで、アニメーションの作成も可能です。それでいて豊富な機能を備えているため、今回紹介するキーフレーム機能はもちろんのこと、オートリフレーム機能やARステッカー機能などを使った動画編集もできます。
関連記事:【初心者必見!】キーフレームとは?意味や正しい簡単な使い方を解説!
2.キーフレームでキャラクターモーションを作成する方法
「Filmora」でアニメーションを作成する場合は、キーフレームが役立ちます。「Filmora」のキーフレーム機能は簡単であるため、この機会に覚えてみましょう。
2-1.まずは素材の導入から
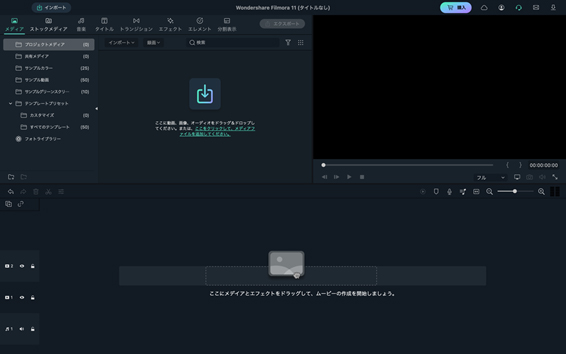
まずは素材を「Filmora」に導入することから始めます。新規プロジェクトを作成して編集画面となったら、アニメーション作成に必要な素材を直接追加します。

もし素材が多い場合は、素材すべてを選択してドラッグ&ドロップすればOKです。
2-2.手をふるモーションの作成方法
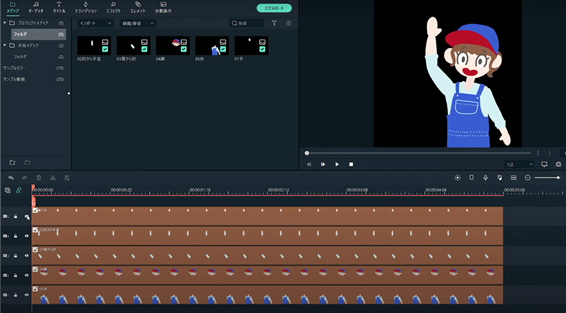
今回はキャラクターが手をふるアニメーションを作ってみましょう。まず頭や体、腕などをそれぞれトラックに追加します。

その後の流れは次の通りです。
2-2-1.最初は手を下ろしたアニメーションから作る
まずは腕のアニメーションをつけるために、腕からキーフレームを追加してきます。
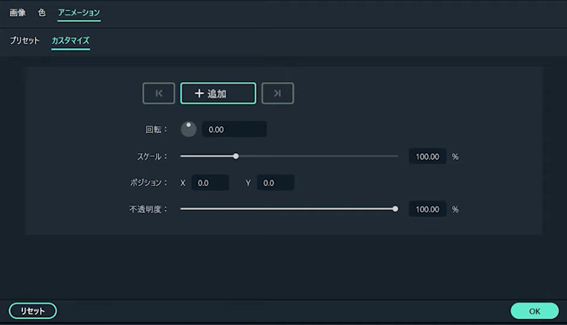
腕のクリップをダブルクリックし、「アニメーション」タブから「カスタマイズ」を選択。カーソルが最初にあることを確認して、「+追加」をクリックします。

その後、10フレーム分カーソルを動かし、「回転」と「ポジション」を調整して手を下ろした位置にキーフレームを追加します。
この際のポイントとして、回転する際は素材の中心を基準としていることを把握しておきましょう。
腕ということもあり、ついつい肩が回転すると思ってしまうかもしれませんが、「Filmora」の場合は異なります。自然なようにするためにも、基本的には「回転」を設定した後に「ポジション」を設定しましょう。このような流れを肘部分と手部分も同じようにします。
2-2-2.元通りにするならデフォルト機能を使う
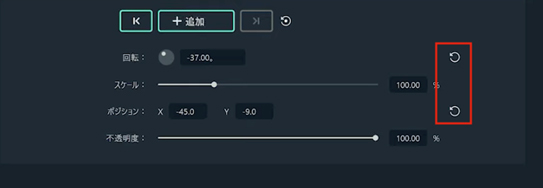
上記で手をふるアニメーションの半分が終わりました。残りの部分の作業をするために、さらにカーソルを10フレーム進めます。その後、「回転」と「ポジション」の隣にある矢印マーク(赤い□部分)をクリックすれば、デフォルト位置に戻ります。

これを腕・肘・手すべてに適用させます
2-2-3.腕・肘・手を繰り返して完成
最後に、ここまで作った手をふるモーションをすべてコピーしてタイムラインに何回も貼り付ければ、何回も手をふるキャラクターが完成します。

まとめて選択する際は、タイムライン上でマウスを長く押し、その際に表示される括弧の中に同時に操作したいクリップを囲めばOKです。
2-3.頭のモーション
自然な動きのキャラクターを作るために、頭のモーションを加えていきましょう。頭に関しては、たまに動くようなものにすると自然に見せられます。
頭のモーションも、上記で紹介した手をふるモーションと同じ作ればOKです。例えば頭を上下に動かしたい場合には、モーションを始める部分に再生カーソルを設置して「+追加」をクリック。その後、少しフレームを動かして頭の位置を「ポジション」で調整して再度キーフレームを追加。最後また同じくらいフレームを動かしてデフォルトにすれば完成です。
3.Filmoraのキーフレーム機能でキャラクターモーションを作る際の注意点
Filmoraの場合、キーフレーム機能を使うことでキャラクターに動きを付けられます。ただし、いくつかの注意点があるため、実践する方は以下の部分を踏まえておきましょう。
3-1.作業しないトラックはロックしておく
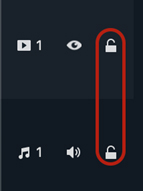
動画編集の際、誤って関係のないトラックにキーフレームを追加してしまったり、分割してしまったりといったミスが生じるかもしれません。そのようなことを防ぐために、作業しないトラックはロックしておきましょう。ロック方法は簡単で、ロックしたいトラックの左側にある南京錠のアイコンをクリックするだけです。

3-2.動画の最後はデフォルト位置にする
自然なアニメーションを目指すために、動画の最後は必ずデフォルト位置にしましょう。そうしなければ、中途半端な動作のところで動画が終わってしまいます。視聴者としては違和感のある最後と思ってしまうため、必ずアニメーションはデフォルト位置で終わらせましょう。
3-3.何度もプレビューでチェックする
動画というのは一度公開すると、その後の修正が難しくなるという性質を持っています。そのため、公開する際は些細なミスでもない状態にしておく必要があります。キーフレームに関してはちょっとしたミスでキャラクターの動きが不自然になるため、何度もプレビューをチェックし、違和感がないか確認しましょう。
4.ループ素材として活用方法と注意点
もし制作したアニメーションを今後も活用するのであれば、ループ素材として登録しましょう。登録方法は、一番下のトラックにサンプルカラーのグリーンを追加し、MP4もしくはGIFでエクスポートするだけです。グリーンの背景にすることでクロマキー合成ができ、他の動画に組み込みやすくなります。
4-1.ループ素材の活用法
ループ素材は幅広い場面で活用できます。例えば動画のエンディング素材に用いたり、キャンペーンを紹介する際のキャンペーンとして取り入れたりなどが挙げられます。同じキャラクターを使うことで、視聴者としてもそのキャラクターがおなじみのものとなり、愛着がわきやすくなるでしょう。
4-2.ループ素材の注意点
ループ素材にする際には、キャラクターが画面外で切れてしまわないようにしましょう。途中で切れているようなアニメーションは、動画の質を落としてしまう上に不自然なキャラクターとなってしまいます。
5.Filmoraで動きのあるキャラクターを作ろう!
今回は、「Filmora」でキャラクターモーションを作成する方法を紹介しました。「Filmora」の場合はキーフレームを活用することで、動きのあるキャラクターを作れます。少しテクニックが必要ですが、慣れてしまえばハイクオリティな作品が作れるようになるため、この機会にマスターしてみてください。






役に立ちましたか?コメントしましょう!