昭和レトロがちょっとしたブームになっていますが、昔の特撮番組のようなオープニングを作ってみたくはありませんか?他にはない演出をすることで、他のYouTube動画との差別化がき、再生数やチャンネル登録者数によい影響が期待できますよ。
本記事では、昔の特撮番組風、渦を巻いたオープニングタイトルロゴの作り方を紹介します。
目次
Part1.渦を巻いたオープニングタイトルロゴを作成する前に準備するもの
まず、今回作成するオープニングロゴの完成イメージを確認しましょう。

今回の映像作成のために、以下を使用します。
●動画編集ソフト:「Filmora」

●動画用の背景素材:Filmstockより「ラッシュパック」
●テキスト用のフォント:以下を使用
フリーフォント【けいふぉんと】
フリーフォント【焔明朝】
準備ができたら、次は具体的な作り方を見ていきましょう。
Part2.渦巻きタイトルロゴ映像の作り方
渦を巻くだけのシンプルなタイトルロゴなら、Filmoraならエフェクト素材を使って簡単に作れます。しかし、今回のように左右に逆回転の渦がある場合、少し手の込んだ手順が必要です。
作成の手順とポイントを、順を追って見ていきましょう。
2-1.プロジェクト設定
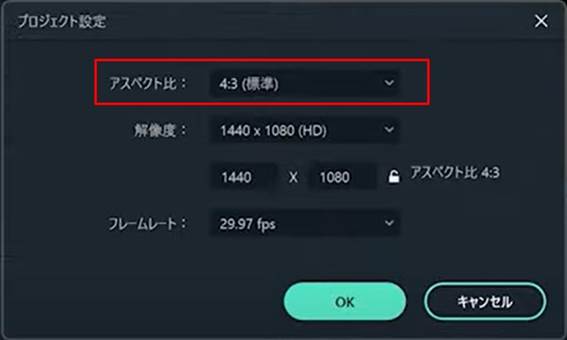
Filmoraでプロジェクトのアスペクト比を設定します。今回は、昔のアナログテレビを感じさせるアスペクト比4:3で設定することにします。

もちろん、現在の動画の一般的なサイズである16:9や、その他のサイズでも構いません。その場合、後で出てくるプロジェクトのアスペクト比は適宜調整してください。
2-2.文字と背景の作り方とポイント
次に、タイトルロゴ画面の文字と背景を作っていきましょう。
Step1:タイムラインにテキストを追加し、文字を編集
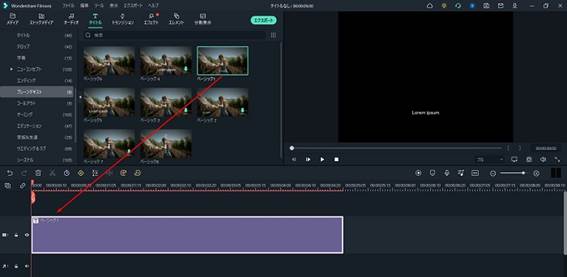
メニューの「テキスト」>「プレーンテキスト」から、「ベーシック1」をタイムラインに追加します。

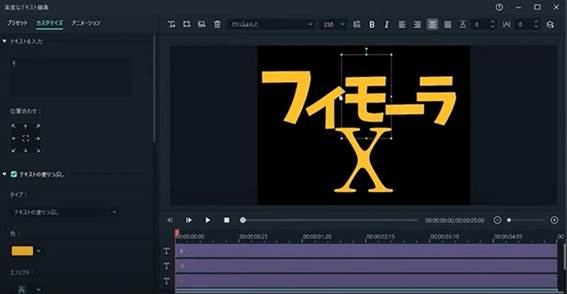
タイムラインのテキストをダブルクリックし、テキストの高度編集機能を使用して文字の位置や大きさ、色などを編集します。
今回は、次のようにXだけフォントを別にしてみました。
・フィモーラ:けいふぉんと
・Ⅹ:焔明朝

Step2:ラッシュパックを使って背景用の画像を作成
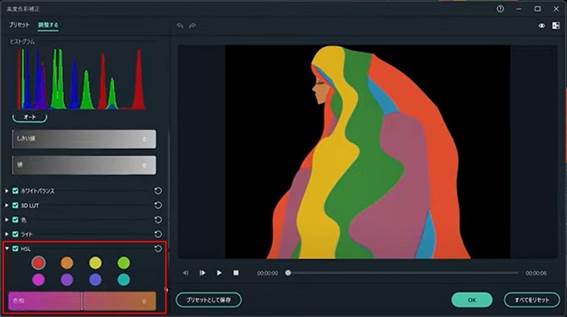
「エレメント」>「Lush Pack」の「Element7」をタイムラインに追加し、エレメントをダブルクリックして「色」タブ>「高度編集」をクリックし、高度色彩補正のウインドウで「HSL」を調整します。

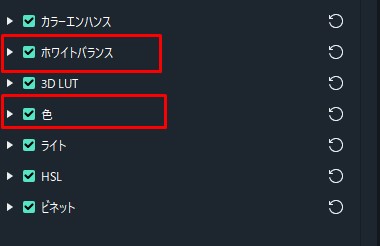
HSLでは選んだ色域だけを調整できます。今回は青や黄色に近い色に変えていくことにしましょう。そして、「ホワイトバランス」や「色」も調整しましょう。

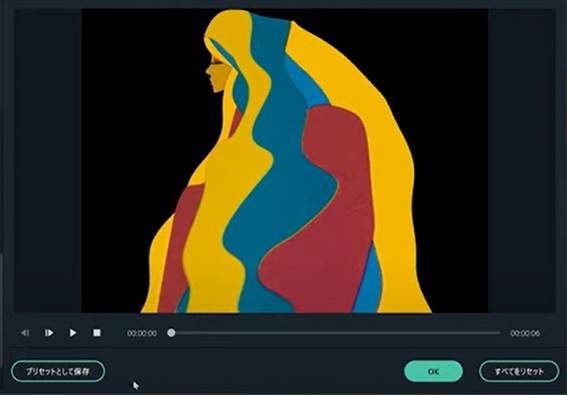
調整を行い、このようになりました。

Step3:エレメントを複製して画面を埋め尽くす
エレメントを複製して画面上を埋め尽くすように配置していきます。このとき、画面に女性の顔が残らないように注意しましょう。

Step4:「ウォーター」エフェクトを適用し、スナップショットを撮影
次に、「エレメント」>「フィルタ」>「ディストーション」を開き、「ウォーター」のエフェクトを重ねます。これにより、ペンキのような液体らしいテクスチャになります。

文字が見やすいよう、文字や背景の色、明るさなどを調整してタイトルロゴの完成です。
プレビュー画面右下のカメラのアイコンで、スクリーンショットを撮影してください。

2-3.渦巻きモーションの作り方とポイント
左右別々の渦巻きモーションを作成するため、別プロジェクトを作成し、左側、右側の画面を作成して後で合成します。
Step1:横幅が半分のプロジェクトを作成
先ほどのプロジェクトの半分のサイズでプロジェクトを作成します。ただし、完全に半分の大きさにすると、合成時に境界線ができてしまうことがあるため1pxだけ余裕を持たせます。

Step2:画像を追加し、左半分がぴったり表示できるように調整
先ほどスクリーンショットで取得した画像を追加し、左半分がぴったり表示できるように位置やサイズを調整します。

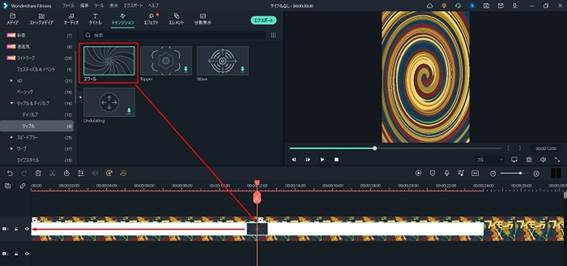
Step3:「スワール」トランジションを追加して映像をエクスポート
作成したクリップを30秒の長さに伸ばし、12秒のところで分割します。そして、分割したクリップをつなぐためのトランジションとして「スワール」を追加し、クリップの頭までのばします。

完成したら、「エクスポート」ボタンをクリックして動画をエクスポートしてください。これで左側の渦巻き映像は完成です。
Step4:画像を反転させて右側の映像を作成し、エクスポート
次に右側の映像を作成します。分割前後のクリップを両方とも反転させれば完成です。
反転は、クリップをダブルクリック>「画像」タブ>「変形」から設定できます。

Step5:新しいプロジェクトで、エクスポートした2つの動画を合成し、微調整して完成
新しくプロジェクトを開いて、最初の4:3のアスペクト比に設定し、以下の作業を行います。
・左右の映像の位置を調整
・右側の渦巻き映像は反転させてぴったり合わせる
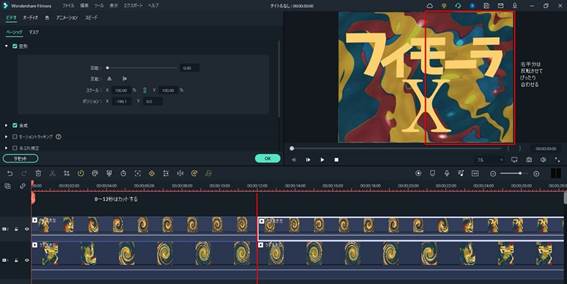
・0~12秒は削除する(渦の回転方向を一方向にそろえるため)

以上を終えて、エクスポートしたら渦巻きタイトルロゴ映像の完成です。
Part3.YouTube動画作成におすすめのほかのタイトルトランジション3選
今回の動画作成に使用した「スワール」の他にも、Filmoraには動画のオープニングタイトルの表示に使えるトランジションがたくさんあります。その中から、使いやすくおすすめのものを3つ紹介します。
おすすめトランジション①:旅行vol②-トラベルジャーナル
手紙に同封された2枚の写真を使って映像が切り替わる、ストーリー性のあるトランジションです。旅行系のVlogなどのオープニングにぴったりで、オシャレ感のあるオープニングになるでしょう。

おすすめトランジション②:ワープズーム3
映像の中心に向かってズームインし、ワープしたかのように次の映像が表示されるトランジションです。没入感が高く、ゲーム実況動画やダンス動画などのオープニングに最適です。

おすすめトランジション③:線形19
ポップで明るい線が円を描きながら場面を転換するトランジション。動画の雰囲気を楽しく演出し、ジャンルを問わず使用できます。オープニングやタイトル表示にも使いやすいトランジションです。

Part4.動画編集ソフト「Filmora」のその他おすすめ機能
動画編集ソフトFilmoraには、トランジションの他にも多くのおすすめ機能があります。

・スピードをクリップ内で自在に調整できる「スピードランプ」機能
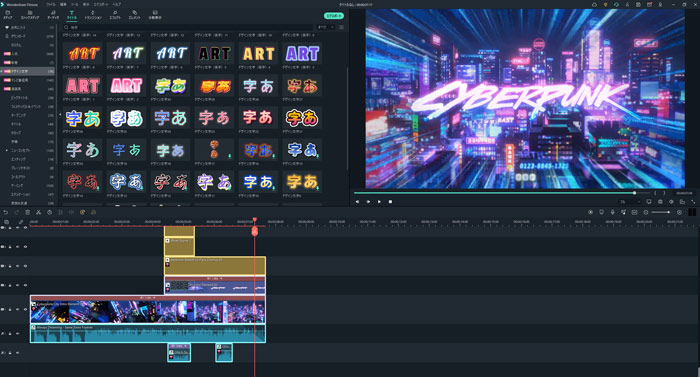
・目立つユニークな文字装飾が可能な「デザイン文字」機能
・YouTube動画作成にも便利な「自動字幕起こし」機能
・音楽ファイルのリズムを可視化できる「ビート検出」機能
・音楽をビジュアル化できる「オーディオスペクトラム」機能
・人物をAIが認識し、背景除去やARエフェクトの適用ができる「AIポートレート」機能
・豊富な無料・著作権フリー素材を使用可能
数えればキリがないほど多機能なFilmoraですが、操作も直感的で簡単です。動画編集の楽しさが広がるFilmoraは、無料で試用できますのでぜひ試してみてくださいね。
まとめ:トランジションをうまく使って、面白いオープニング映像を作ってみよう!
今回は昭和の特撮番組風の渦巻きオープニング映像を、トランジションを使って作成しました。
トランジションは画面の切り替えのための機能ですが、使い方によっては特殊なエフェクトのように使うこともできます。
動画編集ソフトFilmoraには500を超える豊富なトランジションがありますので、ぜひ色々試してみてくださいね。





役に立ちましたか?コメントしましょう!