YouTubeのチャンネル登録者数を増やすために効果的で簡単な方法の1つがチャンネル登録ボタンの設置です。動画の隅に小さく表示されるボタンですが、あるのと無いのとではチャンネル登録が行われる確率が大きく変わってきます。
しかし、「どうやったらチャンネル登録ボタンを設置できるのかわからない」という方も多いもの。本記事では、YouTube用のチャンネル登録ボタンの基礎知識や、簡単な作成方法について紹介します!
目次
- YouTubeのチャンネル登録ボタンとは?役割や種類も解説
-
YouTubeチャンネル登録ボタン作成におすすめのツール2選
-
オリジナルのYouTubeチャンネル登録ボタンの作り方
- YouTubeチャンネル登録ボタン(動画の透かし)の設定方法
- YouTube動画作成なら、動画編集ソフトFilmoraがおすすめ
1.YouTubeのチャンネル登録ボタンとは?役割や種類も解説
YouTubeのチャンネル登録ボタンとは、YouTubeのチャンネル登録を促すためのボタンです。このボタンについての基本知識をまずは確認してみましょう。
YouTubeチャンネル登録ボタンの役割
YouTubeのチャンネル登録ボタンは、次の役割のうち1つ以上を持っています。
・チャンネル登録を意識させて、チャンネル登録を促す(動画内のボタン)
・ボタンクリックによりYouTubeチャンネルへのチャンネル登録が動画画面上から行える(動画の透かし)
YouTubeチャンネル登録ボタンは動画チャンネルへの登録を促し、チャンネル登録者数を増加させるために役立ちます。
また、動画の透かしは動画の画面上からクリックして登録ができるため、視聴者の離脱を防ぎ、すぐにチャンネル登録に結び付けることが可能です。また、動画再生中に表示できるため、デザイン性の高いボタンを作成しておけばチャンネルの印象付けるブランディングにも貢献します。
YouTubeチャンネル登録ボタンの種類とフォーマット
YouTube チャンネルの登録ボタンの種類やフォーマットは次のようになっています。
● 動画内の「チャンネル登録」ボタン(目を引くためのボタン)
動画内の「チャンネル登録」ボタンは、動画の中で使われるエレメントとしてのボタンです。自由なデザインやアニメーションで、チャンネル登録に意識を向けさせる効果があります。
| サイズ | 表示位置 | ファイル形式 | アニメーション |
| タイトル:16種類 | 自由 | 動画ファイル、画像ファイル | 可 |

● YouTubeのチャンネル登録ボタン(「動画の透かし」)
YouTubeの画面の右下に表示できるボタンで、動画とは別に作成します。アップロードした動画の上のレイヤーで表示され、クリックによりYouTubeのチャンネル登録が可能です。YouTube公式では「動画の透かし」と呼ばれます。

| サイズ | 表示位置 | ファイル形式 | アニメーション |
| ・最小: 150 × 150 ピクセルの正方形 (YouTube公式の推奨サイズは150×150ピクセル) ・データサイズは1MB未満 |
動画の右下 | ・PNG ・BMP ・JPEG ・GIF(アニメーションなし) |
不可 |
※2022年6月現在
2.YouTubeチャンネル登録ボタン作成におすすめのツール2選
効果的なYouTubeのチャンネル登録ボタンを作成したいなら、高度なデザインに対応したツールで作成しましょう。チャンネル登録ボタンの作成に適したツールを2つ紹介します。
おすすめツール① 画像編集ソフト:Photoshop

| 製品名 | 対応OS |
| Adobe Photoshop | Windows、Mac |
Adobeの「Photoshop」は、プロのデザイナーの定番ツールとして知られる画像編集ソフトです。画像編集に関する多くの機能を有し、作業効率化のためのショートカットなども数多く用意されています。
チャンネル登録ボタン作成では、Photoshopの次の機能が特に便利です。
・図形作成
・透過PNGの作成機能
・アニメーションGIFの作成機能
・「レイヤースタイル」の各種機能(光彩、ドロップシャドウなど)
おすすめツール② 動画編集ソフト:Filmora

| 製品名 | 対応OS |
| Wondershare Filmora | Windows、Mac |
ワンダーシェアの「Filmora」は、初心者からプロのクリエイターまで幅広く利用されている動画編集ソフトです。動画編集に便利な多くの機能を有しているだけでなく、動画編集画面で作成した映像からスナップショットで画像を作成できる機能もあり、サムネイル作成やチャンネル登録ボタンの作成にも対応します。
Filmoraでチャンネル登録ボタンを作成する場合、次の機能が便利です。
・図形作成
・著作権フリーの無料素材(チャンネル登録ボタンのエレメントも有り)
・キーフレームによるアニメーションの追加機能
・クロマキー機能
3.オリジナルのYouTubeチャンネル登録ボタンの作り方
FilmoraでオリジナルのYouTubeチャンネル登録ボタンの作り方について紹介します。
無料ダウンロードはこちら
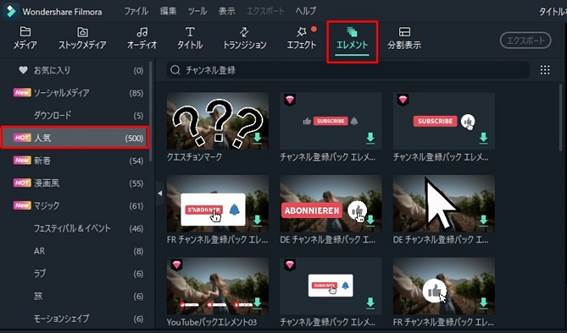
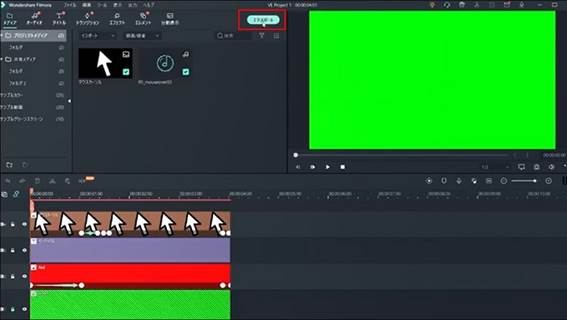
Filmoraでチャンネル登録ボタンを作成する場合、「エレメント」>「人気」から探せる登録ボタンのテンプレートを使うとクオリティの高いボタン素材を入手できます。オリジナルのボタンを作りたい場合も、元のデザインを少し編集するだけで作成できるのでおすすめです。

見つけにくい場合は、上図のように検索バーに「チャンネル登録」と入力して検索してみてくださいね。
それでは、FilmoraでオリジナルのYouTubeチャンネル登録ボタンを作る手順を見てみましょう。今回は動画内で使う、デザイン性の高いアニメーションつき登録ボタンを作成します。
3-1.オリジナルのYouTubeチャンネル登録ボタンを作成する方法
まずはボタンのデザインを作成していきましょう。
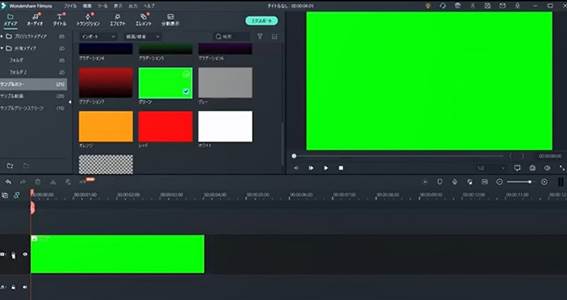
Step1:タイムラインに背景を設置する
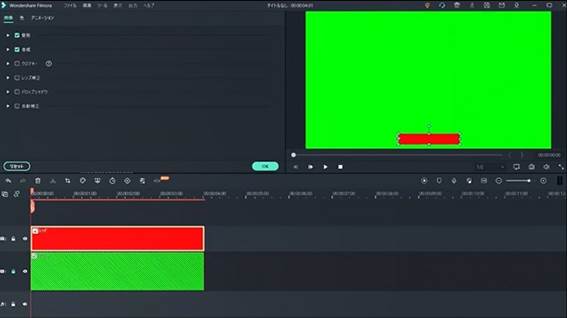
Filmoraのプロジェクト編集画面を開いたら、「メディア」>「サンプルカラー」から、タイムラインに背景を設置します。

最終的に背景は透過させるため、今回はクロマキー処理と相性のいい「グリーン」を設定しています。
Step2:ボタンを作成する
「メディア」>「サンプルカラー」から、今度は「レッド」を選び、タイムラインの上のトラックに配置します。ボタンのサイズや位置もここで調節しましょう。

Step3:テキストとマウスカーソル画像を追加する
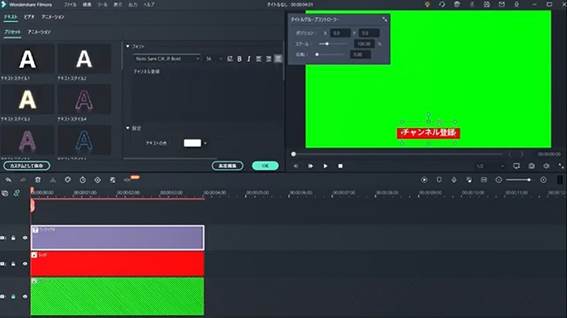
「タイトル」>「プレーンテキスト」から、テキスト用のテンプレートを追加します。アニメーションやグラフィックがない「ベーシック6」が使いやすくおすすめです。

タイムライン上のタイトルをダブルクリックし、テキストを「チャンネル登録」に変更します。サイズや位置も調整しましょう。

マウスカーソルの画像を追加し、位置やサイズを調節したらボタンデザインは完成です。

3-2.チャンネル登録ボタンにアニメーションをつける方法
次に、作成した登録ボタンに次のようなアニメーションをつけてみましょう。

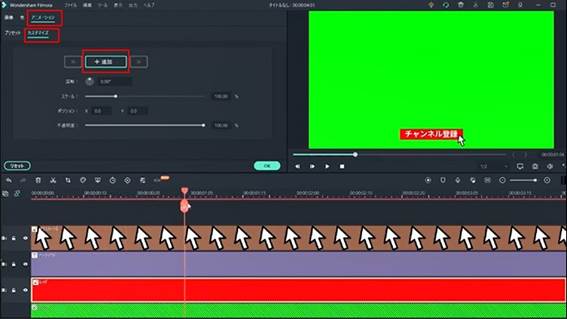
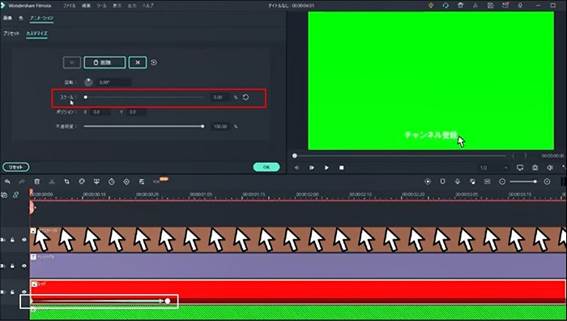
Step1:キーフレームでボタンにアニメーションを追加する
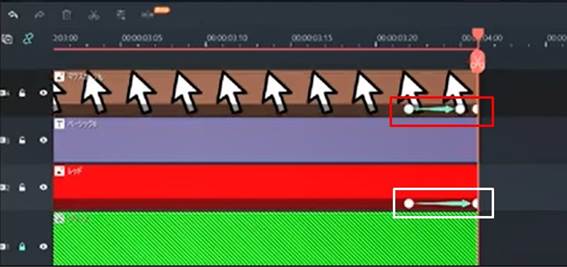
タイムライン上のボタン(赤の背景)をダブルクリックし、「アニメーション」>「カスタマイズ」画面を開き、タイムラインの任意の時間で「追加」をクリックしてキーフレームを追加します。

「キーフレーム」はタイムラインの2点間の変化をつなぐアニメーションを自動生成する機能です。
下図のように開始位置が「0」の時点のボタンのサイズ(スケール)を「0」に設定すると、キーフレームの終了位置の状態まで徐々にボタンが拡大するアニメーションになります。

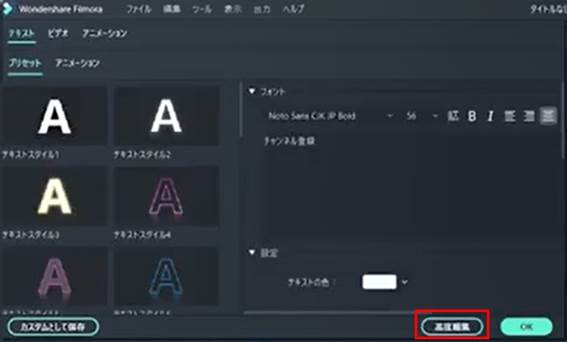
Step2:テキストの高度編集で、テキストにアニメーションを追加する
タイムライン上のテキストをダブルクリックし、「高度編集」をクリックして高度編集画面を開きます。

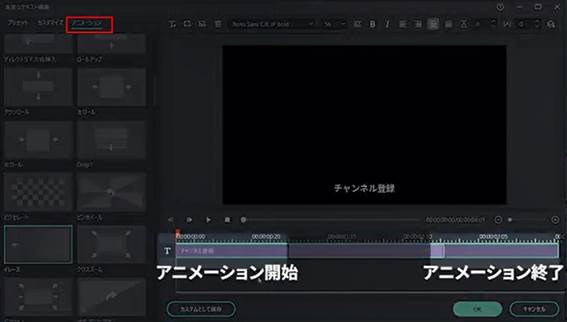
高度編集の「アニメーション」から好きなアニメーションを選び、アニメーションの開始位置と終了位置を調節します。ボタンの動きに合わせて調節しましょう。

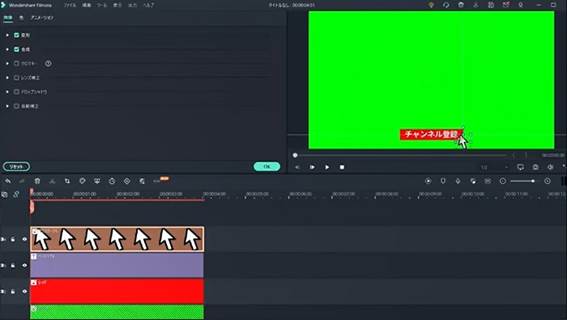
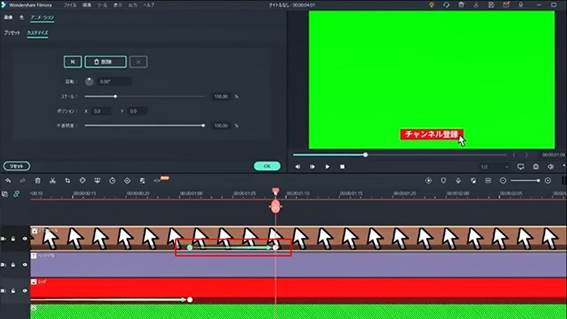
Step3:キーフレームでマウスカーソル画像にアニメーションを追加する
次にキーフレームを使って画面外からマウスカーソルがボタン上に来るようなアニメーションを作りましょう。
アニメーションを追加したい2点にキーフレームを追加します。
キーフレームの開始位置でマウスカーソル画像の位置を画面外に設定しておくと、キーフレームの終了位置でボタン上に来てくれます。

Step4:ボタンとマウスカーソル画像が消えるアニメーションを追加する
この時点では、テキストが消えるアニメーションは設定済みですが、ボタンやマウスカーソルは残ってしまうので、消えるようにアニメーションを追加します。
表示用のアニメーションと同様にキーフレームを追加しますが、キーフレームの開始位置と終了位置の処理を逆にします。
つまり、キーフレームの終了位置で「ボタンのサイズが0」「マウスカーソルの位置が画面外」になるようにそれぞれ設定します。

これでチャンネル登録ボタンのアニメーション設定が完成しました。
3-3.作成したチャンネル登録ボタンを動画内で使う方法
チャンネル登録ボタンができたら、動画内に配置してみましょう。
Step1:作成したチャンネル登録ボタンをエクスポートする
「エクスポート」ボタンで、作成したチャンネル登録ボタンを動画ファイルとしてエクスポートできます。

一度作成しておくと、動画素材として繰り返し使えるので便利です。
Step2:作成したチャンネル登録ボタンを動画に配置する
作成したチャンネル登録ボタンを使うには、タイムライン上で動画の上のグリッドに配置します。
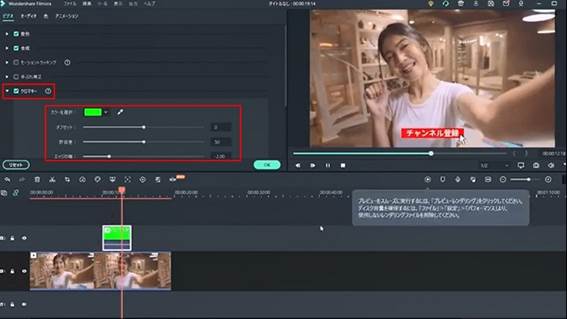
配置した段階では緑色の背景が映ってしまいます。
画像をダブルクリックして「クロマキー」にチェックを入れると背景の緑色が透過され、ボタンだけを表示することが可能です。

4.YouTubeチャンネル登録ボタン(動画の透かし)の設定方法
YouTubeでは、フォーマットに沿って作成された画像ファイルをチャンネル登録ボタンとして設定できます。
Step1:YouTube Studioの設定画面に移動する
YouTube Studioにブラウザやアプリでアクセスし、「カスタマイズ」>「ブランディング」に移動します。

Step2:「動画の透かし」からチャンネル登録ボタンの画像ファイルをアップロードする
「ブランディング」のページで「動画の透かし」を探し、「アップロード」を選んでチャンネル登録ボタンの画像ファイルをアップロードします。

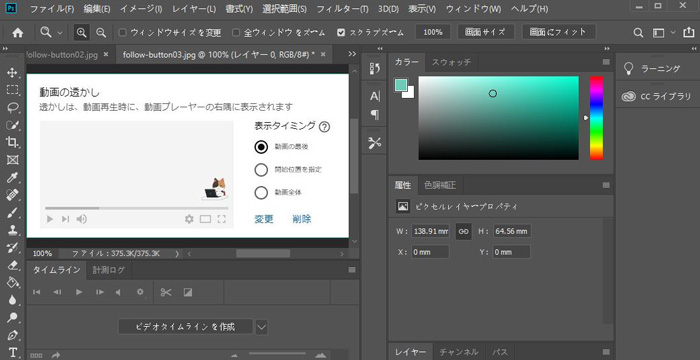
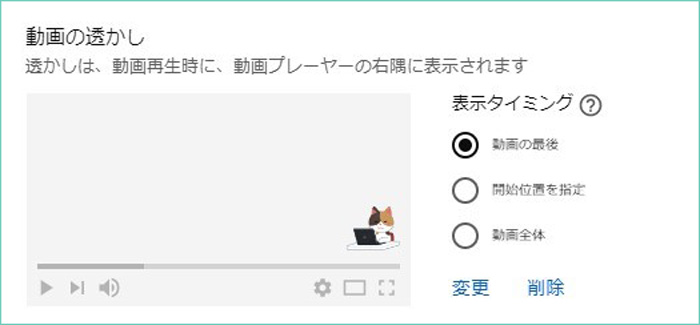
Step3:チャンネル登録ボタンの表示タイミングを設定する
アップロードができたら、「表示タイミング」を次の選択肢から選べるようになります。

・動画の最後
・開始位置を指定
・動画全体
よほど動画のジャマにならない限りは、「動画全体」を選んでおくとよいでしょう。
設定が済んだら、チャンネル登録ボタンの設置は完了です。
YouTube動画作成なら、動画編集ソフトFilmoraがおすすめ
今回、YouTubeチャンネル登録ボタンの作成で使用した動画編集ソフトFilmoraは、YouTube動画の作成にも便利な機能が豊富のおすすめソフトです。
たとえば、動画のオープニングやサムネイル作成、登録ボタン作成に便利なタイトルテンプレートやデザイン文字が非常に豊富で、作りたい動画の雰囲気に合わせて自由に選べます。
また、効果音や動画素材パックも動画編集画面からダウンロードして使えるので作業効率もアップすること間違いなしです。新バージョン11.3では「字幕起こし」「音声読み上げ」「ビット検出」「カスタマイズスピードランプ」などの機能が追加され、より高度で快適な動画編集が可能になりました。
Filmoraユーザーによる動画や動画作成ノウハウがYouTubeでも多数公開されているため、使い方や動画作成のアイデアに困った場合に、必要な情報にすぐにアクセスできるでしょう。
YouTubeへの動画投稿をもっと楽しみたい方は、ぜひFilmoraを使ってみてくださいね。







役に立ちましたか?コメントしましょう!