「デザインにもう一工夫加えたい」
「テキストパスで文字に動きを付けたいけど、どのツールを使えばいいの?」
このように考えている方も多いのではないでしょうか?
文字をパスに沿って配置することで、デザインに動きや奥行きを与えるだけでなく、ロゴやバナー、ポスターなど、様々なクリエイティブに個性的な表現を加えることができるでしょう。
本記事では、テキストのパス化を実現する最新ツールをランキング形式で紹介します。テキストパス化の方法をステップごとに紹介します!また、テキストパス化を効率的に行うためのノウハウについても解説するので、ぜひ最後までご覧ください!
目次
Part1.テキストをパスに沿わせるとは?
テキストをパスに沿わせる技術は、文字列を直線や曲線などの任意の形状に沿って配置できる、高度なデザインテクニックです。
2025年現在、多くのデザインソフトで実装されており、ロゴやタイトル、アニメーション文字など、様々なシーンで活用されています。
パスに沿わせることで得られる効果
テキストパスを活用することで、様々な視覚的効果が得られます。ここでは、デザインの幅を広げる代表的な効果を4つ紹介します!
| デザインに動きを与える | ・静的なデザインに躍動感を与えられる ・視聴者の注目を集めやすくなる |
| 立体感を表現する | ・奥行きのあるパスで、平面的なデザインに立体感を演出できる ・商品ロゴやタイトルデザインを印象的な作品に仕上がる |
| 視線を誘導する | ・デザイン全体の中で自然な視線の流れを作り出せる ・ユーザーの視線を重要な情報へと導く |
| 空間を活用する | ・直線的なテキストに限られたスペースへの効果的な文字配置が可能になる ・通常のテキスト配置では実現できない表現が可能になる |
テキストパスの活用例
上記のメリットから、テキストパスは以下の様なシーンで活用されます。
・商品ロゴ:製品やブランドの個性を引き立てる
・Webデザイン:ヘッダーやバナーで視線を誘導する
・グラフィックデザイン:ポスターやチラシに視覚的な魅力を加える
・SNSコンテンツ:目を引くサムネイルや投稿画像を作成する
ただし注意点として、華やかな表現が可能な反面、可読性を損なわないよう適切なパス形状とフォントの選択が重要です。
次章では、具体的なツールの紹介とともに、効果的な活用方法について詳しく解説していきます!
Part2.テキストパス化ツールランキングTOP5
高品質なテキストパス作成のためには、適切なツール選びが重要です。
本章では、機能性、操作性、コストパフォーマンスなどを総合的に評価し、2025年時点でおすすめのテキストパス化ツールをランキング形式で紹介します!
| ツール名 | 使いやすさ | 価格 | 対応OS |
| Filmora | ★★★★★ | 基本機能を全て無料で使用可能 ・ベーシック年間プラン:6,980円/年 ・アドバンス年間プラン:7,980円/年 ・永続ライセンス:8,980円 |
Windows/macOS |
| Adobe Illustrator | ★★★☆☆ | ・月々プラン/月々払い:4,980円/月 ・年間プラン/月々払い:3,280円/月 ・年間プラン/一括払い:34,680円/年 |
Windows/macOS |
| Blender | ★★★☆☆ | 無料 | Windows/macOS/Linux |
| Adobe Photoshop | ★★★☆☆ | ・月々プラン/月々払い:4,980円/月 ・年間プラン/月々払い:3,280円/月 ・年間プラン/一括払い:34,680円/年 |
Windows/macOS |
| Figma | ★★★★☆ | 無料版あり ・プロフェッショナルチーム:2,250円/月 ・ビジネス:6,750円/月 ・エンタープライズ:11,250円/月 ※上記は全て1フルシートあたりの月額 |
ブラウザベース |
Filmora|画像も動画も対応する万能テキストパス化ツール

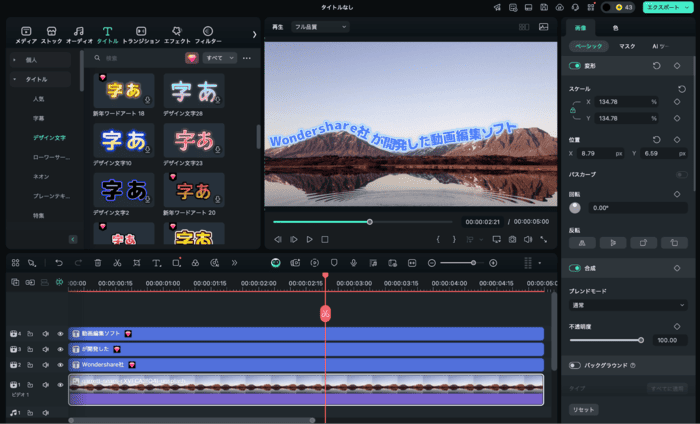
「Filmora(フィモーラ)」は、Wondershare社が開発した動画編集ソフトです。世界150カ国以上で1億人以上のユーザーを抱える人気ソフトで、直感的な操作感と高度なAI機能が特徴です。
テキストパス機能に関しても、画像だけでなく動画にも対応しており、動くテキストパスアニメーションが簡単に作成できます。
また、豊富なプリセットテンプレートを活用することで、初心者でもハイクオリティなデザインを実現できるでしょう。
平面トラッキング機能など、他にもデザインに活用できる多くの機能が搭載されている点や、画像編集と動画編集に併用できる点など、最も多くのユーザーにおすすめできるツールとなっています。
| メリット | デメリット |
| ・直感的な操作性で初心者でも使いやすい ・動画にも対応したテキストパス作成が可能 ・豊富なプリセットテンプレート ・AI機能が30種類以上搭載 ・無料版で機能確認可能 |
・無料版では動画出力時にウォーターマークが追加される |
Adobe Illustrator|グラフィックデザインの定番ツール

「Adobe Illustrator(アドビ イラストレーター)」は、ベクターグラフィックス編集の標準ツールとして、世界中で多くのデザイナーに愛用されています。
パスの自由度が高く、思い通りの形状に文字を配置できる点が最大の魅力です。特に印刷物やロゴデザインなど、静止画のグラフィックデザインにおいては、最も信頼できるツールと言えるでしょう。
| メリット | デメリット |
| ・高度なパス編集機能 ・豊富なフォント操作 ・他のAdobe製品との連携 |
・月額サブスクリプション形式 ・操作習得に時間が必要 |
Blender|無料で使える3Dテキストパス作成ツール

「Blender(ブレンダー)」は、オープンソースの3DCGソフトです。3D空間上でテキストパスを作成できる点が特徴で、立体的な表現や特殊なアニメーションの作成が可能です。
完全無料で使用でき、3DCGソフトとしても非常に優秀なため、3D表現に興味のある方にはぜひ試していただきたいツールです。
| メリット | デメリット |
| ・完全無料 ・3D表現が可能 ・アニメーション機能搭載 |
・操作が複雑 ・習得に時間がかかる ・PCスペックもある程度必要 |
Adobe Photoshop|画像編集と合わせて使えるテキストパス機能

「Adobe Photoshop(アドビ フォトショップ)」は、画像編集の定番ソフトですが、基本的なテキストパス機能も搭載しています。
画像編集と組み合わせることで、写真やグラフィックにテキストパスを効果的に組み込めるでしょう。
SNS投稿の際に、周りとはひと味違う、高度なデザインをアップしたい場合などにおすすめのツールです。
| メリット | デメリット |
| ・画像編集との併用が便利 ・豊富なエフェクト機能 ・プロも使用するツールで情報がインターネット上に豊富 ・その他Adobe製品との連携が強力 |
・テキストパス機能は基本的なもののみ ・月額サブスクリプション形式のみ |
Figma|Webデザインに特化したテキストパス作成

「Figma(フィグマ)」は、WebデザインやUIデザインに特化したオンラインデザインツールです。ブラウザ上で動作し、チームでの共同作業が容易な点が特徴です。
テキストパス機能は基本的なものに限られますが、Webデザインのワークフローの中でテキストパスを活用したい場合は有力な選択肢となります。
| メリット | デメリット |
| ・ブラウザベースで場所を選ばない ・チーム作業に最適 ・無料版が充実 |
・テキストパス機能は基本的なもののみ ・オフライン作業不可 |
Part3.テキストをパスに沿わせる方法|Filmora編
Filmoraを使用したテキストパス化について、具体的な手順を解説します。特に動画への適用は、Filmoraならではの特徴的な機能です。
シームレスな作業で効率的にテキストパスを作成できるため、デザインワークフローを大幅に効率化できますよ!
なお、下記手法は、実際に操作しながら読み進めることで、テキストパスのイメージが明確になり、忘れづらくなるはずです。
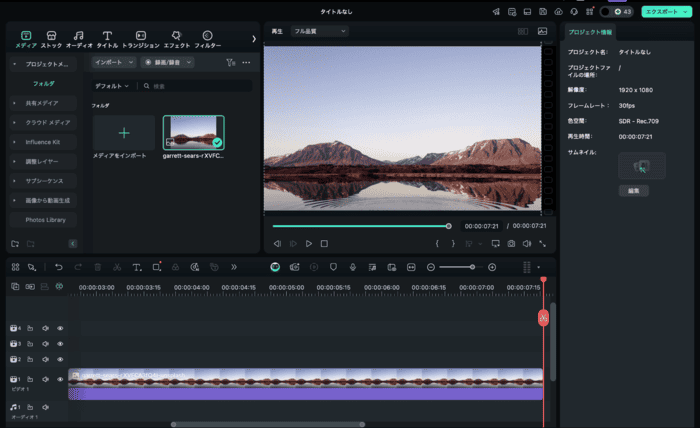
Step1プロジェクトの準備
Filmoraを起動し、[新しいプロジェクト]から、新規プロジェクトを開始します。

[メディア]タブから編集したい動画や画像をタイムラインにドラッグ&ドロップしましょう。
※画像生成機能や動画生成機能から、内製も可能
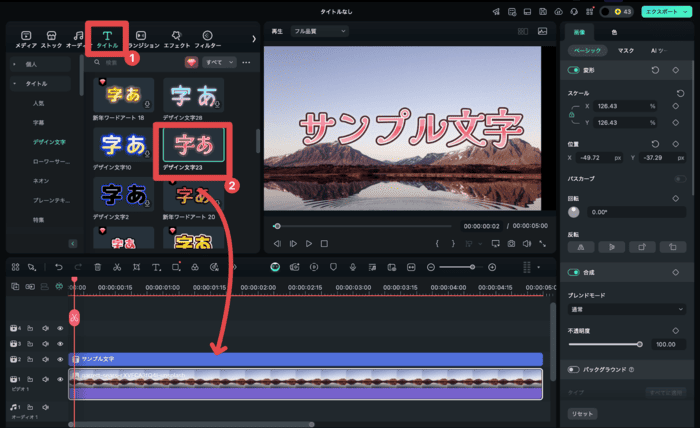
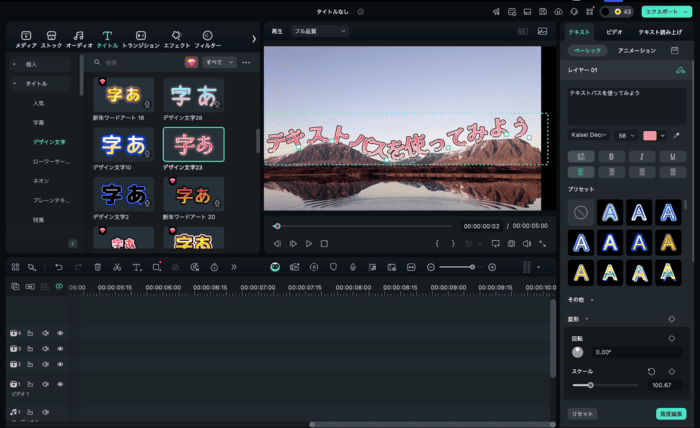
Step2テキストパスの作成

[タイトル]タブを開き、使いたいテキストをタイムラインに追加します。
非常に豊富なデザインが用意されているので好みのものや、イメージするデザインにピッタリのテキストが見つかるはずです!

テキストクリップを選択し、テキストを入力します。テキストのフォントやサイズも変更しておきます。

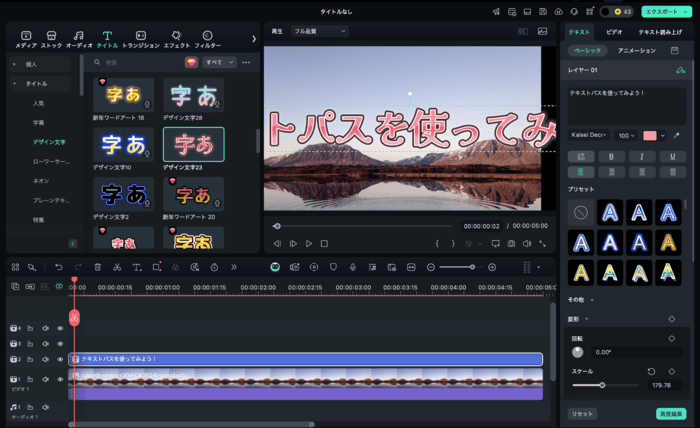
続いて、[ベジェパス]を有効にしましょう。これだけで、テキストパスが自由に設定できるようになりました!
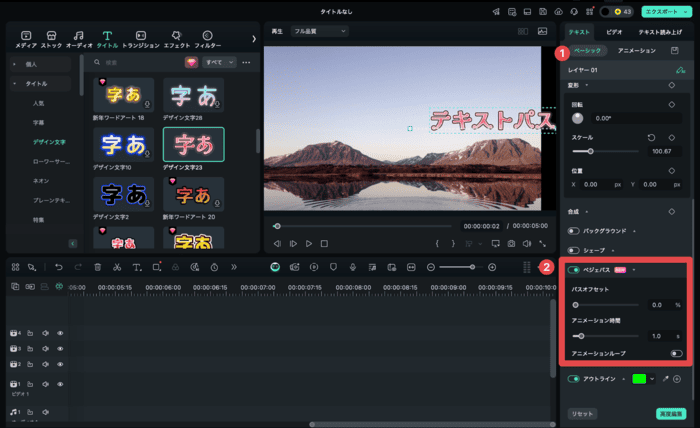
Step3パスとテキストの調整

プレビューウィンドウ上で、直接ベジェツールを使って直感的にテキストのパス化を進めていきます。
例えば、今回は山並みの傾斜に合わせたパスを設定してみました。

更に、パスオフセット、アニメーション時間、ループオプションを設定すれば、なんと一瞬でテキストパスに添ってループするアニメーションまで作成できます!
慣れれば数秒でこれだけのデザインが作成できてしまう、直感性の高さはFilmoraの魅力ですね!
Part4.テキストをパスに沿わせる方法|illustrator編
続いて紹介するIllustratorのテキストパスはグラフィックデザインのスタンダードとされています。
本章では、Illustratorを使用して画像に対してテキストパスを作成する基本的な手順を解説します!
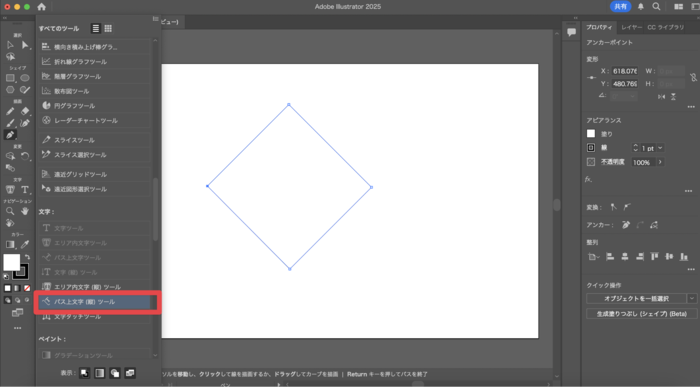
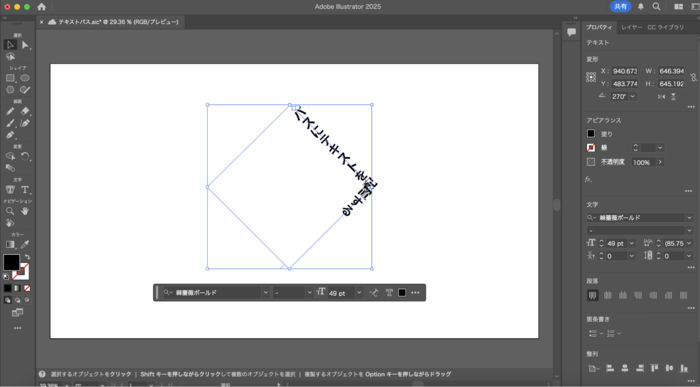
Step1パスの作成

まずはペンツールなどを使って、文字を添わせたいパスを作成します。
また、[図形ツール]を使用して、円や多角形などの基本的な形状を作成することもできます。
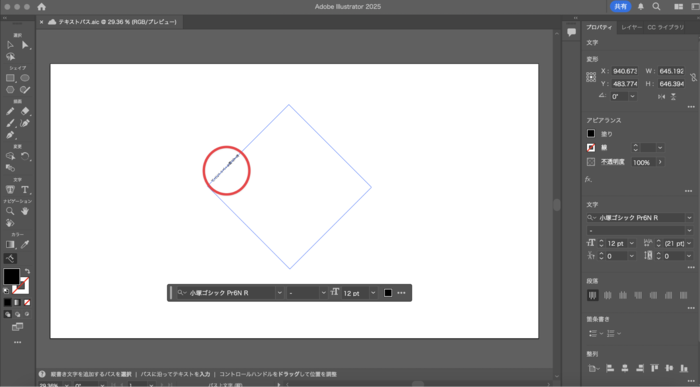
Step2パスにテキストを配置

[文字ツール]を選択し、作成したパスの上にマウスカーソルを合わせます。
カーソルの横に波線が表示されたら、パスをクリックして文字入力を開始します。

入力したテキストは、パスに沿って自動的に配置されます。
この時点で、フォントやサイズ、カラーなどの基本的な文字設定も行えます。
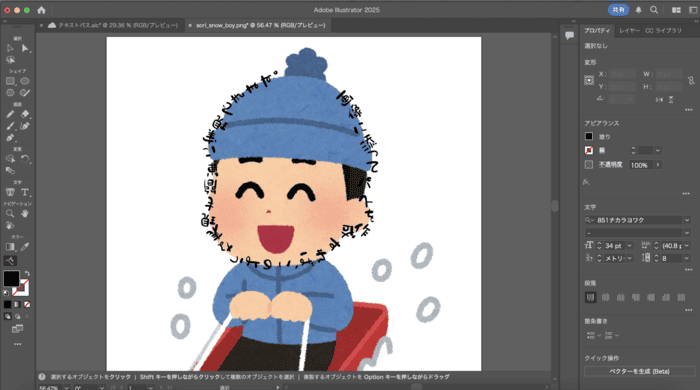
Step3テキストパスの調整

パスに配置したテキストは、以下の項目を調整することで、より細かな表現が可能です。
・文字の向き:[文字]パネルの[パスの文字の向き]で、テキストの上下を反転できます。
・開始位置:テキストの開始位置をパスの任意の場所に移動できます。
・文字間隔:[文字]パネルの[カーニング]や[トラッキング]で、文字間隔を調整します。

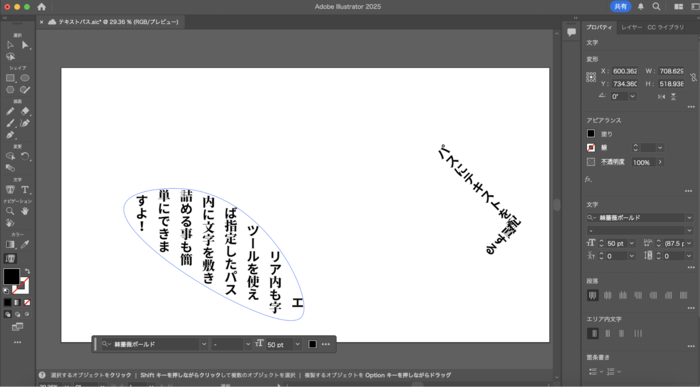
また、エリア内文字ツールなど、他にもillustratorにはデザインに役立つパスツールが多数搭載されています。
Filmoraと違って、少し習得には時間がかかりますが、情報もYouTubeや記事として豊富に公開されているので、ぜひチャレンジしてみてください!
Part5.テキストパス化を成功させる3つのコツ
テキストパス化は、ツールの使い方を覚えるだけでなく、いくつかの重要なポイントを意識することで、より効果的な表現が可能になります。
本章では、テキストパス化を成功させるための3つのコツを紹介します。
コツ1.パスの形状は単純に保つ
文字の可読性を最優先に考え、パスは必要以上に複雑にしないことが重要です。
特に、急激な曲がり角や細かい凹凸が多いパスは、文字が歪んで読みづらくなってしまいます。
まずはシンプルな曲線や円形など、基本的な形状から始めましょう。
コツ2.文字の大きさとパスの長さを調整する
パスの長さと文字の大きさは密接な関係があります。
長いパスに対して文字が小さすぎると間延びした印象に、短いパスに対して文字が大きすぎると窮屈な印象になってしまいます。
プレビューを確認しながら、バランスの取れた文字サイズと文字間隔に調整していきましょう!
コツ3.フォント選びを慎重に行う
パスに沿わせる際、全てのフォントが同じように美しく表示されるわけではありません。
特に、装飾的なフォントや極端に太い/細いフォントは、パスに沿わせると想定外の表示になることがあります。
シンプルで読みやすいフォントを選び、必要に応じて装飾を加えていくアプローチがおすすめです。
Part6.テキストパスに関するよくある質問【FAQ】
最後に本章では、テキストパス化について、多くの方が気になる質問に答えていきます。
質問1テキストパス作成でよくある失敗とその対処法は?
テキストパスを作成する際、特に、以下のような失敗が多く見られます。
| よくある失敗 | 対処法 |
| 文字の重なり | テキストを2つに分割し、パスの形状を調整 |
| 複雑すぎるパス | まずはシンプルな曲線から始め、徐々に複雑さを加える |
| 文字サイズの不一致 | プレビューを確認しながら、パスの長さと文字サイズを調整 |
| フォント選択の失敗 | 装飾的なフォントは歪みやすいため、シンプルなフォントから試す |
基本的なミスを回避することで、クオリティの高いテキストパスデザインが作成できます。
質問2テキストパス化の学習にはどのくらいの時間が必要ですか?
結論、使用するツールや目指すレベルによって必要な時間は異なります。
・基本的な使用:1〜2日程度——「Filmora」などの直感的なツールであれば、基本的な操作は数時間で習得できます。
・中級者レベル:2週間〜1ヶ月程度——アニメーションやカスタムパスの作成など、より高度な技術の習得には、継続的な練習が必要です。
・上級者レベル:3ヶ月以上——「Illustrator」や「Blender」での複雑なパス作成や、プロフェッショナルなデザイン技術の習得には、ある程度長期間の時間が必要です。
テキストパス化で魅力的なデザインを効率的に作成しよう!
本記事では、テキストパス化の基本から、おすすめツールのランキング、具体的な作成方法まで、網羅的に解説してきました。
特に「Filmora」は、画像はもちろん動画にも対応した万能ツールとして、2025年現在、最もおすすめのテキストパス化ツールと言えます。
直感的な操作性と豊富な機能を活かし、効率的にハイクオリティなデザインを作成していきましょう。
また、用途に応じて「Illustrator」などの専門ツールと使い分けることで、さらにデザインの可能性が広がります。ぜひ本記事を参考に、あなたのデザインワークにテキストパス化を取り入れてみてください!




役に立ちましたか?コメントしましょう!