「大好きなキャラクターを動かしてみたい」「自分だけのアニメを作ってみたい」
そんな夢を抱いたことはありませんか?アニメーション制作と聞くと、専門的な知識や技術が必要で、初心者にはハードルが高いと思われがちです。

Wondershare Filmora(Windows&Mac)
しかし、近年では高性能なソフトの登場により、個人でも気軽にアニメーション制作にチャレンジできるようになりました。中でもおすすめなのが、プロのイラストレーターも愛用するイラスト・マンガ制作ソフト「CLIP STUDIO PAINT」、通称「クリスタ」です。
この記事では、クリスタを使ったアニメーション作成に焦点を当て、基本的な操作方法から、つまづきやすいポイント、そしてワンランク上の作品に仕上げるためのテクニックまで、徹底的に解説していきます。この記事を読めば、あなたも今日からアニメーションの世界へ足を踏み入れることができます。ぜひ最後まで読んで、クリスタでアニメーション制作の楽しさを体感してください!

人気のAIキス・AIハグ動画を生成してみよう(PC版V14.2.以降も対応!)
目次
Part1.クリスタ(クリップスタジオ)の概要 - アニメーション制作の魅力
クリスタは、株式会社セルシスが開発・販売する、イラスト・マンガ制作ソフトです。
Windows、macOS、iPad、iPhone、Androidなど、様々なデバイスに対応しており、多くのユーザーに利用されています。クリスタは、直感的に操作できるインターフェースと豊富な機能で、初心者からプロまで幅広い層に支持されています。
豊富な描画ツール、3Dモデルの利用、多彩な素材など、イラスト・マンガ制作に必要な機能が網羅されており、プロのクリエイターからも高い評価を受けています。
クリスタは、イラスト・マンガ制作機能だけでなく、アニメーション制作機能も充実しています。
1. イラストを描く感覚でアニメーションが作れる!
クリスタは、イラストを描くためのツールが充実しているため、絵を描くようにアニメーションを作ることができます。
例えば、キャラクターの動きに合わせて、自然な線の強弱や形の変化を表現することができます。
2. 初心者でも使いやすいインターフェース!
クリスタは、初心者でも分かりやすいように、インターフェースが設計されています。
アニメーション制作に必要な機能は、画面上に分かりやすく配置されており、直感的に操作することができます。
3. 無料体験版で気軽に試せる!
クリスタは、3ヶ月間無料で使用できる体験版が用意されています。
体験版では、製品版とほぼ同じ機能を使うことができるため、気軽に試してから購入を検討することができます。
Part2.クリスタでアニメーションを作る基本ステップ
クリスタでのアニメーション作成は、大きく分けて以下の3つのステップで行います。
- 新規プロジェクトの作成: アニメーションの基本的な設定を行います。
- 絵を描く: イラストを描いたり、写真や3Dモデルを配置したりします。
- 動きをつける: タイムライン上で絵やパーツの動きを設定します。
2-1.新規プロジェクトの作成
まずは、アニメーションを作るための「キャンバス」となるプロジェクトを新規作成しましょう。
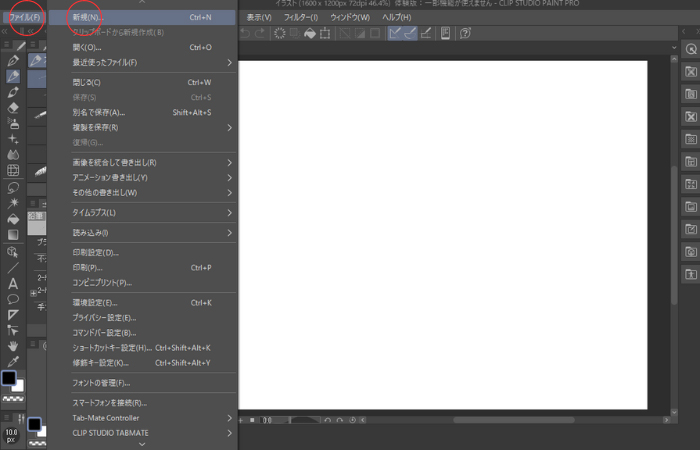
ステップ1. クリスタを起動し、「ファイル」メニューから「新規」を選択します。

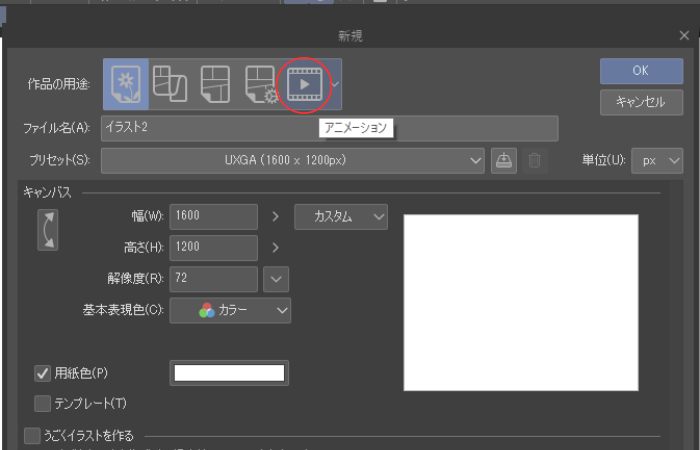
ステップ2. 表示されるダイアログで、「用途」から「アニメーション」を選択します。

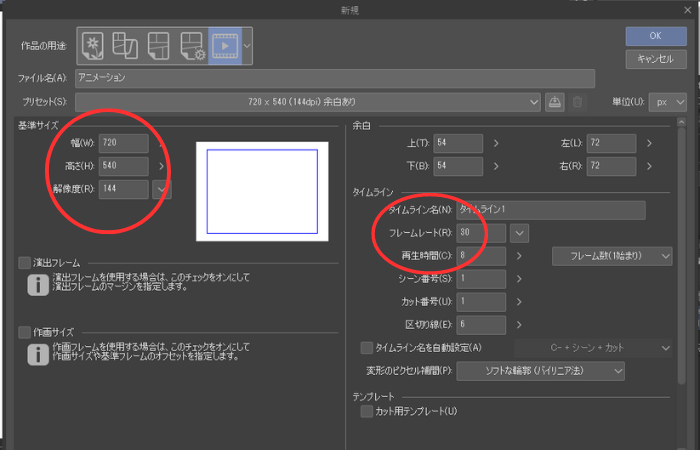
ステップ3. 作品のサイズやフレームレートなどを設定し、「OK」をクリックします。

新規プロジェクト作成時の設定項目
- プリセット: あらかじめ用意されている設定から選択できます。
- 用途: 作成する作品の種類を選択します。「アニメーション」を選択すると、アニメーション制作に適した設定が適用されます。
- タイトル: 作品のタイトルを入力します。
- ページサイズ: アニメーションのサイズを設定します。
- コマ割り: コマ数を設定します。
- フレームレート: 1秒間に表示するコマ数を設定します。数字が大きいほど滑らかな動きになりますが、ファイルサイズも大きくなります。
- 再生時間: アニメーションの長さを設定します。
- タイムライン: タイムラインの表示形式を設定します。
新規プロジェクトを作成したら、いよいよ絵を描いていきましょう。
クリスタには、鉛筆、ペン、筆、エアブラシなど、様々な描画ツールが用意されています。
また、図形ツールやグラデーションツールなども充実しており、思い通りの絵を描くことができます。
レイヤーを活用しよう
クリスタでは、レイヤーという機能を使って、絵を複数の層に分けて管理することができます。
例えば、キャラクターと背景を別々のレイヤーに分けておくことで、後からそれぞれを個別に編集することができます。
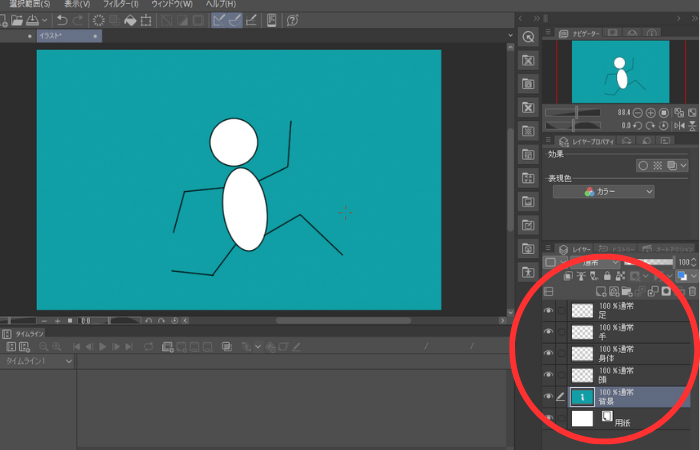
パーツごとにレイヤーを分ける
アニメーションを作成する際には、キャラクターの体のパーツごとにレイヤーを分けておくことが重要です。
例えば、腕、足、頭などを別々のレイヤーに分けておくことで、後からそれぞれのパーツを個別に動かすことができます。

2-2.タイムラインとキーフレームの使い方
絵が描けたら、いよいよアニメーションに動きをつけていきましょう。
クリスタでは、「タイムライン」と「キーフレーム」を使って、アニメーションを作成します。
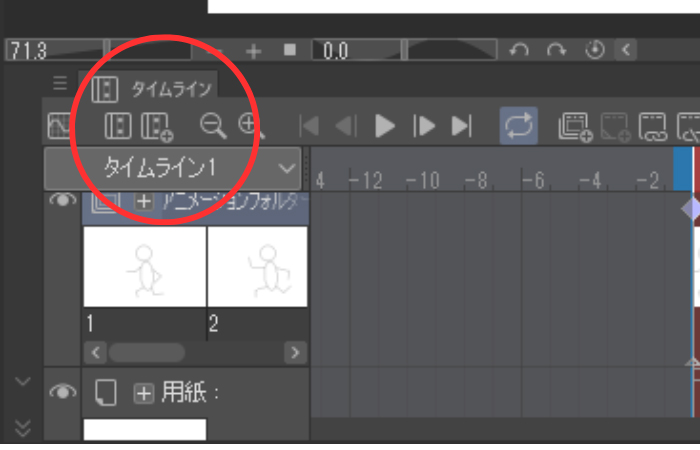
タイムライン
タイムラインは、アニメーションの時間軸を表す部分です。
タイムライン上には、フレームと呼ばれる単位が表示されており、1フレームがアニメーションの1コマに相当します。

キーフレーム
キーフレームは、アニメーションの変化点を記録するポイントです。 キーフレームを設定することで、その間をクリスタが自動で補完し、滑らかな動きを作成することができます。
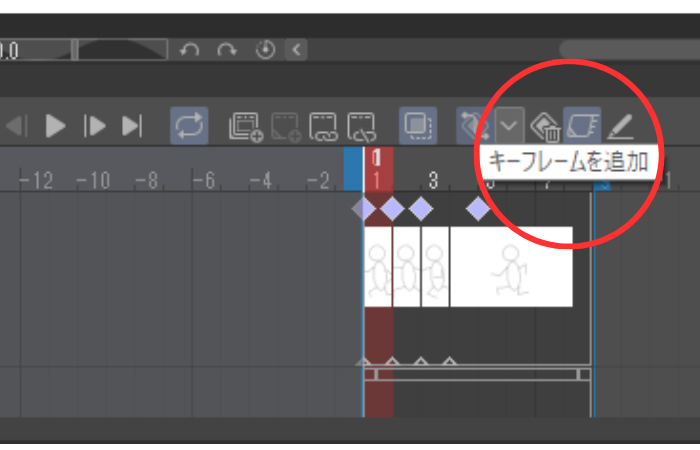
キーフレームを打つ
キーフレームを打つには、タイムライン上で目的のフレームを選択し、「キーフレームを追加」ボタンをクリックします。

キーフレーム間で絵を動かす
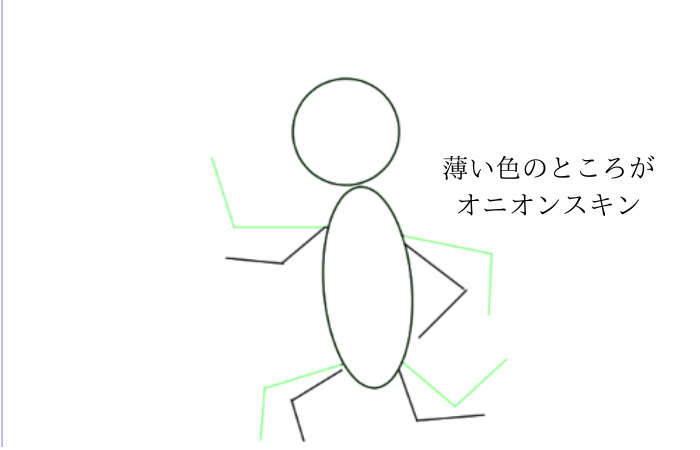
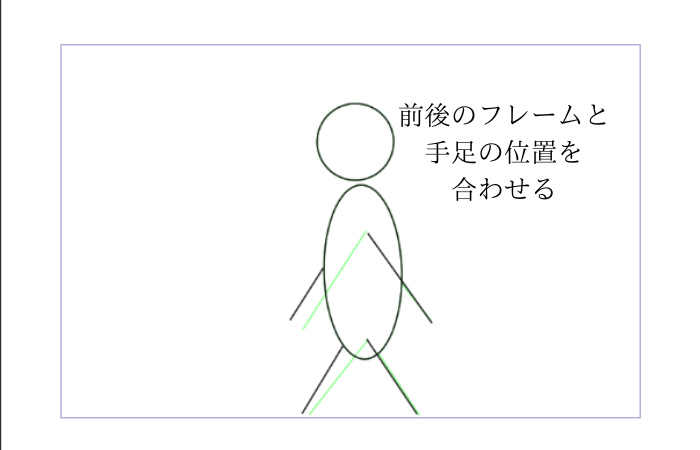
キーフレームとキーフレームの間で絵を動かすには、「オニオンスキン」機能を使用します。 オニオンスキン機能とは、前のフレームや次のフレームの絵を半透明で表示する機能です。 オニオンスキン機能を使うことで、前のフレームの絵を参考にしながら、次のフレームの絵を描くことができます。

アニメーションの再生
作成したアニメーションを再生するには、「再生」ボタンをクリックします。 再生スピードは、「再生速度」で調整することができます。
Part3.クリスタでアニメーションを作る具体的な方法
ここからは、実際に簡単なアニメーションを作り方を解説します。
簡単なキャラクターアニメーションの作り方
今回は、クリスタを使って、キャラクターが歩くアニメーションを作成します。
ステップ1. キャラクターを描く
まずは、動かしたいキャラクターを描きましょう。今回は、シンプルな棒人間のキャラクターを作成します。キャラクターを描く際には、先ほど解説したように、体のパーツごとにレイヤーを分けておきましょう。
ステップ2.タイムラインにキーフレームを打つ
キャラクターが1歩歩く様子を、4フレームで表現してみましょう。タイムライン上で、1フレーム目、3フレーム目、5フレーム目、7フレーム目にキーフレームを打ちます。
ステップ3. キーフレーム間でパーツを動かす
キーフレーム間で、キャラクターのパーツを動かしていきます。 今回は、以下の手順でキャラクターを動かしていきます。
- 1フレーム目: 右足と右手を前に出す
- 3フレーム目: 左足と左手を前に出す
- 5フレーム目: 右足と右手を前に出す
- 7フレーム目: 左足と左手を前に出す

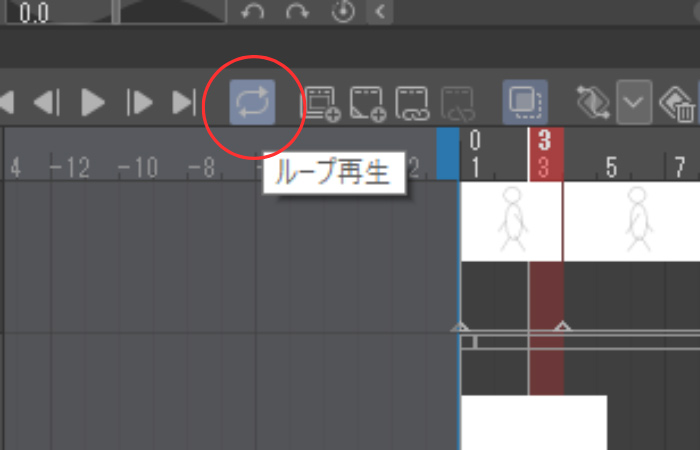
4. ループアニメーションにする
作成した7フレームのアニメーションを、繰り返し再生されるように設定してみましょう。
タイムライン上で、「ループ再生」ボタンをクリックします。

これで、キャラクターが歩くアニメーションを作成することができました。
背景とエフェクトの追加
アニメーションに動きがついたら、背景やエフェクトを追加して、さらに魅力的な作品に仕上げていきましょう。
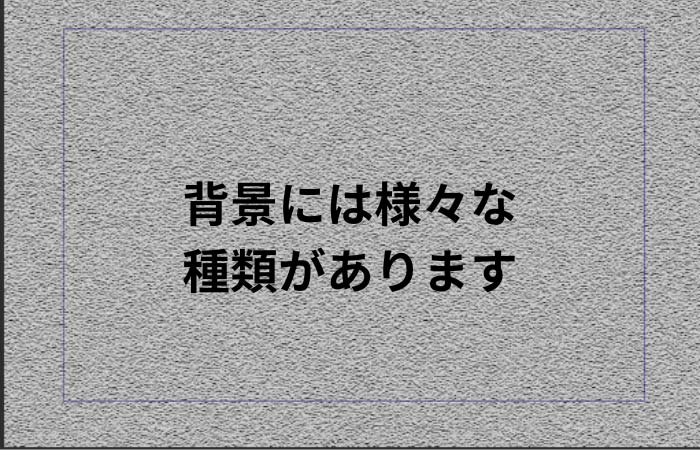
背景の追加
背景は、アニメーションの世界観を表現するために重要な要素です。
クリスタでは、以下の方法で背景を追加することができます。
- 静止画を読み込んで配置: 写真やイラストなどの静止画を読み込んで、背景として配置することができます。
- クリスタで背景を描く: クリスタの描画ツールを使って、背景を描くことができます。

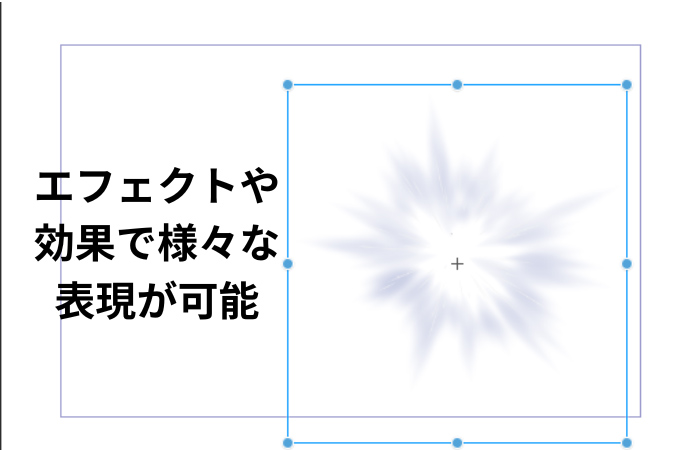
エフェクトの追加
エフェクトは、アニメーションに躍動感や臨場感を与える効果があります。
クリスタでは、以下の方法でエフェクトを追加することができます。
- 動きのある線や図形を描く: クリスタの描画ツールを使って、動きのある線や図形を描くことができます。
- レイヤー効果を利用: レイヤー効果を利用することで、光や影などの効果を加えることができます。


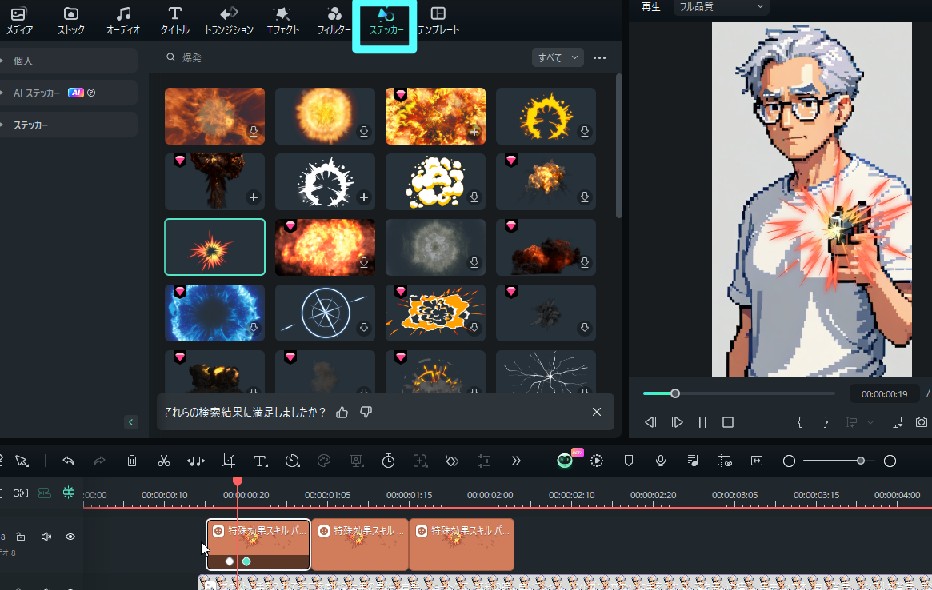
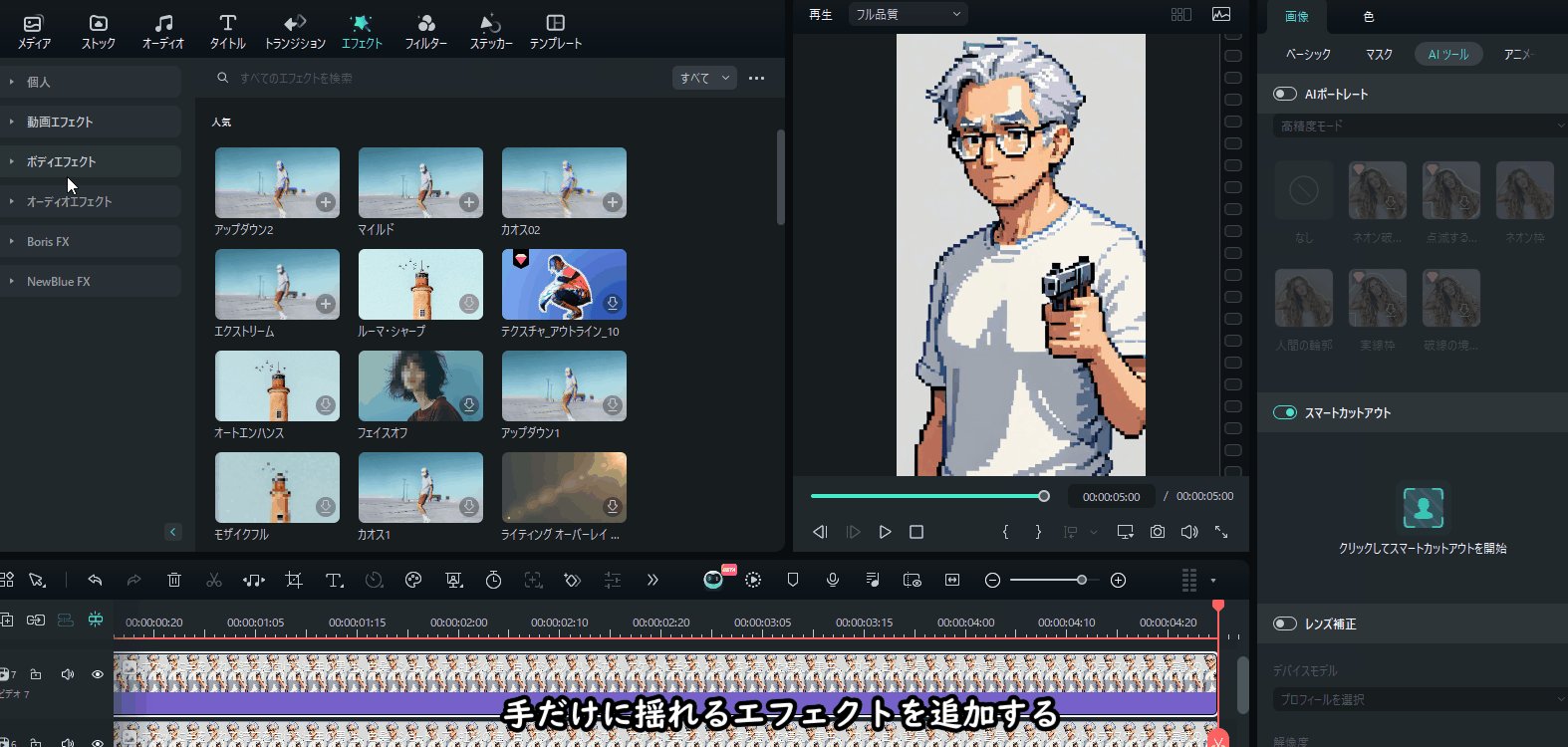
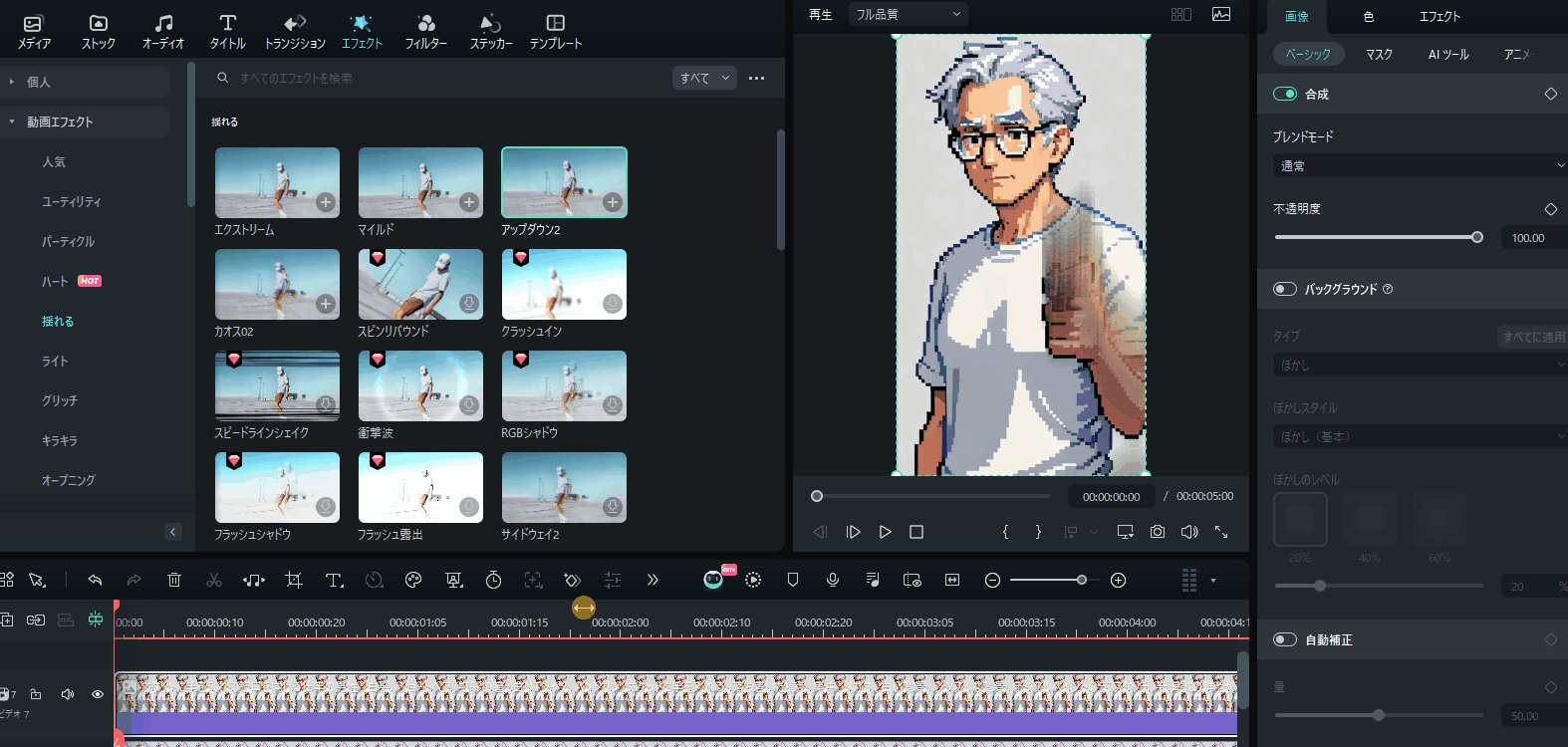
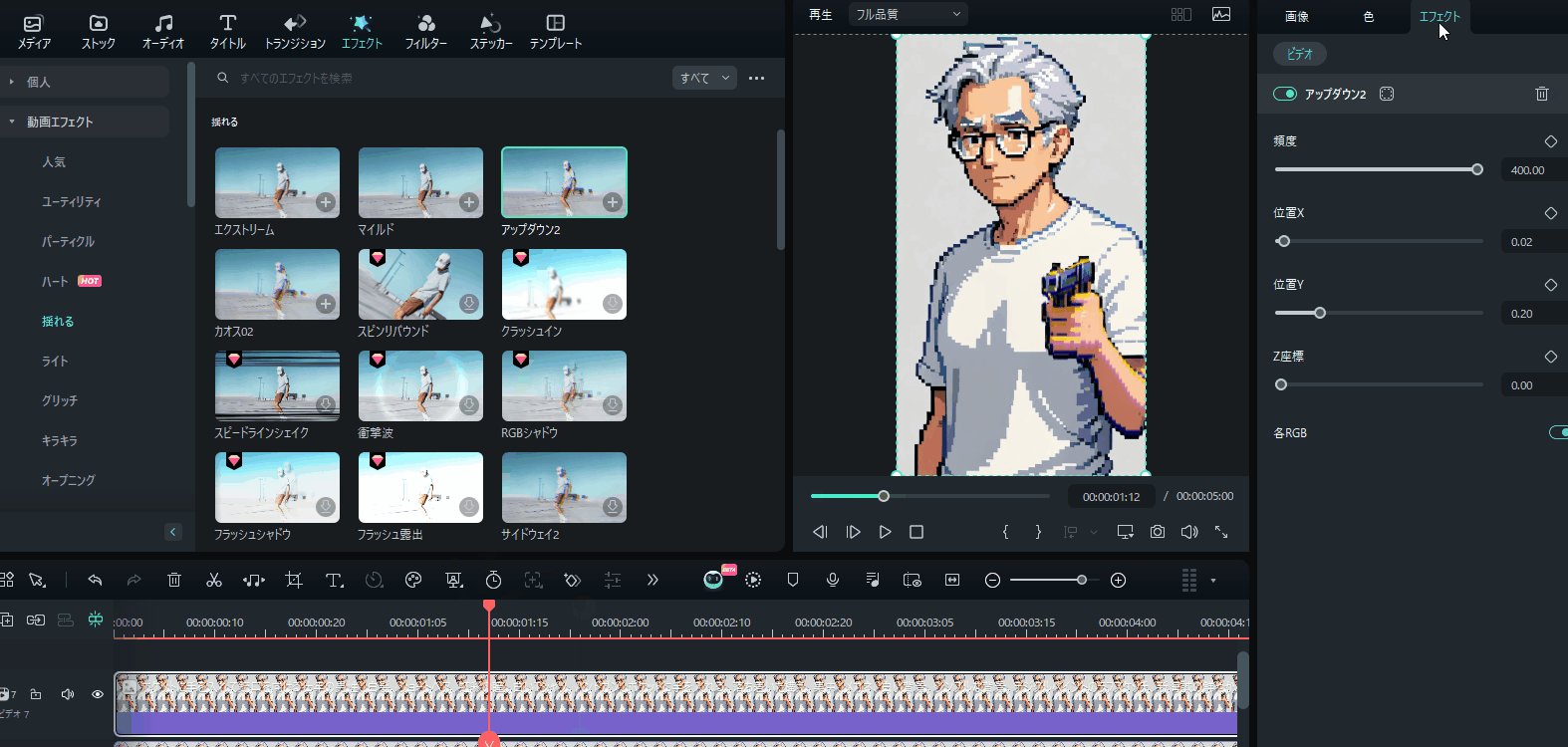
Filmoraには豊富なアニメーションエフェクト素材が内蔵されている
Part4.初心者がつまずきやすいポイントと解決策
ここからは初心者がつまずきやすいポイントと、その解決策を紹介します。
4-1よくある失敗例とその対処法
①動きがカクカクしてしまう
- 原因: フレームレートが低すぎるため、動きが滑らかではありません。
- 解決策: フレームレートを高く設定しましょう。ただし、フレームレートを高く設定すると、ファイルサイズが大きくなるので注意が必要です。
②パーツが意図したように動かない
- 原因: キーフレームの位置が間違っているか、キーフレーム間でパーツの動きが正しく設定されていません。
- 解決策: キーフレームの位置を修正するか、キーフレーム間でパーツの動きを調整しましょう。
③ファイルサイズが大きくなってしまう
- 原因: 解像度が高すぎるか、フレーム数が多すぎます。
- 解決策: 出力サイズを見直すか、フレーム数を減らしましょう。
④描線がガタガタしてしまう
- 原因: 手ぶれ補正機能がオフになっているか、ペンの筆圧設定が適切ではありません。
- 解決策: 手ぶれ補正機能をオンにするか、ペンの筆圧設定を調整しましょう。
4-2上達のためのコツ
♦ 簡単なアニメーションから挑戦する
最初から複雑なアニメーションに挑戦するのではなく、簡単なものから始めてみましょう。
例えば、ボールが跳ねるアニメーションや、旗が waving するアニメーションなど、短時間で作成できるものから挑戦するのがおすすめです。
♦ チュートリアル動画を参考にする
YouTubeなどの動画サイトでは、クリスタを使ったアニメーションのチュートリアル動画が多数公開されています。
これらの動画を参考にしながら、実際に手を動かして操作を学ぶことで、より効率的にスキルを身につけることができます。
♦ 作品を公開してフィードバックをもらう
作成した作品は、積極的に公開してみましょう。
TwitterやPixivなどのSNSやイラスト投稿サイトに作品をアップロードすることで、他のユーザーからフィードバックをもらうことができます。
フィードバックをもらうことで、自分の作品の良い点や改善点に気づくことができ、さらなるレベルアップに繋がります。
♦ 他のアニメーション作品を研究する
アニメーション制作のスキルアップには、他の作品を研究することも有効です。
自分が「良い」と感じたアニメーション作品を注意深く観察し、どのような表現手法が使われているのか、キャラクターの動きやカメラワークなどを分析してみましょう。
他の作品から学ぶことで、自身の作品にも応用できる新たな表現方法を発見できるはずです。
Part5.Filmoraでクリスタのアニメーションをさらに魅力的に!
クリスタで出力した動画は、そのままでも十分楽しめますが、動画編集ソフトFilmoraを使えば、さらにクオリティの高い作品に仕上げられます。
Filmoraは、Wondershare社が開発・販売する、初心者でも直感的に操作できる動画編集ソフトです。
PC版とスマホ版があり、いずれも無料版と有料版が用意されています。
5-1.PC版Filmoraとスマホ版Filmoraの特徴
PC版Filmora

プロレベルの編集機能を駆使して、クリスタで作成したアニメーションをさらに際立たせることができます。
色調補正、音声編集、字幕追加もスムーズ。
動画編集に必要な機能が一通り揃っているので、アニメーション編集においても非常に便利です。

- プロレベルの編集機能が充実しており、高度な動画編集が可能です。
- 多彩なエフェクト、トランジション、タイトルなどを追加することができます。
- 色調補正、音声編集、字幕追加など、動画編集に必要な機能が網羅されています。

スマホ版Filmora
スマホでも手軽に動画編集が可能で、使いやすいインターフェースは初心者にも最適です。
無料版で始めてみて、有料版にアップグレードすれば、さらなる機能や広告の非表示を体験できます。
- スマホで手軽に動画編集ができます。
- 直感的な操作で、初心者でも簡単に動画編集が始められます。
- 無料版でも十分な機能が使用できます。
PC版、スマホ版どちらにも無料版と有料版があります。
無料版:基本的な編集機能を試したい方に。
有料版:高度な機能やエフェクトを使いたい方に。

アプリ版Filmoraには、より多彩なAIスタイルが搭載されています。
Filmoraとクリスタの連携方法
クリスタで作成したアニメーションは、動画ファイルとして出力することができます。
例えば、クリスタで作ったキャラクターのアニメーションに、Filmoraで背景動画や音楽を追加したり、色調補正を施したりすることで、プロ級の仕上がりに近づけることができます。
初心者の方でも心配ありません。Filmoraは直感的な操作性を重視しているので、クリップスタジオでアニメーションを作れる方なら、すぐに使いこなせるはずです。

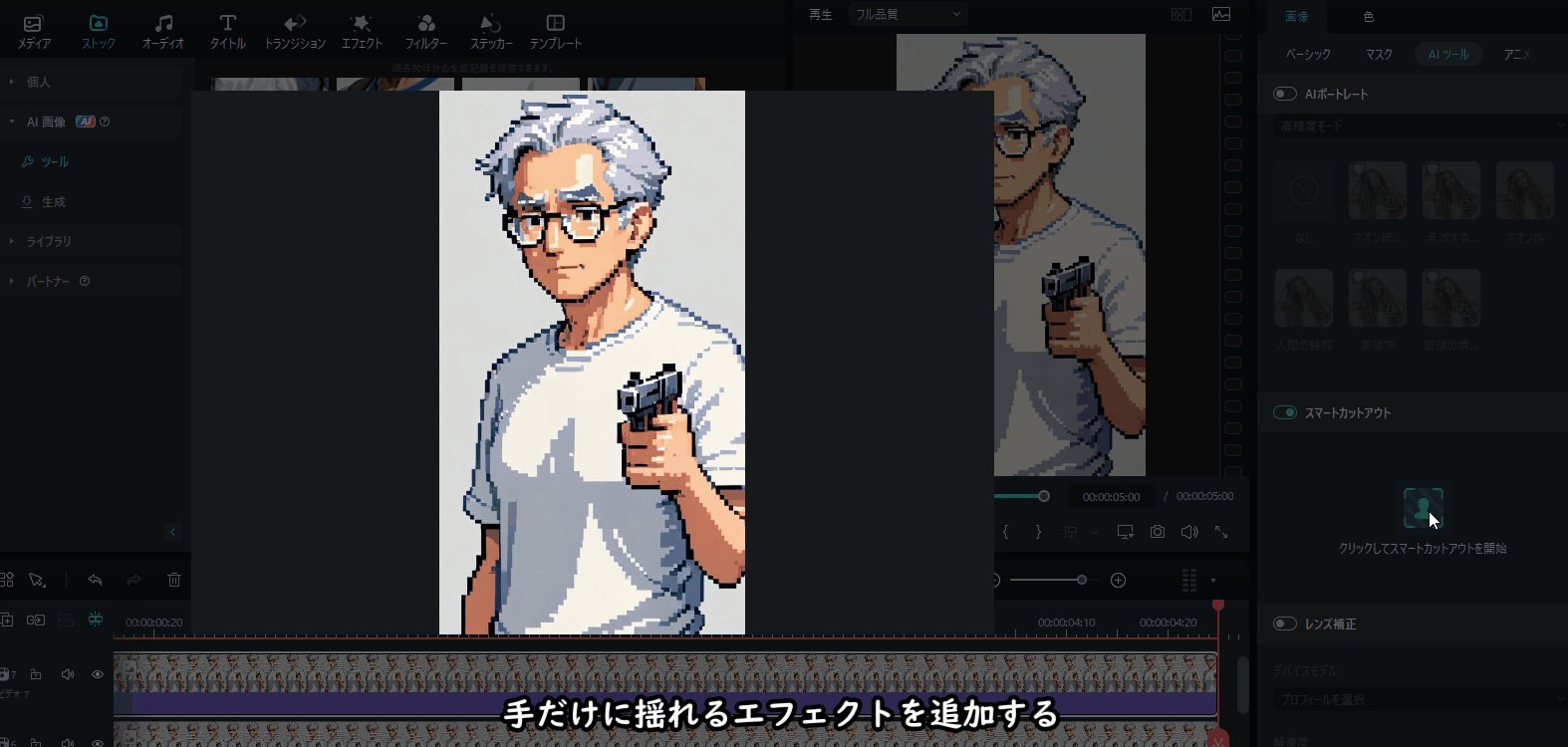
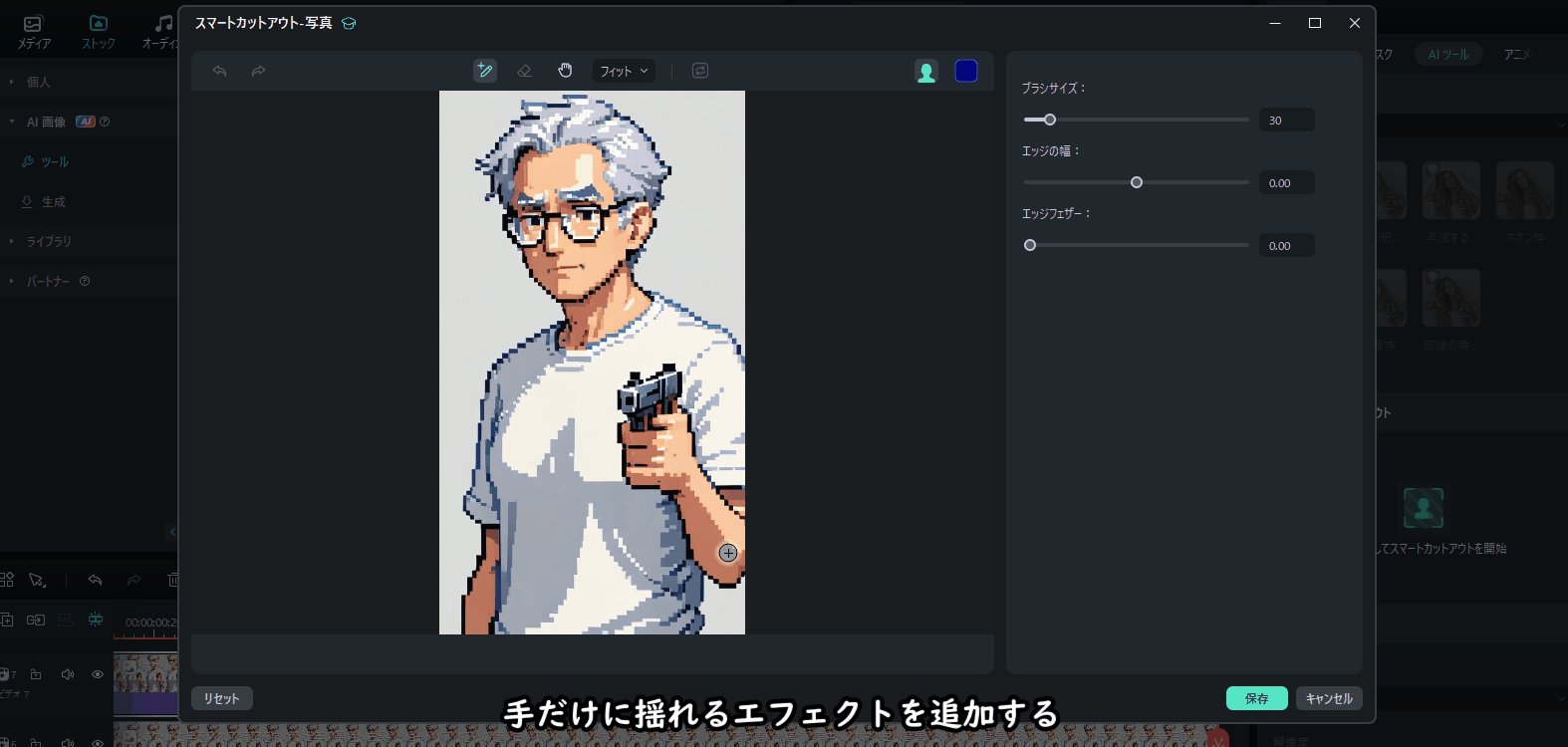
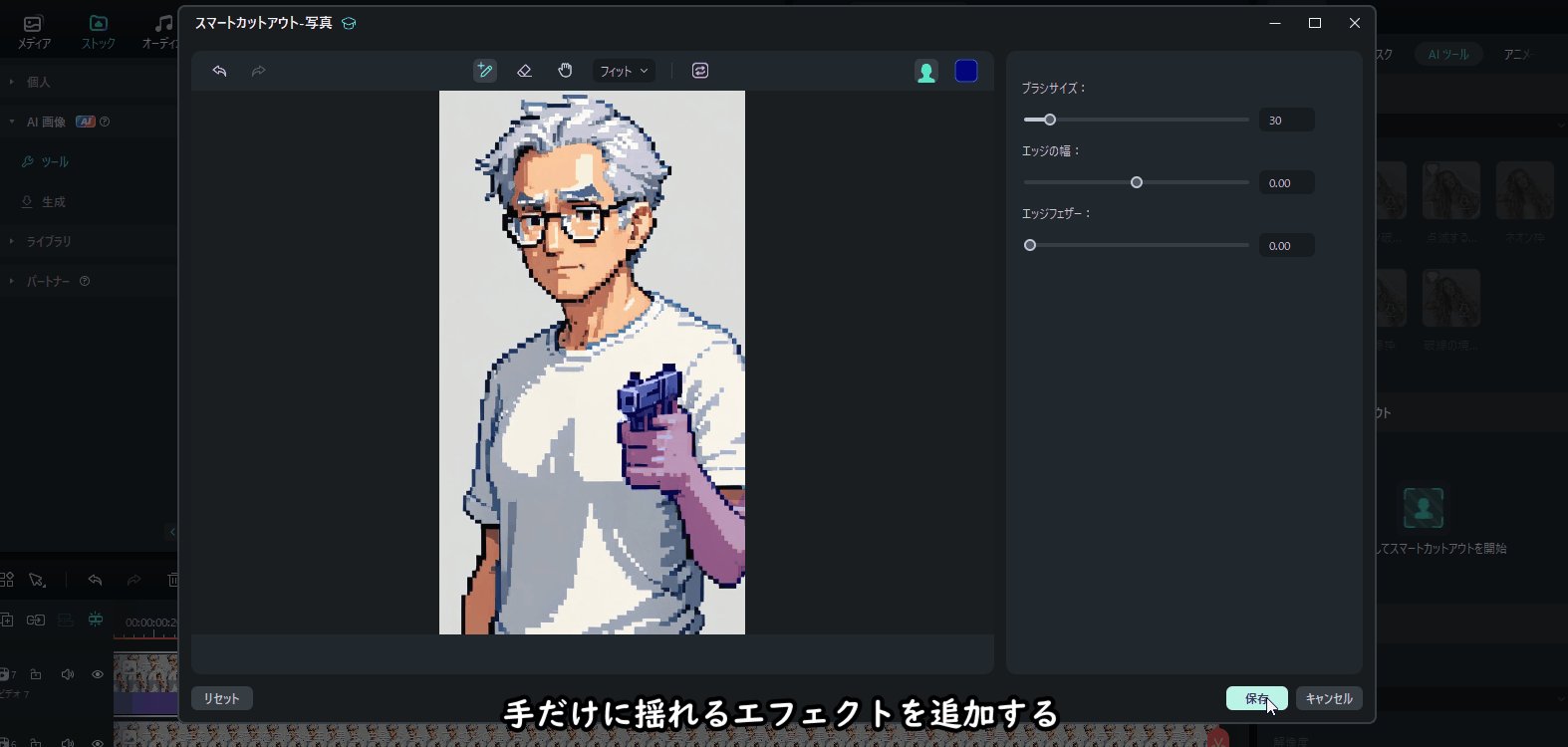
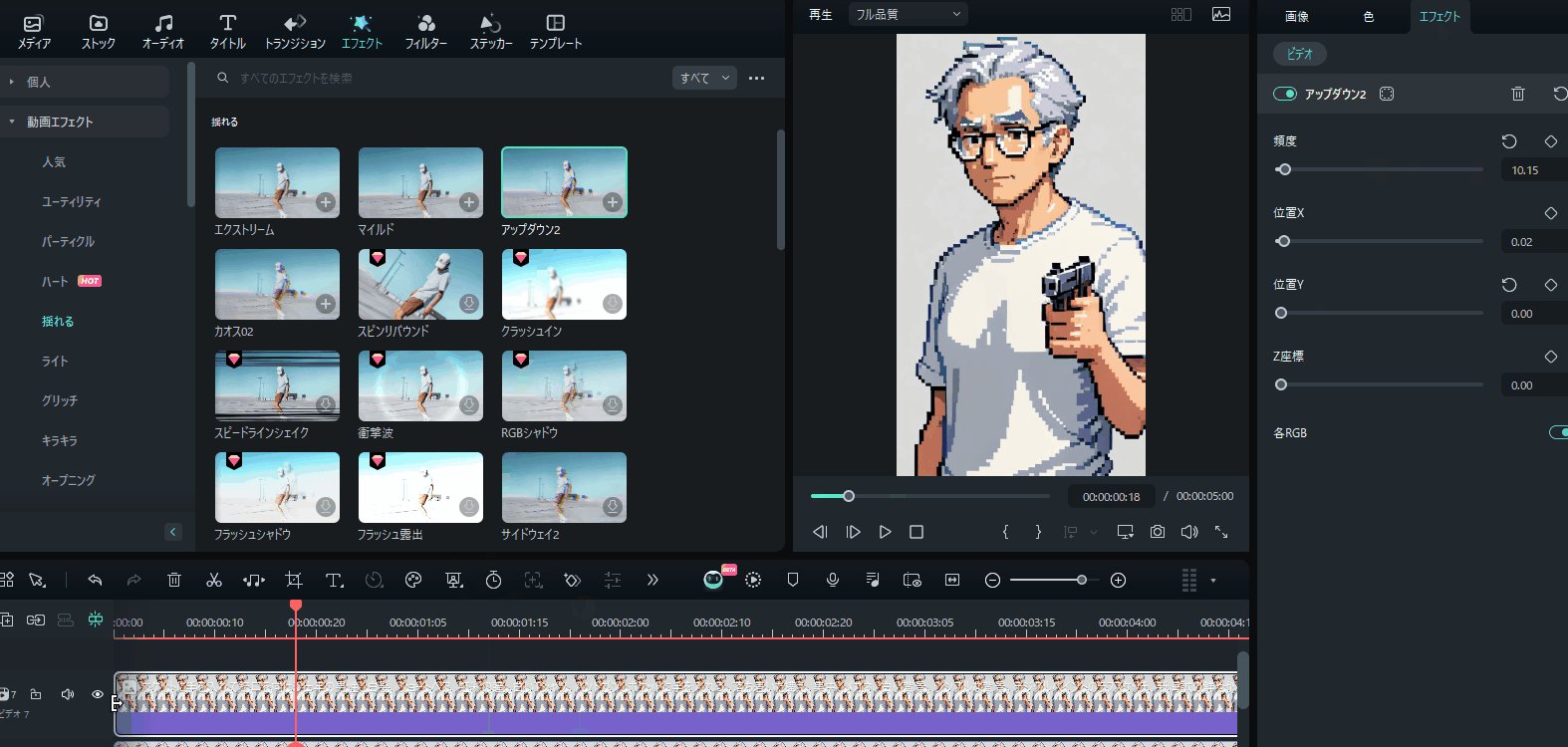
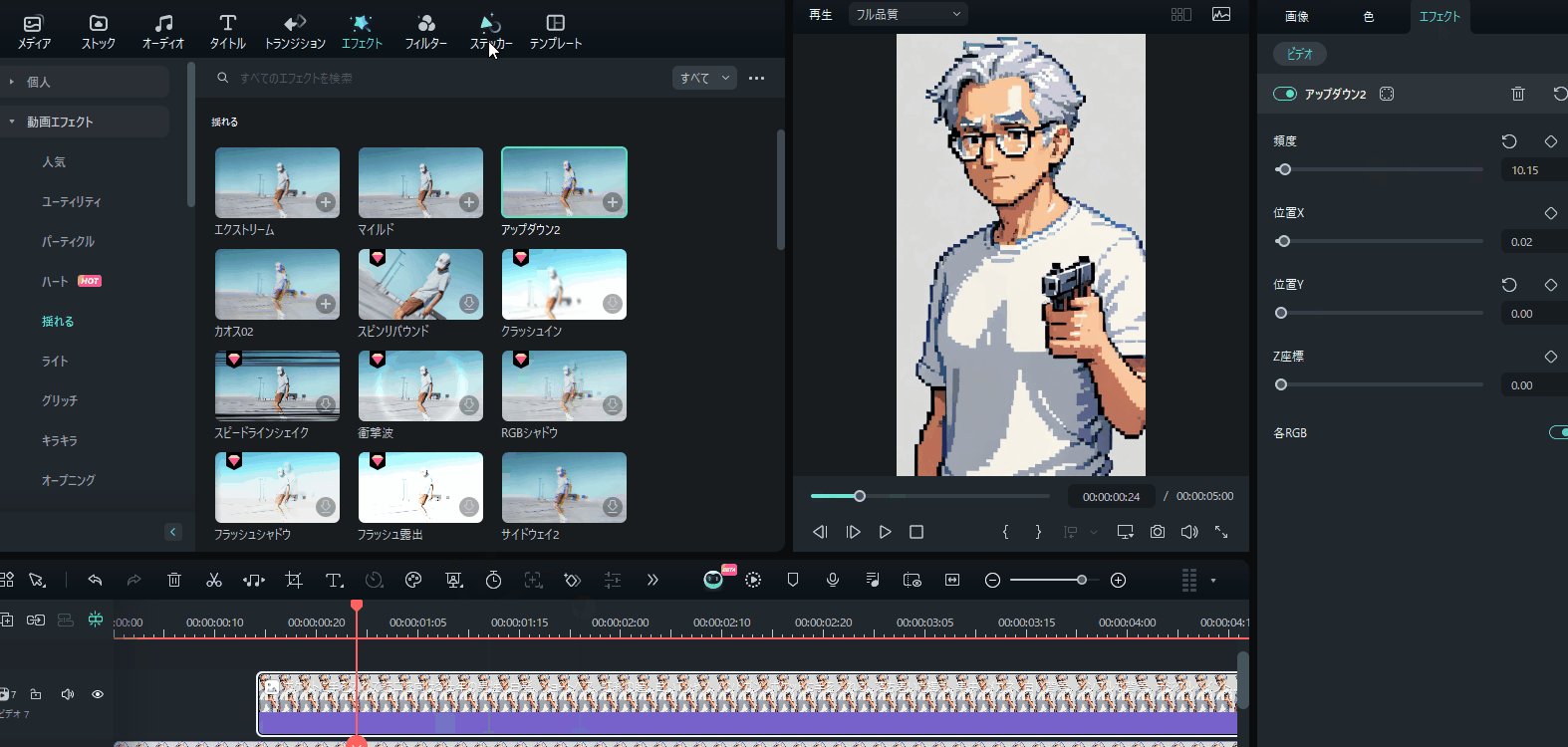
Filmoraに内蔵している調整できるエフェクト|手の部分に揺れるエフェクトを追加する
Part6. クリスタでアニメーションを作る時によくあるご質問
まとめ
この記事では、クリスタを使ったアニメーション作成方法について、基本から応用まで詳しく解説しました。
クリスタは、初心者でも使いやすい機能が充実しており、高品質なアニメーションを作成することができます。
この記事を参考に、ぜひあなたもクリスタでアニメーション制作に挑戦してみてください。






役に立ちましたか?コメントしましょう!