YouTubeチャンネルを運営していく上で、意外と軽視してしまいがちな終了画面(エンドカード)の設定。実は「チャンネル登録」や「チャンネル内他動画の閲覧」を促進する非常に重要な要素です。
とはいえ、作成には手間がかかる上、設定方法も複雑に感じてしまう。という方も多いのではないでしょうか?
そこで、この記事では、YouTube終了画面がなぜ重要なのか、その根拠を解説した後、具体的に設定方法や、すぐに使えるテンプレートの紹介、自作の方法まで解説します。
この記事を読むだけで、YouTube終了画面対策は万全と言えるところまで解説していくので、是非最後までご覧ください!
目次
- YouTube終了画面の重要性
- 【基本】YouTube終了画面の設定方法
-
YouTube終了画面テンプレートサイト3選
-
YouTube終了画面を作成する方法
- まとめ:YouTube終了画面にこだわるメリットは大きい!
1.YouTube終了画面の重要性
具体的なYouTube終了画面の作成方法やテンプレートを見ていく前に、まずはここで、終了画面の定義や重要性について把握しておきましょう。
1-1.YouTube終了画面とは

YouTube終了画面とは、動画の終了間際に、本編動画と同時並行で5〜25秒間表示できる案内画面のことです。
基本的にはYouTubeのシステムを活用していますが、動画の本編に終了画面用のスペースを盛り込んだり、細かく設定することで、印象付けや、ブランディングに繋げたり、チャンネル登録を促したりできます。
「終了画面」の他にも「エンディング」「エンドカード」「アウトロ」といった呼び方がありますが、基本的には同様の画面を指しており、この記事では混乱を避けるため「終了画面」という呼び方で統一します。
1-2.YouTube終了画面に表示可能なのは?
終了画面には、表示できる枠などはある程度限定されているものの、様々な要素が表示可能です。
一方で、その全てを”全部盛り”はできず、下記の中から最大4つを選択して表示する必要があります。
また、例えば「動画」要素を2つ追加した場合、2要素と数え、残りの枠は2つになる点にも注意して選びましょう。
| 要素 | 概要 |
| 動画(3種類) | 最新動画、視聴者に適した動画、指定の動画の3種類から選択 |
| 再生リスト | 公開済み再生リストを表示 |
| チャンネル登録 | チャンネル登録できるボタンでチャンネル登録を促す |
| 別チャンネル | サブチャンネルなどの紹介も可能 |
| リンク | 動画に関係しているサイトやサービスのリンクが表示可能 ※YouTubeパートナープログラムの参加が必要 |
| グッズ | 1点のグッズを表示可能 ※YouTubeパートナープログラムの参加が必要 |
1-3.YouTube終了画面にこだわるメリット
YouTubeの終了画面にこだわることにはどのようなメリットがあるかについても知っておきましょう。
尚、特にデメリットはありません。
メリット①チャンネル登録者数の増加
チャンネル登録を促し、チャンネル登録者数の増加に寄与します。
そもそも、多くの視聴者は動画の途中、または冒頭で離脱してしまうため、終了画面を見ている人は、視聴者の中でも一部、ファンになってくれる可能性が高い人たちである。と仮説が成り立ちます。
また、動画のテーマや内容にたまたま興味があっただけの可能性もありますが、どちらにしても「役に立った」「面白かった」といったように満足度が高い視聴者の割合が高いはずです。
満足度が高い動画が終了した瞬間がチャンネル登録を促すベストなタイミングであることは、言うまでもありません。
つまり、終了画面のタイミングでチャンネル登録をお願いすることに意味があるのです。
メリット②再生回数の増加
その他の動画の紹介をすることで、チャンネル全体の動画再生回数の増加も見込めるでしょう。
先述の通り、終了画面まで到達する視聴者は満足度が高いことが予想されるため、あなたのチャンネルの別動画も視聴してくれる可能性が高くなります。
終了画面に追加できる動画は、
- 最新動画
- YouTubeアルゴリズムが推測する視聴者に適した動画(チャンネルから)
- 指定の動画
の3種類から選択できるため、動画の続編などがある場合は、指定の動画を、特になければ最新動画か、視聴者に適した動画を設置すると良いでしょう。
メリット③動画評価の上昇
オリジナルの終了画面や、一部のテンプレートでは、動画への高評価をお願いする様な内容もあります。
高評価が増えれば、YouTubeからの評価に加えて、次に見る視聴者に対して、ある程度のクオリティ担保の役割を果たすため、平均視聴時間の増加にも繋がり、副次的なチャンネル評価の上昇も見込めるでしょう。
2.【基本】YouTube終了画面の設定方法
YouTube終了画面の設定はあくまでYouTube内設定機能の一部です。
まずは基本となるYouTube終了画面の設定方法について確認しておきましょう。
ちなみに、2回目以降は前回使用した終了画面設定をテンプレートとして使い回せます。
「毎回こんなことやるの」
と憂鬱になる必要はありませんよ!
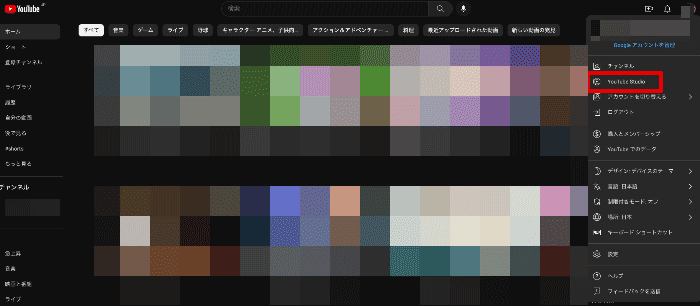
Step1.YouTubeStudioにアクセス

画面右上のアイコンをクリックしチャンネルの「YouTubeStudio」にアクセスしましょう。
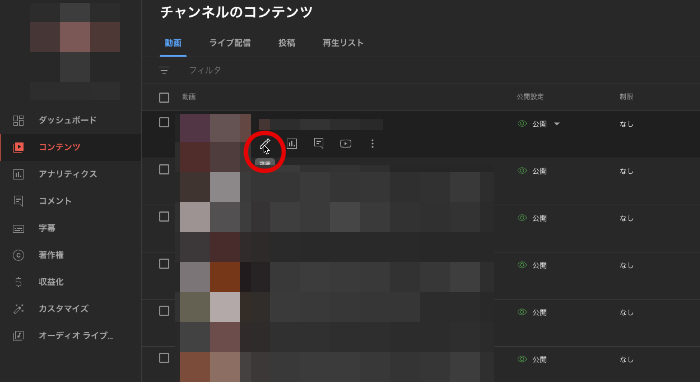
Step2.動画を選ぶ

「コンテンツ」を選択すると、チャンネル内の動画が一覧で表示されます。
終了画面を追加する動画を1つ選んで、「ペン」のアイコンをクリックしましょう。
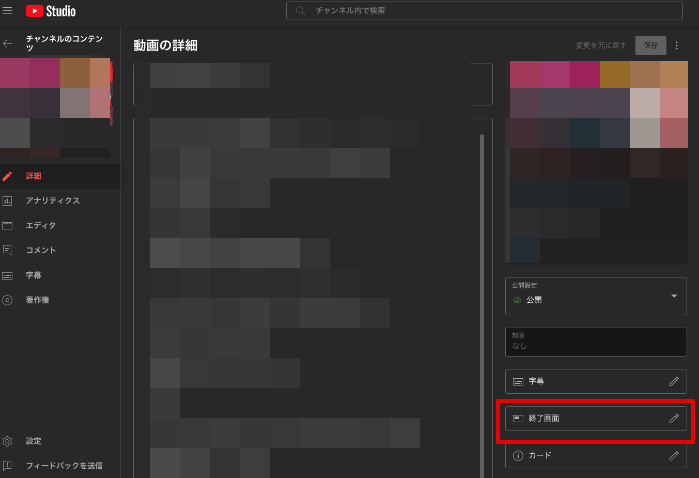
Step3.「終了画面」にアクセス

右下にある「終了画面」をクリックしましょう。
すると、終了画面編集タブが開きます。
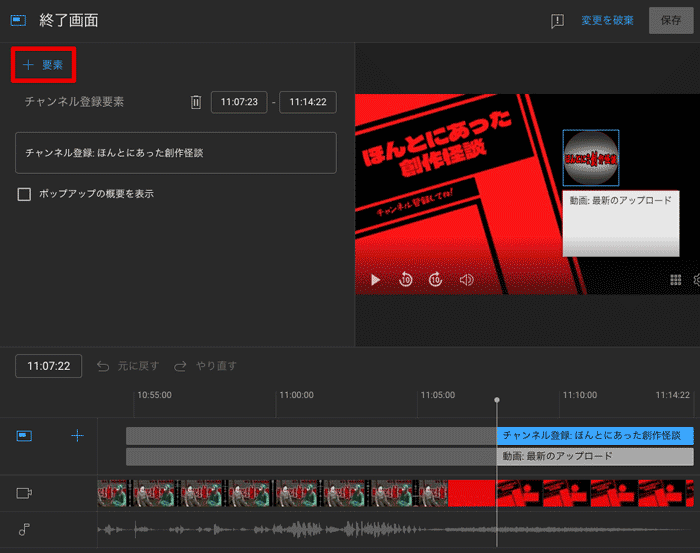
Step4.要素を追加

終了画面編集タブ左上の「+要素」から追加したい要素を選択し、動画に追加していきましょう。
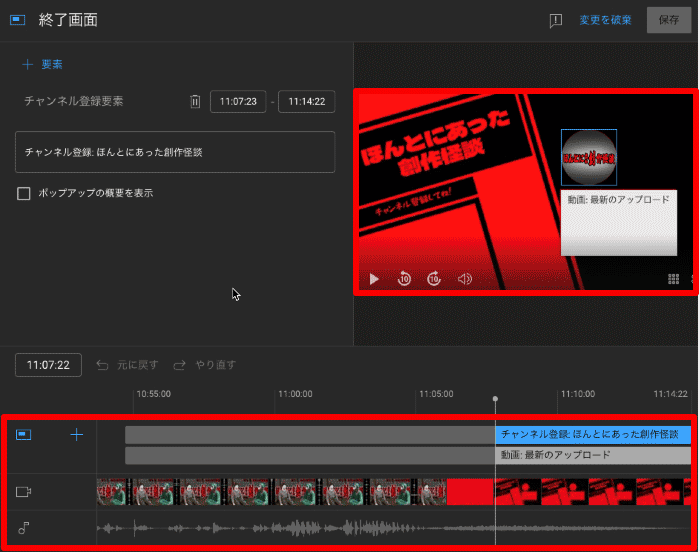
Step5.表示箇所をカスタム

追加した要素を表示する時間や場所を設置していきましょう。
表示画面に関しては、下のタイムラインで要素を移動。
場所は右上のプレビュー画面をドラッグして移動させます。
以上で基本的な終了画面の設定方法は完了です。
3.YouTube終了画面テンプレートサイト3選
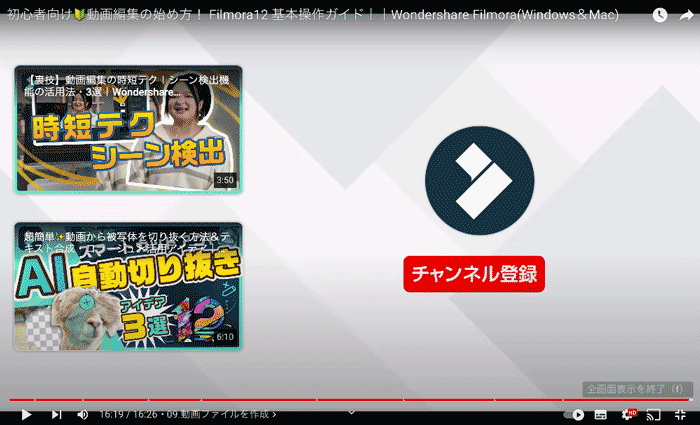
前章で、ご覧いただいたように、終了画面はあくまで動画本編とは別軸で動いているため、既存の動画に終了画面用の尺を足すことはできません。
そのため、動画の最終盤と終了画面の案内が被ってしまっていますね。
これを解消するには、本編動画の最後に終了画面用のテンプレート、または自作の終了画面を挿しこむ必要があります。
そこで、この章ではYouTube終了画面のテンプレートが簡単に手に入るサイトを厳選して3つ紹介します。
3-1.Filmstock

「Filmstock」は、「Filmora」などの動画編集ソフトで有名な、Wondershare社が運営する専用素材サイトです。
ロイヤリティフリーの高品質オリジナル素材が1,000万点以上と、非常に豊富に用意されており、YouTube終了画面のテンプレートはもちろん、動画素材やBGM、動画作成に役立つエフェクトなども全て手に入ります。
【Filmstock】特徴
Filmstockの代表的な特徴として、以下の3つが挙げられます。
- 著作権フリー素材である
- 動画編集ソフトFilmoraとの連携
- とにかく豊富な素材
1.著作権フリー素材である
Filmstockに搭載されているほとんど全てが著作権フリーのオリジナル素材・エフェクトです。
この点は、特にYouTube初心者の方は軽視してしまいがちですが、YouTubeの収益化動画は”営利目的”と解釈される場合があります。
たとえ、フリー素材と謳われている素材でも、営利目的使用は不可となっている場合が多く、使用する素材やテンプレート選びには非常に時間と労力を使います。
しかし、Filmstockの素材はその点を気にする必要が無く、結果として大きな時短になるでしょう。
また、時短できることで、その分その他多くの編集作業や分析に時間を充てられるため、チャンネルを伸ばす成果に繋がるはずですよ。
2.動画編集ソフトFilmoraとの連携
YouTube編集に最もおすすめの動画編集ソフトとして挙げられるのが、後ほど紹介する「Filmora」というソフトです。
Filmstockは、このFilmoraとの連携ができ、非常にシームレスかつ簡単に素材を動画に使用できます。
そもそもFilmoraは、簡単な操作と高度な編集機能が両立された動画編集ソフトであり、Filmstockと連携させることで編集効率や動画のクオリティは更に強力に上昇します。
まさに「鬼に金棒」と言えるでしょう。
3.とにかく豊富な素材
Filmstockには、テンプレートの他に、エフェクトや素材・BGMなどYouTubeチャンネル運営に役立つ多くの素材が盛りだくさんです。
1,000万点以上の素材が使用でき、オリジナル素材のため、他多くのユーチューバーと素材が被ってしまう可能性も非常に低くなります。
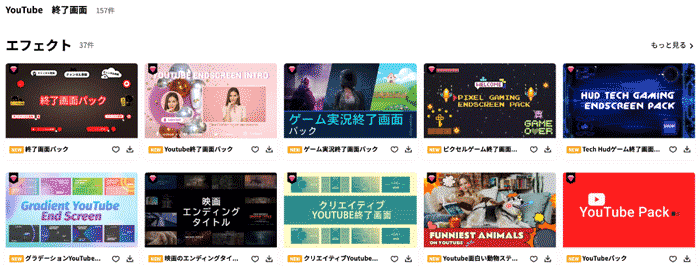
【Filmstock】おすすめテンプレート


Filmstockには終了画面に関するパックだけで実にさまざまなものが用意されていますが、最初にダウンロードすることをおすすめしたいのが「ユーザー終了画面パック」です。

同パック内の内容だけで以上の画像のように、かわいらしいデザインから、クールなもの、ゲーム配信向きのエレクトリカルなものまで14種類のパックが用意されています。
また、チャンネル運営にはもはや欠かせないSNSへの流入経路も同時に作成できるのが嬉しいポイントです。
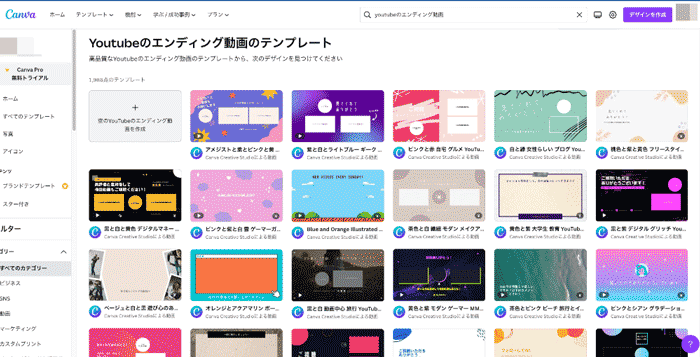
3-2.Canva

「Canva」はブラウザ上で使用できる(アプリ・ソフトもあり)デザイン作成ツールです。
非常に有名なツールで、世界中で使用されているため、既に使ったことがあるという方も多いのではないでしょうか?
テンプレートが豊富に用意されており、手軽にデザインが作成できるのが魅力です。
用意されたテンプレートの中には、YouTube終了画面用のものも用意されており、イラストながら、動く終了画面も作成可能となっています。
【Canva】特徴
- 操作が直感的で簡単
- 目的に応じたテンプレートが用意されている
- ブラウザでも充分操作できる
以上が主な特徴です。
ブラウザで使用できることで、例えば仕事先と自宅PCなど、デバイスや場所、OSを問わずクラウド上で保存したデザインの編集が可能です。
また、例えば本記事のテーマである「YouTube終了画面」やSNSなど、使用したい状況にサイズやデザインを寄せたテンプレートが用意されているため、必要なデザインを選んで簡単に編集すれば完成できてしまう点で手軽です。
デメリットとして、非常に有名なツールであるため、他の配信者とデザインが被ってしまい、ブランディング効果が見込めなくなってしまう可能性があるでしょう。

デザインには無料のものと、有料のものがありますが、以上のように有料デザインには「¥」マークがついているため、まずは無料のものから使用してみると良いでしょう。
【Canva】おすすめテンプレート

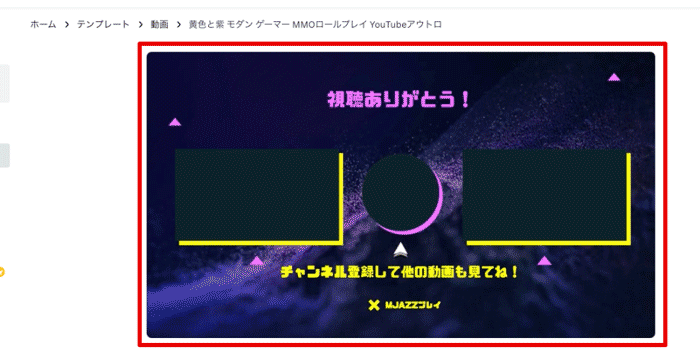
「黄色と紫 モダン ゲーマー MMOロールプレイ YouTubeアウトロ」
シンプルな構図とゲーム配信チャンネルなどに良く合うデザインのテンプレートです。
10秒ほどの動画となっており、矢印部分や背景などは動きます。
真ん中に「チャンネル登録」左右に「動画」を配置すれば完成するためすぐに終了画面を導入したい方にはおすすめでしょう。
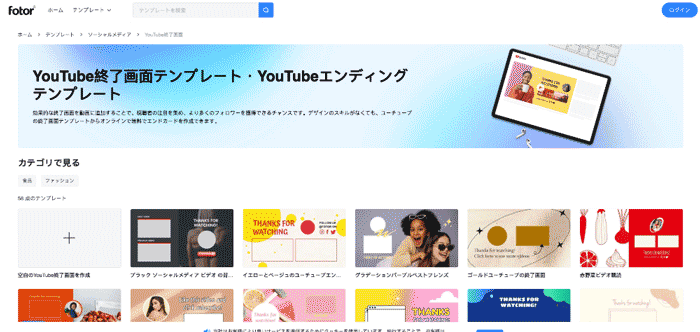
3-3.Fotor

「Fotor」はブラウザとアプリ、両方からYouTube終了画面作成や画像の編集などができる画像編集ツールです。
基本的に全ての機能を無料で使用でき、使用感もシンプルで、こういったツールを使い慣れていないという方にもおすすめできるツールでしょう。
デザインテンプレートなども豊富に用意されているため、YouTubeの終了画面以外にも、サムネイル作成など、多くの場面で役立ってくれますよ。
【Fotor】特徴
- 多くの機能が無料で使用できる
- シンプルな設計でオンラインツール初心者の方にもおすすめ
- 画像編集ツールであるため、サムネイル作成などもこなせる
シンプルなで、多くの機能が無料でしようできるため、まずはFotorから始める方も多いツールです。
また、素材サイトではなく、あくまで画像編集ツール内のデザインテンプレートを使用して終了画面が作れるため、他にも画像に関する多くのことがFotorを使って実現できるでしょう。
ただし、動画を取り扱うのは難しく、終了画面に動きを出すことはできません。
無料版にも多くの機能が搭載されている反面、広告の表示が少し多いことや、オンライン環境で無いと使用できない点も注意が必要です。
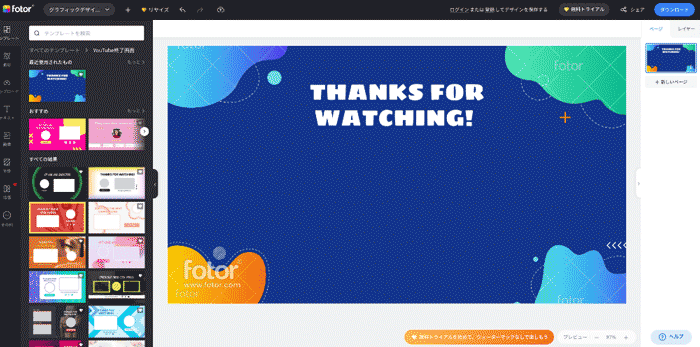
【Fotor】おすすめテンプレート

ふわふわとした模様と色合いがポップでかわいい、シンプルな終了画面テンプレートです。
ゲーム配信や、面白動画など、特にチャンネルのジャンルを問わず使用できる汎用性の高さがこのテンプレートの強みです。
また、終了画面に設定できる「動画」や「チャンネル」の枠が指定されていないため、自由に要素を配置できるのも嬉しいポイントでしょう。
4.YouTube終了画面を作成する方法
ここまで、終了画面テンプレートが入手できるサイトと、おすすめのテンプレートについて紹介してきました。
しかし、中には、
「更にオリジナルの終了画面でチャンネルの色を強調したい」
「自分のセンスを存分に発揮したい」
という方もいらっしゃるでしょう。
そこでこの章では更に踏み込み、オリジナルのYouTube終了画面が作成できるソフトの紹介と、実際に独自の終了画面を作成する方法について詳しく解説していきます。
4-1.使用するソフト:Filmora

テンプレートも手軽で良いが、他のチャンネルと被ってしまうなどオリジナリティに欠けるのが懸念点です。
そこでここでは、テンプレートと同じくらい手軽に編集ができ、かつオリジナリティを存分に発揮できるソフト「Filmora」を紹介します。
Filmoraは先述の通り、非常に優れた動画編集ソフトであり、世界中で使用され、多くの支持を集めています。
「動画編集ソフトで終了画面がうまく作れるの?」
と心配な方のために、そんなFilmoraの特徴と機能をチェックしましょう。
Filmoraの特徴

Filmoraの主な特徴として、以下の点が挙げられます。
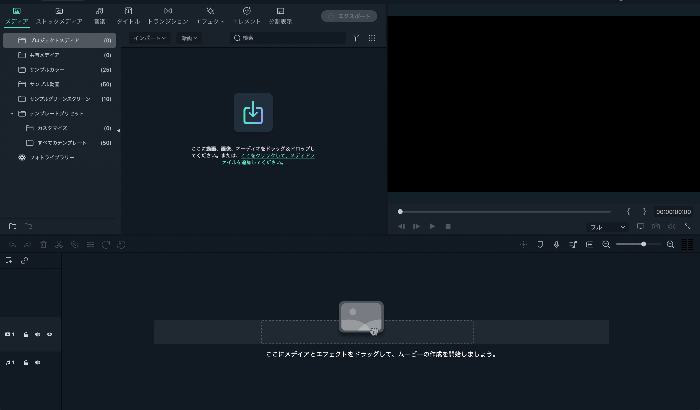
- 直感的な操作感・インターフェイス
- AIを活用した高度な機能を多数搭載
- ハイコストパフォーマンス
なんと言ってもFilmoraと言えば、直感的でシンプルな操作感です。
動画編集初心者の方でもすぐに使いこなせるほど直感的で、慣れてくれば更に効率的に動画編集や終了画面作成を進められるでしょう。
また、ソフト内に搭載された高度なAIを使って、本来なら時間がかかるような演出・編集も簡単なマウス操作のみで実現できてしまいます。
初めて動画編集をおこなう方や、初心者の方であれば
「こんなに簡単にこんなことまでできるのか!」
と驚いてしまうこと間違いなしでしょう。
終了画面の作成については、後ほど詳しく手順を解説しますが、動くオリジナルの終了画面が搭載されているテンプレートなども活用して簡単に作成できますよ。
チャンネルロゴなどの追加も非常に簡単。
かつ、そのまま動画編集に移れる点など、YouTube動画編集の総合力で最も評価できるソフトと言えるでしょう。
Filmoraの価格
Filmoraは、最新鋭機能の数々を搭載しながら、シンプルなインターフェイスを実現した超ハイスペック動画編集ソフトです。
しかし、価格については、他のハイスペックソフトと比べて非常にリーズナブルで買い切り版も用意されています。
毎月の課金が必要なサブスクリプション型に比べて、一度購入してしまえば追加料金がかからない買い切り版は生涯の支払額で言えば大幅にお買得であると言えるでしょう。
また、無料版も用意されており、搭載されているほとんどの機能を実際に動かし、試した上で購入できるのも嬉しい点です。
4-2.終了画面を作る方法
続いて終了画面を実際に作る方法をステップバイステップで解説していきます。
また、今回紹介する作成方法はあくまで一例です。
Filmoraをお持ちでない方は、まずソフトをインストールしてください。
更に細かく知りたい方は「【テンプレートあり】オリジナルなYouTubeエンディング(終了画面)の作り方」こちらの記事も是非併せてご覧ください。
Step1.動画をインポート

今回は、終了画面用の動画を作成していきます。
一度作成してしまえば、別プロジェクトでもテンプレートとして読み込むだけで、簡単に終了画面が挿入でき、使い回せますよ!
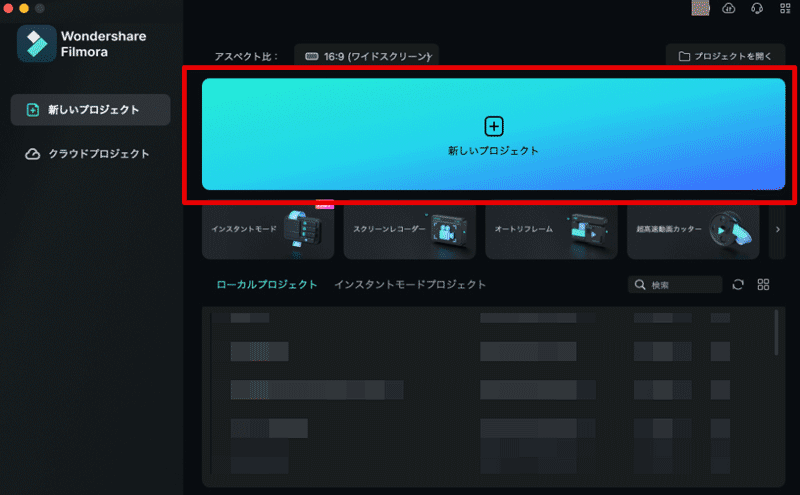
Filmoraを開き[新しいプロジェクト]をクリックしましょう。

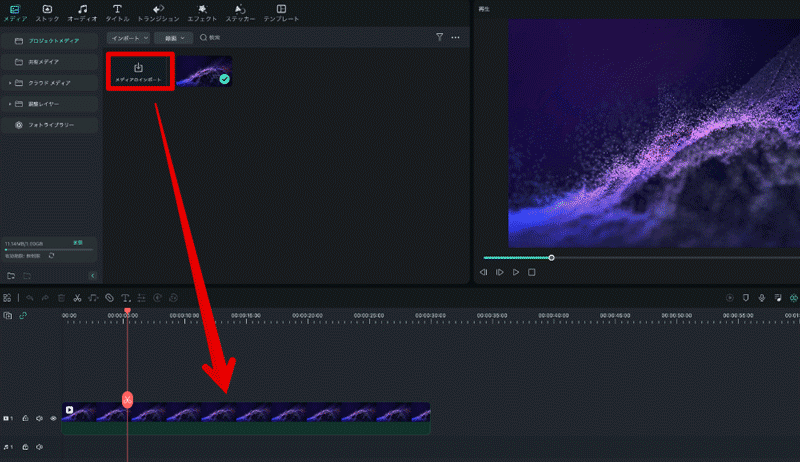
[ファイルをインポート]、もしくは直接ドラッグ&ドロップして、終了画面背景に使用したい動画を読み込みます。
Step2.動画をカット

インポートした動画をタイムラインにドラッグ&ドロップで移動させましょう。
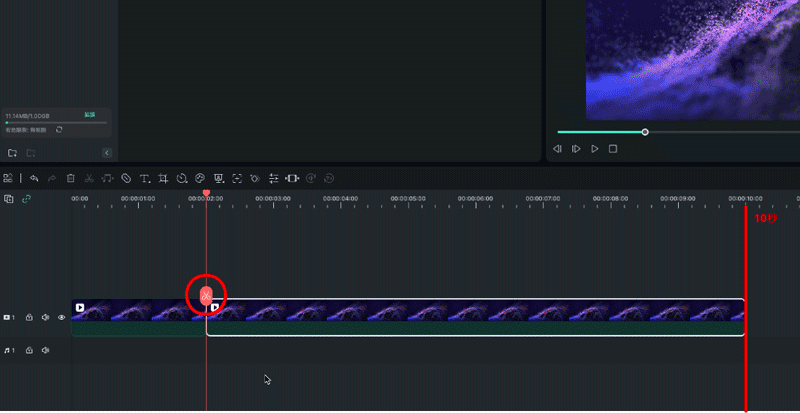
更に、10秒の動画に調整し、2秒の時点をカットしておきます。
これで、2秒以降から終了画面が開始する様な枠組みができました。
Step3.エフェクトを追加

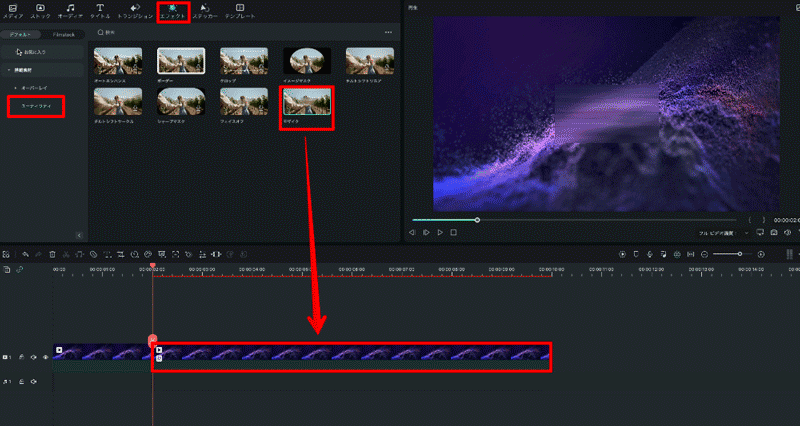
今回は[エフェクト]→[ユーティリティ]→[モザイク]を選択。
カット後の2秒以降部分にドラッグ&ドロップします。
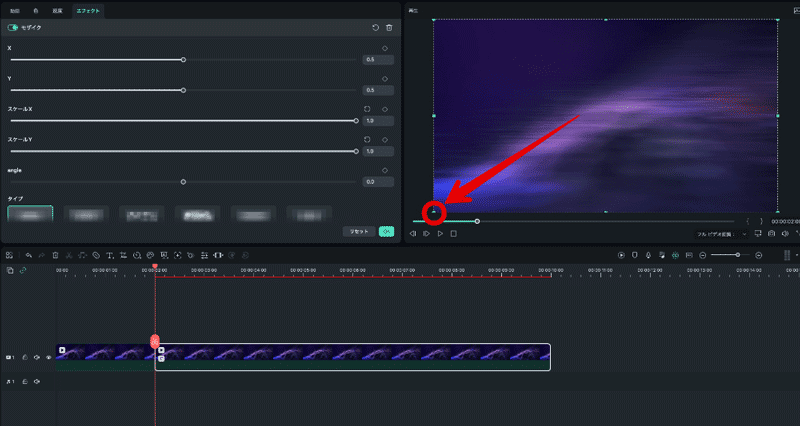
モザイクは画面中央部一箇所に表示されているため、画面全体に適用させるためサイズを調整しましょう。

クリップをダブルクリックし、プレビュー画面上で緑の点をドラッグすることで範囲が変更できます。
Step4.トランジションを追加・調整

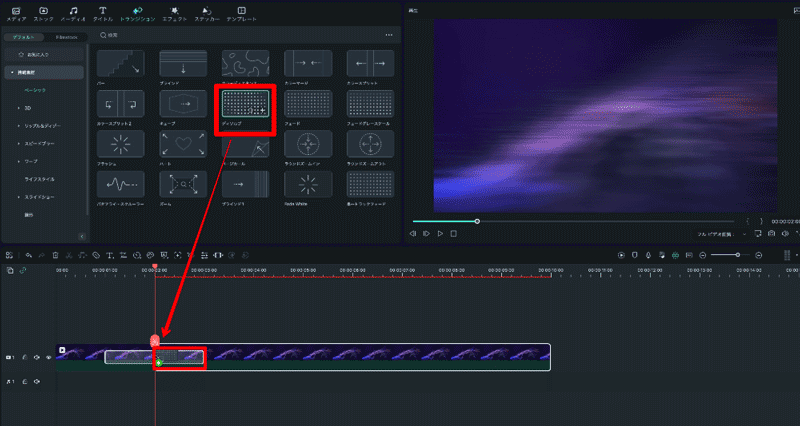
[トランジション]→[ベーシック]内の[ディゾルブ]を、2秒の区切り部分に追加します。
スムーズな終了画面への切り替わりが、たったこれだけで実現できました。
Step5.おすすめ動画スペースの作成

続いて、おすすめ動画を表示するためのスペースを作成していきます。
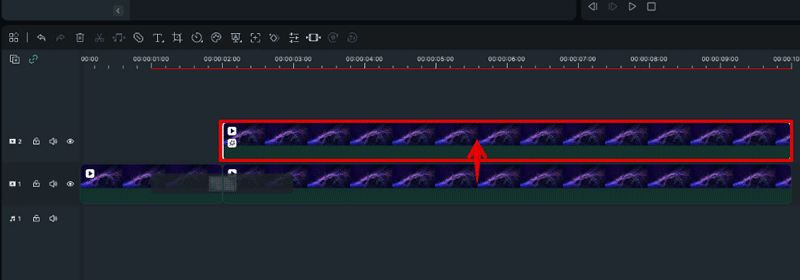
動画後半部分を複製し、タイムライン上で、上に重ねます。

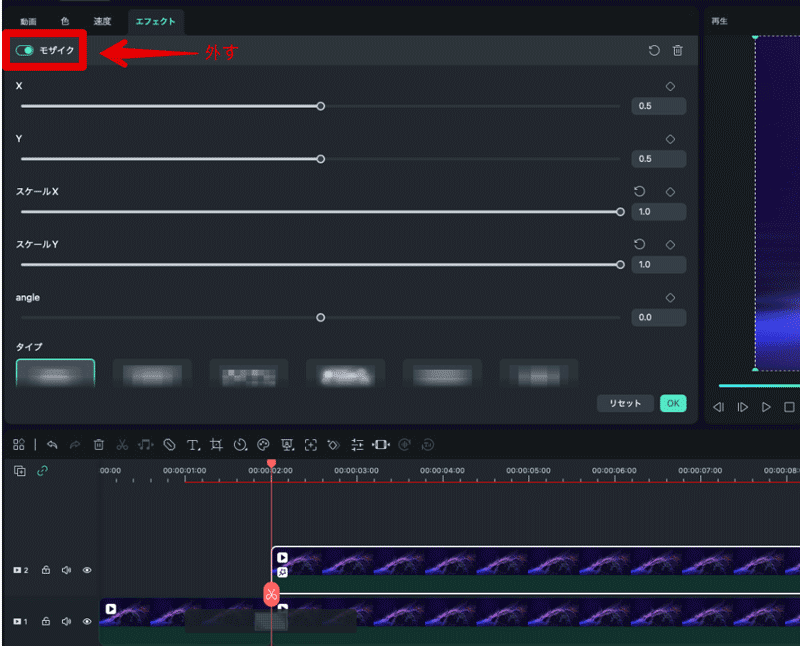
複製した動画(トラック2の動画)をダブルクリックして、[エフェクト]→[モザイク]のチェックを外しましょう。

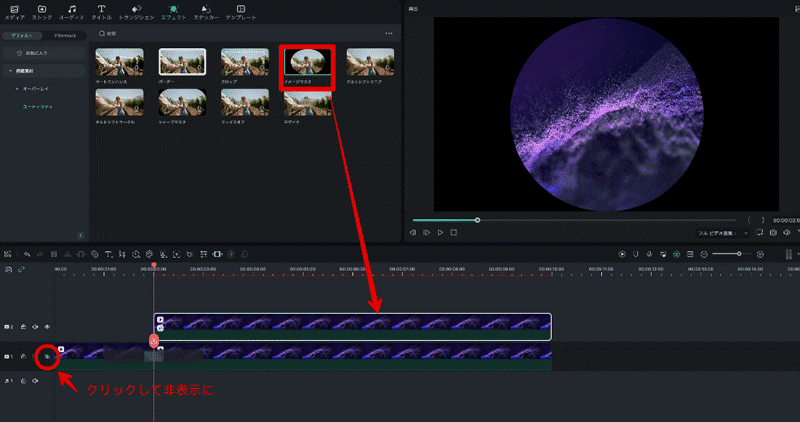
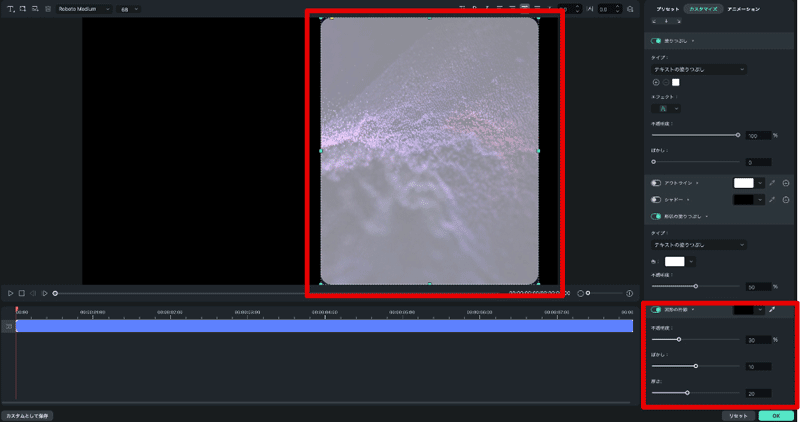
トラック1を「目」のアイコンをクリックして非表示にした上で、トラック2に[エフェクト]→[ユーティリティ]から[イメージマスク]をドラッグ&ドロップで追加します。

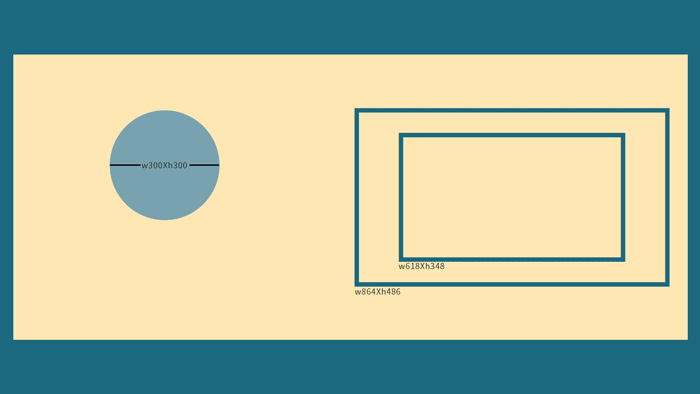
上の画像がYouTube終了画面の要素有効範囲テンプレートです。
保存して、Filmoraにインポートし、これを参考にイメージマスクを調整しましょう。

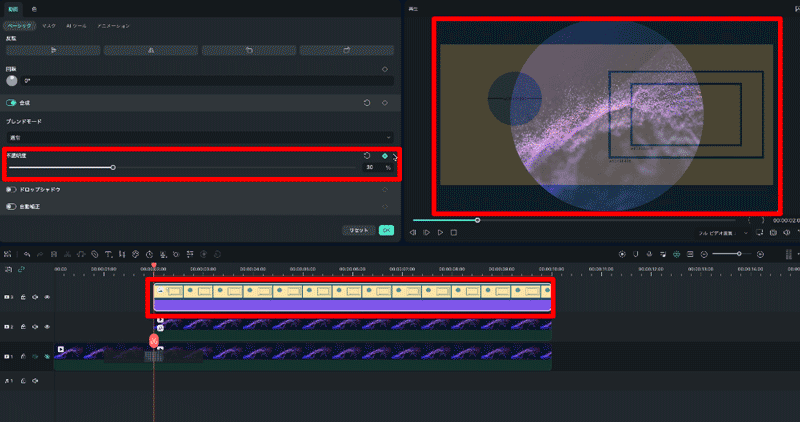
タイムラインで上に配置し、[ブレンドモード]から[不透明度]を30%程度に調整すれば後ろが透けるため、調整しやすくなりますよ!
Step6.テキストを追加

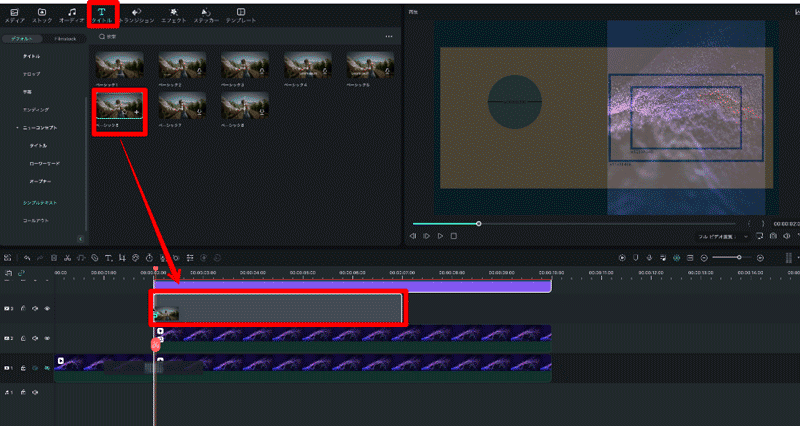
トラック3に[タイトル]→[シンプルテキスト]から[ベーシック6]を追加しましょう。

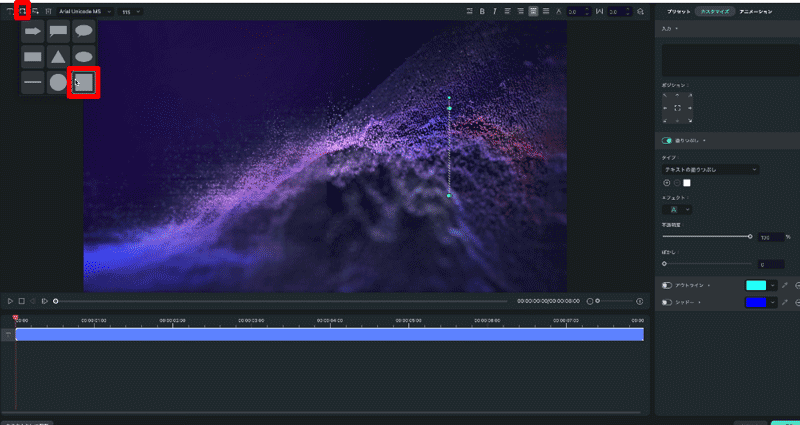
タイムライン上の[ベーシック6]をダブルクリックして[高度編集]に進み、[図形を追加]から四角形を追加。

中のテキストを削除し、先ほどクロップで表示した部分に合わせてサイズを調整しましょう。
[図形の枠線]にもチェックし上画像のように調整しておきます。
[OK]をクリックして、トラック1の非表示を解除。確認します。
Step7.トランジション追加

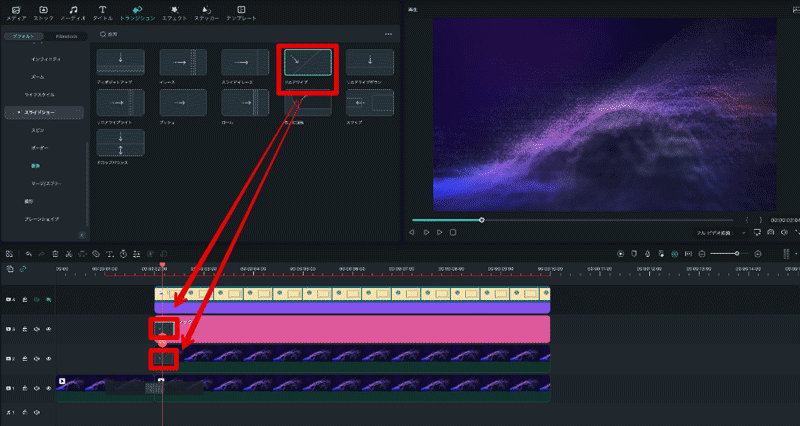
[トランジション]→[置換]から[リニアワイプ]を選択し、タイムライン上の[ベーシック6]と[トラック2のクリップ]に追加しましょう。
トラック2とトラック3の位置を入れ替えます。
Step8.チャンネル登録ボタンの設置

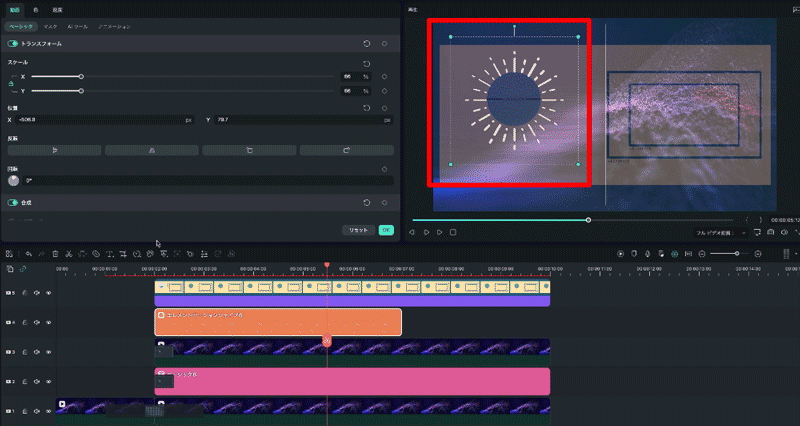
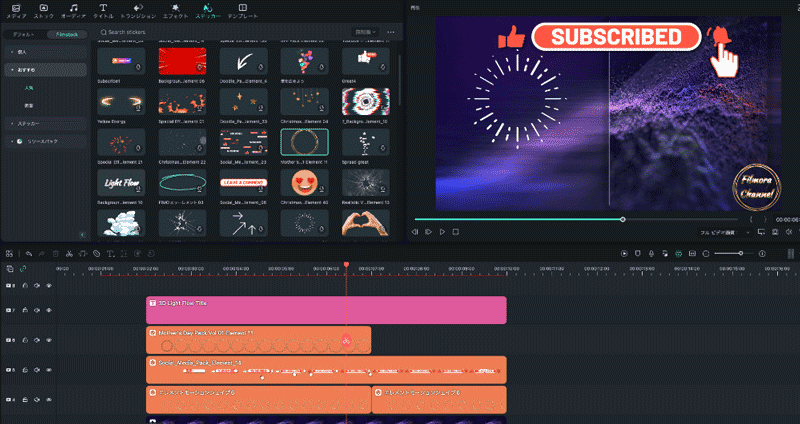
[ステッカー]→[モーションシェイプ]から[エレメントモーションシェイプ6]をトラック4にドラッグ&ドロップします。
こちらもテンプレートを参考に、登録ボタンの表示位置に調整してあげましょう。

テキストからチャンネル名テキストを追加。
さらに、[ステッカー]タブ内の[Filmstock]からチャンネル登録のボタンを検索して追加しましょう。
これで完成です!
Filmoraに搭載された「デザイン文字」なども使えば簡単にクールなテキストが追加できます。詳しくはこちらの記事をご覧ください。
おすすめ記事:デザイン文字活用法・二重縁取り・グラデーション
もちろん、先ほど「2.【基本】YouTube終了画面の設定方法」で紹介した手順で、YouTube終了画面の設定もできますよ!
おすすめ記事:YouTuberも使ってる!動画編集ソフトおすすめTOP9(PC用・スマホ用)
まとめ:YouTube終了画面にこだわるメリットは大きい!
この記事では、YouTubeの終了画面について、徹底的に解説してきました。
配信初心者の方は「何でも良いか」と適当に設定してしまいがちな部分ですが、こだわることでチャンネルを伸ばす上でメリットが大きく、是非こだわりたい要素です。
今回紹介したソフト「Filmora」は、終了画面が簡単かつ高品質で作成できるのはもちろん
- 自動字幕起こし
- AIスマートカットアウト
- AIポートレート
- YouTubeへの直接アップロード
など、動画本編を作成する上でも、時短とクオリティアップに役立つ機能が盛りだくさんのソフトです。
まずは無料でダウンロードし、この記事を見ながら終了画面を実際に作成してみてはいかがでしょうか?






役に立ちましたか?コメントしましょう!