無料ながら非常に高機能な画像編集ソフト「GIMP」。
画像編集ソフトとしては古く、一度は触れたリ耳にしたことがあるという方も多いでしょう。
そんなGIMPの切り抜き方法には、実に様々な機能が搭載されており、
「どんな場面でどの機能を使えば良いのかわからない」という方も多いのではないでしょうか?
そこでこの記事ではGIMPの中でも、画像を切り抜く方法と、それぞれの機能に適したシーンについて解説していきます。
目次

背景から被写体を自由に分離する|無料画像編集ソフトFilmora【AI スマートマスク機能】
1.GIMPとは

GIMPは1996年に配布が始まったフリー画像編集ソフトです。
「GIMP」とは「GNU Image Manipulation Program」の略称であり、GNU画像編集プログラムと訳せます。
全ての機能が無料で使用できるソフトながら、有料画像編集ソフトと比べて遜色ない程の機能が搭載されており、いまだにユーザーの多い息の長いソフトです。
画像編集ソフトとして、ペイント目的、レタッチ目的など幅広く使用ができる上、拡張性にも優れており、プラグインや機能の拡張も多いため、ほとんどの画像編集系作業はGIMPで完結できると言えるでしょう。
2.切り抜き方法とその使い分け
GIMPで画像を切り抜く手段として主に以下の7種類が挙げられます。
- 矩形選択・楕円選択
- 自由選択
- パスツール
- ファジー選択
- 色域選択
- 電脳ハサミ
- 前景抽出選択
これだけ機能が搭載されていると、どの機能を使えば良いか迷ってしまいますが、結論として、求めている効果や状況によって使い分けるのがおすすめです。
一つの目安としては以下の表のような使い分けがおすすめです。
主な切り抜き用選択ツールと使用シーン一覧
| 機能名 | 主な使用シーン |
| 矩形選択・楕円選択 | 切り抜きたい範囲が丸や四角など定型の場合 |
| 自由選択 | 不安定な形をざっくり切り抜く場合 |
| パスツール | 曲線が多く、かつシンプルな形の対象を切り抜きたい場合 |
| ファジー選択 | 背景や一片を選択して切り抜きたい場合 |
| 色域選択 | 類似色範囲を指定し切り抜きたい場合(色で範囲が分別できるケース) |
| 電脳ハサミ | くっきりした境界を自動で切り抜きたい場合 |
| 前景抽出選択 | 選択部分を大まかになぞるだけで背景と前景を分けたい場合 |
3.【GIMP】切り抜き方法7選
前章で切り抜きに使える7つの選択ツールと、その使用シーンについてまとめました。
本章では更に詳しいそれぞれのツールの使用方法について紹介していきます。
先ほどの一覧表と、現在貴方が抱えている課題を掛け合わせ、知りたい方法をまずは見ていくと良いでしょう。
3-0.アルファチャンネルの追加
切り抜いた後に背景を透過するため、まずはどの選択ツールを使用する場合でも、アルファチャンネルをあらかじめ追加しましょう。
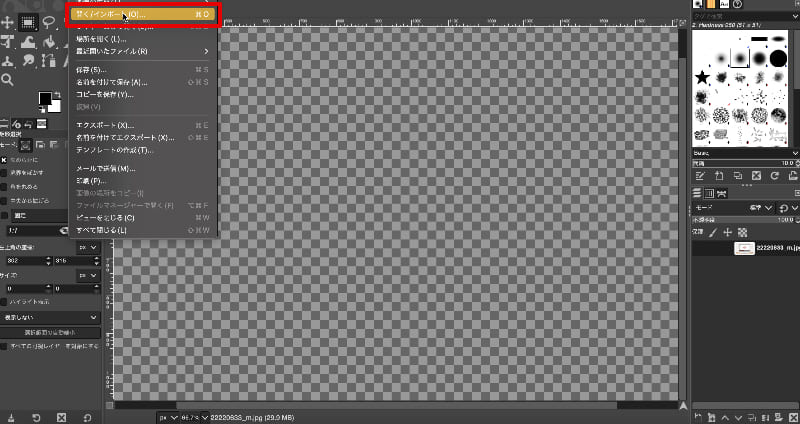
Step1.インポート

メニューバーの[ファイル]>[開く/インポート]から、まずは切り抜きたい画像をGIMPにインポートします。
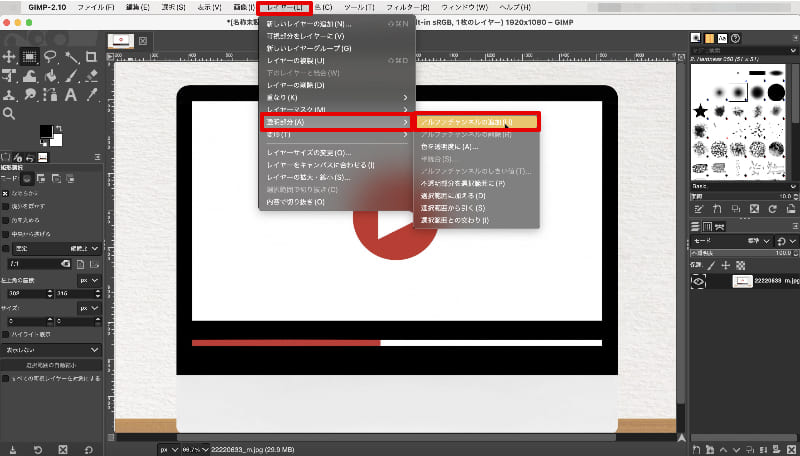
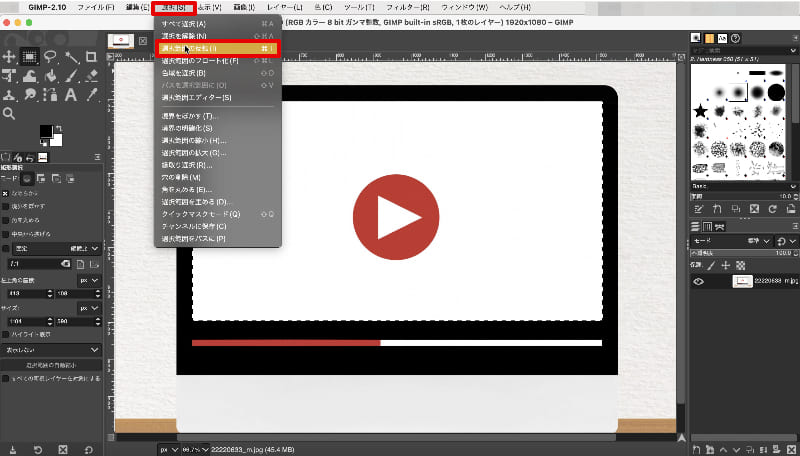
Step2.アルファチャンネルの追加

メニューバー[レイヤー]>[選択部分]から[アルファチャンネルの追加]を選択しましょう。
この工程を経ることで、切り抜き後の背景を透過することができます。
3-1.矩形選択・楕円選択
正方形・長方形などの四角い範囲を指定選択する場合は「短形選択」、
丸・楕円などの範囲を選択する場合は「楕円選択」を使用します。
これらのツールは基本的に使用方法が同じなので、ここでは代表して短形選択を例に使用方法を解説します。
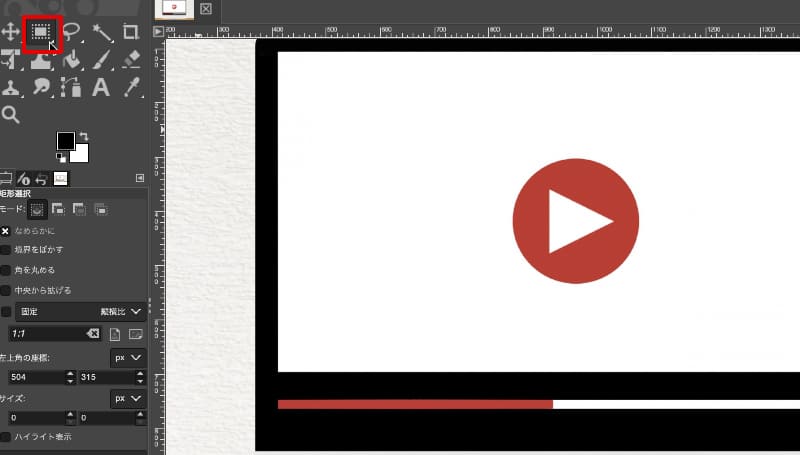
Step1.矩形選択を選択

左上のメニューから矩形選択を指定します。
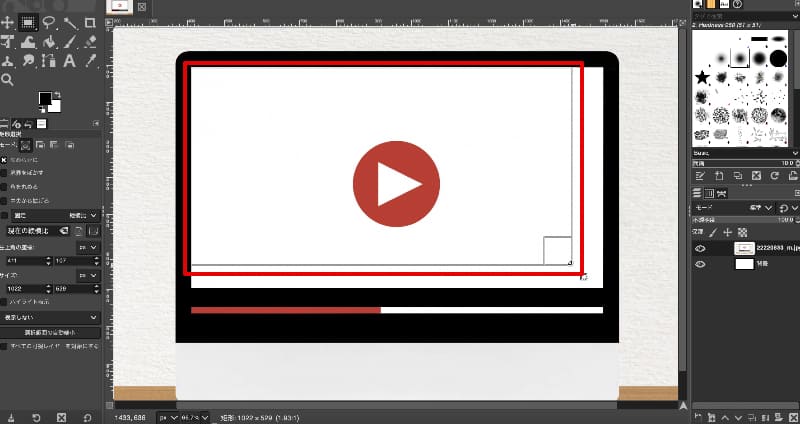
Step2.範囲を指定

マウス操作で切り抜きたい箇所を選択しましょう。
始点を左クリックしてドラッグしたまま終点まで指定します。
また、既に指定した範囲の移動や拡大・縮小も可能です。
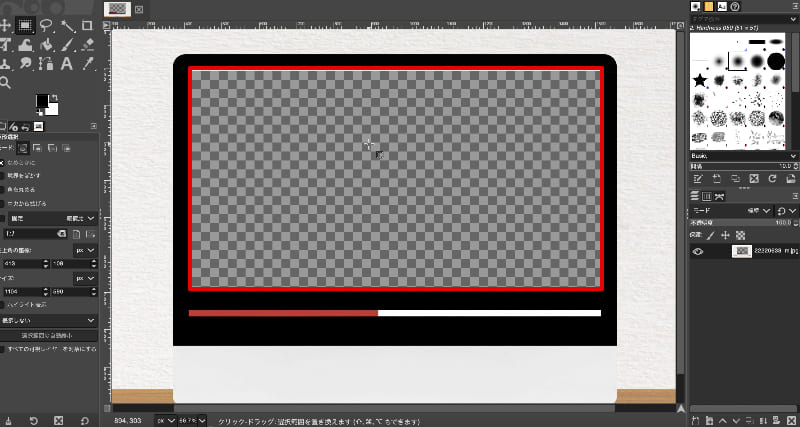
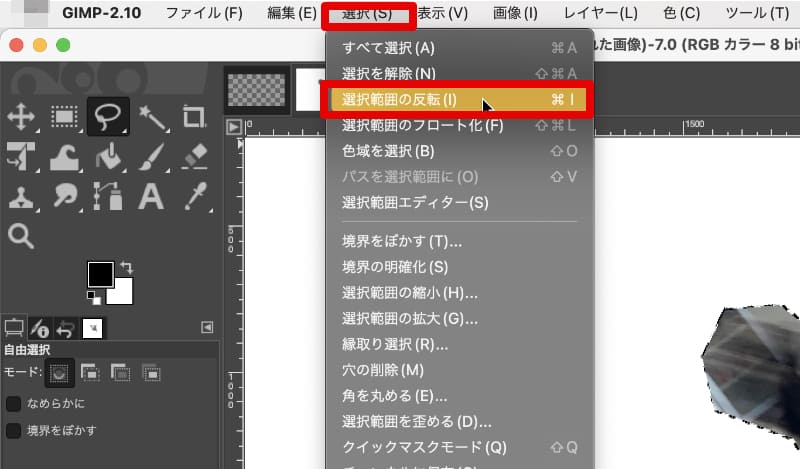
Step3.選択範囲の反転

このまま削除すると選択部分を削除する結果になってしまいます。
そのため、選択部分のみを残して他を削除したい場合は、選択範囲を反転させる必要があります。

[選択]> [選択範囲の反転]をクリックしましょう。
Step4.背景削除

キーボードの[delete]を押すと選択範囲の削除が可能です。
3-2.自由選択
続いて、不安定な形を切り抜く場合に使用できる「自由選択」ツールの使用方法を見ていきましょう。
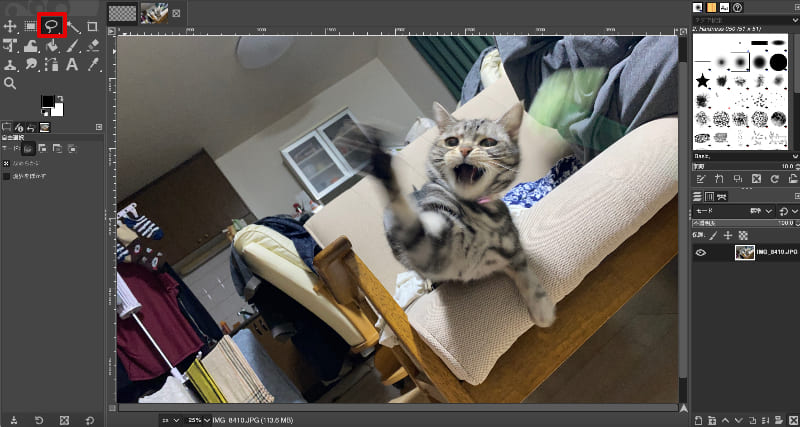
Step1.自由選択ツールを選択

投げ輪のような形の[自由選択ツール]をクリックします。
Step2.設定

左下にある[なめらかに][境界をぼかす]のチェックを外しておきましょう。
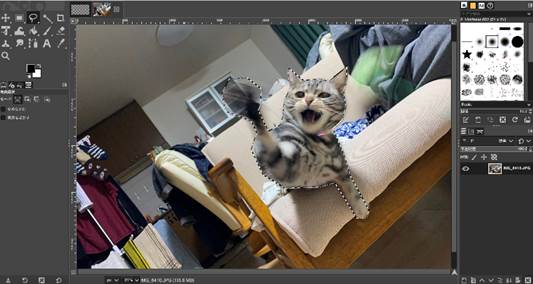
Step3.範囲を指定

順番に切り抜きたい対象を囲うようにポイントを左クリックで追加していきましょう。
ポイント同士は押した順番に自動で連結されます。
始点をクリックしたら囲いが完成します。
一つ前に戻る
打ったポイントが気に入らない場合はキーボードの[Back Space]で一つ前の点に戻れます。
Step4.選択範囲の反転

先ほどと同様に選択した範囲を反転させましょう。
[選択]> [選択範囲の反転]をクリックします。
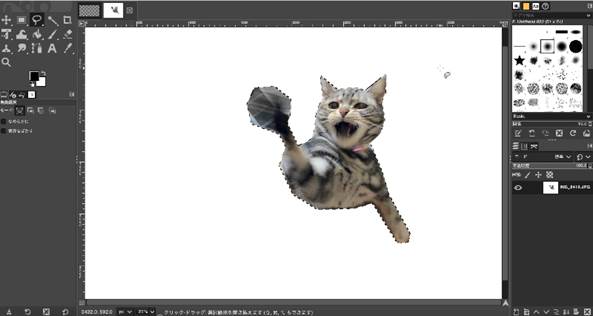
Step5.背景削除

キーボード上の[Delete]を押して選択した箇所を削除します。
3-3.パスツール
パスツールは曲線が多く、かつシンプルな形の対象を切り抜く際に役立つツールです。
自由選択では指定した点と点の間が、直線でしたが、パスツールを使用することで、輪郭を曲線で表現できます。
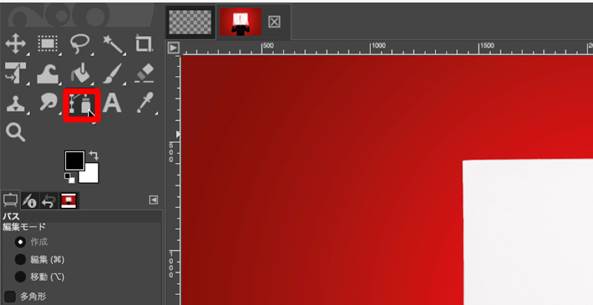
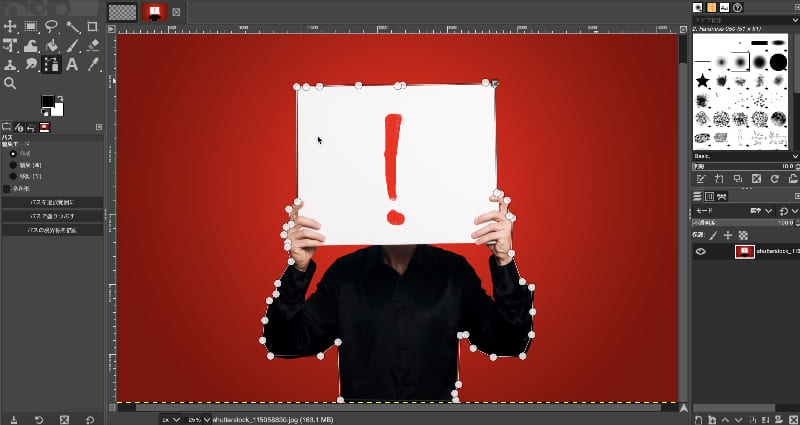
Step1.パスツールを選択

Step2.パスを配置

切り抜きたい箇所を自由選択ツールと同様に左クリックでパスを配置して指定していきます。
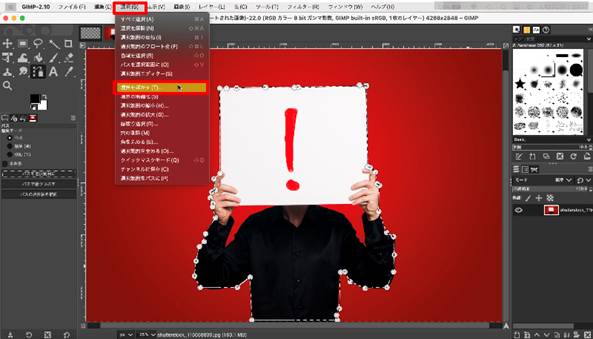
Step3.パスを選択範囲に

[パスを選択範囲に]を選択します。
また、[選択]の[境界をぼかす]から今日家事をぼかしましょう。
ぼかす量は今回は「15」とします。
Step4.選択範囲の反転
[選択]> [選択範囲の反転]をクリックします。
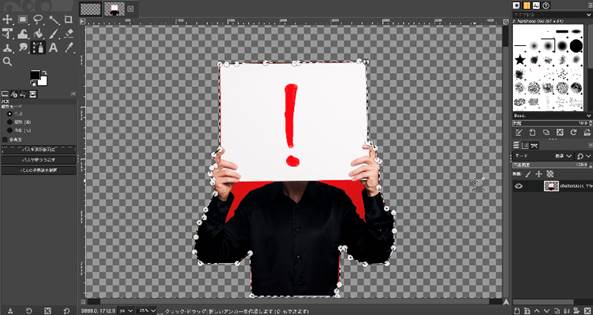
Step5.背景削除

キーボード上の[Delete]を押して選択した箇所を削除します。
AIスマートカットアウト:不要なオブジェクトを削除
AIスマートマスク:合成や切り抜きに役立つオブジェクトマスキング
AI動画生成機能:指示文からAI動画生成
オーディオ編集機能:音声を細かく編集

3-4.ファジー選択
自動で境界を指定してくれる機能がファジー選択です。
手動で、選択するよりも楽に被写体を指定できますよ。
Step1.ファジー選択ツールを選択

「ファジー選択ツール」を画面左のツールボックスから選択します。
Step2.切り抜きたい箇所以外を選択

切り抜きたい箇所以外(背景部分)を左クリックします。
また、シフトキーを押しながら背景箇所を複数選択していくことで、複数箇所を同時に選択できます。
また、うまく選択されない場合には[しきい値]を調整しながら試してみましょう。
Step3.削除

今回は反転は不要です。
そのまま[delete]をクリックして背景を削除しましょう。
綺麗に切り抜きできましたね!
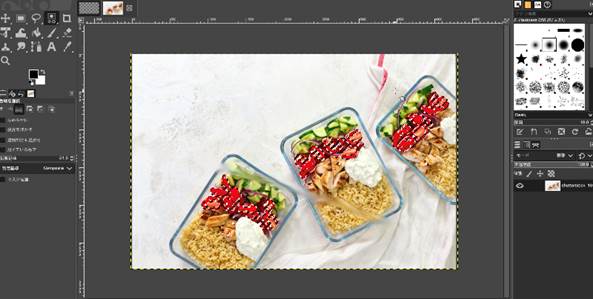
3-5.色域選択
同じ色を一括選択したい場合は「色域選択」が有効です。
Step1.色域選択ツールを選択

ツールボックスから「色域選択ツール」を選びます。
Step2.色を選択

選択したい色の部分をどこでも構わないので選択しましょう。
今回は赤いトマトの部分を一箇所クリックしてみます。
すると他のトマトもざっくりと選択範囲になりました。
しきい値を調整しながらこちらも調整していきましょう。
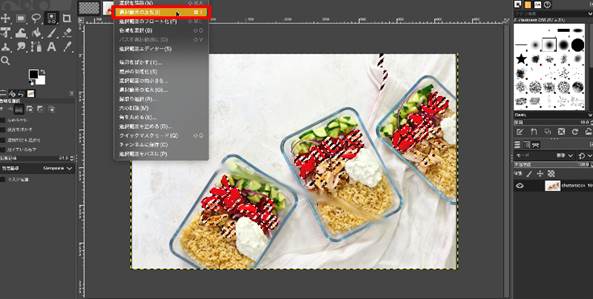
Step3.選択範囲の反転

[選択]> [選択範囲の反転]をクリックします。
Step4.削除

[delete]で選択範囲以外を全て削除しましょう。
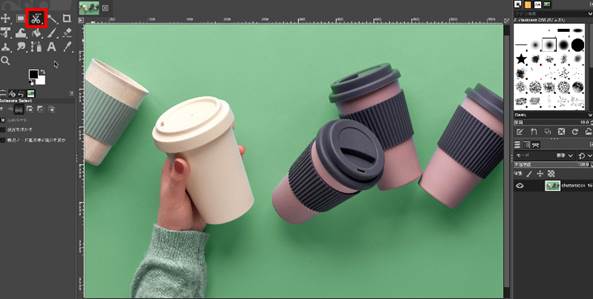
3-6.電脳ハサミ
境界がはっきりした写真の場合は電脳ハサミツールを使えば非常にスピーディかつ正確に境界を切り抜くことができます。
Step1.電脳ハサミツールを選択

ツールボックスから[電脳ハサミツール]を選択します。
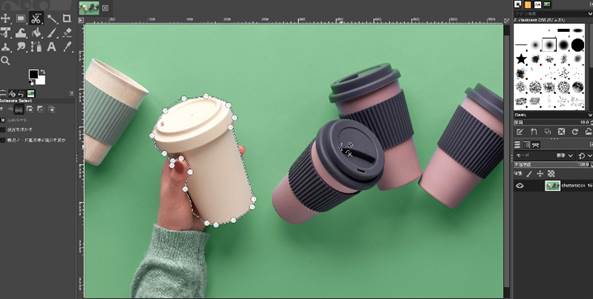
Step2.範囲を指定

ざっくりとポイントを打っていくと自動的に曲線などに合わせて境界を選択してくれます。
Step3.範囲の確定

一周できたら[Enter]キーを押して選択範囲を確定させましょう。
Step4.選択範囲の反転
[選択]> [選択範囲の反転]をクリックします。
Step5.背景削除

キーボード上の[Delete]を押して選択した箇所を削除します。
余りにざっくりとした選択範囲であったため境界が曖昧ですが、ポイント数を増やせばより正確に範囲の指定ができますよ!
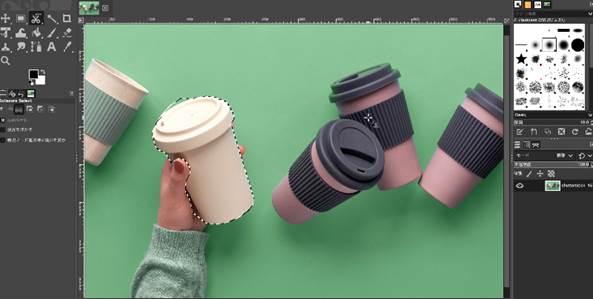
3-7.前景抽出選択
画像から前景を抽出できる「前景抽出選択ツール」の使い方を最後に見ていきましょう。
Step1.前景抽出選択ツールを選択

前景抽出選択ツールをツールボックスから選択します。
Step2.選択範囲を指定

左クリックしながらざっくりと選択範囲を指定します。
始点と終点を結んだら[Enter]キーをクリックしましょう。

青い範囲が選択外の範囲、内側が選択範囲です。
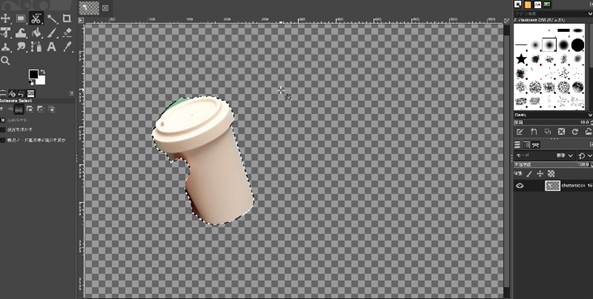
Step3.塗りつぶす

更に描画ツールを使って細かい部分を一筆書きで埋めていきます。
画面右上の[前景抽出選択ツール]メニューから[選択]をクリックしましょう。
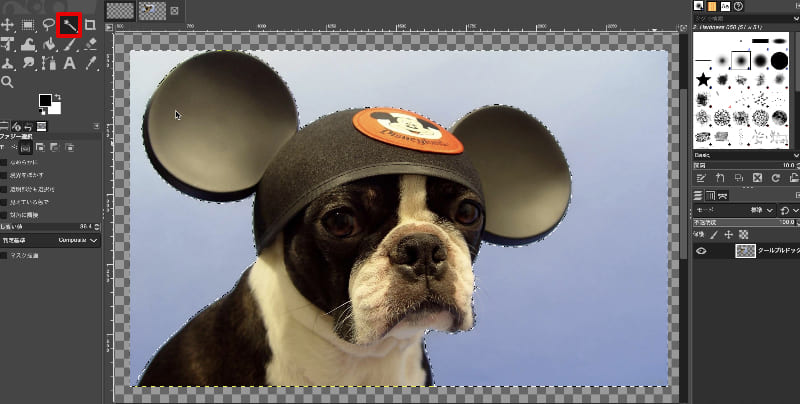
Step4.背景削除
キーボード上の[Delete]を押して選択した箇所を削除します。
うまく使えば、細かい毛の部分などまで簡単に指定できるので、是非使いこなしたいツールと言えます。
関連記事:写真の切り抜きが簡単にできるアプリ【TOP5】>>
4.画像・動画の背景切り抜き方法
画像だけではなく、動画の背景を切り抜きたいという方も中にはいらっしゃるかもしれませんね。
しかし、残念ながら現状GIMPでは動画背景の切り抜きはできません。
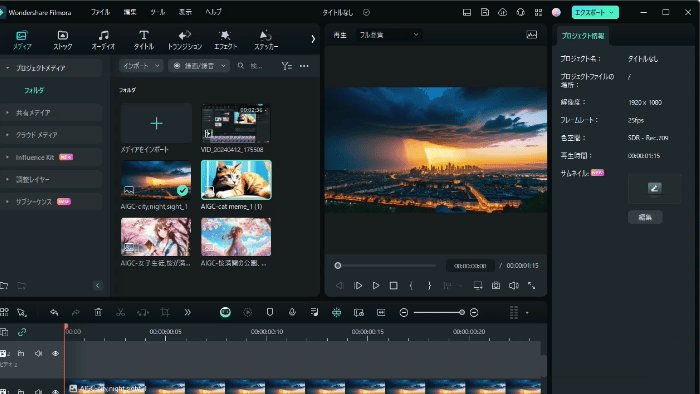
そこで、ここではおすすめの画像・動画編集ソフト「Filmora」を使って画像の切り抜きや背景透過を行う手順を解説します。
4.1.Filmoraを使って画像・動画の背景を切り抜く方法4つ【無料版でも利用可能】
Filmoraは編集できるのは動画だけでなく、音声や画像も完全無料で編集できますので、画像・写真編集ソフトをお探しの人向けでもあります。
また、FilmoraにはAIスマートカットアウト、AIマスク、AIポートレート、クロマキー合成の4つの切り抜き機能が搭載されています。
詳細については、以下の比較表とガイドをご参照ください。

方法①スマートカットアウト

おおまかに被写体を指定するだけでAIが自動認識し、背景削除や合成が簡単にできる機能です。 もちろん画像にも使用できる為、動画・画像を問わず、切り抜きに役立ちます。
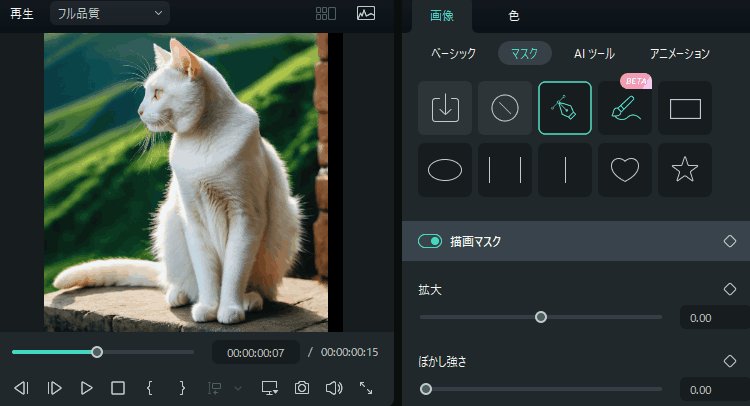
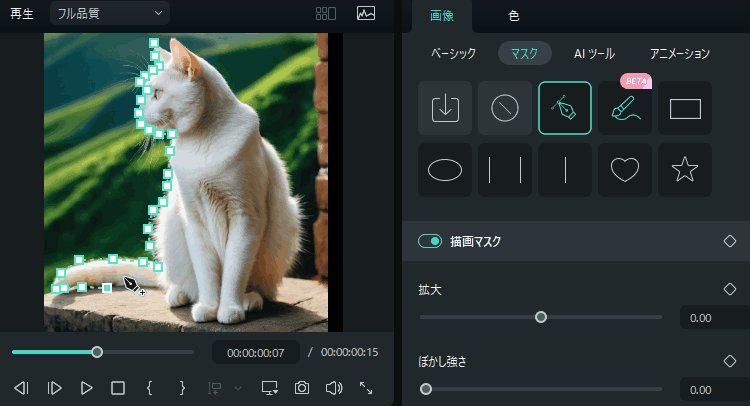
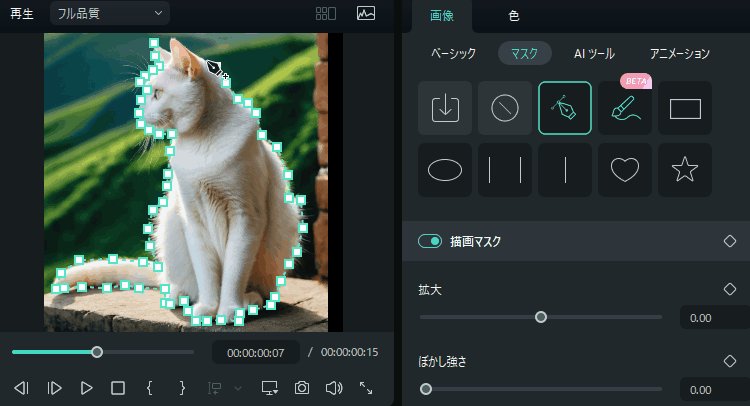
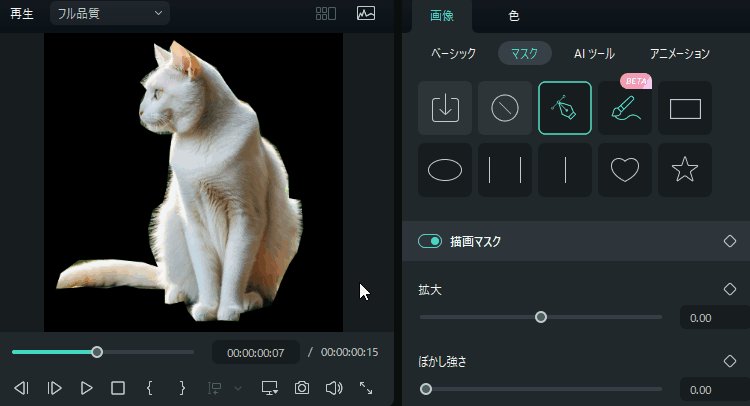
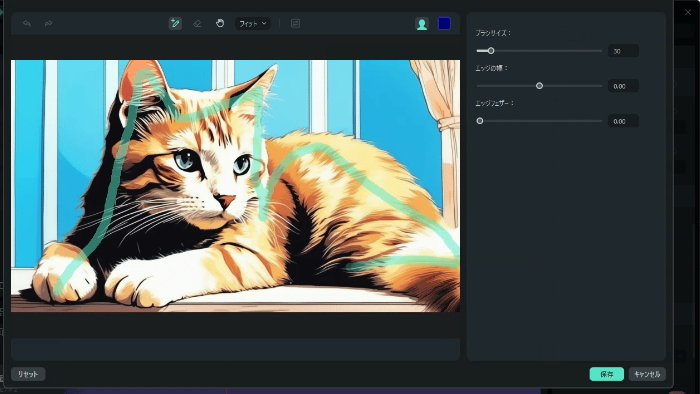
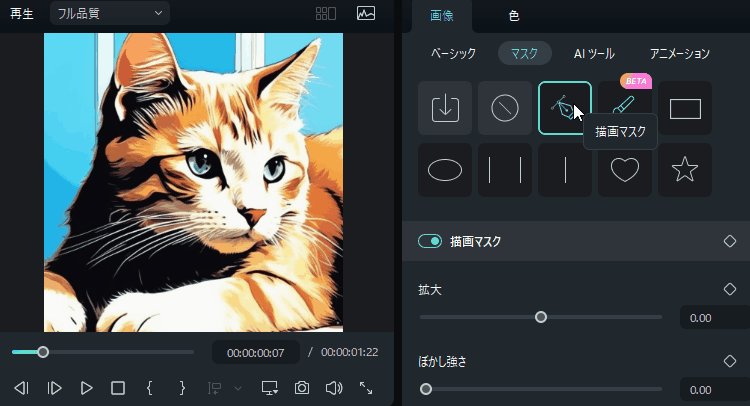
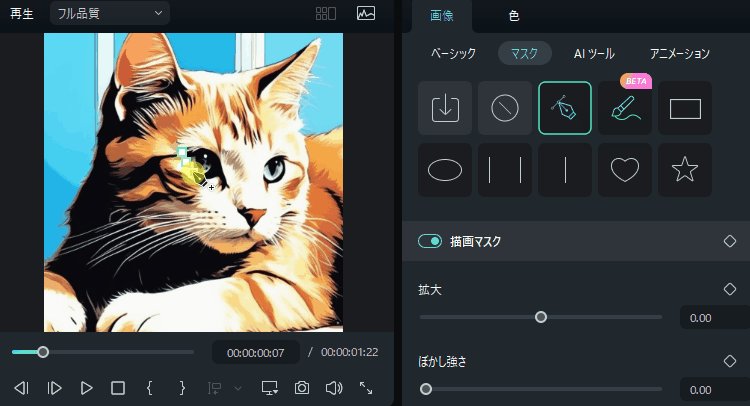
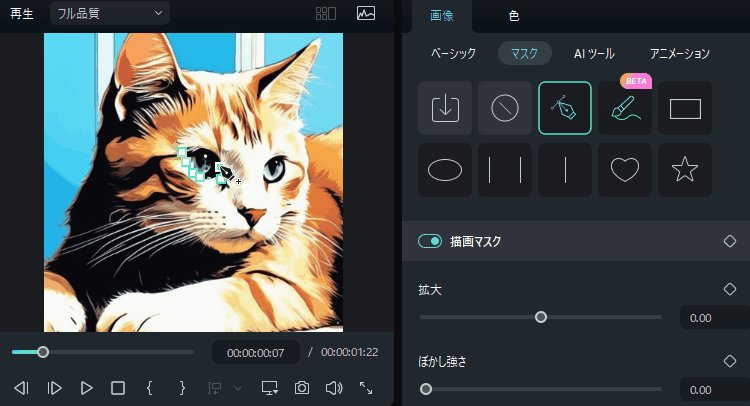
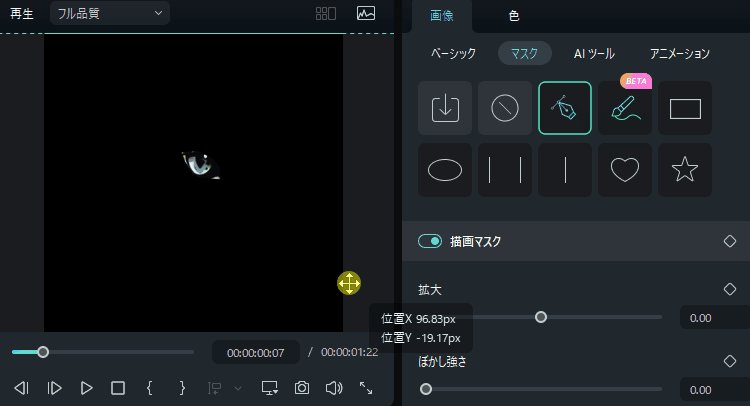
方法②AIマスクで画像の切り抜く範囲をカスタマイズ

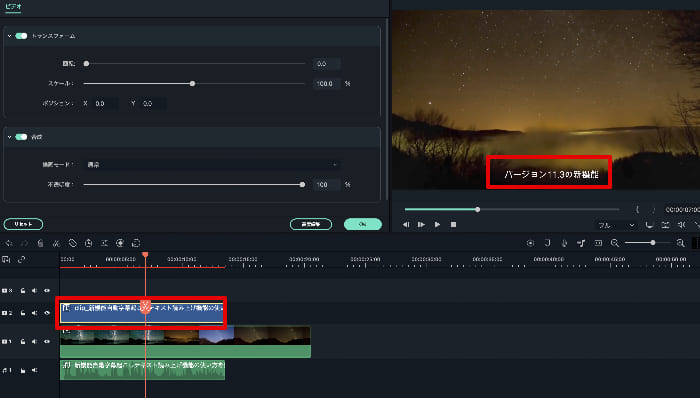
AIを搭載したマスクの新ツールAIスマートマスクが被写体をなぞるだけで複雑な形のマスクを一瞬で作成可能です。
映像内の主なオブジェクトをインテリジェントに認識し、その周囲にマスクを自動生成します。細部まで微調整が可能ですので、完璧なマスクを作成する心配はもうありません。
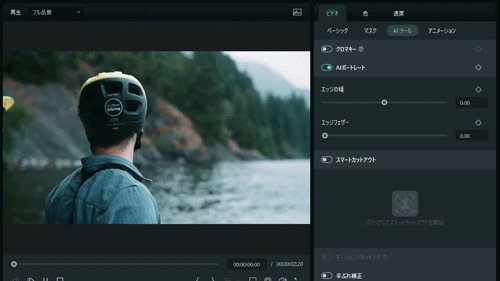
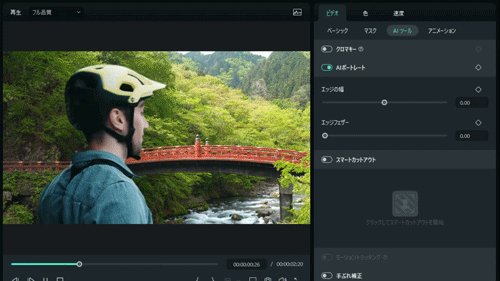
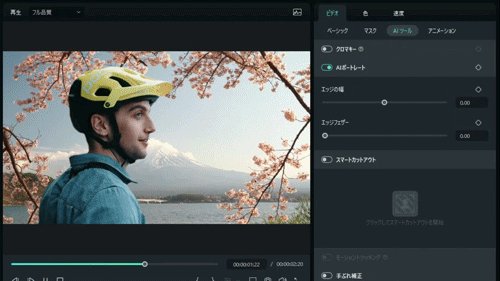
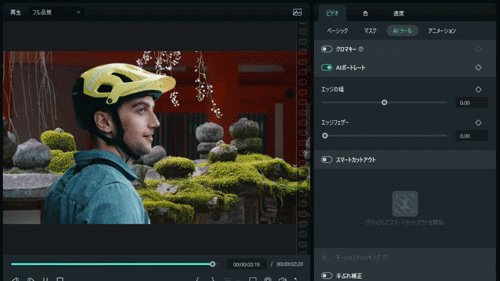
方法③AIポートレート:ワンクリックで人を切り抜く

AIが自動的に動画内の人物を検出し、ワンクリックで背景を削除できる便利な機能です。豊富なクリエイティブアセットとビジュアルエフェクトで映像を生まれ変わらせることもできます。
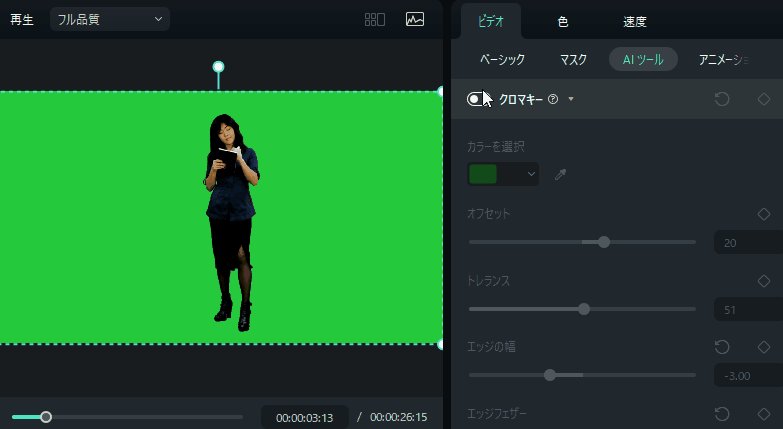
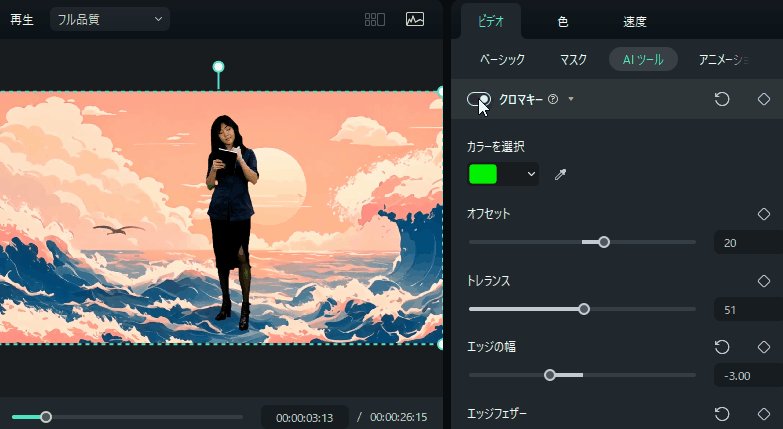
方法④クロマキー合成

グリーンスクリーンなどの単色背景を簡単に削除し、別の映像や画像と自然に合成できます。AI技術により、精度高く人物や物体の輪郭を識別し、滑らかな合成が可能です。リアルタイムプレビューと細かな調整オプションで、仕上がりをよりプロフェッショナルに仕上げられます。
4-2.Filmoraの特徴
Filmoraは世界的に愛用者が多い、ハイスペック動画編集ソフトです。
特徴として、プロレベルの編集者から、動画編集初心者まで幅広いユーザー層に支持されている点が挙げられます。
これは、Filmoraが高度な機能を多数搭載しているにも関わらず、非常にシンプルで直感的な操作が可能である点からでしょう。
また、搭載されている素材やテンプレート、BGM、エフェクトなどが豊富で、外部から追加しなくても、インストール時点で充分動画編集が成り立つ点も特徴です。
4-3.Filmoraの便利な機能
Filmoraには他の動画編集ソフトにはない、便利な機能が多数搭載されています。
一部をここでご紹介します。
・自動字幕起こし

動画内の音声を自動で文字起こしし、テロップ化してくれる機能です。
YouTube動画やテレビ番組などでよく見かけるテロップですが、手打ちで作成するのは大変時間と労力のかかる作業です。
自動字幕起こし機能を使えば、ワンクリックの指示だけで驚くほど簡単に字幕テロップが作成できますよ!
・無音検出

動画の全編を通して無音部分を検索し、一括消去できるのが「無音検出機能」です。
動画編集を始める前にまずおこなっておくだけで、無駄なカット編集がショートカットできるでしょう。
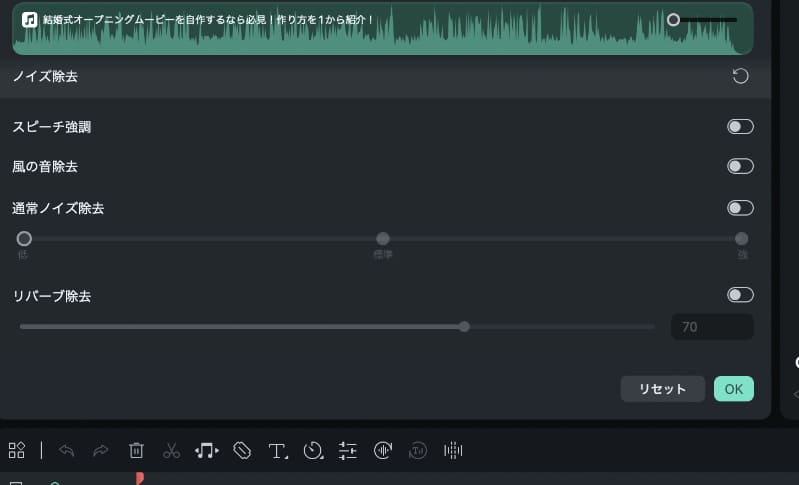
・AIオーディオノイズ除去

AIを活用し、動画内の音声ノイズを自動で削除してくれる機能です。
特に外で撮影した動画や音声には風音ノイズや、車の音などのノイズが入ってしまいがちです。
ノイズは細かい点ですが、視聴維持率には大きく関わる点ですので、是非使用をお勧めします。
まとめ:GIMPの切り抜き方法は他にもたくさん!
この生地ではGIMPを使った画像切り抜きの方法から、特に代表的な選択ツールの使用方法を7つ紹介しました。
しかし、GIMPには他にもプラグインを使用して一括トリミングする方法や、比率・サイズなどを指定して切り抜く方法など、実に様々な切り抜き方法が搭載されています。
今回紹介した方法は一部であり、基本的な部分のみの解説ですので、更に細かい切り抜き方法については実際に自分でGIMPを使用しながらいろいろ試してみてください。
また、最後に紹介したFilmoraは動画の切り抜きもできるハイスペックソフトです。
もちろん画像の切り抜きも非常に簡単かつ高精度におこなってくれるため、動画編集などもおこなう予定がある方は是非体験版をダウンロードし、実際に使用してみることをお勧めします。






役に立ちましたか?コメントしましょう!