目次
1.無料で画像を編集できる?
センスの良いサムネイル画像やプロフィール画像は、目をひきますよね。最近はオンラインで画像編集するサイトも増えてきました。
オンラインで画像編集を行うのは、無料のソフトを自分のパソコンにダウンロードしたくないという方や、セキュリティポリシーが厳しい環境で画像修正はしたいという方にはおすすめです。
今回は、おすすめのオンライン画像編集ツールのご紹介と、画像をつないで動画やスライドショーにする方法をご紹介します。
パソコンにおすすめの画像・動画編集ソフトFilmoraを無料ダウンロード
2.パソコンで画像を編集する方法①オンライン画像編集ツール
2.1 Canva
Canvaはオーストラリア発のオンラインで使える無料のデザイン制作ツールです。ブラウザが動けば使用できるの、PCスペックは関係ありません。画像編集の基本操作やフィルター加工などを無料で行うことができます。SNSやYoutube用のクオリティの高いテンプレートや素材が用意されているので、初心者の方もあっという間にデザインを作成することができるでしょう。具体的な画像の編集方法は下記の通りです。
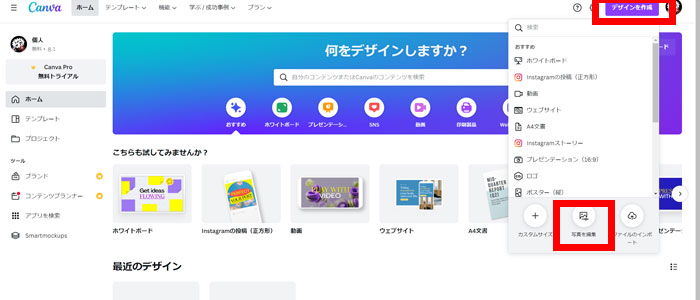
ホームで[ デザインを作成 ]を押します。すると、何に使うための画像(または動画)なのか、既存のテンプレートがプルダウンで表示されます。特に決まっていない場合や、選択肢に該当がない場合は、[ カスタムサイズ ]で、サイズを指定することもできます。今回は、既存の写真を編集したいだけなので、[ 写真を編集 ]を選びます。

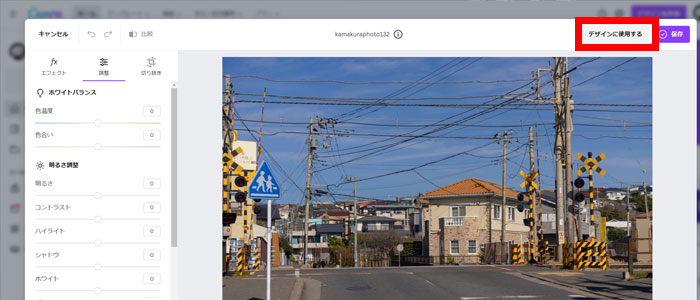
Canvaに画像がアップロードされたら、エフェクトを適用させたり切り抜きを行って編集することが可能になります。色合いを設定後[ デザインに使用する ]を押すと、さらに詳しくデザインをすることができるようになります。

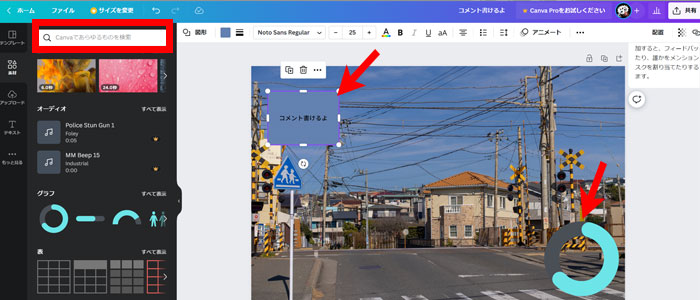
コメントを書いたり、表やグラフも設定して入れたりすることが可能です。アニメーションステッカーやアイコンも追加できるので、楽しいですね。迷った時は上の検索バーで検索してみましょう。
詳しい使い方は、下記の公式ページをご確認お願い致します。

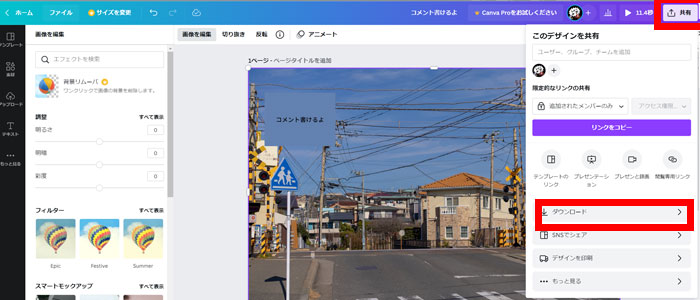
編集が終わったら、[ 共有 ]→[ ダウンロード ] で作った画像をダウンロードすることが可能です。

2.2canva以外のおすすめオンライン画像編集ツール3選
Canva以外にもオンライン画像編集ツールはあります。簡単に下記の表にまとめましたのでご参考にしてみてください。どれも優秀なツールなので、申し分なく画像編集できると思います。
|
サービス名称 |
Canva |
PIXLR |
fotor |
befunky |
|
運営事業者 |
Canva_Pty_Ltd |
INMAGINE LAB PTE LTD |
Chengdu Everimaging Science&Technology Co.、Ltd |
befunky |
|
対応機種 |
Windows |
Windows |
Windows |
Windows |
|
テンプレート |
一部有料 |
有料 |
一部有料 |
|
|
素材追加 |
〇 |
〇 |
〇 |
〇 |
|
透過画像 |
有料 |
〇 |
〇 |
〇 |
|
日本語 |
〇 |
〇 |
〇 |
〇 |
|
文字入れ |
〇 |
〇 |
〇 |
〇 |
|
前に戻る |
× |
〇 |
× |
× |
|
フィルター |
〇 |
〇 |
〇 |
〇 |
|
ぼかし |
〇 |
〇 |
〇 |
〇 |
|
色調整 |
〇 |
〇 |
〇 |
〇 |
|
切り抜き |
〇 |
〇 |
〇 |
〇 |
|
保存形式 |
JPG/ |
JPG/ |
JPG/ |
JPG/ |
3.パソコンで画像や写真を編集する方法②画像・動画編集ソフト
3.1Filmora
Filmorは世界で初心者~上級者まで幅広く人気のあるパソコン向け(Windows・Mac対応)の画像・動画編集ソフトです。
世界シェアが高いものの日本語にも対応しており、画像と動画を合成したり、色調整を行ったりすることが可能です。動画編集と同じソフト内で画像も編集できるため非常に使いやすいです。
関連記事:【完全無料】画像・動画編集ソフトFilmoraを使ってYouTube動画のサムネイルの作り方&素材パック
関連記事:色反転(ネガポジ反転・白黒反転) とは? 画像や動画をカンタンに色反転する方法

3.2Filmoraで画像・写真を編集する方法
Filmoraで画像写真などを編集する方法を下記の動画に沿ってご説明いたします。
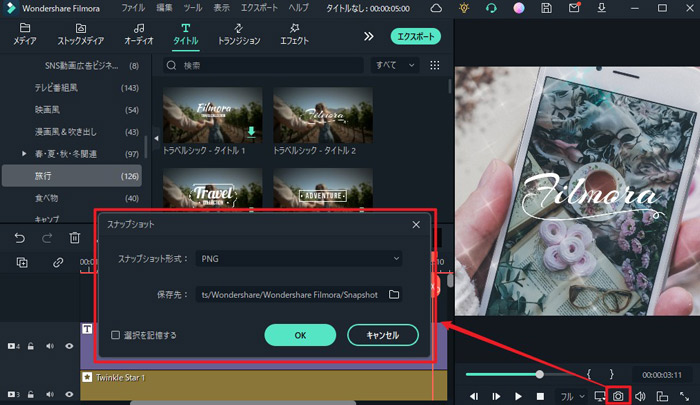
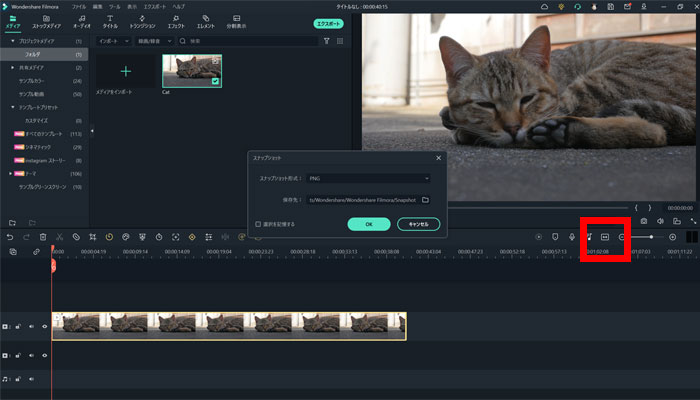
Step1動画から画像の切り抜き
動画から画像を切り抜きたい場合はスナップショットボタンを押します。

出来た素材を確認するには、画像を右クリックして、[ エクスプローラーで表示 ]を押します。
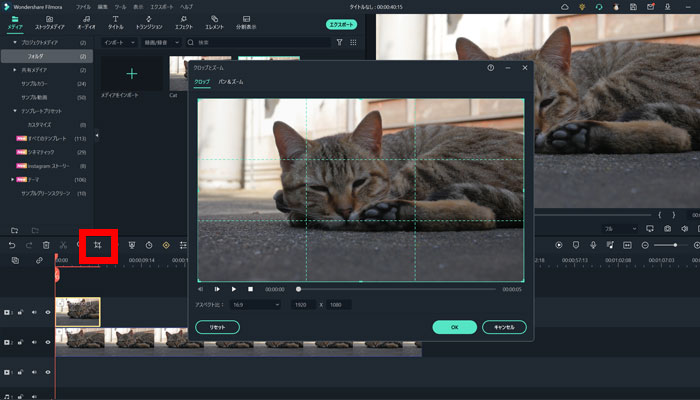
Step2画像のサイズ変更
画像をサイズ変更するには、画像をクリック後、クロップボタンを押します。デフォルトで1:1、16:9、3:4などのアスペクト比も用意されていますが、カスタムからはさらに細かく設定することも可能です。切り抜きたい位置などもマウスで調整することが可能です。

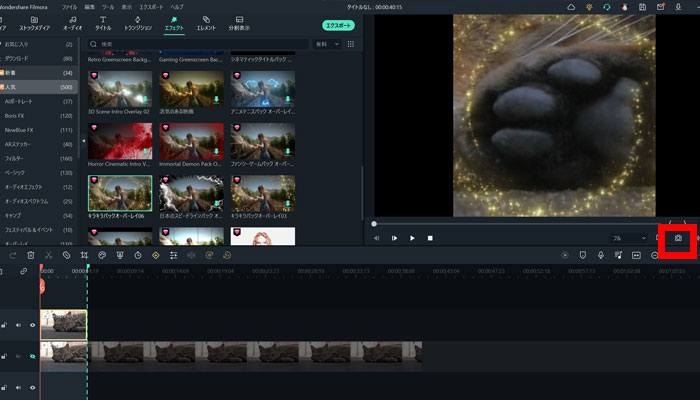
Step3画像の編集と保存
画像をクロップしたら、編集した画像のみ表示されるようにして、再度スナップショットを撮りましょう。編集した画像を保存することが可能です。
ここで、有料のエフェクトなどを追加した場合も、スナップショット機能で画像を保存する分には、編集した画像や写真を無料のまま保存することが可能です。画像の色合いやカラートーンももちろん変更することが可能ですので、あなたの好きな画像を編集してみてください。

エクスプローラーに表示して、自分が作った画像が出来ていることを確認します。
3.3Filmoraで画像や写真を動画・スライドショーにする方法
次にFilmoraで画像や写真を動画・スライドショーにする方法をご紹介します。
下記の参動画を参考にしています。
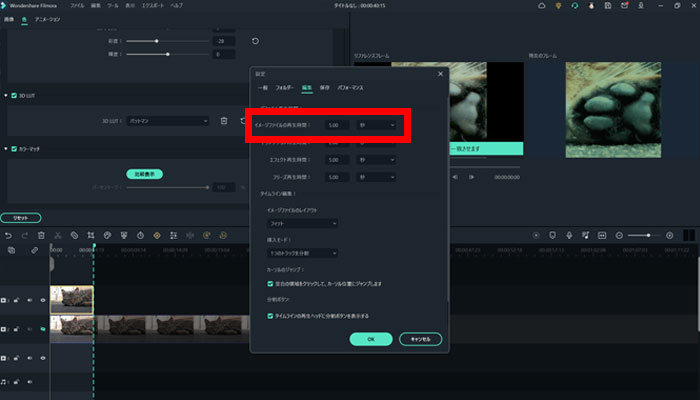
Step1写真を動画に入れるプロジェクトの設定を確認
[ ファイル ]→[ 設定 ]→[ 編集 ]の[ イメージファイルの保存 ]で、画像や写真のデフォルト設定を指定することが可能です。
まず、再生時間をお好みでフレームや時間を設定しましょう。これを設定しておくと、再生時間が事前に設定されているのでとても便利です。(トラック追加後に再生時間を変更することも可能です)
次にデフォルトのレイアウトについて、下記の中から選んで設定しておきます。
- フィット:タイムライン配置時に写真全体が画面全体に収まるように自動調整されます。アスペクト比が合わない場合は、黒い領域が表示されます。
- フィットサイズにクロップ:画像をフレームいっぱいにフィットさせます。
- パン&ズーム:画像に動画のような動きをつけてパンやズームをしながら表示させます。ダイナミックな動画やスライドにしたい場合に選択しましょう。 やりすぎると、見ている側が酔ってしまうので、注意してください。

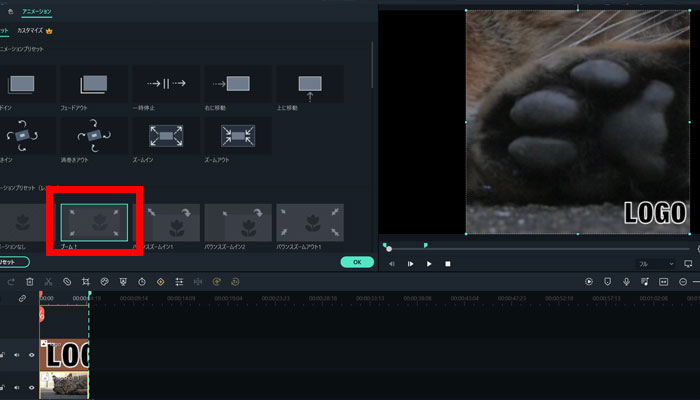
Step2画像にロゴをつける
画像にロゴをつけます。背景が透明で作成したロゴはそのまま重ねて位置とサイズを調整しましょう。
背景が透明になっていないロゴは、ブレンドモードやグリーンスクリーン機能を使って背景を透明にして使うことが可能ですロゴのフッテージを下のトラックの画像と同じにしてロゴが表示されるようにしましょう。
[アニメーション]タブからアニメーションを追加することによって、ロゴに動きを加えることも可能です。

アニメーションは、スライドショーに動きをつけたり、強調したい部分を印象づけたりすることができるので、様々なモーションを試してお好みの画像に追加してください。エフェクトをダブルクリックすると、イメージに追加されます。
4.画像編集についてよくある質問
Q1:Filmoraのスナップショットで保存された画像のデフォルトファイルはどこを確認すればよいでしょうか?
[ メディア ]→[ フォルダー ]→画像を右クリック→エクスプローラーに表示されています。
Q2:作成したプロジェクトを自分用のテンプレートにしたいです
[ ファイル ]→[ プロジェクトをテンプレートとして保存 ]を押すと、
次から[ メディア ]→[ テンプレートプリセット ]→[ カスタマイズ ]で選択して使うことができるようになります。
Q3: トランジションのフェードアウトと、アニメーションのフェードアウトは何が違うのでしょうか?
トランジションの場合は、二つのシーンにまたがってフェードアウトを入れる機能です。アニメーションのフェードアウトは、画像など一つに対してしか反映させる機能です。
基本的には同じフェードアウトする動きですが、用途によって使い分けてください。
5.まとめ
今回は、オンラインで使える画像編集ツールを中心に、Filmoraで画像を動画にする方法をご紹介しました。動画やスライドショーにすることと、画像もさらに使える場所が増えそうですね。Filmoraは一度使い方を覚えてしまえば、画像も動画も両方編集できますし、初心者の方でもわかりやすいデザイン設計になっていますので、ぜひ一度試してみてください。




役に立ちましたか?コメントしましょう!