「静止画に動きをつけて、SNSやWebサイトでもっと魅力的に見せたい」
「画像を動かすためのソフトを探しているけれど、どれを選べば良いかわからない」
このように考えている方も多いのではないでしょうか?
静止画に動きを加えることで、SNSやWebサイトの表現が手軽に魅力を増します。特に近年では、シネマグラフのような「写真の一部が動く」表現や、AIを活用した画像アニメーション機能など、様々な手法が登場しています。
そこで本記事では、静止画を動かすことができるソフトを5つ厳選して紹介します!具体的な設定方法や、AI機能を活用した手軽な動かし方についても詳しく解説していくので、ぜひ最後までご覧ください!
目次
Part1.静止画を動かすとは?【シネマグラフ】
静止画を動かすとは、写真や画像に動きを加えることで、視覚的な効果を高める表現手法です。
近年では、様々なツールやAI技術の発展により、誰でも手軽に静止画アニメーションを作れるようになりました。
シネマグラフ|写真の一部だけを動かす表現

シネマグラフとは、写真の特定の部分だけを動かすことで、静と動が織りなす独特の世界観を表現する手法です。
例えば以下のような表現が可能です:
・木々は静止したまま、葉が風に揺れる風景写真
・コーヒーカップから立ち上る湯気が動く食べ物の写真
・窓の外に降りしきる雨の写真
動かし方の種類
静止画を動かす方法は、大きく3つのアプローチがあります。
・マスク加工|特定の部分だけを切り出して動かす
・エフェクト|波紋や光の動きなど、視覚効果で動きを表現
また、最近では、AIを活用した新しい手法も登場しています。
・AIアニメーション|静止画全体をAIが解析して自然な動きを生成
・AIエフェクト|より自然で高度な視覚効果を自動で追加
これらの手法は、目的や表現したい内容によって使い分けることで、より魅力的な動画表現が可能になります。
Part2.静止画が動かせるソフト5選【厳選】
静止画を動かすためのソフトは多数存在しますが、本章では機能性、使いやすさ、コストパフォーマンスなどを総合的に評価し、5つのソフトを厳選しました。それぞれ特徴が異なるため、用途に応じて最適なものを選んでください!
Filmora|AIパワーで魅せる最先端の動画編集ソフト

「Filmora」は、世界150カ国以上で1億人以上のユーザーに愛用されている人気の次世代動画編集ソフトです。
直感的な操作性とAI機能の充実により、初心者でも簡単にハイクオリティな静止画アニメーションが作成できます。
特に、AIスマートマスクやAIポートレートなど、最新のAI技術を活用した機能が充実している点が大きな魅力と言えます。
また、高度な動画・音声編集機能も搭載されており、画像編集だけでなく、動画や音楽に対するアプローチも可能です。
まさに、次世代のクリエイティビティに欠かせないオールインワンソフトと言えるでしょう。
| おすすめ理由 | ・初心者も安心の直感的な操作感/UI ・豊富なAI機能で簡単に高品質な編集が可能 ・1,000万点以上の素材が利用可能 ・マルチプラットフォーム対応でスマホからも使用可能 |
| 静止画の動かし方例 | ・キーフレームで細かい動きを設定 ・AIスマートマスクで被写体を自動認識 ・豊富なエフェクトで簡単に動きを追加 ・画像から動画生成テンプレートで動く ※詳しくはPart3以降で解説します |
| おすすめの方 | ・静止画編集を始めたい初心者の方 ・AIの力を借りて効率的に作業したい方 ・手軽に高品質な動画を作りたい方 ・あらゆるクリエイティブ活動に携わる方 |
| 対応OS | Windows/macOS/iOS/Android |
After Effects|映像業界標準の本格編集ツール

Adobe After Effectsは、Adobe社が開発した本格的なモーショングラフィックスソフトです。3D空間での編集や高度なエフェクトなど、プロレベルの静止画アニメーションが可能です。
映画やテレビCMなど、現場でも広く使用される、プロ御用達のソフトで、インターネット上の情報も充実しており、作品のクオリティを最大限高められます。
ただし、月額制の料金プランのみで、操作の習得にも時間がかかるため、初心者の方には少しハードルが高いかもしれません。
| おすすめ理由 | ・高度な編集機能 ・Adobe製品との連携 ・豊富なプラグイン ・ネット上の情報が豊富 |
| 静止画の動かし方例 | ・3Dレイヤーでの立体的な動き ・パララックス効果による奥行表現 ・複雑なモーショングラフィックス |
| おすすめの方 | ・本格的なアニメーションを作成したい方 ・Adobe製品を使い慣れている方 |
| 対応OS | Windows/macOS |
AnimeEffects|2Dアニメーションに特化した国産無料ツールの決定版!

AnimeEffectsは、2Dアニメーション制作に特化した無料のオープンソースソフトです。
日本のプログラマーであるHidefuku氏によって回はすされ、パペットツールを使った簡単な操作で、イラストや静止画をアニメーション化できます。
アニメーションの基本となるキーフレームやイージングなども直感的に操作できる点が魅力で、実際に多くのユーザーが入門ソフトとして触れた経験を持ちます。
| おすすめ理由 | ・完全無料(オープンソース) ・2Dアニメーションに特化 ・軽快な動作 |
| 静止画の動かし方例 | ・パペットピンによる変形アニメーション ・レイヤーマスクでの部分的な動き ・不透明度アニメーション |
| おすすめの方 | ・イラストを動かしたい方 ・無料ソフトを探している方 |
| 対応OS | Windows/macOS/Linux |
VYOND|ビジネス資料が劇的に変わるクラウドツール

VYONDは、ビジネス用途に特化したクラウドベースのアニメーション作成ツールです。
プレゼンテーションや説明動画用の静止画アニメーションを手軽に作成できる点が特徴で、チーム共有機能や豊富なビジネステンプレートにより、効率的な資料作成をサポートしています。
一時期主にビジネス系のYouTube動画として高頻度で使用され、目にしたことがある方もおおいでしょう。
ただし、自由度の高い編集には向かず、テンプレートベースの作成が中心となってしまいます。
| おすすめ理由 | ・ブラウザで使用可能 ・ビジネステンプレート豊富 ・チーム共有機能 |
| 静止画の動かし方例 | ・モーションパスによる移動 ・サイズ変更アニメーション ・テンプレートベースの動き |
| おすすめの方 | ・ビジネス用途で使用したい方 ・チームで共有して使用したい方 ・手軽にYouTubeデビューした方 |
| 対応OS | ブラウザ対応 |
Motionleap|スマホで完結するSNS映えシネマグラフアプリ

Motionleapは、スマホから手軽にシネマグラフが作れるアプリです。指でなぞるだけの直感的な操作で、写真に動きを加えることができます。
SNS向けの豊富なエフェクトと、クラウド保存機能で、いつでもどこでも編集が可能です。
一方で、無料版では使える機能が制限され、高度な編集には有料プランへのアップグレードが必要な点には注意してください。
無料版でも操作感や精度を確認することはできるので、気になる方はまず無料版を使ってみることをおすすめします。
| おすすめ理由 | ・スマホで手軽に操作 ・直感的なUI ・豊富なエフェクト |
| 静止画の動かし方例 | ・タッチ操作での動き付け ・空や背景の自動アニメーション ・フィルターエフェクト |
| おすすめの方 | ・スマホで気軽に編集したい方 ・SNS投稿用の動画を作りたい方 |
| 対応OS | iOS/Android |
Part3.実際に静止画を動かしてみよう!【キーフレーム】
ここからは、前章で紹介した中でも特におすすめのソフト「Filmora」を使って、実際に静止画を動かす方法を解説します。
まずは基本的な方法として、キーフレームアニメーションを使った動かし方から見ていきましょう!
ステップ 1動画素材の準備

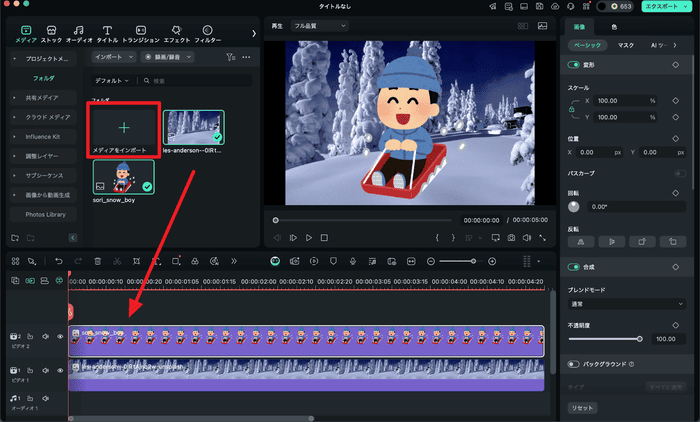
Filmoraを起動し、[新しいプロジェクト]をクリック。動かしたい静止画と背景となる静止画をそれぞれタイムラインに配置していきます。
ドラッグ&ドロップで静止画をインポート→タイムラインに移動させて配置
画像を追加したら、動かす時間を調整するため、[クリップ]を右クリックし、[再生時間]を約5秒程度に設定します。
ステップ 2キーフレームを設定
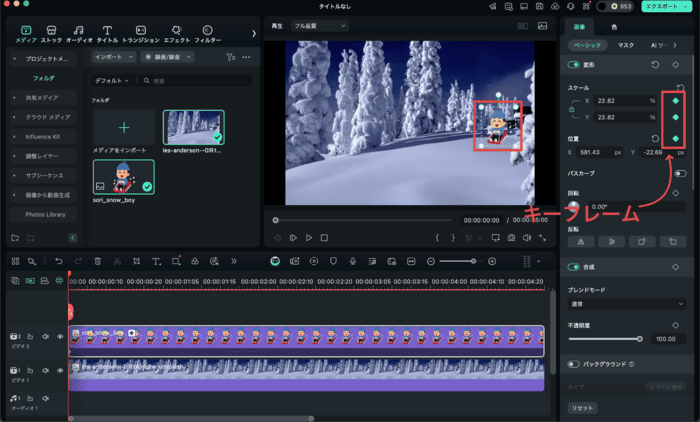
画像の動きの開始地点を設定していきます。

・タイムラインの再生ヘッドを開始位置に移動
・プレビュー画面で静止画を選択
・位置やサイズ、回転などを調整して、変化させたい項目の[キーフレーム(+)]をクリック
これで最初のキーフレームが設定されました。
ステップ 3動きを作成

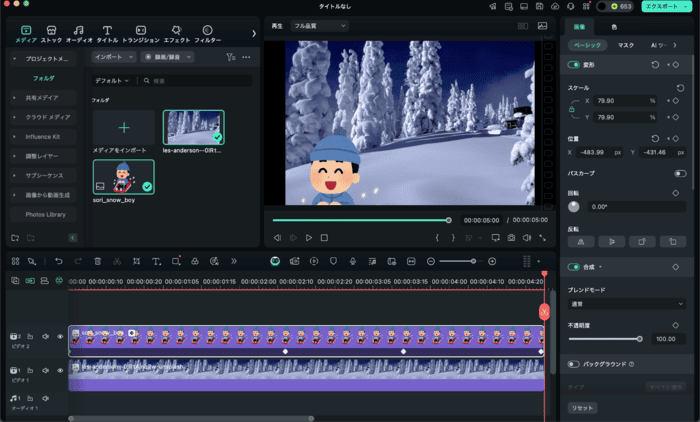
次に、画像の終了位置を設定して動きを作成します。
・再生ヘッドを終了位置に移動(例:3秒後)
・プレビュー画面で画像の位置やサイズを変更
・変更した項目に自動的にキーフレームが追加

[再生]ボタンをクリックすると、設定した2点間で画像が滑らかに動くアニメーションが完成します。簡単ですね!
キーフレームアニメーションは、複数のポイントを追加することで、より複雑な動きを表現することも可能です。
まずはシンプルな動きから始めて、徐々にアレンジを加えていくのがおすすめです。
Part4.静止画を動かすその他の方法①【スマートカットアウト】

Filmoraでは、キーフレーム以外にも、AI機能を活用した簡単な動かし方が可能です。本章では「スマートカットアウト」というAI機能を使った方法を紹介します。
ステップ 1静止画をタイムラインに追加
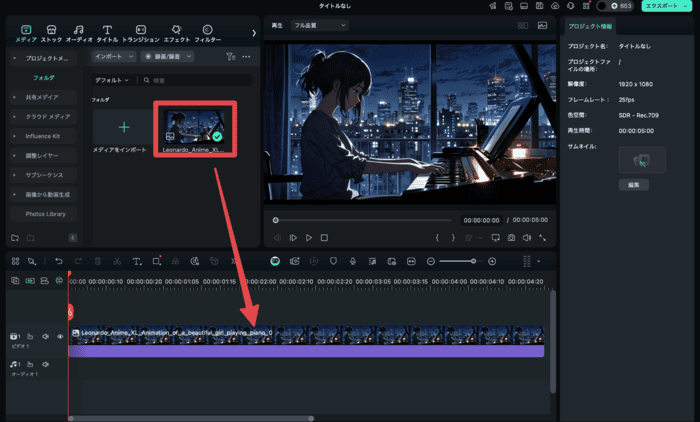
Filmoraを起動し、[新しいプロジェクト]をクリック。動かしたい静止画をタイムラインに配置していきます。

ドラッグ&ドロップで静止画をインポート → タイムラインに移動させて配置
画像を追加したら、動かす時間を調整するため、[クリップ]を右クリックし、[再生時間]を約5秒程度に設定します。
ステップ 2スマートカットアウト

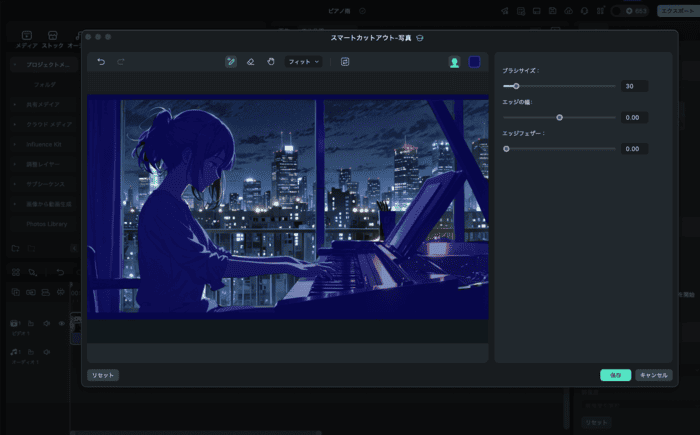
スマートカットアウトで今回は窓以外の部分を切り抜いていきます。
・画像を選択して[画像]>[AIツール]から、[スマートカットアウト]を選択
・[クリックしてスマートカットアウトを開始]をクリック
・窓以外の部分を指定
・指定できたら[保存]をクリック

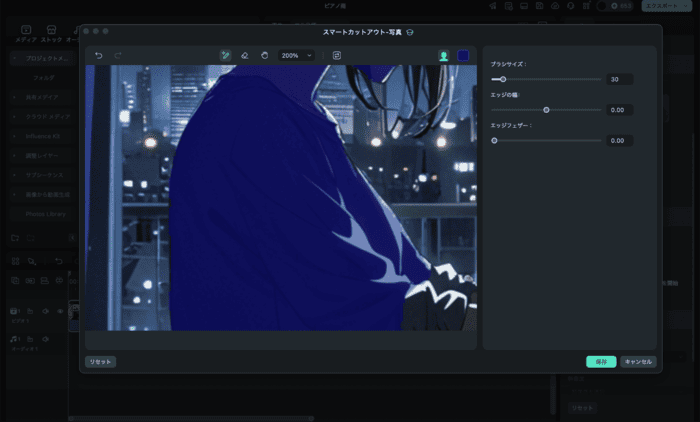
この際、まずは全体像を見ながらざっくりと塗った後、ズームしたり、消しゴムを使ったり、細かい部分はブラシサイズを調整したりしながら、精密に切り抜けるように細かく指定しましょう。
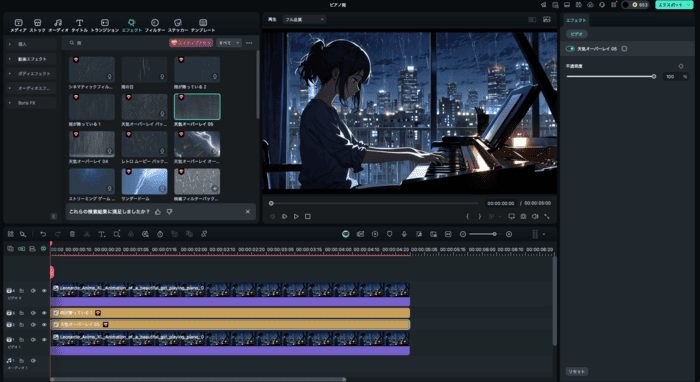
ステップ 3背景を作成

背景(今回は窓部分)を作成していきます。
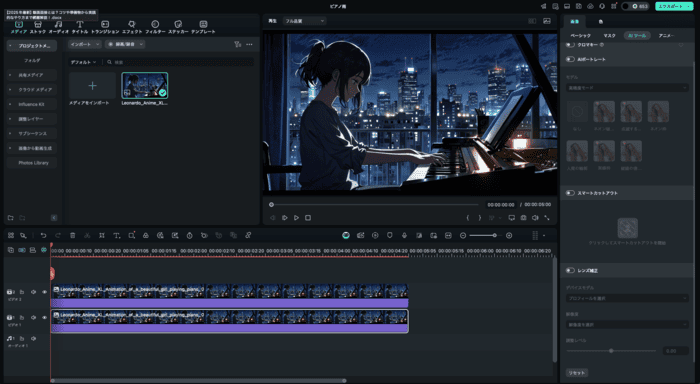
・先ほど編集したビデオ1の画像をビデオ4に移動
・ビデオ1に新たに同じ画像を追加し背景化
・ビデオ2、3に[エフェクト]タブから[雨]などを検索して好みのものを挟む様に追加

窓枠の部分にだけ雨を降らせることができましたね!
上記はあくまで基本的な手法になりますが、ここで挟むエフェクトを変えたり、Part3で学んだキーフレームを活用して変化をつけたりするだけで、更にクオリティの高い動く静止画が完成できます!
Part5. 静止画を動かすその他の方法②【エフェクト】
Filmoraには、静止画を手軽に動かせる様々なエフェクトも用意されています。キーフレームやAI機能と比べて、より簡単に動きのある表現が可能です。本章では、代表的なエフェクトの使い方を解説します。
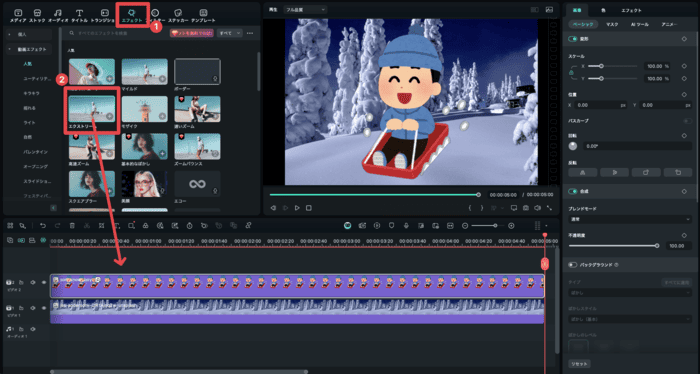
ステップ 1エフェクトを選択

動かしたい静止画をタイムラインに配置したら、以下の手順で進めます。
・[エフェクト]タブを開く
・カテゴリーから「モーション」や「トランジション」を選択
・使用したいエフェクトをクリック
・タイムライン上の画像にドラッグ&ドロップ
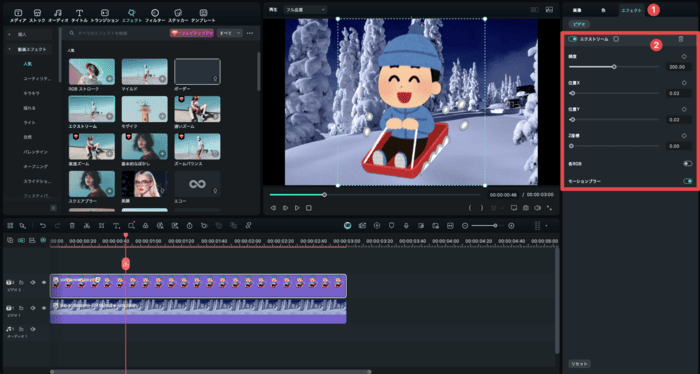
ステップ 2エフェクトをカスタマイズ

エフェクトを適用したら、パラメータを調整して動きを微調整します。
・画像を選択し[設定]パネルを開く
・動きの速さや強さを調整
・開始位置や終了位置を変更
・必要に応じて複数のエフェクトを組み合わせる
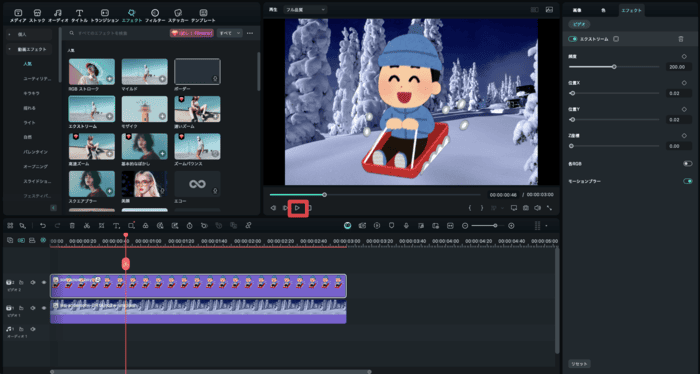
ステップ 3プレビューで確認

設定が完了したら、実際の動きを確認します。
・[再生]ボタンでプレビュー
・動きが不自然な場合は設定を再調整
・[エクスポート]で動画として書き出し
おすすめのエフェクト例:
・パン&スキャン|写真の特定部分をなめらかに移動
・回転|画像全体を回転させる動き
・波紋|水面のような揺らぎ効果
・3Dアニメーション|立体的な動きを演出

エフェクトは、手軽さから初心者の方にも人気の機能です。複数のエフェクトを組み合わせることで、よりダイナミックな動きを表現することもできます。
また、Filmoraでは、エフェクトにもPart3で学んだキーフレームを設定できます。Part4のAI機能ももちろん使えるので、ぜひこれらを組み合わせてオリジナルの動く静止画を作成してみましょう!
Part6.静止画を動かす際によくある質問【FAQ】
最後に本章では、静止画を動かす際によく寄せられる質問と回答について紹介していきます。
質問1.静止画を動かす際の注意点は?
静止画を動かす際は、主に以下の3点に注意が必要です。
・ファイルサイズ|動きを加えることでサイズが大きくなりすぎないよう注意
・動きの速さ|急すぎる動きは見づらいため、適度な速度に調整
また、実際に動画編集ソフトが扱えるようになり出すと、楽しくてつい演出にも凝ってしまいがちです。
しかし、動画ではなく「あえて静止画を動かす」のは静と動の調和を演出するためです。過剰な演出はその良さが消えてしまう恐れがある点に注意してください。
質問2.動画の保存形式はどうすれば良い?
動画の用途に応じて、適切な保存形式を選びましょう。
目安として、以下のような使い分けを主軸に置くのがよいでしょう。
・Web掲載用|GIF形式(サイズを小さく抑えられる)
・高画質保存|MOV形式(画質を重視する場合)

なお、Filmoraはエクスポートメニューからいずれも簡単に設定が可能。細かい調整は保存しておけば、プリセットとして次回以降で使い回せるため、効率的な動画運用が可能です。
まとめ|静止画を動かしてSNSやWebサイトを魅力的に!
本記事では、静止画を動かすことができるソフト5選と、具体的な動かし方について解説してきました。
繰り返しになりますが、今回紹介した中でも特におすすめなのがFilmoraです。AIを活用した最新機能と直感的な操作性で、初心者でも簡単に静止画アニメーションが作成できます。
ぜひ使いこなして、SNSやWebサイトのコンテンツをより魅力的に仕上げてください!早速本記事を参考に、あなたも静止画アニメーションにチャレンジしてみてくださいね。






役に立ちましたか?コメントしましょう!