ゴージャスできらびやかな雰囲気を出す立体感のある光沢文字。You Tube動画のテロップやサムネイルなどでもよく見かけますよね。
しかし、いざ自分でつくろうとしてみると、金色や銀色、といった色は無く、困っている方も多いのではないでしょうか?
そこでこの記事では、立体感のあるカラフルでメタリックな発光文字・字幕の作り方を解説します。動画編集初心者の方もついて来られるように、丁寧に一つずつ解説するのでぜひ参考にしてみてくださいね!
目次
1.Filmoraの新機能「デザイン文字」でカンタンに立体文字が作成できる!
字幕やテロップ・タイトルに使用するためのテキストをデザインする上で最もおすすめの動画編集ソフトはFilmoraです。
カンタンに立体文字が作成できる動画編集ソフトFilmoraを無料ダウンロード
もともと非常に強力なテキスト編集機能を有した動画編集ソフトでしたが、Filmoraバージョン11.4で『新タイトル編集機能』が新たに追加され、更に抜群のテキスト編集力となりました。
また、これはテキスト編集に限った話ではありませんが、とにかくシンプルでかつ高機能であり、多くの編集シーンにおいて大活躍の動画編集ソフトです。
1.1.「デザイン文字」を使った立体文字の作り方
飛び出す、まるで3Dのような立体文字は視聴者に強いインパクトを残せます。特に重要なシーンで活躍する立体文字ですが、作成には苦労しがちです。
しかし、Filmoraの「デザイン文字機能」内に50以上用意されたテンプレートから選択するだけで、驚くほど簡単に文字を立体的にすることができます。

実際の手順は以下の通り。
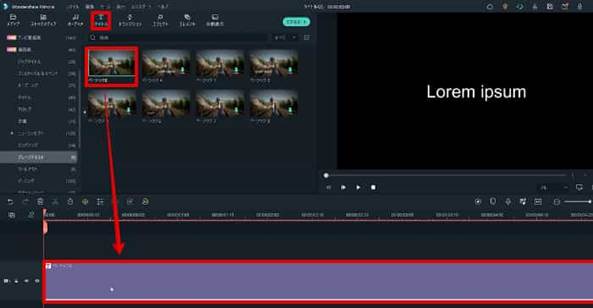
Step1.「新しいプロジェクトを作成」→Step2.「タイトル>Filmstock>デザイン文字」から好みの立体文字を選択→Step3.ドラッグ&ドロップでトラックに追加→Step4.必要なら更に自分好みに編集
つまり、基本的にはテンプレートから選んでトラックに移すだけで完成です!非常にシンプルで簡単ですね。また、強化された「新タイトル編集機能」を使用すれば、より複雑な立体表現も可能ですよ!
1.2.新タイトル編集機能とは
Filmoraバージョン11.4の新機能『新タイトル編集機能』で追加された代表的な新機能は以下の通りです。
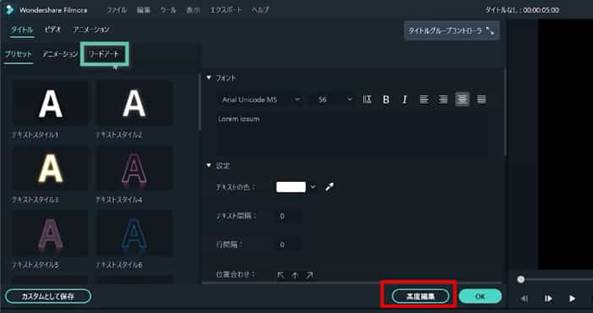
- プロがデザインした、更に使用しやすく簡単に立体文字や発光文字も作れる「新テンプレート、ワードアートの追加」
- パワーアップされ、カラフルな表現や複雑なグラデーション表現も可能に容易になった「テキストカラー機能」
- 複数縁取りが簡単にできる「アウトライン機能」
- 強化された「シャドー機能」
どれも使用頻度が高く、作業効率化や編集時間の時短効果が高いものです。「ワードアート」を使用することで更に複雑な立体文字表現も可能ですね。
この記事では、その中でもグレードアップした「テキストカラー機能」を主に使用してカラフルでメタリックな字幕テロップデザインをおこなっていきますよ!
2.立体感のあるカラフル&メタリック(金属質)な発光文字・字幕デザインアイデア3選
Filmoraの「テキストカラー機能」を使ってお手軽で実用的な文字デザインアイデアを3つ紹介します。
本来時間がかかるようなデザインもFilmoraを使用すれば簡単に作成できます。
ぜひこの章を読み始める前にリンクからFilmoraを無料ダウンロードし、一緒に手を動かしながら読み進めてくださいね!
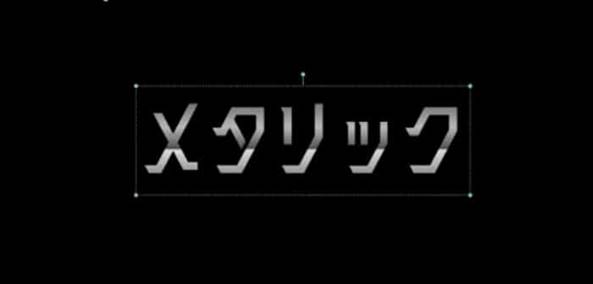
2-1.グラデーションで立体感を出す!メタリック(金属質)文字の作り方

続いてグラデーションを使ってメタリック(金属質)なテキストカラーを表現してみましょう。
・【使用フォント】廻想体 ネクスト ユーピー(B)

今回は人気の「廻想体 ネクスト」が更に改良された「廻想体 ネクスト ユーピー(B)」というフリーフォントを使用していきます。
独特な造形ながら読みやすく、やみつきになるフォントで、書体幅は少し狭めです。
・立体感のあるメタリック(金属質)文字の作り方
Step1.タイムラインにテキストを追加
まずは先ほどと同様にテキストをタイムラインのトラック1に配置します。
「タイトル」タブから「プレーンテキスト」内の「ベーシック6」をトラック1にドラッグ&ドロップで追加。ダブルクリックして「高度編集」へ移動します。
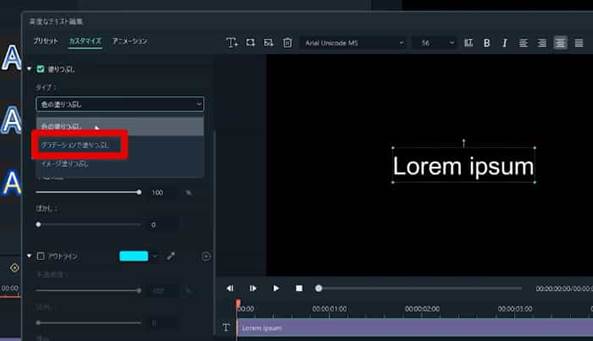
Step2.グラデーションで塗りつぶし

塗りつぶしのタイプは「グラデーションで塗りつぶし」に切り替えます。

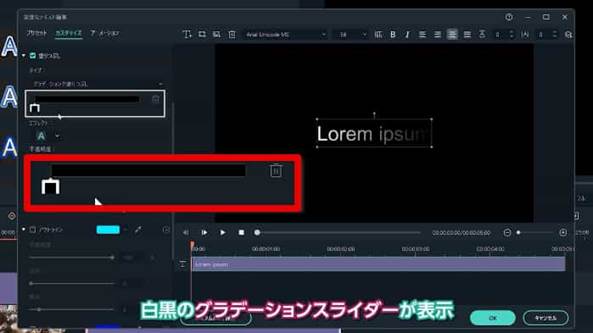
タイプの選択タブの下に白黒の「グラデーションスライダー」が表示され、テキストが自動的に白から黒へグラデーションするようになりました。
Step3.グラデーションの調整

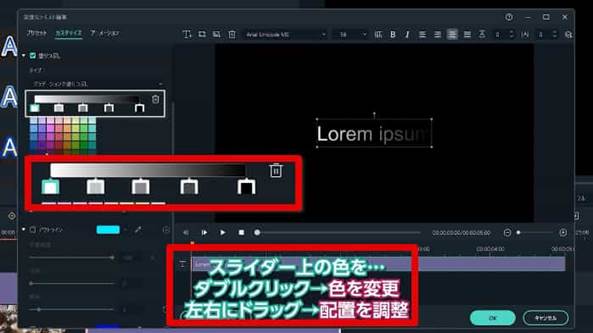
初期段階では白と黒の2色がグラデーションスライダーに配置されています。スライダー部分を直接クリックすれば、最大で10色まで色を追加できます。
また、グラデーションスライダー上の色をダブルクリックすることと左右にドラッグすることができます

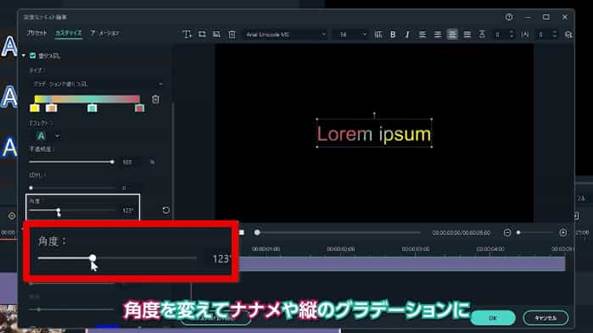
「角度」の項目を調整すればグラデーションの角度が変更でき、縦、横、斜めと自由自在に変色可能ですよ!
色の調整や間隔を変えることで直感的にグラデーションが設定できる仕組みですね!
Step4.メタリック化

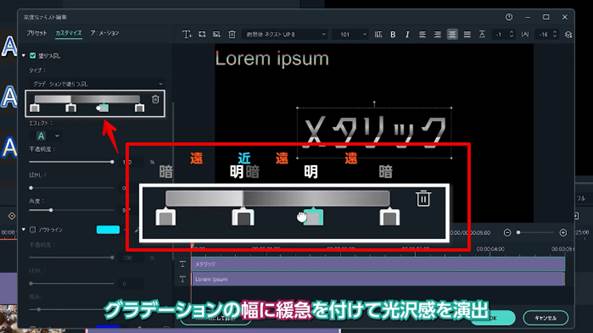
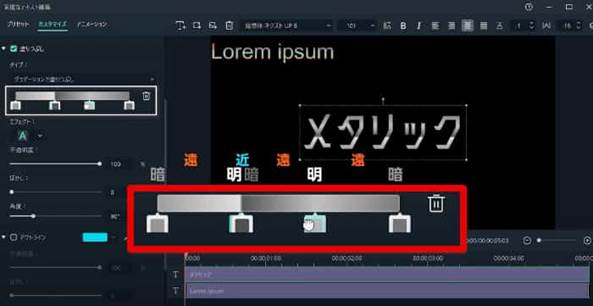
今回はメタリックなテキストに仕上げるため、「暗い色」と「明るい色」を交互に配置することで表現します。
コツとして、グラデーションの幅は均等ではなく緩急を意識することでより立体的でメタリックの光沢感を増すことができます。

上記画像を参考に配色してみましょう。立体的でメタリックなテキストが表現できましたね!

また今回は4種類のメタリック表現をまとめた「配色表」を用意しました。
こちらを参考に色を追加、配置すれば、「メタリック」以外にも「ゴールド」「シックなゴールド」「ピンクゴールド」「夜明け」が表現できますよ!

画像を下記リンクから「ダウンロード>Filmoraに読み込み>スポイトツールで色を抽出」すれば簡単に配色を再現できるので是非活用してみてくださいね!
https://images.wondershare.jp/images2022/metallic-text-color.png
オススメの活用場面:
メタリック表現は派手に見せたいシーンやゴージャスな演出、お金にまつわる場面など多くの動画やサムネイルで活用できます。
また、Filmoraでは一度カスタマイズしたテキストは「プリセットとして保存」から簡単に「カスタムテキスト」として保存し、「カスタム」フォルダからいつでも呼び出すことができます。
その都度作らなくても、一度作り込んでしまえば自分好みのテキストデザインがいつでも使えるのは非常に嬉しい機能ですね。
2-2.【色の塗りつぶし】カラフル文字の作り方

まずは色鮮やかで楽しい雰囲気のカラフル文字の作り方について見ていきましょう!
・【使用フォント】palette mosaic font mono

今回はダイバーシティ、インクルージョンを表現したおしゃれなフォント「palette mosaic font mono」を使用します。
・カラフル文字の作り方
Step1.タイムラインにテキストを追加

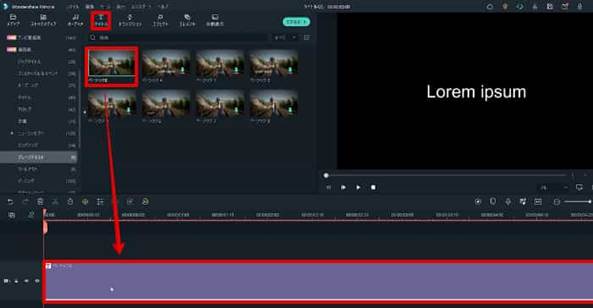
まずは使用するテキストをタイムラインのトラック1に追加します。今回は「タイトル」タブから「プレーンテキスト」内の「ベーシック6」をトラック1にドラッグ&ドロップで追加。

ダブルクリックして「高度編集」へ移動します。
Step2.塗りつぶし

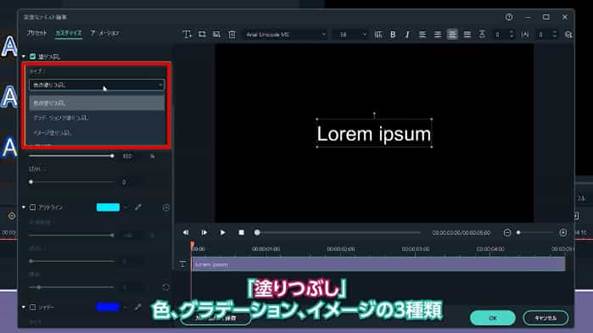
「カスタマイズ>塗りつぶし」の「タイプ」には「色の塗りつぶし」、「グラデーションで塗りつぶし」、「イメージ塗りつぶし」の3種類が用意されています。

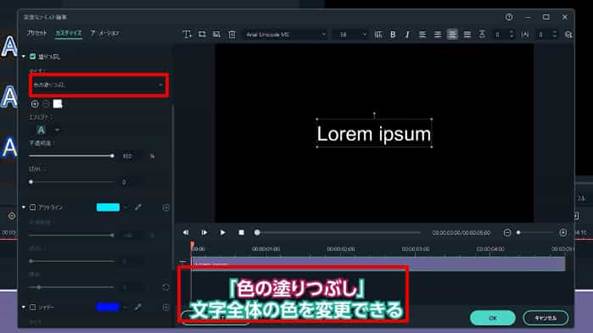
今回は文字全体の色を変更できる「色の塗りつぶし」を選択しましょう。
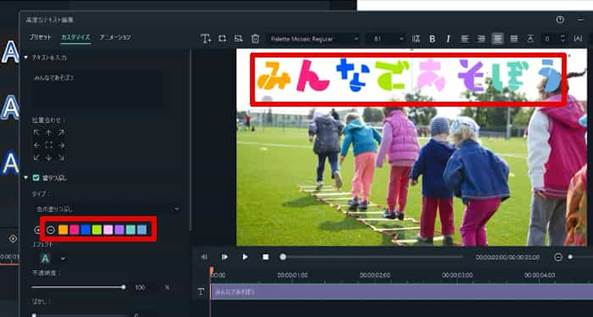
Step3.文字をカラフル化

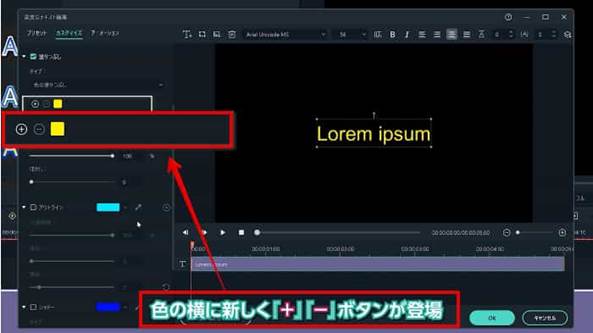
「色の塗りつぶし」を選択すると、「+」「-」のボタンが選択タブの下に登場しました。

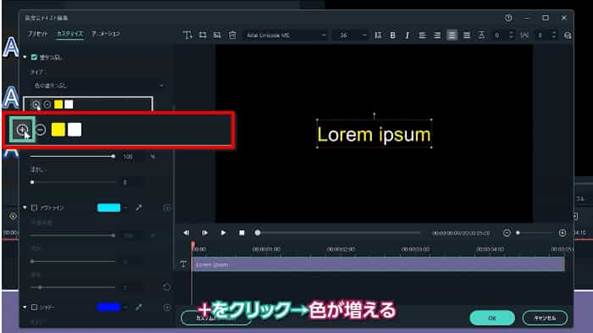
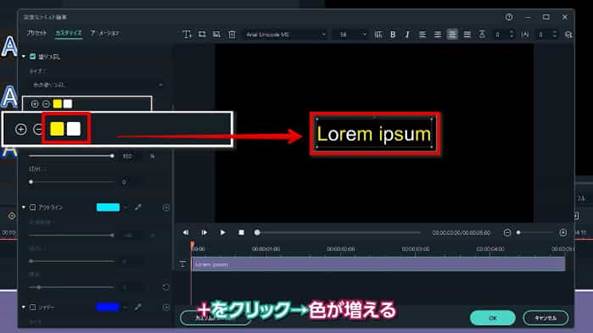
「+」を押してみましょう。新たに選択できる色が追加されましたね。

プレビュー画面上では元の色と新たに追加した色が交互に表現されています。

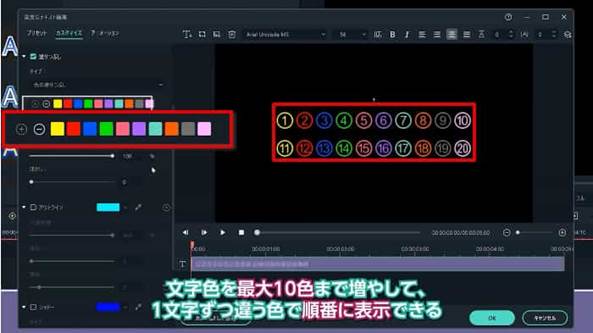
文字色は最大10職まで増やすことができ、同じテキスト内で色を追加した順番に色が表現できます。

色を増やしながら好みの配色にすれば完成です!非常にシンプルで簡単ですね!
オススメの活用場面:
カラフル文字は別系統の色を使用して「カラフルで楽しい雰囲気」を演出したり、同系色でまとめて「可愛くおしゃれに」演出したりするのがおすすめの活用方法です。
同じテキストでも色合いを変えるだけで雰囲気が大きく変るので、ぜひ自分のチャンネルカラーや動画の雰囲気に合わせて試してみてくださいね。

2-3.【イメージ塗りつぶし】テクスチャ文字の作り方

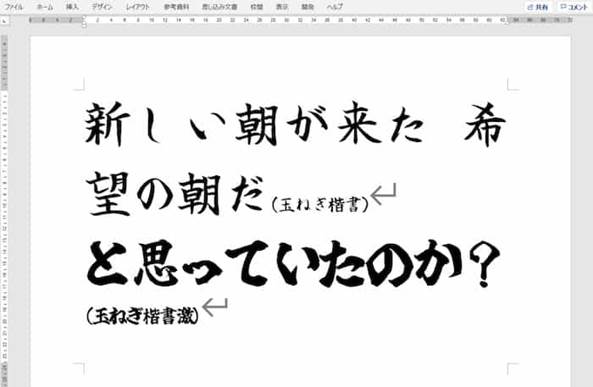
・【使用フォント】玉ねぎ楷書「激」無料版

最後に使用するのは「玉ねぎ楷書「激」無料版」という字の通り書き殴ったような激しい日本語フリーフォントです。
年賀状などでもよく使用される毛筆フォント「玉ねぎ楷書」を更に激しくしたおすすめフォントですよ。
・テクスチャ文字の作り方
Step1. タイムラインにテキストを追加

まずは先ほどまでと同様にテキストをタイムラインのトラック1に配置します。
「タイトル」タブから「プレーンテキスト」内の「ベーシック6」をトラック1にドラッグ&ドロップで追加でしたね。追加したテキストをダブルクリックして「高度編集」へ移動します。
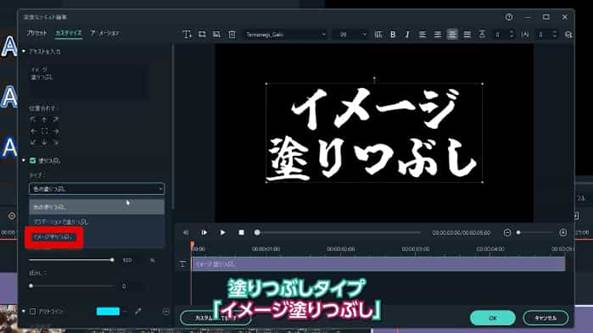
Step2.イメージ塗りつぶしを選択

塗りつぶしのタイプは「イメージ塗りつぶし」に切り替えます。

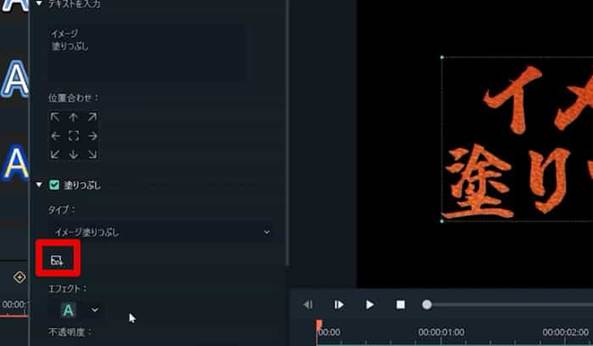
選択タブの下に「イメージ+」とでも言うようなボタンが追加されました。
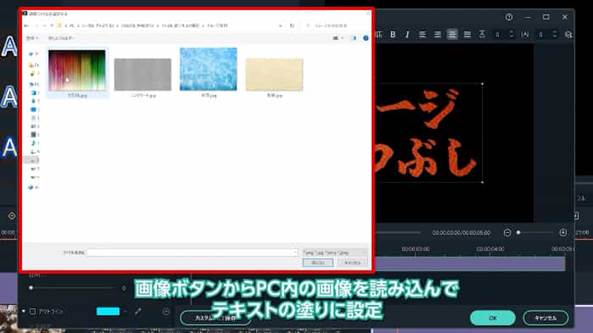
Step3.画像ボタンをクリック

追加された「イメージ+」ボタンをクリックすると、PC内の画像を読み込めるようになります。

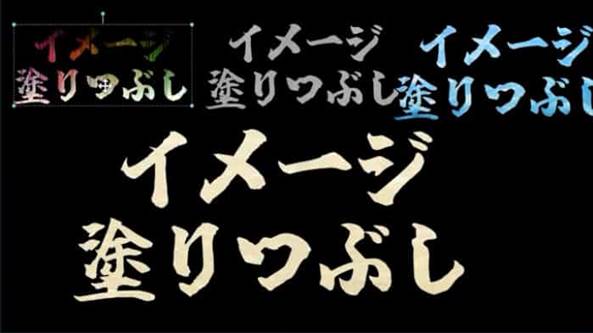
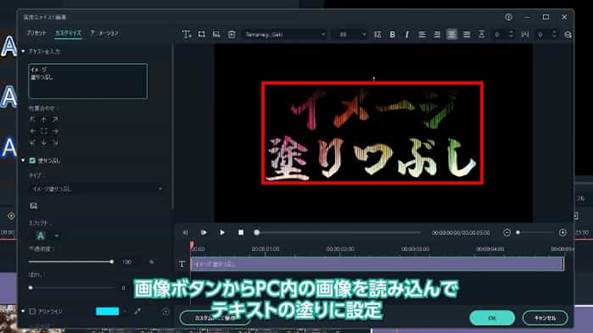
PC内の適当な画像を選択して「開く」をするとなんとテキストの塗りつぶしに選択した画像が適用されました!
オススメの活用場面:
イメージ塗りつぶし用にあらかじめ、カラフルな画像やコンクリート用の画像、水、和紙、空、木目など質感が表現しやすい画像を用意しておくことで、本来の塗りつぶし機能では表現しにくいカラーや質感、素材感を簡単に表現できます。
また、Filmstockエフェクトは有料無料を問わず「スナップショット機能」から、ワンクリックで画像化して塗りつぶしに活用可能です。好みのイメージが見つかったら是非ダウンロードしてみてください。

3.デザイン文字に動きやトランジションをかけてみよう!
ここまで紹介したデザイン文字テクニックだけでも充分魅力的なテキストは作成できていますが、Filmoraの「アニメーション」機能を使って動きを出したりトランジションをかけたりすることで、更に印象的で強いインパクトのデザイン文字を作成できます。
そこで、この章では「アニメーション」機能の使い方をレクチャーしていきますよ!
・Filmoraのタイトル編集機能「アニメーション」
Filmoraの編集機能内には非常に豊富なテキストアニメーションテンプレートがあり、それらの中から選択するだけで簡単にテキストアニメーションが表現できます。
プリインストールされているアニメーションテンプレートはなんと100種類以上ありどれを使用するか迷ってしまうほど。
更に、クリックするだけでテキストをテスト的にプレビューできるので、今最も使用したいテキストアニメーションを実際に動かして確認しながら選べます。

・カスタマイズ文字アニメーションの使用方法
テキストアニメーションの使用方法は非常に簡単です。ここでは先程作成したカスタマイズ文字にアニメーションを付与してみましょう。
Step1.アニメーションを付与したいテキストを選択
動きをつけたいテキストをダブルクリックし、高度編集に移行します。
Step2.アニメーションタブへ移動
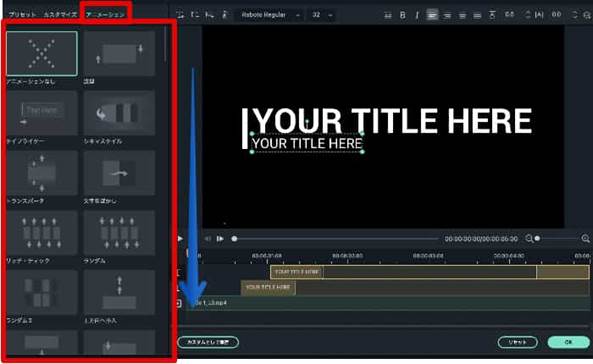
「カスタマイズ」タブから「アニメーション」タブに移動しましょう。
Step3.プレビューしながらアニメーションを選択
実際にカスタマイズしたテキストがどのように動くかをプレビューし、好みのアニメーションが見つかったらダブルクリックで選択します。たったこれだけでテキストにアニメーションが適用できました!
まとめ:Filmoraの新機能『新タイトル編集機能』でカラフル&メタリックが自由自在!
立体感のあるカラフル・メタリックなテキストの作り方についての記事はいかがでしたか?
多くの動画編集ソフトで作成に苦労する細かい質感や光沢も、Filmoraの新タイトル編集機能なら非常に簡単に作成できてしまうことがおわかりいただけたのではないでしょうか?
一度作成したテキストは「カスタム保存」しておくことでいつでも呼び出せるのも嬉しいですね!
また、テキストアニメーションも多くのバリエーションから選ぶだけで設定できます。
かっこよくて動きもある、ダイナミックなオリジナルテキストを作って、貴方の動画を更に印象的に彩ってみてくださいね!





役に立ちましたか?コメントしましょう!