字幕やテロップを強調させたい場合に重要な文字装飾のテクニック「袋文字」をご存知ですか?「フォントを上げても、文字を派手に装飾しても何故かインパクトが足りない。」、「イメージ通りにならない。」と悩んでいる方におすすめなのがテキストを活き活きと強調できる袋文字です。
今回の記事では袋文字について、その概要や表現効果、袋文字を作成する際のおすすめソフト、袋文字の作り方、実例とデザインのコツについて解説します!この記事を読み終える頃には貴方の動画内テキスト表現の主力として「袋文字」の引き出しが加わっているはずですよ!
袋文字(縁取り文字)が作成できる動画編集ソフトFilmoraを無料ダウンロード
目次:
1.袋文字とは?袋文字の表現効果って?
1-1.袋文字とは

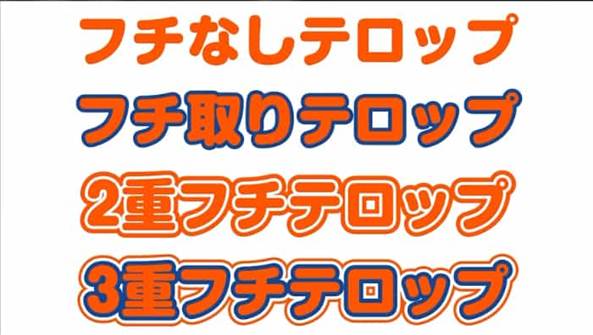
袋文字とは別名「縁取り文字」「アウトライン文字」とも呼ばれ、枠線のみで表現した文字のことです。枠線でテキストを袋のように囲む様子から「袋文字」と表現されます。
厳密にはアウトラインのみで表現し、中を白抜きしたテキストのみが袋文字ですが、最近では多重に枠線を設定することで更に強調したような文字も広義で袋文字と表現されます。
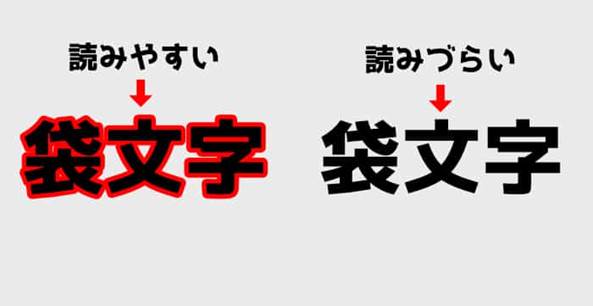
1-2.袋文字の表現効果

上記の画像を比較してみましょう。同じフォント、サイズ、文面ですが印象は大きく違うのではないでしょうか?このように袋文字にすることで、より文字を強調できるのが最大の効果です。
加えて、背景との紛れにくく視認性が上がるため、動画内の背景が様々なカラーに変化する場合でも安定して視聴者にテロップを読んでもらうことができます。
2.Filmoraで多重縁取りの袋文字もカンタン作成!
袋文字や多重縁取りのテキストを動画に字幕テロップとして追加したい場合、最もおすすめな動画編集ソフトは、シンプルな操作とパワフルなテキスト編集機能を持つ動画編集ソフト「Filmora」です。
多くの高度機能を持つFilmoraですが、この章では特にテキスト編集機能に絞って紹介します。
2-1.【袋文字】なぜFilmora?
字幕テロップやタイトルに利用するための「テキスト編集機能」が使いやすく、なおかつ強力であることはFilmoraというソフトの特徴の一つでした。
しかし、Filmoraバージョン11.4で『新タイトル編集機能』が新機能として追加されたことで、シンプルな操作感は維持したまま、比類ないほどテキスト編集がパワフルな動画編集ソフトに進化しました。
2-2.Filmoraの「新タイトル編集機能」とは
Filmoraの「新タイトル編集機能」には主に以下の4機能が追加されました。どれも頻繁に使用する機能で、作業効率アップに強力な効果を発揮しますよ。
・新機能①多重縁取り機能

多くの動画編集ソフトで多重縁取り文字を作成する場合、テキストを重ねてレイヤー後ろの枠を大きくするという工程が必要です。
これは、単純に工程が2倍になり手間と時間がかかりますし、テキストの内容を変更した場合には、重ねている後ろのテキストの内容変更・位置調整が必要になり、一度作った多重縁取り文字を編集するのは億劫になりがちです。
一方、新機能の多重縁取り機能を使用すれば、「+」ボタンをクリックするだけで最大10個まで縁取りを増やすことができます。
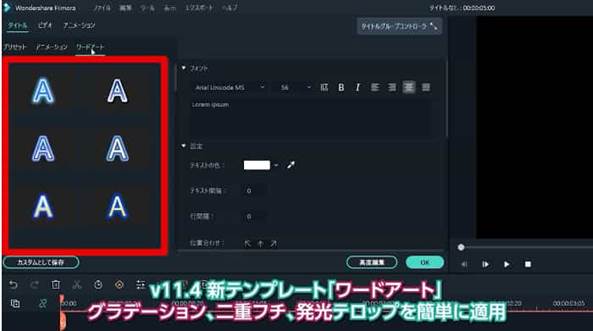
・新機能②新テンプレートの追加

ワードアートという新テンプレートが追加されました。ワードアートを活用すれば、今まで既存の機能では表現が難しかった、「発光テロップ」や「グラデーション」などの表現も好きなテンプレートをクリックするだけで、簡単に効果を付与できます。
・新機能③強化されたシャドー機能

文字と背景の距離感を表現するために使用されるシャドー機能も、より強力になりました。多くのシャドータイプと不透明度、ぼかし、距離を調整することで細かい表現が自由自在に可能ですよ。
また、シャドーに関しても「+」ボタンで最大10個まで追加できるようになりました。シャドーを重ねて、文字から離れていくように調整すれば立体的な文字の表現も簡単にできますよ!
・新機能④表現の幅が広がったテキストカラー機能

同じテキスト内で最大10色までカラーを使い分けられる様になったカラー機能も大きく進化しています。「グラデーション」を使って、メタリックやゴールドなどの光沢文字を作成したり、「イメージ塗りつぶし」を使って簡単に素材感を醸し出すテキストが作成したりできますよ!
カラー機能についてはこちらの記事にまとめているので、この記事を読了後に是非併せてご覧ください。
関連記事立体感のあるカラフル&メタリック(金属質)なテロップ字幕の作り方>>
関連記事:【Photoshop】文字に縁取りを付ける方法とおすすめソフト>>
関連記事:inkscapeの特徴や文字に縁取りを付ける方法を紹介!>>
3.Filmoraで袋文字(縁取り文字)の作り方【基礎編】
早速Filmoraを使って袋文字を作る方法を見ていきましょう!
今回は「アウトライン機能」を使った方法と、「シャドー機能」を使った方法の2種類紹介します。一つずつ写真を使って丁寧に解説していくので動画編集初心者の方も、安心して読み進めてくださいね!
また、この記事を読みながら実際に制作することで、大きく理解度が上がります。まだFilmoraをお持ちでない方は、リンクから是非無料ダウンロードして実際に操作しながら読み進めてくださいね!
3-1.【アウトライン機能編】袋文字の作り方
文字の縁取りを簡単に二重以上にできる新アウトライン機能を使って袋文字を作っていきましょう。
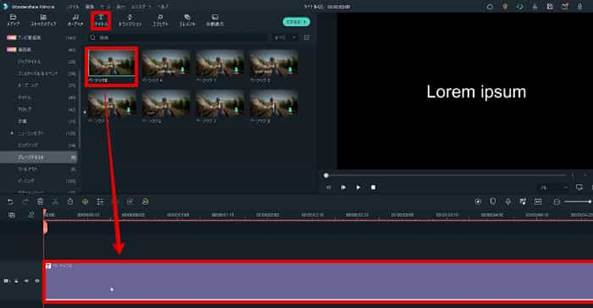
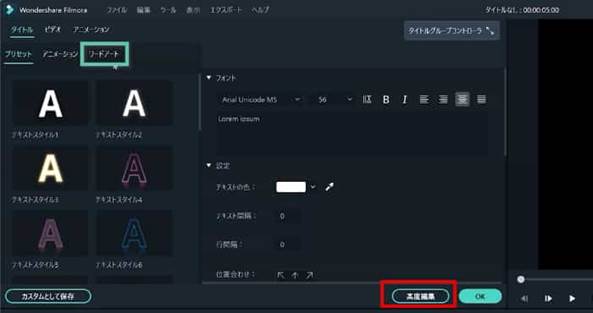
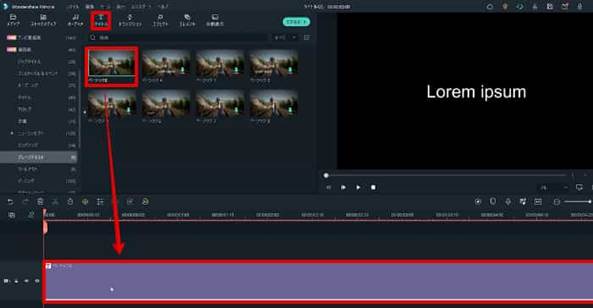
Step1.テキストをタイムラインへ追加

まずは「タイトル」タブから「プレーンテキスト」内の「ベーシック6」をトラック1にドラッグ&ドロップで追加します。

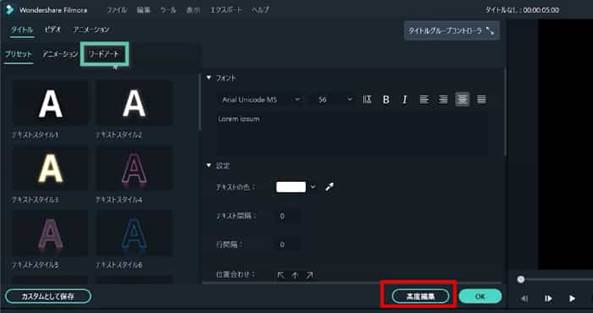
ダブルクリックして「高度編集」へ移動しましょう。
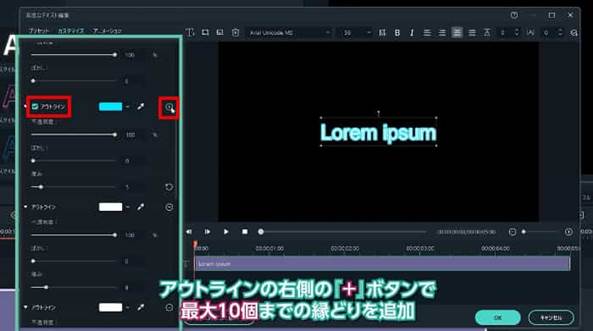
Step2.アウトラインを追加

「カスタマイズ」内「アウトライン」にチェック。「アウトライン」右側にある「+」ボタンを押して縁取りを追加していきましょう。
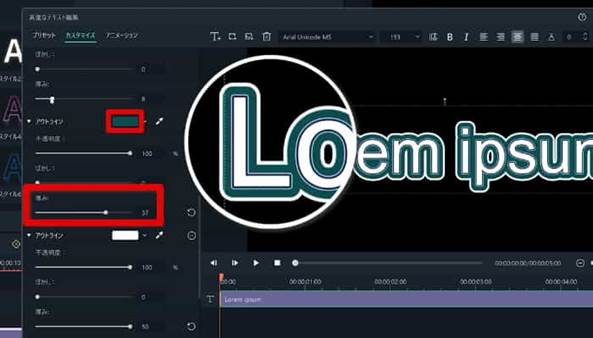
Step3.アウトラインを調整

追加したアウトラインの「カラー」「厚み」を調整すれば多重縁取りの袋文字が完成です!「+」ボタンで追加した縁取りは原則下に追加されていくため、下にある縁取りほど「厚み」項目の数値を大きくすることで、下から縁取りが現れるような仕組みですよ。
配色のポイント

多重縁の袋文字を作成する際、「明・暗・明」「暗・明・暗」というように、明色と暗色を交互に配置する意識を持つことで見やすい袋文字になります。逆に、「明・明・明」または「暗・暗・暗」など同系統の色を並べると、視聴者の視認性が下がってしまう恐れがあるので注意してくださいね。
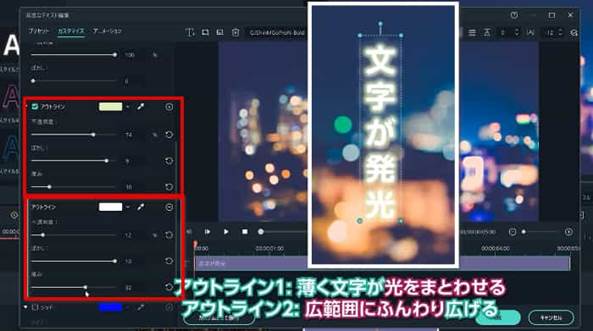
ステップアップ①発光表現の作り方

更に、アウトライン機能を応用して、文字が発光しているかのような「発光表現」も可能です。アウトラインを一つだけ追加(アウトラインが2つの状態)して、不透明度、ぼかしをそれぞれ下記のイメージで調整してみましょう。

アウトライン1
イメージ:薄く文字が光りをまとわせる
不透明度:74%
ぼかし:9
厚み:10
アウトライン2
イメージ:広範囲にふんわり広げる
不透明度:12%
ぼかし:10
厚み:32
発光しているかのような袋文字になりましたね!
また、テキストの塗りつぶしを白に設定すれば「文字そのものから発光」、逆に黒に設定すれば「奥から光が溢れている」ような表現になります。
3-2.【シャドー機能編】で袋文字の作り方
続いてシャドー機能を使った袋文字の作り方を紹介します。シャドー機能を使うことで立体感のある文字や「色収差表現」「繊細な発光表現」などアウトラインだけ使用するより更に表現の幅が大きく広がりますよ!
Step1.テキストの追加

まずは先ほどと同様に使用するテキストをタイムラインのトラック1に追加します。今回は「タイトル」タブから「プレーンテキスト」内の「ベーシック6」をトラック1にドラッグ&ドロップで追加しました。

ダブルクリックして「高度編集」へ移動しましょう。
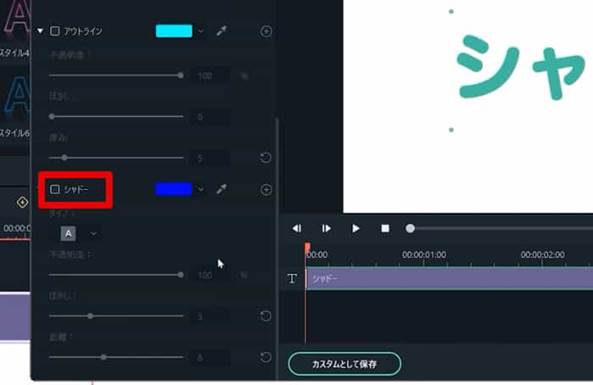
Step2.シャドーにチェック

「カスタマイズ」内の「シャドー」にチェック。テキストの下に影が追加されているかプレビュー画面を確認しましょう。

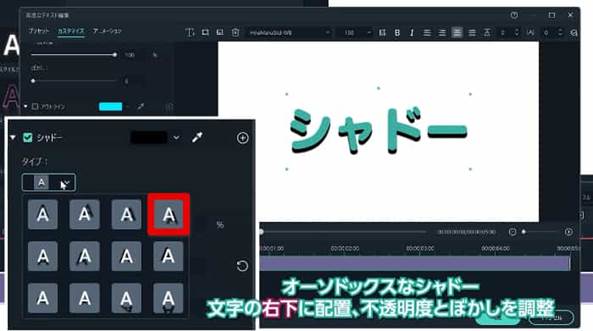
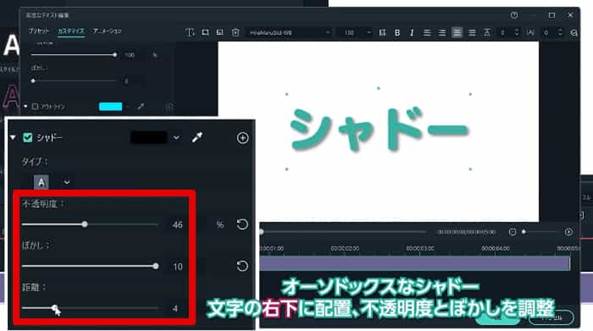
「タイプ:」のプルダウンから影のタイプが選択できます。今回はオーソドックスな文字の右下に配置されるものを選びましょう。
Step3.シャドーの調整

不透明度、ぼかし、距離を調整していきます。影は特に不透明度とぼかしで大きく印象が変るので実際に調整しながら、イメージに合ったものを探してみてください。
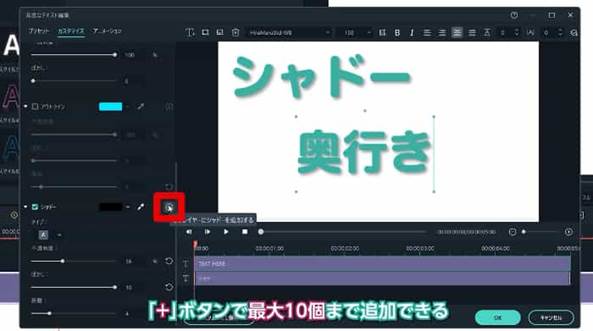
Step4.シャドーの追加

シャドーの右側にある「+」ボタンを押して影をいくつか追加していきます。

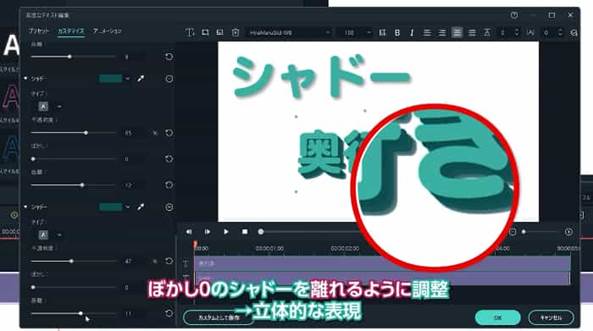
全てのシャドーの「ぼかし」を0に調整し、下のシャドーほど徐々に「距離」の項目を大きくしてテキストから離れるように配置すれば、文字の奥行きが表現でき、立体的なテキストの完成です!

シャドーの色をカラフルに配色すれば、「レトロポップ」な雰囲気のテキストも簡単に作成できますよ!
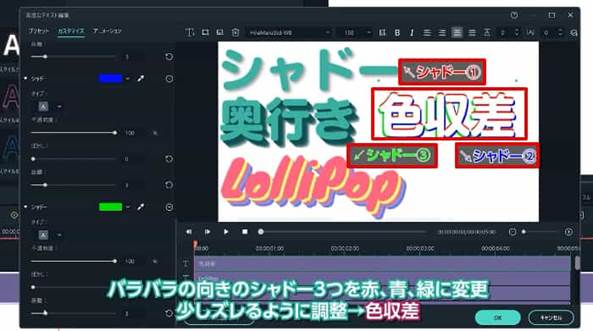
ステップアップ①色収差を表現してみよう!

色がブレているような、いわゆる「色収差」の表現も同様の手法で可能です。
シャドーを2つ追加(合計3つのシャドーがある状態)して、
カラー:赤、青、緑
シャドータイプ:向きをバラバラに変更
上記のように調整。
少しずつずらせば、色収差表現の完成です。
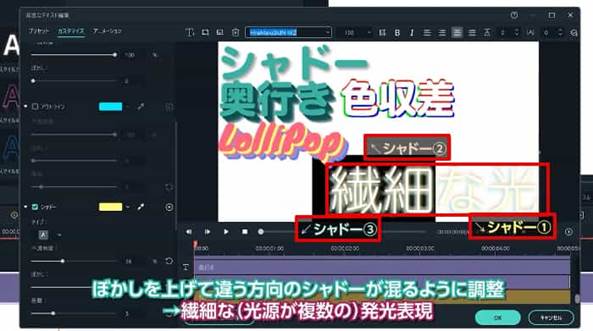
ステップアップ②繊細な発光表現の作り方

また、光源が複数あるかのような、繊細な発光表現もシャドーの応用で実現できます。
シャドーを2つ追加(合計3つのシャドーがある状態)して、
ぼかし:10に上げる
シャドータイプ:外に向かってバラバラに変更
上記のように調整。
シャドーが混ざるように調整すれば、アウトライン機能で制作するよりどこか儚く繊細な発光表現が実現できました!
袋文字(縁取り文字)が作成できる動画編集ソフトFilmoraを無料ダウンロード
4.4種類の恋愛系の袋文字を作成方法【袋文字の活用高度編】
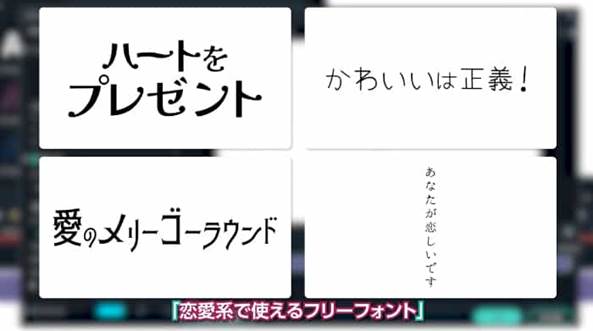
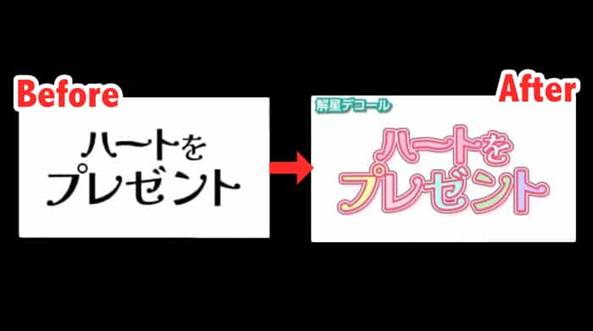
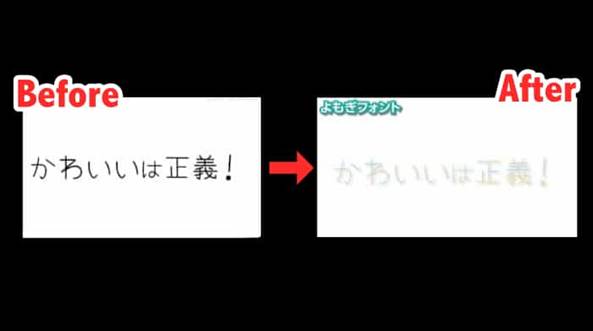
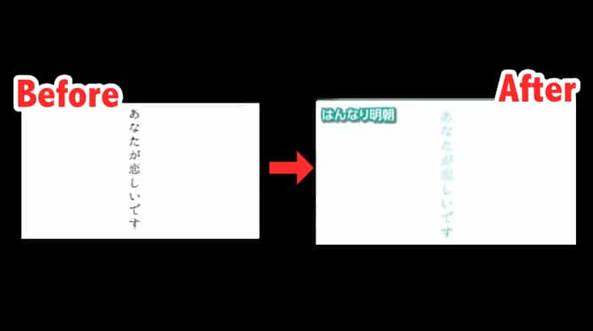
ビフォー

アフター

ここまで、「アウトライン機能」「シャドー機能」と分けて、それぞれの使い方を解説してきました。それぞれ単体の機能だけでも充分多くのことが実現できましたが、これらを組み合わせることで、更に幅広い表現が実現可能です。
そこでこの章では、恋愛系動画で使えるフリーフォントを題材に、テキスト機能を組み合わせた活用法を実例と供に解説します。フォントのダウンロード方法と、編集方法については下記の記事で詳しく解説しています。
【参考記事】
「動画編集ソフトでフォントサイトからダウンロードした好きなフリーフォントのインストールと編集する方法」
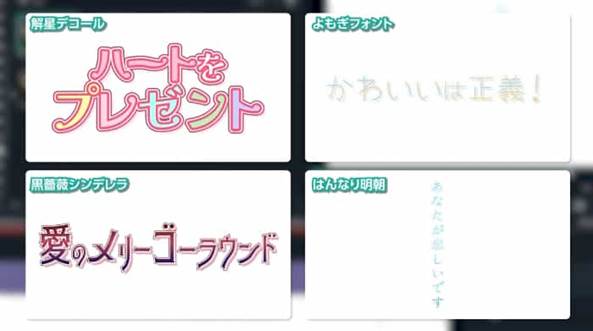
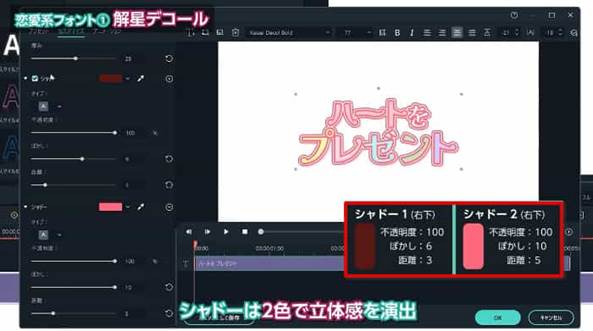
4-1.恋愛系袋文字作成実例①解星デコール

1つ目は日本語Googleフォントの中でも人気の可愛い書体、「解星デコール」です。ビフォー画像からアフターに向かって調整していきますよ!
解星デコールの作り方
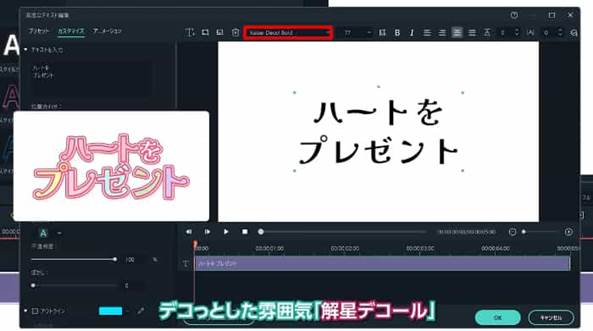
Step1.フォント変更

高度編集に移行して、フォントを「Kaisei Decol Bold」に変更します。
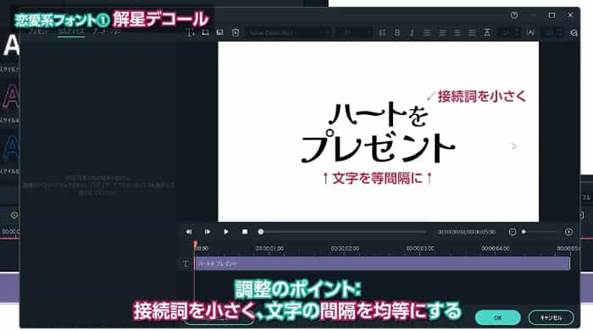
Step2.バランス調整

テキストの大きさ、行間、文字間をプレビュー右上の目盛りで調整して見出しらしいバランスに変えていきます。コツとして、接続詞は小さく表示することと文字を等間隔で表示することでタイトルとしてのバランスが整います。
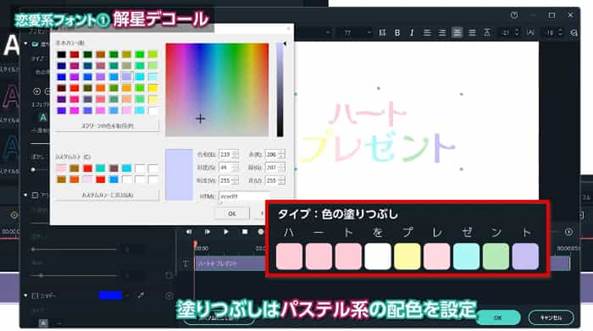
Step3.色の塗りつぶし

「塗りつぶし」にチェックし、「タイプ」を「色の塗りつぶし」に変更します。色は文字数と同数まで「+」で増やして、1文字ずつパステル系の配色を設定します。
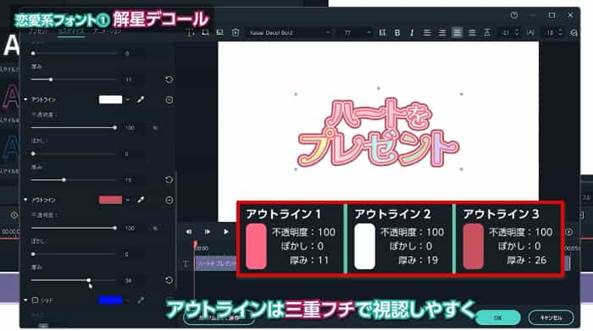
Step4.アウトライン

「アウトライン」にチェック。「3-1.アウトライン編」のように三重縁に設定し、下記の画像を参考に配色します。
Step5.シャドー

「シャドー」にもチェックを入れ、「3-2.シャドー編」を参考に、2色で立体感を演出していきます。これで完成です!
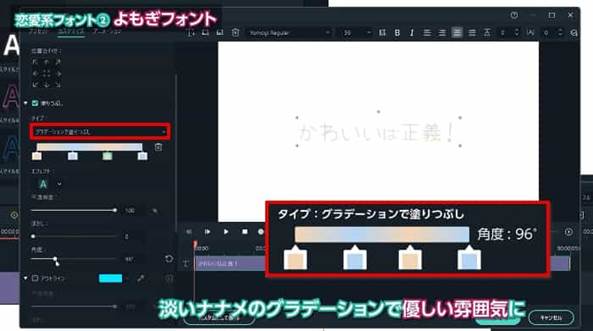
4-2.恋愛系袋文字作成実例②よもぎフォント

2つ目はこちらも人気の日本語フリーフォント、「よもぎフォント」です。
よもぎフォントの作り方
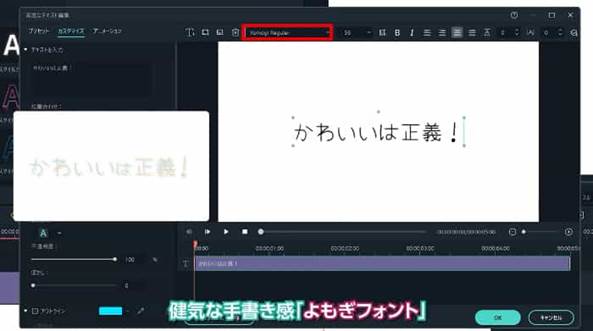
Step1.フォント変更

高度編集に移行して、フォントを「Yomogi Regular」に変更します。
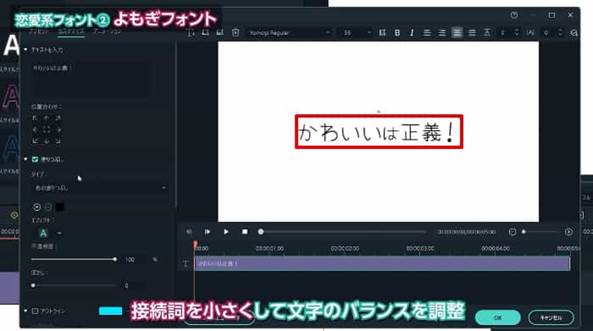
Step2.バランス調整

先ほどと同様、接続詞を小さく表示して、文字のバランスを調整しましょう。
Step3.色の塗りつぶし

「塗りつぶし」にチェックし、「タイプ」を今度は「グラデーション」に変更します。「グラデーションスライダー」が新たに表示されましたね!スライダー内の適当な場所でクリックして新たに色を追加、ドラッグで直感的に色を移動できます。

上記の画像を参考に優しい雰囲気で配色してみましょう。「角度:」の項目は96°に調整します。
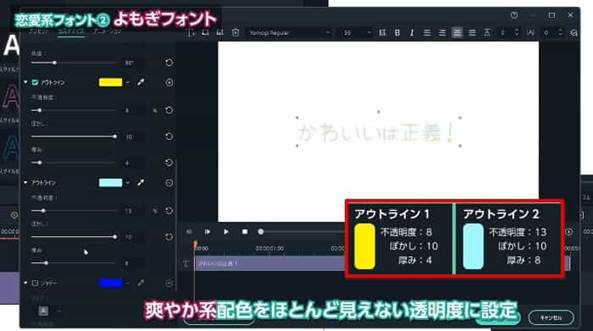
Step4.アウトライン

「アウトライン」にチェック。二重縁で、爽やかな黄色と青の配色をほとんど見えないほど「不透明度」を下げて表示し、雰囲気を出します。
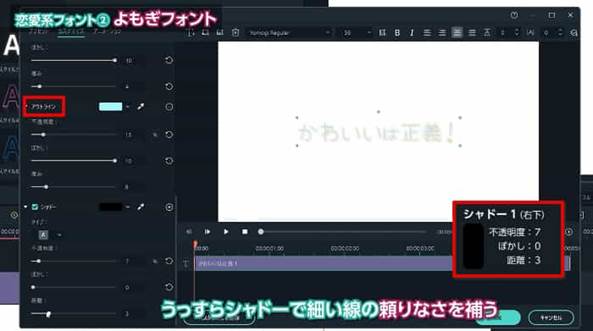
Step5.シャドー

最後に「シャドー」にもチェックを入れ、1色の黒シャドーで細い線の頼りなさを補ってあげれば完成です!
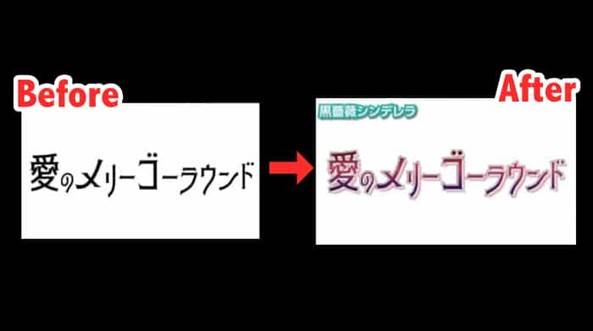
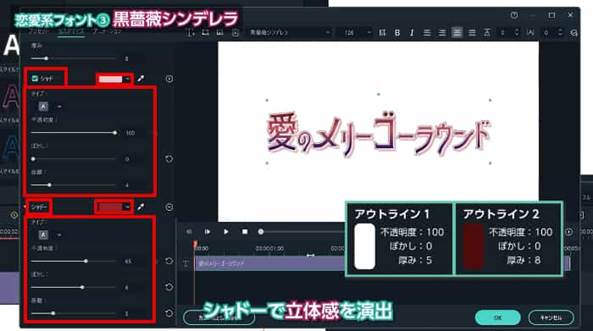
4-3.恋愛系袋文字作成実例③黒薔薇シンデレラ

3つ目は独創的で怪しい雰囲気の人気フォント「黒薔薇シンデレラ」です。
黒薔薇シンデレラの作り方
Step1.フォント変更

高度編集に移行して、フォントを「黒薔薇シンデレラ」に変更します。
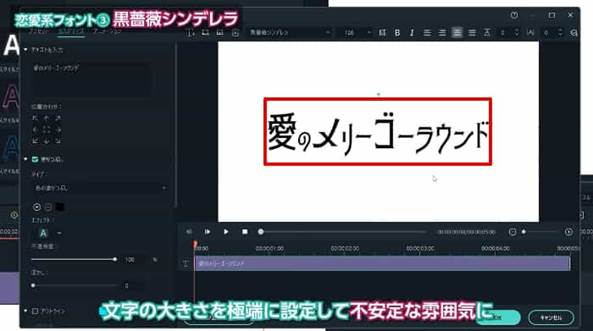
Step2.バランス調整

黒薔薇シンデレラというフォントは、無調整でも不安定な印象ですが、今回は更に文字の大きさを極端に設定し、より不安定な雰囲気を増していきます。
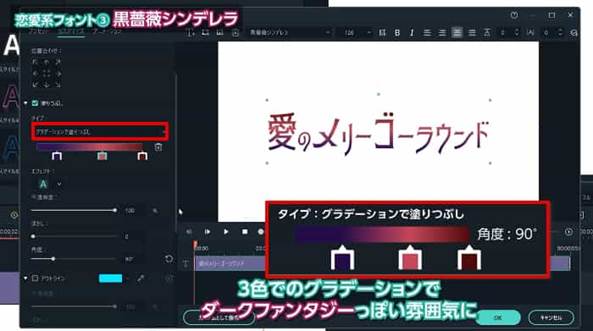
Step3.色の塗りつぶし

「塗りつぶし」にチェックし、「タイプ」を「グラデーション」に変更。3色のグラデーションでダークファンタジー的雰囲気を醸し出していきます。
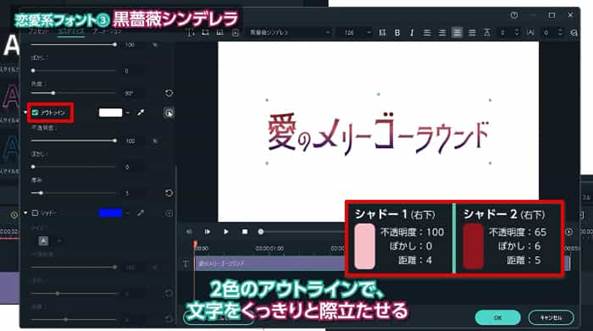
Step4.アウトライン

「アウトライン」にチェック。ピンクとえんじ色の二重縁でテキストを更にくっきり際立たせます。
Step5.シャドー

「シャドー」にもチェックを入れ、白と茶色で立体感を演出。フォントを活かした怪しい雰囲気のタイトルが完成です!
4-4.恋愛系袋文字作成実例④はんなり明朝

最後は落ち着いていて大人っぽい雰囲気の「はんなり明朝」です。どこか切ないイメージのフォントですので、活かして映画タイトルっぽく仕上げてみましょう!
はんなり明朝の作り方
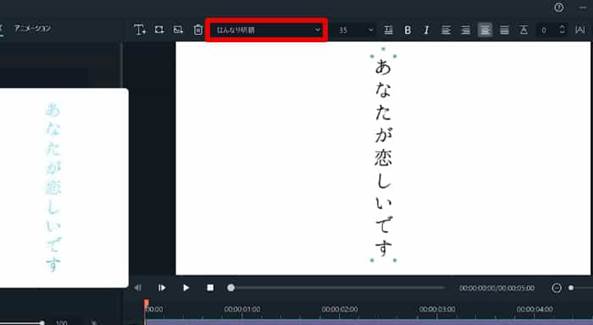
Step1.フォント変更

高度編集に移行して、フォントを「はんなり明朝」に変更します。
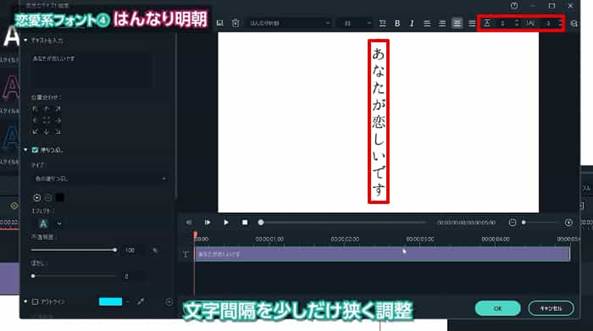
Step2.バランス調整

今回は「恋文」を意識して縦書きで進めます。文字間隔を少し狭めてバランス調整します。文字の大きさはデフォルトでOKですよ!
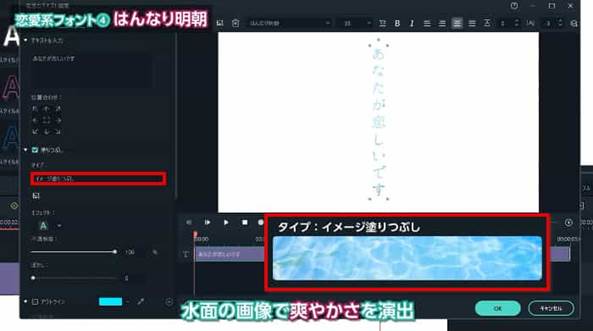
Step3.色の塗りつぶし

「塗りつぶし」にチェックし、「タイプ」を「イメージ塗りつぶし」に変更します。「イメージ塗りつぶし」をはPC内の画像でテキストを塗りつぶせる機能です。水面の画像を用意して選択すると爽やかで、でも儚い雰囲気がどことなく出てきました。
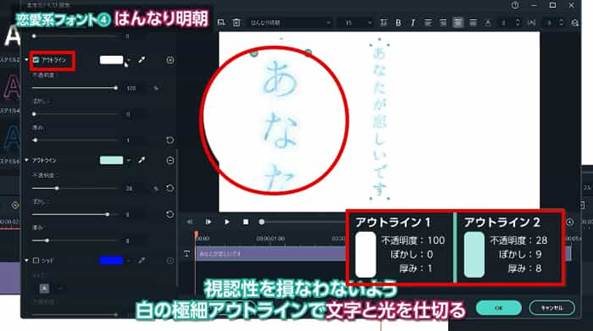
Step4.アウトライン

「アウトライン」にチェック。今回は白と水色の極細アウトラインで文字と光を区切り、視認性を保ちつつ発光させます。
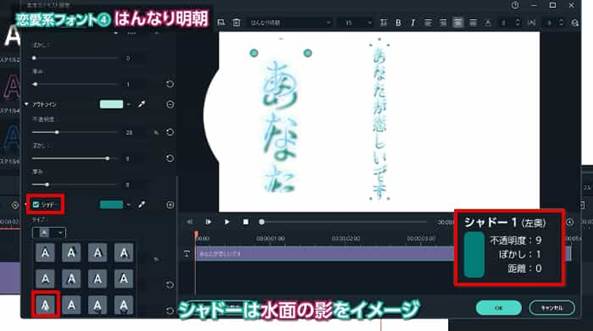
Step5.シャドー

「シャドー」にもチェックを入れましょう。今回は水面の影をイメージして「タイプ」から「奥に落ちるタイプ」のシャドーを選択して完成です!
まとめ:袋文字を活用して動画の印象と視認性を強化しよう!
この記事では袋文字について概要や作り方、応用の実例とポイントを解説してきました。ボリューム感のある記事でしたがしっかりついてきていただけたでしょうか?
袋文字を活用することで、視聴者への印象を強めつつ、テキストの視認性を上げられます。
また、4章の実例紹介ではこの記事で学んだことを存分に応用して、それぞれのフォントにマッチした印象的なタイトルが完成できました!今回紹介した以外にも、この記事で解説した技術とFilmoraを使えば様々なタイトルが手軽に作成できるはずです。
是非貴方の独創性を存分に発揮して、カッコいい・可愛いオリジナルのタイトルを作成してみてくださいね!
動画編集ならFilmora







役に立ちましたか?コメントしましょう!