人や建物など被写体の後ろをテキストが通るおしゃれな映像を 見て、作ってみたいなと考えている方も多いのではないでしょうか?
「合成しないといけないのかな?」
と一見ハードルが高く感じてしまうこの映像表現は、実はコツさえ掴めば簡単に実現できてしまいます。
そこでこの記事では、そんな「被写体の後ろに文字を入れる方法」について2種類の手法を解説していきます。
具体的な手法を一つずつ丁寧に解説していくので、動画編集初心者の方も安心してついてきてくださいね!
目次
1.【概要】人や物の後ろに文字を入れる方法
まず初めにこの記事で紹介するテクニック「被写体の後ろに文字を入れる」とは具体的にどういうことかご紹介します。
ここで漠然としていたイメージを明確に固めた上で、具体的なテクニックに進みましょう。
1-1.人や物の後ろに文字を入れるテクニックとは?
動画内の一部、特定の人や物の後ろにテキストを表示することで、動画の立体感を出し、動画の質を上げて視聴者を惹きつけられるテクニックの一種です。
通常の動画編集において、被写体とテキストをタイムライン上で重ねると、被写体の上にテキストが載った動画が出来上がりますね。
それでは、レイヤー順を入れ替えて、テキストを下に、被写体の映った動画を上に重ねると今度は動画が上に載ってしまってテキストが一切見えなくなってしまいます。
つまり、「被写体動画:テキスト」が「1:1」では動画の一部被写体のみの後ろにテキストを入れるのは難しそうです。
1-2.Filmoraの機能で人や物の後ろに文字を入れる
そこで、動画編集ソフト「Filmora」の出番です。

Filmoraには様々な高度動画編集機能が搭載されており、今回「被写体の後ろにテキストを入れる」にあたっては、
・「マスク機能」:
動画素材や画像素材を任意のサイズに切り抜けるエフェクト機能です。「ワイプ作成」や「トランジション」、「トリックショット」にも活用できます。
関連記事:【Filmora】マスク機能徹底解説!最新のAIスマートマスクも紹介>>
・「描画モード」:
ブレンドモードとも呼ばれる機能で、動画や画像のレイヤーを重ねて簡単に合成できる機能です。
説明では分かりづらいので、実際にこの記事で使用してみましょう!
関連記事:ブレンドモード(描画モード)を使って合成動画の作成方法・活用法>>
・「スナップショット機能」:
動画クリップの一部分をワンクリックで静止画として保存できる機能です。 これらの機能を主に活用します。
Filmoraは他にも様々な高度機能が搭載されつつ、非常にシンプルなインターフェイスで初心者からプロまでレベルを問わず使用しやすいソフトです。
まだお持ちでない方はこの機会にぜひ無料ダウンロードして、一緒に手を動かしながらこの記事を読み進めてくださいね!
2.【マスク機能編】建物の後ろに文字を入れる方法
まずご紹介するのは「マスク機能」を使って建物の後ろに文字を入れる方法です!

2-1.動画素材準備

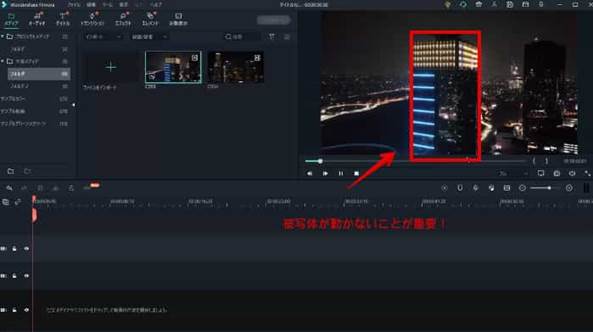
マスク機能を使用する場合の重要なポイントがこの素材準備です。
マスキングの難易度を下げるため、背景は固定カメラによって撮影されており静止している動画を準備してください。
背景の動画が動いてしまうと、マスクもそれに合わせて都度動かす必要があるため、作業量が大幅に増えてしまいますよ!
2-2.操作ガイド
Step1.背景素材をタイムラインに追加

背景となる被写体が動かない動画を「トラック1」にドラッグ&ドロップで追加します。
Step2.テキストを追加

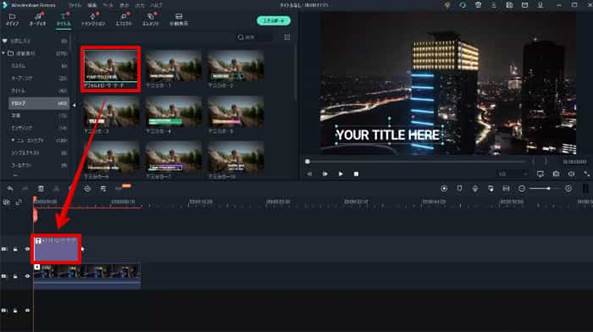
「タイトル>テロップ」から「デフォルトローワーサード」を選択。
「トラック2」に追加しましょう。
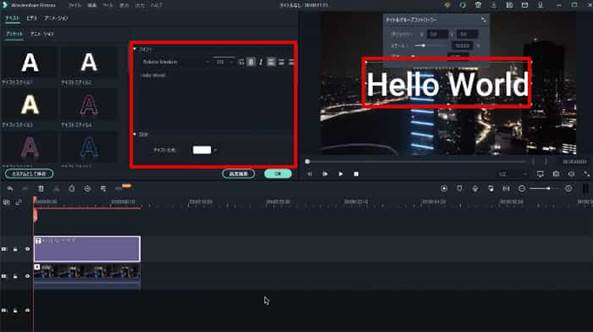
Step3.テキストを編集

「トラック2」に追加した「デフォルトローワーサード」をダブルクリック。
フォントやテキスト内容、テキストの色などを編集します。

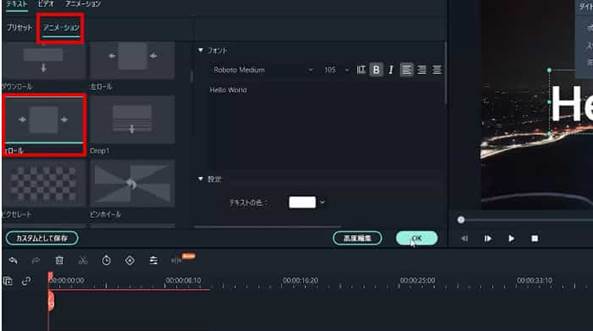
テキストがイメージ通り編集できたら「アニメーション」タブに移動し「右ロール」を選択して「OK」をクリックしましょう。
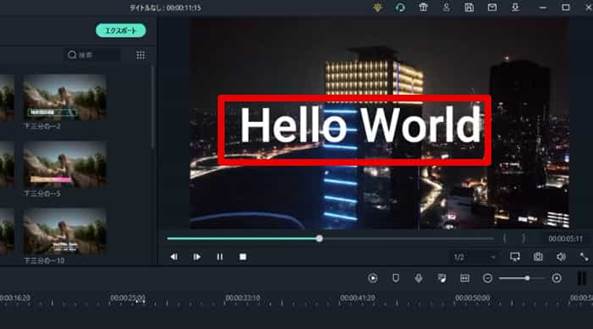
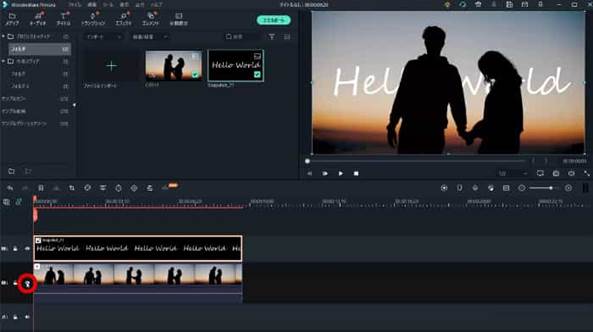
試しに再生してみると文字がプレビュー画面の左から右へ流れるように再生されますね!

ちなみにここでは、上の画像のように建物の上をテキストが通っているはずです。
ここからいよいよ被写体の後ろをテキストが通るように細工していきますよ!
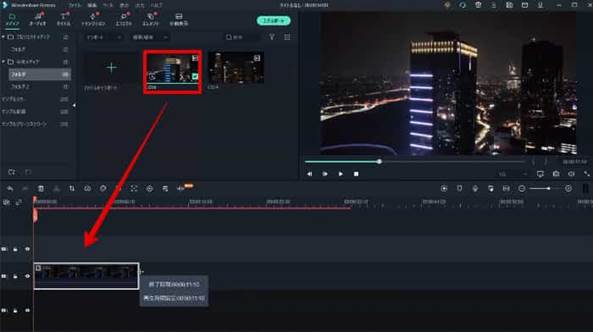
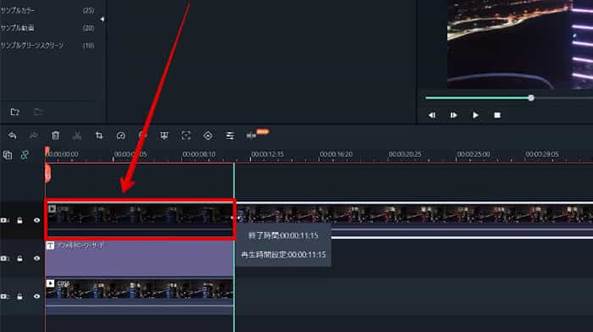
Step4.再度背景素材をタイムラインに追加

「トラック3」に先程背景として使用した動画を新たに追加します。
長さも他のクリップと合わせて、テロップを背景動画でサンドイッチのように挟んでしまいましょう!

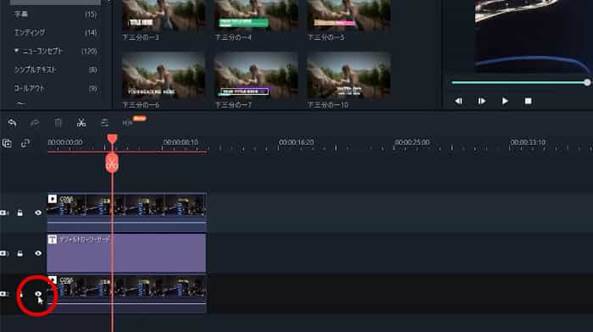
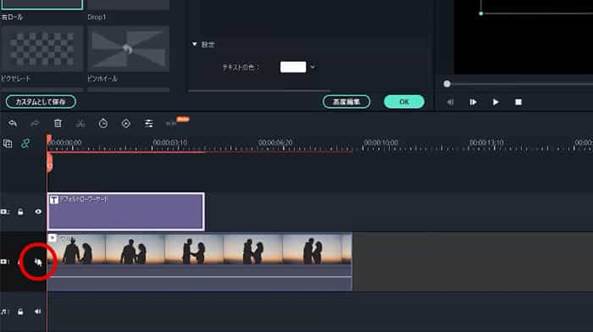
ここで一時的に「トラック1」の最初に追加した背景動画は「目」のアイコンをクリックして非表示にしておきます。
Step5.イメージマスクの追加

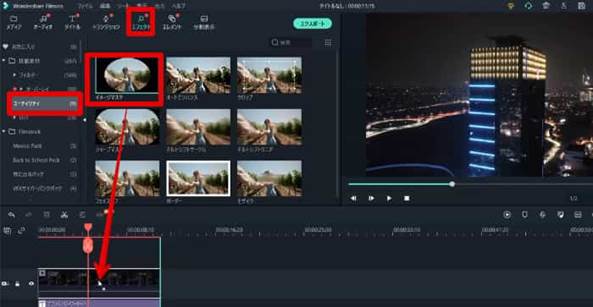
「エフェクト>ユーティリティ」から「イメージマスク」を、「トラック4」の背景動画にドラッグ&ドロップで追加しましょう。
Step6.イメージマスクの編集

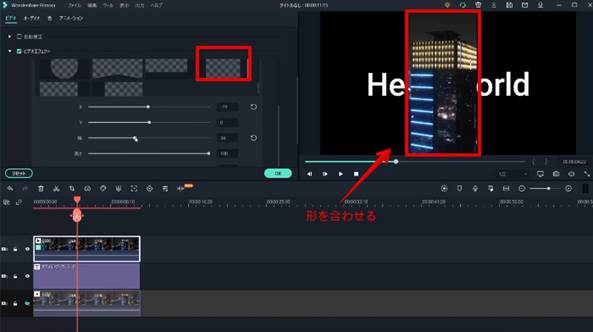
「トラック3」の背景動画をダブルクリックして、先程追加した「イメージマスク」を編集していきます。
今回はビルの後ろにテキストを通したいので、手前のビルの形に合わせてイメージマスクを選択。更にイメージマスクの形を、「X」「Y」「幅」「高さ」を調整しましょう。

複数イメージマスクを追加すれば複雑な形状にも対応できますよ!
Step7.完成!
「トラック1」の一度非表示にした背景動画を、再度「目」のアイコンをクリックして再表示。
ここで再生してみましょう。 手前のビルの後ろをテキストが通過していくような動画が作成できました!

3.【描画モード編】人物の後ろに文字を入れる方法
続いて、「描画モード」を使って、人物の後ろに文字を入れる方法を紹介します。
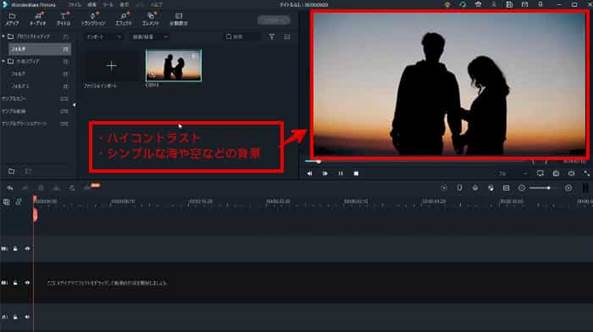
この方法はコントラストが高く、背景がシンプルな映像に最適ですよ!

3-1.素材準備

用意する背景素材はコントラストが高く、空や海などできるだけシンプルな背景の動画を用意しましょう。
3-2.操作ガイド
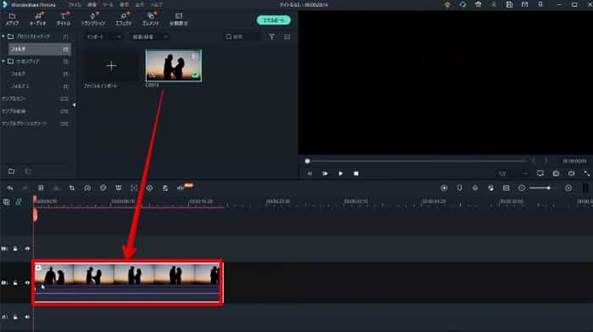
Step1.背景素材をタイムラインに追加

背景となるハイコントラストで背景がシンプルな動画を「トラック1」にドラッグ&ドロップで追加します。
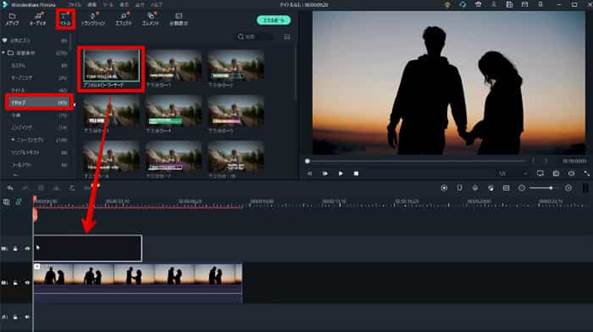
Step2.テキストを追加

「タイトル>テロップ」から「デフォルトローワーサード」を選択。
「トラック2」に追加しましょう。
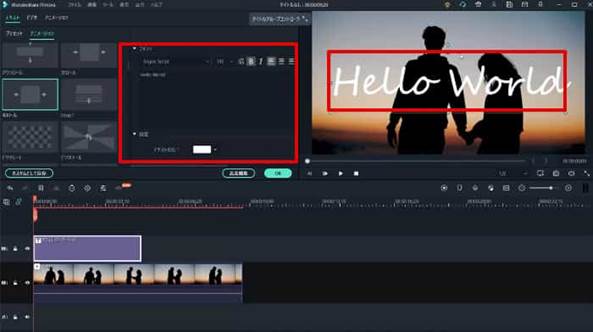
Step3.テキストを編集

「トラック2」に追加した「デフォルトローワーサード」をダブルクリック。
フォントやテキスト内容、テキストの色、大きさなどを編集しましょう。
Step4.スナップショット

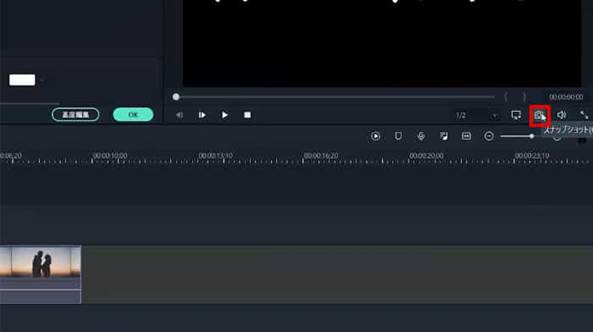
テキスト編集が満足できたら「トラック1」の背景動画を「目」のアイコンをクリックして非表示化。

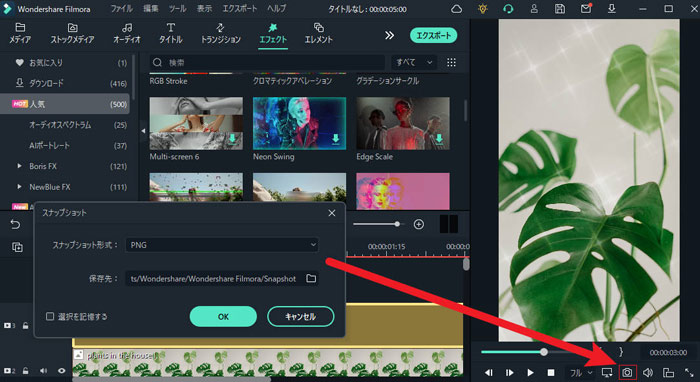
「カメラ」のアイコンを押して「スナップショット」を撮影します。

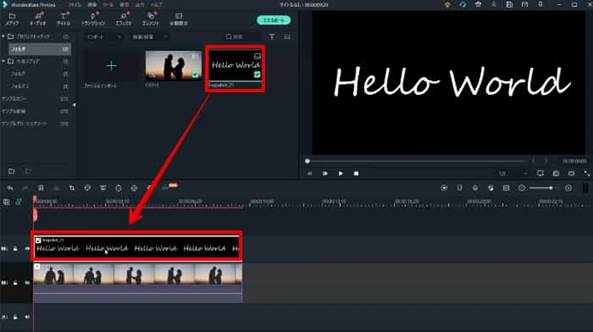
先程編集したテロップをスナップショットで撮影することで画像化できました。
「トラック2」のテキストは削除して、今撮影したスナップショットと入れ替えておきましょう。
Step5.合成

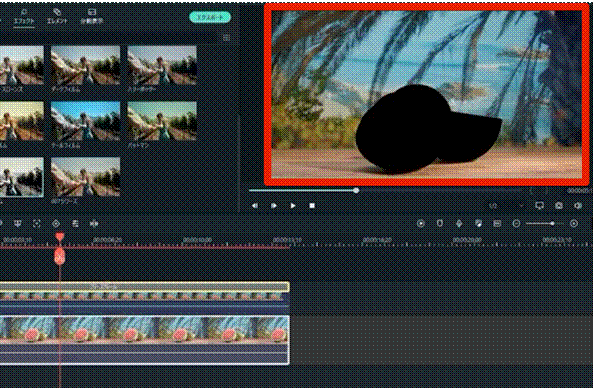
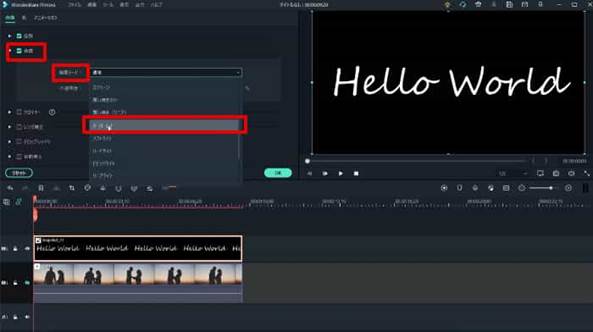
「トラック2」のスナップショットをダブルクリックして「画像>合成」から「描画モード」を「オーバーレイ」に変更します。

変更できたら「トラック1」の背景動画の「目」のアイコンをクリック、再表示して再生してみましょう。
たったこれだけで人物の背景に文字が入ったおしゃれな動画の出来上がりです!
オープニングやMVにピッタリの演出ですね!
4.人や物の後ろに文字を入れるおすすめの応用場面
ここまで動画編集ソフトFilmoraのマスク機能や描画モード、スナップショットを使って簡単に特定の被写体後方にテキストを表示する方法について紹介してきました。
これらのテクニックは紹介した以外にも様々なシーンで応用できます。
例えば
・歌詞動画(MV)
・画像編集やサムネイル作成
・トリック動画
などですね!
それぞれ少し詳しく見ていきましょう。
【応用シーン1】歌詞動画
おしゃれでかっこいい歌詞動画を作成する際にも今回紹介したテクニックは大活躍します。
更にFilmoraには、通常時間のかかりがちな縁取り・発光文字・影付き文字・高度グラデーション文字などの様々なデザイン文字がテンプレートとして即使用できる「デザイン文字機能」が搭載されています。
「デザイン文字機能」と「被写体の後ろにテキストを表示するテクニック」を組み合わるだけで、簡単にプロさながらのハイクオリティな歌詞動画が作成できてしまいますよ!
PV・MVの作り方については下記リンクも併せてご覧ください。
【文字PV】素敵な歌詞動画の作り方
【応用シーン2】画像編集やサムネイル作成
画像の編集やYouTubeチャンネルなどのサムネイル作成にも「被写体の後ろにテキストを表示する」テクニックは応用できます。
かっこよく一際目立つサムネイルを作成すれば「サムネイルのクリック率」は上昇が見込め、結果として再生数の上昇や、チャンネル登録者数の上昇が見込めるでしょう。
本編でも使用したとおり、Filmoraには「スナップショット」という機能が搭載されており、この機能で撮影したスナップショットはソフト内だけでなく、ローカルにも画像ファイルとして保存されています。(「エクスプローラーに表示」で所在フォルダーを開くことができます。)
つまり、満足できる画像やサムネイルが仕上がったらスナップショットしておけば、いつでも画像として活用できるわけですね!

【応用シーン3】トリック動画
人が消えたり分身したり、と現実ではありえないようなテクニックを華麗に決める、かっこいいトリック合成動画の作成にも今回紹介したテクニックは応用できます。
今回被写体の後ろにテキストを表示するために「マスク機能」や「描画モード」を使用し、「背景→テキスト→背景」とサンドイッチ状に構成しました。
これと同様に「背景→人や物→背景」とすれば、不思議な動画ができあがるというカラクリですね!
トリック動画についてはこちらの記事に詳しく解説しています。 気になる方はこちらもぜひ併せてご覧ください!
「マスクを活用して、カッコイイトリック(いたずら)合成動画の撮り方と編集テクニックをご紹介【3選】
まとめ:被写体の後ろに文字を表示する表現は簡単にできる!
「人や物の後ろに文字を入れる方法」についての記事はいかがでしたか?ハードルが高く感じてしまいがちなテクニックですが、Filmoraを実際に操作しながら進めてみると驚くほど簡単に実現できた!と感じた方も多いのではないでしょうか?
また、難しかったと感じてしまった方もご安心ください。 一度に全ての工程は覚えられなくて当然です。
この記事をブックマークして、何度も読み返しながら実際に手を動かすことで自然に腹落ちし、いつの間にか当たり前のテクニックとして使いこなせるはずですよ!
今回使用した動画編集ソフトFilmoraは非常にシンプルで直感的なインターフェイスと、プロレベルも使用するほどの高度な機能が両立したハイクオリティなソフトです。
無料版でも全ての機能が制限なく使用できるので、まだダウンロードしていない方はぜひ実際に使ってみてくださいね!






役に立ちましたか?コメントしましょう!