動画制作をしていく上で、必須ツールとして挙げられる「動画編集ソフト」は、現在数多くリリースされています。
その中でも、使いやすさや機能性に定評のある「Filmora」という動画編集ソフトがあります。
「Filmora」は、世界150カ国にユーザーを抱えており、直感的操作が可能なインターフェースと豊富なAI機能を搭載している最新鋭の動画編集ソフトです。
さらに「Filmora」の使用感は、初心者から上級者までの幅広い層の方に支持を得ています。
本記事では、人気動画編集ソフトFilmoraの便利機能である「マスク」を徹底解説していきます。
また、最新機能である「AIスマートマスク」も併せて紹介していきますので、ぜひ最後までご覧ください!
目次
Part1.マスク機能とは?
そもそも、Filmoraの「マスク機能」がどのような役割を果たすのか、疑問に感じている方も多いでしょう。
そこで本章では、比較画像を交えてFilmoraのマスク機能について解説していきます。
Filmoraのマスク機能とは、タイムライン上にある動画素材をさまざまな”形”に切り抜ける機能です。
つまり、強調したい部分だけを好きな「大きさ」や「幅」に調整できるということです。
例えば、下記画像のような編集ができます。
【Before】

【After】

このように、ハート型に切り抜き、一部分を強調させることができました。
Filmoraのマスク機能は、映像を強調させる役割の他、ワイプを作成したい場合や場面転換をしたい場合などに役立ち、非常に便利な機能と言えます。
応用次第では動画合成にも活用できますので、さらにオリジナリティが溢れる動画を作成できるでしょう!
Part2.【基本編】マスク機能の使い方
まずはFilmoraの基本的なマスク機能について、使い方を見ていきましょう。
この章では基本編と題して、各パラメータを簡単に把握した上で、実際にFilmoraを動かしながらマスクの使い方を解説していきます。
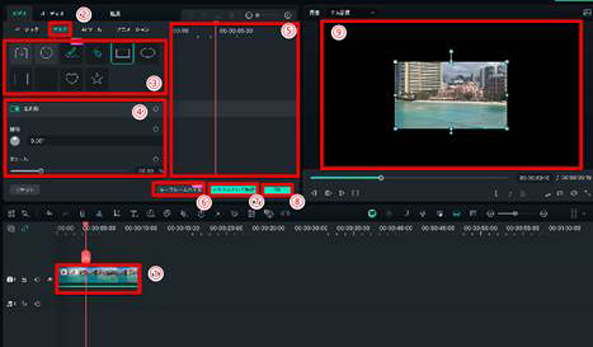
各パラメータ解説

まずは、各パラメーターについて簡単に把握しておきましょう。
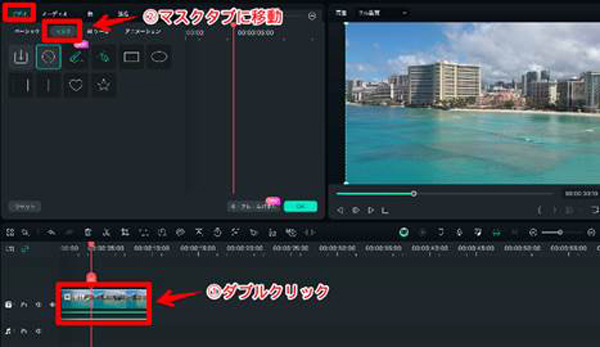
②マスクタブ:マスク機能を使用する際はこのタブに移動します
③マスクの形や機能を指定するスペース
④選択したマスクのパラメータを調整するスペース
⑤キーフレームパネル:キーフレームを使ってマスクの動きを制御するためのスペース
⑥キーフレームパネルボタン:キーフレームパネルを開く/閉じるの操作
⑦カスタムとして保存:作成したキーフレームをカスタムとして保存し、いつでも呼び出せます
⑧OKボタン:マスクを適用します
⑨プレビュー:マスクによる変化がリアルタイムで確認できます
一見複雑に感じてしまうかもしれませんが、使いながら操作していけば誰でも直感的に理解出来るはずです。
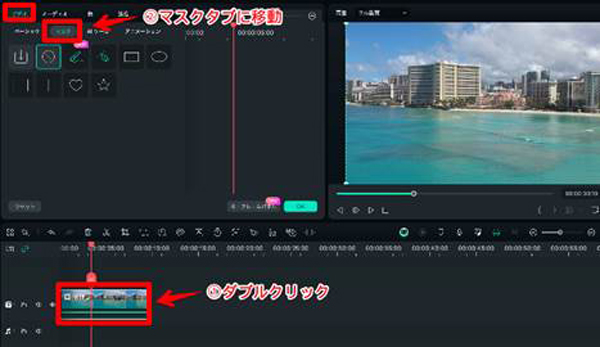
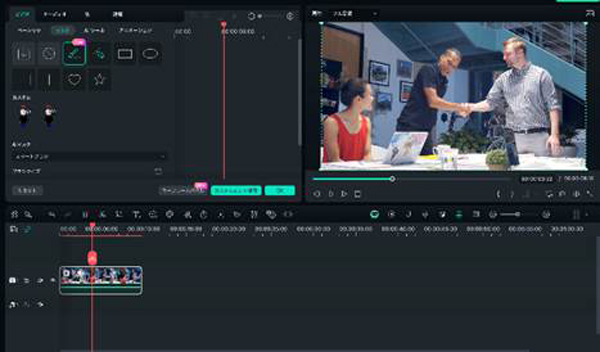
Step1マスクタブに移動

トラックに追加されたクリップをダブルクリックし、[ビデオ]>[マスク]タブに移動します。
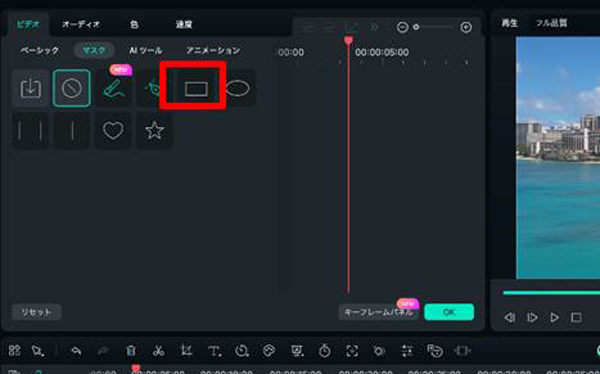
Step2マスクの適用

早速マスクを適用しましょう。
今回は長方形のマスクを使用してみます。

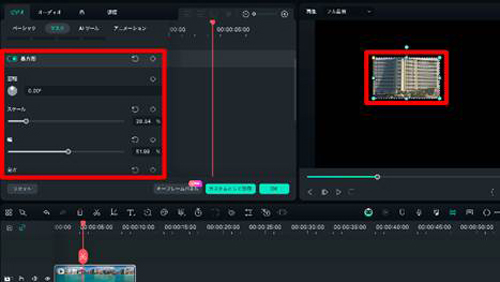
③のマスクの形や機能を指定するスペース内にある四角形の[長方形]を選択。
すると、プレビュー画面がマスキングされました。

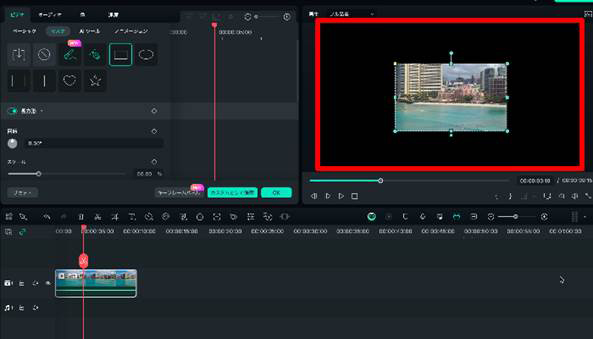
マスクの大きさや回転、幅、高さ、位置、半径などを調整して、隠したい部分が隠れるように調整してみましょう。
また、マスクの反転も、ワンクリックで適用できます。
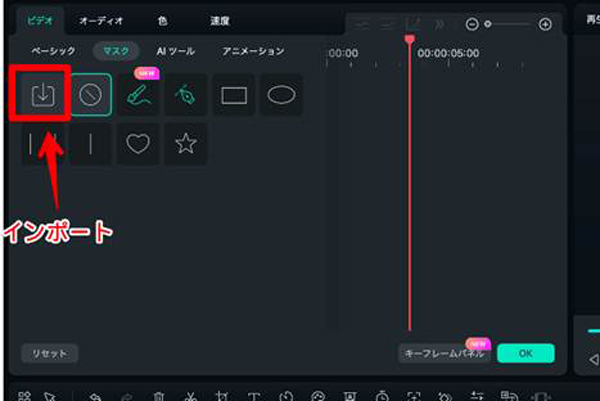
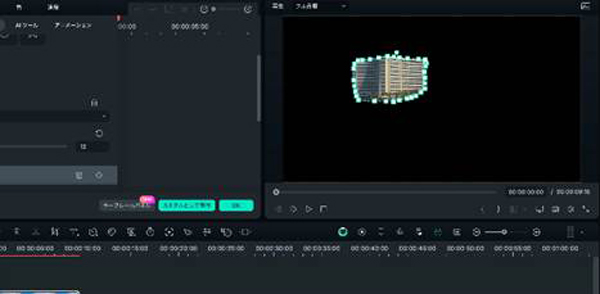
Step3インポート機能

インポート機能を使うことで、独自のマスクを使用することも可能です。

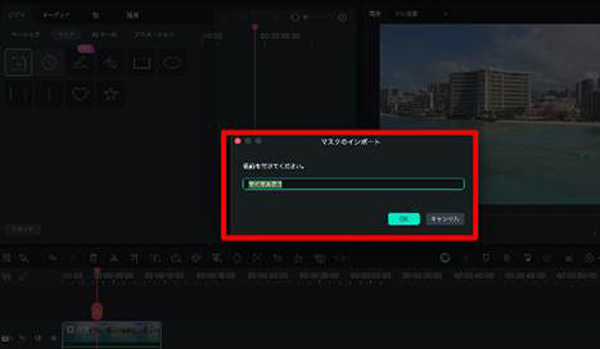
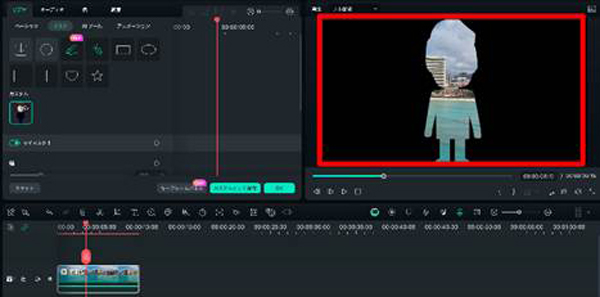
ローカルから画像ファイルを選択し、名前をつければ、

上記画像のようにインポートした画像の形に合わせてマスキングが可能です。
Step4キーフレーム
キーフレームパネルを使えば、より直感的にマスクにアニメーションを適用できます。
動きのあるマスクが必要な場合は是非使ってみましょう。
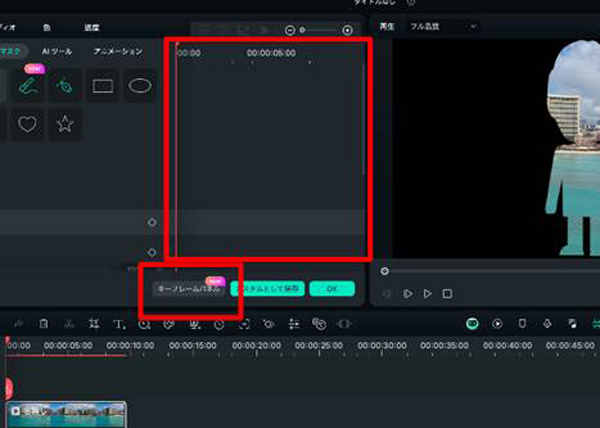
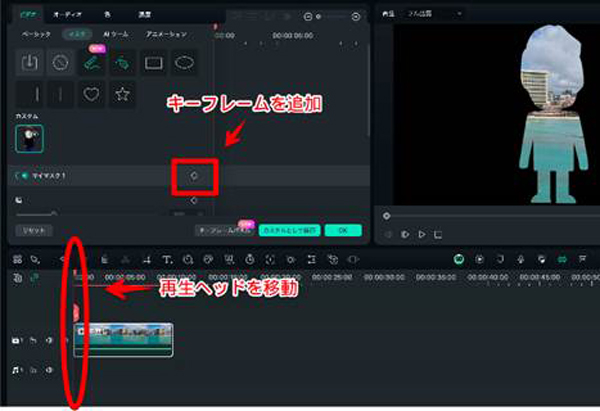
1.キーフレームパネルボタンを押してキーフレームパネルを出現

2.キーフレームを追加したい位置に再生ヘッドを移動し

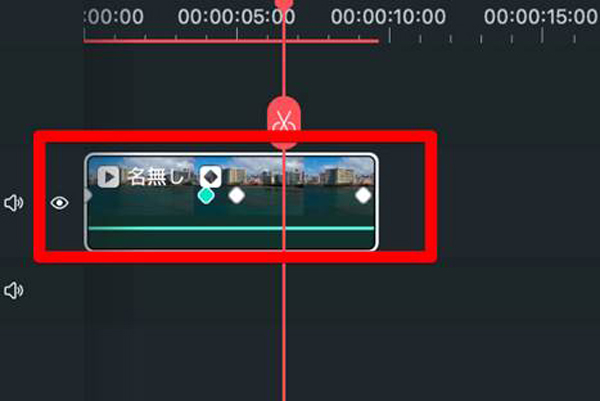
3.再生ヘッドを移動しながらキーフレームを追加していく

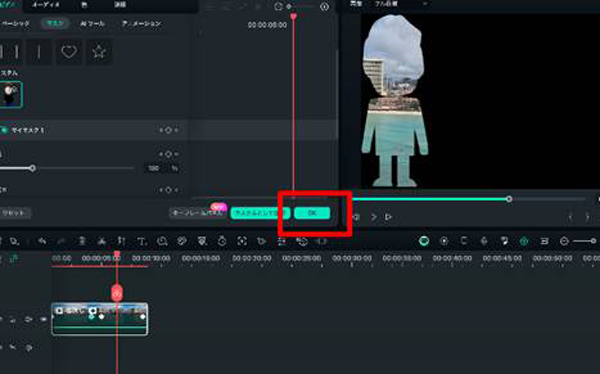
4.再生して動きを確認し[OK]

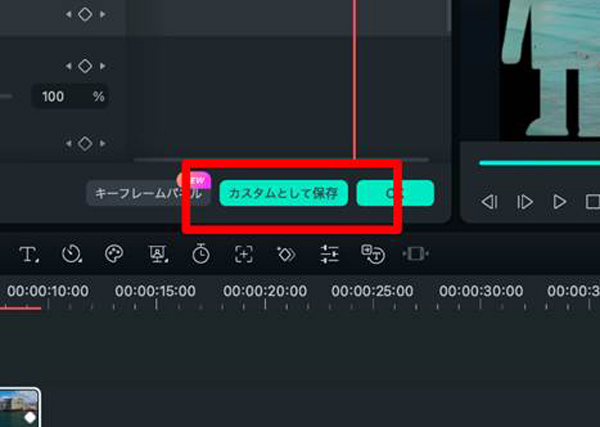
Step5カスタムとして保存

よく使うマスクや、作成に時間がかかったマスクはカスタムとして保存しておけば、いつでもワンクリックで呼び出させて便利です。

[カスタムとして保存]をクリックし、名前をつけて[OK]をクリックしましょう。

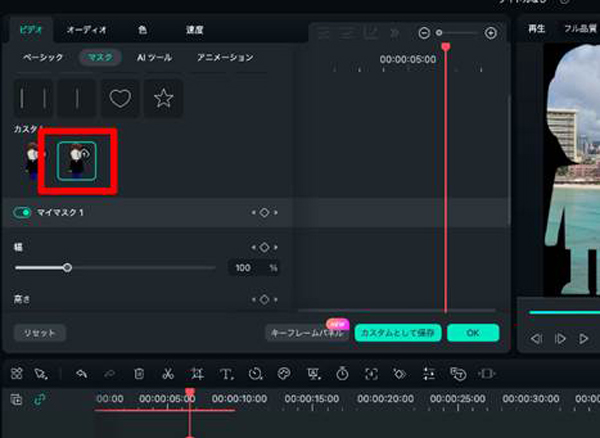
カスタムマスクとして、マスク一覧に追加されました。
今後は、ここをワンクリックするだけで一度作成したマスクが呼び出せます。
Part3.【応用編】AIスマートマスクを使ってみよう!
続いて、応用編としてFilmoraV13に搭載された最新機能「AIスマートマスク」の使い方についても見ていきましょう!
AIスマートマスクとは

「AIスマートマスク」は、単一のブラシストロークを用いて、複雑な形状も一瞬でマスキングできるAI機能です。
細かい部分は更に自分でも調整が可能、背景が自動除去できるため、大幅に表現の幅が広がります。

例えば、上記の猫にマスクをかける場合、以前までは、描画マスクを使って細かく手動で調整する、もしくは様々な形状のマスクテンプレートを組み合わせてマスキングするしかありませんでした。

一方AIスマートマスクを使えば、複雑な形状でも一瞬でマスキングが完了できます。
Step1マスクタブに移動

基本編と同様に、まずはマスクタブに移動します。
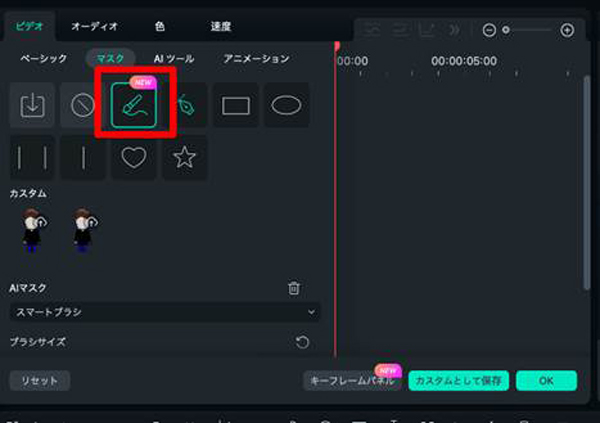
Step2マスクタブに移動

[AIスマートマスク]をクリックしましょう。
ブラシが出現します。

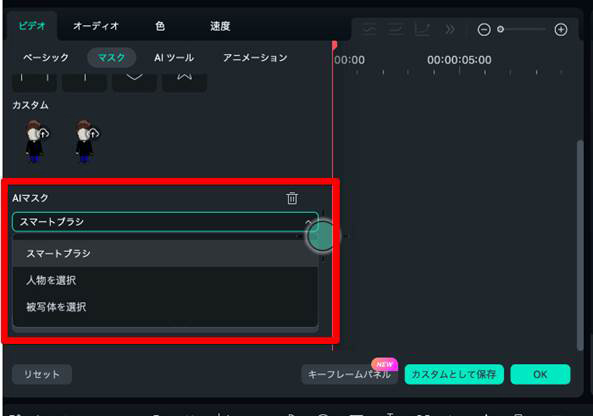
AIマスクは[スマートブラシ]が標準ですが、人物を選択、被写体を選択という形状も用意されています。
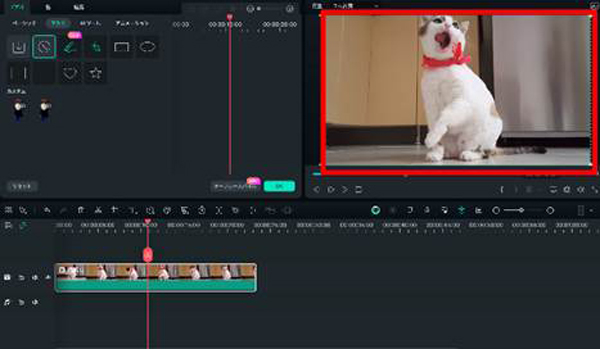
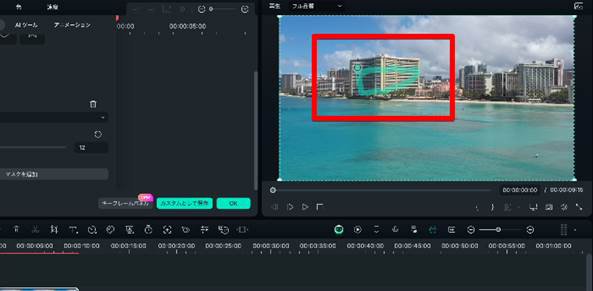
Step3マスクをかける

今回はスマートブラシを選択して、マスキングしたい被写体を大まかになぞってみましょう。

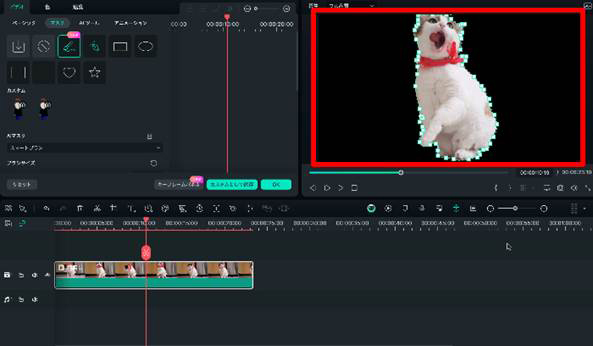
一瞬でマスキングが完了しました!
細かい部分はプレビュー画面を直接ドラッグ&ドロップして調整できます。
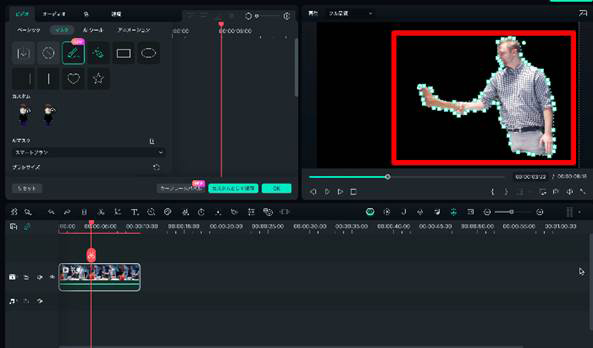
Step4人物をマスキング

特定の人物をマスキングしたい場合も同様の方法で可能です。

スマートブラシでプレビュー画面上の切り抜きたい人物をなぞってみましょう。

人物が切り抜けました。

不要な手の部分が残ってしまっているので、キャンパススナップを調整して消しておきましょう。
キャンパススナップは、プレビュー画面上でダブルクリックすれば追加/削除。ドラッグ&ドロップで移動できます。
Part4.【Filmora】その他のAI機能もチェックしよう!
「Filmora」には、AIスマートマスク以外にも豊富な最新AI機能が搭載されています。
動画編集にAIを活用するメリットは大きく、今まで手動でおこなっていた作業の時短に繋がったり、新たな表現を生み出せたりします。
本章では、Filmoraに搭載されている最新のAI機能をいくつか紹介していきます。
きっと、あなたの動画編集作業を手助けしてくれるはずですよ!
今回紹介するFilmoraのAI機能は下記の3つです。
・AIテキストベース編集
・AI Copilot 編集
・AI動画生成
それぞれ詳しく見ていきましょう。
4-1.AIテキストベース編集

「AIテキストベース編集」は、動画内の音声を自動でテキストに変換できる機能です。
さらに、AIによりテキスト化されたデータは即時編集可能なため、テロップ挿入作業の大幅なコスト削減に繋がります。
制作する動画ジャンル的に「テロップ」が必要な場合は、非常に役立つ機能と言えるでしょう。
また、テキスト変換されたデータは「テキストファイル」として書き出せるため、台本作成や歌詞制作などにも活用できます。
4-2.AI Copilot 編集

「AI Copilot 編集」は、Filmoraを使った動画編集に関するさまざまな提案をしてくれるAI機能です。
AIによるアシスタントで、動画編集における問題の解決やクオリティアップの実現が可能となるため、初心者の方でも安心してFilmoraを使うことができます。
また、タイムライン上の動画素材をAIが細かく分析し、最適なトランジションやエフェクトなどを提案してくれるため、スムーズな編集作業が可能となります。
「AI Copilot 編集」を活用すれば、動画編集全体の効率化を図れる上、魅力的なハイクオリティ動画を作成できますよ。
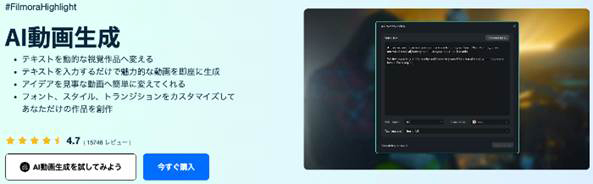
4-3.AI 動画生成

最後に紹介する最新AI機能は「AI動画生成」です。
FilmoraのAI動画生成は、テキスト入力による指示でオリジナル動画を即座に作成できる機能です。
生成された動画は、独自にカスタマイズすることも可能であり、とりあえず土台となる動画を手に入れたいという方にもおすすめです。
また、テキスト入力を工夫すれば「アニメーション動画」を作成することもできるため、AI機能のポテンシャルと汎用性が高いと言えるでしょう。
生成された動画をそのまま使うのも良し、アフター編集するも良しの自由度が高いAIサービスとなっています。
まとめ:マスクを使いこなせば表現の幅は大きく広がる!
この記事ではFilmoraの「マスク機能」について、基本的な使用方法から、最新機能AIスマートマスクの使い方まで詳しく解説しました。
マスクはトリック動画やトランジション、PIP(ピクチャインピクチャ)など、さまざまなシーンで役立つ便利な機能です。
最初は概念が複雑に感じてしまいがちですが、使っていく内に腹落ちするはず。
是非本記事を参考に体感して、動画編集の引き出しを更に増やしてくださいね!






役に立ちましたか?コメントしましょう!