動きに合わせて文字を出す方法を徹底解説【マスク利用】
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
動画制作をする上で重要になるポイントは「細かい工夫」をすることです。
その中でも、比較的簡単にできる工夫として挙げられるのは「テキストアニメーション」でしょう。
テキストアニメーションを作るのは少々ハードルが高いと思われがちですが、実は「マスク機能」を使いこなすことで、おしゃれなテキストアニメーションが誰でも作れます。
本記事では、マスクを使ったテキストアニメーションの作り方を徹底解説していきます!
具体的な方法についても「2つ」挙げ、詳しく解説していくので、読み終える頃にはあなたもテキストアニメーションが実際に作成できているはず!ぜひ最後までご覧ください!
Part1. テキストアニメーションとは?【マスク】

Filmoraで多彩なテキストアニメーションを作ろう!
「テキストアニメーション」とは、読んで字のごとく、テキストを動かすアニメーションを指します。
ハイクオリティな映像制作には欠かせない、表現となっており、Vlog・MV・一般的な動画・映画など、幅広いジャンルの動画で使用されます。
活用できれば表現の幅が広がり、動画にも「プロ感」がただようこと間違いなしですよ!
テキストアニメーションは自作できる?
動画編集ソフトによって、テキストアニメーションがプリインストールされているケースも多いため、オリジナルのテキストアニメーションを自作できるのか疑問に感じる方も多いでしょう。
結論として、テキストアニメーションの自作は可能です。
ただし、使用する動画編集ソフトに左右される部分も大きい点は補足しておきます。
次章から、具体的なテキストアニメーション作成の方法について解説していくので、ぜひ一緒に操作し、あなただけのオリジナルテキストアニメーションを実際に作成しながら読み進めてくださいね!
Part2.テキストアニメーションの作り方1|内蔵機能
まずはテキストアニメーションの基本的な作成方法を解説します。
この方法でも、エフェクトやアニメーションとの組み合わせ次第では膨大な数になるため、人と被る心配はほとんどありませんよ!
なお、本章以降では「Filmora」という動画編集ソフトを使用して解説を進めます。
「Part4」以降で詳しく解説しますが、Filmoraはマスクが扱いやすく、テキストアニメーションの自作に最適な、最新鋭ソフトです。
無料で全ての機能を実際に使用できるため、インストールした上で、ぜひ一緒にマスクアニメーションを作成しながら読み進めてくださいね!
①プロジェクトを立ち上げ/下準備
Filmoraを起動し、ホーム画面から[新しいプロジェクト]をクリックします。

本来ここで、素材をインポートしますが、今回はテキストアニメーション作成が本題ですので、下準備を進めます。
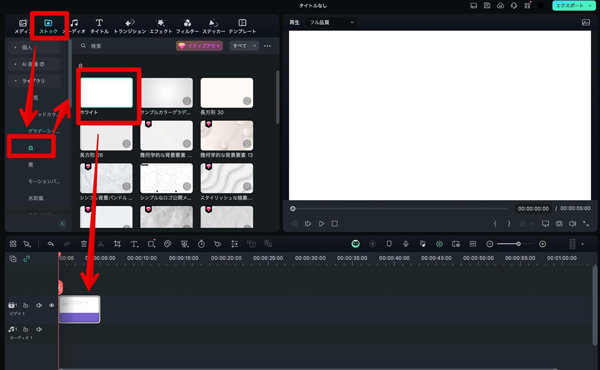
[ストック]>[白]>[ホワイト]を、背景としてドラッグ&ドロップでタイムラインに追加しましょう!
②タイトルを追加

続いてテキストアニメーションを適用するためのタイトルを追加します。
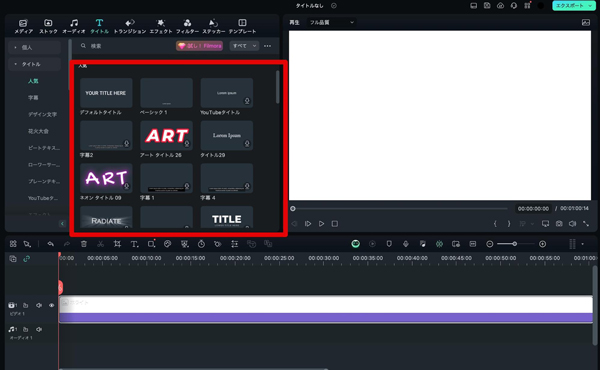
[タイトル]から好みのテキストタイトルをドラッグ&ドロップでビデオトラック2にドラッグ&ドロップしてください。
デフォルトタイトルが標準とはなりますが、Filmoraには、前例のないほど多くのハイクオリティタイトルテンプレートが用意されています。好みのものが無いかぜひ探してみてくださいね!
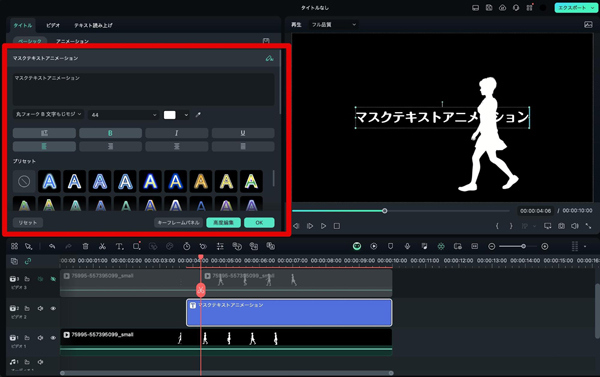
③タイトルを編集

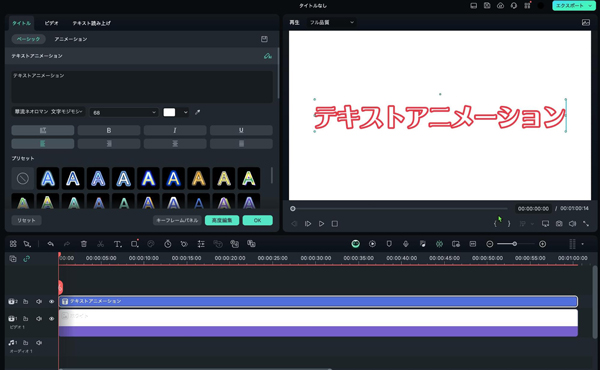
追加したタイトルをダブルクリックして、[ベーシック]から内容やフォント、大きさ、位置などを編集します。

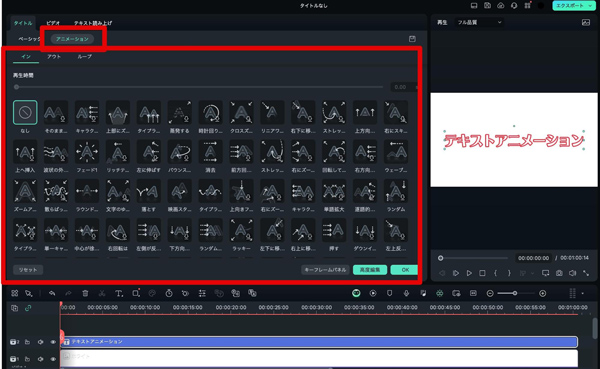
続いて、[アニメーション]に移動し、付与したいテキストアニメーションを選択しましょう。
たったこれだけの操作で、豊富なテキストアニメーションプリセットから、状況にマッチするテキストアニメーションが作成できました!

プリセットから選ぶだけの簡単な操作と組み合わせで多種多様なテキストアニメーションが簡単に作成できますよ!
Part3.テキストアニメーションの作り方2|マスクアニメーション
続いて、マスク機能を活用したテキストアニメーションの作成方法について解説していきます。
オリジナリティのあるおしゃれな演出が作成できるため、少し複雑ですがぜひトライしてみてください!
関連記事:【Filmora】マスク機能徹底解説!最新のAIスマートマスクも紹介
①プロジェクトを立ち上げ/下準備
Filmoraを起動し、ホーム画面から[新しいプロジェクト]をクリックします。
まずはFilmoraを起動し、ホーム画面から[新しいプロジェクト]をクリック。新規プロジェクトを立ち上げます。

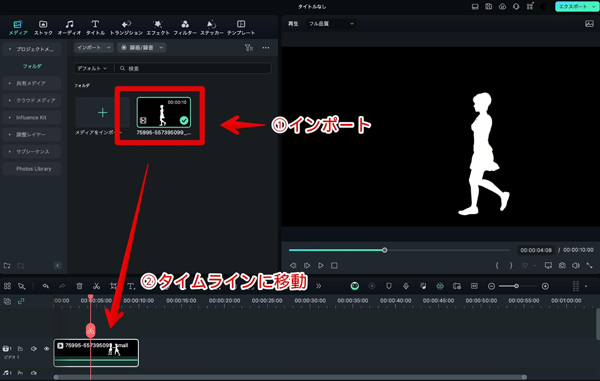
続いて、今回は人が画面を横切る様な動画をドラッグ&ドロップでインポートします。
追加できたらビデオクリップ1に移動しておきましょう!
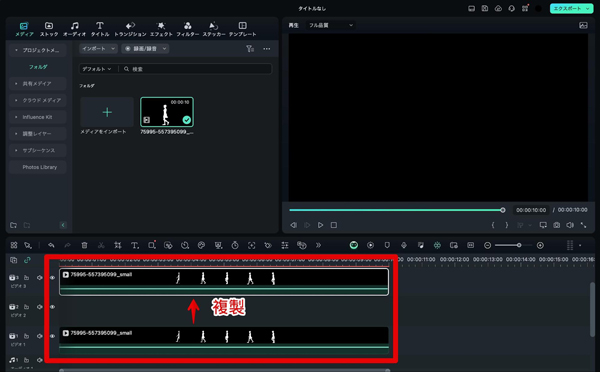
②複製

先ほど追加したビデオクリップ1の動画をコピー&ペーストして複製し、ビデオトラック3に移動してください。
時間軸も完全に一致する、同じ動画が二つビデオトラック1と3に並んでいる状態ですね!

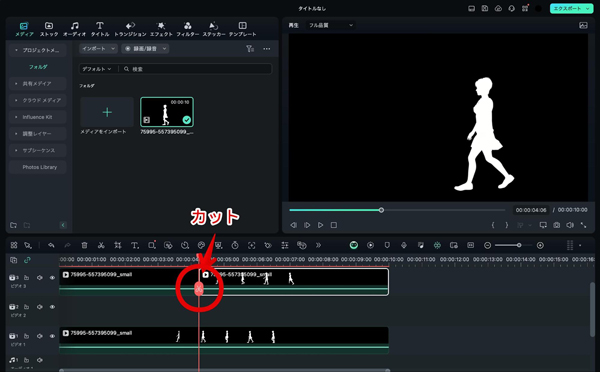
再生ヘッドを「テキストを表示し始める秒数」に移動して、ビデオトラック3の動画を選択した状態で[カット]しましょう。
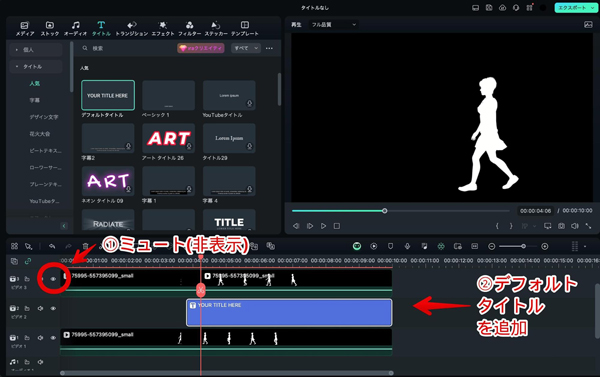
③テキスト編集

続いてビデオクリップ3の[ミュート(目のマーク)]をクリックしてミュートし、「タイトル」タブから、[デフォルトタイトル]をビデオトラック2の適当な位置に追加してください。

追加したデフォルトタイトルをダブルクリックして、テキストやフォントを表示したい内容に編集してください。

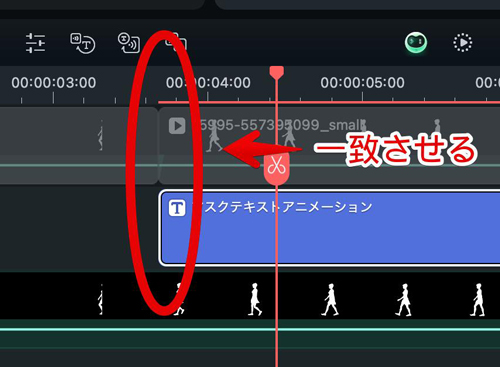
テキストの位置も調整して、ビデオクリップ3のカット箇所と一致させてください!
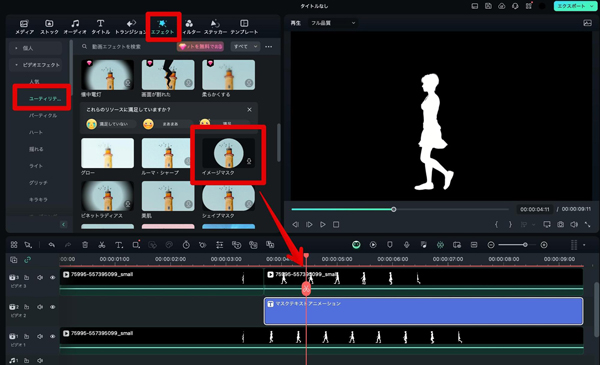
④マスクを追加

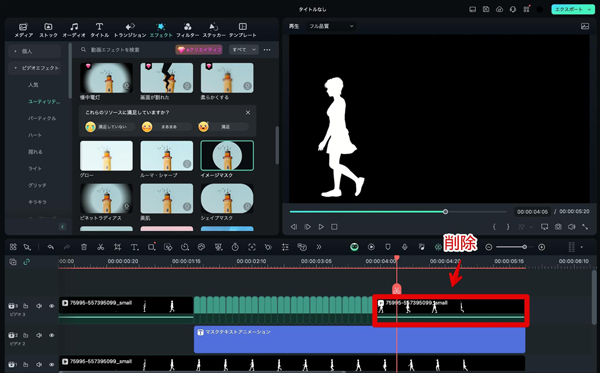
トラック3のミュートを解除して、[エフェクト]>[ユーティリティ]から[イメージマスク]を、ビデオクリップ3のカット後部分に追加しましょう。
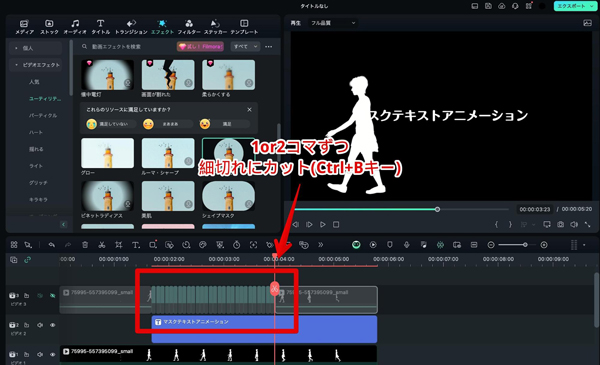
⑤マスク調整

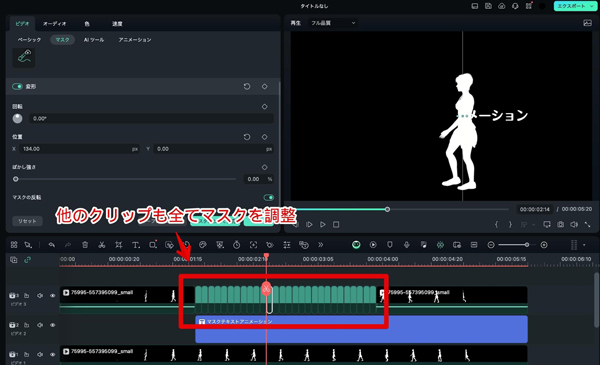
歩いている人が、テキストの向こう側に移動するまで、ビデオクリップ1の動画を細切れにカット(Ctrl+Bキー)していきます。
細かくカットするほど、より精密な調整が可能ですが、その分工数も大きくなるため、被写体が移動するスピードなどに合わせて調整してください。

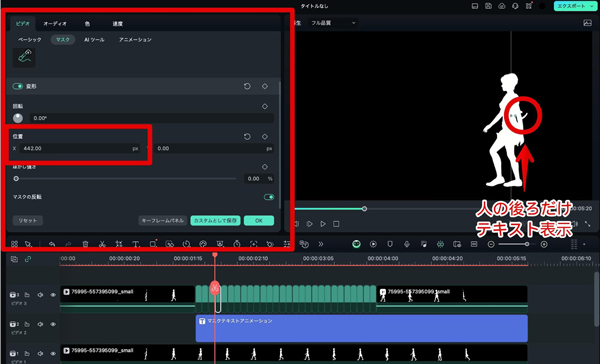
一番左側にある細切れのクリップをダブルクリップし「マスク」から、[リニア]を選択。
人が過ぎた部分だけテキストが表示されるように「位置(X)」を調整していきましょう!

上記の作業を繰り返せば、マスクを使ったテキストアニメーションが完成できます!

全てテキストが表示された後の映像は削除してOKです!
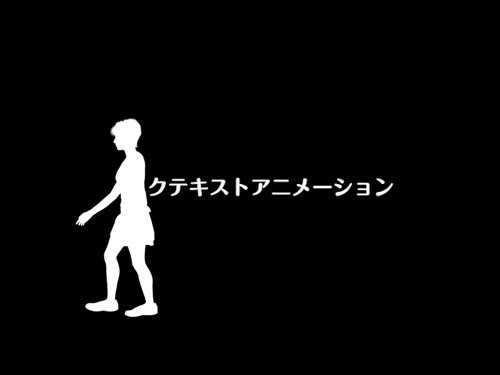
【成果物(GIF)】

このように人が過ぎた箇所からテキストが表示されるオリジナルのマスクテキストアニメーションが作成できました!
今回は、アニメを使用しましたが、実写映像を背景に使っても同様の手順で可能ですよ!
Part4.そもそもFilmoraとは?

ここまでは、マスクを使用したテキストアニメーションの作り方を詳しく解説してきました。
今回使ったツールはFilmora(フィモーラ)でしたが「そもそもどんなソフト?」と気になる方も多いでしょう。
そこで本章では、マスク機能を使用してテキストアニメーションが作れるソフトの「Filmora」を深掘り解説していきます!
関連記事:マスク機能で動画や画像をカンタン合成!活用方法3つ
4-1.Filmoraの魅力

Filmoraのおもな魅力は下記の5点です。
・アニメーション素材が充実している
・直感的操作が可能なインターフェース
・豊富なAI機能
・無料で使える
・画像や音声の編集もできる
このようにFilmoraは、動画クリエイターにとって嬉しい魅力が盛り沢山であり、非常に実用的な動画編集ソフトです。
テキストアニメーションが簡単に作れる点はもちろん、AIを駆使した優秀な機能が豊富であり、クリエイターの負担を極限まで減らしてくれます。
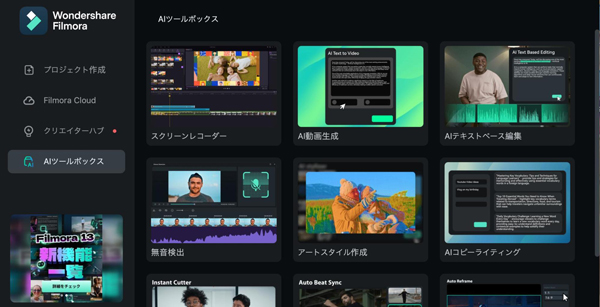
4-2.Filmoraの機能を紹介
ここでは、Filmoraのおすすめ機能を3つ紹介していきます。動画編集に役立つ機能が充実していますので、ぜひ一度試してみてくださいね!
それでは、以下で各機能の詳細を見ていきましょう!
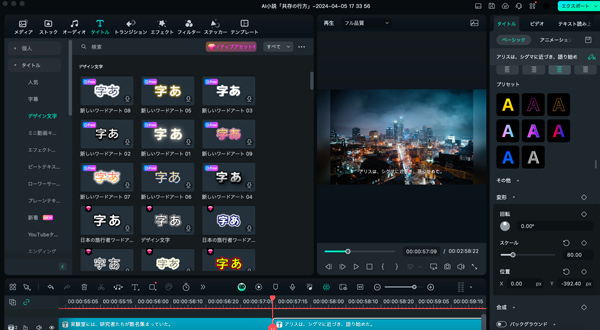
機能1.数千のタイトルテンプレート&豊富なデザイン文字

Filmoraには、数千以上のタイトルテンプレートや、デザイン文字、プリセットが豊富に搭載されています。
これらは完全オリジナルデザインかつ、プロが作成した汎用性の高い、おしゃれなデザインばかりとなっており、テキストを扱う上で、右に出るソフトはないと言っても過言ではないほどの充実感を誇ります。
また、クリックするだけの簡単な操作で、テキストデザインが変更できる点や、オリジナルのデザインをプリセットとして保存できる点など、使用感も抜群です!
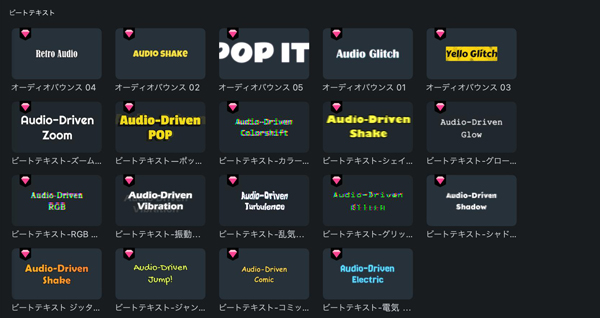
機能2.ビートテキスト

「ビートテキスト」は、インポートされた音楽に合わせて、テキストをリズミカルに動かせる機能です。
音楽とテキストを完全にシンクロさせた表現が可能なため、動画のクオリティやおしゃれ感が高まります。
基本的には、AIが素材を自動分析し、アニメーション化してくれますが、手動でリズムを調整することも可能です。
ビートテキストとマスクテキストアニメーションを融合させれば、インパクトの強いコンテンツに仕上がりますよ!
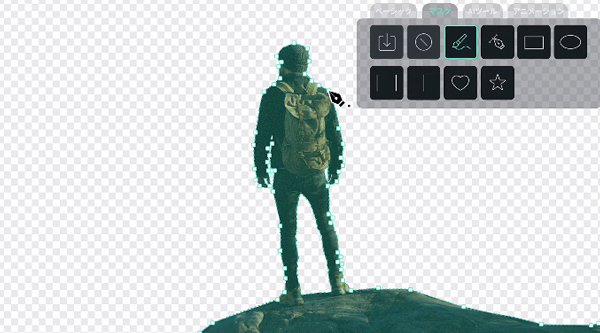
機能3.AIスマートマスク

動画や画像内の被写体を、AIが自動認識した上で、簡単かつ正確にマスクがかけられる機能です。
細かい調整も可能となっており、本記事のテーマであるテキストアニメーション作成の際にも大活躍してくれる機能です。
Part5.テキストアニメーションについてよくある質問【FAQ】
本章では、テキストアニメーションに関するよくある質問をまとめました。
各質問の回答も記載していますので、ぜひ参考にしてください!
質問1.テキストアニメーションの活用方法は?
テキストアニメーションの活用方法例は下記の通りです。
・オープニング&エンディングタイトル
・人物の動きとマッチさせたテキスト演出
・バラエティ系の動画コンテンツ
など
テキストアニメーションの活用シーンは多岐に渡り、動画ジャンルや内容を問わず使用できます。
質問2.テキストアニメーションを使うメリットは?
テキストアニメーションを使うメリットは下記の通りです。
・オリジナリティが出せる
・部分的な強調ができる
・視聴者にインパクトを残せる
・編集スキルの幅が広がる
・本格的な動画制作ができる
テキストアニメーションを駆使すると、クオリティの高い動画制作が可能となります。
また、クリエイター自身のスキルアップにも繋がるため、ぜひ習得したい表現方法の一つです!
質問3.テキストアニメーションを作る際の注意点は?
テキストアニメーションを作る際の注意点は「動画内容にマッチさせる」ことが挙げられます。
テキストアニメーションを加えて、動画にオリジナリティを出すのは良い施策ですが、ジャンルや内容とあまりにもかけ離れていると逆効果になります。
テキストアニメーションを誤った表現で作成してしまうと「センスがない」「ごちゃごちゃしている」「雰囲気が壊れる」などと感じさせてしまうので注意が必要です。
まとめ:マスクを使ったテキストアニメーションで魅力的な動画に仕上げよう!
本記事では、マスクを使ったテキストアニメーションの作成方法や、おすすめ編集ソフトを紹介してきました。
テキストアニメーションは、動画コンテンツに良い効果をもたらす表現方法であり、動画全体の質を高めてくれます。
しかし「テキストアニメーションを作るのはハードルが高い」と感じている方も多いのが実情です。
そんなときは、本記事で紹介した「Filmora」を使用しましょう!Filmoraであれば、マスク機能を駆使してテキストアニメーションが簡単に作れます。ぜひこの機会に、Filmoraを無料ダウンロードしていただき、その使用感と魅力を感じてみてくださいね!
関連記事:クリッピングマスクのやり方|基本から活用方法まで網羅紹介!
Filmoraのマスク機能を使ったテキストアニメーションの作り方
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>






役に立ちましたか?コメントしましょう!