YouTubeアプリのアイコンを変更するには?スマホとPC両方での変え方まとめ
Oct 09, 2025 • カテゴリ: YouTube動画編集
YouTubeアプリのアイコンを変更するには
YouTubeにアップロードされた動画には様々なコメントが書かれていますが、コメントと同様にアイコンも多種多様なものとなっており、どのようにして変えているのか、やり方が気になったことがありませんか?初期設定の状態では人型のマークが表示されるだけなので、第三者に素っ気ない印象を与えます。今回は、YouTubeのアイコンを自分らしい画像に変更する方法について紹介していきます。
YouTube動画作成におすすめのアプリFilmoraのダウンロードはこちら

Part1.YouTubeアプリのアイコンを変更する方法(スマートフォン・パソコン)
表示されているアイコンはGoogleアカウントのアイコンにあたります。従って、ユーチューブのアイコン画像を自分らしくするには、Googleのアカウント設定ページにアクセスする必要があります。
これから、YouTube(ユーチューブ)のアイコンの変え方をスマートフォンとパソコンに分けて説明していきます。
その1スマートフォンでYouTubeアプリのアイコンを変更する場合
iPhone版
① YouTubeのアプリを開き、右上のプロフィールアイコンをタップします。
② アイコンの下部にあるv型のボタンを開き、「設定」をタップします。
③ 歯車マークをタップし、「アカウントを管理」画面でアイコンを変更したいアカウントを選択します。
![]()
④ Googleアカウント画面が表示されるので、「写真を更新」をタップします。プロフィール写真についての説明ボックス内の「プロフィール写真の設定」をタップします。
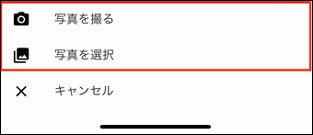
⑤ 「写真を撮る」「写真を選択」のいずれかを選択して画像を設定します。

Android版
① YouTubeのアプリを開いて、右上のアイコン画像をタップします。
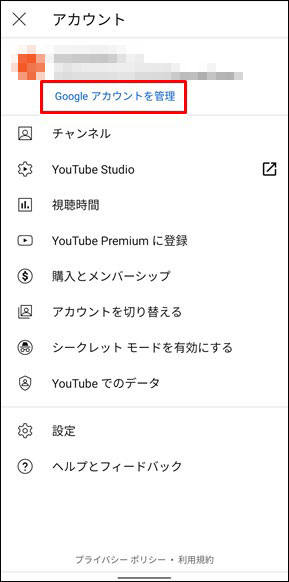
② アカウント画面が表示されるので、「Googleアカウントを管理」をタップします。

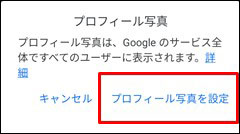
③ 今度はGoogleアカウント画面が表示されます。アイコンをタップすると、プロフィール写真についての説明ボックスが表示されるので、「プロフィール写真を設定」をタップします。

④ 「写真を撮影」「写真を選択」のいずれかを選択して画像を設定します。
その2パソコンでYouTubeアプリのアイコンを変更する場合
パソコンの場合でも、スマートフォンの場合と要領は一緒です。
① YouTubeのページ画面右上のアイコンをクリックします。
![]()
② Googleアカウント画面が表示されるので、「ようこそ、○○さん」の上部に存在するアイコンをクリックします。
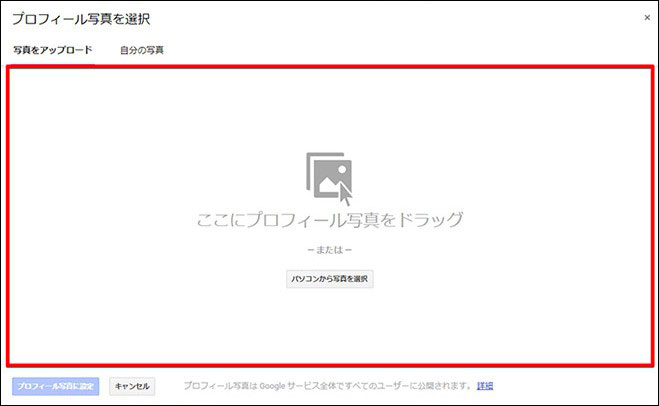
③ 「プロフィール写真を選択」画面が表示されます。「写真をアップロード」「自分の写真」いずれかを選択して画像を設定します。

スマートフォンとパソコンどちらにも当てはまりますが、YouTubeにアクセスせず、直接Googleアカウントにログインしてアイコン画像を変更することも可能です。画像を設定した後、改めてYouTubeのアプリを開くとアイコン画像が切り替わります。
アイコン画像を設定する際、自画像や飼っているペットの写真等を選択する場合は特に問題ありませんが、そうでない場合は著作権や肖像権に留意して写真を選択する必要があります。ゲームやアニメの画像をそのままアイコン画像に設定するのは避けましょう。
また、友人と撮影した写真を選択する場合は友人に画像を掲載して良いか許可を取ってください。
【初心者でも簡単】YouTubeオープニング動画の作り方3選
Part2.YouTubeアプリのアイコンを編集するに相応しい動画編集ソフトWondershare Filmora
アイコン画像を選ぶために画像フォルダを見返していると、写真を撮影した当時の思い出が蘇って懐かしく感じることでしょう。写真の撮影のみ行った場合、思い出に残る場面の切り取りはできても、思い出を完全体で残すことはできません。やはり、思い出を形に残す方法としては動画での撮影を推奨します。撮影した動画をより素晴らしいものにしてくれるのが、動画編集ソフトWondershare Filmoraです。
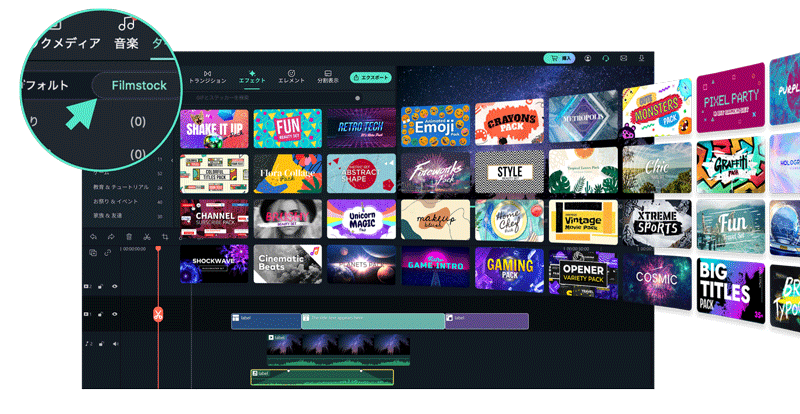
おすすめのYouTube動画編集ソフトFilmora
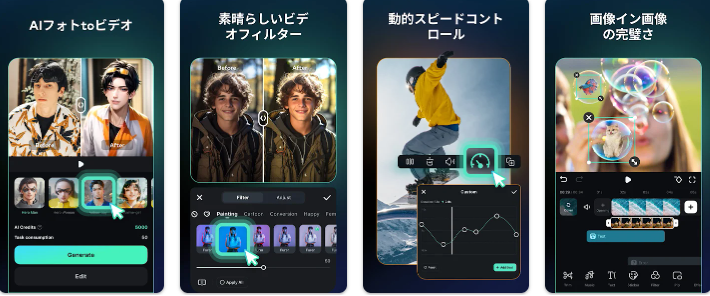
Filmoraは国内外において、多くの受賞歴があり、高く評価されており、安心で利用できるソフトです。 新バージョンにAI動画生成、AI画像生成、AI音楽生成機能などのAI機能が新搭載!Macユーザーにより優れたビデオ編集体験を提供します。新機能の詳細を見る≫
![]()
![]()
![]()
![]()
アプリ版のダウンロードはこちら
では、Wondershare Filmoraはどんなメリットがあるのでしょうか。これから紹介していきたいと思います。
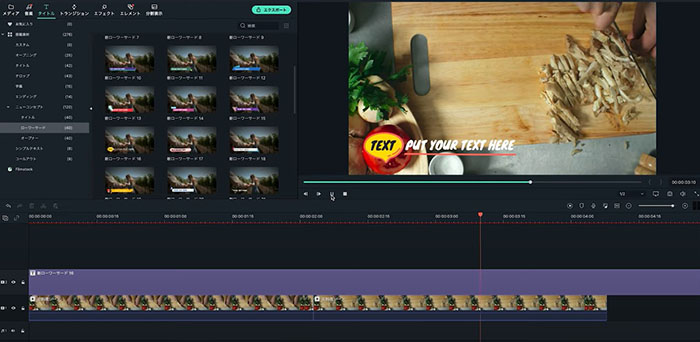
メリット1シンプルな操作画面
操作画面がシンプルでわかりやすく、動画編集に自信のない方でも使いやすい造りとなっています。

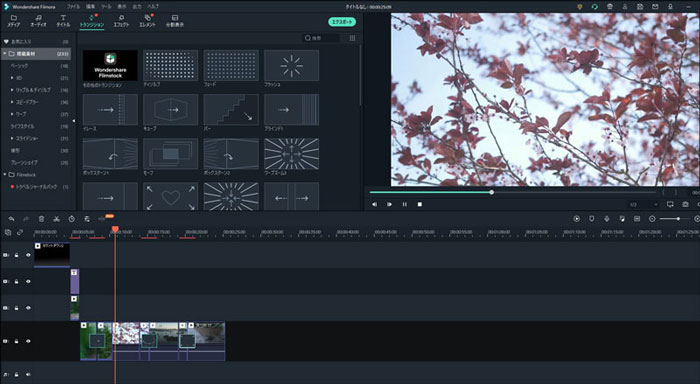
メリット2動画や画像を自由に合成できる
タイムライン上に100件以上のトラックを追加することが可能で、画像の合成・複数動画の合成も積極的に行えます。

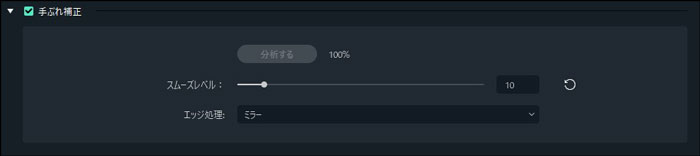
メリット3補正機能が搭載
手動で撮影した際に起こりがちな手ブレや映像の歪み、ノイズの混入といった問題も、補正機能が搭載されているので容易に解決できます。

メリット4素材が豊富
動画にBGMや効果音を追加したい場合も、著作権フリーの素材が揃っているため安心して使用できます。FilmoraでFilmstock素材、Pexels、Pixabayの動画と写真を直接的に検索して利用できます。また、FilmoraでもNewBlue FXとBoris FXのエフェクトを利用できるようになりました。

ここまで読んで気になった方は、まずはWondershare Filmora無料体験版をダウンロードして使用感を確かめてみてください。
アプリ版のダウンロードはこちら
関連記事:
YouTube動画をダウンロード&自分好みに編集するテクニック!クロップ編>>
YouTubeに動画をアップロード&投稿するテクニック>>
まとめ:YouTubeのアイコンを自分らしい画像に設定しよう!
今回は、YouTubeのアイコンを自分らしい画像に設定する方法について紹介しました。ユーチューバーの方であれば、自分独自のアイコンを設定した方が覚えてもらいやすいですし、そうでない方でも、コメントを書き込む際にオリジナリティ溢れるアイコンであれば、動画投稿者の目に留まりやすいと思います。拙い文章でしたが、皆様のお役に立つことができれば幸いです。
アプリ版のダウンロードはこちら
【完全無料】YouTubeのサムネイルを作成する方法
関連記事
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>










役に立ちましたか?コメントしましょう!