デザイン系の職業を志す方や、高度なデザインをなりわいとする方であれば「クリッピングマスク」というKWを耳にしたことがある方も多いでしょう。
クリッピングマスクは使いこなせれば、より高度でハイクオリティなデザイン作成が可能になる便利なテクニックです。
しかし、デザイン初心者の方や編集初心者の方にとって少々取っつきづらく、難しく感じてしまう場合もあるようです。
そこで本記事では「クリッピングマスク」について、概要や具体的な使い方、活用方法などを網羅的に解説していきます!本記事を読み終える頃には、マスクを使った切り抜きを自由自在に使いこなせるあなたになっているはずです。ぜひ最後までご覧ください!
Part1.クリッピングマスクとは?

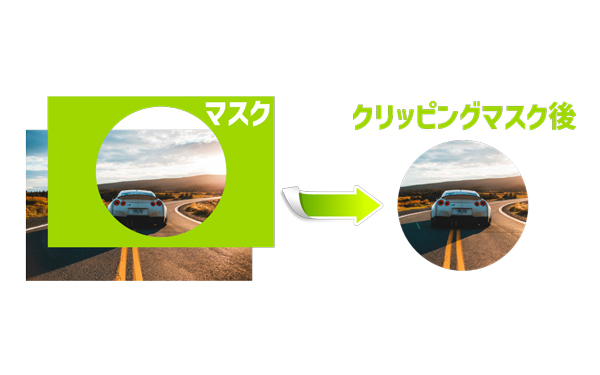
「クリッピングマスク」とは、画像編集ソフトやデザインソフトなどで使われる機能の一つです。
あるレイヤーを別のレイヤーの形に合わせて「切り取る」ような操作を指します。(実際には切り取っておらず表示の制限をしています)特定の形に添った画像やデザインが簡単に作れる点が魅力です。
また、切り抜いている様に見えますが、実際にはマスクレイヤーの不透明な部分に基づいて、クリップされるレイヤーが表示される範囲を制御しているだけですので、両方のレイヤーを独立して移動や編集が簡単にできる点や、可逆性も魅力です。
関連記事:マスクを使った動くテキストアニメーションの作り方|2つの具体的な方法を徹底解説!
Part2.クリッピングマスクの使い方
クリッピングマスクの具体的な作成方法を早速見ていきましょう!
なお、本章では例として、デザイン&動画編集まで可能で、AI機能も豊富な「Filmora」を例に解説を進めます!
Filmoraは全機能無料で使って試すことができるので、まだお持ち出ない方はぜひ無料インストールした上で読み進めてくださいね!
ステップ 1画像をインポート

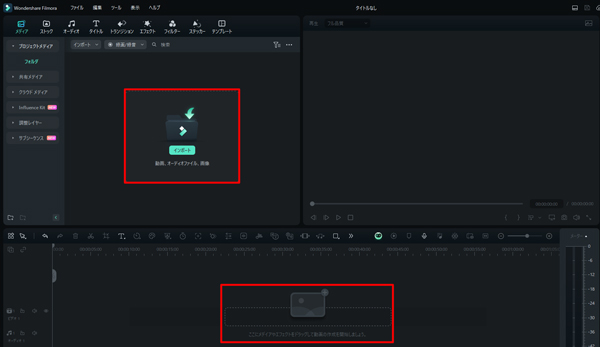
メイン画面の[新しいプロジェクト]から、新規プロジェクトを立ち上げます。
[インポート]をクリックして、クリッピングマスクしたい画像素材をインポートしましょう。画像が追加できたら、タイムラインにドラッグ&ドロップで移動しておきます。
ステップ 2クリッピングマスクの作成

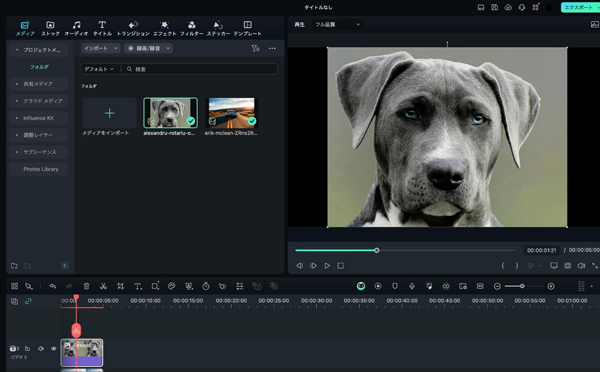
続いて、クリッピングマスクするための画像を、先ほどと同様に追加し、タイムラインにドラッグ&ドロップします。
今回はこの犬のシルエットで、先ほど追加した車の画像をクリッピングマスクしていきます。

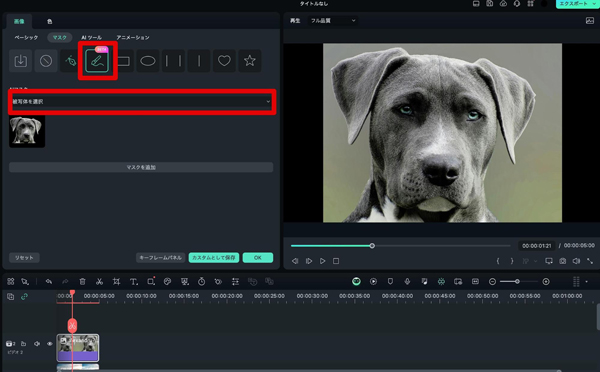
画像を選択して[画像]>[マスク]に移動、AIマスクをクリックして[被写体を選択]を選択しましょう!
すると候補となる被写体が表示されるので、クリックします。

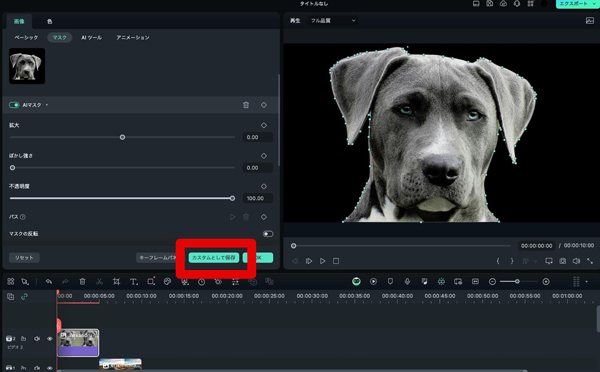
AIが見事に輪郭をマスキングしてくれていますね!

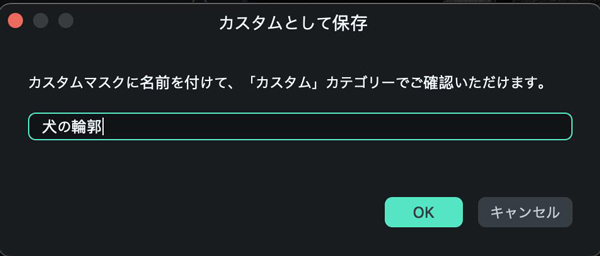
[カスタムとして保存]を選択して、わかりやすい名前とともにカスタムマスクとして保存します。
これで、犬の画像はタイムラインから削除してOKです。
ステップ 3クリッピングマスクの適用

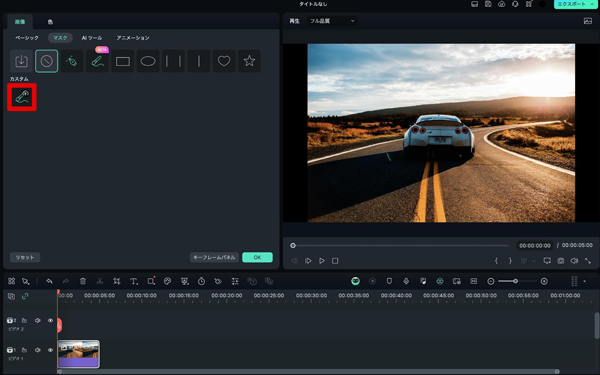
続いて、クリッピングマスクをかけたい画像をクリックして、[マスク]に移動します。
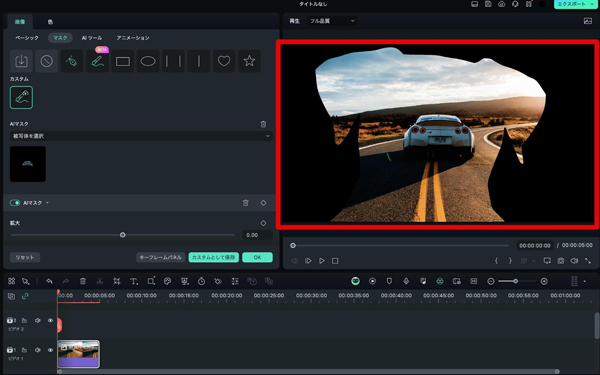
すると先ほど保存したカスタムが追加されていますね!クリックしてみましょう。

犬のシルエットでクリッピングマスクできました!
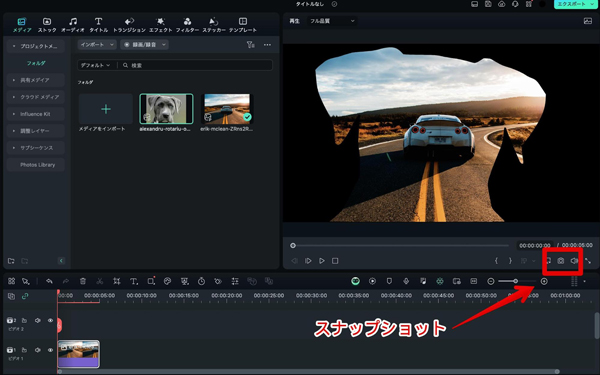
ステップ 4スナップショット

最後に画像を保存します。
カメラマークのスナップショットをクリック。

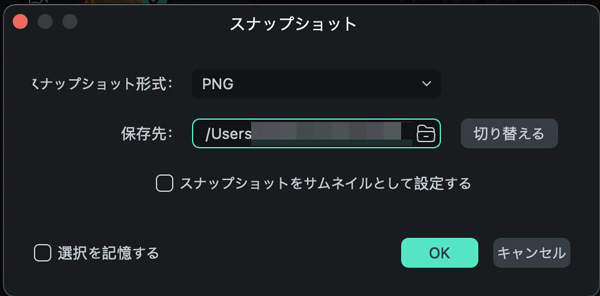
ファイル形式と保存先を指定して[OK]をクリックすれば、画像の保存が完了です!
Part3.クリッピングマスクが便利なソフトFilmoraとは?
先ほど、クリッピングマスクの実践で使用した「Filmora」。このFilmoraとは、一体どのような動画編集ソフトなのでしょうか。
Filmoraは、Wondershare社が開発&リリースしている、多機能型のオールインワンソフトであり、世界中にアクティブユーザーを抱えています。
本章では、そんなFilmoraの魅力や機能を深掘り解説していきます!
3-1.Filmoraの魅力とは?

Filmoraの魅力は下記の通りです。
・操作しやすい直感的なインターフェース
・最新のAIが組み込まれた充実した機能
・動画編集におけるマスク機能を搭載
・画像や音声編集も可能
・無料でダウンロードできる
このようにFilmoraには多くの魅力があり、世界中のクリエイターから大きな支持を得ています。
初心者の方でも使いやすいインターフェースに加え、中上級者でも満足のいく機能が搭載されている点も評価されています。
3-2.Filmoraの機能をチェック
ここでは、Filmoraのおすすめ機能を一部紹介していきます。
今回は動画編集に役立つ機能を3つ挙げていきますので、Filmoraを使用する際の参考にしてください!
それでは、以下で各機能の詳細を見ていきましょう!
機能1.AIオブジェクトリムーバー

「AIオブジェクトリムーバー」は、簡単な操作で動画内の不要部分を削除できる機能です。
削除できる対象としては「人物」「建物」「植物」など、基本的には“なんでも”動画から消すことができます。
また、インテリジェント認識による高度な消去精度を誇っており、クオリティ面も心配ありません。
さらにワンシーンの「複数削除選択」可能なため、効率的に編集作業が進められる点も魅力です。本機能は、クリッピングマスクと併用しながら活用するのがおすすめですよ!
機能2.AI動画生成

「AI動画生成」は、テキスト指示によりオリジナル動画を自動生成できる機能です。最新のAI技術が活用されており、自然にダイナミックな動画を生成できます。
動画制作に行き詰まったときや、オリジナルの工夫を入れたいときなどに活用でき、クリエイターの強い味方になる機能です。
また、生成された動画のカスタマイズも可能なため、さらに一工夫入れたい場合もシームレスに作業を進められますよ。
生成動画の一部をクリッピングマスクするのも良いですね!
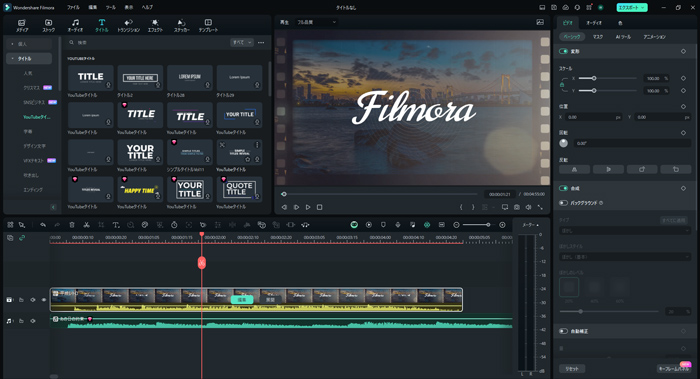
機能3.テキストアニメーション

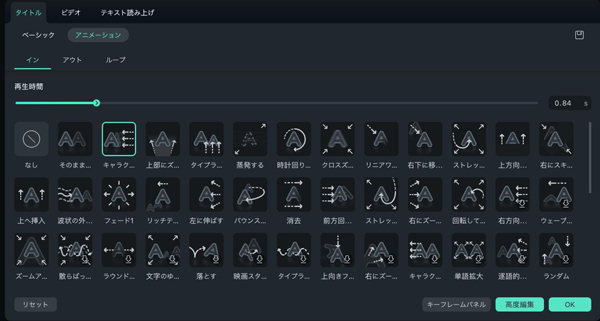
「テキストアニメーション」は、タイトル文字やテロップなどのテキストに動きを入れられる機能です。アニメーションは「数百種類」搭載されており、あらゆる動画イメージに対応できる点も魅力です。
テキストアニメーションを活用すれば、動画をさらにインパクトのある内容に仕上げることができ、ライバルとの差別化を図れます。
また、アニメーションテキストのカスタマイズも自由自在であり、限りなくクリエイターのイメージに近い表現が可能となります。
テキストアニメーションを部分的にクリッピングマスクするのも、おしゃれな表現方法ですよ!
Part4.クリッピングマスクの活用方法
本章では、クリッピングマスクの活用方法を紹介していきます。
事前に活用方法を知っておけば、制作段階から良いアイデアを生み出すことができ、動画コンテンツのさらなる魅力向上に繋げられます。
それでは、以下で各活用方法の詳細を見ていきましょう!
活用方法1.部分的な強調
1つ目の活用方法は「部分的な強調」が挙げられます。
動画のワンシーンで「ここだけを目立たせたい」という場合、クリッピングマスクが非常に有効となります。
クリッピングマスクにはさまざまな形がありますので、動画に沿ったデザインのマスクをかけましょう!
活用方法2.不要な背景を隠す
2つ目の活用方法は「不要な背景を隠す」ことが挙げられます。
例えば、動画内に関係のない人物が映っているとしましょう。
この場合、できればモザイク加工をせずスッキリと見せたい、というのがクリエイターの本音です。
そこでクリッピングマスクを活用すれば、関係のない人物を映さず、おしゃれな雰囲気で隠すことができます。
活用方法3.プレゼントムービー
3つ目の活用方法は「プレゼントムービー」です。
プレゼントムービーは「結婚」「誕生日」「記念日」など、お祝いごとに送られることがほとんどです。
その際、クリッピングマスクを活用すれば、おしゃれ感満載の動画に仕上げることができます。
ハートや星などに型どられた映像は、見る人をハッピーな気持ちにさせられるので、ぜひクリッピングマスクをプレゼントムービーに活用してください!
Part5.クリッピングマスクに関するよくある質問【FAQ】
本章では、クリッピングマスクに関するよくある質問をまとめています。
各質問に対する詳しい回答も記載していますのでぜひご覧ください!
質問1.クリッピングマスクとレイヤーマスクの違いは?
クリッピングマスクは「ハート型」「星型」「ひし形」など、決まった形に切り抜いたようなデザインへ編集する技術です。
一方のレイヤーマスクは、ペイントやグラデーションといったツールを使い、オブジェクト編集する技術となります。
つまり、対象素材をある程度決まった形としてデザインするのか否か、という点に違いがあります。
質問2.クリッピングマスクを使うメリットは?
クリッピングマスクを使うおもなメリットは下記の通りです。
・素材をおしゃれなデザインにできる
・動画のジャンルや雰囲気にデザインを合わせられる
・不要な背景を隠せる
・映像の強調表現ができる
など
クリッピングマスクには多くのメリットがあり、このメリットを理解して活用していくと、よりハイクオリティな動画制作が可能となります。
質問3.クリッピングマスクが不向きな動画は?
クリッピングマスクの使用に不向きな動画は「景色」を見せる風景動画が挙げられます。
撮影した美しい景色や、風情たっぷりの街並みなどの動画をクリッピングマスクしてしまうと、映像全体を見せることが不可能となります。
せっかくの映像美を台無しにしてしまう演出方法となりますので、動画ジャンルを見極める必要があります。
まとめ:クリッピングマスクを使いこなして一つ上のデザインレベルに!
本記事では「クリッピングマスク」について、概要や使用方法、使用できるツール、活用方法と、網羅的かつ詳細に解説してきました。
ここまで読んでくださった方であれば、読む前はなんとなくしかイメージできなかったクリッピングマスクが、より明確に、より鮮明にイメージでき、実際に扱えるようになっているはずです。
ぜひ本記事を参考にクリッピングマスクを使いこなし、今までより一つ上のデザインレベルを身につけてくださいね!






役に立ちましたか?コメントしましょう!