YouTubeやTikTokといったSNSで、視聴者を惹きつけるための仕掛けとして「サムネイル」というものがあります。
サムネイルはSNSを運用していく上で、非常に大切な役割を担っており「コンテンツ閲覧数」や「プロフィール訪問数」に大きく影響すると言われています。
つまり、サムネイル一つで視聴者や読者の「見てみたい」「気になる」といった意欲を掻き立てられます。
しかし一方で、制作サイドとしてはデザインに悩むこともあり「サムネイルの参考になるものがあれば…。」と感じる場面も多いでしょう。
そこで本記事では、サムネイルデザインの参考になる「サイト」や「サイト以外の媒体」を厳選して紹介していきます。
さらに、サムネイルデザインのコツやおすすめ作成ツールも併せて紹介・解説していきますので、ぜひ最後までご覧ください!
目次
AI サムネイルエディター:視聴者の目を引くサムネイル生成
AI 音楽ジェネレーター:好みの音楽を無限に生成
AI 動画生成機能:指示文からAI動画生成
AIテキストベース編集機能:音声を自動認識し編集可能なテキストを生成

Part1.【5選】サムネイルデザインのおすすめ参考サイト
早速本章では、サムネイルデザインのおすすめ参考サイトを5つ紹介していきます。
紹介する各サイトは特徴や雰囲気などが異なり、多種多様なアイデアを生み出すきっかけとなりますので、今後のサムネイル作成に役立つことでしょう。
また、各サイトのサムネイルデザインは、あくまでも”アイデアを広げるため”として参考にするようにしましょう。
全く同じものをサムネイルとして作成してしまうと、トラブルに繋がる可能性もありますので注意が必要です。
それでは詳しく見ていきましょう!
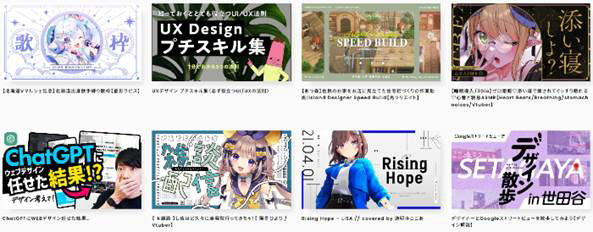
1-1.SAMUNE

サムネイルデザインの参考サイトとして代表的である「SAMUNE」は、ジャンル分けが豊富で人気のデザインギャラリーサイトです。
サイト内では「カテゴリ」「テイスト」「カラー」など、特定的に参考デザインを検索でき、コンテンツの趣旨に沿った好みのサムネイルデザインを見つけられます。
また、気になるサムネイルをクリックすると、そのまま動画にアクセスできる仕組みとなっているので、コンテンツ内容とサムネイルの雰囲気を確認できます。
YouTubeのサムネイルデザインを探している方には特におすすめのサイトと言えるでしょう。
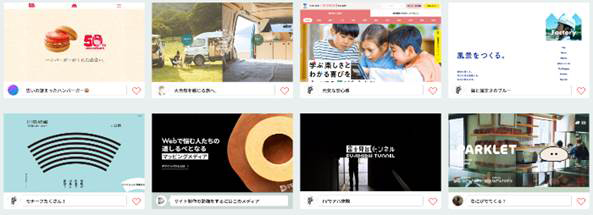
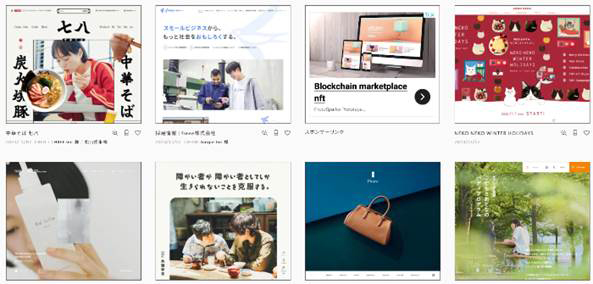
1-2.ちょうどいいWebデザインギャラリー

「ちょうどいいWebデザインギャラリー」は、Webデザイナーを始めとするWeb制作関連のユーザーへ向けたギャラリーサイトです。
前述の「SAMUNE」とは違い、サムネイルに特化したサイトではありませんが「デザイン」という点では、非常に参考となるでしょう。
サムネイルデザインに重要である「アイデアの飛躍」を促すのにおすすめのサイトと言えます。
加えて、一味違った角度からサムネイルデザインを考えてみたいという方にも役立つサイトと言えるでしょう。
また、サイト内のギャラリーをクリックすると、それぞれの特徴やポイントを閲覧できる仕組みとなっていますので、ぜひ参考にしてみてくださいね!
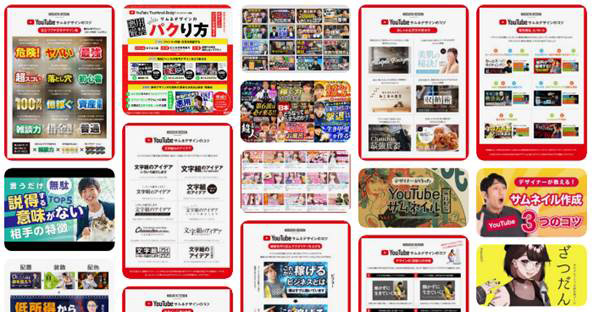
1-3.Pinterest

「Pinterest」は、Web上にあるさまざまな画像や動画を「保存」したり「共有」したりできるWebサービスです。
また、Pinterestはアイデア探しに役立つツールとして、世界中にユーザーを抱えている人気サイトでもあります。
ユーザーは興味のあるキーワードを検索するだけで、たくさんのアイデアを手に入れられます。
もちろん「サムネイル」と検索しても、豊富な種類の参考デザインが表示されますので、あなたの探しているものが見つかるでしょう。
さらにPinterestは、お気に入りのサムネイルデザインを個人のアカウントに保管しておけるので、いつでも見返せるという便利さもあります。
1-4.LPアーカイブ

「LPアーカイブ」は、数多くのLPページ(ランディングページ)を集めたサイトです。
基本的には商品紹介のデザインが豊富であり「どうしたら人の目に止まるのか」や「興味を持ってもらえるのか」を綿密に考えられたデザインを閲覧することができます。
上記の点は、サムネイル作成に大きく関与するポイントですので、LPのデザインと言っても、サムネイルの参考にするのは非常に良い策であると言えます。
企業の販売マーケティングを参考にして、競合のチャンネルやアカウントと差別化したいと考えている方にはおすすめのサイトです。
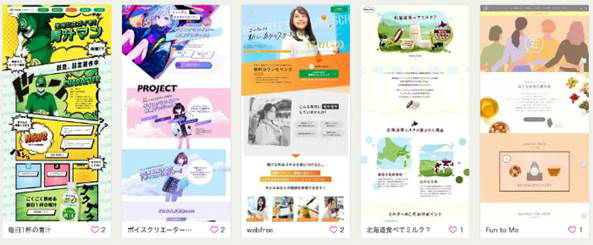
1-5.SANKOU!

国内限定のWebデザインギャラリーサイトである「SANKOU!」は、コーポレートサイトを基本としたWebデザインを閲覧できます。
おしゃれなデザインからクールなデザイン、派手なデザインまで、豊富なデザインが用意されているので、サムネイル作成のヒントとなるでしょう。
また、文字のフォントや配色にこだわったデザインが多く、サムネイルに大切な要素が含まれています。
さらに各ギャラリーをクリックすると、当該サイトへアクセスできる仕様となっており、詳細を見てみたい方向けの便利な機能が備わっています。
カテゴリ検索機能も充実しているので、目的にあったデザインアイデアを生み出せるでしょう。
Part2.【サイト以外】サムネイルデザインの参考にできる媒体
上記で紹介した「サイト」以外にも、サムネイルデザインの参考となる媒体はいくつか存在します。
実は、普段の生活で何気なく見ているものの中にアイデアを引き出すヒントがあり、ついつい「見てしまう」仕掛けが施されているのです。
そこで本章では、サイト以外でサムネイルデザインの参考となる媒体をいくつか紹介していきます。それでは詳しく見ていきましょう!
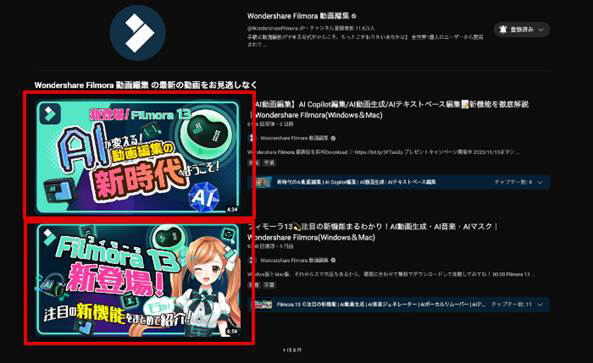
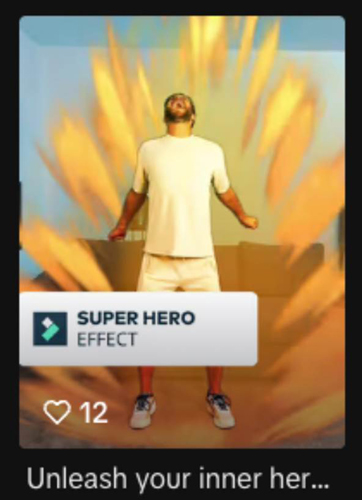
2-1.YouTube
まず一つ目は、サムネイルがコンテンツの視聴率を大きく左右する「YouTube」です。
YouTubeは、サムネイルを作成する上で参考になるデザインが豊富に揃っている媒体であると言えます。
一度、ユーザー目線で考えてみます。ユーザーとしてスマホやPCでYouTubeを開き、なんとなく動画を探すというのはほとんどの方が経験していることでしょう。
そのような場合に、ふと飛び込んでくるサムネイルのタイトルや写真のインパクトにつられて、思わず視聴してしまうというケースがありますよね。
つまりサムネイルは、視聴者に「見てみようかな」と感じさせる仕掛けが施されているということです。
制作者目線で、上記のような「ついついクリックしてしまう」や「手が止まってしまう」というようなサムネイルは、どのようにデザインされているかを参考にするのは非常に良いと方法と言えます。
まずはあなた自身の主観でかまいませんので、目に止まった目立つサムネイルをピックアップしておきましょう!
2-2.雑誌・チラシ
次に、サムネイルデザインの参考となる媒体は「雑誌」や「チラシ」です。
雑誌・チラシはWeb系のデザインとは異なり”現物”のコンテンツではありますが「人に見てもらう」という観点からすると同じ理屈でデザインを考えて良いと言えます。
例えば、コンビニの雑誌コーナーで目立つ表紙に目が止まったり、街中に貼り出されているチラシに目がいったりなど、ついつい見てしまうデザインがありますよね。
このように、普段の生活で何気なく見ているものにも、サムネイルデザインの参考となる媒体が存在しています。
少しアイデア思考の角度を変えて、私生活からデザインのヒントを得る努力もしてみましょう!
AI サムネイルエディター:視聴者の目を引くサムネイル生成
AI 音楽ジェネレーター:好みの音楽を無限に生成
AI 動画生成機能:指示文からAI動画生成
AIテキストベース編集機能:音声を自動認識し編集可能なテキストを生成

Part3.SNS別サムネイルデザインのコツ
一言でサムネイルと言っても、実際には使用するSNSや動画共有サイトなど、プラットフォームによって規格やコツが異なります。
そこで、この章では主要SNSの規格とコツについてチェックしていきましょう。
3-1.YouTube

YouTubeのサムネイルは、アナリティクスにおいて、クリック率として表示され、動画のインプレッションを伸ばす上で非常に重要な指標であると言われています。
規格は:
アスペクト比:16:9
2MB未満
で制作すれば間違いないでしょう。
YouTubeサムネイルをデザインする際のコツとして、
情報量を絞り込む
動画時間が表示される右下部分に注意する
タイトルの内容と別ける
等が挙げられます。
多くの動画がアップされている中から視聴する動画を選ぶ際、ほとんどの視聴者がサムネイルを重視しています。
そのため、目立つ必要があるのはもちろんですが、スマホ表示される前提で、細かい文字は使用しないことや、あえて情報量を絞って“気になる”サムネイルにすること等を意識すると、その他大勢のサムネイルと差がつくでしょう。
3-2.X(旧Twitter)

インプレッション数が公表されるようになったXでは、注目度が誰から見ても丸わかりです。
そういったこともあり、テキストよりインプレッション数が集めやすい“画像”に注目が集まっています。
画像の規格として、アスペクト比などは特に指定がありません。

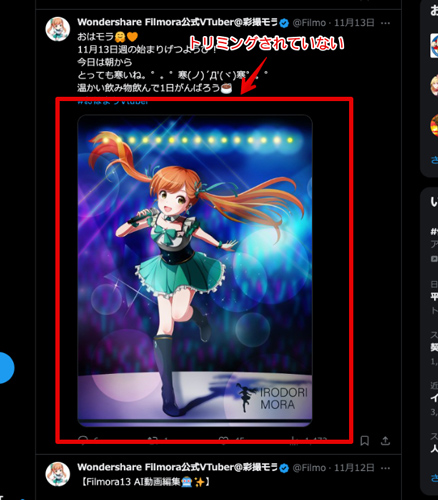
Xは、現在投稿した画像が縦長でも表示される縦長サムネイルに対応しています。
以前までは、上下をトリミングされる形で横長サムネイルにされており、縦長の画像を投稿する際には、内容が伝わりやすいように注意する必要がありましたが、現在は縦長動画でも3:4のアスペクト比まではトリミングされることなく投稿できます。
一方で容量は5MB以下にする必要があります。

また、コツとして、複数枚画像を投稿する場合、トリミングされない「16:9」のアスペクト比を保つのがオススメです。
上記画像のように、複数枚の縦画像投稿は相変わらずトリミングが避けられません。
動画に関しては、サムネイル状態でも基本的に自動再生されることを覚えておきましょう。
3-3.TikTok

TikTokは、解像度720×1280以上(推奨1080×1920)の縦長動画で最大10分の動画が投稿可能です。
投稿できる動画サイズは、使用するOSによって異なります。
また、サポートされる動画形式はMP4、AVIを推奨します。
TikTokの場合、スワイプ動作が基本となるため、サムネイルを見た上で視聴を決めるシーンはそこまで多くありません。
とはいえ、視聴者が興味を持ち、チャンネルページにせっかく来てくれたタイミングで面白くなさそうなサムネイルが並んでいたらフォローする機にはならないでしょう。

TikTokサムネイルの設定は別途画像を追加するのではなく、投稿した動画内からワンシーンを切り取る形で設定します。
そのため、動画内で最も視聴者の興味を惹きそうな箇所を選ぶことが重要です。
また、テキストを詰め込みすぎると、視聴者にとって読むのが面倒になりかねません。
テキスト情報は最小限に留め「絵」で視聴者に興味を持って貰う工夫をしましょう。
加えて、サムネイル作成を逆算して、動画編集時にサムネ用のシーンを加えておく手法も有効です。
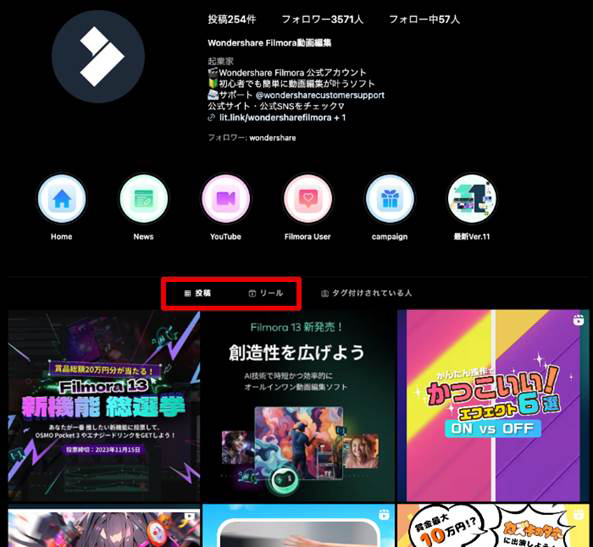
3-4.Instagram

Instagramでは、リールとフィードへの動画投稿についてサムネイルを工夫する必要があります。
投稿可能な動画再生時間は
リール投稿:最大90秒
です。
わずかにリール投稿の方が投稿可能な動画再生時間は長く設定されています。

Instagramのサムネイルをデザインするコツとして重要なのが“目立たせること”です。
色鮮やかな表現と、つい再生したくなるような最小限のテキストで視聴者のクリックを促しましょう。

また、人気の投稿は検索タブから、興味がありそうなユーザーにおすすめされます。
この際、動画は自動再生されてしまうため、サムネイルという概念は基本的に成り立ちません。
そのため、どのシーンから見られても内容がわかるように、動画内に常に見やすいテーマやキャプションを表示しておくのがおすすめです。
3-5.Facebook

Facebookでは、YouTubeと同様に、アップロードした画像もサムネイルとして設定できます。

Facebookへの動画投稿で、クリックされるサムネイルをデザインするためには、YouTubeの場合と同様に
「更に深掘りして内容を知りたい」
「続きが気になる」
と見た人がなってくれるような工夫が必要です。
そして、上記を考える上で重要なのが“ペルソナ設定”です。
「ペルソナ」とは、想定される視聴者像のことであり、ペルソナについて深掘りして考え、設定することを「ペルソナ設定」と言います。
ペルソナについてしっかり考え、彼、もしくは彼女一人に向けてデザインすることで、的外れで誰にも見向きされないデザインになることを避けられるでしょう。
Part4.魅力的なサムネイルをデザインするなら「Filmora」がおすすめ!
最後に魅力的なサムネイルデザインと制作もできる高度動画編集ソフト「Filmora」について紹介します。 まだ、今後末永く使用していく動画編集ソフトやアプリを決めていない方は、この章を読んだ上で、是非候補に入れてみてください。
4-1.Filmoraとは?

「Filmora」は世界的ソフトメーカーであるWondershare社が開発した、時代の最先端を行くAI動画編集ソフトです。
多くのAI機能(後ほど詳しく解説)や、高度機能が搭載されており、世界150カ国以上でプロレベルの愛用者を抱える人気ソフトです。
サムネイルデザインに関しては最新バージョンであるV13で新たに搭載された「AIサムネイルエディター」を使うことで、AIとテンプレートを駆使して編集中の動画から簡単に魅力的なサムネイルが作成できます。
ここまで聞くと「難易度の高さ」をつい想像してしまう方も多いでしょう。
しかし、Filmoraはプロも使用する高度な動画編集ソフトの中で群を抜いて直感的な操作感を誇り、動画編集初心者の方でも安心して動画編集に挑戦できるよう設計されています。
また、同じく高度な機能とシンプルな操作感が調和したスマホ版Filmora(iOS/Android対応)も用意されており、専用クラウドに保存することで、シームレスな連携が可能である点も魅力です。
自宅、出先を問わず、どこからでも一つの動画が編集できる為、とっさに思いついたアイデアもそのまま形に出来てしまいます。
4-2.Filmoraの機能
Filmoraには高度機能や最新のAI機能が驚くほど豊富に搭載されています。
全てを紹介するには本1冊に収まらないほどの文字数が必要ですので、この章ではいくつか選別して、簡単に紹介します。
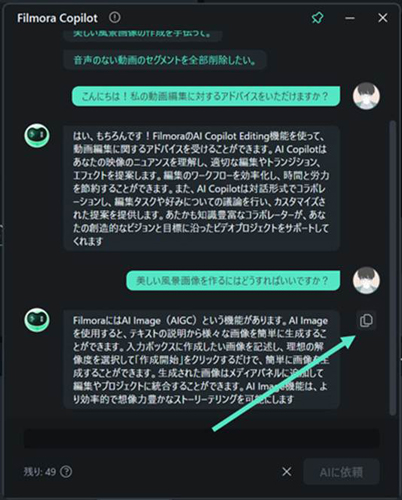
AI Copilot編集

「AI Copilot編集」は専用AIアシスタントが、動画編集の手助け、相談相手になってくれる機能です。
チャット感覚で質問や指示をAIに出していけば、動画編集に関する困りごとや悩みが解決出来ます。
既にスキルを持った熟練者が常に近くに居てくれる感覚で動画編集が進められるため、特に動画編集初心者の方で、不安を抱えている方は、活用することでよき相棒が得られるはずです。
AI ボーカルリムーバー

AIボーカルリムーバーは、AIを活用してボーカルと音楽を簡単に分離できる機能です。
ボーカルリムーバーは、本来特化ソフトが必要になるほど高度な機能ですが、Filmoraには一機能として当たり前に搭載されています。
ワンクリックで既存楽曲からアカペラを抽出できる上、抽出後も高音質を維持できます。
AI 動画生成

簡単な指示文を書くだけ(指示文自体もAIと相談可能)で、指示文に基づいた動画をAIが自動生成してくれる機能が「AI 動画生成」です。
0ベースで動画が生成でき、適切な素材やBGMまで自動でトラックに追加されます。
動画を0から編集していくのは面倒に感じる方や、なんとなく何から手をつけて良いのか分からない方は多いでしょう。
そんな時、まずはAI 動画生成機能で動画の基礎を生成し、アレンジを加えていく方法であれば、手を止めずに効率的な動画作成が出来るでしょう。
4-3.Filmoraでサムネイルを作成する方法
Filmoraの「AI サムネイルエディター」を使って編集済みの動画からサムネイルを生成してみましょう。
AIとテンプレートを使って魅力的なサムネイルが簡単な操作で生成できますよ!
Step1Filmoraを起動する

まずはFilmoraを起動し、動画を編集しましょう。
先ほど紹介したAI動画生成機能を使うのも良いでしょう!
関連記事:【最新】AIで動画が生成できるソフト・サイト5選【無料版有り】
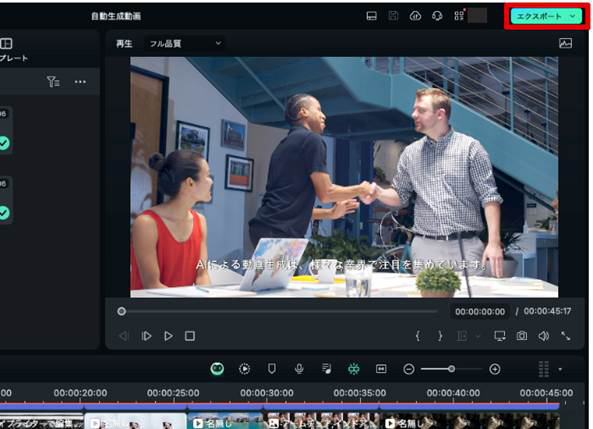
Step2AIサムネイルエディターを起動する

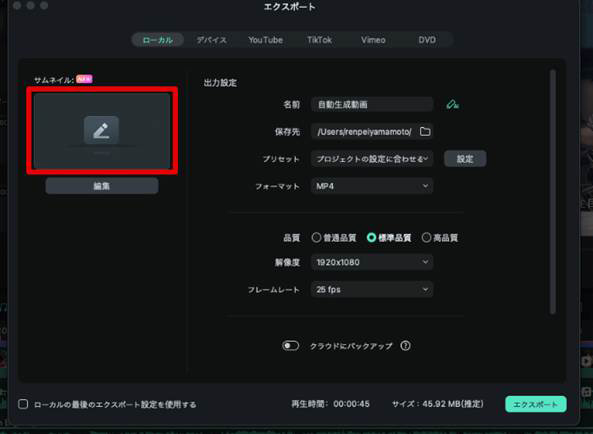
画面右上の[エクスポート]をクリックします。

左にある[サムネイル]をクリックしてAIサムネイルエディターを起動しましょう。
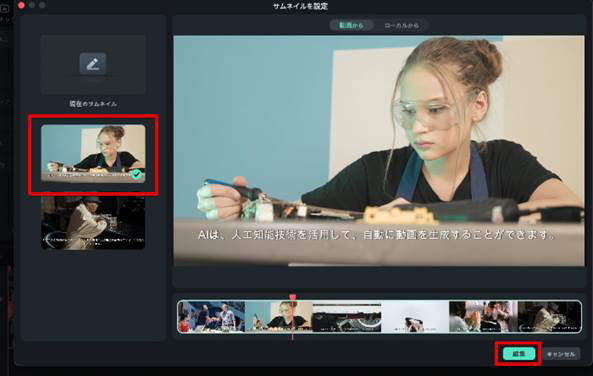
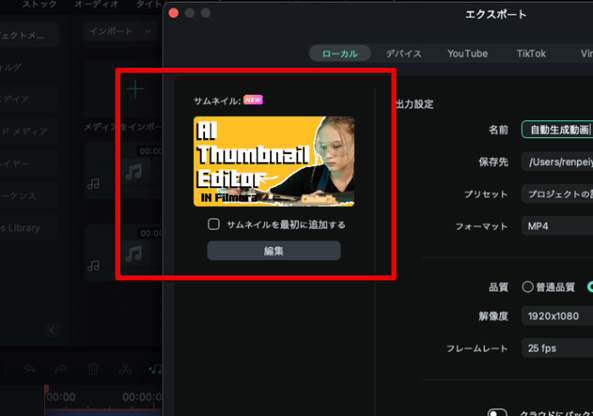
Step3サムネイルに使用する画像を選択

AIが自動でハイライト部分を3箇所提示します。
自分がサムネイルに使用したいシーンを選択して[編集]をクリックしましょう。
また、ローカルからサムネイル用の画像をインポートすることも可能です。
Filmoraには画像をAI生成する機能も搭載されているため、あらかじめAI生成した画像を選択する方法もおすすめです。
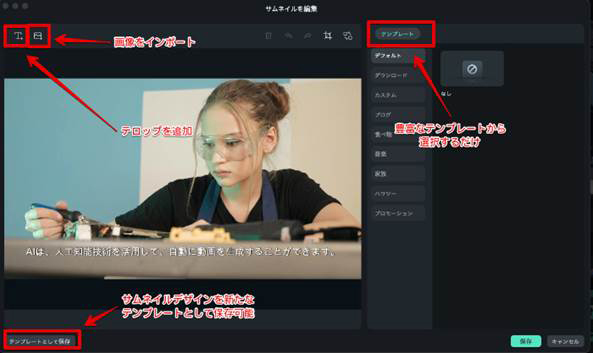
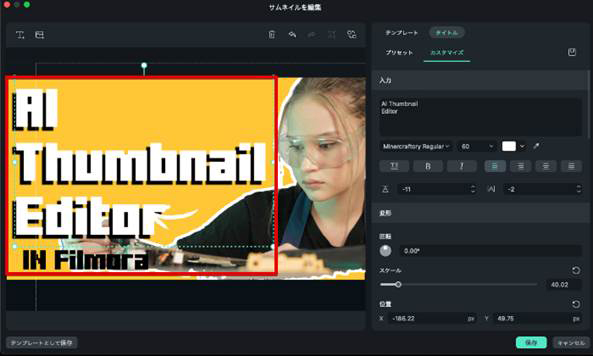
Step4サムネイル編集

編集画面で、サムネイルを自由に編集していきましょう。

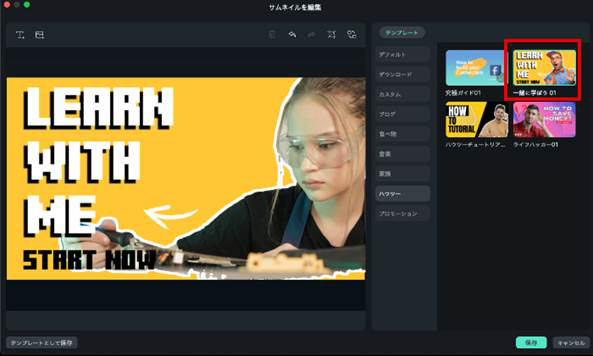
なお、まずはテンプレートから選択するのがオススメの方法です。
クリックするだけで、上記画像のように一瞬で被写体を切り抜き、テンプレートが適用されます。

もちろん追加されたテキスト情報や位置は自由に編集できます。
今回は「AI Thumbnail Editor IN Filmora」としてみました。
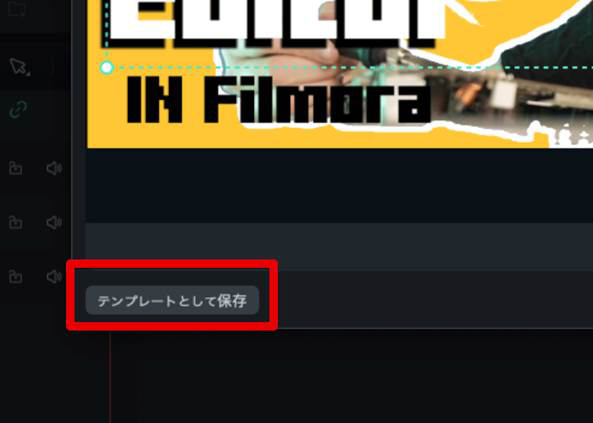
Step5テンプレートとして保存

作成したサムネイルデザインを保存して、いつでも呼び出せる用にしておきましょう。
[テンプレートとして保存]をクリックすれば「カスタム」フォルダに保存されます。
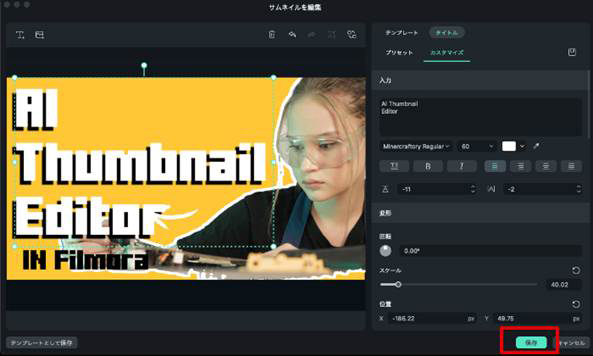
Step6保存

画面右下の[保存]をクリックしてサムネイルを保存します。

まとめ:魅力的なサムネイルを効率良く量産しよう!
ここまでサムネイルの重要性やデザインする上で参考にするべきサイト、SNSごとに重視したいコツなどを解説しました。
本記事で紹介したコツや参考を頭に入れた上で、FilmoraのAIサムネイルエディターを活用すれば、魅力的なサムネイルが誰でも簡単に量産できるようになります。
また、Filmoraには、ChatGPTも組み込まれており、相談しながら概要欄や動画タイトルなども決定できるため、動画編集を進める上で頭を悩ませる必要はまったくありません。
無料版でも多くの機能が試せる上、有料版もリーズナブルに展開されており、コストパフォーマンスが非常に高いFilmoraを是非お試しください。






役に立ちましたか?コメントしましょう!