「画像の背景を透明にして他の画像と組み合わせたい」
「商品写真から背景を消して、スッキリと見せたい」
このように考えている方も多いのではないでしょうか?
画像編集の技術が日々進化する中で、背景透過は多くのクリエイターにとって今や必須のスキルとなっています。
そこで本記事では、誰でも簡単にpngファイルで背景透過ができる無料ツールを5つ厳選して紹介。
背景透過の具体的な方法や、具体的な活用シーンについても解説していくので、ぜひ最後までご覧ください!
目次
Part1.画像の背景透過とは?なぜpng?
画像の背景透過とは、画像の特定の部分(背景)を透明にする画像編集技術です。
この技術を使用することで、画像の主要な被写体だけを切り取り、様々な背景に自然に合成・配置できるようになります。
例えば、商品写真から背景を透過することで、商品だけを切り出して別の画像と組み合わせたり、ウェブサイトのデザインに違和感なく溶け込ませたりすることが可能になります。
なぜpng?
画像の背景を透過する際に、PNGファイル形式が選ばれる理由としては、その優れた特性が挙げられます。
第一の特徴は、アルファチャンネルのサポートです。
PNGは完全な透明から半透明まで、256段階の透明度を表現できます。そのため、髪の毛や布の端など、複雑な形状の境界部分でも自然な透過表現が可能です。
また、PNGは可逆圧縮(ロスレス圧縮) 方式を採用しており、画像品質を劣化させることなく圧縮が可能です。
さらに、PNGは約1670万色という広い色域をサポートしている点も魅力。写真からイラストまで、様々な種類の画像を高品質に表現できるため、用途を選びません。
一方、一般的に使用されるJPEG形式には、以下のような制限があります。
- 背景透過に対応していない
- 圧縮時に画質が劣化する
- エッジ部分にノイズが発生しやすい
また、GIF形式は透明度には対応していますが、
- 最大256色までの制限がある
- 半透明表現ができない
- 写真には不向き
このような理由から、背景透過が必要な場合は、PNGファイル形式を選択することが一般的です。
特に、ウェブデザインやグラフィックデザインの現場では、背景透過PNG画像は標準的な素材として扱われています。ウェブブラウザの進化により、現在ではPNG形式は事実上すべてのプラットフォームでサポートされており、背景透過において最適なファイル形式と言えるでしょう。
ただし、ロスレスであり、透明度の情報を含むため、ファイルサイズが大きくなりやすい点には注意が必要です。用途に応じて適切な圧縮設定を行うことをおすすめします。
Part2.png画像の背景が透過できる厳選無料ツール5選
| ツール名 | タイプ | 主な特徴 |
| Filmora | PCソフト/スマホアプリ | AI搭載、動画対応 |
| Remove.bg | オンライン | 高速AI処理、手軽さ |
| PhotoRoom | スマホアプリ | 商品撮影特化、テンプレート豊富 |
| Fotor | オンライン/アプリ | 多機能、デザイン作成も可能 |
| GIMP | PCソフト | 高機能、完全無料 |
早速本章では、png画像の背景が透過できるツールを厳選して5つ紹介します。
ここで紹介するツールはいずれも素晴らしいクオリティを誇りますが、それぞれ強み、弱み、特徴などが異なります。ぜひ、ここであなたに合ったツールを選び、実際に使ってみてください!
Filmora|あまりに豊富なAI機能と直感的操作感が見事に調和

「Filmora(フィモーラ)」は、Wondershare社が開発した多機能な動画・画像編集ソフトです。
特に搭載されているAI機能は非常に秀逸で、様々なアプローチから誰でも簡単に人物や物体を自動検出して背景を除去できます。
また、画像だけでなく動画の背景透過にも対応している点は、他のツールにない大きな強みです。
| 特徴 | ・AIを活用した高精度な背景透過 ・動画編集機能も搭載 ・1,000万点以上の素材やエフェクト ・日本語対応の充実したサポート |
| 強み/メリット | ・直感的なUI設計で初心者でも安心 ・動画の背景透過にも対応 ・AIポートレートで自動検出 ・クロマキー機能搭載 ・ワンクリックで背景除去可能 |
| 弱み/デメリット | ・無料版は透かしが入る ・PCへのインストールが必要 |
| どんな方におすすめ? | ・背景透過以外の編集機能も使いたい方 ・動画編集もしたい方 ・直感的な操作性を求める方 ・AIの力で効率的に作業したい方 |
| 対応OS | Windows/Mac/iOS/Android |
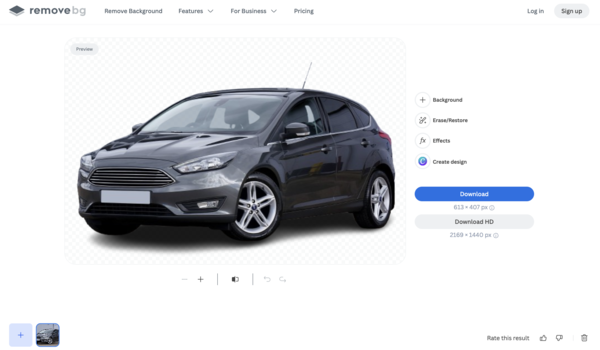
Remove.bg|ブラウザで即座に背景透過

「Remove.bg」は、高性能なAIを活用したオンライン背景透過ツールです。
ブラウザ上で画像をアップロードするだけで、わずか数秒で背景を自動的に透過処理できます。
また、開発者向けのAPI提供も行っており、ビジネス利用にも対応しています。
| 特徴 | ・AIによる高精度な背景除去 ・シンプルな操作性 ・API提供あり ・バッチ処理対応(有料版) |
| 強み/メリット | ・インストール不要で即利用可能 ・処理速度が非常に速い ・多言語対応 ・商用利用可能 |
| 弱み/デメリット | ・無料版は出力サイズに制限 ・1枚あたりの容量制限あり ・高解像度出力は有料 |
| どんな方におすすめ? | ・手軽に背景透過をしたい方 ・ソフトをインストールしたくない方 ・大量の画像を処理したい企業や開発者 |
| 対応OS | ブラウザ対応 |
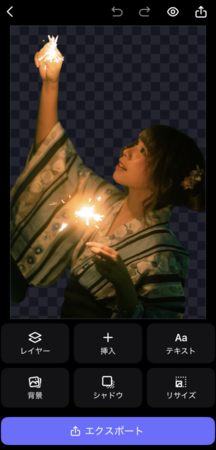
PhotoRoom|スマホで本格的な商品写真編集

「PhotoRoom」は、特に画像の背景透過に強みを持つ画像編集アプリです。
なかでも商品写真の編集が有名で、ECサイトやフリマアプリでの出品写真作成に最適です。
また搭載されたAI技術は非常に高い認識精度を誇り、複雑な形状の商品でも美しく背景を透過できます。
| 特徴 | ・AIによる自動背景除去 ・商品写真に特化 ・豊富なテンプレート ・SNS投稿サイズに対応 ・API提供あり |
| 強み/メリット | ・スマホだけで高品質な編集が可能 ・バッチ処理対応 ・独自の背景デザイン機能 ・直感的な操作性 |
| 弱み/デメリット | ・一部テンプレートは有料 ・PCでの利用不可 |
| どんな方におすすめ? | ・ネットショップの出品者 ・SNSマーケティングを行う方 ・スマホでの作業を好む方 |
| 対応OS | iOS/Android |
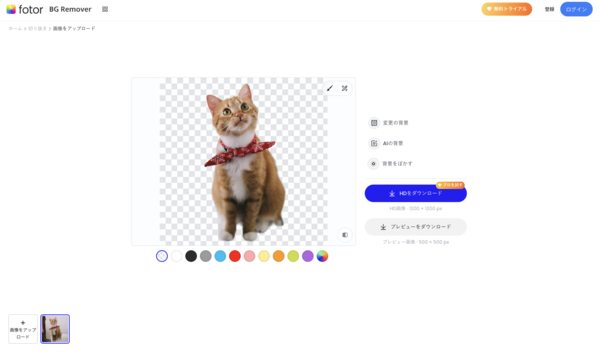
Fotor|デザインテンプレート付きの多機能ツール

「Fotor」は、背景透過機能に加えて、豊富な画像・動画編集機能やデザインテンプレートを備えた総合的な編集ツールです。
オンラインとアプリの両方で利用でき、SNS投稿用の画像作成から名刺デザインまで、幅広い用途に対応します。
| 特徴 | ・多彩な編集機能 ・1000種類以上のテンプレート ・クラウド保存機能 ・SNS連携 |
| 強み/メリット | ・ブラウザとアプリの同期が可能 ・デザインの完成度が高い ・画像サイズの一括変更可能 ・豊富なフィルター |
| 弱み/デメリット | ・高度な編集機能(特にAI機能)は基本的に有料 ・広告表示あり(無料版) ・処理速度がやや遅い |
| どんな方におすすめ? | ・SNSマーケティングを行う方 ・デザインテンプレートを活用したい方 ・複数デバイスで編集する方 |
| 対応OS | ブラウザ/iOS/Android |
GIMP|完全無料で使える本格画像編集ソフト

「GIMP」は、完全無料のオープンソース画像編集ソフトウェアです。
有名なAdobeの有料写真編集ソフト「Photoshop」に似た高度な編集機能を備えており、背景透過も細かな調整が可能です。
また、プラグインによる機能拡張にも対応し、上級者向けの詳細な編集作業に適しています。
| 特徴 | ・プロ級の編集機能 ・プラグインによる拡張性 ・完全無料 ・マルチプラットフォーム対応 |
| 強み/メリット | ・広告や制限が一切ない ・高度な編集も可能 ・アクティブなコミュニティ ・定期的な機能アップデート |
| 弱み/デメリット | ・複雑な形状の切り抜きは困難 ・インターフェースが複雑 ・日本語対応が完全ではない |
| どんな方におすすめ? | ・本格的な画像編集を学びたい方 ・細かな調整にこだわる方 ・コストをかけずに編集したい方 |
| 対応OS | Windows/Mac/Linux |
Part3.png画像を背景透過する方法|Filmora
本章では、先ほど紹介した中でも、最もおすすめのFilmoraを例に画像を背景透過してPNGで保存する方法を紹介します。
先述の通りFilmoraは無料で使えるため、ぜひインストールした上で、一緒に操作しながら読み進めてくださいね!
ステップ 1画像をインポート

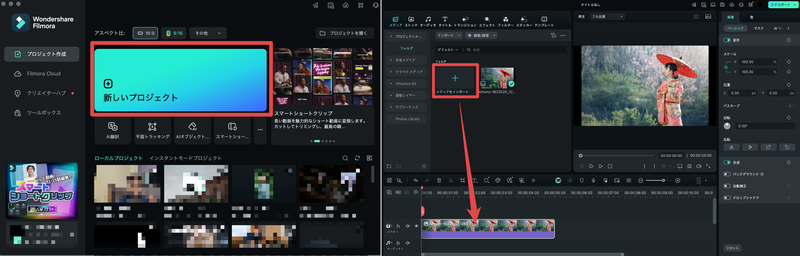
まずは、編集したい画像をFilmoraにインポートします。ソフトを起動したら、[新しいプロジェクト]をクリックして新しいプロジェクトを起動しましょう。
次に、[メディアをインポート]をクリックするか、画像を直接ドラッグ&ドロップしてインポートしましょう。
インポートが完了したら、画像をタイムラインにドラッグして編集可能な状態にします。
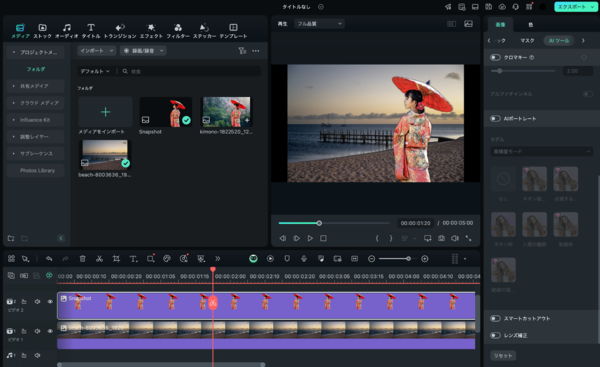
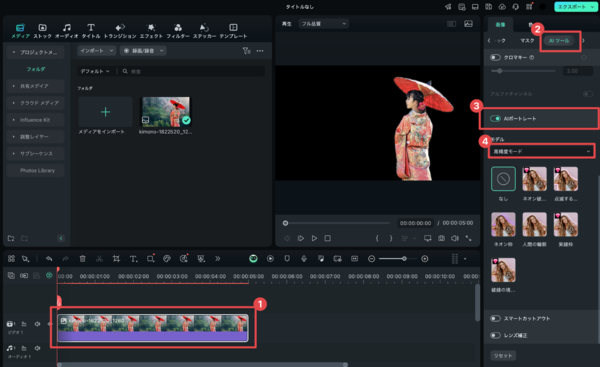
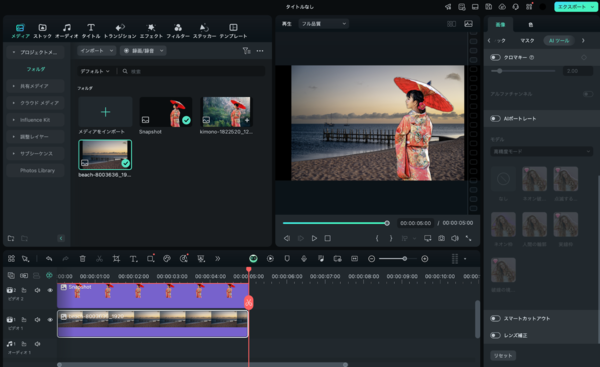
ステップ 2AIポートレート機能で背景を透過

Filmoraの強力なAI機能を使って、背景を透過します。タイムライン上の画像を選択し、右側に表示されるメニューから[AIツール]に移動。
[AIポートレート]をONにして、モデルを高精度モードで実行しましょう。一瞬で被写体を識別して背景を切り抜いてくれました!
この時点で画像の背景は透過となっています。
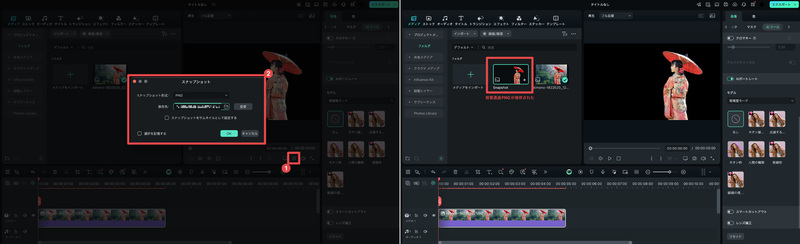
ステップ 3微調整とスナップショット

最後に、必要に応じて細かい調整を行い、PNG形式で保存します。
プレビュー画面下の[スナップショット(カメラマーク)]をクリックし、フォーマット選択から[PNG]を選んで[OK]で保存しましょう。これで背景が透過されたPNG画像が保存できます!
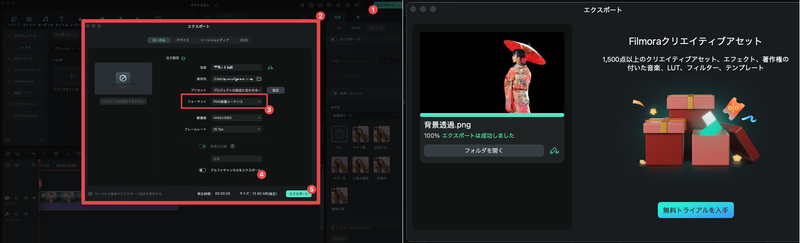
TIP:PNG画像シーケンスのエクスポート

また、PNG画像シーケンスとしてエクスポートする場合、画面右上の[エクスポート]をクリック。「ローカル」内のフォーマットを[PNG画像シーケンス]に変更し、[アルファチャンネルをエクスポート]にチェックを入れて[エクスポート]しましょう!
上記の手順でフレーム数に対応した背景透過のPNG画像が一括出力できます!

また、透過画像の直下に別の背景となる画像や動画を追加すれば、合成も一瞬で実現できますよ!
なおFilmoraでは、他にも「スマートカットアウト」や「クロマキー機能」「マスク機能」など、様々なアプローチで背景透過が可能です。
そのため、Step2は用途や画像の特徴に応じて、最適な方法を選択してください。
Part4.背景透過png画像の活用シーン5選
背景透過PNG画像は、様々な場面でデザインの質を高めることができます。
本章では、特に効果的な5つのおすすめ活用シーンを紹介します。
背景透過png画像活用シーン1.ウェブデザイン

ウェブサイトのデザインにおいて、背景透過PNG画像は必要不可欠な要素です。
ロゴやアイコンを背景透過することで、ウェブサイトの背景色が変更されても違和感なく表示できます。
また、商品画像の背景を透過することで、統一感のあるデザインを実現できます。
加えてデバイスごとに異なる背景色や配置にも自然に対応できるため、モバイル対応のレスポンシブデザインでも、背景透過PNG画像は重要な役割を果たします。
背景透過png画像活用シーン2.ソーシャルメディア

SNSでの投稿において、背景透過PNG画像は視覚的なインパクトを高めます。プロフィール画像やストーリーズの装飾、投稿画像のオーバーレイなど、様々な用途に活用できます。
特にInstagramやFacebookのストーリーズでは、背景透過画像を重ねることで、独創的な表現が可能になるでしょう。
また、複数の画像を組み合わせたコラージュ作成時にも、背景透過PNG画像があれば自然な合成が可能です。
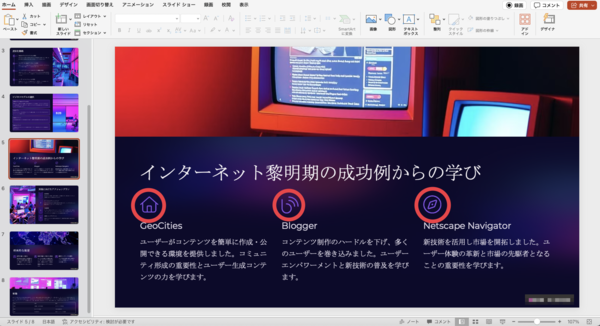
背景透過png画像活用シーン3.プレゼンテーション資料

ビジネスプレゼンテーションやセミナー資料において、背景透過PNG画像は表現力を大きく向上させます。スライド内の図解やアイコン、写真を背景透過することで、テキストやグラフと自然に調和させることができます。
また、スライドのテーマカラーを変更する際も、背景透過画像であればズレが生じることはなく、再編集の必要がありません。
PowerPointなどのプレゼンテーションソフトでは、背景透過PNG画像にアニメーション効果を付けることで、より動的な表現も可能です。
背景透過png画像活用シーン4.商品カタログ

ECサイトや商品カタログにおいて、背景透過PNG画像は商品の魅力を最大限に引き出します。
商品画像の背景を透過することで、商品そのものに注目を集めることができます。また、複数商品のコーディネート提案や、セット商品の表示にも効果的です。
特にファッションアイテムや雑貨などの商品は、背景を透過することで、よりクリーンで統一感のある表示が可能になります。
背景透過png画像活用シーン5.動画コンテンツ

動画制作において、背景透過PNG画像は表現の幅を大きく広げてくれます。
テロップやロゴ、装飾要素として背景透過PNG画像を活用することで、動画の品質を格段に向上させることができるでしょう。
特にYouTubeなどの動画配信では、サムネイルやエンドカードにも背景透過画像を活用することで、視聴者の注目を集めやすくなります。
Part5.png背景透過に関するよくある質問【FAQ】
最後に本章では、背景透過PNG画像の作成や活用について、よくある疑問とその解決方法を紹介します。
多くの方が気になる内容を抜粋しているので、ぜひチェックして参考にしてください!
質問1背景透過したPNG画像のファイルサイズが大きくなリ過ぎた場合の軽量化はできる?
確かにPNG形式は高品質な画像を維持できる一方で、ファイルサイズが大きくなりがちです。この問題は、いくつかの方法を組み合わせることで、画質を維持したまま簡単に効果的な軽量化が可能です。
まず、最も効果的なのは画像サイズの最適化です。使用目的に応じて適切な解像度に調整することで、大幅なサイズ削減が見込めます。
例えば、ウェブサイトで使用する場合、幅1920ピクセル以上の画像は不要なケースがほとんどです。
また、画質の劣化を最小限に抑えながら効率的な圧縮が可能なTinyPNGなどの専用圧縮ツールを活用することで、さらなる最適化が可能です。
ファイルサイズ削減のポイント:
・使用目的に応じた解像度の設定
・不要な透過部分のトリミング
・専用圧縮ツールの活用
質問2スマホから画像の背景を透過することはできる?
結論可能です。
iPhoneの写真アプリの場合は、被写体の長押しから[共有]>[画像を保存]で背景を透過した画像が新たに保存できます。
また、Filmoraスマホ版を含むサードパーティ製のアプリを使うことで、より高度な画像の背景透過もスマホから可能になります。
具体的なおすすめアプリは以下の記事で詳しく解説しているため、気になる方はぜひ併せてご覧ください!
関連記事:写真の背景が消せる&合成できるアプリ6選【無料&有料】
質問3JPEG画像を背景透過することはできる?
結論として、JPEG形式の画像は、そのままでは背景を透過することができません。ファイル形式が透明度情報を保持できない仕様になっているためです。
しかし、画像編集ソフトを使用することで、JPEGから背景透過されたPNG画像を作成することは可能です。
本記事で紹介した「Filmora」などのツールを使えば、元の画像形式に関係なく、簡単に背景透過作業が行えます。
ただし、元画像の解像度や品質によって、透過処理の精度が変わる場合があります。特にJPEG画像の場合、圧縮による画質劣化が著しい場合は、きれいな透過処理が難しくなることがあります。
また入力ファイル形式は問われませんが、出力時は基本的にPNGで出力する必要があります。
まとめ|背景透過でワンランク上の画像編集を実現しよう
本記事では、PNG画像の背景透過について、基礎知識から具体的なツールの使い方、活用シーンまで網羅的に解説してきました。
本記事で紹介した背景透過の主なポイントは以下の通りです。
・PNG形式は透明度に対応しており、背景透過に最適なファイル形式
・「Filmora」をはじめとする無料ツールを使えば、初心者でも簡単に背景透過が可能
・背景透過PNG画像は、ウェブデザインやSNS投稿、プレゼン資料など、幅広い場面で活用できる
背景透過は、画像編集の基本であり、覚えてしまえば簡単に実現できる編集ながら、作品の質を大きく左右する重要なテクニックです。
ぜひ本記事で紹介したツールと方法を使って、魅力的な透過画像を作ってみてくださいね!




役に立ちましたか?コメントしましょう!