手元にある2つの映像を使って「ビフォア・アフターを比較する動画」を作ってみたいと思ったことはありませんか?
例えば、
- 新しく発表する製品と旧型モデルの違いを、効果的にプレゼンテーションしたい
- 街並みの季節感や、建築物のうつろいを美しく表現したい
- ダイエットや筋トレのビフォア・アフターを説得力ある形で示したい
- スポーツ選手の動作フォームを比較して精密に分析したい
といった具合です。
これらの動画編集は、慣れてしまえば1~2分で済むほどカンタンな作業です。
もちろん高度な編集スキルを目指していけばキリがありませんが、シンプルな比較動画であれば難しいことは一切ありません。すぐに習得できるはずです。
当記事では、動画編集の初心者はもちろん、ある程度スキルのある中級者にもわかりやすい形で、比較動画の作り方を説明していきます。もし、あなたが動画クリエイターではなかったとしても、ビフォア・アフターを示す比較動画を作るスキルは、仕事や趣味の様々なシーンで役に立つと思いますよ。
目次
-
比較動画が役に立つシーンをピックアップ
-
比較動画の作成に適した編集ソフトを3つご紹介
-
実践的な比較動画を作るための3つのテクニック
- まとめ
1.比較動画が役に立つシーンをピックアップ
当記事を読めば、こんなバリエーションの比較動画を作れるようになります。
1-1.メイクのビフォア・アフターやカラーバリエーションを比較してアピールする

メイクやファッションなど視覚的な分野における比較には、静止画より動画が適しています。アイラインの引き方であれ、マフラーの結び方であれ、前後や左右に比較対象を入れた上で表現したほうが、ユーザーにとってわかりやすく美しい動画になります。この分野の動画を作る上での必須技術と言っても過言ではありません。
1-2.スポーツなどのフォームを並べて比較する

スポーツなどの運動的な分野においても、比較動画はとても重要な表現方法です。一流選手のフォームを分析したり、自分自身や教え子のフォーム解析を日常に取り入れる機能が、スマホさえあればその場で実現できるようになります。従来は時間を割いて編集や害虫してきた動画編集が、現在ではスマホひとつあれば数分で作れてしまいます。スポーツの指導者に必須とも言えるほど役立つ技術になることでしょう。
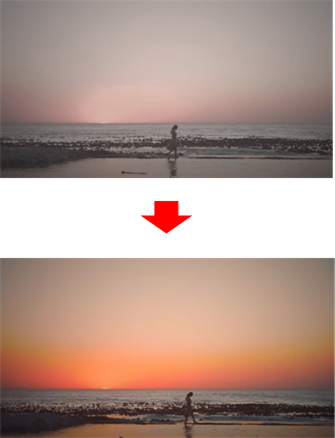
1-3.風景の色補正前後の見え方を比較する

建物のリフォームにおけるビフォア・アフターや色補正の調整などでは、前後左右に動画を並べるよりも、画面ごと(ワイプ等で)切り替えるほうがうまく表現できるケースがあります。後述するトランジションを使って、上手に比較できるようになりましょう。
2.比較動画の作成に適した編集ソフトを3つご紹介
比較動画を作るためには、まずは編集ソフトを用意する必要があります。当記事ではあらゆるレベルの動画クリエイターのために、
- 動画編集デビューをしたい「初級者~中級者向け」
- スマホだけで作業を完結させたい「ライトユーザー向け」
- 本格的な編集スキルを目指す「上級者向け」
の3つのプランをご紹介します。
2-1. 動画編集デビューをしたい初級者~中級者向けの『Filmora』
まずはWondershare社から提供されているFilmora(フィモーラ)です。

クリエイターにより素晴らしい動画体験をとにかく使いやすさに特化した動画編集ソフトです。
まだ歴史は浅いものの、直感的なインターフェイスが作り込まれており、感覚だけで操作方法を覚えてしまえるほど、洗練された作りになっています。もし、あなたが「動画編集を学んでみたいけど、スキルを身につけられるかが不安」という状況であれば、迷わずFilmoraをオススメします。
テンプレートやエフェクトのクオリティと種類には特筆すべきものがあり、『Filmstock』と呼ばれる200万点を超える編集素材を、料金プランに応じて自由に使うことができます。無料プランだけでも最初は十分すぎるほどのラインナップがあり、「これを使えば、自分でもカッコいい動画を作れるかもしれない」と思わせてくれる素材で溢れています。
新サービスFilmstocks登場!|新しくなったFilmoraエフェクトストア
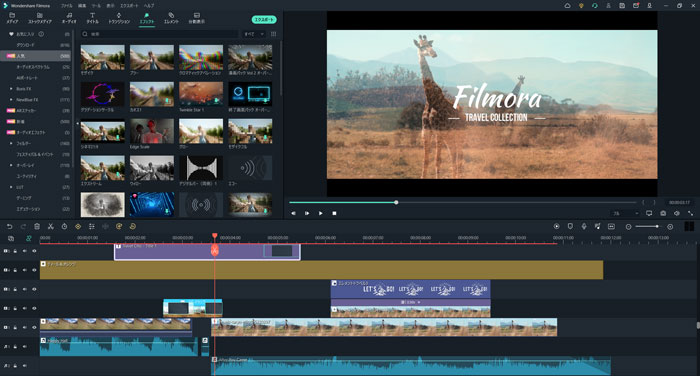
比較動画を作るために使う分割表示についても、バリエーション豊かなテンプレートが30つも用意されています。これだけあれば、まず問題なくイメージ通りの比較動画を作ることができるでしょう。さらに毎月のように新機能がリリースされており、2022年5月には「自動字幕起こし」や「テキスト読み上げ」など5つの新機能が実装されました。

※2022/6/7の執筆時点では合計30種類のテンプレートが用意されており、この画像は一部を抜粋したものです。
出力した動画にウォーターマーク(ロゴの透かし)が入るものの、無償版でも大半の機能を使えますので、お試しで使ってみたい初心者に親切なサービス体系になっています。
しかし、編集ソフト同士の互換性や操作性は統一化が進んでおり、実務上はそれほど問題になりません。世間の目などを気にせずに、ご自身のフィーリングで好みの編集ソフトを選ぶことが、より優れたクリエイターになるための近道です。
2-2.スマホだけで作業を完結させたいライトユーザー向けには『iMovie』と『KineMaster』
近年の動画編集ソフトの進化は著しく、TiktokやYouTubeショートのための初歩的な動画編集であれば、スマホだけで十分に作ることができます。
iPhoneをお使いであれば標準インストールされた『iMovie』を、Androidをお使いであれば、『KineMaster』などを追加インストールして利用してみてはいかがでしょうか。
iMovie

KineMaster

『iMovie』も『KineMaster』も原則として無償で使える動画編集ソフトです。そして有償版にアップグレードすることで、動画に入るウォーターマーク(ロゴの透かし)を消せるようになるなど、さらに幅広い機能を駆使できるようになります。

*画像は公式HPより引用
「スマホで撮影した映像を切り貼りし、ちょっとした音楽やエフェクトを付けてみたい…」といった程度の編集であれば、キーボードを使わずにタップ操作だけの作業でも支障はありません。動画編集の経験が全く無いという方は、一度試しに触ってみると、きっと動画編集の感覚がつかめるはずです。
ただし、やはりスマホでは凝った編集ができない上、PCを使わないと操作自体が不便なことも確かです。原則として、動画編集というものはパソコンを使って行う作業ですので、操作性の悪さを感じたり、思い描いたような編集ができない場面は出てきます。またアプリによっては日本語の翻訳におかしな点も多く残っています。
もしスマホでの動画編集に不自由さを感じたのなら、パソコンでの動画編集に順次トライしてみることをオススメします。長年洗練されてきたデスクトップ向けの編集ソフトの快適さを知れば、もうスマホでの作業には戻れなくなるかもしれません。それは動画編集に喜びを感じ始めた証拠でもあります。
なお、先にご説明したFilmora にも『Filmora for Mobile』(旧名:FilmoraGo)というスマホ向けの編集アプリが存在します。無償のスマホ向け編集アプリとは一線を課す機能を持っていますので、「PCでの編集をするほどではないけれど、もっと凝った編集を体験してみたい」といった方は試してみてはいかがでしょうか。

アプリ版Filmoraには、より多彩なAIスタイルが搭載されています。
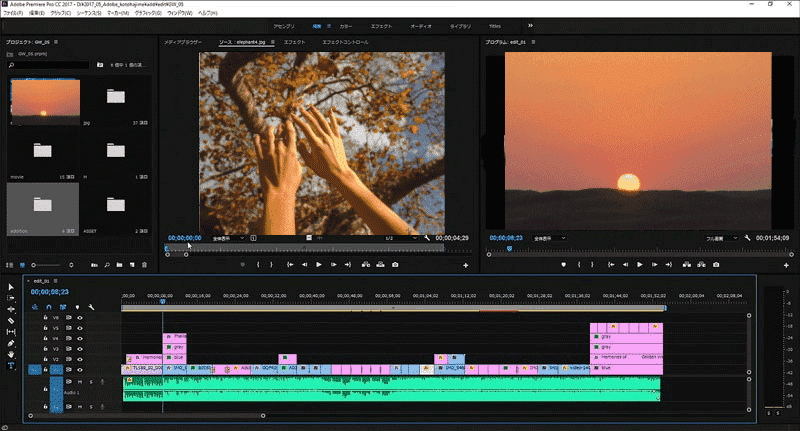
2-3.本格的な動画編集スキルを身に着けたいなら『Premiere Pro』
最期に、Adobe社から提供されているPremiere Pro(プレミアプロ)です。

IllustratorやPhotoshopの開発元としても知られる、世界最大級のソフトウェア企業であるAdobe社が提供している動画編集ソフトです。プロの編集者向けの製品として長年にわたりシェアNo.1の座に君臨してきました。長所としては他のAdobe製品との連携が容易であることと、一度に複数製品とのサブスク契約を結んだ場合に、価格メリットがあることです。
短所としては、サブスク形態になってからはかなり落ち着きましが、依然として高価であることと、長年プロ向けであったため操作がやや難しい点が挙げられます。機能は申し分ないものの、初心者にとってハードルの高いソフトとなる側面は否めません。
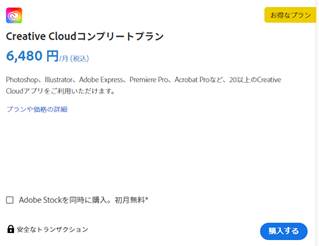
お値段は以下のとおりです。


コンプリートプランでAdobe製品全体を使いこなすのであれば、良い選択肢になるでしょう。一方でPremiere Proのみの契約では2,728円/月とやや割高ですので、初心者はまず他のソフトで様子を見てから、ゆっくり購入を検討するのでも遅くはありません。
3.実践的な比較動画を作るための3つのテクニック
では、ここからはFilmoraを例に、3つのテクニックを使って比較動画を作るための手順を説明していきます。コチラの動画で詳しく解説されているテクニックですが、静止画を併用してより丁寧に解説します。
3-1.ワイプエフェクトでビフォア・アフターを彩る
ワイプエフェクトとは、「同じか似ているフレーミングの映像が、明らかに変化していく様子を見せる」ためのエフェクトです。
画面の左側から右側に、自動車のワイパーをかけるようなビジュアルで、画面が移り変わります。参考動画ではslog映像(撮影後に色を加工すること前提とした、暫定版の映像)の色補正における比較動画を作っています。

では、動画の内容を文字と静止画でも再確認していきます。
Step1.
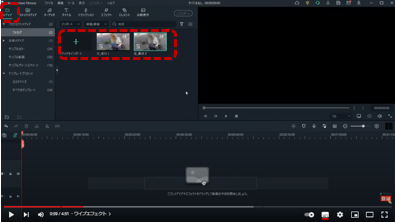
Filmoraを起動して新しいプロジェクトを立ち上げ後、左上のメディアタブより「メディアをインポート」をクリックし、ビフォア・アフターの動画をFilmoraに認識させる。

Step2.
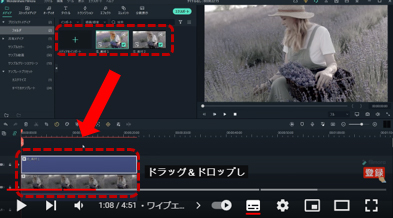
タイムライン上にビフォア・アフターの動画をドラッグ&ドロップで並べ、2つのクリップの位置を合わせる。

Step3.
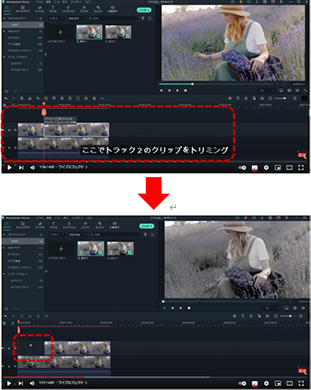
アフターの映像(上側に配置)への切り替えを始めたい位置に再生ヘッドを移動させ、切り替えを始める箇所から前をトリミングする

Step4.
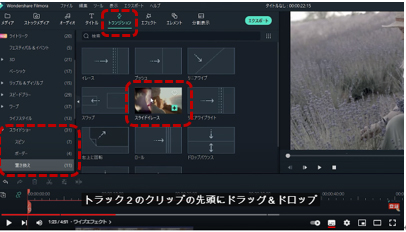
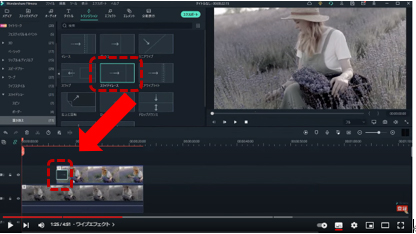
左上のトランジションタブから、「スライドイレース」を選択する(検索からでも探せる)

Step5.
「スライドイレース」をタイムライン上のアフター映像の先頭にドラッグ&ドロップする

Step6.
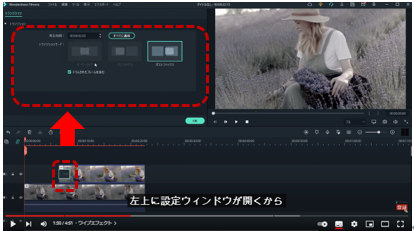
タイムライン上の「スライドイレース」をクリックすると、左上に設定ウィンドウが表示されるので、再生時間やモードを調整する。

これで「スライドイレース」の設定が完了し、このようなエフェクトが加えられます。
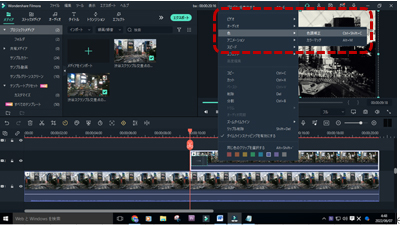
なお、タイムライン上の動画の上で右クリックし、「色」→「色調補正」とクリックすると

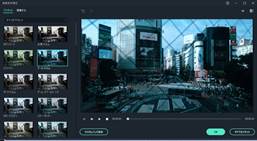
このようにFilmoraにあらかじめ登録された色補正セットを選択することができます。
映画「バットマンシリーズ」、「007シリーズ」など、作品の雰囲気を再現するための補正効果を数十個のテンプレートから選択できるので、イメージ通りのものを探してみるとよいでしょう。


3-2.ディゾルブエフェクトで時間経過をなめらかに表現する
ディゾルブエフェクトとは、「同じか似ているフレーミングの映像を、ゆっくり重ね合わせながら変化していくのを見せる」ためのエフェクトです。
参考動画では、バスケットボールコートがフットサルコートに移り変わった様子を映すことで、コートの色やプレイヤーの動きの変化を際立たせています。
ワイプエフェクトのような方向性がなく、映像全体を透かしながらありのままの変化を見せる手法ですので、中立的なイメージが求められるドキュメンタリー映像などに適しています。
まず、Filmoraをダウンロード&インストールしてください。
Step1.
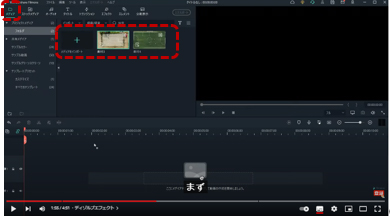
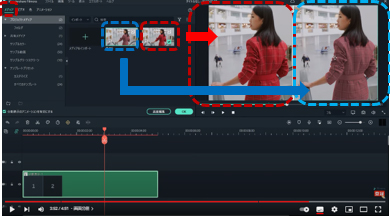
左上のメディアタブより、「メディアをインポート」をクリックし、ビフォア・アフターの動画をFilmoraに認識させる。

Step2.
タイムライン上にビフォア・アフターの動画をドラッグ&ドロップで並べ、アフターの映像は切り替えを始めたい位置に配置する。

※赤枠がビフォア、青枠がアフター、緑のラインは切り替えを始めたい位置です。
Step3.
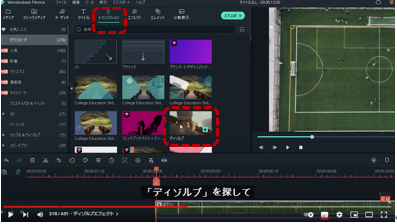
左上のトランジションタブから、「ディゾルブ」を選択する(検索からでも探せる)。

Step4.
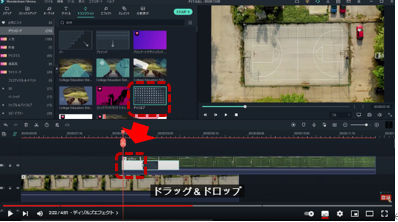
「ディゾルブ」をタイムライン上のアフター映像の先頭にドラッグ&ドロップする。

Step5.
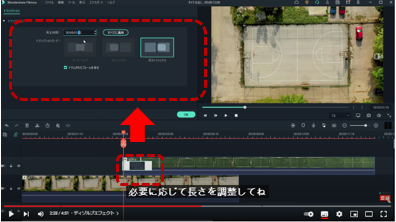
タイムライン上の「ディゾルブ」をクリックすると、左上に設定ウィンドウが表示されるので、再生時間を調整する。

これで「ディゾルブ」の設定が完了し、このようなエフェクトが加えられます。
もしディゾルブエフェクトを使って映像を比較する際に、2つの動画のフレーミングがズレている場合には、映像の前後がキレイにつながらなくなります。
その場合には、どちらかの映像をリサイズするなどして、なるべく同じフレーミングになるように調整しましょう。
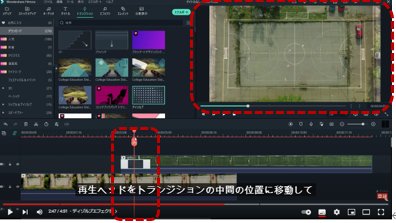
まず再生ヘッドをディゾルブトランジションの中間に移動させ、右上のビューワに2つの映像が透けて重なるように表示させます。こうすることで調整が楽に行なえます。

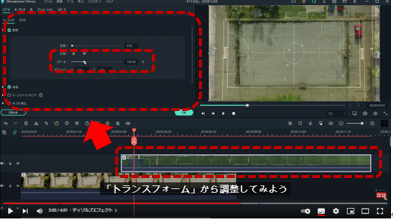
今回はトラック2(タイムラインの上部)の映像を調整したいので、トラック2をダブルクリックして設定画面を開きます。
次に「変形」→「スケールのスライダーを操作し、ビューワを観ながらトラック1に重なるようにサイズを微調整してください。

またトランジションタブにはディゾルブとよく似たエフェクトも多く、画面が揺れながら遷移する「Flyeye」、一度モノクロを経由してからディゾルブする「フェードグレースケール」などが用意されています。単なるディゾルブから変化をつけたいときには、アレンジを検討してみると動画編集がさらに豊かになりますよ。
3-3.画面分割で同時に比較する視点を提供する
画面分割とは、「映像の中で変更があった部分を強調したり、同時に比較しながら見せる」ための機能です。参考動画では、モデルの服の色がどう変わったかを比較することで、どちらが適切かを判断するためのサポートをしています。
当記事では2画面の分割をご紹介しますが、バリエーション豊かな分割テンプレートが数多く揃っていますので、必要に応じて使い分けるようにしてください。
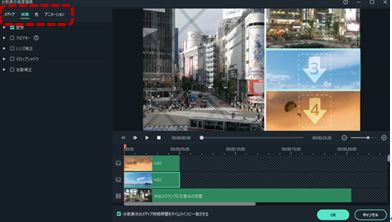
Step1.
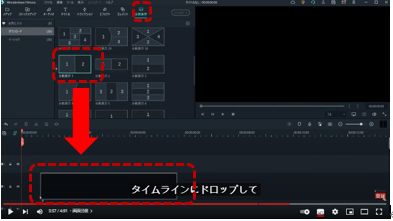
左上の分割表示タブより、お好みの分割画面(今回は分割表示1)を選択し、タイムライン上にドラッグ&ドロップする。

Step2.
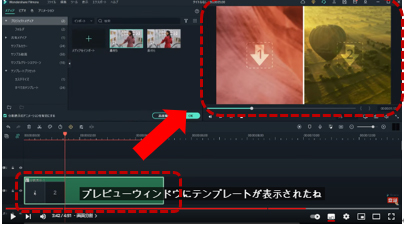
タイムライン上にある「分割表示1」をダブルクリックすると、ビューワに分割画面が表示される。

Step3.
メディアタブより、動画をビューワの分割テンプレートにドラッグ&ドロップして配置する。

ビューワ上に配置された動画をドラッグすれば、映像の表示位置を微調整することができます。比較対象をより比較しやすくするため、左右が対象となるように丁寧に配置しましょう。
Step4.
画面の中段左側にある「分割表示のアニメーションを有効にする」をクリックしてチェックを外す。

ここでチェックを外さないと、分割画面が表示される冒頭部に、Filmoraでテンプレート化されたアニメーションが入ります。しかし、あって困るものとは限りませんので、ビューワから見比べた上で、必要な場合にはそのまま残すのもよいでしょう。
なお、ビューワ上の映像を右クリックして設定マークをクリックすると、

「分割表示高度編集」という画面が開き、分割映像ごとのタイムラインが表示され、表示時間や色設定を個別に設定することができます。つまり、あらかじめ映像を分割表示向けに編集し、メディア上にインポートしておく必要はありません。

各動画ごとのタイムラインは「分割表示高度編集」に表示され、色補正やアニメーションなども都度柔軟に編集できます。
関連記事:Filmoraの画面分割機能の使い方>>
まとめ
いかがでしたか?
ご覧のように、比較動画を作成するためのスキルは難しいものではありません。
コツさえ掴んでしまえば、「映像的な比較を行いたい」と思った数分後にはそれが実現できるようになります。ちょっとしたテクニックではありますが、あなたの人生や動画制作をより豊かにしてくれる、便利な知識ではないでしょうか。
他にも「もっとこんなエフェクトでビフォア・アフター動画を表現してみたい」といったご希望があれば、遠慮なく記事や動画にコメントをお送り下さい。全てチェックした上で、よりよりコンテンツの作成に活用させて頂きます。
比較動画を作ってみたい方はぜひFilmoraをダウンロードして動画作成を試してください。







役に立ちましたか?コメントしましょう!