ミュージックビデオや歌詞動画などでよく見かける、音楽や声と連動して動く波形「オーディオスペクトラム」。
「自分の動画にもオーディオスペクトラムを追加したい!」
「オーディオスペクトラム追加の方法を調べてみたけど難しそう。」
と考えたり、諦めてしまったりしている方も多いのではないでしょうか?
オーディオスペクトラムを追加できるような高度編集ソフトは、サブスクリプションで毎月使用料金がかかってしまったり、海外製有料アドオンを導入する必要があったりと、何かと導入までの道のりは険しいですよね。
そこでこの記事では
- オーディオスペクトラムとは?
- オーディオスペクトラムが簡単に導入できる買い切り動画編集ソフト
- 音声波形の作り方の基本
- オーディオスペクトラムの活用例
についてご紹介します!
この記事を読むことで
- オーディオスペクトラムが導入できる
- MVや歌詞動画、音声コンテンツに迫力や動きが出せる
- 自分好みのオーディスペクトラムがアレンジできる
ようになりますよ!
目次
- オーディオスペクトラムとは?
-
【基本編】オーディオスペクトラムで音声波形を作る方法
-
【高度編】オーディオスペクトラムの活用例を紹介
- 終わりに:オーディオスペクトラムで動画の表現幅を広げよう!
1.オーディオスペクトラムとは?
「オーディオスペクトラム」は、別名「オーディオビジュアライザー」とも呼ばれ、音声や音楽・BGMに合わせて動く波形を自動生成できる機能のことです。
そもそも、音というのは振動、波形から構成されています。
この波形をビジュアル化することでMVや歌詞動画、楽曲紹介動画などの音楽を視覚化して迫力を演出したり、音声コンテンツやラジオ動画の音声に連動する波形を表示したりして動画に動きを出せます。
2.【基本編】オーディオスペクトラムで音声波形を作る方法
音楽に合わせて波形を象るというのは、一見難しそうですが、動画編集ソフト次第ではエフェクトを活用して簡単にかっこいいオーディスペクトラムが実現できますよ!
この記事ではオーディオスペクトラムが多くの選択肢の中から選ぶだけで簡単に動画に追加でき、自分好みにアレンジもできる動画編集ソフトFilmoraを使います。
まだお持ちでない方は、ぜひ無料ダウンロードして、解説を見ながら実際にオーディスペクトラム付きの動画を制作してみてください。
あまりの簡単さに驚いてしまうかもしれませんよ!
2-1.【Filmora】オーディオスペクトラム機能

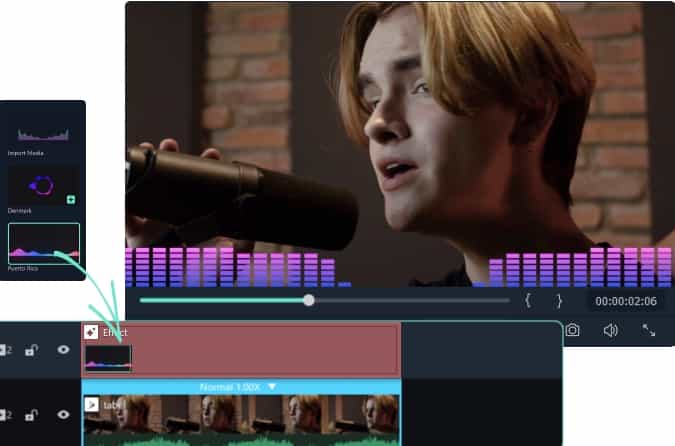
Filmoraのオーディオスペクトラム機能はタイムラインにドラッグ&ドロップするだけで、自動的に動画内の音声や音楽をビジュアル化してくれます。

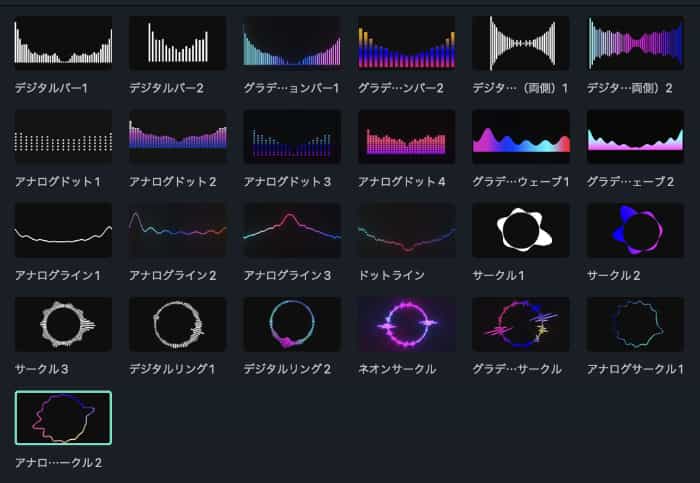
現在「バー」「ライン」「ドット」「ウェーブ」「サークル」と言ったように、印象が大きく変化する25種類のオーディオスペクトラムが用意されており、動画に合わせて使い分けられます。
また、自分好みにカスタマイズすることもできますよ!

Filmoraモバイルではオーディオのビートによって動けるオーディオエフェクトもたくさん搭載するので、スマホで手軽に音楽をビジュアルしたい方にお勧めです。

2-2.【基本編】オーディオスペクトラムの使い方
実際に動画にオーディオスペクトラムを追加してみましょう。
応用編としてFilmoraを利用して3つの面白い活用例も後ほど紹介しますが、まずは基本的な使い方をここでマスターしてくださいね!
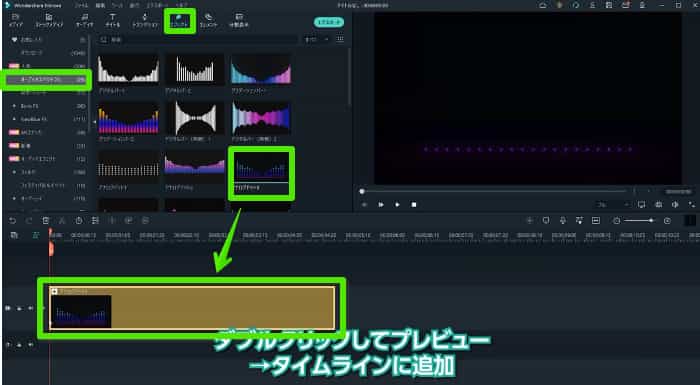
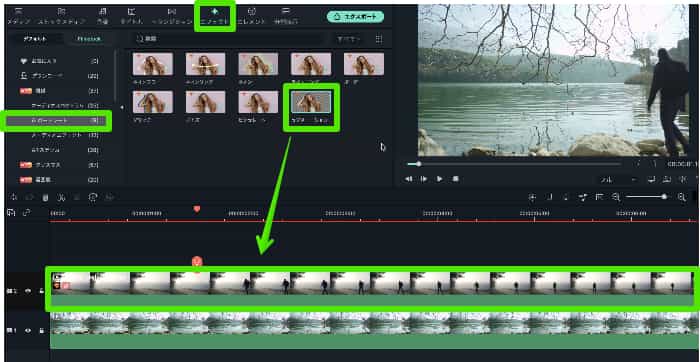
Step1.オーディオスペクトラムをタイムラインに追加

「エフェクト」タブの「Filmstock>オーディオスペクトラム」から好みのオーディオスペクトラムを選んでタイムラインにドラッグ&ドロップします。
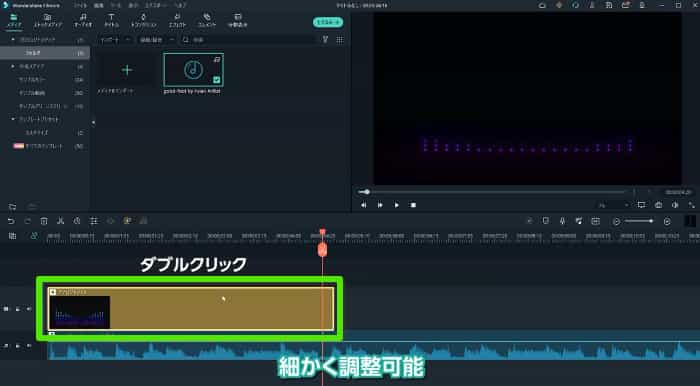
オーディオスペクトラムの動きはダブルクリックすればプレビューできますよ。
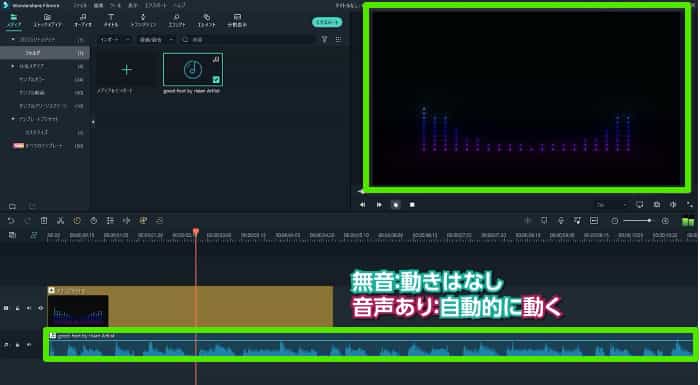
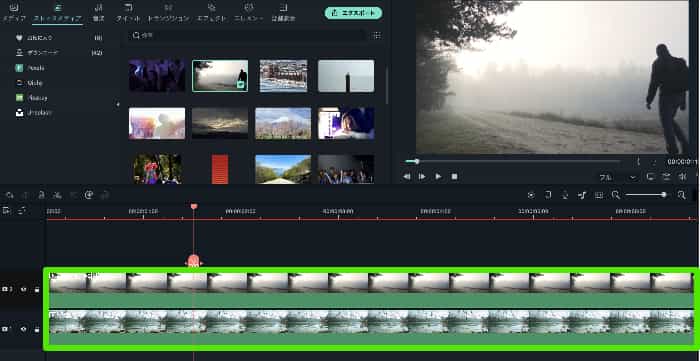
Step2.音声付きの動画orオーディオを追加

音声付きの動画またはオーディオクリップに音楽を追加しましょう。
動画内に音声がない場合、オーディオスペクトラムは反応しませんが、音声を追加すれば自動で反応し動き出します。
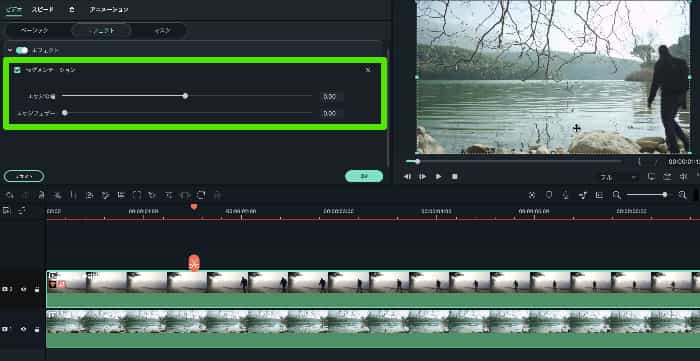
Step3.オーディオスペクトラムをアレンジ

更にオーディオスペクトラムを調整してみましょう。
オーディオスペクトラムのクリップをダブルクリップすると編集画面に移動します。

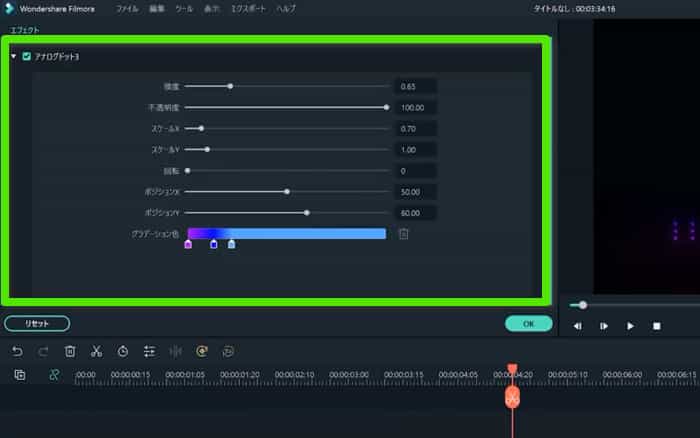
「強さ」「不透明度」「位置」「半径」「グラデーション色」など細かく調整できるのでぜひ自分好みにアレンジしてみてください。
「回転Z」を使ってあえて横向きのオーディオスペクトラムもおしゃれですね!
また、グラデーション色は自由に色を増やしたり減らしたりできます。
自分のYouTubeチャンネルカラーや動画の雰囲気に合わせて調整してみてくださいね。
3.【高度編】オーディオスペクトラムの活用例を紹介
オーディオスペクトラムの基本的な使い方はマスターできましたか?
マウス操作のみで簡単に実現できたのではないでしょうか?
使用したFilmoraというソフトはオーディオスペクトラム以外にも豊富に優れた機能が搭載されています。
そこでここではFilmoraの特徴や機能に触れた後、更に高度なオーディオスペクトラムの活用方法を3つ解説します。Filmoraをお持ちでない方、まずFilmoraをダウンロードしましょう!
3-1.【Filmora最大の特徴】直感的ユーザーインターフェイス
Filmora最大の特徴は「シンプルで直感的操作が可能なユーザーインターフェイス」です。

そもそもFilmoraは
- 「複雑で億劫になりがちな動画編集をいかに楽しくできるか」
- 「初心者にとってハードルが高い動画編集の敷居をいかに下げられるか」
という点を重視して制作された動画編集ソフトであり、現在初心者でもすぐに使いこなせるように設計されています。
このソフトを使用する限り、機能が見つからず無駄な時間を過ごしてしまう心配は不要でしょう。
他にも
- 充溢な高度機能
- 潤沢なエフェクト素材
- 多様な対応フォーマット
- 4つのロイヤリティーフリーストックサービスとの直接連携
- 連携サービス「Filmstock」の非常に豊富なエフェクト素材
- 次々追加される新機能
といったように使うメリットが山程ある動画編集ソフトです。
3-2.【Filmora】豊富な機能
Filmoraの動画編集機能はカットやクロップといった基本的なものにとどまらず、独自の高度機能も非常に豊富です。
オーディオスペクトラム以外の高度な機能を、簡単な使用方法と供にごく一部ですが紹介します。
特に注目していただきたいのは、「簡単さ」です。
Filmoraの特徴であるインターフェイスや機能の使いやすさは全ての機能に共通して言えることです。
・自動字幕起こし
手間と時間のかかるテロップ字幕作成も、Filmoraであればワンクリックで完了します。
使用方法:
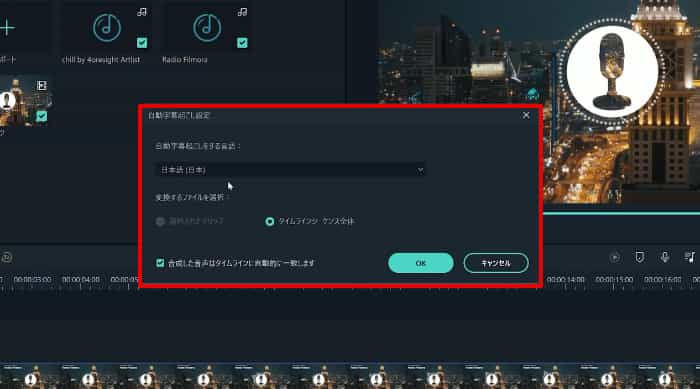
①テロップ以外の動画編集後「自動字幕起こし」をクリック

②「日本語」を選択し「OK」をクリック

たった2ステップでソフトが音声を解析、自動で字幕起こししてテロップ化してくれます。
字幕起こししたテロップは通常のテロップと同様に細かい編集も可能ですよ。
関連記事:「自動字幕起こし機能」を使って、動画から自動的に字幕を生成しよう! >>
・クロマキー合成
グリーンバック素材を背景と合成できるクロマキー合成機能もFilmoraなら簡単に使用できます。
別の背景とグリーンバック動画・画像を合成する際に使用する「クロマキー合成」ももちろん搭載されています。
使用方法:
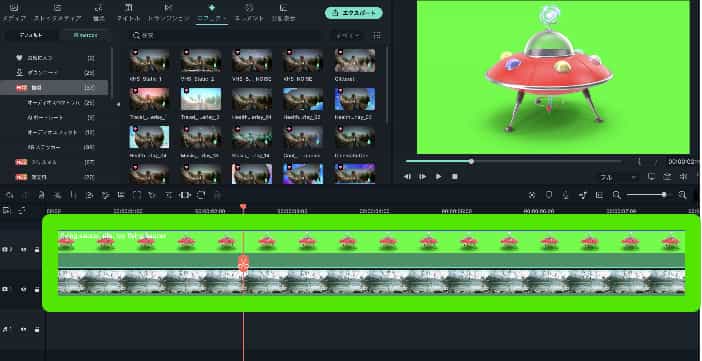
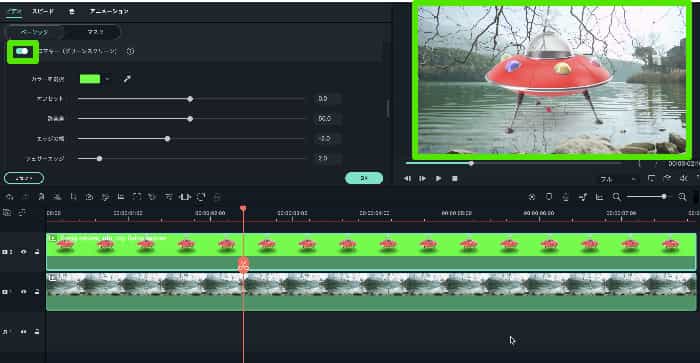
①グリーンバック動画と背景にしたい動画をタイムラインに配置

②グリーンバック動画をダブルクリック、「クロマキー」にチェック

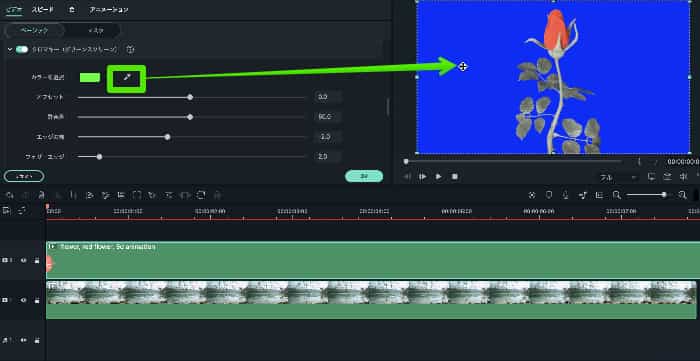
③必要な場合のみ色をスポイトツールで指定して調整

関連記事:【クロマキー合成】グリーンバック撮影・編集方法とおすすめソフトを徹底紹介 >>
・AIポートレート
Filmoraが背景と合成できるのはグリーンバック素材だけではありません。
内蔵AIを活用して、通常の素材も被写体のみを切り抜くことが可能です。
使用方法:
①合成したい動画と背景にしたい動画をタイムラインに配置

②「エフェクト>AIポートレート」から「セグメンテーション」を合成したい動画にドラッグ&ドロップ

③「セグメンテーション」を調整

関連記事:Wondershare Filmoraの「AIポートレートアドオン」を徹底紹介! >>
3-3.オーディオスペクトラムの活用方法3選
前置きが少し長くなりましたが、オーディオスペクトラムの活用方法としていかの3つをそれぞれ解説していきます。
- 活用例1.ミュージックビデオを彩ろう
- 活用例2.楽曲紹介動画も簡単
- 活用例3.音声メインのコンテンツにも
Filmoraをお持ちでない方、まずFilmoraを無料ダウンロードしてください。
活用例1.ミュージックビデオを彩ろう

まずは、静止画素材のみで音楽を際立たせるミュージックビデオを制作する方法を紹介します。
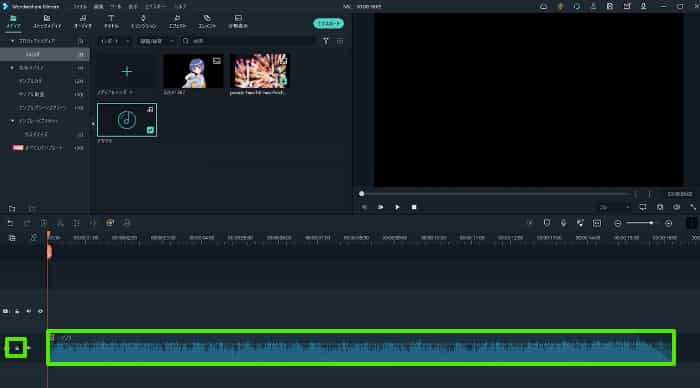
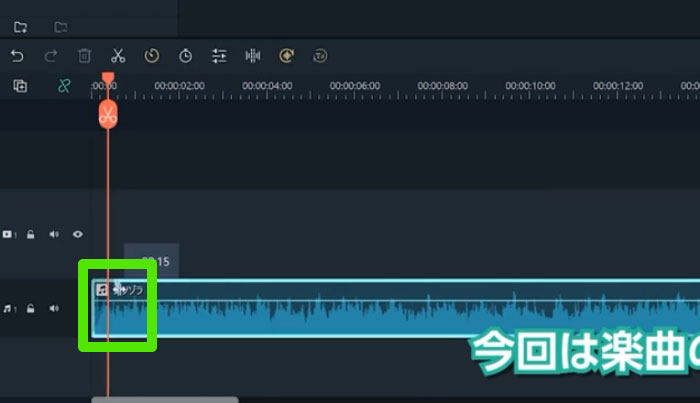
Step1.楽曲をオーディオトラックに追加

今回は楽曲の一部のみを使用するため、必要箇所のみカットして残し、フェードイン・フェードアウトをかけておきます。
オーディオトラックは「鍵」のアイコンをクリックして「ロック」をかけて起きましょう。
フェードイン・フェードアウトのかけ方

オーディオクリップ左端部分の白いツマミをドラッグしてフェードインの終点まで移動しましょう。
この方法でフェードインをかけられます。
また、フェードアウトはクリップ右端の白いツマミをフェードアウトの始点まで移動すればOKです。
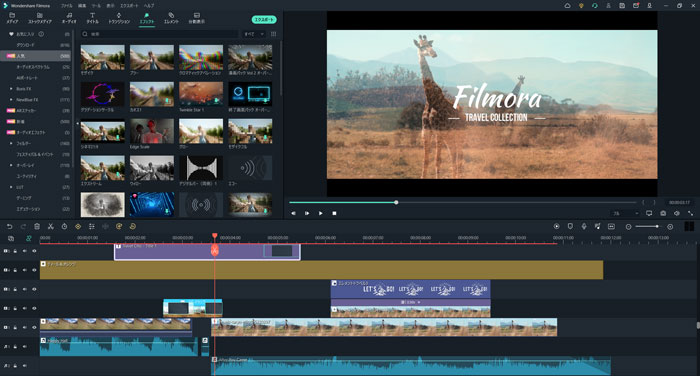
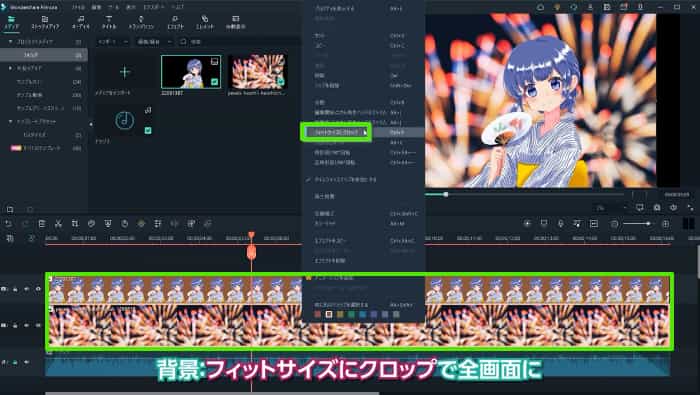
Step2.イラストを配置

トラック1に花火の背景を、トラック2にキャラクターイラストを配置します。
背景の端が画面幅に対して不足している場合は、背景を右クリックし「フィットサイズにクロップ」を選択してください。
画面全体をカバーするように表示できます。

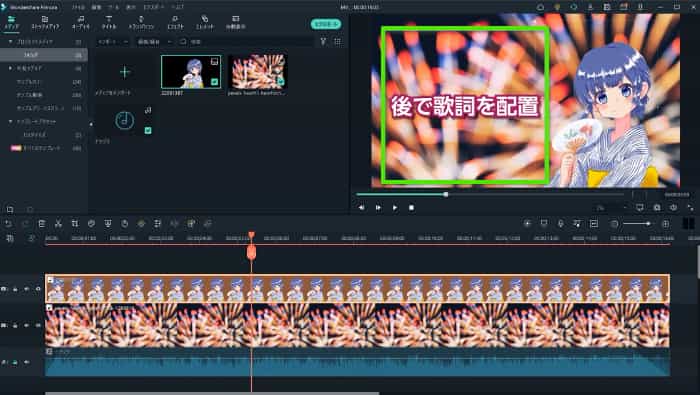
また、画面の左側に歌詞を表示するため、キャラクターイラストは右側に配置しておいてください。
Step3.イラストに逆光をかける

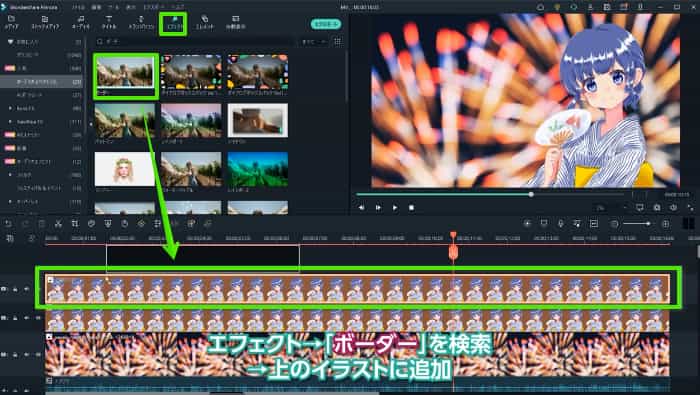
トラック2のイラストクリップを複製して上下に重ねます。
「エフェクト」タブ内のボーダーをトラック3のイラストクリップに追加し、ダブルクリップ。

「エフェクト」の「ボーダー」内にある、「サイズ」と「ぼかし」の項目を調整しましょう。

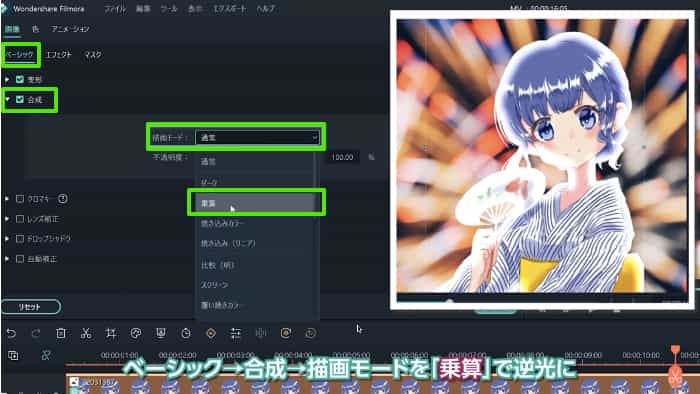
最後に「エフェクト」から「ベーシック」に切り替えて「合成」の描画モードを「乗算」に変更します。
まるで逆光がかかったように見え、花火を引き立てるような演出ができました!
Step4.歌詞を配置

トラック2,3にあるイラストをそれぞれトラック4,5に移動してロック。
空いたトラック2,3のスペースに歌詞を追加していきましょう。
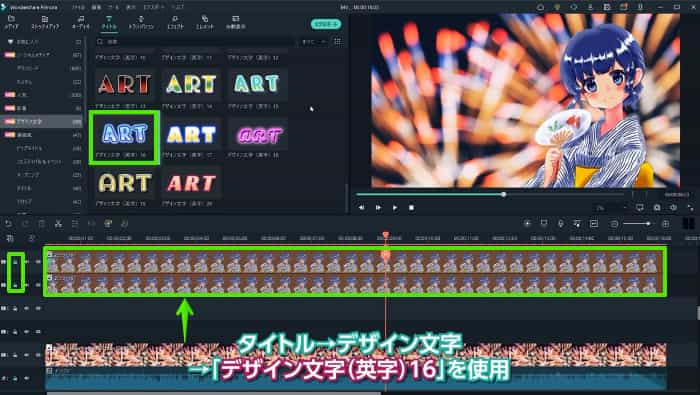
今回は「タイトル」タブの「デザイン文字」にある「デザイン文字(英字)16」をトラック3に追加し、歌詞を入力しましょう。

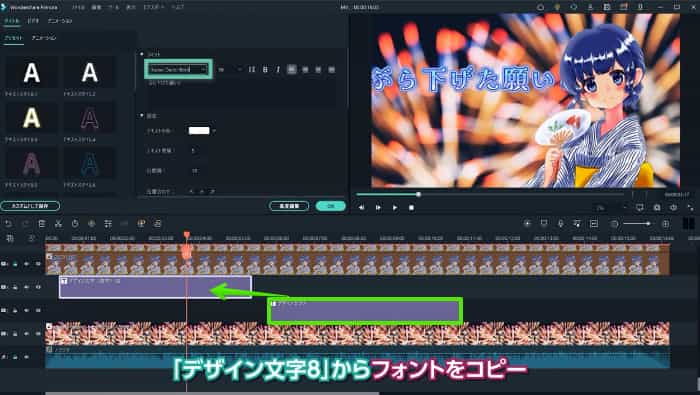
フォントはデザイン文字8のものを使用したいので、一度タイムラインに追加して、ダブルクリップからフォントをコピー、トラック3の「デザイン文字(英字)16」にペーストします。

大きさと位置をプレビュー画面で調整してください。
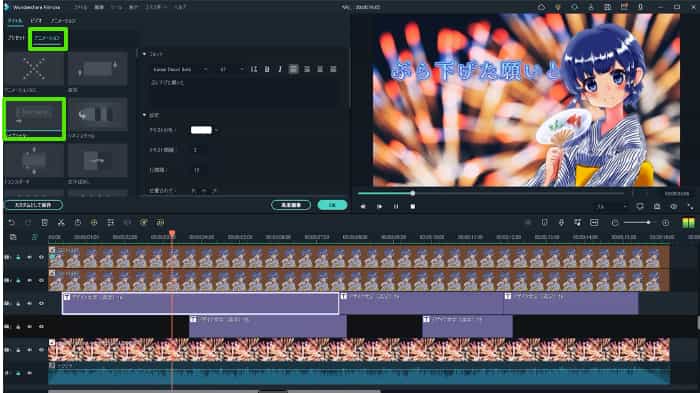
また、「アニメーション」から「タイプライター」を設定しましょう。
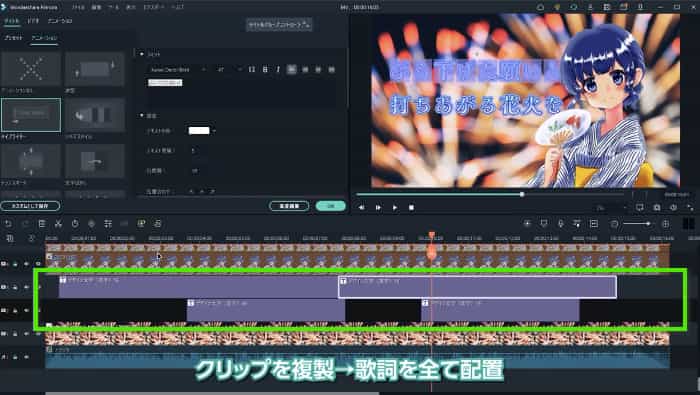
Step5.歌詞を複製

トラック3で設定した歌詞クリップを複製して、歌詞を全て配置します。
MVが完成です!
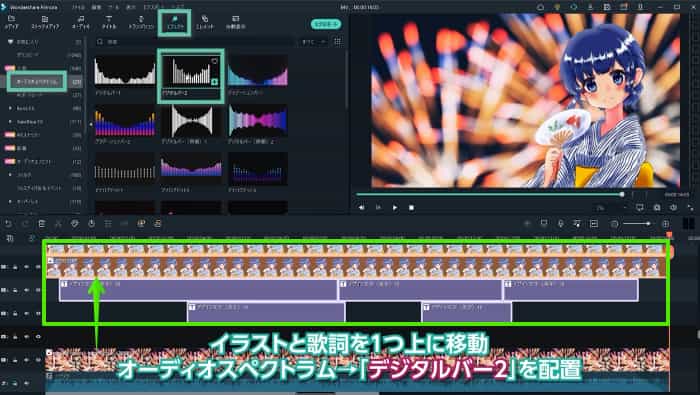
Step6.オーディオスペクトラム

最後にイラストのロックを解除して、イラストと歌詞をすべて選択。
それぞれ一つずつ上のトラックに移動してトラック2を空けます。

先程の基本編と同様に「エフェクト>オーディオスペクトラム」から「デジタルバー2」を空いたトラック2に追加してください。
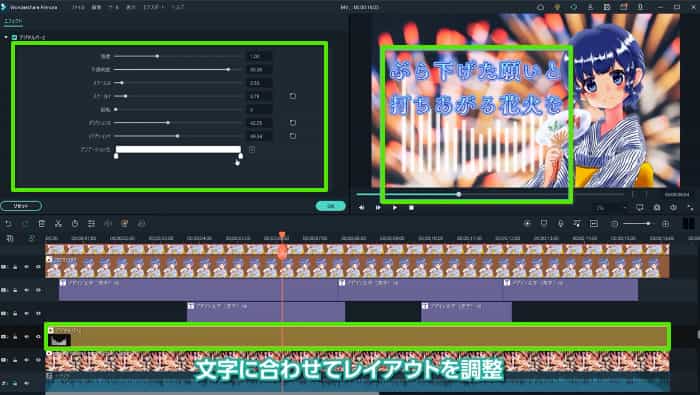
デジタルバー2を楽曲の最後まで引き伸ばし、ダブルクリックから歌詞と中心を合わせるイメージで位置や大きさを調整すれば完成です!

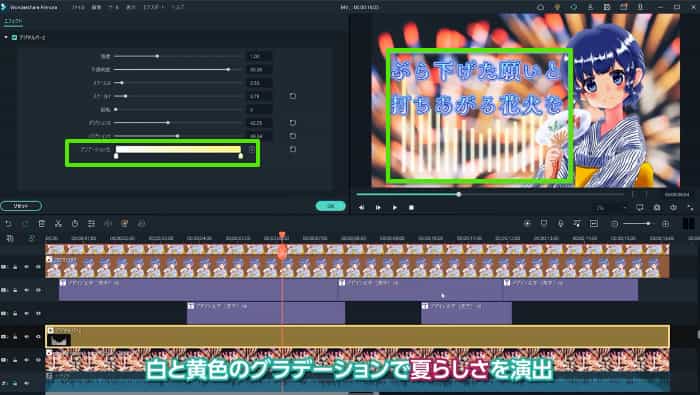
グラデーション色は初期設定では白から白ですが、白から黄色に変更してあげれば、より夏らしさが演出できますよ。
活用例2.楽曲紹介動画も簡単

音楽を発信したいけどMV制作は少しハードルが高いという方におすすめなのが、楽曲紹介動画です。
また、楽曲紹介動画は音楽データと動画編集ソフトFilmoraさえあれば完成できるので手早く次々作品をアップしたい方にもおすすめですよ!
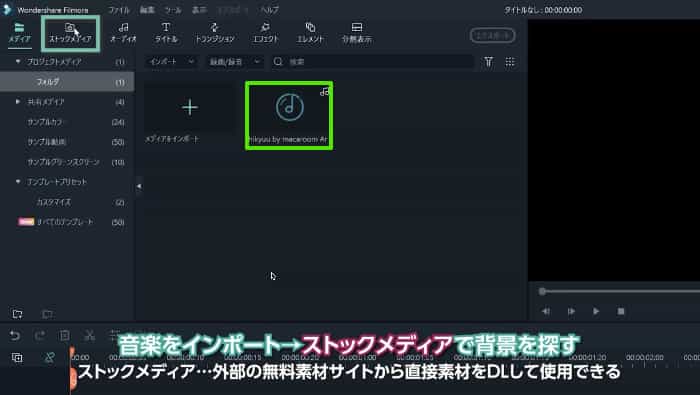
Step1.音楽をインポート

楽曲を「メディア」タブ内「+メディアをインポート」からFilmoraにインポートします。
インポートした音楽はミュージックトラックにドラッグ&ドロップで追加してください。
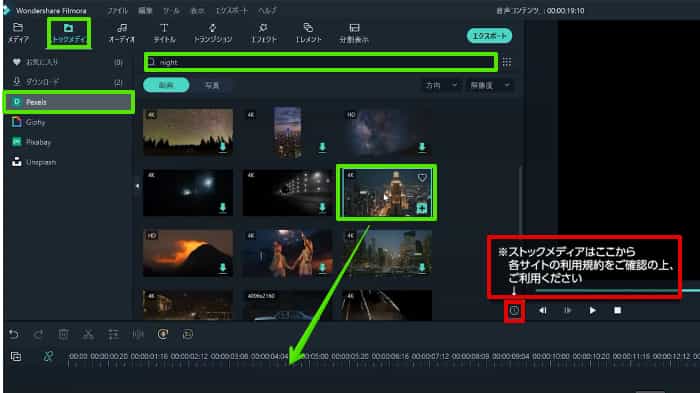
Step2.背景を探す

Filmoraは「Pexels」「Giphy」「Pixabay」「Unsplash」という4つのストックメディアと連携しており、無料ロイヤリティーフリー素材をソフト内でダウンロードできます。
背景に適した素材を「ストックメディア」タブから探してダウンロードしましょう。

また、背景が透明のレコードのイラストもダウンロードしておきましょう。
今回は「Pixabay」で「disc music」と検索しました。
※素材は利用サービスの「利用規約」を「!」から確認の上ご利用ください。
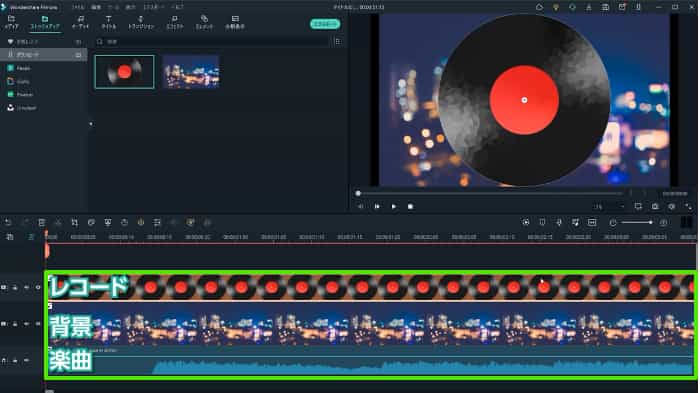
Step3.素材の配置

トラック2:レコードイラスト
トラック1:背景
ミュージックトラック1:楽曲
の順で、ドラッグ&ドロップしてタイムラインに素材を配置します。
トラック1,2の素材は楽曲に長さを合わせて引き伸ばしましょう。
背景素材は先程の「活用例1.ミュージックビデオを彩ろう」同様に右クリックから「フィットサイズにクロップ」しておいてくださいね。
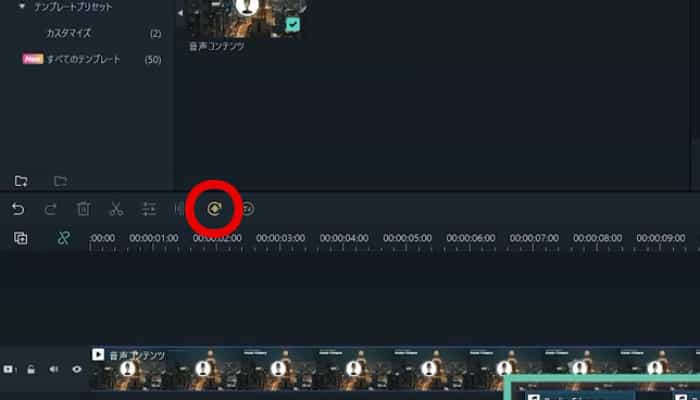
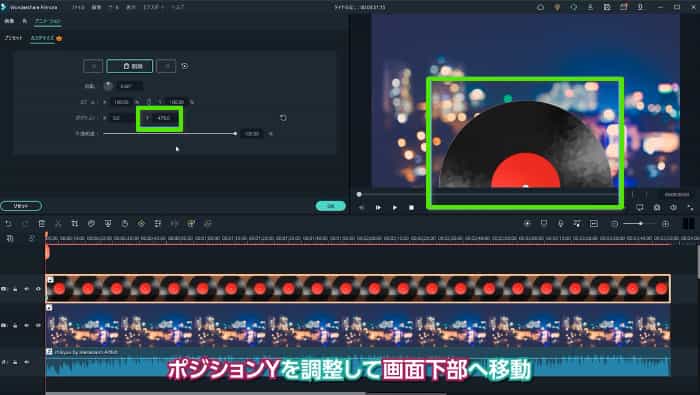
Step4.レコードに動きをつける

トラック2のレコードを選択してツールバーの「キーフレームボタン」をクリック。

「ポジションY」を調整して画面下部に移動しましょう。

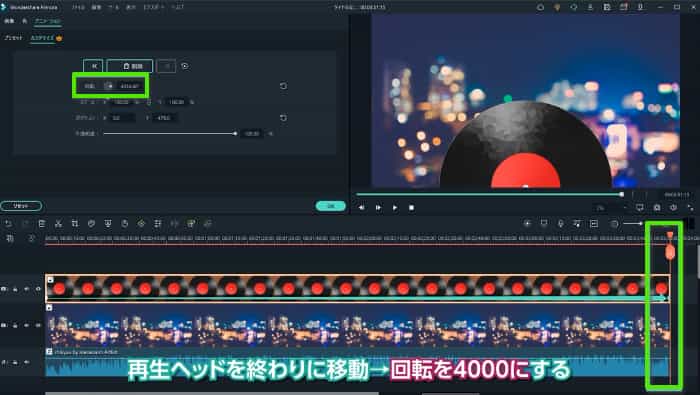
また、レコードは回転するものですよね!
再生ヘッドを楽曲の最後まで移動して、レコードの「回転」を「4000」に設定しましょう。
なお、回転はだいたい1分に1000くらいが目安ですよ。
今回は約4分の楽曲なので、
1000×4分で「4000」と設定しました。
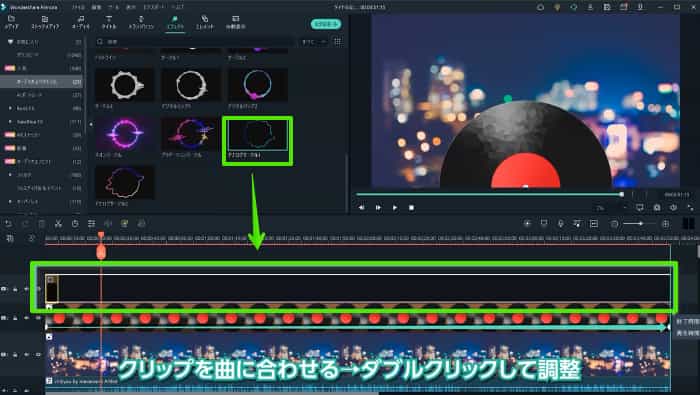
Step5.オーディオスペクトラムを追加

「エフェクト>オーディオスペクトラム」から「アナログサークル1」をトラック3に追加して長さを他のクリップに合わせます。
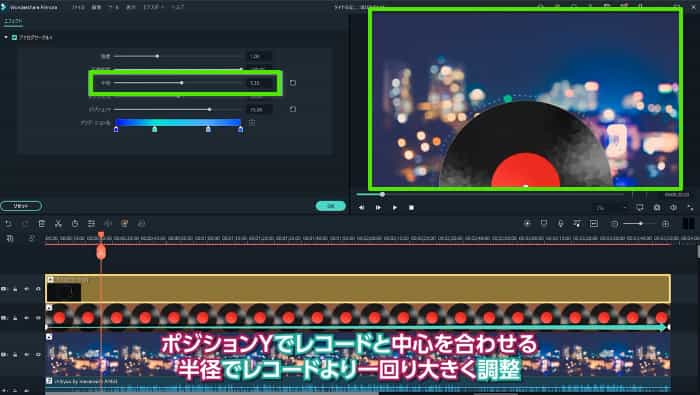
Step6.オーディオスペクトラムを調整

レコードの周りでオーディオスペクトラムが動くように調整していきます。
トラック3の「アナログサークル1」をダブルクリックして「ポジションY」でレコードの中心と合わせます。
また、「半径」をレコードより一回り大きく調整しましょう。
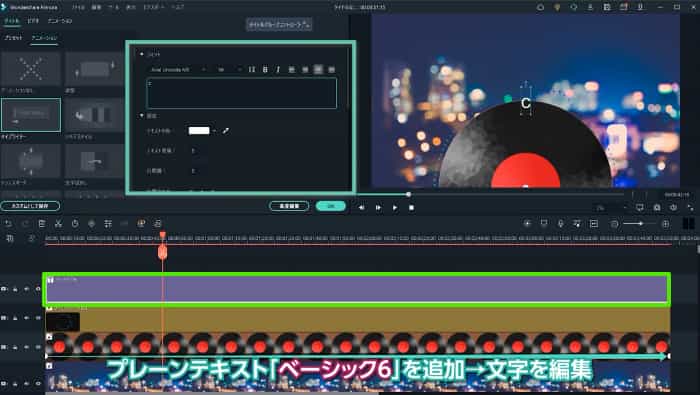
Step7.楽曲情報を追加

最後に画面上部に楽曲情報を追加して完成です。
「タイトル」タブから「プレーンテキスト」内の「ベーシック6」をトラック4に追加します。
ダブルクリックして、文字やレイアウトを編集していきましょう。

ちなみに本章で使用したフォントは「Audiowide」というフォントです。
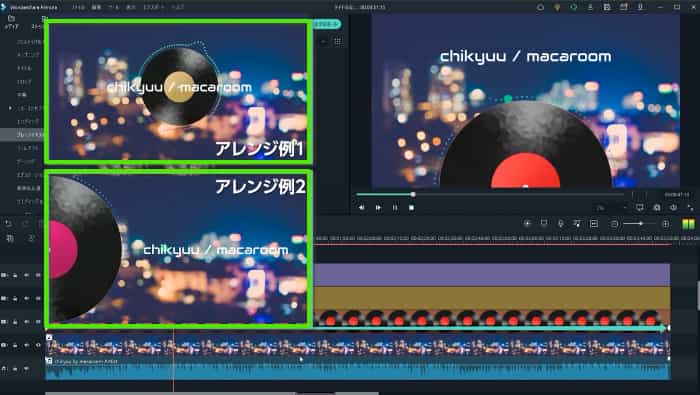
これで完成です。

レコードの位置や、背景、オーディオスペクトラムを変更して楽曲ごとにアレンジすればバリエーションができますね!
複数曲アップロードしたい方にはオススメです。
活用例3.音声メインのコンテンツにも

Podcast(ポッドキャスト)やラジオ動画、サンプルボイスなど音声がメインのコンテンツにも、画面に動きが演出できるオーディオスペクトラムはぴったりです。
画面内に声と連動するオーディオスペクトラムがあることで一気に「声」が主役の動画に仕上がりますよ。
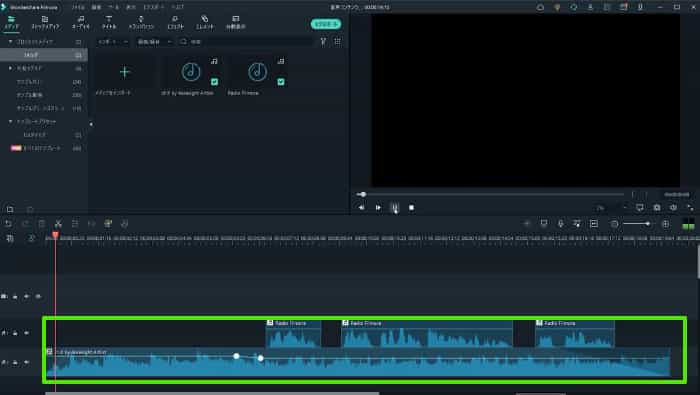
Step1.音声コンテンツをタイムラインに追加

BGMとメインとなる音声コンテンツをあらかじめタイムラインに配置しておきましょう。
Step2.背景を追加

「活用例2.楽曲紹介動画も簡単」と同様に、BGMや雰囲気に合う背景動画を「ストックメディア」から検索及びダウンロード、トラック1に追加しましょう。
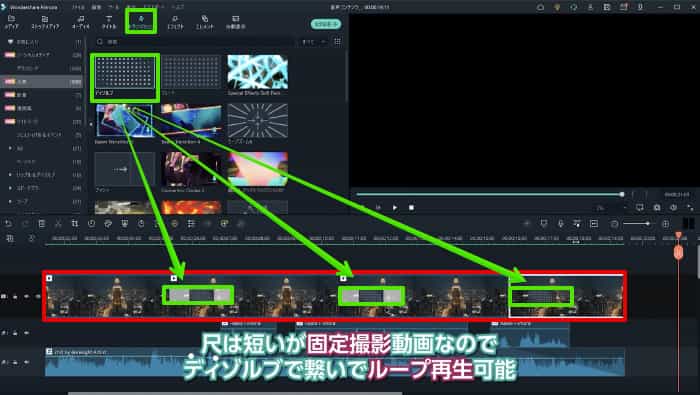
尺が短い動画の調整方法

ポッドキャストなどの音声メイン動画は楽曲と比べて長尺になりがちであり、背景動画の尺が足りなくなってしまう可能性があります。
そんなときは固定カメラによる定点撮影された動画を選び、「トランジション」タブ内の「ディゾルブ」で繋ぐことでループ再生が可能ですよ!
最後の背景動画はポッドキャストに合うように、尺を縮めてあげるのを忘れないでくださいね!
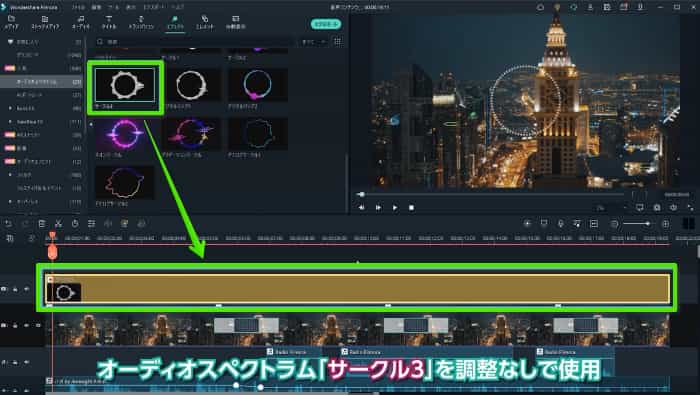
Step3.オーディオスペクトラムを追加

「エフェクト>オーディオスペクトラム」から「サークル3」をトラック2に追加。
今回は無骨な雰囲気を出すため、あえて無調整で使用します。
Step4.マイクを追加

再び「ストックメディア」からマイクのイラストをダウンロードし、トラック3に追加します。
後ほど説明しますが、マイクはシルエットさえ分かればOKですよ。
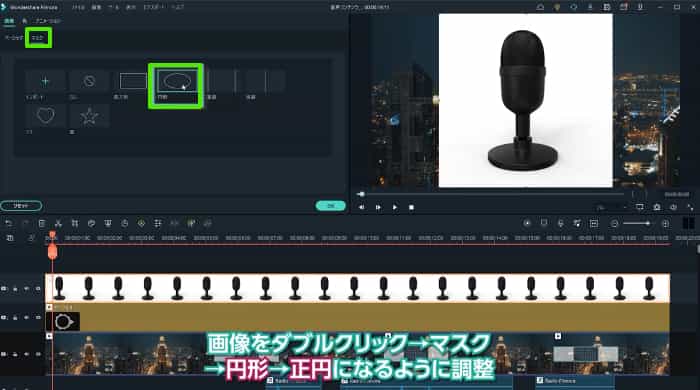
Step5.マイクを調整

ダブルクリックして「画像>マスク」から「円形」を選択し、正円になるように「幅」と「高さ」を統一しましょう。

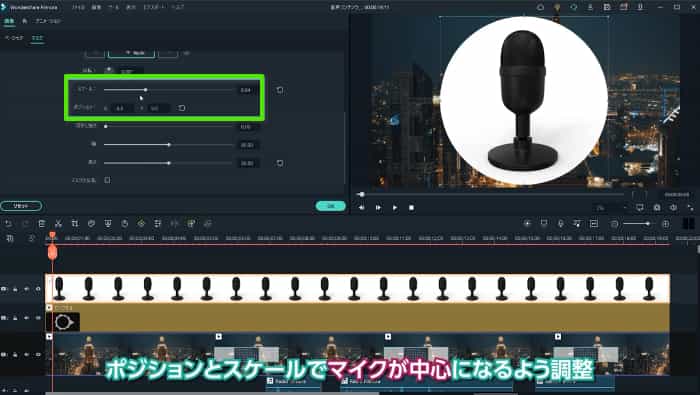
また、「ポジション」と「スケール」をマイクが円の中心に収まるように調整してください。

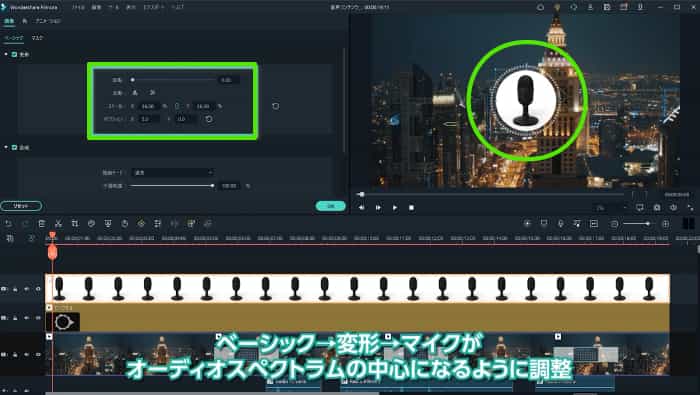
「マスク」から「ベーシック」に切り替えて「変形」項目でオーディオスペクトラムの中心にマイクが来るように調整します。

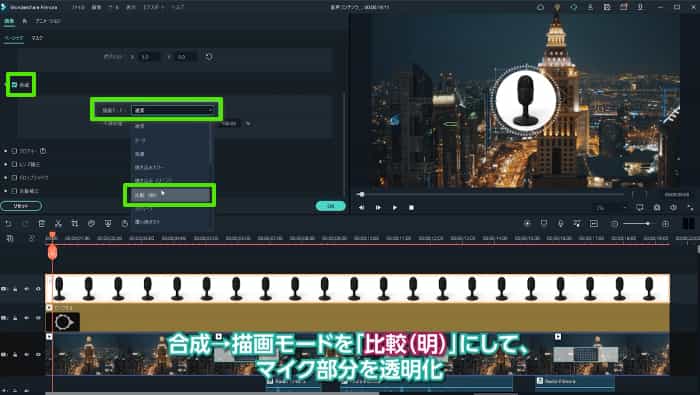
最後に「合成」項目の「描画モード」を「比較(明)」に変更してマイク部分を透明化しましょう。
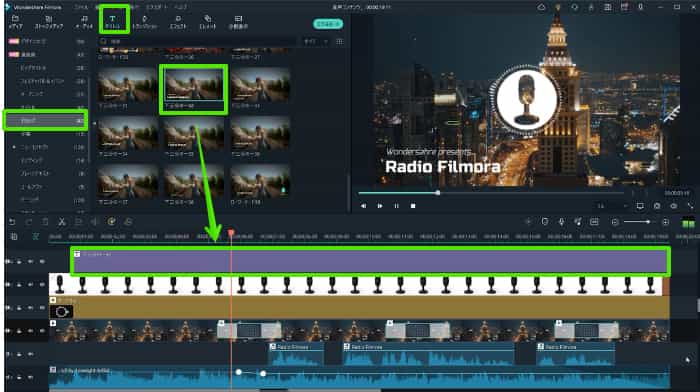
Step6.テキスト情報を追加

「タイトル>テロップ」から「下三分の一32」をトラック4に追加し、チャンネル情報などに文字を編集すれば完成です!
関連記事:オーディオビジュアライザーおすすめ10選!【ソフト・アプリ・サイト】>>>>
4.終わりに:オーディオスペクトラムで動画の表現幅を広げよう!
この記事ではオーディオスペクトラムの基本情報や、使い方の基本、具体的な応用方法について解説しました。
オーディオスペクトラムを使用することで、味気なくなりがちな音声動画に迫力やクールさをプラスできましたね!
また、オーディオスペクトラムを追加、アレンジして簡単にかっこよくてオリジナリティの高い動画が制作できる動画編集ソフト、Filmoraについても詳しく解説しました。
ぜひダウンロードして、オリジナルの楽曲動画や音声コンテンツ、MVを制作してみてくださいね!







役に立ちましたか?コメントしましょう!