「動画編集の際、動画や画像、テキストの動きを手動設定のキーフレームやアニメーションで動かして追跡している」と言う方は多いのではないでしょうか?
また、「特定のオブジェクトを自動で追従してくれたら楽なのに」と考えたことはありませんか?
実は「モーショントラッキング機能」が搭載されている動画編集ソフトを使えば最小限の操作で実現できます!
この記事ではそんな「モーショントラッキング機能」が優れたソフトやモーショントラッキングの実際の使用方法を解説していきます。自動で「モザイク」が顔を追跡してくれる方法や、複数のオブジェクトに対して同時にモーショントラッキングをかける方法も解説するのでモーショントラッキングについてはこの記事だけで十分学べるはずですよ!
目次
- モーショントラッキングとは?
- モーショントラッキングの基本的な使い方を紹介!
-
モザイクのトラッキング方法
-
【複数追跡】モーショントラッキング機能で複数のアイテムを追跡する方法
- まとめ:モーショントラッキング機能を使って編集時間を大幅削減!

1.モーショントラッキングとは?
動画編集をある程度やり込んでいる方以外は聞き慣れない言葉かもしれませんね。
「モーショントラッキング」は指定した特定のオブジェクトの動作を追跡してくれる機能・または処理のことです。
例えば、
- 歩く人をその人の名前が追跡しながら表示される映像
- レース映像でドライバー情報が車を追いかけるように表示される映像
- 街頭インタビューでインタビューを受ける人以外にモザイクがかかり、顔部分を隠し続ける映像
など実は身近に様々なシーンで多々使用されています。
簡単に言うと動画編集ソフトが一つ、または複数の被写体を自動で認識し、それを追いかけてくれる機能というわけですね。
モーショントラッキングはカメラの動きを動画編集ソフトが分析し、対応する形で実現するので、ある程度高度なソフトでなければ未対応な場合も多いでしょう。中にはまだイメージしづらいという方もいらっしゃるかもしれませんね。安心してください!
実際に手を動かしながら、機能を使って見ればすぐに腹落ちしますよ!
2.モーショントラッキングの基本的な使い方を紹介!
まずはモーショントラッキングの基本的な使い方を見ていきましょう。
「PremierePro」や「Final Cut Pro X」などの高度な機能を持つ動画編集ソフトには、モーショントラッキングが搭載されている場合もあり、既に使用しているソフトがあるという方もいらっしゃるかもしれません。
しかし本記事では学習目的で割り切り、「モーショントラッキング」を学び深く理解するために、最新の「モーショントラッキング」機能が搭載されており、シンプルで直感的な操作ができる「Filmora」をリンク先から無料ダウンロードしてください。
2-1.動画編集ソフトFilmora
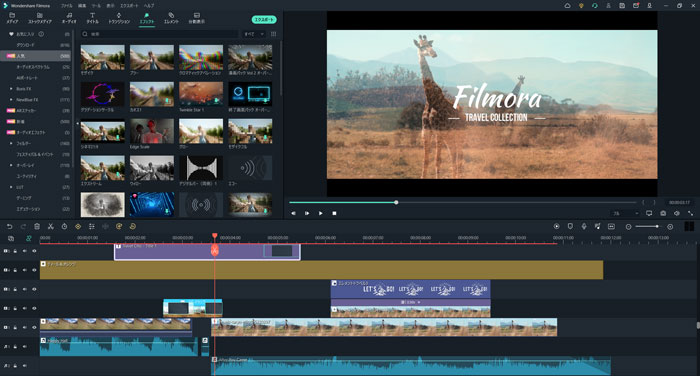
まずは本記事で使用する動画編集ソフトFilmoraの特徴や機能を簡単に見ていきましょう。

2-1-1. Filmoraとは
FilmoraはWondershare社が開発・販売する高度動画編集ソフトです。
高度な機能と直感的でシンプルな操作感から、世界中で評価され様々な賞も受賞している歴史と実績のある動画編集ソフトです。
![]()
![]()
![]()
![]()
2-1-2. 特徴
特筆すべき特徴は以下の通りです。
- モーショントラッキング機能の使いやすさ
- 直感的で導入直後からすぐに使いこなせるシンプルな使用感
- 機能の充実と日々のアップデート
- 素材やエフェクト・テンプレートの豊富さ
特徴①モーショントラッキング機能の使いやすさ
モーショントラッキング機能も使いやすくハイクオリティです。モーショントラッキング対応のソフトでもいざ使い始めると、うまく元動画の解析がうまくいかず、途中でトラッキングが外れてしまう。という事も少なくありません。
しかし、Filmoraのモーショントラッキング機能は正確で使用方法が簡単。本記事で紹介するように「モザイク処理」や「複数オブジェクトに対して」もシンプルな操作で対応できます。
関連情報:Filmoraのモーショントラッキング機能の使い方>>
特徴② 直感的で導入直後からすぐに使いこなせるシンプルな使用感
Filmora最大の特徴は直感的な操作を可能にするインターフェイスです。
動画編集初心者の方でも、マウス操作とドラッグ&ドロップだけで簡単に使いこなせるでしょう。
また、どこに何の機能があるかがわかりやすく、すぐに見つかる点も好評なようです。
特徴③機能の充実と日々のアップデート
Filmoraは初心者〜プロ向けという幅の広いターゲットを持つソフトです。これは、基本的な動画編集機能はもちろん、高度機能が充実していることで、動画編集においてできない事がほとんどない点からでしょう。
例えば、
- AI画像・動画生成:シナリオや台本を入力するだけで、AIが画像・動画を生成してくれる
- AIポートレート:グリーンバック素材以外も背景切り抜きできる
- AI音楽ジェネレーター:簡単な指示と選択だけで思い通りのロイヤリティフリー音楽が生成できる
- 自動字幕起こし:動画内の音声をワンクリックでテキスト化し、字幕表示
- テキスト読み上げ:ワンクリックでテキストをナレーションに変換
- AI動画翻訳:翻訳テロップ作成と翻訳ナレーション音声が生成
- AIボーカルリムーバー:楽曲のボーカルとバックサウンドを分離
など、たくさん使いやすくスマートな機能が随時更新されています。
特徴④素材やエフェクト・テンプレートの豊富さ
素材やエフェクト・テンプレートが豊富に搭載されている点も特徴です。
特にエフェクトやトランジションは動画のクオリティを左右する要素ですが、種類が少ないソフトも多く、いざ増やそうと思っても大変です。
動画のクオリティやオリジナリティを左右するエフェクトや簡単にハイクオリティな動画が作成できるテンプレートがあらかじめ搭載されているので、初心者の方でも、プラモデル感覚ですぐに質の高い動画が作れてしまうという訳ですね。

2-2.【Filmora】モーショントラッキングの使い方|基本編
早速Filmoraでモーショントラッキングの使い方を学んでいきましょう。
まずは基本編です。
非常にシンプルなので、まずはモーショントラッキング機能とは。という点を体感してください。
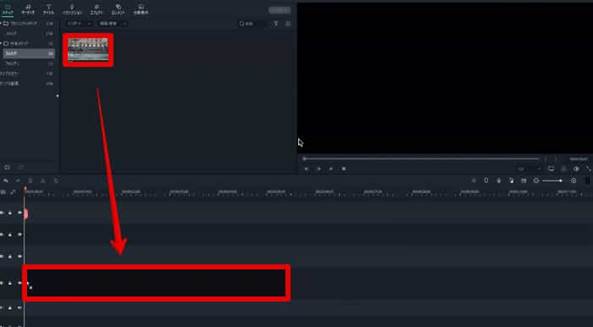
Step1.動画の追加

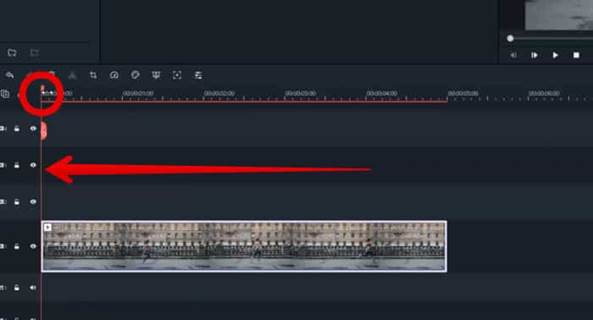
まずはモーショントラッキングを追加したい動画をトラック1にドラッグ&ドロップで追加します。
ワンポイントアドバイス:対象のオブジェクトが画面から消える瞬間がある

モーショントラッキングの対象オブジェクトが画面から消える瞬間がある場合、動画編集ソフトが対象を見失ってしまう可能性があります。
トリミングやカットをして常にオブジェクトが画面内に映っているようにしましょう。
Step2.モーショントラッキングの適用

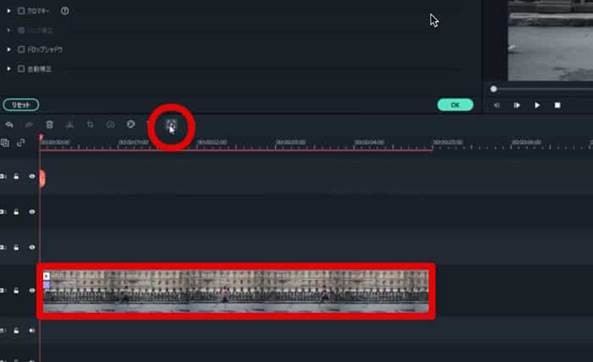
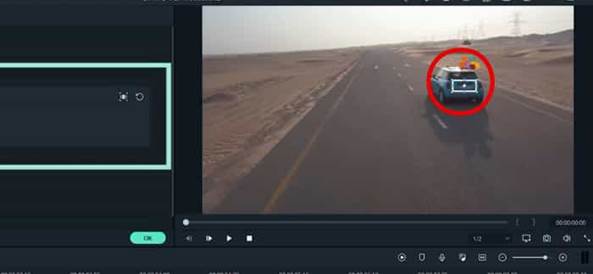
モーショントラッキングは再生ヘッドの位置以降にて起用されます。動画全体に適用したい場合は再生ヘッドを対象クリップの最初に移動させて、対象クリップを選択。
トラックの上にあるツールバー内から「モーショントラッキング」を選択しましょう。画面右上のプレビュー画面にターゲットボックスが表示されますね。
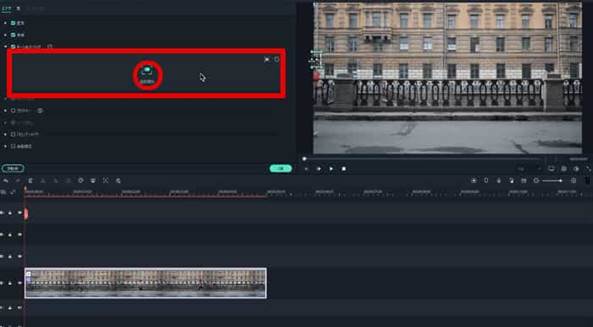
Step3.モーショントラッキング設定

プレビュー画面上でトラッキングしたいオブジェクトに合わせて、位置と大きさをマウス操作で変更して、「追跡開始」をクリック。

Filmoraが自動で動画を解析してくれますね。
Step4.オブジェクトを追わせたいアイテムを追加

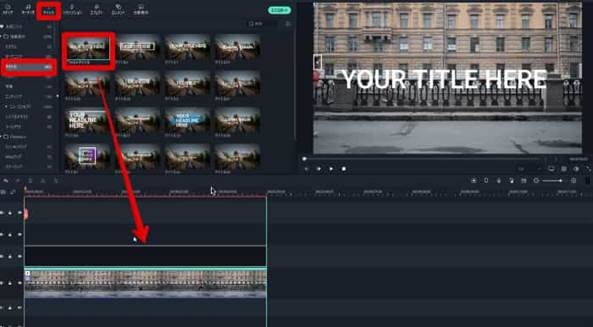
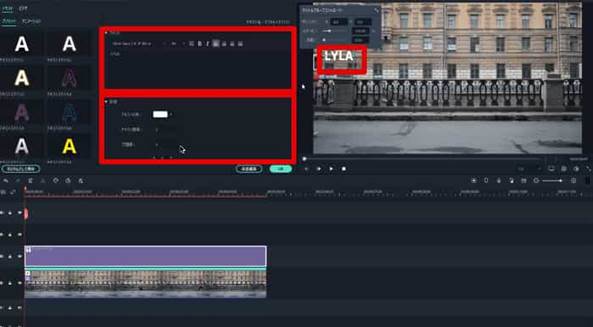
早速オブジェクトを追わせたいアイテムを追加してみましょう。今回はオブジェクトをテキストに追わせてみます。
「タイトル」タブから「タイトル>デフォルトタイトル」をトラック2にドラッグ&ドロップで追加。トラック1のクリップに合わせてテキストの長さをドラッグで調整しましょう。

テキストの内容やフォント、大きさ、色などを調整しておきます。
Step5.追従開始

トラック1にあるメインのクリップをダブルクリックして「モーショントラッキング」のドロップダウンを開きます。ドロップダウン内に「デフォルトタイトル」と表示されていますね!
これが先ほどトラック2に追加したテキストです。

選択してオブジェクトとテキストの位置関係を調整してみましょう。
たったこれだけでオブジェクトに追従するテキストのモーショントラッキングが完成です!スムーズでいい感じですよね!
3.モザイクのトラッキング方法
続いて、VLOGなど街中を撮影する場合や、ナンバープレート、看板など使用頻度が高い「モザイク」を人の顔やオブジェクトにトラッキングする方法を見ていきましょう!
基本編ができたあなたならこちらも簡単にできますよ!
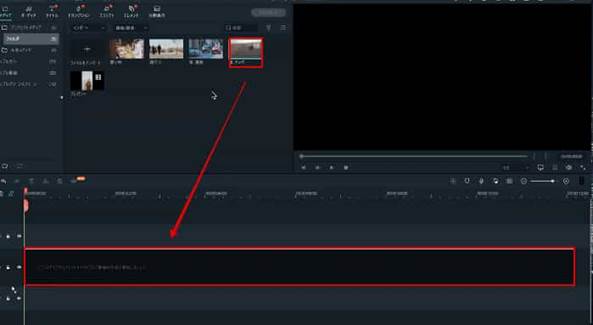
Step1.動画の追加

まずは先ほどと同様にモーショントラッキングを追加したい動画をトラック1にドラッグ&ドロップで追加します。
対象のオブジェクトが画面から消える瞬間がある場合も、基本編と同様にクリップをトリミング・カットして常にオブジェクトが画面内に映っているようにしましょう。
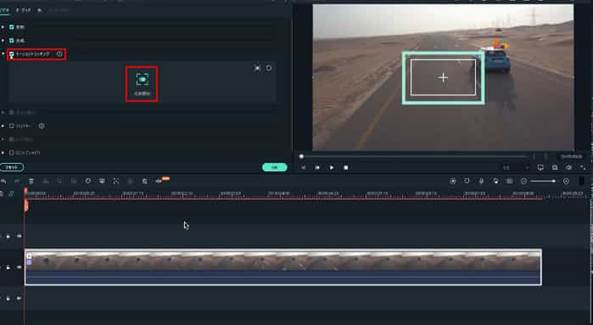
Step2.モーショントラッキングの適用

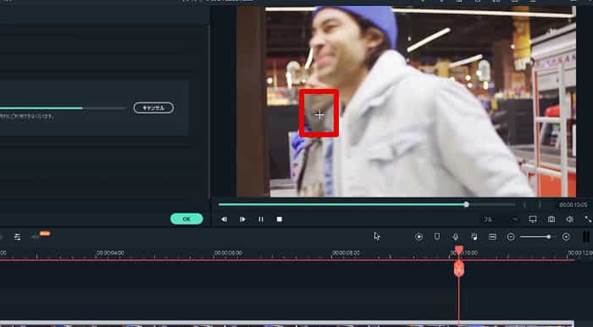
再生ヘッドを対象クリップの先頭に移動させて、対象クリップを選択。

今度はダブルクリックして「モーショントラッキング」にチェックしましょう。
画面右上のプレビュー画面にターゲットボックスが表示されたら、オブジェクトに形や大きさを合わせてあげて「追跡開始」です。
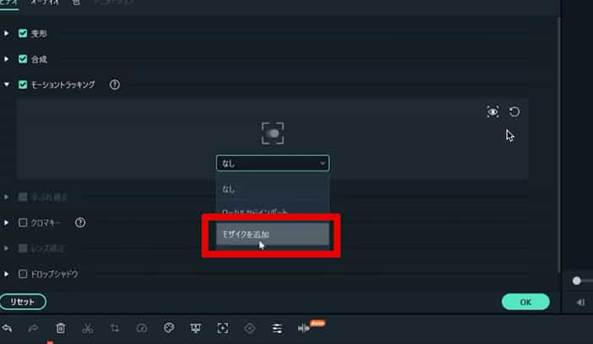
Step3.モザイクを追加

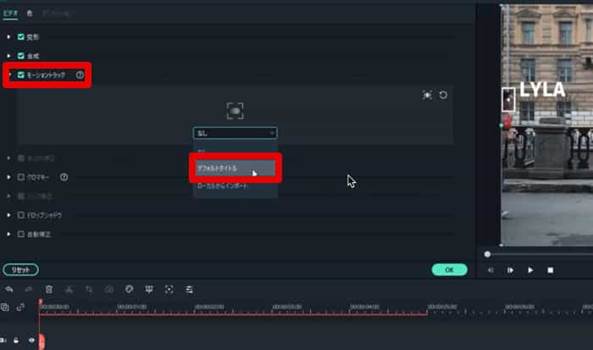
「モーショントラッキング」のドロップダウンを開くと選択肢の中に「モザイクを追加」があるので選択しましょう。
自動的にトラック2にモザイクが追加されましたね!
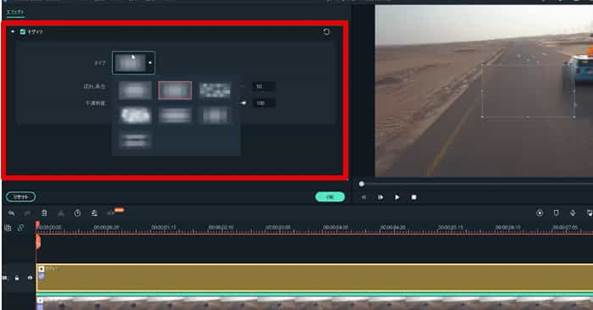
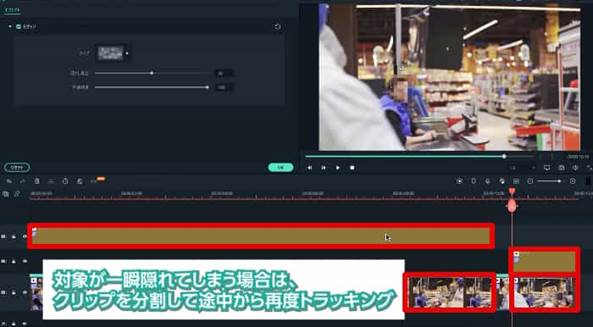
Step4.モザイクの編集

トラック2の「モザイク」をダブルクリックするとモザイクの「タイプ」や「ぼかし具合」「不透明度」が調整可能です。
プレビュー画面でこちらも位置と大きさを調整して「OK」をクリック。モザイクのモーショントラッキングができました!
複数の箇所や人物に同時にモザイクをかけたいケースは次章を参考にしてくださいね。
ワンポイントアドバイス:モーショントラッキングが対象を外れる場合
対処1:ターゲットボックスの再調整

モーショントラッキングは自動で対象を追跡してくれますが、追跡が一部外れてしまう場合があります。
これは、対象にぴったりターゲットボックスの設定が合っていないことでおこるケースが多い現象です。
うまくモーショントラッキングできない場合は、ターゲットボックスを対象の形にしっかり再調整して再度「追跡開始」を試してみてください。
対処2:外れた箇所からの再追跡

対処1でも追跡しきれない場合は、追跡が外れた箇所からターゲットボックスを調整しなおして再度「追跡開始」をクリックしてみましょう。
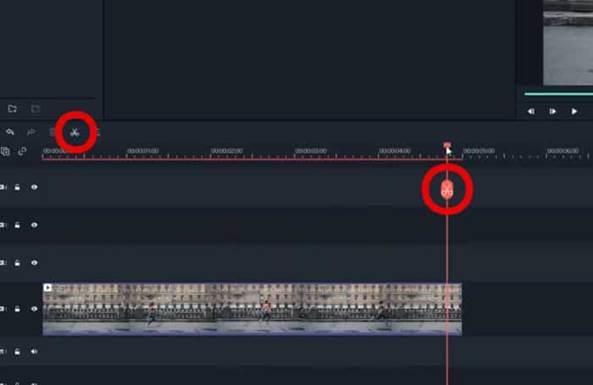
対処3:対象が一瞬隠れるケース

対象が一瞬隠れてしまう場合も、トラッキングが外れる原因になります。そもそも対象が隠れる箇所にはモザイクをかける必要ありませんよね。
そこで、対象が一瞬隠れてしまう箇所のクリックを分割し、再度出現箇所からモザイクのモーショントラッキングを改めてかけてあげましょう。
「モザイク開始→隠れる→モザイク開始」というイメージですよ!
4.【複数追跡】モーショントラッキング機能で複数のアイテムを追跡する方法
先ほどのモザイクをモーショントラッキングする場合も含めて、モーショントラッキングしたい対象がシーンに1カ所とは限りませんよね。ご安心ください。
Filmoraならモーショントラッキングによる同時複数箇所の追跡も簡単にできてしまいます。
まず、Filmoraをダウンロード&インストールしてください。
Step1.動画の追加

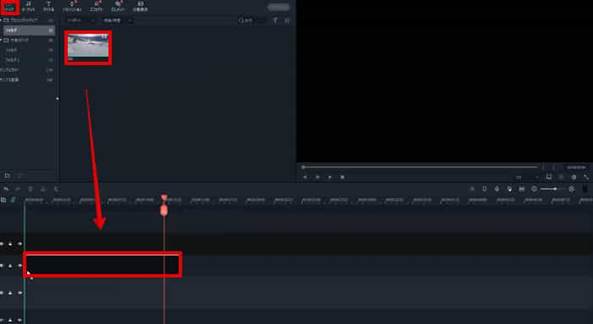
まずはモーショントラッキングを追加したい動画をトラック1にドラッグ&ドロップで追加。
対象のオブジェクトが画面から消える瞬間がある場合も、基本編・モザイク編と同様にクリップをトリミング・カット。
常にオブジェクトが画面内に映っているようにしましょう。
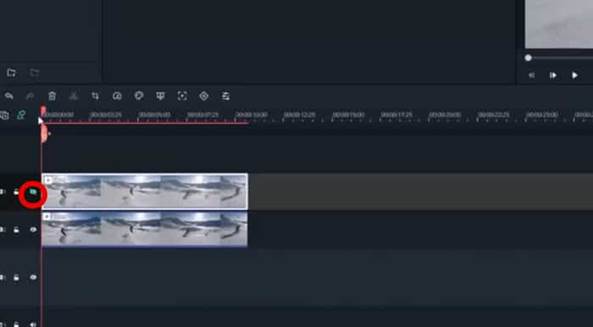
Step2.オブジェクトの複製

トリミング・カットし終わった動画を
- Windows:「Ctrl+C」
- mac:「Cmd+C」
でコピー
- Windows:「Ctrl+V」
- mac:「Cmd+V」
ですぐ上のトラックにペーストしましょう。

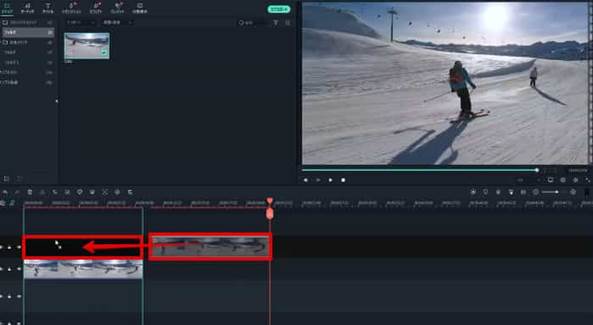
二つのクリップは完璧に横の位置が一致していることを確認したら、複製した方のクリップは「目」のアイコンをクリックして非表示にしておきましょう。
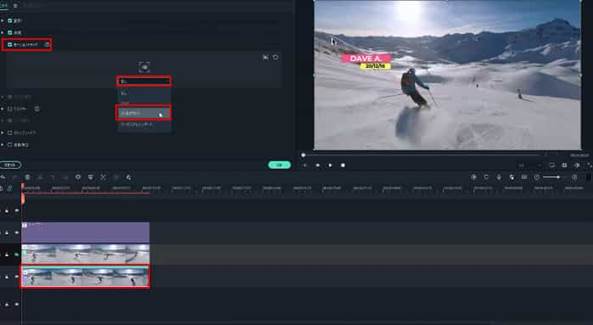
Step3.モーショントラッキングの適用①

下にある元動画をダブルクリックして、「モーショントラッキング」にチェック。
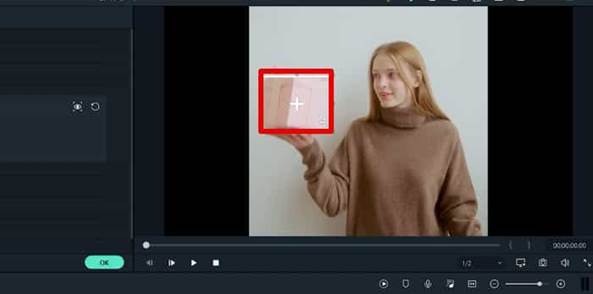
ターゲットボックスがプレビュー画面に表示されたら一つ目のオブジェクトに大きさと形、位置を調整して「追跡開始」をクリックしましょう。
Step4.モーショントラッキングの適用②

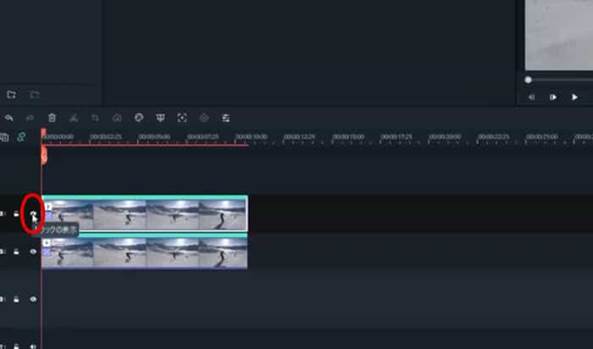
続いて、複製した方のクリップの「目」のアイコンを再度クリック。
再表示させたら、Step3と同様にモーショントラッキングをオンにして今度は二つ目のオブジェクトに大きさと形、位置を調整して「追跡開始」をクリック。

これで二つのオブジェクトにモーショントラッキングが適用できました!
複製した方のクリップはモーショントラッキングが適用できたら再再度「目」のアイコンをクリックして非表示に変更しておきます。
Step5.一つ目のオブジェクトを追わせたいアイテムを追加

オブジェクトを追わせたいアイテムを追加していきます。
今回は基本編と同様にオブジェクトをテキストに追わせてみます。
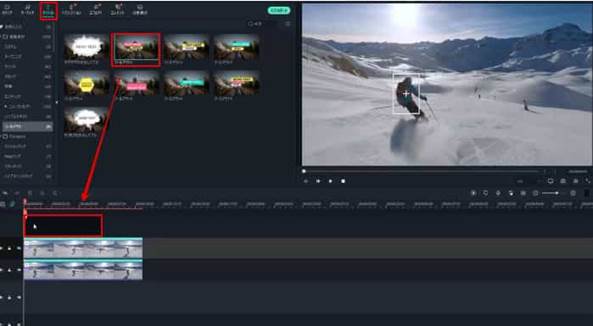
「タイトル」タブから「タイトル>デフォルトタイトル」をトラック2にドラッグ&ドロップで追加。
トラック1のクリップに合わせてテキストの長さをドラッグで調整しましょう。
テキストの内容やフォント、大きさ、色などを調整したら、ポジションかプレビュー画面のドラッグで、一つ目のオブジェクトの近くに配置しましょう。
Step6.追従開始

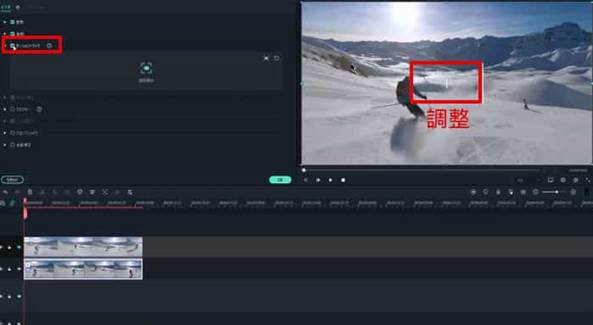
一番下にあるメインのクリップをダブルクリックして「モーショントラッキング」のドロップダウンを開きます。ドロップダウン内に今度は「コールアウト1」と表示されていますね!
これが先ほど追加したテキストです。
選択してオブジェクトとテキストの位置関係を調整してみましょう。
一つ目のオブジェクトに追従するテキストのモーショントラッキングが完成です!
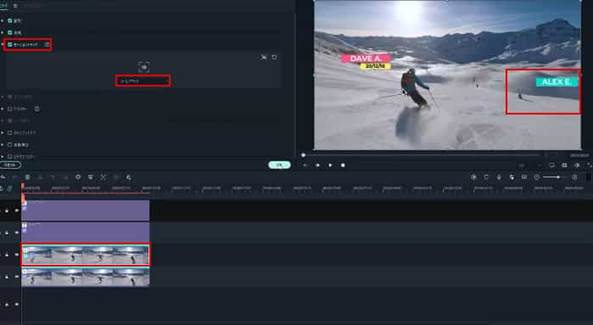
Step7.二つ目のオブジェクトを追わせたいアイテムを追加

一つ目のオブジェクトをトラッキングした方法と全く同じ方法で更にテキストを追加して調整。
今度は複製し、非表示にしているトラックをダブルクリックして「モーショントラッキング」のドロップダウンから今追加したテキストを選択しましょう。
複数オブジェクトのモーショントラッキングが完成です!
更に三つ目、四つ目と同様の方法で増やしていけますよ!
ちなみに、複製したトラックは全て”削除”ではなく、”非表示”にするのがポイントです。
クリップを削除してしまうと、モーショントラッキングも消失してしまうので注意してください。
また、非表示にするのを忘れると、上のクリップが上書きする形で複数のモーショントラッキングが表示できませんよ。
5.まとめ:モーショントラッキング機能を使って編集時間を大幅削減!
この記事ではFilmoraを使って「モーショントラッキング機能」の使い方と応用方法を解説してきました。
読むだけでは理解しづらい「モーショントラッキング」の概念や動きも実際に手を動かしながら解説を読み進めることで深く理解できたのではないでしょうか?
モーショントラッキングは、手動でアニメーションキーフレームを打つのと比較して、簡単な作業で大幅に編集時間が削減できる画期的な機能です。
削減できた時間を利用して、他の編集テクニックにも是非トライしてみてくださいね!







役に立ちましたか?コメントしましょう!