フォトショップを使って、スライドショーの作り方
Oct 09, 2025 • カテゴリ: スライドショー・写真編集関連
Adobe Photoshop は、写真編集プログラムのベンチマークです。 Photoshop を使って、画像編集や共有、写真のスライドショーに関連したことができます。もちろん、ここでは Photoshop を使用してスライドショーを作成する方法を学習します。
このPhotoshopスライドショー のチュートリアルは、 Adobe Photoshop 7 、 Adobe Photoshop Element 、 Adobe Photoshop CS 、 CS 2 、 CS 3 、 CS 4 および CS 5 に適しています。 Photoshop で作成したスライドショー( Photoshop Element を除く)で、 Adobe Reader (バージョン 6 以上)を再生する必要がありません。
注:音楽、写真、動画を使用して、スライドショーを作成する、も参照してください。
Photoshop 7 CS 、 CS 3 を使ってスライドショーを作成
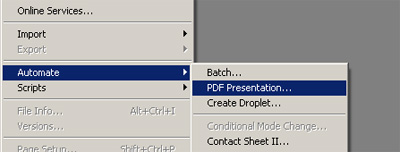
Photoshop の初期のバージョンでは、 あなたが処理した写真を展示するのに、PDF スライドショーを作成することは許可されていました。 この操作を行うには、ファイル / 自動化/PDF プレゼンテーションに進み、画面の指示に従って 、ほとんどの PDF リーダーで表示できるスライドショーを作るための画面上の指示書に従います。、 Adobe Reader をお勧めします。

Photoshop CS 4 および CS 5 を使用してスライドショー作成
Photoshop CS 4 ( Photoshop CS 5 を含む )、 PDF プレゼンテーションオプションは、Bridgeの、ファイル /ブラウザに移されたので、 Photoshop のトップメニューバー上のBridgeのボタンを直接クリックします。さらに、Photoshop のスライドショーをカスタマイズするために、さらなるオプションが利用できます。 その後、 PDF スライドショーが作成されます。通常、Adobe Reader を使用してスライドショーモードで開きます。だめなら、 PDF スライドショーを再生する全画面表示オプションをみつけます。
Photoshop Element を使用してスライドショーを作成
他のエディションよりも Photoshop Elementを使っての スライドショー作成は、簡単になります。 Photoshop スライドショーを作るためのスライドショーウィザードを、
提供しています。次のことで、アクセスできます。 Photo Creatioinsを作成 -> スライドショー
音楽をバックグラウンドミュージックとして、付け加えることができますし、他の人と共有するのに、スライドショー画像をアウトプットすることができます。
Photoshop のスライドショーの結論
PDF プレゼンテーションは、 Photoshop の作品を披露する独自な方法である。しかし、 Photoshop Elementを使用して作成されたスライドショービデオと比べて、私は、文字を選択します。Photoshop Element で、音楽、ビデオのエクスポートを含めて本当のスライドショーを作成することができ、あなたの傑作を他の人と共有できます。あなたのPhotoshop作品を披露する別の方法は、フォトスライドショーをウェブサイトに作ることです。
ChatGPTとFilmoraで動画編集効率UP!FilmoraのAIツールをまとめて紹介
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!