動画編集が中級者への登竜門ともいえるテクニック「キーフレーム」。
クリップやメディアにアニメーションを簡単につけられることで非常に使用頻度の高い技術ですが、初心者の方には少しややこしく、ハードルが高く感じてしまうのではないでしょうか?
本記事はそんなキーフレームを初心者の方にも分かりやすく、なるべく易しく解説していきます。
また、理解して頂いた上で実際にキーフレームを使ってアニメーションを制作してみましょう。
記事を読み進めながら一緒に手を動かせば誰でもキーフレームへの理解が進み、自分なりの応用にも必ず役立つはずですよ!
目次
- キーフレームとは?その役割は?
- キーフレーム機能を搭載しているおすすめ動画編集ソフトFilmora
-
キーフレーム機能をカスタムアニメーション作成に活用するテクニック3選
-
キーフレーム機能の他の活用法は?
- 【Filmora】まとめ:キーフレームを活用してカスタムアニメーションを使いこなそう!
キーフレームを搭載している動画編集ソフトFilmoraを無料ダウンロード
1. キーフレームとは?その役割は?
キーフレームとは動画制作において、設定値の基点になるフレーム、ポイントのこと、または2点の間を自動でアニメーション化してくれる機能のことです。
例えば、キーフレームA点からキーフレームB点までの変化を指定すれば、AB間の変化は動画編集ソフトが全て補ってくれるというわけです。
つまり、キーフレームは最低2点の指定が必要です。

全ての位置(フレーム)において変化を設定しなくても、2点キーフレームを指定するだけでキーフレーム間の変化を補完してくれるため、容易に自然なアニメーションが作成でき、表現の幅を広げる上で必須の技術です。
例えば、
- クリップやメディアに対して回転
- 大きさを変える
- 配置を移動させる
というような動きを簡単に設定できます。
また、応用すれば
- マスクを移動して隠す場所を変化させる
- エフェクトのかけ具合を徐々に変化させる
- 対象が一瞬で大きくなって、そこから徐々に小さくなる
というような少し高度な変化まで、多くのことに対して動きをつけることができます。
キーフレームは実際に使ってみないとなかなか腹落ちしづらい機能です。
ここから使用しやすい動画編集ソフトを使って実際に動かしてみましょう!
2. キーフレーム機能を搭載しているおすすめ動画編集ソフトFilmora
実際にキーフレーム機能を使用するにあたって、最もおすすめの動画編集ソフトを紹介します。
動画編集は技術も重要ですが、そもそもの使用する動画編集ソフトによって、難易度や作業効率、できること、表現の幅が大きく変化します。
つまり、自分に合った動画編集ソフト選びから動画の出来栄えは決まってしまいます。
まだ、動画編集ソフトを決めきれていない方や、そろそろ高度な動画編集ソフトにステップアップしたい。と考えている方はぜひ無料ダウンロードして実際に使用し、エース動画編集ソフトにするか検討してみてください。
2-1.お勧めの理由
数ある動画編集ソフトの中で最もおすすめなのがWondershare社の誇る動画編集ソフト「Filmora」です。
特におすすめの理由は、以下の5点です。
- シンプルで直感的な使用感
- 機能の充実
- 素材・テンプレートの豊富さ
- コストパフォーマンスの高さ
- キーフレーム機能の使いやすさ

おすすめ理由①:シンプルで直感的な使用感
Filmoraをおすすめする最大の理由は「シンプルで直感的な使用感」です。
一般的に動画編集ソフトは高度な機能を持つほど、操作が難しく、名称がややこしくなる傾向があります。
このことは感覚的にご存じの方も多いかもしれませんね。
しかし、Filmoraは後ほど紹介するように十分な機能を持ちつつ、初心者・中級者にも易しく、分かりやすいインターフェイスを損なっていません。
これはFilmoraがそもそも「動画編集の敷居を下げる」というコンセプトから開発されていることに由来します。
Filmoraが世界中で、動画編集初心者からプロレベルまで幅広く愛用されているのもこの点が大きな要因でしょう。

おすすめ理由②: 機能の充実
簡単で分かりやすい操作感を持ちながら、Filmoraは機能面が非常に充実しています。
カットやクロップ等の動画編集基本機能に加えて、高度な機能が非常に充実しており、全てマウス操作のみで完結できます。
例えば、
| おすすめ機能 | 機能紹介 |
| AIポートレート | 内蔵された高度AIによってグリーンバック以外の動画から背景を素早くワンクリックで削除できる機能 |
| スピードランプ | キーフレームを流線的で直感的に編集できる機能 |
| オーディオ同期 | 別撮りされた音声や異なるカメラによって撮影された動画と音声をワンクリック同期する機能 |
| オートモンタージュ | 挿入した音楽を解析し、自動的に動画を生成する機能 |
など挙げだすとキリがないほど機能面で充実しています。
また、日々機能はアップデートされており、驚くような機能が突然追加される楽しみもあります。
2022年5月直近のアップデートFilmoraバージョン11.3では
| 新機能 | 機能紹介 |
| オーディオスペクトラム | 音楽をビジュアル化して動かせる |
| 自動字幕起こし | ワンクリックで動画音声を文字起こし&字幕化 日々字幕の文字起こしに時間を使っている方は大幅に時短が可能 |
| テキスト読み上げ | テキストをナレーションに変換し、音声データとして使用 |
SRTファイルサポート |
字幕ファイルSRTも字幕として追加可能 |
| HDRサポート | HDR動画もサポート済み |
鮮やかな映像体験が可能
主にこれら5つの機能が追加されました。
同じソフトなのに、昨日までできなかったことが突然ワンクリックでできるようになるようなサプライズの連続はFilmoraならではでしょう。
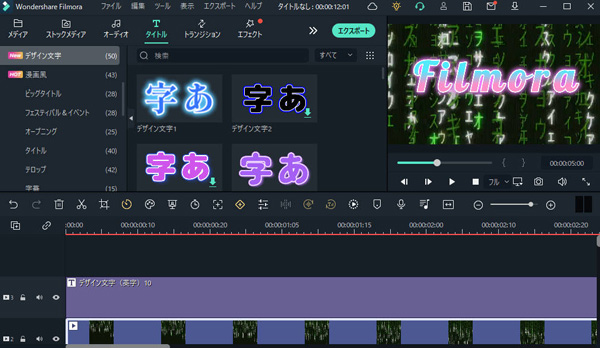
おすすめ理由③: 素材・テンプレートの豊富さ
素材やテンプレートが豊富にプリインストールされている点もFilmoraの長所です。
素材が全く搭載されておらず、全て外部から調達する必要がある動画編集ソフトも少なくありませんが、Filmoraには数多くの素材やタイトル・エフェクト・トランジションテンプレートが搭載されています。
また、プロによって高度にデザインされたテキストテンプレート「デザイン文字」をはじめ、ドラッグ&ドロップでそのまま使っても十分見栄えするほどハイレベルなものばかりです。
連携サービスFilmstockともエフェクトライブラリが統合されており、Filmoraから直接20,000以上のエフェクトが検索・使用できます。

おすすめ理由④: コストパフォーマンスの高さ
これだけの機能と使いやすさ、テンプレートの豊富さを持ちながら、Filmoraはコストパフォーマンスにも優れています。
- 6,980円(税込)/1年間
- 8,980円(税込)/買い切りタイプ
他の高度動画編集ソフトより圧倒的に安く、買い切りタイプが用意されているのも嬉しい点です。
無料版でも全ての機能が制限なく使用できますが、書き出し時にロゴが動画に自動で入ってしまいます。
無料版を存分に試して気に入った方は購入すると良いでしょう。
おすすめ理由⑤: キーフレーム機能の使いやすさ
本記事のテーマであるキーフレーム機能も動画編集ソフトによって使いやすさが大きく異る機能の一つです。
Filmoraは先述の通り操作がシンプルで直感的に使用できるのが特徴でキーフレーム機能に関しても例に漏れません。
クリップをダブルクリック→追加、または設定→カーソルを移動して設定
の3モーションで簡単にキーフレーム設定ができます。
次章で実際に操作しながらキーフレームを使用してみましょう。
3. キーフレーム機能をカスタムアニメーション作成に活用するテクニック3選
実際にキーフレームを使ってカスタムアニメーション作成してみましょう。
使用する動画編集ソフトはもちろんFilmoraです。
まだFilmoraをお持ちでない方は、たとえメインの動画編集ソフトが既にある方でも、キーフレーム練習用にリンク先から無料ダウンロードをおすすめします。
手を動かすことでキーフレームの概念や利用方法がスムーズに理解できるはずですよ。
3-1.ズームショットアニメーションの作成方法
視聴者を飽きさせない為に、キーフレームを使って本来動きがない写真に動きをつけていきましょう。
ここでは使用頻度の高い被写体に向かって徐々にズームする「ズームショットアニメーション」をご紹介します。
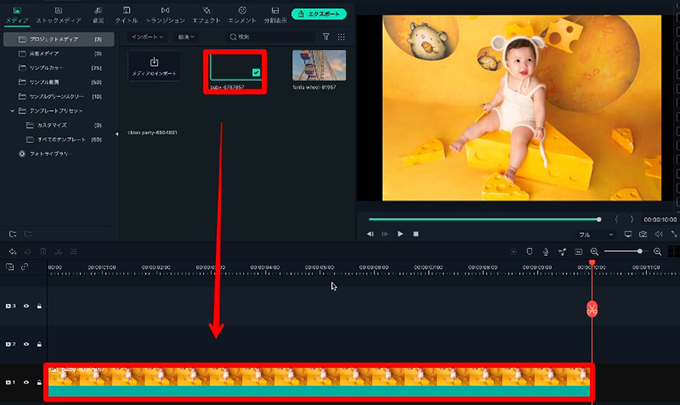
Step1. 写真をトラックへ

写真をドラッグ&ドロップでトラックに追加。
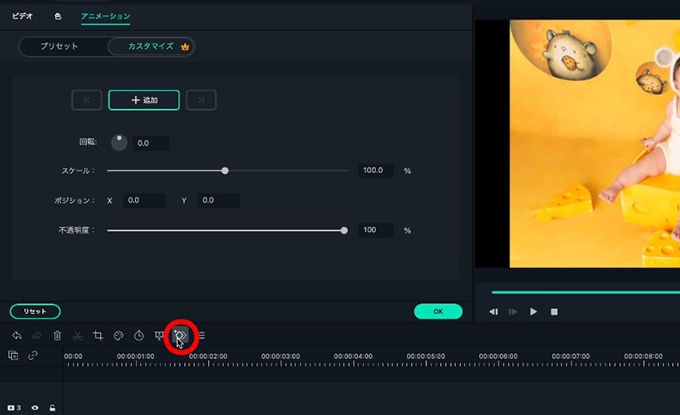
ダブルクリックして編集画面から「アニメーション>カスタマイズ」に進みましょう。

またはトラック上部にある「カスタムアニメーション」ボタンでも移動可能です。
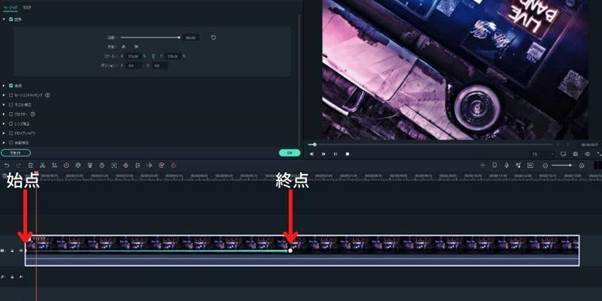
Step2. キーフレームを追加

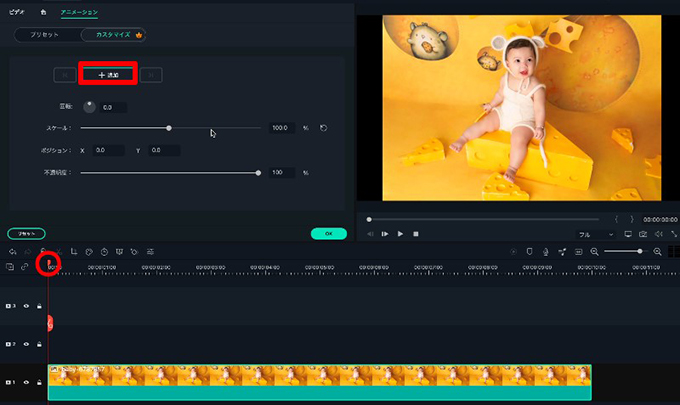
カーソルを画像の最初に持ってきて「追加」をクリック。
1つ目のキーフレームを追加できました。
Step3. ズーム

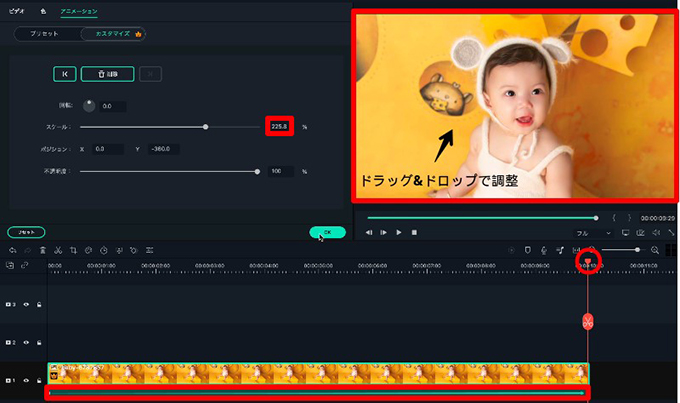
カーソルを動画の最後に移動して「スケール」を拡大。
プレビュー画面で画角を調整すればズームショットアニメーションの完成です!
シンプルですね!
活用シーン
今回はズームショットを紹介しましたが、同様の方法で
- 画像を徐々に回転する
- 画像を徐々に大きくしてズームアウトしていく
- 横長の画像を左から右へスウェーする
など様々な応用が可能です!
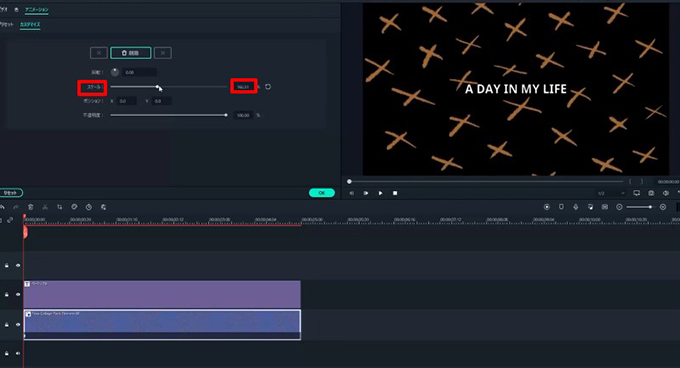
3-2.モーションエレメントの作成方法
Filmora内に豊富に内蔵されているエレメントやFilmstockからダウンロードしたエレメントも、動きをつければ更に動画が華々しく生まれ変わります。
エレメントにキーフレームをつけてモーションエレメントを作成してみましょう。
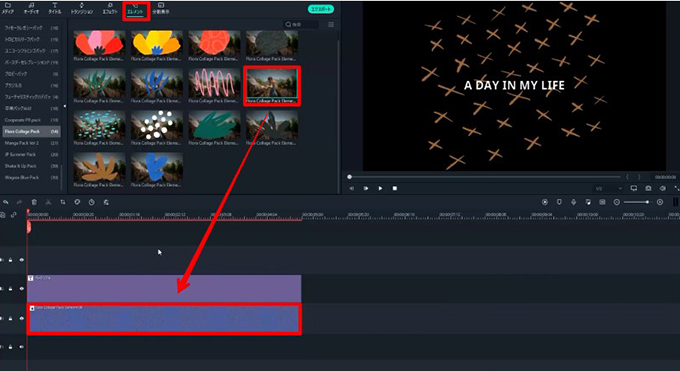
Step1. エレメントをトラックへ

エレメントをドラッグ&ドロップでトラックに追加。
ダブルクリックして編集画面から「アニメーション>カスタマイズ」に進みましょう。
先程と同様にトラック上部にある「カスタムアニメーション」ボタンでも移動可能です。
Step2. キーフレームを追加

カーソルを画像の最初に持ってきて、回転しても画面を全て埋められるように「スケール」を150%前後に拡大。
1つ目のキーフレームを追加できました。
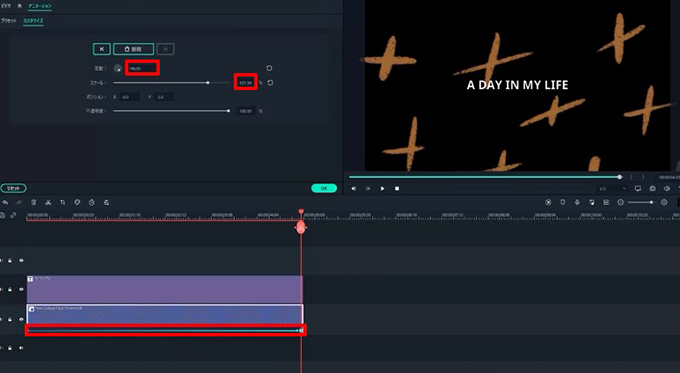
Step3. スケールと回転の変更

カーソルを動画の最後に移動して「スケール」を350%前後に拡大。
「回転」も150°程度まで変更してみましょう。
エレメントが回転しながらズームされるようなモーションエレメントが完成です!
3-3.クリップの不透明度を変化させるアニメーションの作成方法
クリップの不透明度もキーフレームをつけて変化させられます。
このテクニックを使えば動画を更にドラマチックにできますよ!
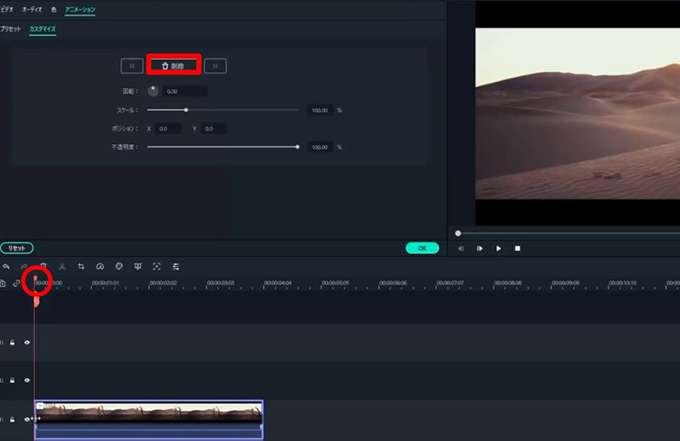
Step1. 動画をトラックへ
動画をドラッグ&ドロップでトラックに追加。
ダブルクリックして編集画面から「アニメーション>カスタマイズ」に進みましょう。
Step2. キーフレームを追加

カーソルを画像の最初に持ってきて「追加」をクリック。
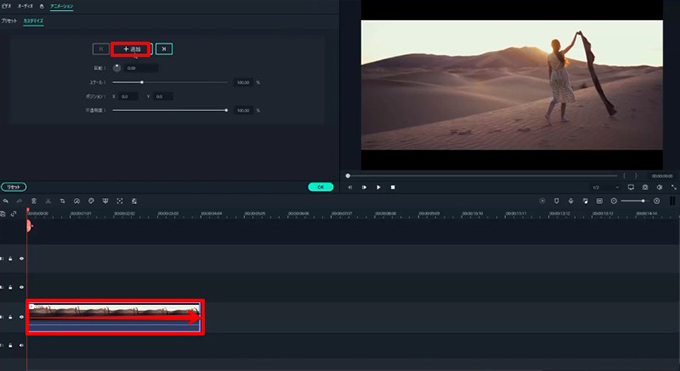
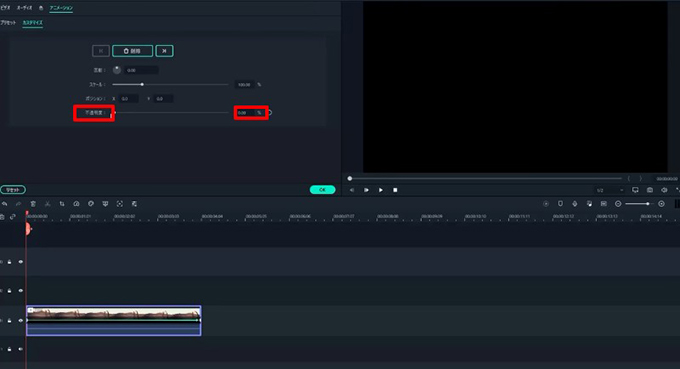
Step3. 最後の不透明度を上げる

カーソルを動画の最後に移動して「追加」をクリック。
Step4. スタートの不透明度を下げる

カーソルを再び最初に持ってきて「不透明度」を0%まで下げましょう。
動画が徐々に現れるフェードインのアニメーションができましたね!
活用シーン
このテクニックは
- 動画をフェードアウトさせたい時
- シーンとシーンのつなぎ目
などに活用できます。
フェードイン・フェードアウトがあるだけで動画の印象が大きく変わるのでぜひ積極的に活用してみてくださいね!
4. 【Filmora】キーフレーム機能の他の活用法は?
ここまでキーフレーム機能の代表的な使用方法を紹介してきましたが、他にも多くの活用法があります。
例えば
- PIP(ピクチャ・イン・ピクチャ)を移動する
- マスクを移動・変形する
- テキストアニメーションに活用する
といった感じです。
・PIP
動画上にもう一つ動画を動かすのがPIPです。
FilmoraならPIPも簡単に作れるのですが、このPIPが背景動画の邪魔になってしまう場面がよくあります。
そういったケースでもキーフレーム機能でポジションを調整すれば、被写体のじゃまにならないようにPIPを移動できます。
・マスク
動画や画像の一部を切り抜いて合成できる「マスク機能」ですが、キーフレームを使えばより高度でトリッキーな表現も可能です。
例えばクリップとクリップの間を上手に切り替える「ワイプトランジション」や一人の人が何人も同時に現れる「分身動画」といった使い方もできますよ。
マスクとキーフレームの活用方法については
こちらの動画で詳しく解説しています。
興味のある方はぜひご覧ください。
・テキストアニメーションにも活用できる
Filmoraはテキストの高度編集機能や「デザイン文字」をはじめ豊富なテキストテンプレートも大きな魅力です。
字幕・テロップに活用できるテキストは動画の印象を大きく左右する要素です。
テキストもキーフレームを使って動かしたり、大きさ・回転・不透明度を変化させたりアニメーションをつけるキーフレームの活用が可能です。
テキストアニメーションも非常に奥深く、ここでは紹介しきれないのでこちらの記事も併せてご覧ください。
エフェクトの活用:レトロな雰囲気作り出せるヴェイパーヴェイヴ風テキストアニメーションの作り方≫
まとめ:キーフレームを活用してカスタムアニメーションを使いこなそう!
キーフレームを活用したカスタムアニメーションの記事は楽しんで頂けましたか?
キーフレームは様々な動画表現で必要な重要テクニックの一つです。
話を聞いただけでは理解しづらい概念ですが、キーフレームが分かりやすいFilmoraでしっかり実際に手を動かせば、すぐに腹落ちできたはずです。
Filmoraには今回紹介した機能の他にも被写体のモーションを自動追従する「モーショントラッキング機能」など効率的な動画編集の手助けになってくれる機能が盛りだくさんです。
この記事があなたの動画編集ライフの手助けに少しでもなっていれば幸いです。






役に立ちましたか?コメントしましょう!