【歌系VTuber】歌が本当に上手なバーチャルYouTuberを厳選
Oct 09, 2025 • カテゴリ: YouTube動画編集
「Vtuber」という言葉を耳にしたことがございますか?「youtuber」なら聞いたことがある、という方もいらっしゃるかもしれません。Vtuberとは、バーチャルyoutuberの略で、つまりyoutuberとして活動する架空のキャラクターの総称を指します。活動内容は人間と大差はなく、実況動画の配信も盛んです。今回は、バーチャルyoutuberの中でも歌が上手い5人を紹介します。ボーカロイドよりも人間に近い歌声をしているので、慣れない方でも聞きやすいと思います。
◆歌唱力に定評のあるVtuber5選
それでは、早速ですが紹介していきます。
Ⅰ富士葵
歌うまVtuberといえば真っ先に名前が挙がるのがこの子です。歌唱系Vtuberの先駆者といっていい、偉大な存在です。 透き通った歌声をしていて、視聴者の耳に染み渡るようです。 バラードからロック、アニソンまで幅広いジャンルを歌いこなしています。個人的におすすめしたい曲が『Rain/秦基博』のカバーで、美しい映像と歌声、そして息遣いが素晴らしいです。
Ⅱ田中ヒメ・鈴木ヒナ
当初は田中ヒメが一人で活動していましたが、活動開始2ヶ月後から鈴木ヒナも参加するようになり、現在では二人で活動しています。ピンク色の髪をしているのがヒメ、ベージュ色の髪をしているのがヒナです。 この二人の動画で最も有名なのが『劣等上等/ギガP』(ボーカロイド曲)をカバーした動画です。とにかく格好いい動画で、1000万回以上再生されています。
Ⅲ燦鳥ノム
この子の名前は「さんとりのむ」と読みます。ある有名な企業の公式Vtuberです。もちろん、答えはサントリーです。「歌ってみた」動画の数はそこまで多くないものの、実力は折り紙つきです。 オリジナルソングも2曲発表しています。高くてきれいな歌声をしていて、それが活かされているのが『ドラマツルギー/Eve』(ボーカロイド曲)です。ノムが初めて投稿した歌唱動画で、選曲の意外性も話題になりました。
Ⅳ緑仙
「リューシェン」と読む、性別非公開のVtuberです。中性的な容姿と声をしています。高音でも低音でも歌いこなすことができる、音域の広さが特徴的です。『白日/King Gnu』のカバーをした動画を視聴することでそれが確認できます。原曲は男性二人組で歌っていますが、緑仙は一人で高音パート・低音パートを歌いあげています。特に、高音パートは原曲の歌手並みに高いので、必見です。
Ⅴバーチャルゴリラ
名前の通り、ゴリラの姿をしたVtuberです。見た目はゴリラですが、テノール歌手のような美声の持ち主で、聴き惚れてしまいます。曲のジャンルや、歌手の性別に関わらず「ゴリラオンステージ」が展開されます。疲れている時や気分が落ち込んでいる時は『ポリリズム/Perfume』のカバー動画を視聴することをおすすめします。きっと元気になれます。また、歌声をじっくり聴きたい時は『最後の雨/中西保志』のカバー動画を視聴してみてください。曲のサビのビブラートが美しいです。
以上、歌唱力に定評のある5人のVtuberを紹介しました。
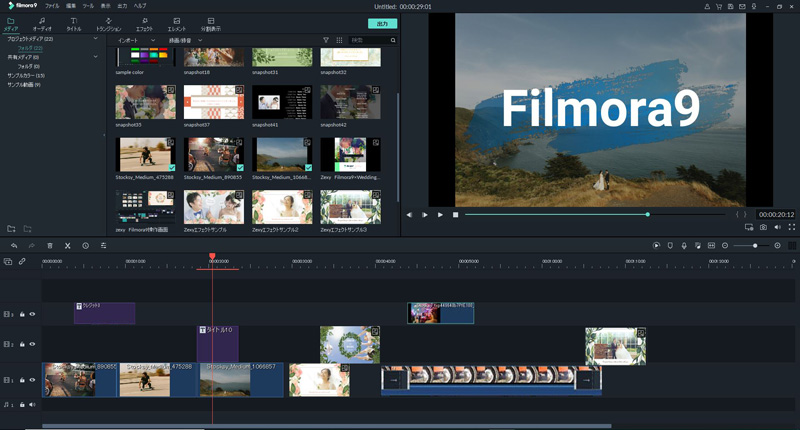
◆Vtuberがより映えるおすすめ動画編集ソフト
前述したバーチャルyoutuber達の動画は、作業用bgmとしてもお勧めです。彼等の歌声を聞きながら作業をすれば、効率が上がること間違いなしです! Vtuber達の動画は歌が上手いだけでなく、映像も素晴らしいものばかりです。どのように動画を制作すれば、高いクオリティの動画が完成するのか、気になりませんか?おそらく、Vtuber動画制作者を支える存在の一つが編集ソフトです。その中でも今回おすすめしたいのが「Filmora9」です。

Filmora9ならば、低解像度で作業をした動画を高解像度でアップロードすることができるので、お手持ちのPCのスペックに左右されずに作業が進められます。キーフレーム編集やノイズ除去機能を使用すれば、Vtuberの歌声がよりクリアになります。また、背景の合成はもちろん、複数の動画の合成も容易に実行することが可能です。そして、編集が完了した動画はそのままYouTubeにアップロードできます。
いかがでしょうか?Vtuber動画の制作者の方だけでなく、一般のyoutuberの方にもおすすめです。気になった方は、まずは体験版をダウンロードしてみてください。体験版であっても、製品版と変わらない機能を体感することができます。 拙い文章でしたが、皆様のお役に立つことができれば幸いです。
「Filmora (フィモーラ)」であなたの面白いを始めよう!
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>




役に立ちましたか?コメントしましょう!