Photoshopでテキストエフェクトやアニメーションを作成する方法をご紹介
テキストにエフェクトを付けるには
「ネットを使って何か配信したいけど、どんなコンテンツが人気になるのかわからない…」と考えたことはありませんか?インターネットには様々なコンテンツがあります。特に人気を集めているのは、テキストや映像に効果を付けて演出しているコンテンツです。したがって、魅力的なコンテンツには動きのあるエフェクトが不可欠だとわかります。そこで、この記事ではPhotoshopを使ってテキストにエフェクトを付ける方法を紹介していきます。
- ★Part1.テキストエフェクトやアニメーションの需要は増えてきている!
- ★Part2.Photoshopでテキストエフェクトやアニメーションを作成する方法とは
- ★Part3.Filmstockを使えば理想のテキストエフェクトが見つかる!
- ★Part4.Wondershare FilmoraエフェクトストアFilmstockのエフェクトでコンテンツは生まれ変わる!
おすすめの人気動画編集ソフトFilmora無料体験版のダウンロードはこちら
Filmoraは国内外において、多くの受賞歴があり、高く評価されており、安心で利用できる動画編集ソフトです。 新バージョンにAI動画生成、AI画像生成、AI音楽生成機能などのAI機能が新搭載!新機能の詳細を見る≫
![]()
![]()
![]()
![]()
Part1.テキストエフェクトやアニメーションの需要は増えてきている!
現在、世界中にネット環境が普及されつつあります。ネット環境の広がりに伴って、多くのネットメディアも作られてきました。そしてネットメディアは、魅力的なコンテンツを提供することで少しでも多くの利用者を増やさなければなりません。多くの人の目に留まるコンテンツの作成には、「動く」効果・演出を加えることが特に効果的です。そのため、文字が視覚的に変化する「テキストエフェクト」や、イラストが動いて見える「アニメーション」を付け加えることで、より魅力的なコンテンツを作り出しましょう。

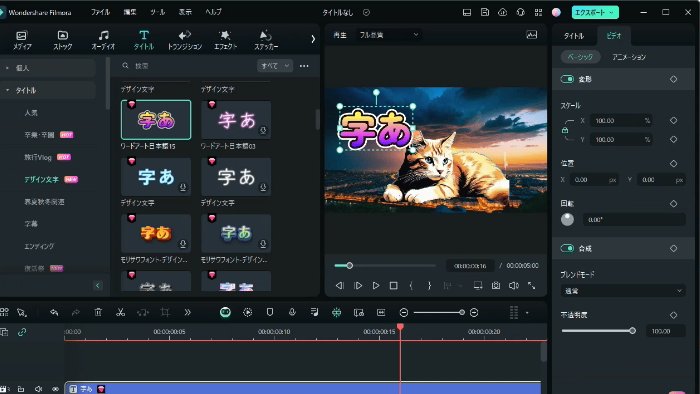
素材サイトFilmstockのSNSテロップパック
Photoshop(フォトショップ)というソフトを使えば、テキストエフェクトやアニメーションを作成することができます。そのため、Photoshopを使ったテキストエフェクト・アニメーションの作成方法を学び、魅力的なコンテンツを自ら生み出すスキルを身につけていきましょう。
Part2.Photoshopでテキストエフェクトやアニメーションを作成する方法とは
Photoshopを使ったテキストエフェクトやアニメーションの作成方法を紹介していきます。まずはテキストエフェクトの作成方法です。テキストエフェクトの作成では「文字」「レイヤースタイル」「範囲選択」の3つを編集します。
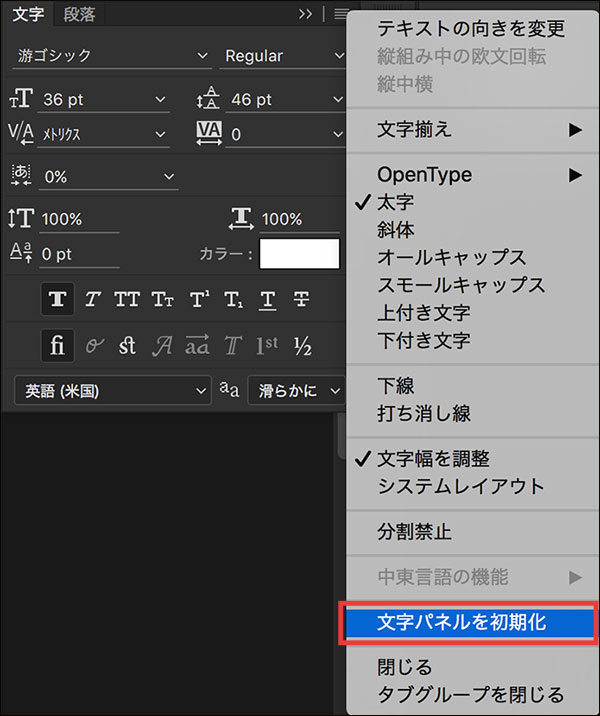
ステップ1.文字の編集
文字の編集では、テキストの入力やフォント、太さ、大きさ、色を変える事ができます。テキストを傾けることで斜めの文字列を表示することも可能です。

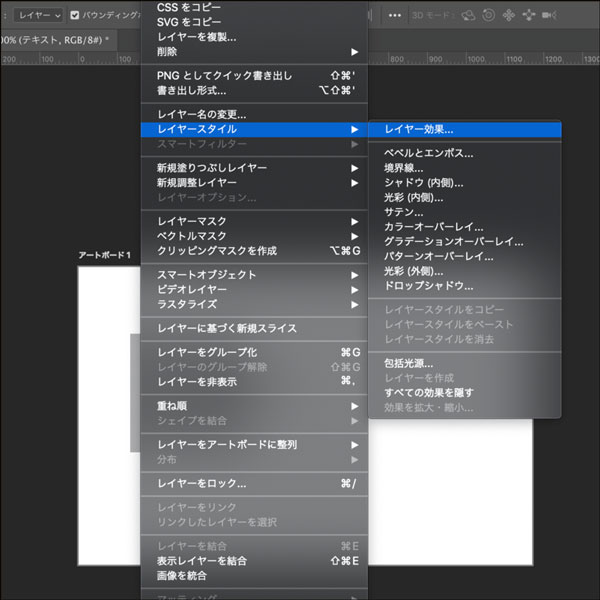
ステップ2.レイヤースタイルの編集
レイヤースタイルの編集では、テキストに影や特殊な模様、グラデーションなどのエフェクトを付けることができます。文字の編集では表現できない立体的なテキストを表現可能です。範囲選択の編集では、文字・レイヤースタイル編集が適応される範囲を操作できます。

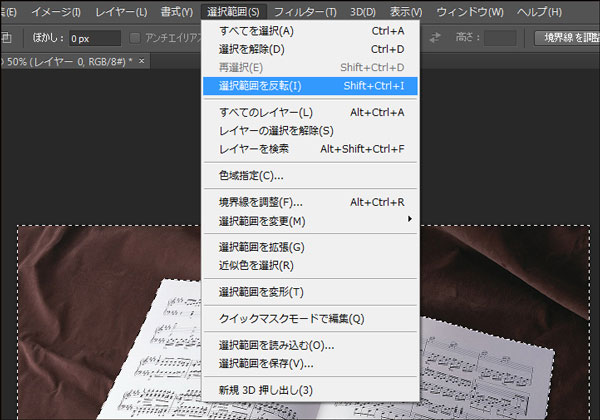
ステップ3.範囲選択の編集
範囲選択を行うことで、同じテキストの中でもより細かくエフェクトを付けていくことが可能です。「文字」「レイヤースタイル」「範囲選択」の3つを編集して組み合わせることで、自分ならではのテキストエフェクトを作り出しましょう。

次にアニメーションの作成方法です。ここでは「GIFアニメ」の作成手順を紹介します。
ステップ4.連続写真・イラストの用意
PhotoshopでGIFアニメを作るには、連続している写真やイラストのデータが必要です。用意した連続画像をPhotoshopで読み込み、上部の「ウインドウ」の中にある「タイムライン」をクリックしてタイムラインパネルを開きます。
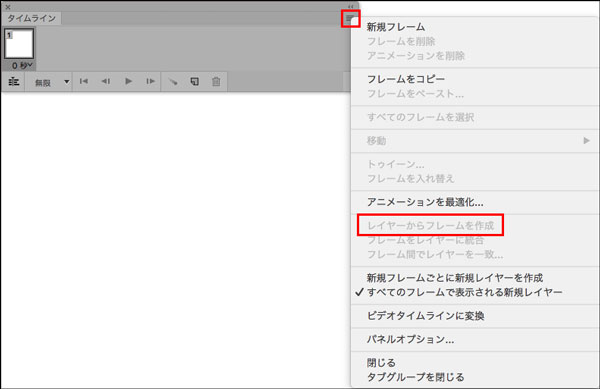
ステップ5.タイムラインパネルの操作
タイムラインパネルの右下のメニューアイコンをクリックし、中にある「レイヤーからフレームを作成」を選び、作成してください。作成が終わったら、好みのアニメーションとなるように編集を加えていきます。編集を終えたら、上部の「ファイル」内の「書き出し」を選び、その中の「web用に保存」をクリックしてください。

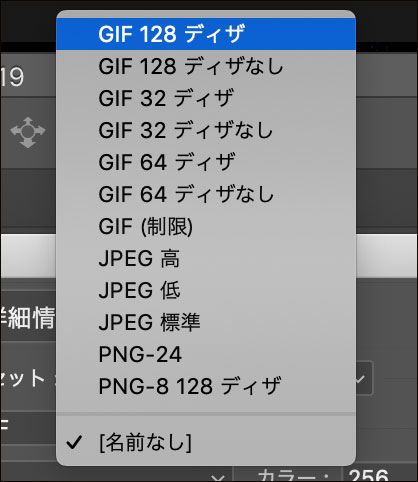
ステップ6.保存の設定編集
保存設定の画面に移動したら、右側の編集画面にある「プリセット」で「GIF 128ディザ」を選びます。あとは、好きなカラー・画像サイズを選び、保存先を指定して保存すれば、GIFアニメの作成は終了です。

Part3.Filmstockを使えば理想のテキストエフェクトが見つかる!
Photoshopを用いてテキストエフェクトを作成する方法を紹介してきましたが、スキルの習得の速さには個人差があります。そのため、自分だけではテキストエフェクトの作成が難しい場合もあるでしょう。そのような人には、Filmstock(フィルムストック)の利用をおすすめします。

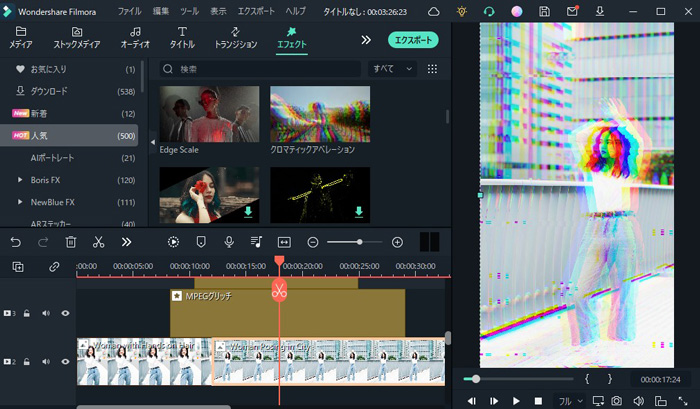
新サービスFilmstock登場!|新しくなったWondershare Filmoraエフェクトストア
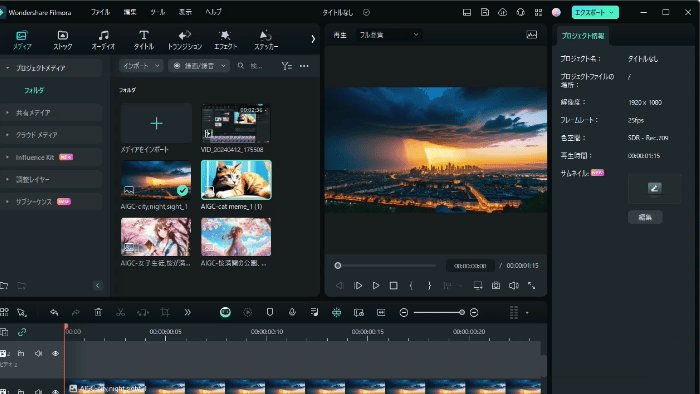
Filmstockとは、さまざまなメディア素材を取り扱っているwebサイトのことです。扱っている素材には、テキストエフェクト用のものもあります。Filmstockは、Wondershare Filmoraという編集ソフトを使うことで素材のダウンロードが可能です。そのため、自分でエフェクトの作成がまだ難しいと感じている場合は、Filmoraを介してFilmstockの中から理想のエフェクト素材を見つけて使ってみましょう。

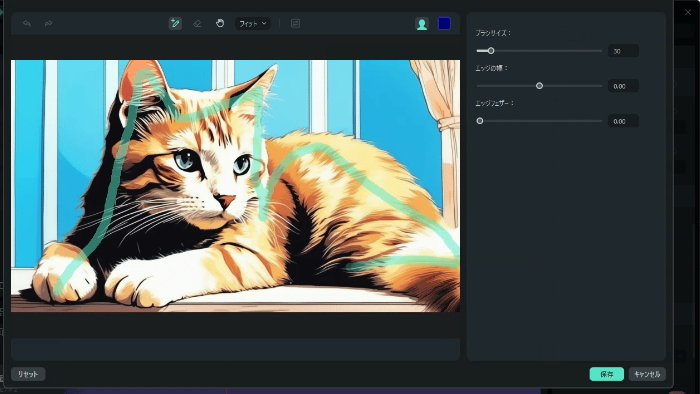
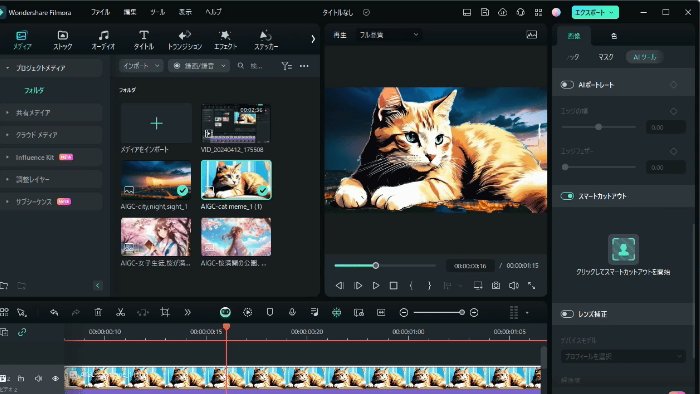
動画編集ソフトFilmoraの無料新機能スマートカットアウト
Part4.Filmstockのエフェクトでコンテンツは生まれ変わる!
面白いコンテンツには、確実に人の手が入っています。地の素材のまま提供しても、面白くないとわかっているからです。あらゆるメディアが、不要な情報を切ったり、文字などのエフェクトを付けることで面白く作り上げているのです。エフェクトを付けることで、コンテンツは大きく変わり面白くなります。皆さんも、Wondershare FilmoraでFilmstockのエフェクトを付け加えて、自分ならではの面白いコンテンツを作ってみてください。
初心者向け🔰テキストアニメーションの作り方を完全攻略!基本から応用まで難易度別に解説
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!