【AviUtl】テキストアニメーションの簡単な作り方|おすすめ3選も紹介!
「AviUtlの操作が複雑に感じている」「テキストアニメーションを使ってもっと魅力的な動画を作りたい。」このように感じている方も多いのではないでしょうか?
「AviUtl」は無料ながら、拡張性が高く、高機能な動画編集ソフトですが、一方で操作や設定が複雑で、初心者の方には難しいと感じてしまう場合も多いようです。
そこで、本記事ではAviUtlで簡単にテキストアニメーションを作成する方法を解説、更にAviUtlのおすすめテキストアニメーション3選も紹介します。
全工程写真付きで丁寧に解説するため、本記事を読むだけで、必ず初心者の方でも短時間でテキストアニメーション作成が可能になるはずです。ぜひ最後までご覧ください!

文字にエフェクトやアニメーションをつけるソフトFilmoraの無料ダウンロード:
Part1.AviUtlでテキストアニメーションを作成する方法
早速AviUtlを使った、テキストアニメーションの作成方法を見ていきましょう!全工程写真付きで細かく解説していくので、ぜひ一緒に操作しながら読み進めてくださいね!
ちなみにAviUtlを使ったテキストアニメーション作成は、さまざまな方法がありますが、今回は、例として汎用性の高い「タイプライター」演出を作成してみます。なお、AviUtlの導入方法や拡張プラグインの追加方法に関しては、以下の記事をご覧ください。
Step1.テキストの追加

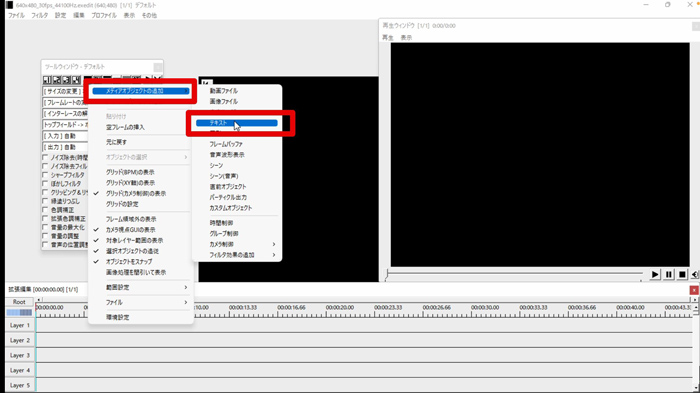
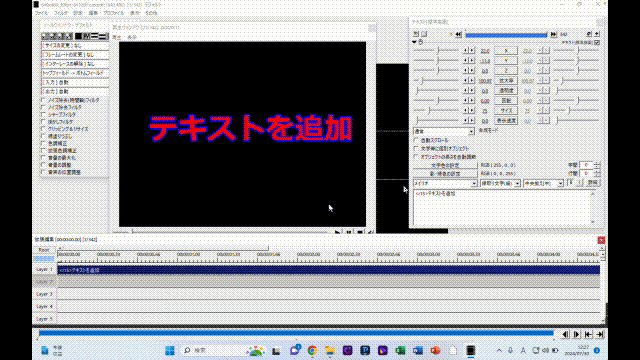
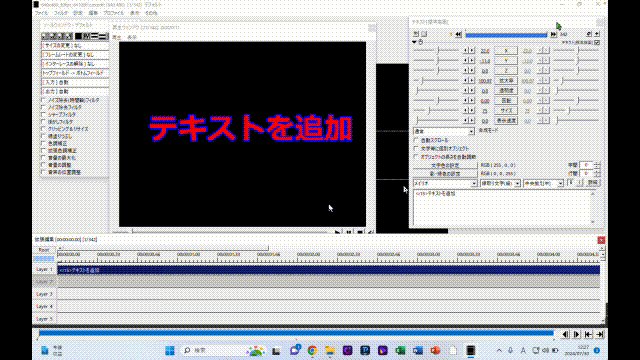
まずは、テキストテロップを追加していきます。新規プロジェクトを作成し、タイムライン上で右クリック>[メディアオブジェクトの追加]>[テキスト]の順で進み、テキストを追加しましょう。

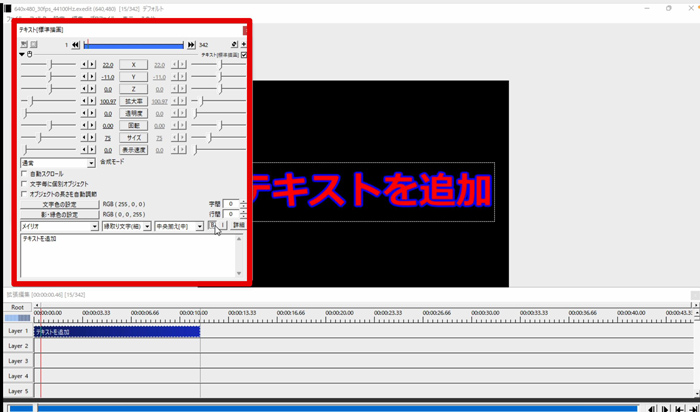
今回は例として「テキストの追加」というテキストを入力しておきました。テキストを追加すると表示されるテキストウィンドウから、テキストの大きさやフォントなども変更しておきましょう。
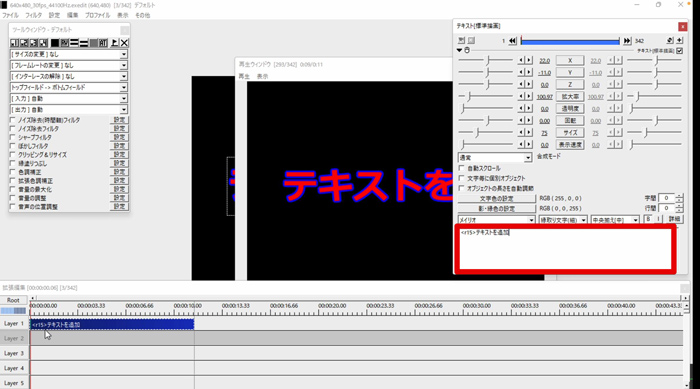
Step2.制御文字<r>
![[<r15>]と入力](https://filmora.wondershare.jp/images/Filmstock/aviutl-1-3.jpg)
テキスト記入欄の先頭(「テキストを追加」の前部分)に、[<r15>]と入力しました。
<r>はAviUtl内の制御文字であり、テキストをタイピングするように表示できるテキストアニメーションが手軽に作成できます。「15」の部分は、表示するスピードを示しており、数字を少なくすれば表示は遅く、数字を多くすれば表示は早くなります。
Step3.再生

実際に再生し、再生ウィンドウで、テキストアニメーションを確認してみましょう。通常のテキストアニメーションが、パラメーターを調整したり、中間点を打つ必要があるのに対して、制御文字が設定されているこのアニメーションは手軽に使用できますね!
Part2.AviUtlのテキストアニメーションおすすめ3選
前章ではAviUtlを使ってテキストアニメーションを作る、具体的な例を解説しました。
続いて本章では手軽に使用できる「アニメーション効果」の付与方法を紹介した上、その中で使用できるAviUtl内のおすすめテキストアニメーションを更に3つ紹介します。
アニメーション効果の付与方法
AviUtl内のテキストに対して、手軽にアニメーションが追加できる「アニメーション効果」の使い方は以下の通りです。
Step1.+をクリック
![画面右上の[+]を選択](https://filmora.wondershare.jp/images/Filmstock/aviutl-1-5.jpg)
画面右上の[+]を選択します。
Step2.「アニメーション効果」を選択
![[アニメーション効果]を選択](https://filmora.wondershare.jp/images/Filmstock/aviutl-1-6.jpg)
[アニメーション効果]を選択しましょう。
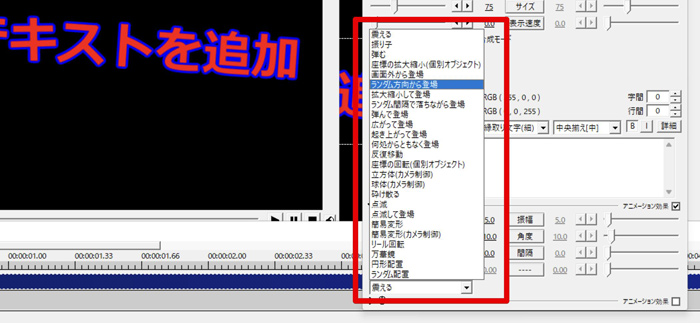
Step3.付与したいテキストアニメーションを選ぶ

選択タブ内に様々なテキストアニメーションが格納されています。好みのテキストアニメーションを選択しましょう。
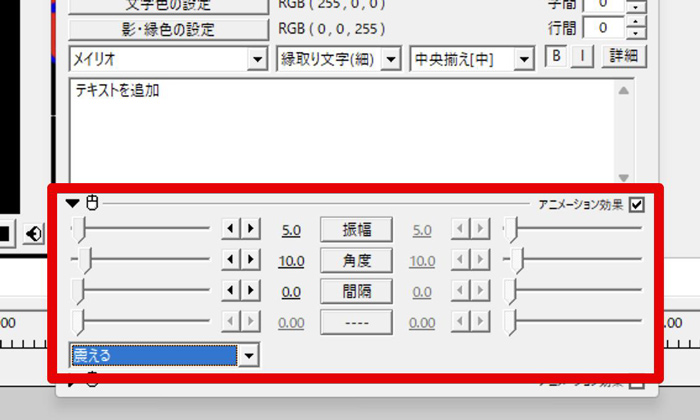
Step4.パラメーターを調整

選択したテキストアニメーションごとに、パラメーターが表示されます。再生しながら仕上がりを調整しましょう
おすすめ1.起き上がって登場

最初に紹介するのは「起き上がって登場」というテキストアニメーションです。テキストアニメーションとしてはシンプルですが、その分使用する機会が多いでしょう。特殊な動きをしないため、躍動感を出しつつ視聴者に違和感を与えない点が魅力です。
おすすめ2.広がって登場

続いて「広がって登場」も使用頻度の高いテキストアニメーションです。タイトルやちょっとした演出にも使用でき、YouTube動画などでも良く見かけるテキストアニメーションですね!
おすすめ3.震える

「震える」は、幅広いシーンで役立つ、汎用性が高い演出型のアニメーションです。コミカルな表現から、恐怖演出まで使用できるため、ぜひ使いこなしたい演出であると言えるでしょう。
ここまでは、AviUtlのテキストアニメーションについて、作り方・おすすめアニメーションを紹介してきました。しかし「AviUtlのテキストアニメーションでは少し物足りない」「他にテキストアニメーションが作れるソフトはないの?」と感じる方も少なくないでしょう。
そこでおすすめしたいのは、テキストアニメーションが豊富に搭載されており、なおかつ使いやすい動画編集ソフト「Filmora(フィモーラ)」です!本章では、そんなFilmoraを深掘り解説していきます。
Part3.テキストアニメーションが豊富で使いやすい「Filmora」もおすすめ!
3-1.Filmoraとは?

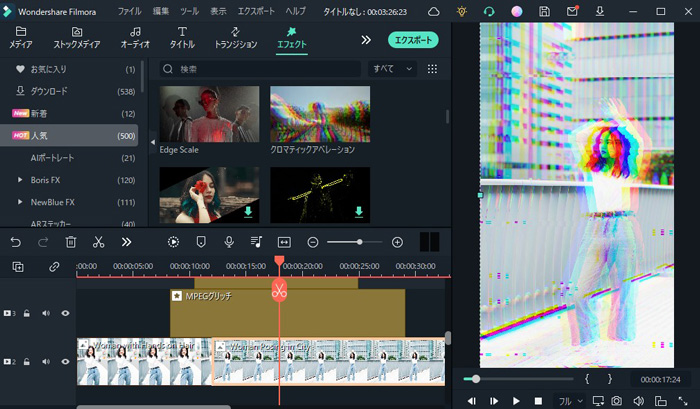
「Filmora」は、初心者の方でも扱いやすいインターフェースが特徴の動画編集ソフトであり、AviUtlよりも豊富なテキストアニメーションが魅力です。Filmoraには、数百種類のテキストアニメーションが搭載されているため、あらゆるジャンルに対応できる点も人気の要因となっています。
また、最新のAI技術もソフト内に搭載されており、数クリックで様々な高度編集作業が完了できる効率性も大きな魅力です。
次章では、実際にFilmoraを使った、テキストアニメーションの作成方法を解説していきます。
3-2.Filmoraでテキストアニメーションを作成する方法

Filmoraでテキストアニメーションを作成するのは非常に簡単です。AviUtlのような少々複雑な操作は必要なく、直感的にテキストアニメーションを作成できます。
以下で、詳しい手順を解説していきますので、Filmoraを無料ダウンロードし、一緒にテキストアニメーションを作っていきましょう!
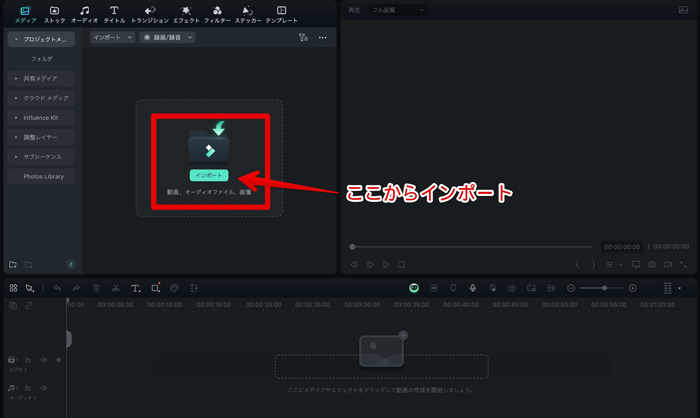
Step1.動画素材をインポートする

Filmoraを起動後、ホーム画面に表示される[新しいプロジェクト]を選択します。その後、編集画面に移行たら、画面中央にある[インポート]をクリックしましょう。
PC内に保存されているデータ一覧画面が表示されたら、該当する動画素材を選択してFilmora内にインポートします。

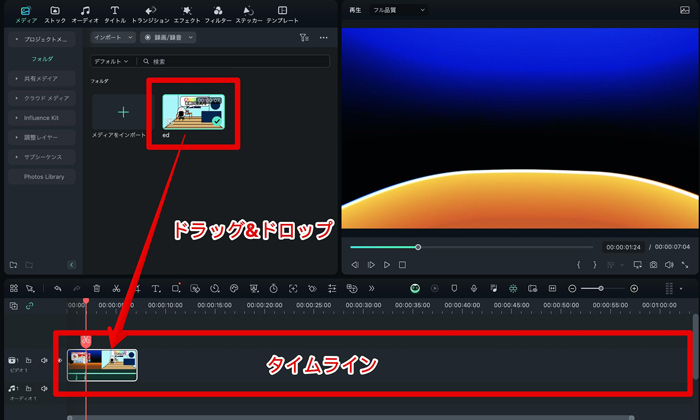
動画素材のインポートができたら、画面下部にあるタイムラインへドラッグ&ドロップしましょう。
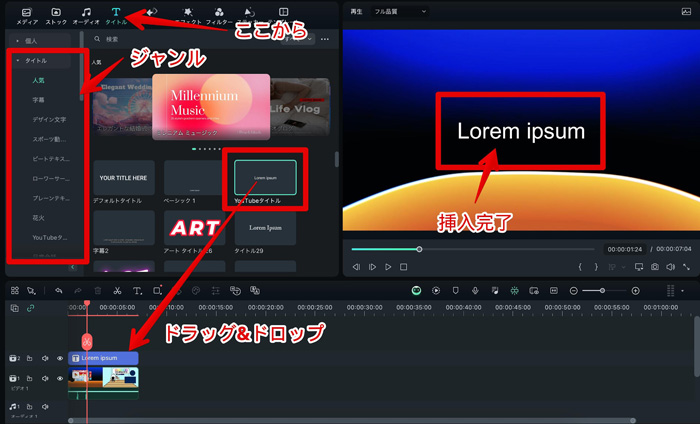
Step2.テキストを挿入する

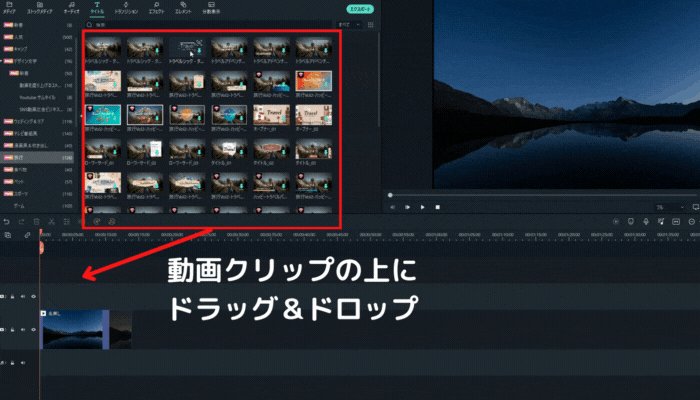
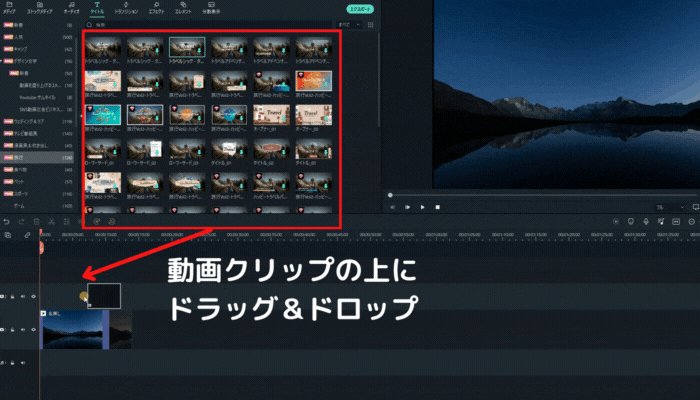
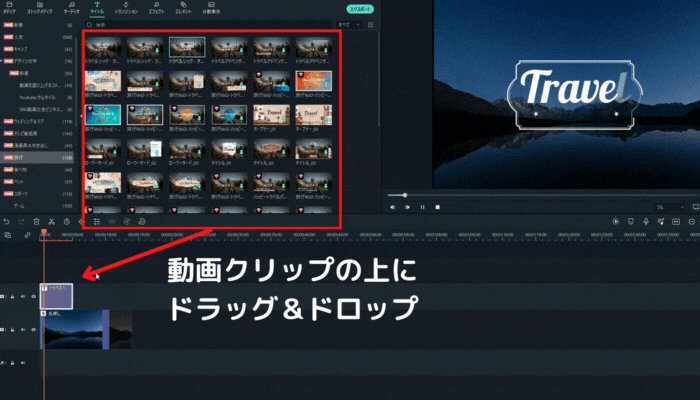
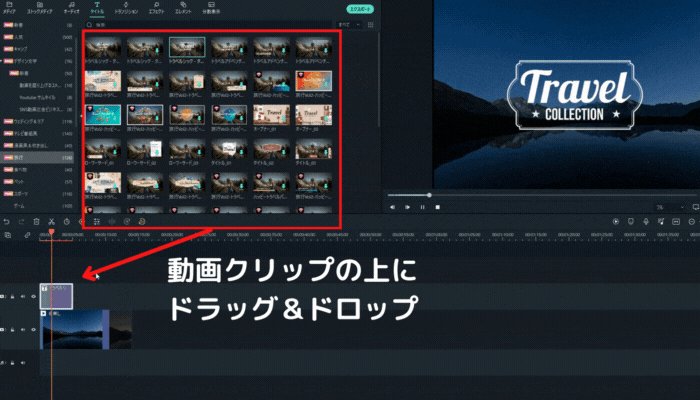
続いて、画面上部の[タイトル]から、好みのテキストを選択し、タイムラインへドラッグ&ドロップしましょう。なお、タイトルテキストは30種類以上のジャンルから選べます。
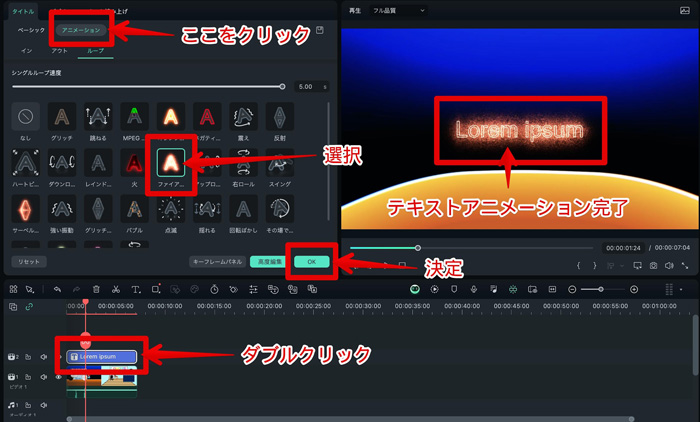
Step3.アニメーションを加える

- タイムラインに設置したテキスト素材をダブルクリックします。
- テキスト編集画面が表示されますので[アニメーション]から好みの素材を選択します。
- アニメーションには[イン]、[アウト]、[ループ]といった種類があります。
- アニメーションが選択できれば、右下にある[OK]をクリックしましょう。
これでテキストアニメーションの作成は完了です!
初心者向け🔰テキストアニメーションの作り方を完全攻略!基本から応用まで難易度別に解説|Wondershare Filmora(Windows&Mac)
3-3.Filmoraの魅力的な機能
続いて、Filmoraの魅力的な機能を3つ紹介していきます。先ほどのテキストアニメーション以外にも、Filmoraには豊富なAI機能が搭載されているため、クリエイター活動に役立てられます。以下で、各機能の詳細を見ていきましょう!
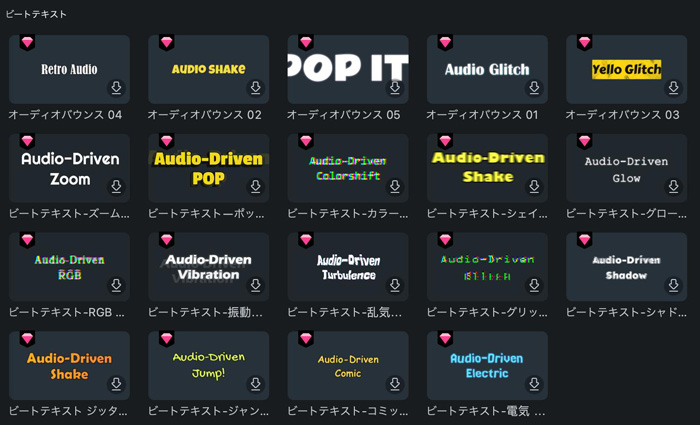
機能1.ビートテキスト

「ビートテキスト」は、音楽と調和したおしゃれなテキストアニメーションが作れる機能です。動画内の音楽をAIが自動分析し、リズムやテンポなどに合わせて、テキストをリズミカルに動かします。また、作成したビートテキストを微調整することも可能であり、クリエイターの好みに合わせた表現ができます。
音楽とテキストアニメーションがマッチすることで、視聴者の目をひき、よりあなたの動画が魅力的になりますよ!
機能2.オートキャプション

オートキャプション(ダイナミックキャプション)は、動画音声に合わせて、さまざまなテキストエフェクトを加えられる機能です。本機能も最新のAI技術を活用しており、自動で動画音声の識別が可能です。追加できるテキストエフェクトには、アニメーションはもちろん、ハイライトといった重要部分の強調も実行できます。
オートキャプションを使えば、音声字幕にオリジナリティを加えられるため、他クリエイターと差別化をつけられます。
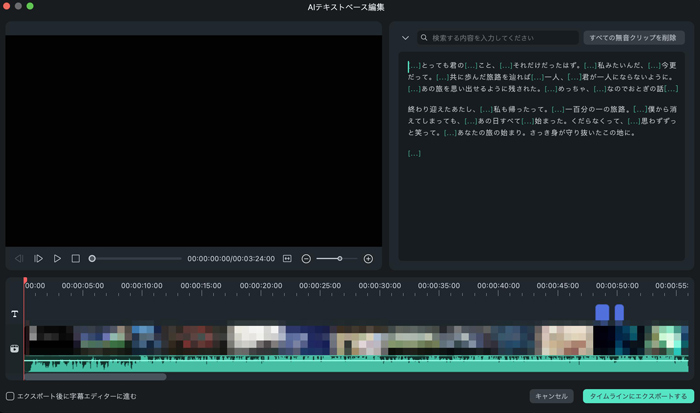
機能3.AIテキストベース編集

「AIテキストベース編集」は、動画音声からテキストを自動抽出できるAI機能です。動画内の話し言葉を正確に聞き取り、テキスト情報へと変換してくれるため、これまで手動でしていたテロップ挿入も簡単にできるようになります。
また、生成されたテキスト情報は、クリエイターの手で自由に調整ができる点も魅力です。テロップ編集時間を短縮したい方、文字の入力が苦手な方におすすめの機能です。
AIテキストベース編集📝新機能を徹底解説|Wondershare Filmora(Windows&Mac)
Part4.テキストアニメーションを作る上で覚えておきたいポイント
テキストアニメーションを作成する上で、覚えておきたいポイントは下記の5つです。
- 視聴ターゲットを明確にする
- 背景の色と被らない
- シーンに適切なアニメーションかどうか
- 過度にアニメーションを使わない
- 同じアニメーションを繰り返して使わない
まずは、動画を見る視聴者を考慮したテキストアニメーションにしましょう。その上で、色合いやアニメーションの適切度などに注視し、見やすいテキストになるよう意識します。テキストアニメーション次第で、動画の仕上がり具合やおもしろさが左右されますので、基本となる上記ポイントを必ず覚えておきましょう!
Part5.テキストアニメーションについてよくある質問
ここでは、テキストアニメーションによくある質問をまとめています。それぞれに回答もしていますので、ぜひ今後の参考にしてくださいね!
質問1.テキストアニメーションの効果は?
テキストアニメーションにおける、もっとも大きな効果は「視聴者の目をひける」という点です。シンプルなテキスト(テロップ)であると、なんら代わり映えしない、ありきたりな表現となってしまいます。
テキストにアニメーションを入れることで、オリジナリティが出せるようになり、結果多くのユーザーに刺さる映像作品に仕上がります。
質問2.テキストアニメーションはたくさんある?
テキストアニメーションは数多くの種類が存在しています。
当然、使用するツールによってその数は変動しますが、かっこいい・かわいい・おしゃれ・エモい、などといったテキストアニメーションがあります。
質問3.アニメーションテキストとは何ですか?
アニメーションテキストは「テキストアニメーション」と同じ意味をもちます。
つまり、動くテキストであり、動画コンテンツやプレゼン資料などに多く用いられているアニメーション技術です。
まとめ:AviUtlテキストアニメーションは簡単に使いこなせる!
本記事では、AviUtlを使ってテキストアニメーションを作成する簡単な方法と、おすすめのテキストアニメーション3選を紹介しました。難しく感じていた方でも、本記事を読み終えた今では、なんとなく自分でできそうな気がするのではないでしょうか?
また、記事後半では操作が更に簡単で、テキストアニメーションの豊富な動画編集ソフト「Filmora」についても紹介しました。非常にコストパフォーマンスも高く、効率的に高品質な動画を作りたい方には、非常におすすめのツールです。ぜひ本記事を参考に、自分だけのハイクオリティなオリジナル動画を作成してみてください。あなたの動画編集がもっと楽しく、クリエイティブな活動になることを願っています。
ゼロからはじめる動画編集!Filmora 13 基本操作ガイド
関連記事
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!