マップアニメーション動画は、視聴者が一つの画面上で出発地から目的地までのルートを簡単に辿ることができます。静的な地図では、旅の始まりと終わりの目印を確認するだけですが、アニメーションの地図ではリアルタイムの動きが確認できるため、よりインタラクティブに見せることができます。
ここでは、最も手軽なポストプロダクションアプリケーションの一つであるWondershare Filmoraを使って、魅力的なマップアニメーション動画を作成する方法を学びます。WondershareFilmoraは、世界中のアマチュアやプロに広く愛用されています。また、オンラインデザインに役立つ代替プログラムも紹介します。
方法 1 Filmoraでマップアニメーション動画を作成
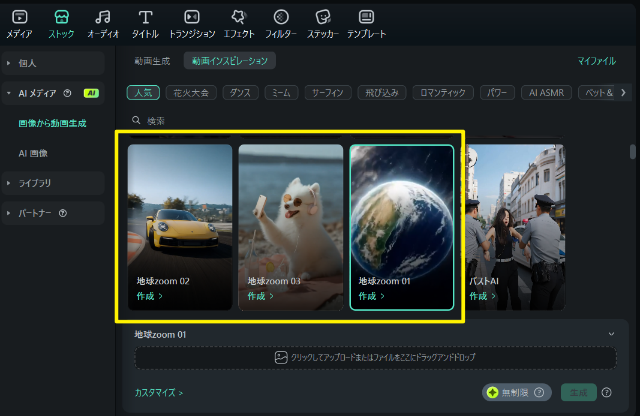
まず注目したいのは、Filmoraの画像から動画生成機能です。
この機能では、静止画をアップロードするだけで、AIが自動的にズームインやパース移動などを含むアニメーションマップ動画をワンクリックで生成できるテンプレートが用意されています。
複雑な操作なしで、旅行ルート紹介や地球ズーム演出などを自動作成できる点が大きな魅力です。


もちろん、より細かく自分で演出をコントロールしたい場合には、Filmoraの編集機能を活用してオリジナルのマップアニメーション動画を作成することも可能です。
ここでは、その具体的な方法を紹介します。
Wondershare Filmoraでマップアニメーション動画を作成する方法は二通りあります。最初のパートでは、必要な材料をすべて収集し、二つ目のパートではFilmoraのツールや機能を使ってマップアニメーションを実際に作成します。
関係記事: アニメーション動画の作り方完全ガイド!Filmoraのキーフレーム機能でプロ並みの動画を制作
チュートリアル動画で、アニメーションマップ動画の作り方を参照してください。
パート 1. 旅行地図の素材を準備
マップアニメーション作成用の素材と収集方法を解説します。
ステップ 1: 地図を入手
マップアニメーションの作成には、リアルな地図の画像が必要です。GoogleやMicrosoftのツールを使って、簡単に入手できます。手順を以下に解説します。
- お好みのウェブブラウザを起動します。
- アドレスバーか検索ボックスにgoogle.comと入力してEnterキーを押します。
- スクロールで拡大し、世界地図全体を一画面で表示します。

- タスクバーの左側にあるCortanaの検索ボックスにSnipping Toolと入力します。
- Snipping Toolを起動し、地図のスクリーンショットをキャプチャーします。
注意:Snipping ToolはWindows 10に内蔵されている無料のアプリです。他のオペレーティングシステムや別のキャプチャーツールをお使いの場合は、お好きなツールをご利用ください。
- キャプチャーしたスクリーンショットをJPGファイルでPCに保存します。
ステップ 2: 地図の経路をマーク
次のステップは、写真編集ツールを使って地図にルートをマークします。ここではMicrosoft Paintを使いますが、お好みの写真編集ツールをご利用ください。
- キャプチャーしたスクリーンショットを右クリックします。
- 「プログラムから開く」をクリックしサブメニューから「ペイント」を選択します。
- ペイント画面のパレットから好きな色を選んでください。赤のように目立つ色がおすすめです。
- 球形ツールを使って、地図上の移動元と移動先の位置に円を描きます。
- ラインツールを使って、出発地から目的地まで線を引きます。リアルに見えるように、線を何度か回転させてみましょう。
- 「ファイル」 > 「名前を付けて保存」に進み、マークした画像を別の名前で保存します。
注意:この作業が完了すると、マークなしとマークありの2つの地図画像ファイルが作成できます。
ステップ 3: 旅行アイコンのダウンロード
効果的なマップアニメーションに欠かせないもう一つの重要な要素は、ロケーションマーカー画像、ヘリコプター、飛行機、車/バイク(短距離用)等の旅行に関するアイコンです。著作権フリーのストックフォトを提供する無料サイトをいくつか紹介します。
注意: 上記のウェブサイトでは、無料でストック画像やアイコンをダウンロードして利用できますが、デザイナーやクリエイターに支払いが発生する場合があります。ダウンロードやプロジェクトで利用する前に、利用規約や使用基準を確認することをおすすめします。
パート 2: Filmoraでマップアニメーション動画を作成
マップアニメーション作成に必要な材料をすべて集めたら、いよいよ作業に取り掛かりましょう。次の手順ではWondershare Filmoraを使って、リアルなマップアニメーションを作成する手順を解説します。
ステップ 1: 素材をFilmoraにインポートし、タイムラインに追加します。
コンピューターで動画編集ソフトを起動し、左上のメディア画面をクリックして、先ほど収集したすべての画像とアイコンをプログラムにインポートします。次に、地図の画像(マークのあるものとないもの)をタイムラインにドラッグし、同じ長さで同一トラックに配置します。

注意:マークなしの地図を先に配置し、その後にマーク付きの地図を配置するようにしてください。また、画像の再生時間はデフォルトで5秒ですが、メディアを左右にドラッグして、再生時間の短縮あるいは延長ができます。
ステップ 2: 動的なルートを表示させるトランジションを追加
上部の標準ツールバーからトランジションをクリックし、プリセットから「スライド消去」のトランジション効果をタイムラインに追加した二つの画像ファイルの間に配置します。次に、トランジションのサイドハンドルのいずれかをクリックし、メディアクリップの終わりまでドラッグします。エフェクトの反対側が同じ割合で拡大されることに注意してください。

ステップ 3: プレビューとエクスポート
キーボードのスペースキーを押して動画をプレビューし、ルートが地図上に描かれているように見えるかを確認します。アニメーションが問題なく表示されたら、画面右上のエクスポートをクリックします。エクスポート画面のローカルタブを開き、フォーマットリストからMP4を選択します。右下のエクスポートをクリックして、マップアニメーションをMP4にエクスポートします。
ステップ 4: トラベルマップメディアのカスタマイズ
新しいプロジェクトを立ち上げ、上記ステップでエクスポートしたマップ動画をタイムラインにインポートするか、同じプロジェクトのタイムラインから既存のメディアを削除し、エクスポートした動画を追加します。

スキマー(再生ヘッド)を、ルートラインが表示されるフレームの2〜3フレーム前に配置します。次にタイムラインの編集ツールバーから「分割」アイコンをクリックします。この作業をメディアの反対側でも繰り返します。つまり、ルートラインが目的地に到達した数フレーム後にスキマーの位置を決め、分割アイコンをもう一度クリックします。そして、分割されたセグメントを選択し、キーボードのDeleteを押して、両側から削除します。

オプションで、タイムラインに残されたメディアを右クリックし、メニューから「一定速度」を選択します。一定速度ボックスで、速度スライダーを左にドラッグして再生速度を下げると、メディアの再生時間が長くなります。または、速度ボックスに手動で値を入力して、正確な時間を設定することもできます。完了したらOKをクリックします。

ステップ 5: トラベルマップにアニメーションを追加
タイムラインのメディアを右クリックし、サブメニューからアニメーションを追加します。スキマーが最初のフレームにあることを確認し、以下の手順でいくつかのキーフレームを追加します。
- Add(追加)をクリックして、最初のキーフレームを追加します。

- 数フレーム移動し、もう一度追加をクリックします。この2つ目のキーフレームで、スケールスライダーを使ってマップを拡大し、出発点にフォーカスが当たるようにします。

- プレイヘッドをさらに動かし、ルートラインがウィンドウの端に当たる数フレーム前に、別のキーフレームを追加します。
- もう一度プレイヘッドを移動させ、ルートラインが目的地に到達する位置に配置します。ここにもキーフレームを追加し、プレビュー画面のマップを移動して、目的地にフォーカスが当たるようにします。
- プレイヘッドをさらに数フレーム移動させ、別のキーフレームを追加し、アニメーション全体がリアルに見えるように、スケールスライダーを使って地図をもう少しズームします。OKをクリックして変更を保存します。
ステップ 6: アイコンとタイトルを追加し、プロジェクトをエクスポート
旅行者のアイコンをタイムラインにドラッグし、ルートラインが始まるフレームに配置します。画像は必ずマップ上のトラックに配置し、アニメーション再生中は見えるように、最後まで伸ばします。上記で説明した方法でキーフレームを追加し、旅行者をルートラインと共に出発から目的地に移動させます。オプションで、目的地の地点にロケーションマーカーの画像を追加し、トランジションに進み、タイムラインのマーカートラックにお好みのトランジションエフェクト(できればディゾルブ)を追加して、旅行者が目的地に到着したように見せます。
タイムラインの最初のフレームに戻り、標準ツールバーの「タイトル」に移動し、出発点付近にタイトルのプリセットを追加します。テキストのサイズを変更し、必要に応じてフォーマットを変更し、開始時間、名前等、お好みのキャプションを追加します。可能であればマップアニメーションが始まる前に、タイトルが数フレーム表示されるように、トラックの継続時間を短くします。完了したらOKをクリックします。この作業を目的地でも繰り返します。
すべて完了したら、プレビュー画面の再生ボタンをクリックして、作業を確認します。動画に問題がなければ、画面右上のエクスポートをクリックし、上記で説明した方法でマップアニメーションをお好みのフォーマットでエクスポートします。
![]()
方法 2 Pictramapでインタラクティブなマップアニメーションを作る方法
ハードウェアの容量等の理由で、パソコンにアニメーション専用ソフトをインストールしたくない場合は、PictramapというWebアプリを使ってマップアニメーションを作成できます。Pictramapは簡単に無料でマップアニメーションを作成できる魅力的なインターフェースを提供しています。
Pictramapでマップアニメーションを作成する手順は以下の通りです。
ステップ 1: プロジェクトの作成
https://www.pictramap.com/にアクセスし「今すぐ作成しましょう。無料です。」をクリックします。ダッシュボードのマイプロジェクト部分にあるフィールドに名前を入力し、作成をクリックすると、新しいプロジェクト(マップアニメーション)が作成されます。

ステップ 2: 場所と移動手段を定義
地図上で、旅を開始したい場所を右クリックし、場所の名前や他の重要なタイトルを入力し、「追加」をクリックします。場所のマーカーをクリックし、「Travel Mode(旅行モード)」アイコンをクリックして、ご希望の旅行モードを選択します。このプロセスを繰り返して、目的地もマークします。

ステップ 3: アニメーションのプレビュー
ページの右上にある「アニメーションを見る」ボタンをクリックすると、マップアニメーションが表示されます。

Pictramapでマップアニメーション動画を作成するデメリット
Pictramapはマップアニメーションを短時間で簡単に作成できますが、この記事の執筆時点では、アニメーションをPCにダウンロードする方法がないため、プロジェクトで使用できません。
Wondershare Filmoraがあれば、内蔵の画面録画機能を使って、Picramapを再生するアニメーションを録画し、その映像をMP4等の形式でパソコンに保存できます。作成した動画は、プロジェクトにインポートして使用することもできます。
方法 3 Multi.devを使ったマップアニメーションの作成方法
Multi.devはまだ新しいWebアプリですが、素晴らしいマップアニメーションを作成できます。このアプリを使えば、最近あるいは過去の旅行プレゼンテーションも作成可能です。簡単なインターフェースも特徴的です。
それでは、Multi.devでマップアニメーションを作成する手順をご覧ください。
ステップ 1: Multi.devを開く
インターネットブラウザからMulti.devにアクセスします。

ツールを開くと、デモビデオが表示されます。この例では、さまざまな場所のマップアニメーションが表示されます。過去に訪れた場所やこれから行く予定の場所を編集するか、マップアニメーションを新規作成します。
ステップ 2: 出発地を選択
アプリケーションの左側にマウスカーソルを置き、検索バーに出発地を入力します。飛行機の矢印が自動的にその地点から始まります。同様に、検索バーに次の場所を入力して選択します。
場所を入力し、移動手段のアイコンをクリックすると、飛行機、バス、電車など、8つの移動モードが表示されます。すべての場所に同じ移動手段を指定したり、別の場所に別の移動手段を指定したりできます。

ステップ 3: 地図のテーマを選択
指定した場所はすべて、ソフトウェアの最小限の地図でハイライトされます。

ステップ 4: 地図をパソコンにダウンロード
マップアニメーションに問題がなければ「Export」ボタンをクリックします。次画面で動画のサイズを指定して「Download」をクリックすると、数分でマップアニメーションがパソコンに保存されます。


「アニメーションを共有」オプションを選択して、アニメーションをシェアできます。
まとめ
マップアニメーションは、実際に旅行しているような効果を動画に加える重要な役割があります。PictramapのようなWebアプリは、簡単に無料のマップアニメーションを作成できますが、制限事項があるため最適な手段とは言えないもしれません。
そのため、Wondershare Filmoraのようなポストプロダクション専用ソフトの方が、プロセスを完全にコントロールでき、アニメーションの出力形式も自由に選べるので、独立した使い方ができます。






役に立ちましたか?コメントしましょう!