【2025年最新】PV・MVの作り方(3D空間のプロモーションビデオ・ミュージックビデオ)
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
PV・MVをYouTubeやSNSに無料公開するアーティストが増えました。 一昔前はMV集のようなDVDやビデオを購入するしか自由に見る方法がなかったことを考えると時代の変化を感じますね。 「PV・MVを見ながら音楽を聴くのが当然」という方も増えてきています。
これはプロに限った話ではなく、一般の方でもただ楽曲を挙げるのではなく、自作の音楽や既存楽曲のMADなどを映像と供に制作するのが当たり前になってきています。
せっかく楽曲が良くても動画編集技術が足りなくて、どこか拙いPV・MVではもったいないですよね。 そこでこの記事ではかっこいいPV・MVの制作方法とコツについて解説しますよ!
| 目次: |
1.PVとMVの違いって?
ほとんど意識せず同じ意味合いで使用することも多い「PV」と「MV」ですが、厳密には意味・目的が異なります。
「PV」は「プロモーションビデオ」の略称で、プロモーションとは宣伝や販売促進などの意味合いです。つまり、楽曲などの広告・宣伝・販売促進が目的で制作されたビデオをPVと呼びます。対して「MV」は「ミュージックビデオ」の略であり、楽曲の世界観を視覚的に表現する芸術作品としての意味合いを持ちます。定義は異なりますが、音楽の場合はほとんど混同して使用されます。
これは制作された楽曲の世界観を表現する映像作品である「MV」がそのまま販売促進が目的の「PV」の意味合いも兼ねることが多いためです。「PV」はあくまでプロモーションを目的とする動画全般を指し、音楽に限定される単語ではないのに対し、「MV」はミュージックビデオなので音楽以外には使用しません。このことから「音楽PV」という使い方も誤用ではありません。
2.静止画素材でかっこいい3D空間のPV・MVを作る方法|Filmora
「動画撮影環境がなく、素材が調達できない」 「ベストな動くアニメーション素材がない」 とPV・MV作成を諦めかけている方もご安心ください!
動画編集ソフト「Filmora」を使用すれば、静止画素材を使って擬似的に3D空間に広がるようなかっこいいPV・MVが制作できます!
静止画素材を使用して3D空間を表現するようなPV・MV制作には「高度なキーフレーム機能」が重要です。 また、編集作業が複雑になりすぎると、自分一人では完結できなかったり、結局途中でやる気がなくなってしまったりする恐れもありますよね。
「Filmora」は高度なキーフレームをはじめ、音楽をビジュアル化できる「オーディオスペクトラム機能」や歌詞もテキスト化できる「自動字幕起こし」などPV・MV制作に最適な最新機能が盛りだくさんです。
また、非常にシンプルなインターフェイスで、直感的な操作が可能であるため、動画編集初心者〜プロレベルの方まで幅広くオススメのソフトなのです。
![]()
2-1.静止画とキーフレームで空間を表現
早速Filmoraを使って静止画と「キーフレーム機能」で3D空間を表現していきましょう。
準備しておく素材
静止画で3D空間を表現するために必要な素材は以下の通りです。
・人物イラスト素材
・背景イラスト素材
・装飾イラスト素材
今回は、人物イラスト素材は2パターン、背景イラスト素材は背景写真と本棚の手前、奥で3パターン、装飾イラスト素材に羽根を用意し、合計6枚のイラストを手配しました。
たった6枚のイラストですが、立体感のあるかっこいいPV・MVに仕上がりますよ!
2-2.文字とイラストを立体的に動かす
文字とイラストを、キーフレームを使って立体的に動かしていきましょう。
ここでは「下から上への動き」と「ズーム」をメインに使っていきますよ!
少し長いですが、一つずつ丁寧に解説していくので、安心してついてきてくださいね!
Step1.キメの画面を作成

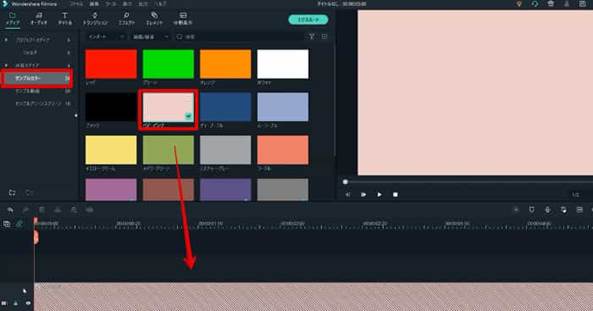
「メディア>サンプルカラー」から「ベビーピンク」をトラック1に追加。
5秒の時点までドラックで伸ばして、ロックをかけておきましょう。

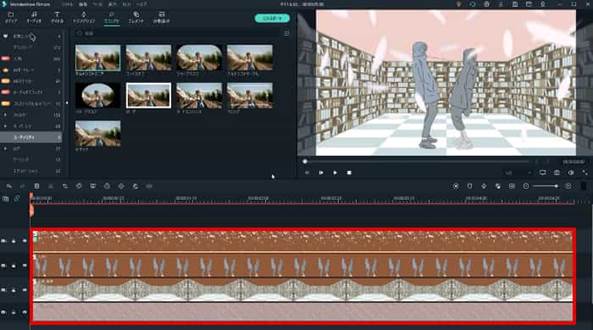
イラスト素材「人物1」と「本棚_背景」をそれぞれトラック2、3に追加し、大きさと位置をプレビュー画面で調整します。
最後にイラスト素材「羽根」をトラック4に追加、「エフェクト>ユーティリティ」から「チルトシフトリニア」を追加してキメの画面が完成です!
【ポイント】
1枚のイラストではなく数枚のイラストをあえて使用することで前後関係ができ、動かしたりイラストの前後にテキストを挿入したりと自由度の高い演出ができるような構図になっています。
Step2.キーフレーム①

Step1で制作したキメ絵に向かってカメラが上から下に降りてくるような動きをキーフレーム機能で演出していきましょう。
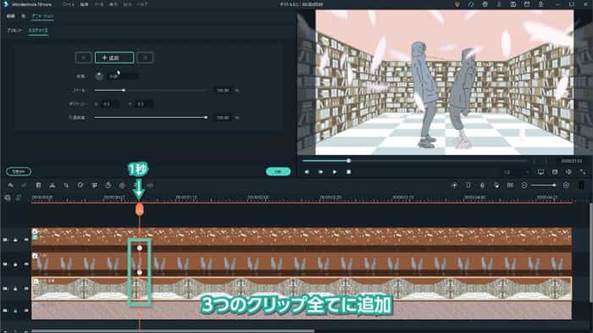
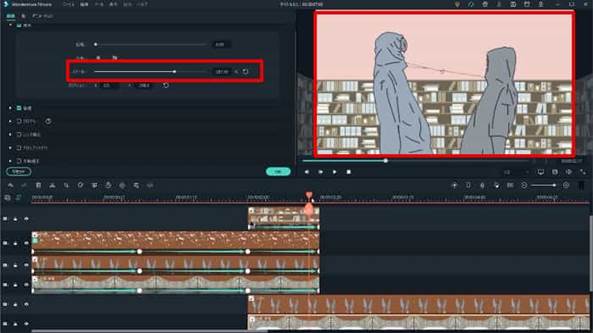
再生ヘッドを1秒の時点に移動させてトラック4にある羽根のイラストをダブルクリック「アニメーション>カスタマイズ」から「+追加」でキーフレームを打ち込みます。
トラック上のクリップ下部1秒時点に新しく丸いアイコンが追加されましたね。これがキーフレームです。
同様にトラック3、2にある人物と背景のイラストにもキーフレームを「+追加」しましょう。
【ポイント】

立体空間(3D)を演出したい場合はカメラ構図を意識するのが重要です。
実際に紙を切り抜き、カメラの前に並べて撮影しているイメージで動画を制作していきましょう。
カメラに被写体が近いほどカメラを動かした場合の動きは大きくなり、遠いほど小さくなります。
カメラとの位置関係と動きが連動してリアリティを増すことができますよ。
Step3.キーフレーム②

カメラが上方にあるイメージでキメ絵から動きをつけていきます。
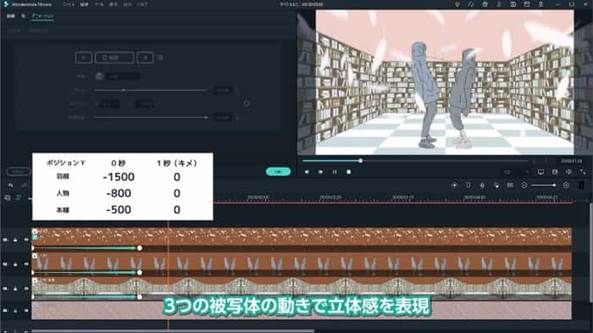
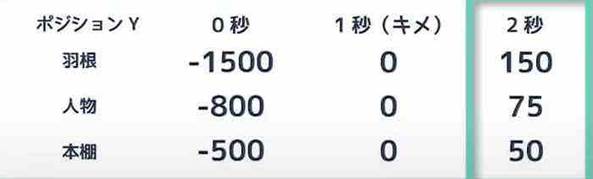
再生ヘッドを0秒に移動し、トラック3にある人物のイラストの位置から調整しましょう。
再び「アニメーション>カスタマイズ」から「ポジションY」を調整し、画面下部の見えない位置まで下げましょう。目安は「-800」です。
背景は被写体より奥にあるので動きを小さく「ポジションY」を「-500」としてみましょう。
動きのズレが奥行きを演出してくれていますね!
最後にトラック4の羽根は最もカメラに近いので動きを大きく。ここでは「ポジションY」を「-1500」としましょう。
Step4.キーフレーム③

せっかく0-1秒間で動きが出たのに次のカットまで動きが止まってしまっては少し味気ないですね。
1-2秒間はゆっくり動かしていきましょう。
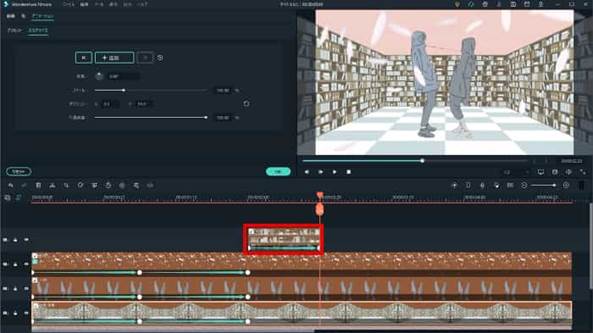
2秒に再生ヘッドを移動し、キメ絵としてのレイアウトを崩したくはないので、少しだけポジションYを変更します。
動かす目安は以下を参考にしてください。

Step5.手前本棚の追加

手前の本棚を追加してヒキからヨリの絵へトランジションしていきます。
トラック5に新たにイラスト「本棚(手前)」を追加。
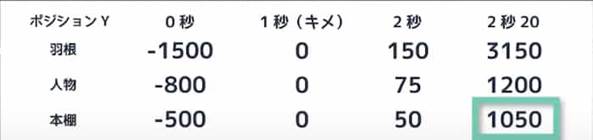
2秒時点から20フレームで下から上に抜けきるように動かします。
「本棚(手前)」をダブルクリックして「アニメーション>カスタマイズ」から、2秒時点にキーフレームを「+追加」再生ヘッドを20フレーム右に移動して画面枠上まで「ポジションY」を調整してください。
また、それに合わせて「羽根」「人物」「本棚」もそれぞれ「ポジションY」を調整してください。
例えば本棚(背景)は画面枠上になる「1050」あたりまでポジションYを変更しますよ。

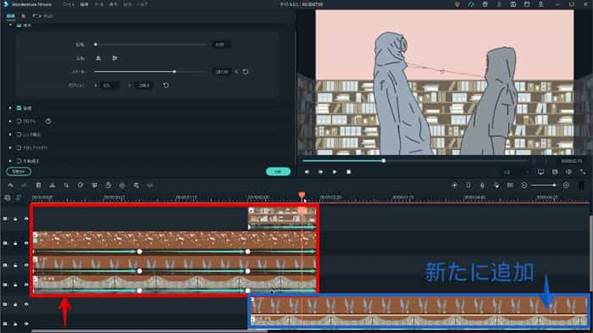
Step6.ヨリのキメ絵を作成①

サンプルカラーを除く「トラック2〜4」をそれぞれ2つ上のトラック(4〜6)に移動。

人物と本棚(背景)のイラストを新たにトラック3、2に追加します。
ヨリのカットにするため「スケール」を
・人物イラスト「200%」
・本棚イラスト「290%」
とし、ポジションYで位置を調整します。
本棚がちょうど画面中央に来るようにするといい感じですよ!
Step7.ヨリのキメ絵を作成②

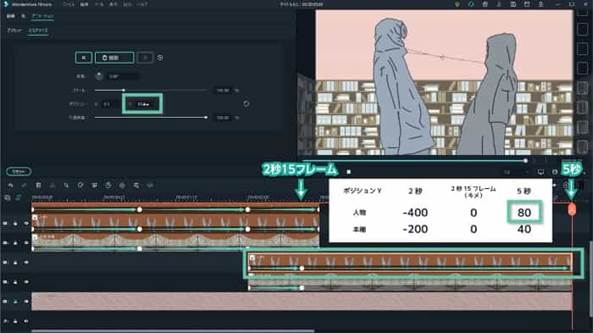
両トラックを2秒時点から始まるように移動して再生ヘッドを「2秒15フレーム」に移動キーフレームを「+追加」します。
次に2秒時点に再生ヘッドを移動して、ポジションYを
・人物イラスト「-400」
・本棚イラスト「-200」
に調整します。
最後に再生ヘッドを5秒時点に移動して、ポジションYを
・人物イラスト「80」
・本棚イラスト「40」
とすれば常に動き続ける3D空間が完成です。
Step8.歌詞を追加①

PV・MVとして利用するため歌詞を追加していきましょう。
文字も他のクリップと同様に動きをつけながら立体的に表示すれば、更にかっこいいPV・MVに仕上がります。
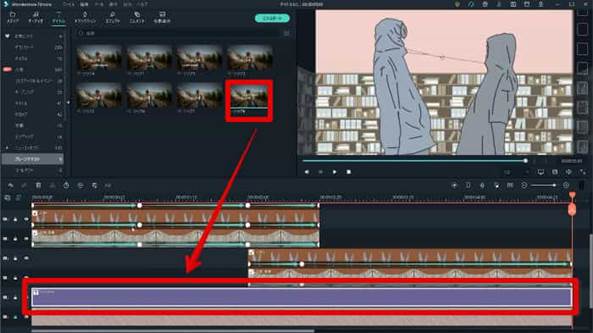
トラック2にスペースを確保し、サンプルカラーと本棚の背景イラストの間に新しく「タイトル>プレーンテキスト」から「ベーシック6」を追加。

フォントや配置、大きさを調整しましょう。
参考)

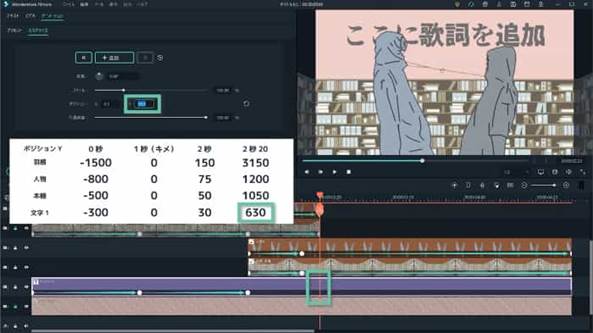
テキストクリップも他のキーフレームを参考に動かしていきましょう。
テキストクリップは本棚よりも手前にある設定なので、小さく動かします。
具体的な数値は以下を参考にしてくださいね!
0秒時点:「-300」(ポジションY)
1秒時点:「0」(ポジションY)
2秒時点:「30」(ポジションY)
2秒20フレーム時点:「630」(ポジションY)
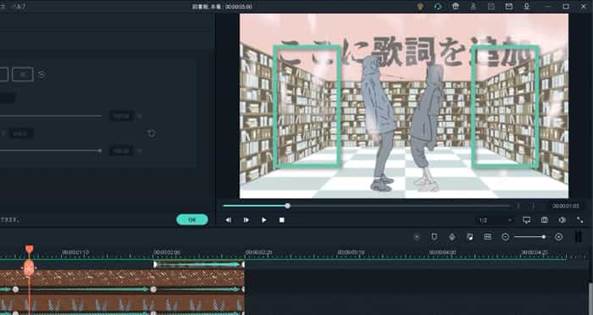
Step9.歌詞を追加②

更に今回はキメ直後の人物両サイドにもかっこよく文字を配置できそうですね!
トラック8にある手前の本棚のイラストをトラック9へ移動。
手前の本棚の奥にあたるトラック8にスペースを作って先程と同様に「タイトル>プレーンテキスト」から「ベーシック6」を追加。
ダブルクリックして先程追加したテキストと被らないように注意しながら、左右に文字を配置しましょう。
「テキストの塗りつぶし」は「白」にしておきましょう。
フォントなどの設定は先程と同様にしておくと良いでしょう。

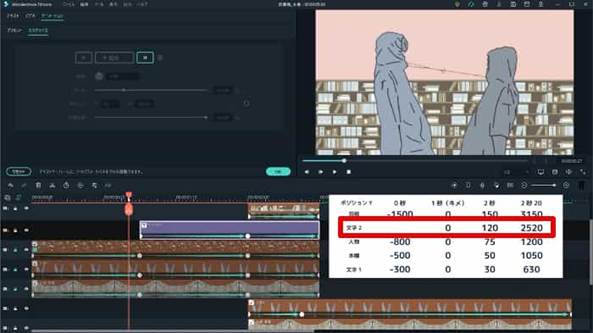
キーフレームの数値は以下のとおりです。
1秒時点:「0」(ポジションY)
2秒時点:「120」(ポジションY)
2秒20フレーム時点:「2520」(ポジションY)
あくまで歌詞なので0秒時点ではまだ表示していない点にも注目してください。
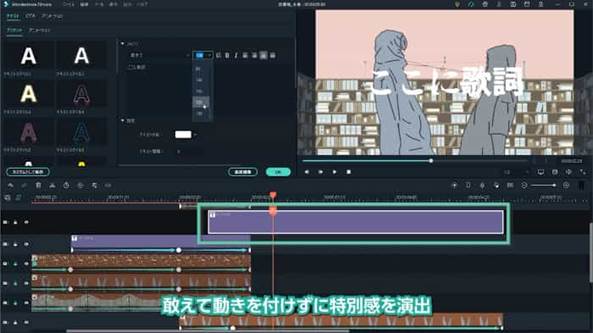
Step10.歌詞を追加③

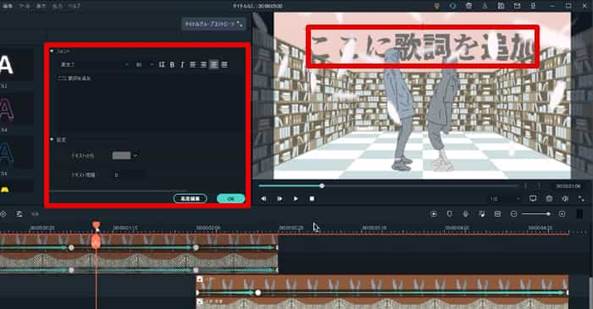
最後にヨリのカットになってから画面の真ん中に大きく歌詞を新たに表示しましょう。
トラック9にある手前の本棚のイラストをトラック10へ移動。
手前の本棚の奥にあたるトラック9にスペースを作って先程と同様に「タイトル>プレーンテキスト」から「ベーシック6」を追加。
ここはあえてキーフレームを設定せずに動きを止め、大きめに表示して歌詞の特別感を演出します。
動きを一辺倒にせず、様々な引き出しから変化をつけ続けることで視聴者を退屈させないPV・MVに仕上がりますよ!
Step11.歌詞をよりスムーズに表示

全体は完成しましたが、速度が変化する際に「カクッ」とするような、機械的な印象がありますね。
もちろんそれを、あえて良し。とする場合もありますが、今回はスムーズに変えてみましょう。方法は非常にシンプルで簡単です。
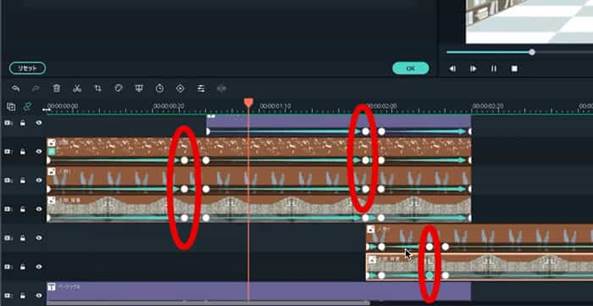
すでに打ってあるキーフレームから、1フレーム左に再生ヘッドを移動して新たにキーフレームを「+追加」。
同じタイミングにキーフレームがある全てのクリップに追加していきましょう。
追加できたらマウス操作で、新たに追加したキーフレームを3〜4フレームほど手前へ移動させてあげます。
動かす幅は動きの長さに合わせて調整すると更にスムーズな動作になりますよ!
たったこれだけで動きがスムーズになりました。「カクッ」という動作が気になるところは全て同様の処理をしてあげましょう。
MV・PV作成ソフトFilmoraをダウンロードして試してみませんか。
2-3.前後・左右の動きを表現
先程のPV・MVは基本的に「下から上へ」と「ズーム」で動きを表現しました。
Filmoraのキーフレームを使えば、更に複雑な前後・左右の動きを表現することも容易にできてしまいますよ!
Step1.背景の調整

今回は実写背景とリアルなタッチの人物イラスト2枚で制作していきます!
まずはインポートしてタイムラインにドラッグ&ドロップしましょう。
イラストは上半身だけのものですが、それでもなんとかなりますよ!
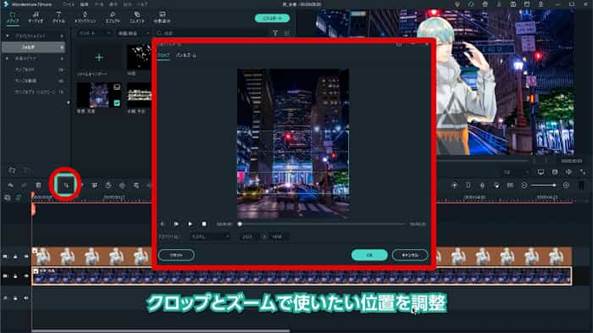
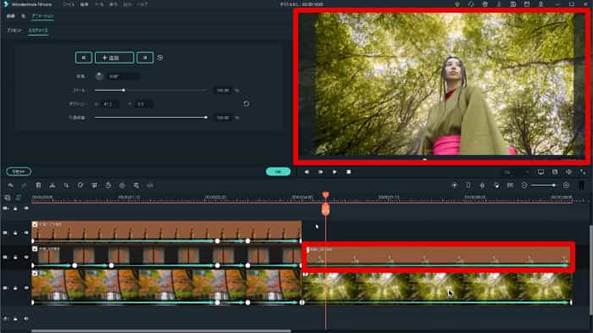
背景が縦長の写真です。
このままでは余白が目立ってしまうので、背景クリップを右クリックして「フィットサイズにクロップ」を選択。
ツールバーの「クロップとズーム」から使用する位置を調整しましょう。

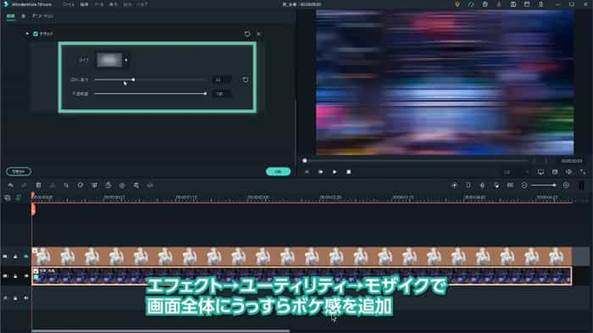
更に「エフェクト>ユーティリティ」から「モザイク」を背景クリップにドラッグ&ドロップしてボケ感を出してあげましょう。
このままではモザイクが強すぎるので「画像>モザイク」から「ぼかし具合」を調整し、うっすらボケた画像にしてあげましょう。
Step2.人物イラストの調整

人物のイラストは、今回は腰までしかないので小さめに画面下部に配置します。
プレビュー画面で操作できますよ。
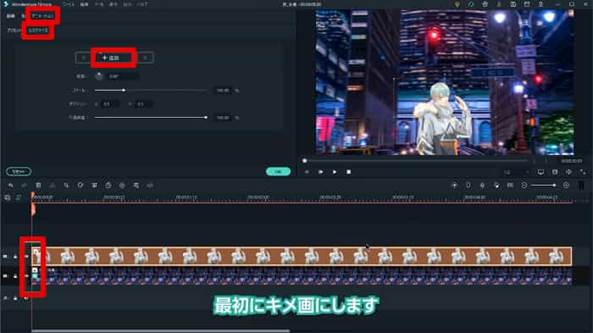
この位置が最初のキメ絵になります。
再生ヘッドを0秒に合わせて、クリップをダブルクリック。
「アニメーション>カスタマイズ」から「+追加」で両クリップにキーフレームを追加しておきましょう。
Step3.前後の動きを表現

今回は遠目からズームした後に右、左というカメラワークを3D空間で表現します。
今回もカメラを意識して手前ほど動きを大きく、奥ほど小さく動かすことで、立体空間が表現できますよ。
キーフレームの動きは以下の表を参考ください。

更に3フレーム目の時点に再生ヘッドを移動して、キーフレームを「+追加」。
ドラッグ&ドロップで1秒まで移動させて速度を変えてあげましょう。
ズームの始まりと終わりは先ほど紹介した動きを緩やかにするキーフレームテクニックを使っておきましょう。
【ポイント】

キーフレームの「スケール」を使って動きを表現する場合は、奥行きと動きの速さの差に加えて、オブジェクトの中心を意識することも重要です。
スケールや回転はオブジェクトの中心に対して行われますが、2つ以上のオブジェクトを使う場合、オブジェクトの中心のズレからスムーズなキーフレーム制御ができません。
そこで、「スケール」だけでなく、「ポジションY」も同時に調整し、人物を中心にカメラが寄っていくような工夫が必要なのです。
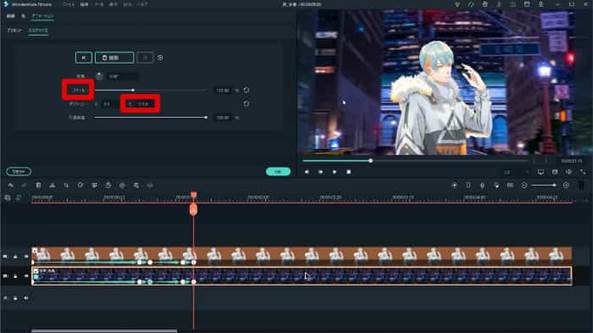
Step4.左右の動きを表現

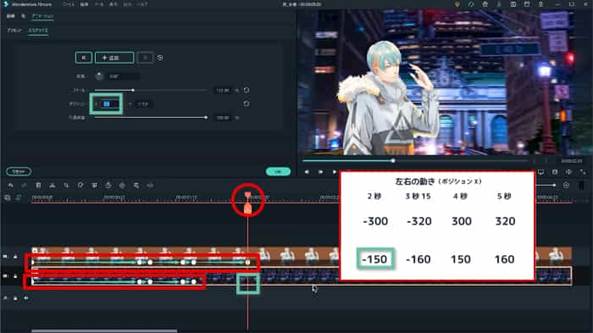
続いて再生ヘッドを2秒の時点まで移動し、「ポジションX」を変化させて左右の動きを出していきます。
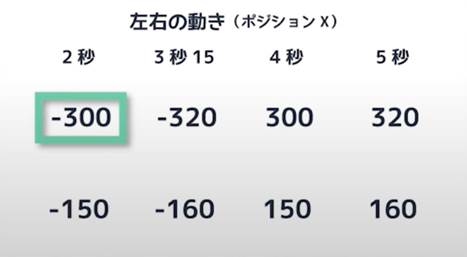
ポジションXの数値は以下の通りです。

例えば2秒時点では
人物:「-300」(ポジションX)
背景:「-150」(ポジションX)
という具合です。
同様に前後の動きは柔らかくしておいてくださいね!
これで左右の動きも設定完了です。
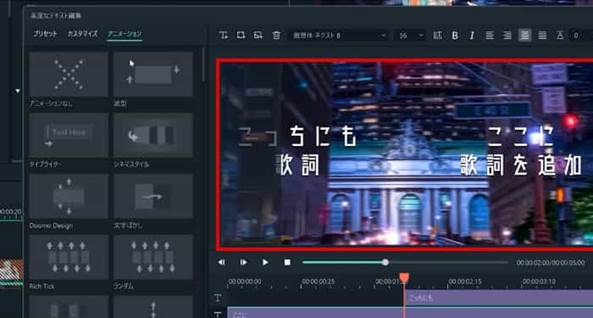
Step5.文字を配置

人物が左に寄った際に右側に、右に寄った際に左側にできるスペースを使って歌詞を配置していきましょう。
人物のクリップをトラック3へ移動し、トラック2に「タイトル>プレーンテキスト」から「ベーシック6」を追加。
ダブルクリックして「高度編集」に進み「テキストを追加」から2つのテキストを追加し、タイミングやアニメーションも追加して再生ヘッドを動かしながら調整しましょう。

キーフレームは人物と同じ数値でOKですよ!
Step6.人物を塗りつぶす

最後におまけで視点が変わるタイミングで人物を塗りつぶしてまるで表と裏のような表現をしてみましょう!
人物のクリップを複製し、トラック4に追加。
ここまで設定したキーフレームも継承されている点かチェックしてください。

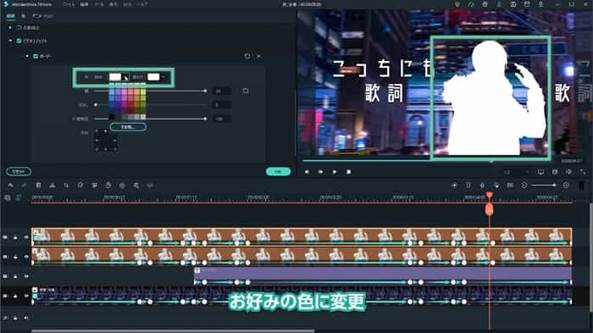
複製したトラック4の人物クリップに「エフェクト>ユーティリティ」から「ボーダー」を追加。

クリップをダブルクリックして「ボーダー」の「幅」を広げイラスト全体を塗りつぶしましょう。
好きな色に変更して、人物のクリップが画面右から左へ動くタイミングでクリップをカットし、左のカットを削除。

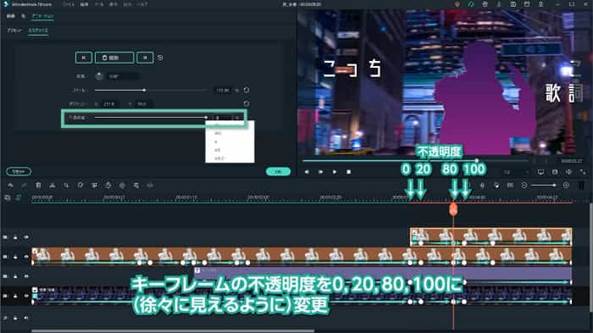
キーフレームの不透明度を0,20,80,100と徐々に塗りつぶしされるように調整しましょう。

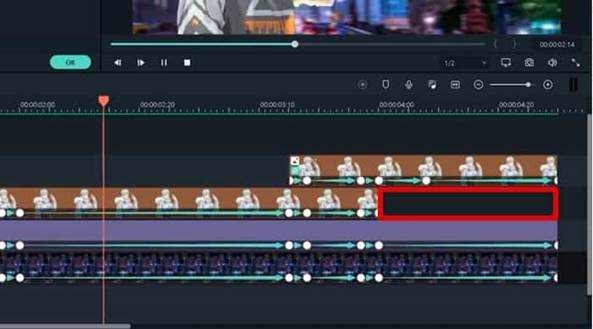
塗りつぶした人物のクリップが不透明度「100」になるタイミングでトラック3の人物のクリップは分割して削除しておきましょう。これで完成です!
MV・PV作成ソフトFilmoraをダウンロードして試してみませんか。
2-4.実写素材も立体表現

今回紹介したFilmoraのキーフレームテクニックは、イラストだけではなく、実写の人物や風景素材でも活用できます。
ただし、イラストなら切り抜いて使えたキャラクター素材も、実写の人物となると、そううまくは行きません。
グリーンバックによる撮影が必要だったり、高度な画像編集ソフトによる切り抜きが必要だったりします。
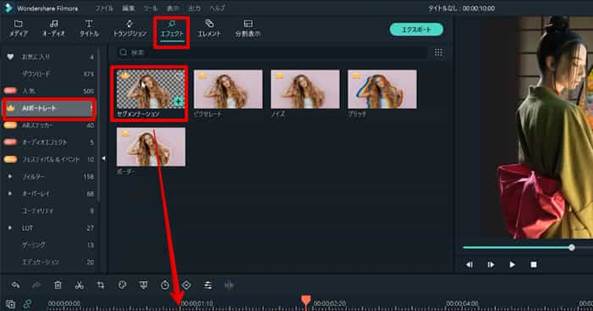
しかし朗報です!Filmoraの「AIポートレート」という機能を使えば実写写真でも

Step1.「エフェクト」から「AIポートレート」を切り抜きたい動画や画像にドラッグ&ドロップ
というたったワンステップで、自動でAIが被写体を識別し、切り抜いてくれますよ!
編集方法はイラストの場合と全く同じです。
3.かっこいい3D空間のPV・MVを作るコツ3選
ここまでかっこいい3D空間のPV・MVを作る方法を見てきました。
解説の中でコツについても随時触れてきましたが、最後にもう一度おさらいも兼ねて、コツを3つ紹介します。
3-1.・カメラを意識する
3D空間を演出する為にはイラストや背景を複層構造に配置し、それをカメラで撮影しているかのような意識が重要です。
カメラ前に実際に紙を並べて撮影しているかのように強く意識してみてくださいね。
文中でも何度も触れた通りですが、カメラに遠いものほど動きが小さく、カメラに近いものほど大きく動くことを意識しましょう!
3-2.・オブジェクトごとの中心を意識する
「スケール」を使用する場合、オブジェクトごとの中心を意識することも重要です。
回転やスケールはオブジェクトの中心に対して処理が行われるため、複数のオブジェクトに対してかけるとカメラの構図が崩れ、スムーズに表示できません。
オブジェクトの中心を意識しながら前後左右の動きも合わせて調整してあげることが重要ですよ。
3-3.・動きを滑らかにする
Filmoraのキーフレーム機能を操作しやすく、簡単にアニメーションが作成できる素晴らしい機能ですが、一方で、2点だけの設定ではどこか動きがカクついてしまいます。
キーフレーム設定後に新たにキーフレームを追加して、微妙にずらしてやることで動きを滑らかに変化させられますよ!
4.まとめ:使いやすい動画編集ソフトを選んでPV・MVを3D空間に展開しよう!
PV・MVの記事はいかがでしたか? 操作説明は少し長くなりましたが、しっかりついてこられたでしょうか?
一度に全てを行うと複雑で「覚えきれない!」と感じてしまうような作業でも、この記事を何度も読み返しながら一つずつインプットしてくことで、いずれは深く考えなくても自然にかっこいいPV・MVが作成できるようになるはずです。
使用した動画編集ソフト「Filmora」は直感的な操作と高度な機能が両立された初心者〜プロまで幅広く使える、どんな動画編集にもベストマッチしてくれる素晴らしいソフトです。
まだお持ち出ない方は是非気軽に無料ダウンロードして使用してみてください。 今までにない快適な動画編集体験をお約束します!
MV・PVの作り方!動画編集ソフトFilmora
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>






役に立ちましたか?コメントしましょう!