動く吹き出しの作り方3選【初心者も簡単】
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
漫画でよく使用される「吹き出し」。実は動画に上手く活用することで、様々なジャンルの動画でアイキャッチやコメントフォローを盛り上げてくれる大事な要素です。
本記事ではそんな「吹き出しテロップ」の概要から具体的な作り方について解説します。
この記事を読むことで、吹き出しテロップの具体的な作り方が身につき、誰でもすぐにハイクオリティな吹き出しテロップが作れるようになりますよ!
記事の最後では、おすすめの吹き出しエフェクトが多数収録されているFilmstockパックについても紹介するのでぜひ最後までご覧ください。
Part1.吹き出しテロップとは
「吹き出しテロップ」とは漫画の吹き出しのような形をしたテロップベースを指します。
最大のメリットは「誰が何を言ったのか」「誰が何を思ったのか」というように発言や心の声に対して使いやすく、その発信元もわかりやすい点でしょう。
また、本記事で紹介するように動く吹き出しテロップを作ることで、装飾的な意味でも機能し、様々な場面で動画を彩ってくれますよ。
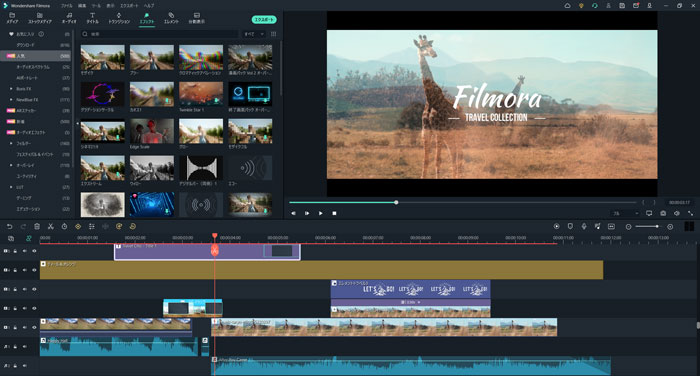
Part2.動く吹き出しが簡単に作成できる動画編集ソフトFilmora

動く吹き出しが最も簡単かつ高品質に作成できるのはFilmoraでしょう。
Filmoraはシンプルな操作感をとことん追求したインターフェイスと、他のソフトとは一線を画した機能性の療法を持ち合わせた動画編集ソフトです。
また、無料でダウンロードしてすぐに使い始められる点も特徴と言えるでしょう。
テロップやエフェクト、トランジションなど動画作成に必要なプリセットも非常に豊富で、編集が不得意な動画初心者の方でもテンプレートを組み合わせるだけで簡単に質の高い動画が作成できてしまいます。
また、カットやクロップ、速度調整などの基本編集機能はもちろん、キーフレーム制御や高度編集機能もわかりやすく簡単に使いこなせる点に定評があります。
Part3.動く吹き出しの作り方3選
先述のFilmoraを使って3種類の動く吹き出しを実際に作りながら学んでいきましょう。
まだFilmoraをお持ちでない方は無料ダウンロードして、ぜひ一緒に作ってみて下さい。
読むだけでなく手を動かす方が何倍も身につきやすいですよ!
3-1.丸型吹き出しの作り方(難易度★☆☆)

まずは最も簡単で基本形になる丸型吹き出しの作り方を見ていきましょう!
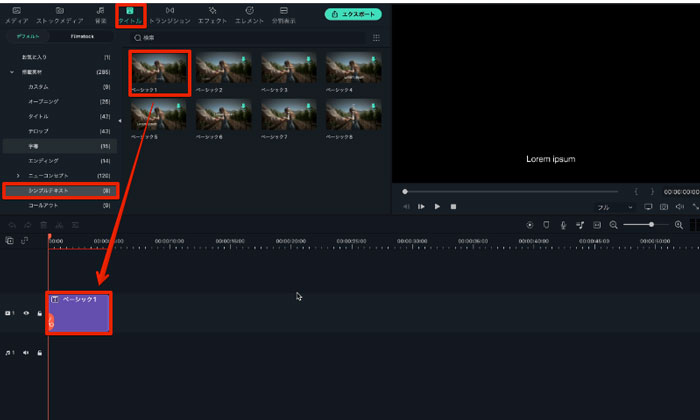
Step1.タイトルをトラックに追加する

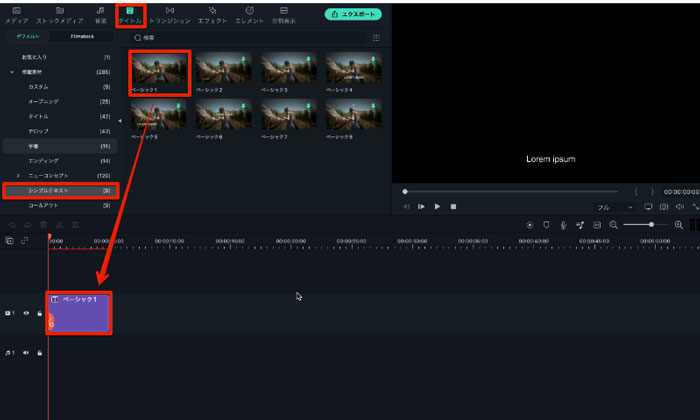
Filmoraを起動し、「新しいプロジェクトを作成」をクリック。
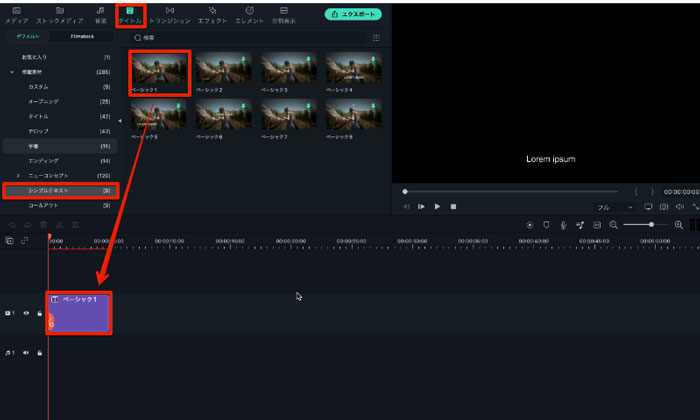
「タイトル>シンプルテキスト」から「ベーシック1」をトラックにドラッグ&ドロップで追加して下さい。
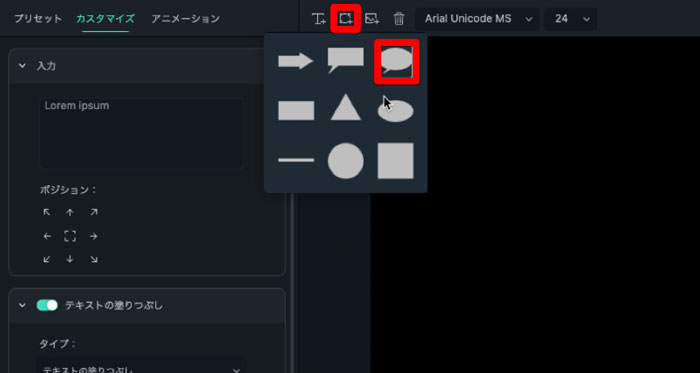
Step2.図形を追加する

トラックの「ベーシック1」をダブルクリックし、「高度編集」を選択。
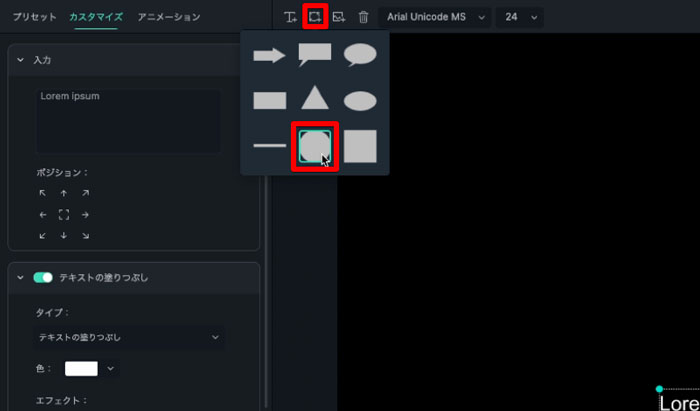
「図形を追加」から丸い吹き出しを選択しましょう。
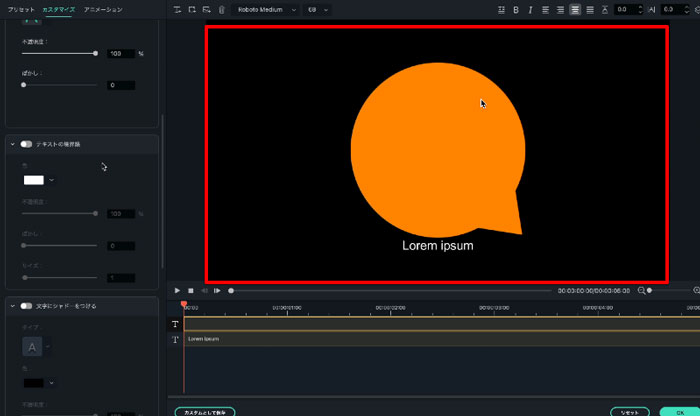
Step3.吹き出しを編集①

吹き出しを大きめにして画面の中央部に配置
吹き出し上のテキストを削除しましょう。
吹き出しの尾の部分も大きさを変えたり移動させたりできます。
今回はより可愛くするために短めに設定して右下に移動しておきましょう。
Step4.吹き出しを編集②

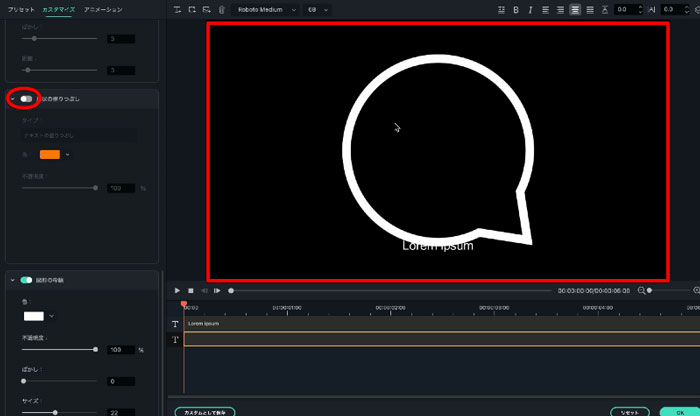
「図形の塗りつぶし」のチェックを外して、「図形の枠線」のサイズを22に変更しましょう。
こうすれば枠線だけで吹き出しを表現できましたね。
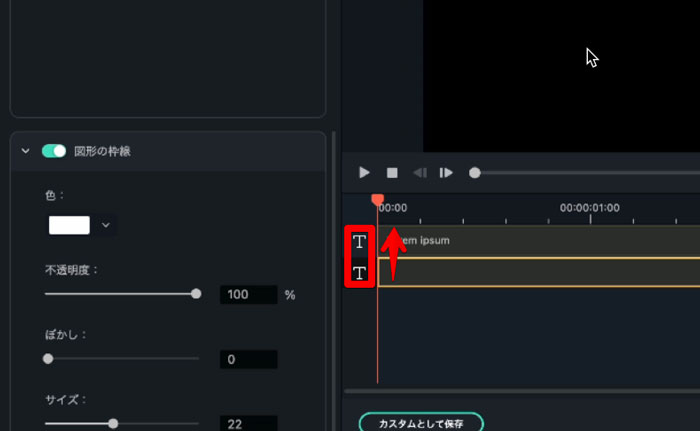
Step5.レイヤー入れ替え

トラックの左端をドラッグして、テキストが上に来るように入れ替え、吹き出しの中心に移動しましょう。
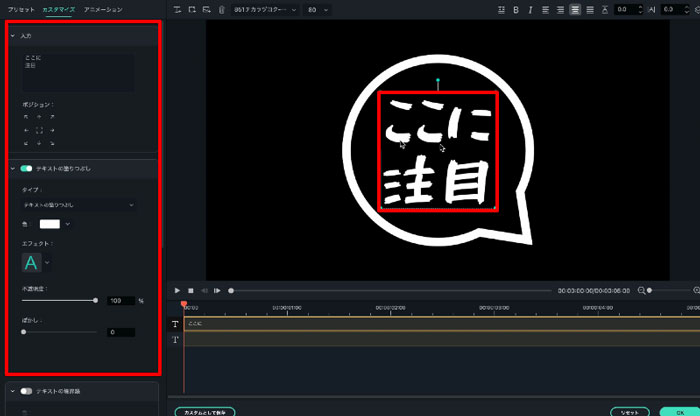
Step6.テキストの編集

吹き出し内のテキストを編集しましょう。
「フォント」「内容」を好みに変更します。
テキストは枠一杯になるように配置すると見栄えが良いですよ。
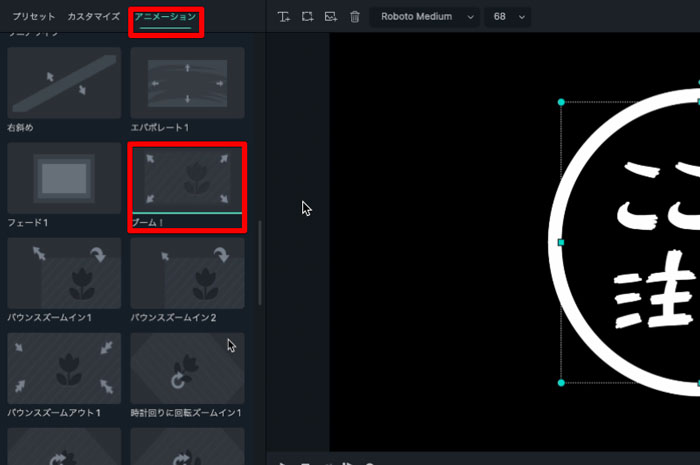
Step7.アニメーション設定

最後にアニメーションを追加して吹き出しに動きを出しましょう。
「アニメーション」タブに移動して今回はポップアップするような動きの「ブーム!」を追加します。
図形の方にも同様に「ブーム!」を設定すれば完成です!
【編集テクニック】模様替え

図形やテキストの色を変更するだけで、同じ構成でもガラリと雰囲気が変わります。
動画のジャンルやお好みに合わせて試しながら色々デザインしてみてくださいね。
関連情報:デザイン文字活用法・二重縁取り・グラデーション>>
3-2.雲型吹き出しの作り方(難易度★★☆)

続いて雲形の吹き出しをご紹介します。
雲形の吹き出しは心情描写やコメントフォローにおすすめです。
少し難易度が上がりますが、一つずつ順を追って解説していくので、安心してついてきてくださいね!
まだFilmoraをお持ちでない方は無料ダウンロードして、ぜひ一緒に作ってみて下さい。
Step1.タイトルをトラックに追加する

Filmoraを起動し、「新しいプロジェクトを作成」をクリック。
「タイトル>シンプルテキスト」から「ベーシック1」をトラックにドラッグ&ドロップで追加して下さい。
Step2.図形を追加する

トラックの「ベーシック1」をダブルクリックし、「高度編集」を選択。
あらかじめ配置されているサンプルテキストは削除しましょう。
「図形を追加」から丸を追加しましょう。
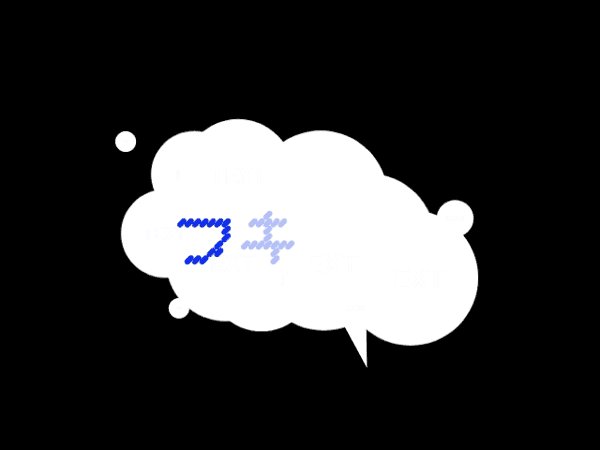
Step3.雲を作っていく

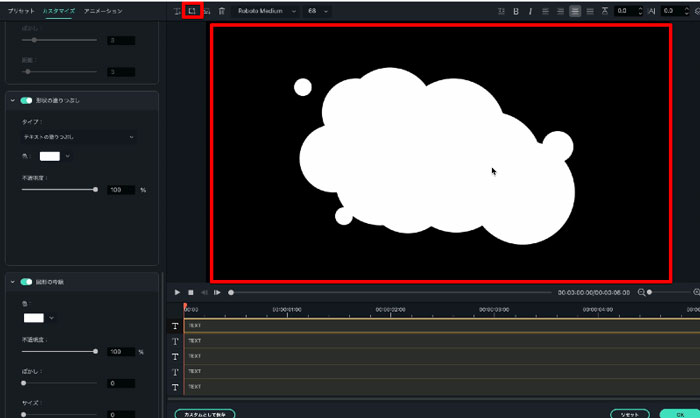
図形の色を白に変更し、こちらもテキストを削除してください。
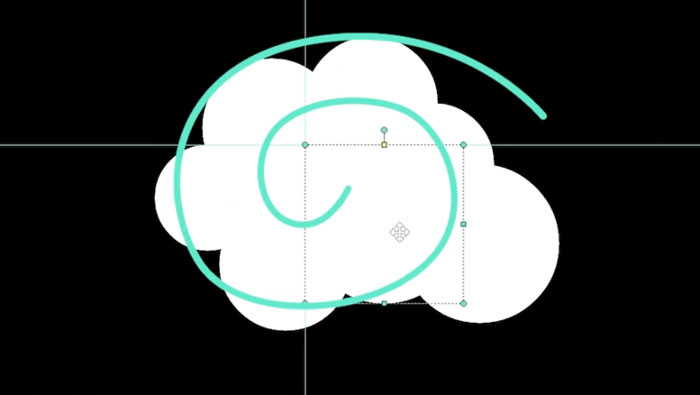
更に丸い図形を複数追加して、雲の形を作っていきましょう。
【編集テクニック】上手な雲の作り方

闇雲に丸を配置するのではなく、中心から渦を巻くように丸を配置していくことで後ほどアニメーション設定した時に広がるような動きが作成できます。
また、雲本体から離していくつか丸を配置すると可愛らしい雲に仕上がりますよ。
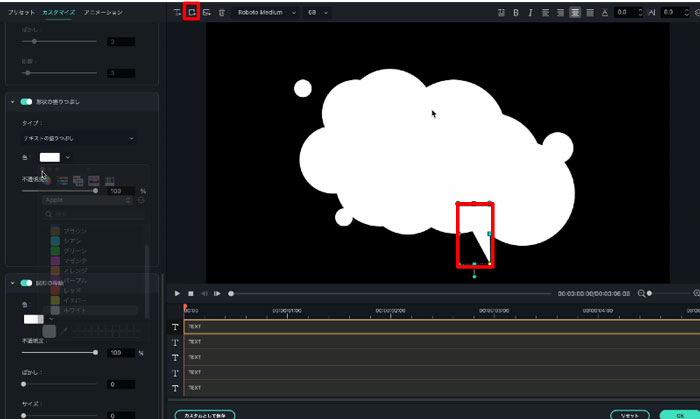
Step4.吹き出し部分を作る

「図形を追加」から三角形を追加し、雲の下部にくっつけて吹き出し部分を作りましょう。
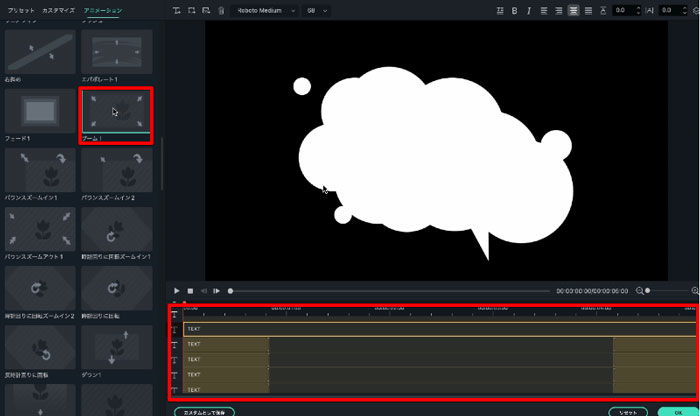
Step5.アニメーション設定

ここでもアニメーションを追加して吹き出しに動きを出しましょう。
丸い図形それぞれに「アニメーション」タブから「ブーム!」を追加します。
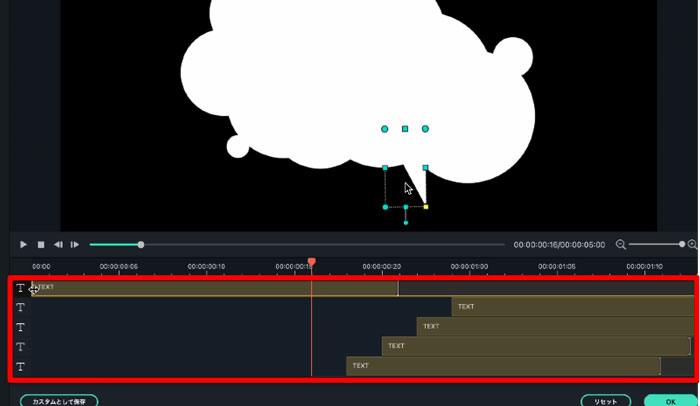
Step6.開始をずらす

最も下のレイヤーの丸から2フレームずつ開始をずらしていきましょう。
最も上レイヤーにある三角形には「ディレクトリ下方向挿入」を追加して最後に吹き出しが生えてくるようなアニメーションをデザインしましょう!
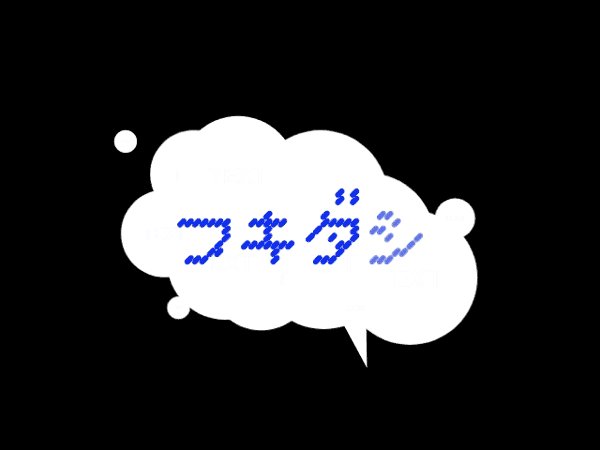
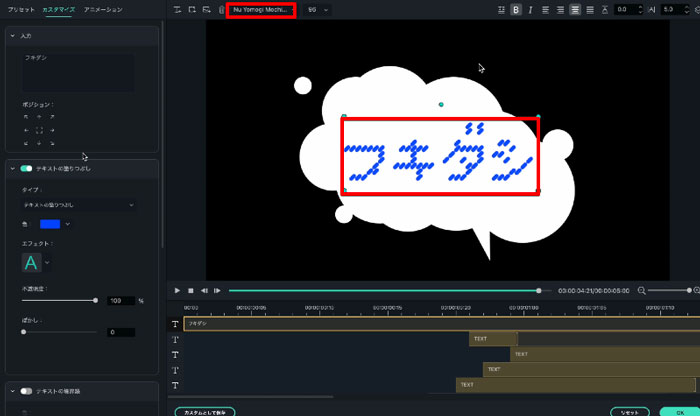
Step7.テキストの追加・編集

最後にテキストを追加して編集しましょう。
「フォント」「内容」「色」「枠線」などを好みに変更します。
フォントはドット風のかわいいフォントがデザインの雰囲気とマッチしておすすめですよ。

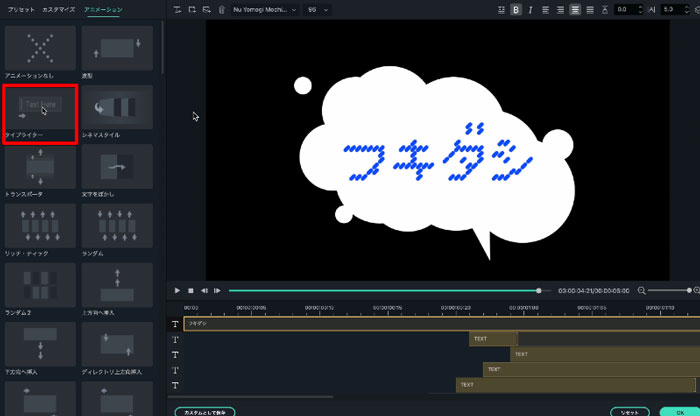
テキストには「タイプライター」のアニメーションを適用しましょう。
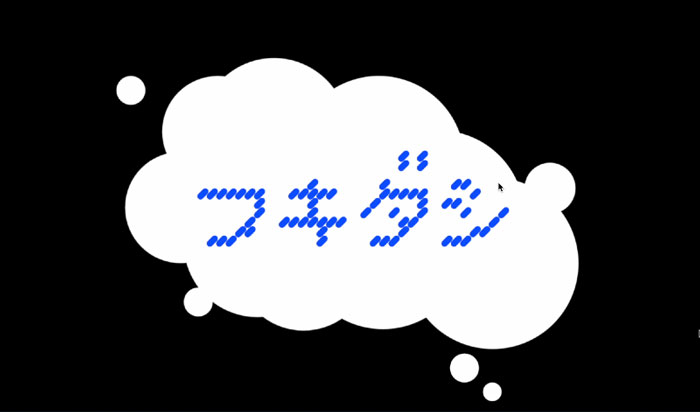
【編集テクニック】心情描写表現ver.

三角の吹き出しを上写真のように、丸に置き換えれば「心情表現」を表現することができます。
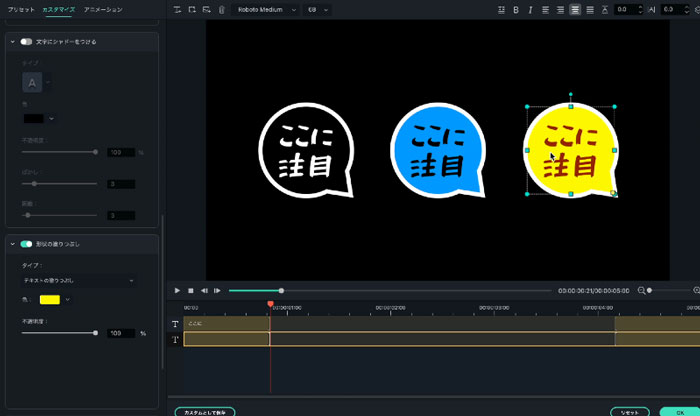
3-3.四角い吹き出しの作り方(難易度★★★)

最後はアイテムレビューやアイキャッチなどで活躍する四角い吹き出しです。
今回はわかりやすく価格表示の四角い吹き出しを作ってみましょう。
今回紹介する中では最も高難度ですが、ここまで進めてこられたあなたなら必ずできるはずなので是非トライしてみて下さい!
Step1.タイトルをトラックに追加する

Filmoraを起動し、「新しいプロジェクトを作成」をクリック。
「タイトル>シンプルテキスト」から「ベーシック1」をトラックにドラッグ&ドロップで追加して下さい。
Step2.図形を追加する

トラックの「ベーシック1」をダブルクリックし、「高度編集」を選択。
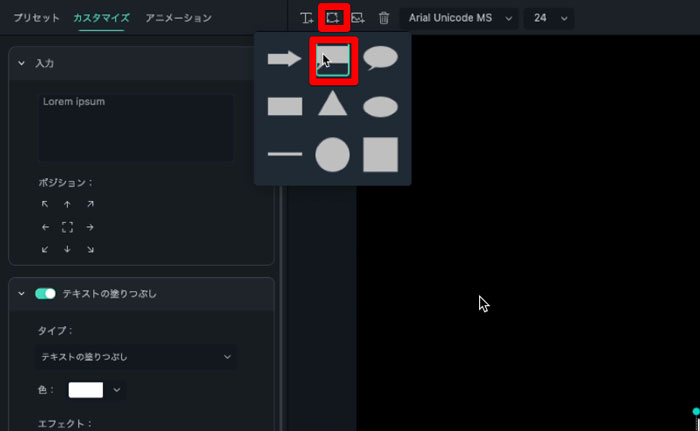
「図形を追加」から四角い吹き出しを追加しましょう。
Step3.図形編集

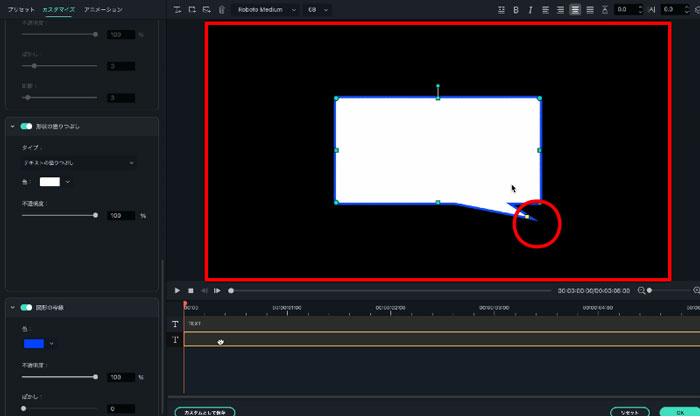
プレビュー画面上で横長に伸ばしてテキストは削除。
吹き出しの部分は短めで右下に配置しましょう。
図形の色を「青」枠線を「白」枠線のサイズを6に変更しましょう。
Step4.吹き出しを追加する

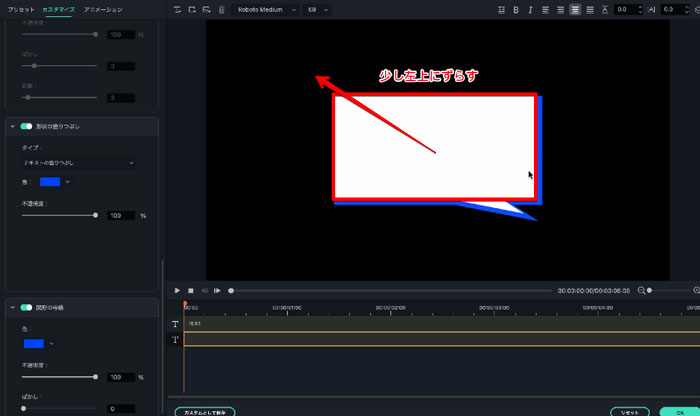
「図形を追加」から四角い吹き出しを追加し、同じ形に変形して重ねましょう。
ピッタリ重なったら上の吹き出しを左上方向に少しずらし、下の吹き出しは塗りつぶしを枠線と同じ「青」に変更しましょう。
Step5.正方形を追加

「図形を追加」から更に正方形を追加します。
「枠線」のチェックを外しましょう。
また、微妙に角に丸みがあるので、プレビュー画面上で黄色の部分をドラッグして角に移動し、角の丸みを潰しましょう。
Step6.正方形を編集

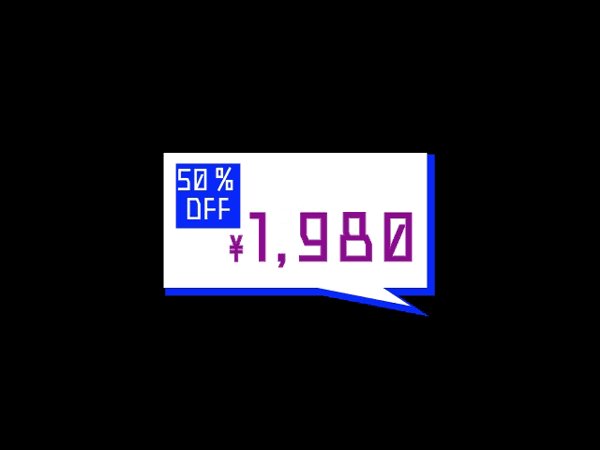
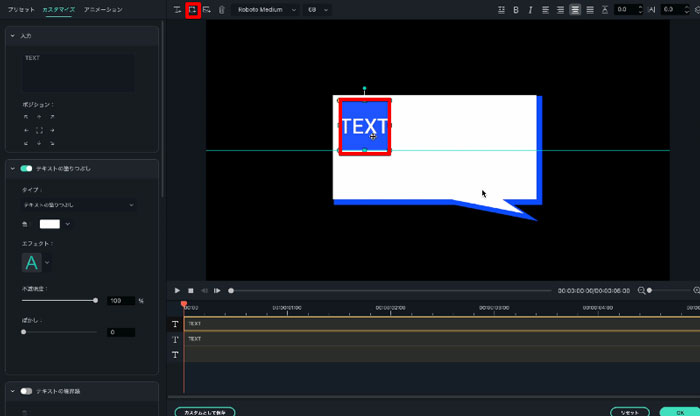
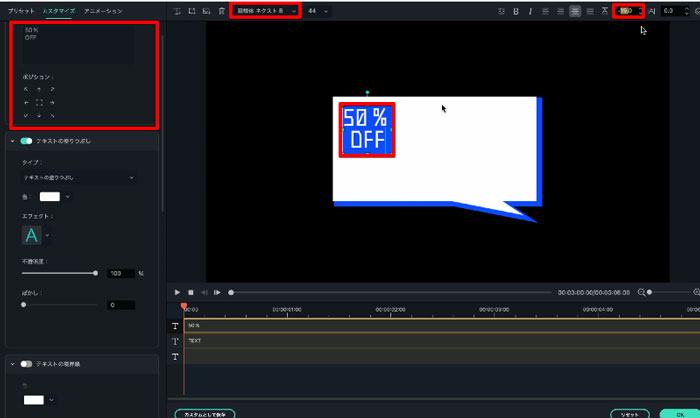
正方形を吹き出し内の左上に配置しましょう。
「テキストの塗りつぶし」にチェックし今回は「50%オフ」とテキストを入力。
フォントやサイズ、行間を調整しましょう、
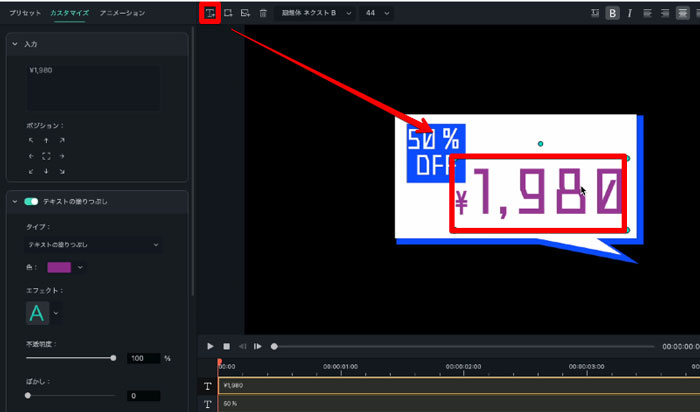
Step7.テキストを追加

更に「テキストボックスを追加」して具体的な金額を入力していきます。
「¥」は小さくすると、よりそれっぽく見えますね。
Step8.アニメーション設定

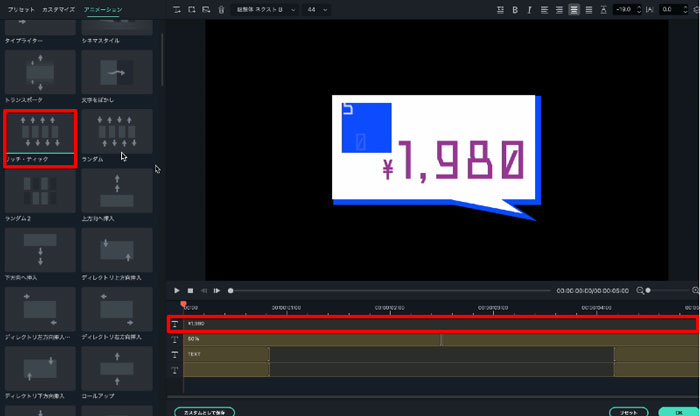
最後にアニメーションを追加しましょう。
金額には「Rich Tick」を追加。
金額以外には「プッシュ」を追加します。
【編集テクニック】アニメーションをズラして表示する方法

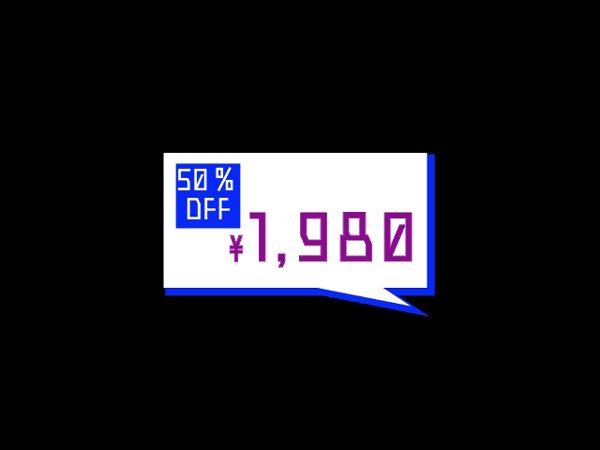
アニメーションを追加するとクリップに上画像のような枠が出現します。
これはアニメーションの動く範囲を表しています。
今回は15フレームほどで出現するように設定しましょう。
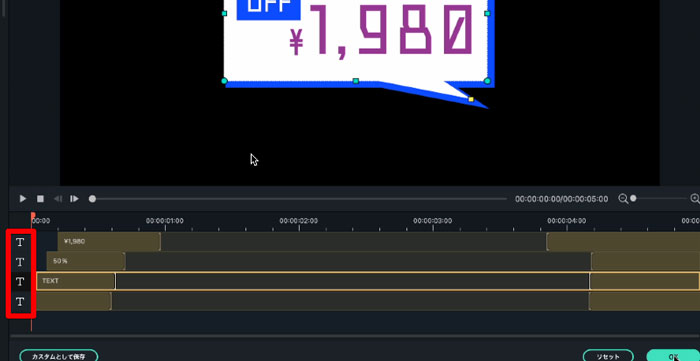
また、ズラして表示するためにクリップ自体を下から少しずつずらせば完成です。
関連情報:アニメーション動画を作成できるソフト・ツールとは?作成方法も解説>>
Part4.おすすめ吹き出しエフェクト3選
ここまでオリジナルのテロップを作る方法について三種類紹介してきました。
しかし、「作るのが難しかった。」という方や「時間がなく、今すぐ吹き出しテロップを使いたい。」という方もいらっしゃるのではないでしょうか。
そこでここではFilmstockで使用できるおすすめの吹き出しエフェクトについて3つ紹介します。
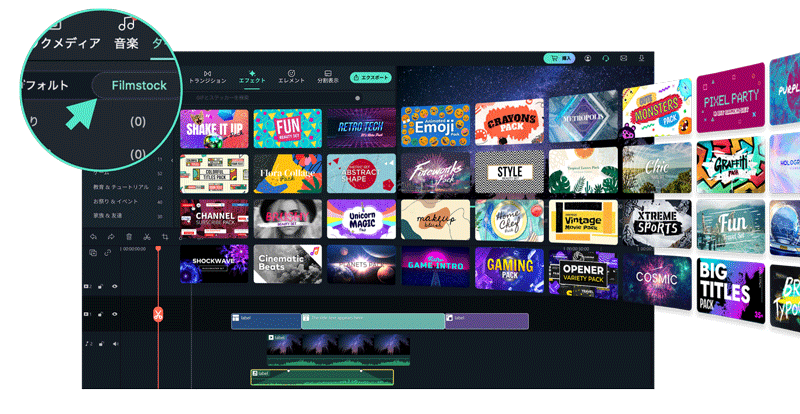
4-1.吹き出しエフェクトが豊富に搭載されている素材サイトFilmstock

FilmstockはFilmoraの連携サービスで、プロがデザインしたデザインテロップや、CGテロップ、エフェクト、動画素材、画像素材などが、豊富に用意されたストックサービスです。吹き出しエフェクトについても漫画風吹き出しやCG吹き出しなど、自作が難しいプロ仕様のものが取り揃えられています。
また、FilmstockはFilmoraから直接アクセス・使用が可能で、時短という観点からも非常に優秀です。
更にFilmstockでダウンロードした素材やテロップはFilmoraのモーショントラッキングやキーフレーム、高度編集を使えば、より高度に、より自分好みに編集できます。無料使用可能なものもあるので、ぜひ試しに使ってみてくださいね。
関連情報:Filmstockエフェクト利用方法>>
4-2.Filmstockにあるおすすめ吹き出しエフェクト3選
Filmstock内のおすすめ吹き出しが含まれるエフェクトパックについて3つ紹介します。
おすすめエフェクト①.VFXサイバーパンクパック

VFXサイバーパンクパックは近未来的なイメージのタイトルやエレメント、エフェクトが22種類入ったパックです。
特にゲーム動画におすすめで、3DスケルトンのSF風吹き出しを使えば他の動画製作者に大きく差をつけることができるはずですよ!
おすすめエフェクト②.3Dソーシャルメディアパック

3Dソーシャルメディアパックは柔らかい粘土のような3Dでかわいいタイトル、エフェクトが20種類入ったパックです。
特にSNS特化の内容で、InstagramやTikTokなどの動画制作をする方に最もオススメです。
非常に可愛らしく、他の配信者や視聴者の目を引くこと間違いなしの内容ですよ!
おすすめエフェクト③.吹き出しパック

吹き出しパックは今回自作した吹き出しのような「動く吹き出し」だけがなんと30種類入ったパックです。
シンプルながら非常に詰まったデザインで、どんなシーンでも使い勝手がよくバリエーションに富んでいます。
本記事で学んだ知識を元に、好みに再編集することであなただけのハイクオリティ吹き出しがすぐに手に入りますよ!動く吹き出しを使用したい全ての方におすすめのパックです。
まとめ:動く吹き出しの作成に挑戦してみましょう!
今回は動く吹き出しの作り方について紹介しました。
Filmoraを使って一つずつ手順を理解すれば、一見難しそうに見える吹き出しも簡単に作れましたね!
紹介した3種類の吹き出しをベースに自分好みにデザインしていくことで表現の幅は大きく広がります。
ぜひこの記事を参考にしてトライしてみてくださいね!
動く吹き出しの作り方3選【初心者も簡単】│Wondershare Filmora
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!