SVGファイルとは?SVGファイルを活用した動画編集ツールランキング
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
拡大や縮小をしても画質が劣化しないファイル拡張子SVGは、動画編集にも活用する方も増えてきました。そこで、今回はSVGを活用して動画編集を行う方法、SVS編集を簡単に行えるおすすめツールをご紹介します。
SVGはアニメーションや動画素材としても活用可能です。本記事では、初心者でも簡単に始められる動画編集のステップを解説します。
Part1. SVGファイルとは?基礎知識を紹介

SVGファイルは、ウェブサイトやアプリケーションで使用される画像形式の1つです。
拡大縮小しても画質が劣化しないのが特徴で、座標と数式によって表現するベクター形式の画像フォーマットです。
ロゴやアイコンやアニメーションを作成する際の利用に適しています。
Part2.SVGファイルを活用した動画編集ツールランキング5選

SVGファイルは動画の編集でも活用できます。SVGファイルを活用した動画編集ツール5つの機能や特徴を表にまとめました。
|
|
FIlmora |
Inkscape |
SVG Afista |
Canva |
SVGator |
|
主な機能 |
・動画編集 ・SVG変換 ・アニメーション作成 |
・SVG編集 ・パスツール |
SVGアニメーション作成 |
・グラフィックデザイン ・SVGの返還と編集 |
・高度なSVGアニメーション ・コード生成 |
|
対応プラットフォーム |
・Windows ・Mac ・iPhoneなど |
・Windows ・Mac ・Linux |
Webベース |
・Webベース ・モバイルアプリ |
Webベース |
|
費用 |
有料(サブスクリプションあり) |
無料
|
有料(サブスクリプション) |
・無料版 ・有料プラン |
有料(サブスクリプション) |
|
想定されるユーザー |
動画編集の初心者~中級者 |
グラフィックデザイナーやイラストレーター |
Webデザイナーやツール開発者 |
・マーケター ・一般ユーザー |
プロデザイナー |
ソフトウェアやツールの選択時の参考にしてください。
おすすめソフト①Filmora|豊富なAI機能により初心者でも簡単

FilmoraはAI機能も数多く搭載されており、初心者でも簡単に動画編集のできるソフトウェアです。AI機能が多く搭載されているFilmoraは、初心者でもアドバイスを受けながら編集できるのがメリットといえます。

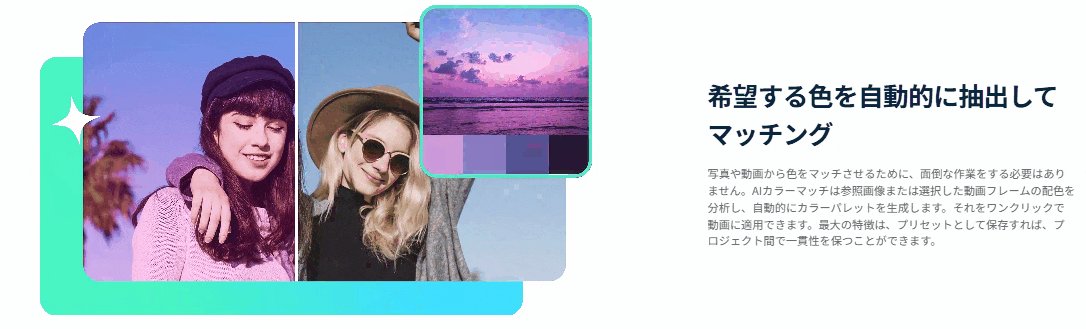
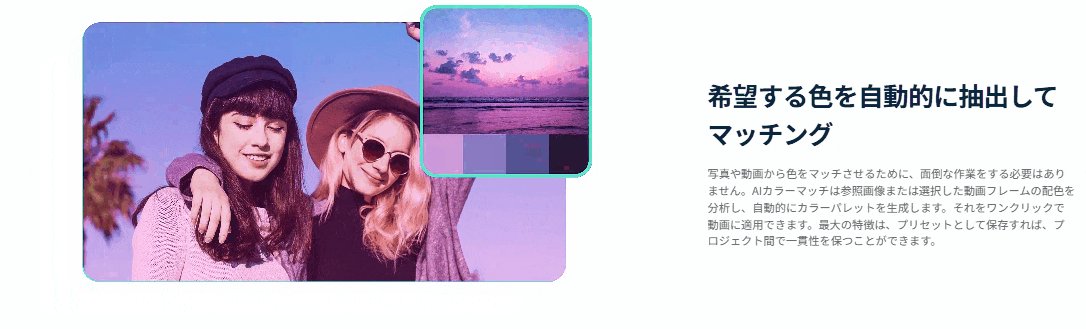
人気動画編集ソフトFilmora 新機能:AIカラーパレット
|
機能 |
概要 |
|
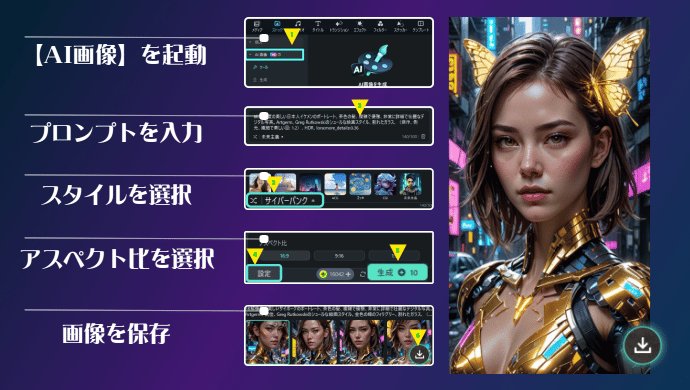
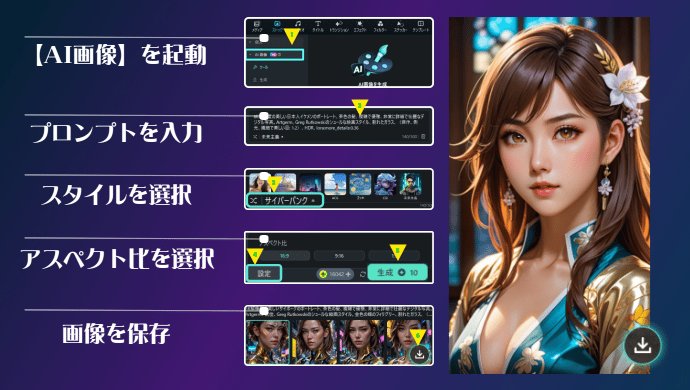
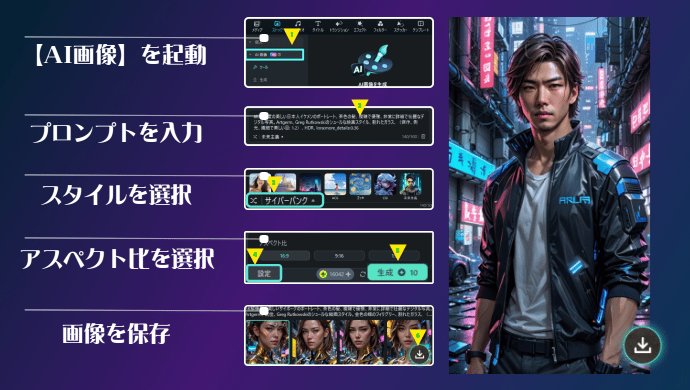
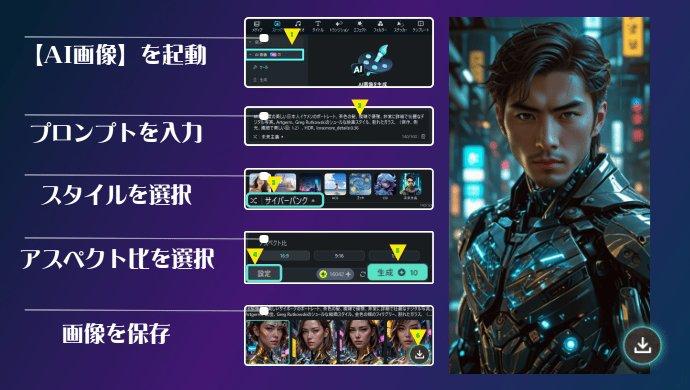
AI画像生成 |
作成したい画像イメージをテキスト入力することでSVG画像を作成できる |
|
スマートカットアウト |
SVG画像の背景を自動除去したり特定の要素を抽出 |
|
キーフレームアニメーション |
SVG画像に動きを付けられる |
|
AI Copilot |
SVGファイルの編集や活用方法について操作方法のアドバイスを受けられる |
さまざまなエフェクト素材やテンプレートが収録されているほか、画像の色や明るさなどを調整できる編集機能も搭載されています。

あなたの言葉からビジュアルを生成する AI画像生成
わかりやすいタイムライン式の編集機能で、初心者でも動画を綺麗に仕上げられるおすすめツールです。
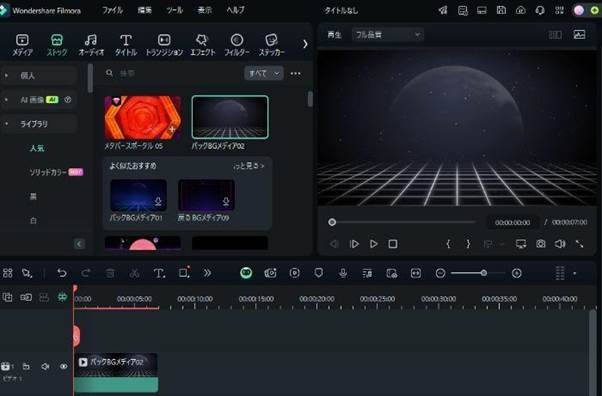
Filmoraの使い方
FilmoraはJPGやPNG、BMP、GIF・TIFF、SVGなど画像形式を幅広くサポートしています。また新バージョンのFilmora14では、ベクター画像形式の編集も可能となりました。

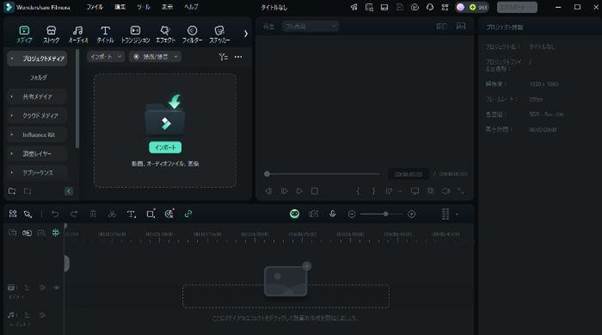
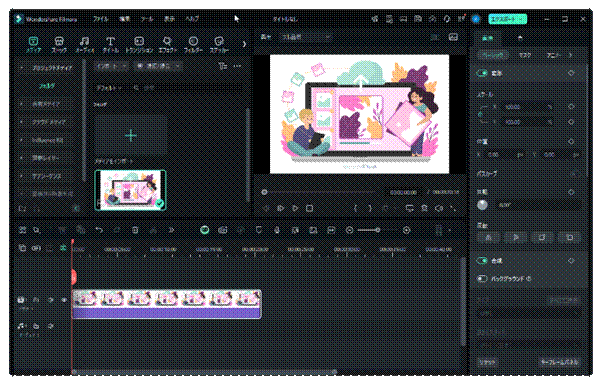
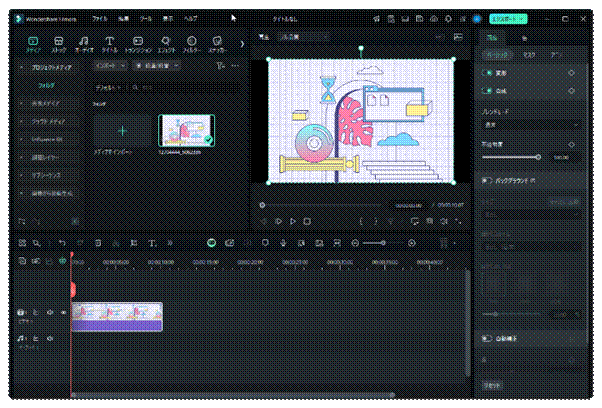
SVG画像の編集も簡単です。新しいプロジェクトを作成し、SVGフォーマットの画像をインポートし編集しましょう。

右側のプロパティパネルのベーシック機能から、変形や合成、透明度などを設定できます。
アニメーションを作成する際は、タイムラインの上にある右矢印のアイコンをクリックしてキーフレームから設定しましょう。
またエフェクトを追加する場合は、画面上部にあるエフェクトから追加も可能です。
関連記事:写真・画像編集におすすめの無料ソフトランキング8選>>
画像編集のテクニック:プロ並みのカラーグレーディングをAIで瞬時に実現!カラーパレットの活用法
おすすめソフト②Inkscape | 無料で利用できるツール

Inkscapeは無料で利用できる高性能な編集ツールです。 無料で利用できるソフトウェアですが、動画編集ではFilmoraほどの機能はありません。
|
機能 |
概要 |
|
XMLエディタ |
・SVGを直接編集可能 ・階層構造や属性、値の編集が可能 |
|
オブジェクト変換 |
・テキストや図形をパスに変換 ・ストロークをパスに変換 |
|
レイヤー操作 |
各オブジェクトの階層管理 |
|
ビットマップトレース |
ラスター形式の画像をベクター形式に変換 |
SVGの画像編集は誰でも手軽に利用できますが、動画編集をしたい場合は動画編集ソフトを選ぶのを推奨します。
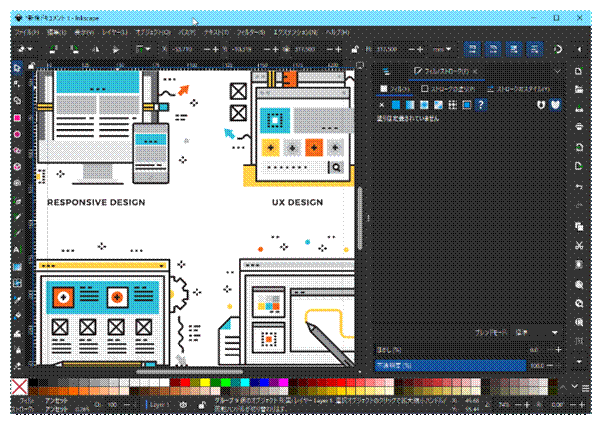
Inkscapeの使い方

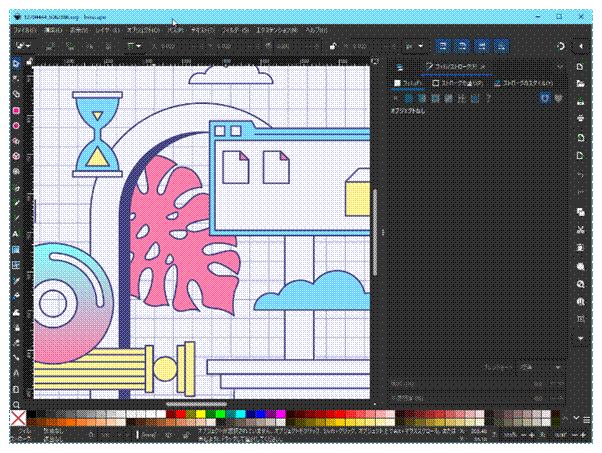
Inkscapeを起動し開くメニューからファイルを選択、もしくは直接SVGファイルをドラッグ&ドロップします。
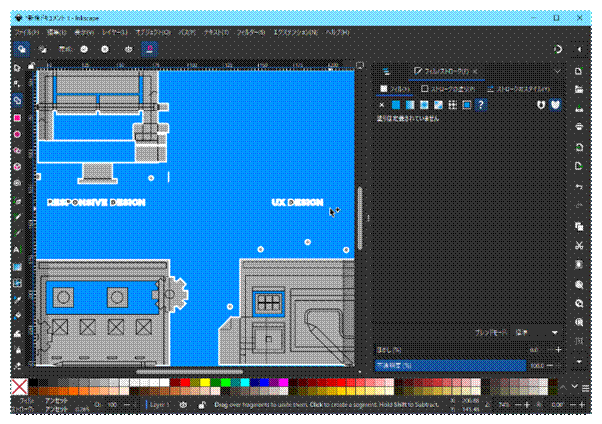
Inkscapeでは基本的な編集機能として、矢印ツールを活用して要素ごとの編集が可能です。

矢印ツールを活用すると詳細編集ができるようになります。また高度な編集機能として、レイヤーの管理機能やテキストツールを活用したテキスト挿入、エフェクトの適用などの操作も可能です。
おすすめソフト③SVG Artista | ロゴの描画が簡単!

SVG AristaはSVGアニメーションの作成に特化したソフトウェアです。Filmoraとの機能を比較し表にまとめましたので参考にしてください。
|
機能 |
Filmora |
SVG Arista |
|
SVGファイルのインポート |
可能 |
可能 |
|
アニメーション作成 |
キーフレーム |
CSSベース |
|
コード生成 |
あり |
なし |
|
エフェクト |
ソフト内のエフェクト利用可能 |
限定的 |
|
レイヤー操作 |
可能 |
限定的 |
|
AIサポート |
Filmora Copilot2.0でアシスト |
なし |
SVGアニメーションに特化したソフトですが、動画編集の一部として活用するにはFilmoraが適しているといえます。
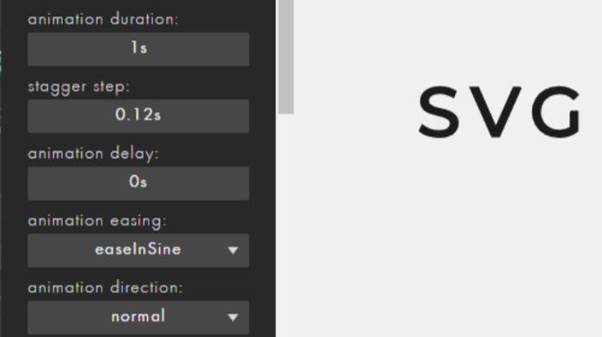
SVG Artistaの使い方

SVG ARTISTAでは公式サイトにアクセスしWebサイト上でファイル編集が可能です。
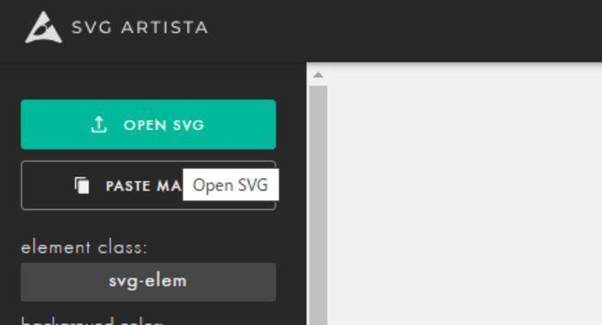
テキストはアウトライン化した状態で、左上にあるOPEN SVGをクリックしてSVGファイルをアップロードします。

左側にあるツールバーでパラメーターの設定をおこないます。SVG ARTISTAでは、パスや線の描画で描くアニメーションと、オブジェクトを塗りつぶすアニメーションに対応しています。
なお、このソフトはSVG以外の画像形式には対応していないので注意しましょう。
おすすめソフト④Canva | 豊富なテンプレート

CanvaはSNSやチラシ作成などテンプレートを豊富にそろえた画像編集ソフトです。
|
機能 |
Filmora |
Canva |
|
SVGファイルのインポート |
可能 |
可能 |
|
アニメーション作成 |
キーフレーム |
限定的(静的なもののみ) |
|
エフェクト |
ソフト内のエフェクト利用可能 |
限定的 |
|
主な用途 |
動画編集の一部として |
ロゴ、グラフィックデザイン |
|
AIサポート |
Filmora Copilot2.0でアシスト |
限定的 |
Canvaはロゴの作成やグラフィックデザインに適していますが、SVGファイルを動画編集で使用するにはFilmoraが適しているといえます。
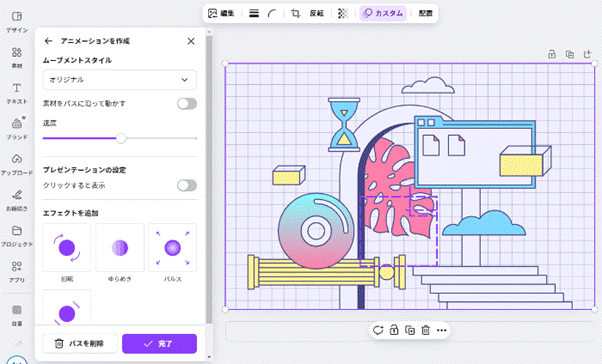
Canvaの使い方
Canvaはブラウザでもアプリでも使用できます。SVGファイルをアップロードすると、簡単なエフェクトの追加やアニメーションの作成も可能です。

アップロードしたSVG画像に対し、エフェクトの追加も簡単です。
Canvaで対応できるSVGファイルのバージョンは1.1形式のみで、テキストはUTF-8エンコーディングで設定しなければなりません。
SVGファイル形式は限定されたバージョンのみ対応しています。
おすすめソフト⑤SVGator | オンライン上で利用可能

SVGatorは、オンライン上で利用できるSVG編集ソフトです。
|
機能 |
Filmora |
SVGator |
|
インポート |
可能 |
可能 |
|
SVG作成 |
限定的 |
パス・ノードなど高機能 |
|
アニメーション作成 |
キーフレーム |
限定的(静的なもののみ) |
|
エフェクト |
各種エフェクト使用可能 |
SVG固有のフィルターやグラデーションなど |
|
アセットライブラリ |
動画編集用素材を使用可能 |
SVG用のアセットライブラリ |
SVG素材を動画に統合させるのにはFilmoraが適しているといえるでしょう。SVGatorはSVGの作成やアニメーションに特化しているので用途に合わせて選びましょう。
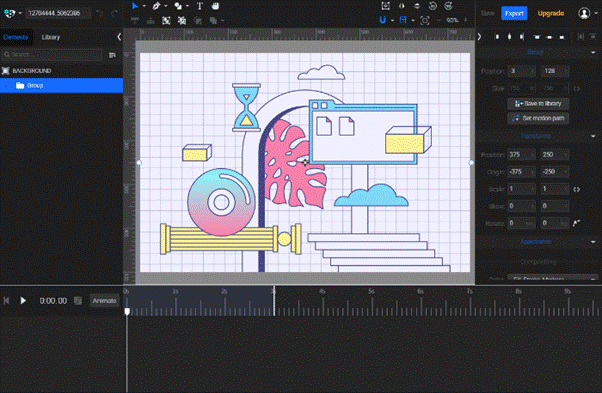
SVGatorの使い方
SVGatorはWebサイト上で編集可能です。

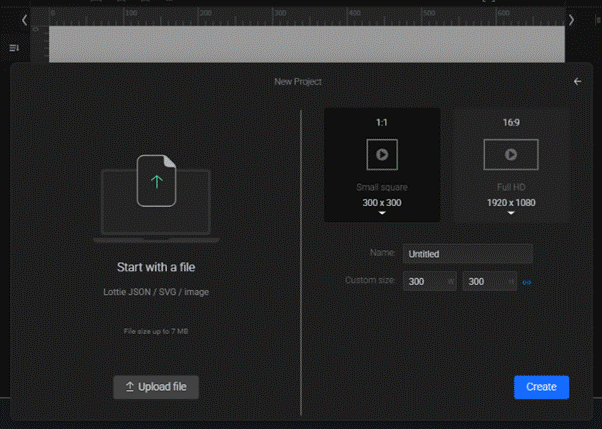
まずアカウントを作成しログイン、New ProjectをクリックしてSVGファイルをアップロードしましょう。

アップロードした画像がキャンバスに表示されます。左側のファイルパネルで編集したい要素を選択し、右側のプロパティパネルで選択した部分の色やサイズなどの調整をおこないます。
アニメーションを追加したい場合は、下部にある「Animate」とボタンをクリックして作成してください。
Part3.SVGに関するよくある質問
①Svgのベクター形式とラスター形式の違いとは?
ベクター形式は数式や直線・曲線を使用して画像を描画します。ラスター形式は、ピクセルと呼ばれる点の集まりで画像を表現します。ベクター形式は画像を拡大しても劣化が起こらないのが特徴です。
②Svgの利用に適している使用方法とは?
SVGファイルの利用に適した使用法は、ロゴやイラストの作成に適しています。アニメーションの実装や、インフォグラフィックスの作成にも長けています。
関連記事:SVGやPNGファイルを変換するおすすめツール5選>>
まとめ:SVGで動画編集まで一気にするならFilmora

SVG形式の画像はアニメーションの実装や動画編集にも適しています。拡大しても画像劣化しないSVG形式の画像は、動画素材にも合う形式です。
SVG形式の画像を使って動画編集するなら、動画編集の機能が搭載されたFilmoraをぜひご活用ください。
AI画像生成ツールの使い方とプロンプト入力のコツ|LUT強度調整|エフェクトマスク
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!