インスタライブの配信・視聴方法まとめ!
インスタグラムのライブ機能とは
写真を共有するSNSアプリとしてご存知の「Instagram」があります。「インスタ映え」が流行語になるほど、華やかで素敵な写真を撮りシェアします。 インスタグラムのアップデートでは様々な新機能が追加されています。動画を共有する「ストーリー」に加えて「ライブ配信」機能が追加され、フォロワーに対して生で動画配信が出来ます。
世界中の若い世代からアダルトな世代まで流行しているインスタライブです。 インスタライブは難しいことなど何もありませんから、視聴の仕方も配信の仕方も至ってシンプルです。ストーリーを投稿するのと同じように、誰でも簡単にライブ配信が出来ます。 尚、最大60分までライブ配信はできます。 今回はインスタライブの配信・視聴方法を紹介します。
Part1.インスタでライブを視聴するには
インスタグラムのライブ視聴のやり方をご紹介します。
【配信中のライブのチェック】
インスタグラムのホーム画面上に表示されているストーリーの丸枠に、「LIVE」という文字が記載されます。見たいライブ動画を選択してからタップするだけで、簡単にライブ視聴ができます。タレントや歌手、人気のインスタグラマーが多いと思います。 また、ストーリーと同じ所に再生マークがついた丸枠が表示され、タップすることで既に終了したライブもリアルタイムではありませんが、見ることができます。
【視聴して行なえることは?】
視聴時にはインスタライブの画面下に、リアクション用の絵文字、コメント欄、ハート(いいね)が出てきます。ライブ中にハートをタップしますと配信者の画面に様々な色でハートが送られて行きます。コメントをしたい時にはメッセージを送り、またリアクションを取ることができます。
【インスタライブ配信をPCで視聴するやり方】
PCの「Chrome IG Story」というツールは今現在、配信を停止しています。同様の拡張機能である「Web IG Story」をPCへインストールします。 Web IG Storyは説明などの表記が英語ですから少々ためらう方もいるかもしれませんが、アプリ画面自体はスマホ版と同じ内容になっていますから、ライブ配信をリアルタイムで視聴できます。 新機能インスタライブ配信のやり方を紹介します。
Part2.インスタでライブを配信するには
インスタグラムのライブ機能にて自ら動画を撮影して配信するやり方をご紹介します。
【インスタグラム上部にある「カメラ」ボタンをタップ!】
インスタグラムのホーム画面を開いて、ストーリー機能の上にある「カメラ」ボタンをタップしますと、インスタライブ配信画面に移動します。
【選択項目を「ライブ」にする】
画面の下の方にある選択項目として「タイプ」「通常」などがありますので、「ライブ」に合わせてボタンをタップします。
【『ライブ配信を開始』をタップ!】
画面下にある『ライブ配信を開始』ボタンをタップすると、2~3秒経ってからライブ配信が開始されます。リアルタイムで配信者と複数視聴者を繋ぐことが出来ます。 フォロワーにライブの通知が送信されますが、この通知の送信をオフ設定にすることも可能です。
【ライブ配信を終了するには?】
ライブ配信を終了するには、画面右上の「終了する」ボタンをタップします。 『ライブ動画を終了する』という項目が出ますので、『ライブ動画を終了する』ボタンをタップしますと、ライブ配信が終了します。
【チェック!!】
残念ながら、PCではChromeの拡張機能「Web IG Story」に配信機能がない為に、ライブ配信を行なえません。
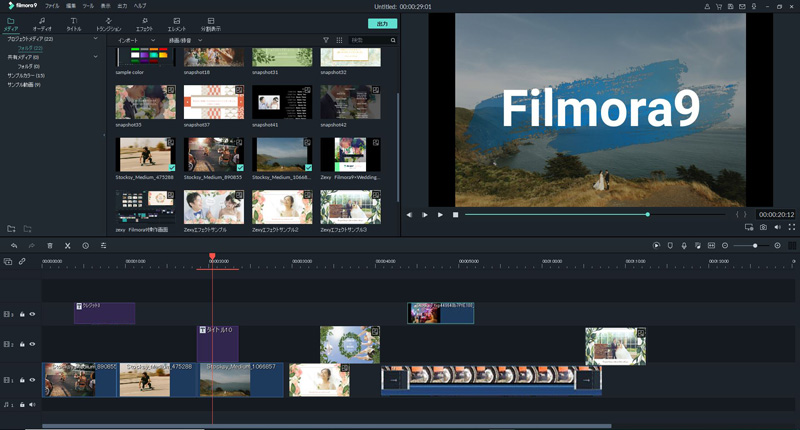
Part3.インスタ動画をオシャレに編集するソフトのお勧め
ライブの視聴と配信をご紹介しましたが、ライブ配信は24時間経てば消えて無くなります。どうせなら、動画をオシャレに編集してからインスタに投稿してみては如何でしょうか。 PCをお持ちの方全員に朗報があります。利用のしやすさを探し求めた動画編集ソフトのFilmora9をお薦めします。
編集素材は4000を超えて動画を美しく演出します。多種多様なフィルターやグラフィックオーバーレイで動画を色鮮やかします。 選択可能なオシャレなテキストとオープナー、エンドロールや、個性的な動画にブラッシュアップしたデザインのトランジションとエレメントがあります。 ここまで出来るのは「Filmora9」だからです。 華麗な動画を撮り編集してインスタにアップしましょう。インスタでは最大60秒までの投稿動画しかアップできませんので注意が必要です。

PCの大きな画面で視聴ができる「Web IG Story」を使って楽しんでください。 これでWondershare社のFilmora9のご紹介を終らせていただきます。
「Filmora (フィモーラ)」であなたの面白いを始めよう!
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>






役に立ちましたか?コメントしましょう!