テレビ番組風テキストアニメーションの作り方|動画編集テクニック
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
文字に動きをつけて動画のクオリティを上げたい!と考えている方は多いのではないでしょうか?
そこで本記事ではYouTube動画や、テレビ番組など多くの場面で活躍するテキストアニメーションの作り方についてご紹介します。
Part 1.テキストアニメーションとは?
「テキストアニメーション」とは読んで字のごとく文字にアニメーション、つまり動きを追加した状態を指して使います。テレビ番組やYouTube動画でも、視聴者としては皆さんも慣れ親しんでいることでしょう。
ただテキストを記入、編集するのに比べ、アニメーションを加えることで「ポップさ」や「スピード感」「恐怖」「滑稽さ」など、テキスト自体が”状態”や”感情”を強調し、表現の幅が大きく広がります。
Part 2.【ポップ編】テレビ番組風テキストアニメーションの作り方
早速具体的にテキストアニメーションの作り方を、種類ごとに見ていきましょう。
この章では「ポップ編」と題して、2つのオシャレなテキストアニメーションを作っていきますね。
本記事ではテキストアニメーション作成に最適な動画編集ソフト「Filmora」を使って解説していきます。

Filmoraはデザインを可視化し発想を加速させる「EdawMax」やモバイル端末のトラブルを解決してくれる「Dr.Fone」など様々なソフトやアプリを開発する世界的企業Wondershare社製の誇る高度動画編集ソフトです。
ロイヤリティーフリーのストックメディアやエフェクトプラグイン、スマートテンプレートを使って簡単に、かつ大幅に表現力が上げられるのが最大の特徴です。
また、動画編集を効率的に進めるための多くのテンプレートや機能が搭載されていながら初心者に易しく、シンプルなインターフェイスで誰でも簡単に高品質な動画が作成できるのも大きな特徴ですよ。
おすすめの人気動画編集ソフトFilmora無料体験版のダウンロードはこちら
Filmoraは国内外において、多くの受賞歴があり、高く評価されており、安心で利用できる動画編集ソフトです。 新バージョンにAI動画生成、AI画像生成、AI音楽生成機能などのAI機能が新搭載!新機能の詳細を見る≫
![]()
![]()
![]()
![]()
初心者向け🔰テキストアニメーションの作り方を完全攻略!基本から応用まで難易度別に解説
2-1.「ぼよーん」と飛び出すテロップの作り方

コミカルさや滑稽さを表現するのに最適な「ぼよーん」と飛び出るテロップの作り方を紹介します。
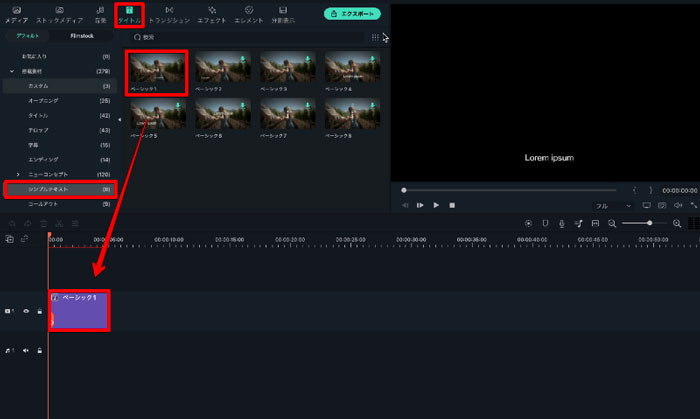
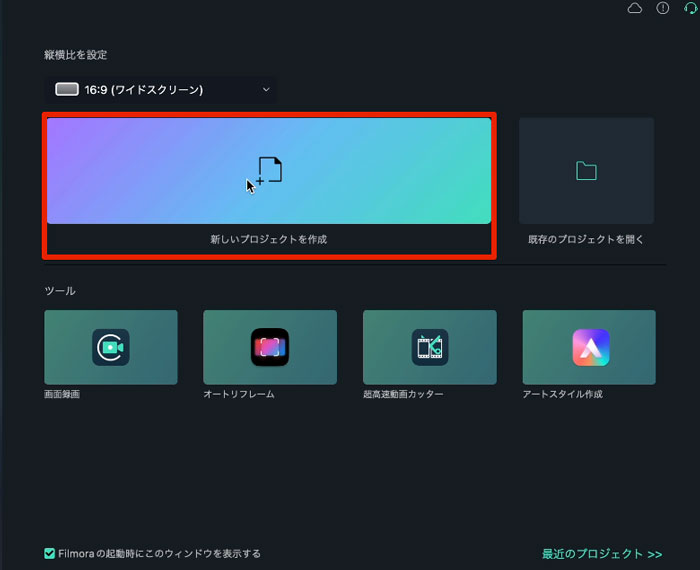
Step1.タイトルをタイムラインに追加

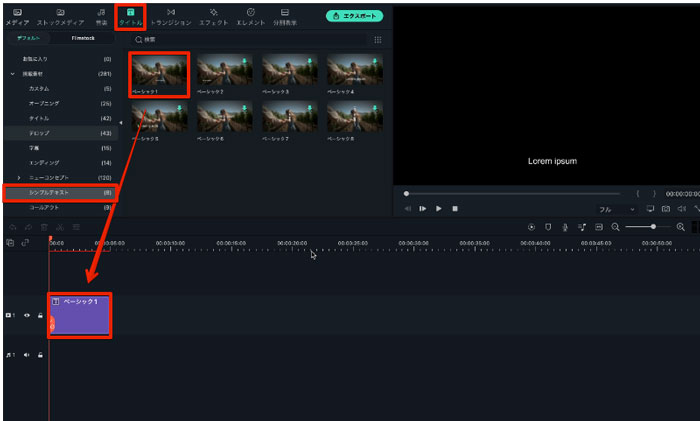
Filmoraを起動し、「タイトル>シンプルテキスト」から「ベーシック1」をトラック1に追加します。
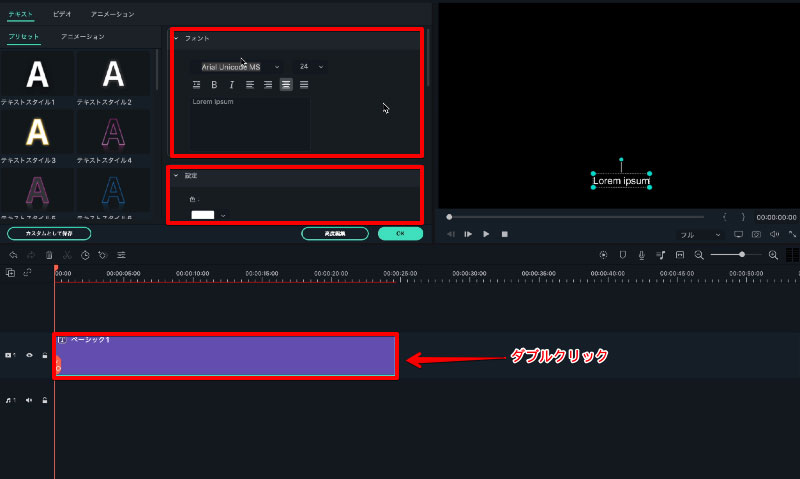
Step2.テキストの編集

トラック上の「ベーシック1」をダブルクリックし、編集画面に移動。
テキストの編集をおこないます。
- 「フォント」:文字のフォントやサイズ、入力したいテキストを編集
- 「設定」:テキストカラーや間隔、ポジションを編集
以上2つの機能を使って色やフォントを決め、プレビュー画面中央に大きくテキストを配置しましょう。
例ではわかりやすく「ぼよーん」と入力しました。
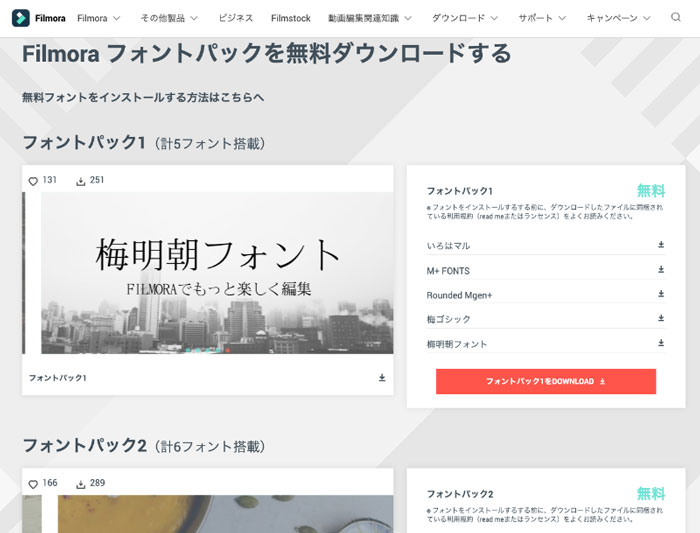
【編集テクニック】フォントの選び方

様々なフォントがインターネットやデバイス上にあり、どれを使えば良いか迷ってしまうという方も多いのではないでしょうか?
ではおすすめのフォントがダウンロード、使用できるフォントパックが無料で配布されています。
また、こちらの記事で紹介されているフォントもおすすめですよ。
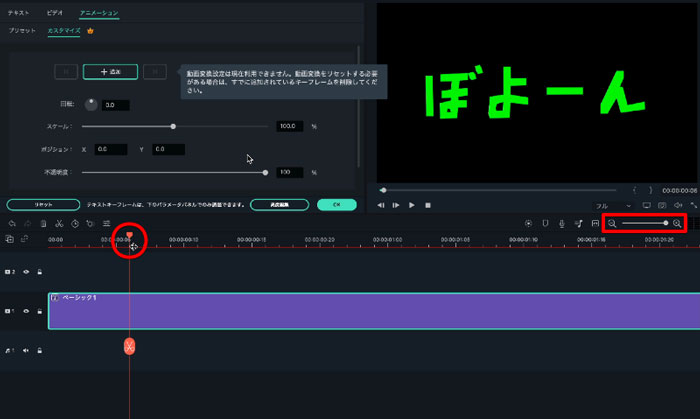
Step3.カーソルの移動

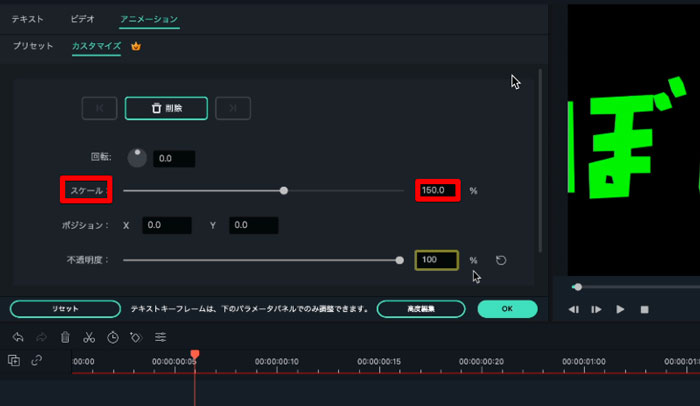
「アニメーション>カスタマイズ」に移動し、トラックを最大までズーム。
6フレームにカーソルを合わせましょう。
Step4.キーフレーム設定①

6フレーム目にカーソルを合わせたら、「スケール」を150%に変更しましょう。
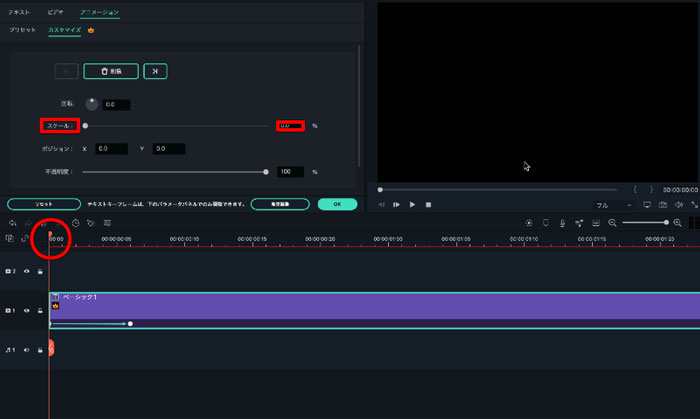
Step5.キーフレーム設定②

0フレーム目にカーソルを移動し、「スケール」を0%にします。
トラック上の「ベーシック1」下部に矢印が表示されましたね。これがキーフレームです。
キーフレーム設定①と②で6フレームかけて文字が0〜150%まで拡大するアニメーションが設定できました。
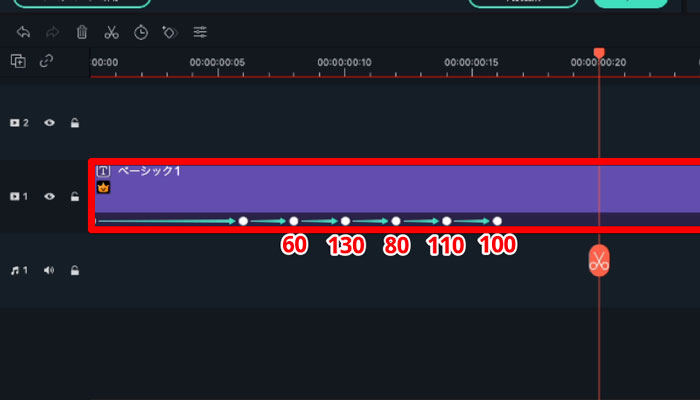
Step6.キーフレーム設定③

6フレーム目から右に2フレームずつ移動しながら、「スケール」を
「60%」→「130%」→「80%」→「110%」→「100%」と変更してみましょう。
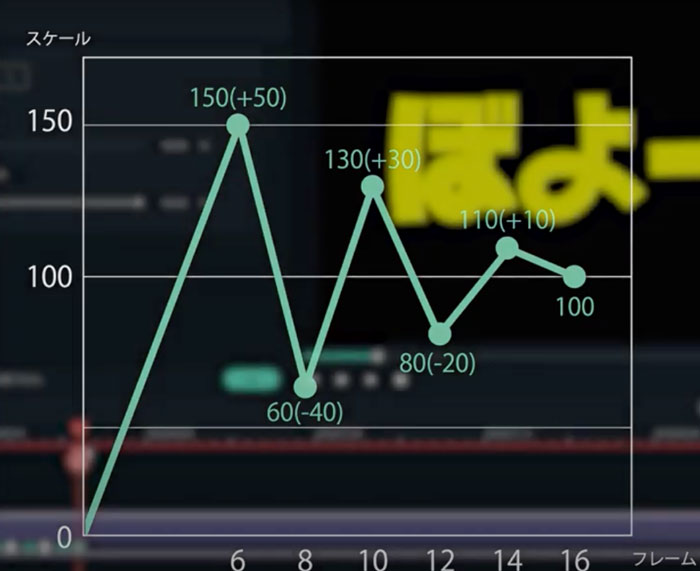
【編集テクニック】スケール変更の意図

スタートの0%からゴールの100%に向けて、徐々にスケールの振れ幅が小さくなっていくイメージでキーフレームを打つことでぼよーんと飛び出すコミカルな動きが設定できます。
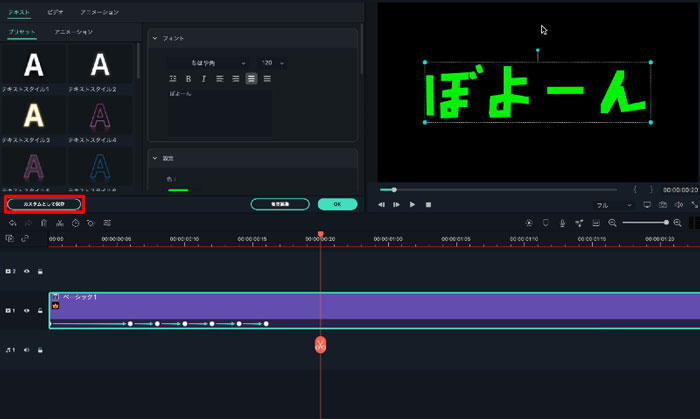
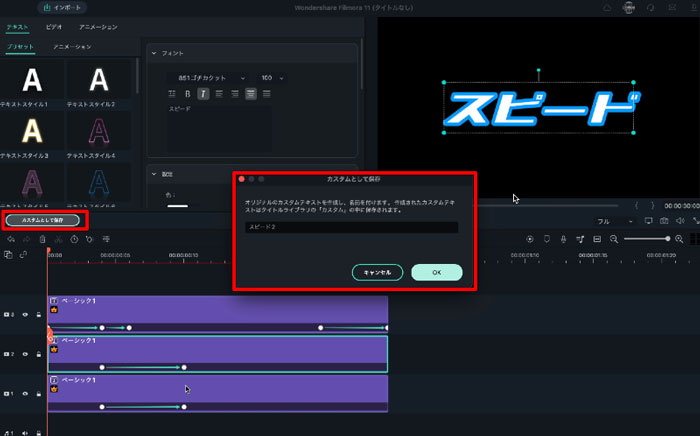
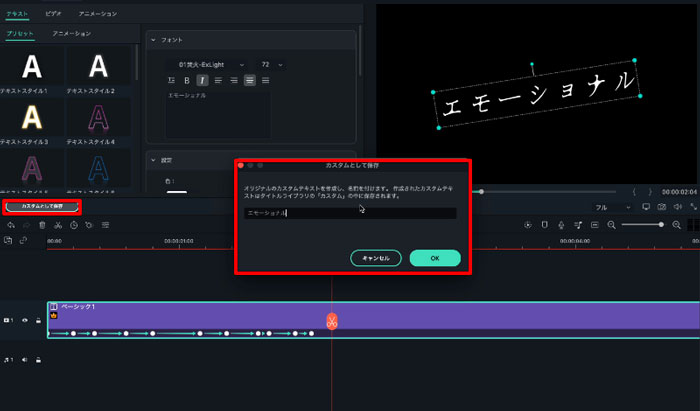
Step7.カスタムとして保存

Filmoraでは作成したテキストアニメーションをカスタムとして保存し、いつでも呼び出せます。
今回作成した「ぼよーん」テキストもカスタムとして保存しておきましょう。
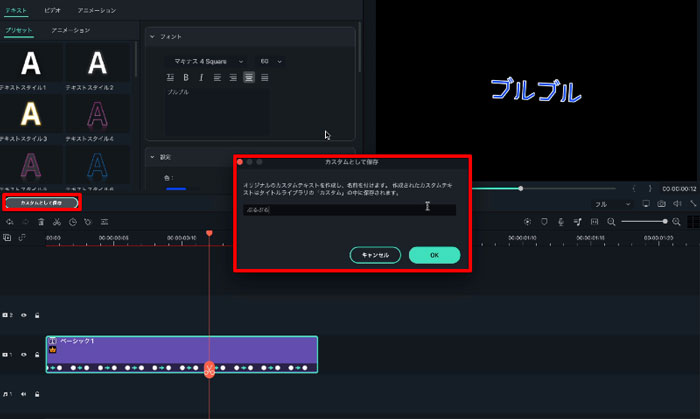
「カスタムとして保存」をクリックし、名前を入力して「保存」で保存できます。
保存したカスタムは「タイトル>カスタム」内に保存されいつでも呼び出せます。
一度作り込んだテキストアニメーションが、今後いつでも使える様になるのは嬉しいですね!
2-2.「ブルブル」震えるテロップの作り方

続いて怯えて怖がる様子を強調できる「ブルブル」震えるテロップの作り方を見ていきましょう!
Step1.タイトルをタイムラインに追加

Filmoraを起動し、「タイトル>シンプルテキスト」から「ベーシック1」をトラック1に追加します。
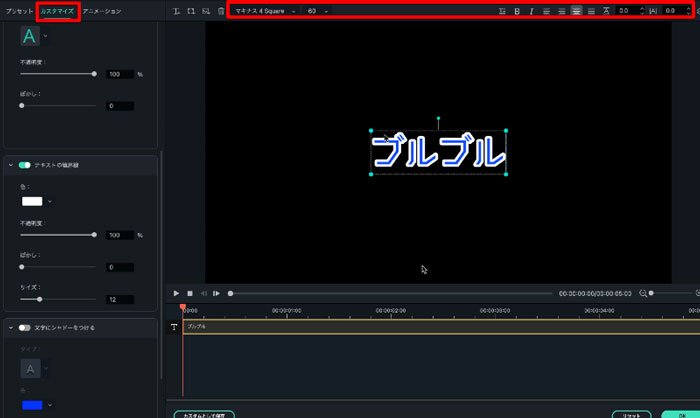
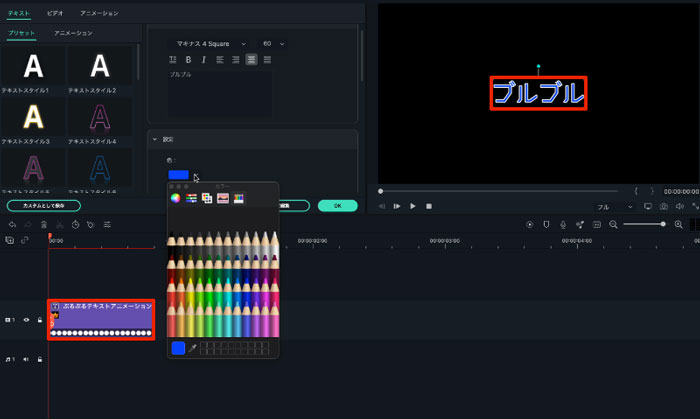
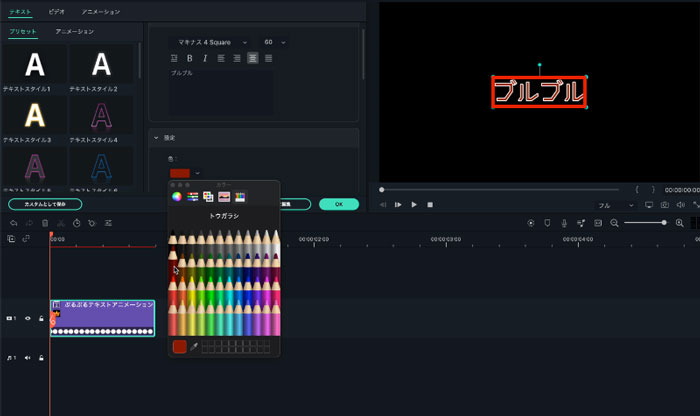
Step2.テキストの編集

トラック上の「ベーシック1」をダブルクリックし、高度編集画面に移動。

テキストの編集をおこないます。
色やフォントを決め、プレビュー画面中央にテキストを配置しましょう。
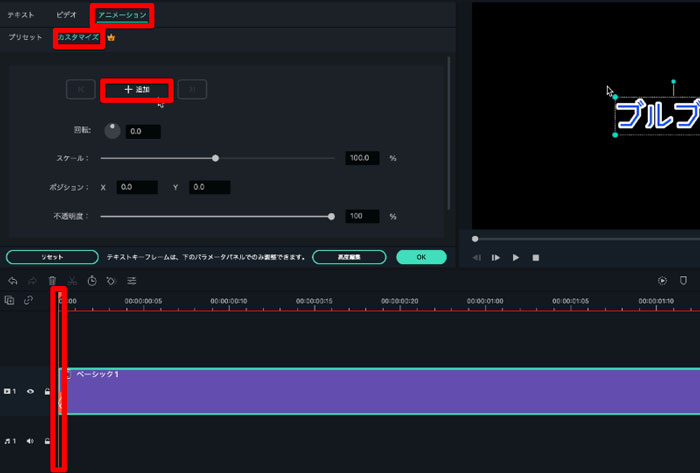
Step3.キーフレーム設定①

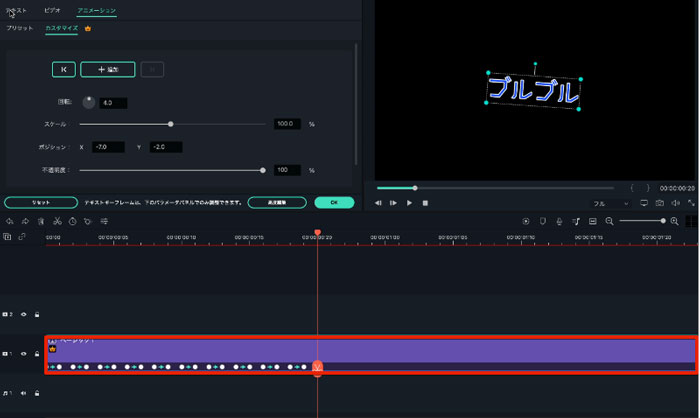
0フレームの位置にカーソルを移動し、「アニメーション>カスタマイズ」から「+追加」をクリックします。
0フレーム目は何も変更せずにキーフレームだけを打つイメージですね。
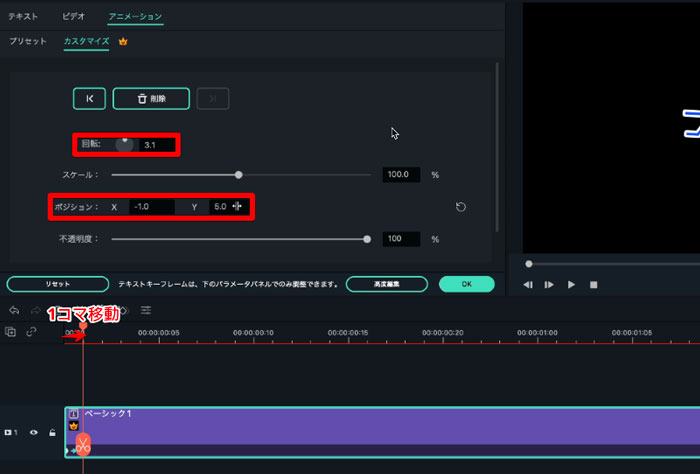
Step4.キーフレーム設定②

次に1フレームだけ右に移動し、「回転」と「ポジション」をランダムに変更します。
【編集テクニック】ランダムの幅について
「ブルブル」テキストアニメーションでは、テキストが小刻みに震える様子を演出したいので回転、ポジション共に小さく動きをつけるのがポイントです。
プレビュー画面を見ながら変更し、最適な振れ幅を見つけてみてくださいね。
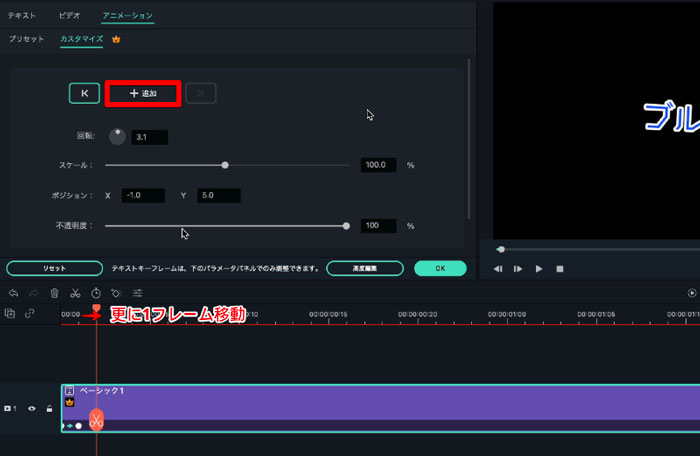
Step5.キーフレーム設定③

1フレーム右にカーソルを移動し、「+追加」をクリック。
キーフレームを追加します。

更に1フレーム移動し、再びランダムにテキストを動かしましょう。
ここでも小さく動きをつけることを忘れてはいけませんよ!
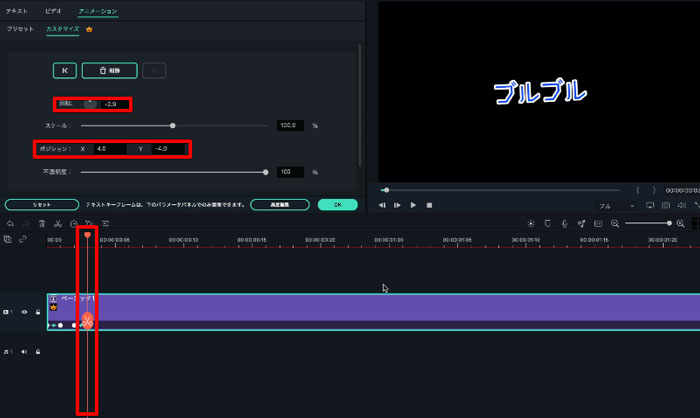
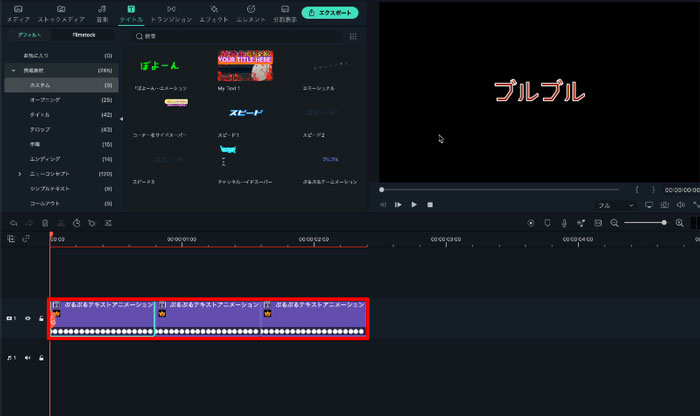
Step6.繰り返し

上記のように、「キーフレーム→動かす」というセットを8回くらいまで繰り返していきます。
トラック上の「ベーシック1」は「○→○ ○→○ ○→○…」と繰り返されている状態ですね。
【編集テクニック】ループ素材化

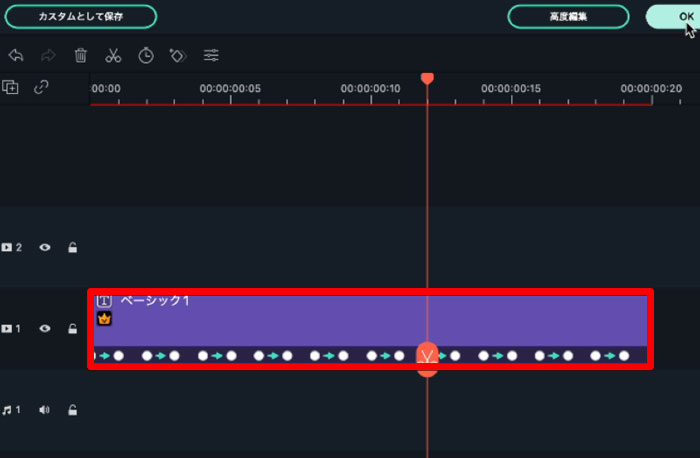
最後のキーフレームから1フレーム余して分割し、後ろを削除しましょう。
カーソルを合わせてショートカットキー「Ctrl+B(Windows)」もしくは「comand+B(mac)」で分割できますよ。

こうすることで、ループ素材として「コピー&ペースト」の繰り返しで「ブルブル」させ続けられますよ。
Step7.カスタムとして保存

最後は先程と同様に忘れず「カスタムとして保存」し、いつでも呼び出せるようにしておきましょう。
Part 3.【スピード感&エモーショナル編】テレビ番組風テキストアニメーションの作り方
続いてここではYouTubeやテレビ番組、映画で見かけるようなかっこいいテキストアニメーションの作り方を2つ紹介します。
まず、Filmoraをダウンロード&インストールしてください。
3-1.スピード感のあるテロップの作り方

横からスピーディに飛び出てくるテロップの作り方を見ていきましょう!
このテキストアニメーションは躍動感やスピード感を演出したい時に活躍しますよ!
Step1.タイトルをタイムラインに追加・編集

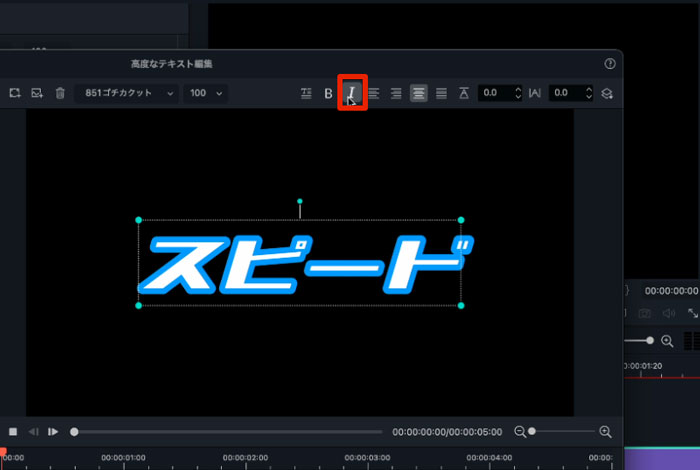
Filmoraを起動し、「タイトル>シンプルテキスト」から「ベーシック1」をトラック1に追加し、編集画面から文字のデザインを決めていきます。
「I(イタリック)」をクリックするとテキストを斜体に変更できますよ。
今回はスピード感を演出したいので採用しましょう!
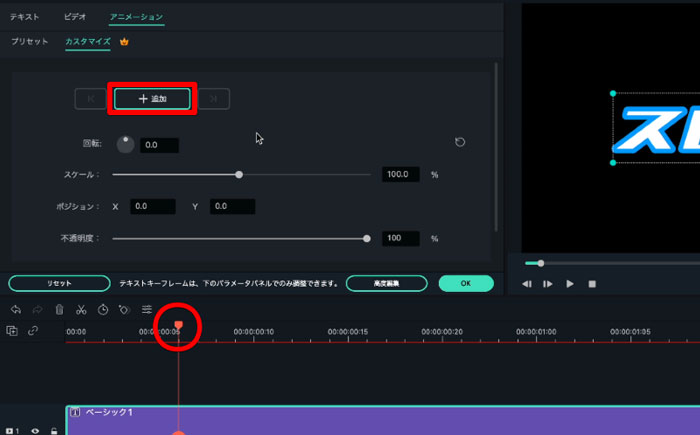
Step2.キーフレーム設定①

6フレームの位置にカーソルを移動し、「アニメーション>カスタマイズ」から「+追加」をクリック、キーフレームを追加します。
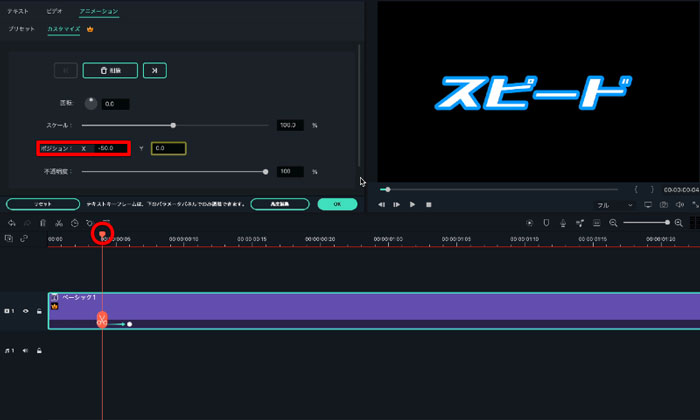
Step3.キーフレーム設定②

2フレーム戻って4フレーム目に移動。「ポジションX」を「-50」移動します。
これは後に右から文字が出てきた際の、反動のような動きを表現できますよ。
小さい工夫ですが、クオリティアップには欠かせません。
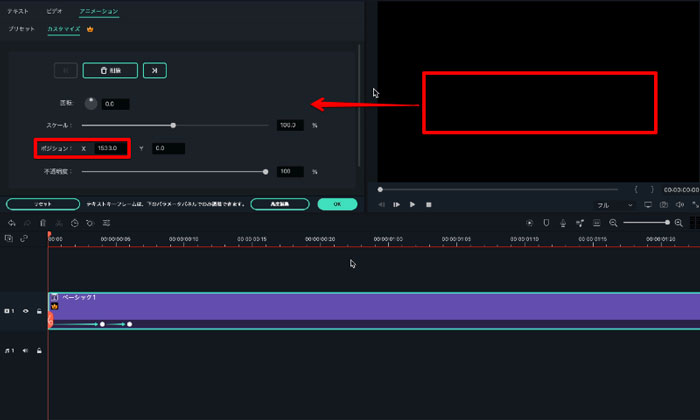
Step4.キーフレーム設定③

再生ヘッドを0フレームに移動。
タイトルを「ポジションX」を使って画面右端から見切れる場所まで移動しましょう。
これだけで画面右端からテキストが飛び出して、中央で止まるテキストアニメーションができましたね!
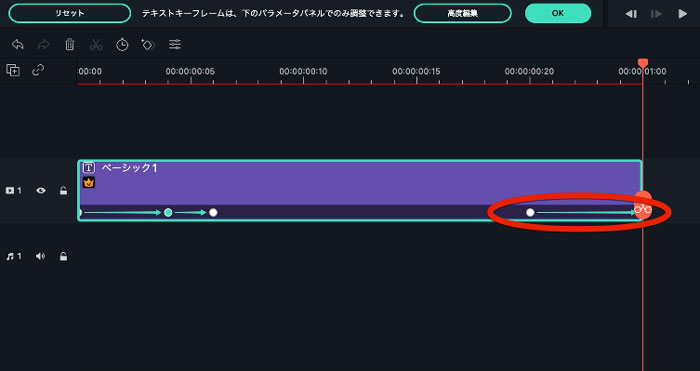
Step5.左側へ消える動きの設定

1秒地点でテロップをカットし、5フレームかけてテキストが左側へ消えていくアニメーションを設定しましょう。
最後から5コマ手前に戻り、「追加」をクリック、最後の地点で左に見切れるように「ポジションX」を調整しましょう。
【編集テクニック】左へスライドしながら消えていくモーション
動きはStep5.までで完成ですが今回は更に高度な編集テクニックも紹介しますね!
よりスピード感を出すためにテキストが左へスライドしながら消えていくモーションを追加してきましょう。
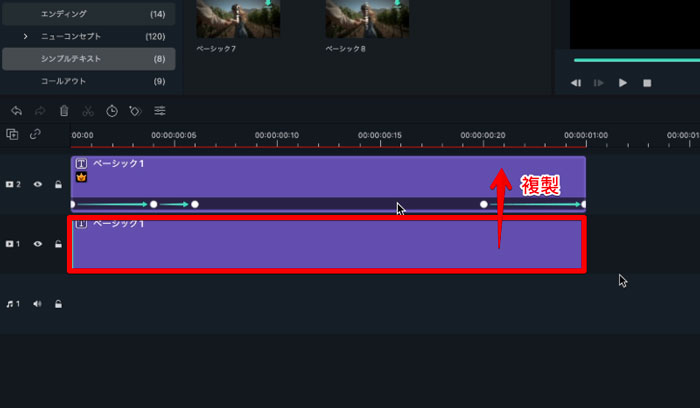
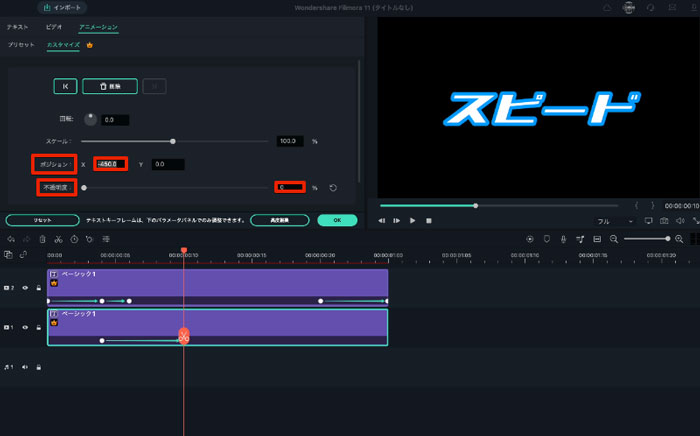
Step1.「ベーシック1」を複製してトラック2に追加。

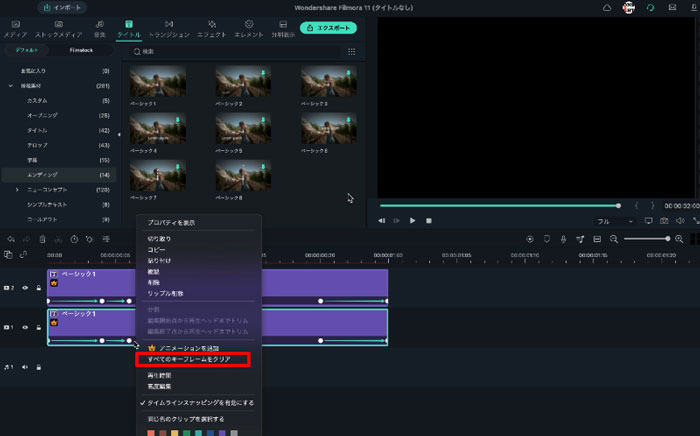
Step2.トラック1の「ベーシック1」を右クリック、「すべてのキーフレームをクリア」

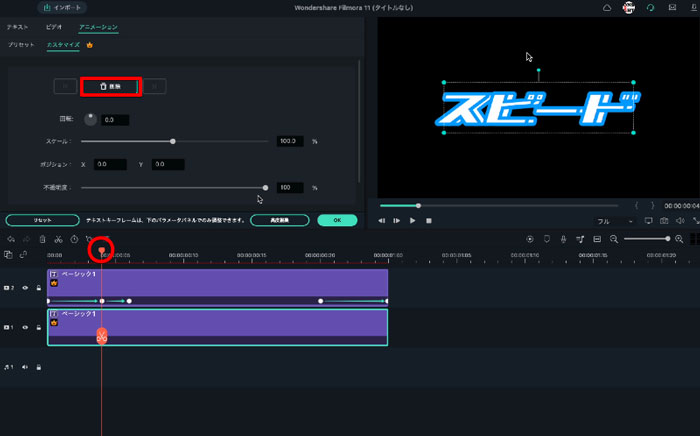
Step3.4フレーム目に移動し、キーフレーム「追加」

Step4.10フレーム目に移動し、「ポジションX」を-450「不透明度」を0%に変更

これだけで左へスライドしながら消えるテキストが完成しました!
【編集テクニック】右へスライドしながら消えていくモーション
続いて右へスライドしながら消えるモーションを追加しましょう。
先程作成した左へスライドしながら消えていくモーションを利用すると簡単にできますよ。
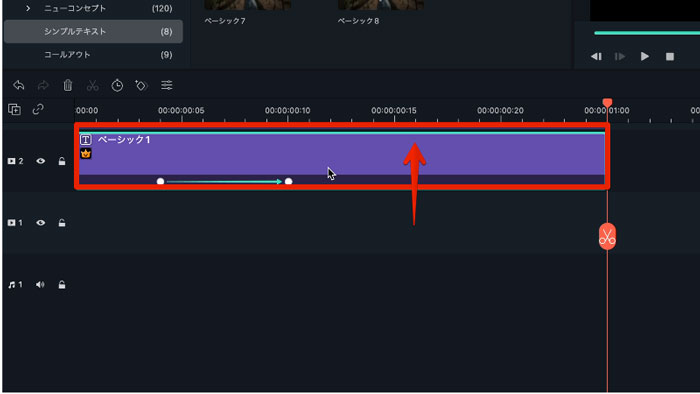
Step1.トラック1、2をそれぞれトラック2,3に移動。

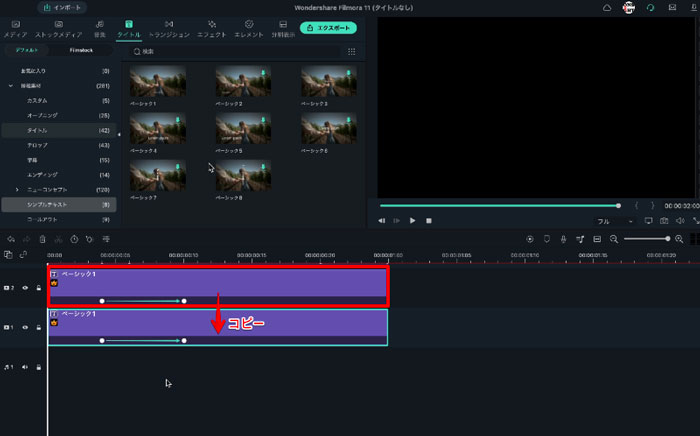
Step2.トラック2の「ベーシック1」を複製してトラック1に追加。

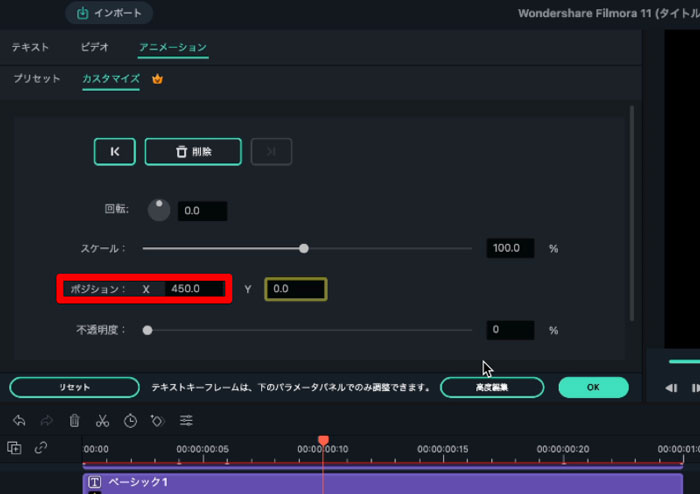
Step3.10フレーム目の「ポジションX」を450へ変更。

これで左右に残像が見えるテキストアニメーションの完成ですよ!
Step6.カスタムとして保存

忘れず「カスタムとして保存」しておきましょう。
今回はクリップを3つ使用しており、一度に保存はできません。
それぞれを「スピード1」「スピード2」「スピード3」などとして保存しておきましょう!
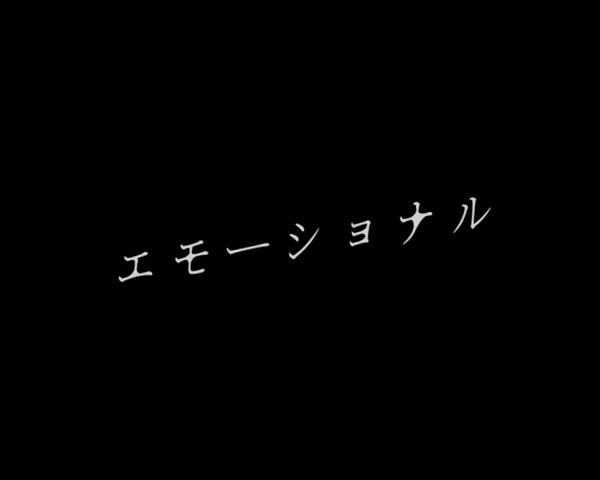
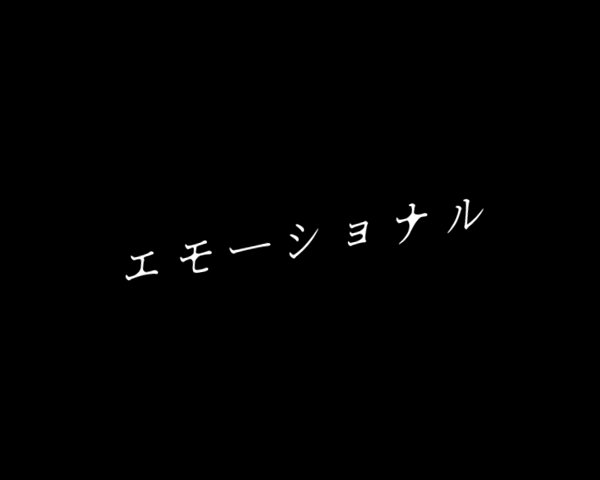
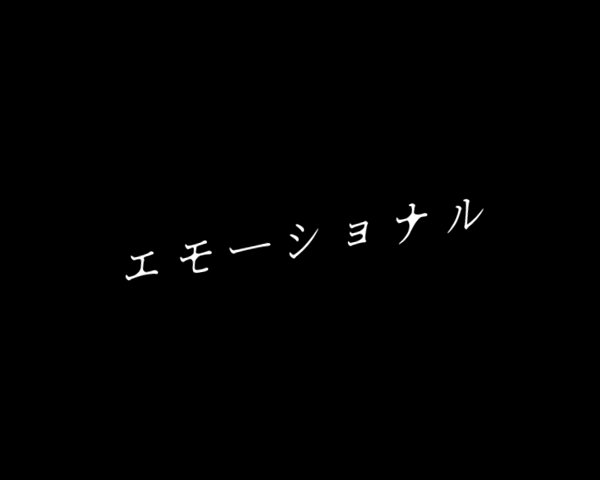
3-2.エモーショナルなテロップの作り方

最後にエモーショナルなテロップの作り方を解説します。
エモーショナルなテロップは繊細な雰囲気を出したい状況に最適ですよ!
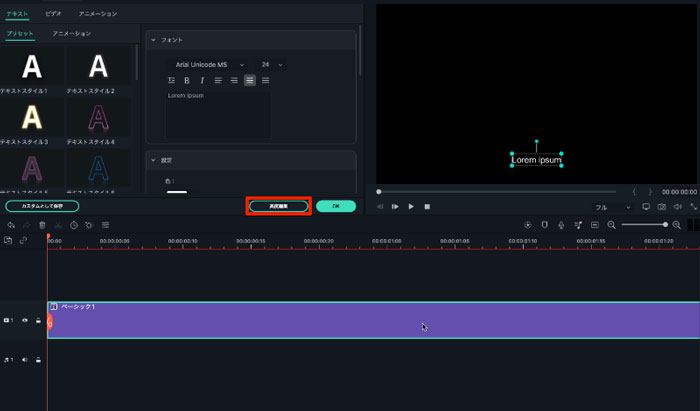
Step1.文字のデザイン

上記3つと同様に、Filmoraを起動し、「タイトル>シンプルテキスト」から「ベーシック1」をトラック1に追加。
トラック上の「ベーシック1」をダブルクリックし、高度編集画面からテキストの編集をおこないます。
色やフォントを決め、プレビュー画面中央にテキストを配置しましょう。

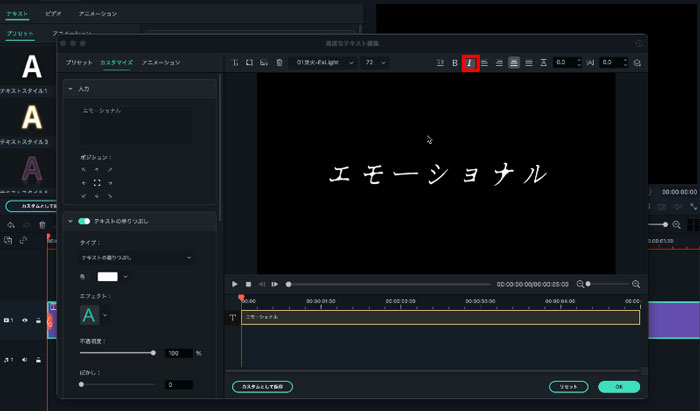
「I(イタリック)」マークをクリックして斜体にすることも忘れてはいけませんよ。
【編集テクニック】最適なフォントについて
エモーショナルなテロップのフォントは、ゴシック体よりも明朝体が適しています。
中でも雰囲気のある明朝体フォントを探してみてくださいね。
先ほど紹介したFilmora フォントパックもぜひ参考にしてみてください。
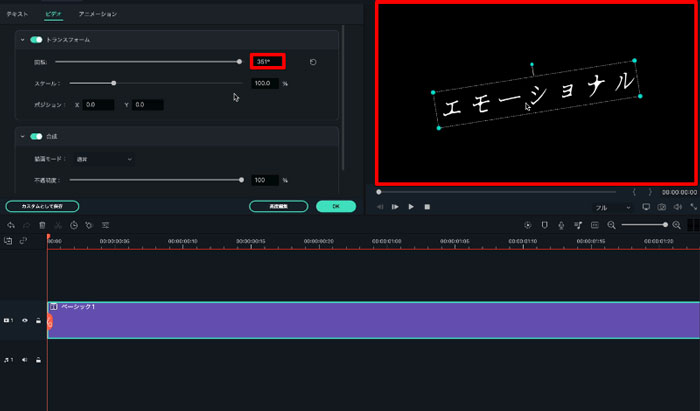
Step2.テキストを斜めにする

「ビデオ>トランスフォーム」へ移動し、「回転」でテキストを斜めに配置します。
Step3.モーション設定①

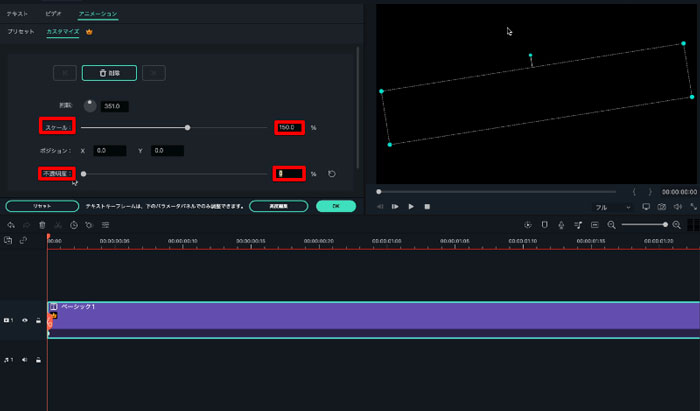
0フレームの位置にカーソルを移動し、「アニメーション>カスタマイズ」から「スケール」を150%「不透明度」を0%に変更。
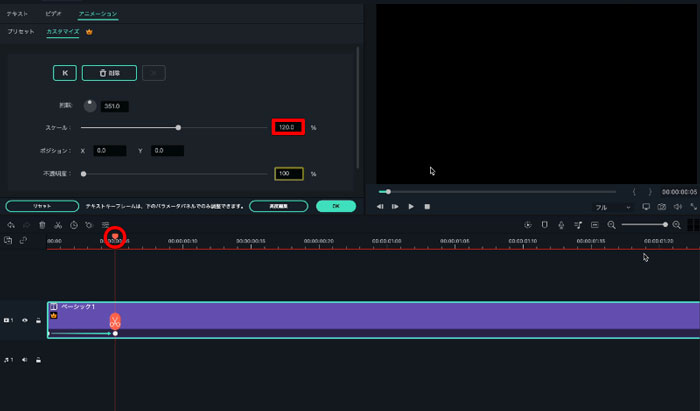
Step4.モーション設定②

次に5フレーム目に移動し、「スケール」を120%「不透明度」を100%に変更します。
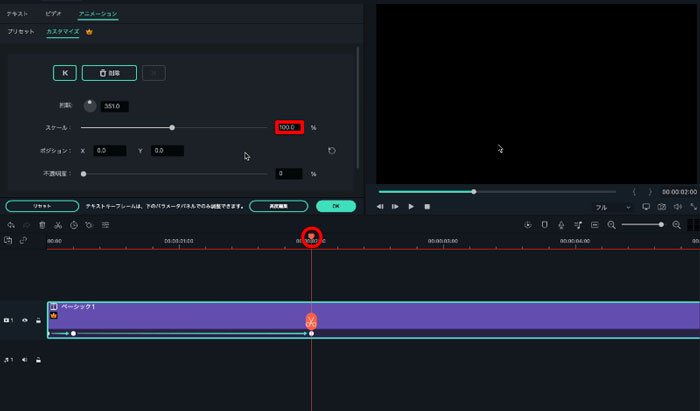
Step5.モーション設定③

2秒の位置まで移動し、「スケール」を100%に変更。
これで、5フレームかけて出現し速度を落としながら縮小してくようなテキストアニメーションができました。
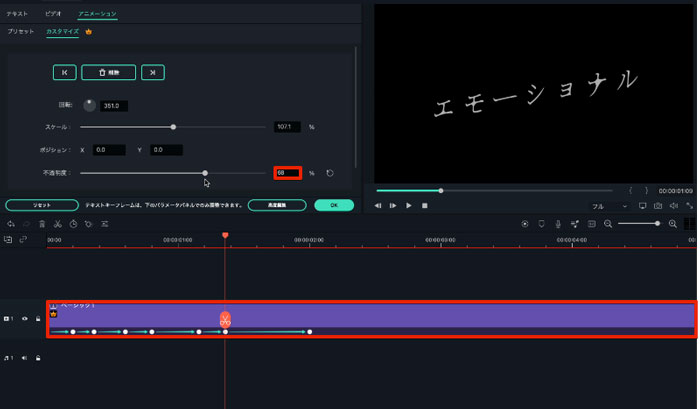
【編集テクニック】更にエモーショナルに

更にエモーショナルにするために、5フレーム目〜2秒間で、ランダムに「不透明度」を上げ下げしてあげましょう。
尚、不透明度を下げすぎると見づらくなってしまうため注意が必要です。
65〜95%の幅の中で上げ下げするのがおすすめですよ。
また、間隔は一定にならずにあくまでランダムを意識すると雰囲気が出せます。
Step6.カスタムとして保存

最後は「カスタムとして保存」しておきましょう。
Part 4.カスタムテキスト活用例
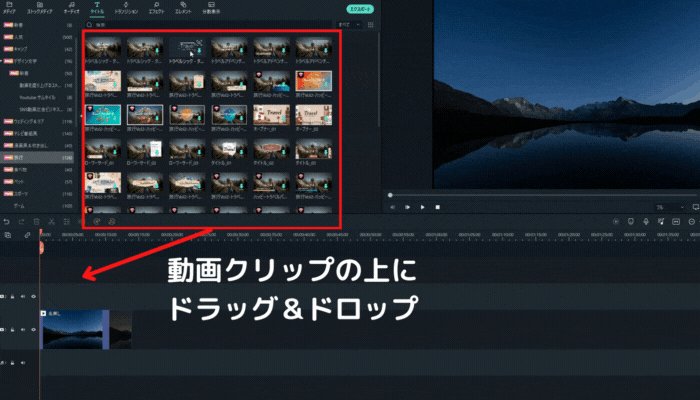
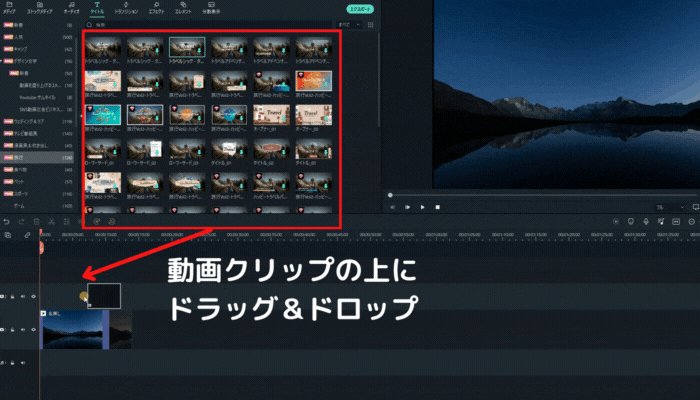
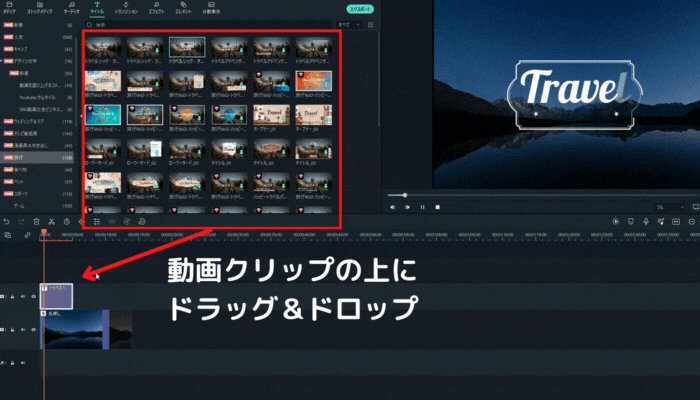
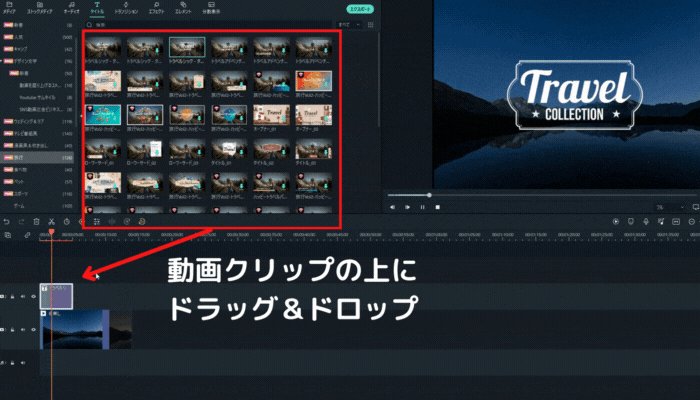
カスタムに保存したテキストアニメーションはトラックにドラッグ&ドロップしていつでも使用できます。
4-1.活用例①再編集

トラックにドラッグ&ドロップしたカスタムテキストはダブルクリックして、再編集可能です。

テキストや色を変えたり、不透明度を変えたり。というように保存したカスタムテキストをベースに何度でも変更できますよ。
4-2. 活用例②繰り返し表現

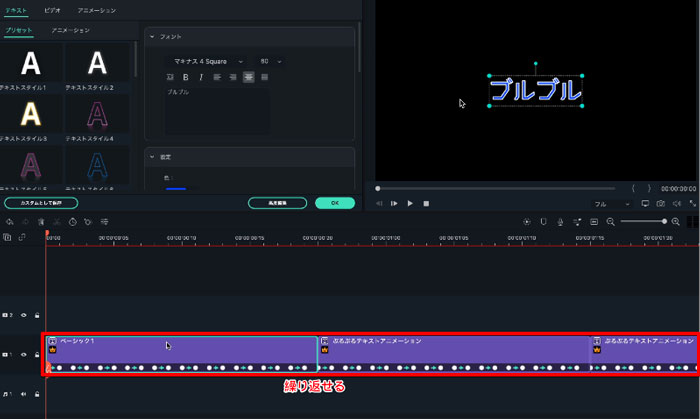
カスタムテキストを活用することで、先程のぶるぶるのように繰り返しの表現も簡単にできます。
表現によっては先頭部分だけを手動で作って、それを保存し、繰り返すというのが効率的な場合がありますよ。
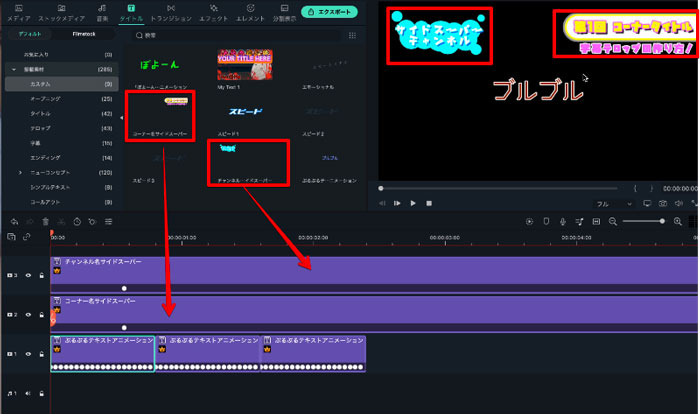
4-3.活用例③固定表示

「コーナー名」や「チャンネル名」などのよく使うスーパーを作成し、保存しておくことで、即呼び出して使うことができます。
YouTubeチャンネルなど、メディアに投稿する動画の型が決まっている方は活用することで、動画編集が格段に効率化しますよ。
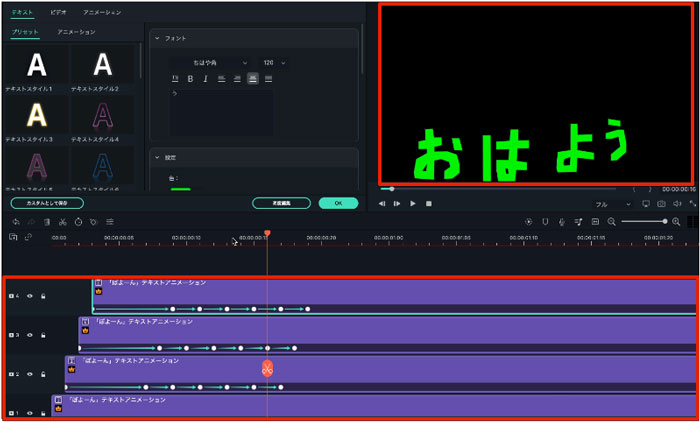
4-4.活用例④複数トラックを用いた表現

複数のトラックにカスタムテキストをドラッグ&ドロップし、1文字ずつ入力すれば、1文字ずつ動きの制御も可能です。
カスタムテキストを活用するだけで表現の幅が大きく広がりそうですね!
オリジナルのテキストアニメーションをたくさん作って保存し、いつでも呼び出せるようにしておくと動画編集の効率が上がること間違いなしですよ!
Part 5.テキストアニメーション作成時のよくある質問
5-1.よくある質問①「どんなシーンでテキストアニメーションを利用するべき?」
解答:
テキストアニメーションは基本的にどんなシーンでも活用できます。
ただし、動画のメインコンテンツはあくまで背景の動画であり、カスタムアニメーションは味付けですよね。
つまり本編の邪魔にならない範囲を心がけつつ、特に印象づけたいシーンをテキストアニメーションで彩るのが良いでしょう。
関連記事:Wondershare Filmoraでテキストアニメーションを作成する方法>>
5-2.よくある質問②「動画に合うテキストアニメーションのタイプは?」
本記事では4種類のテキストアニメーションの作り方を紹介しました。
それぞれに合った動画のタイプやシーンは以下の通りです。
5-2-1. コミカルさや滑稽さを表現したい
「ぼよーん」と飛び出るテロップ
5-2-2. 怯えて怖がる様子を強調したい
「ブルブル」震えるテロップ
5-2-3. 躍動感やスピード感を演出したい
スピード感のあるテロップ
5-2-4. 繊細な雰囲気を出したい
エモーショナルなテロップ
それぞれ自分なりの鉄板テキストアニメーションを増やしていくことで面白くてかっこいい動画がスピーディに作れるようになっていきますよ!
5-3.よくある質問③「テキストアニメーションを作成する時の小技はある?」
Filmoraの特徴の一つが本記事でも何度も登場した「カスタムとして保存」機能です。
カスタムとして保存しておくことで何度でも、作り込んだテキストアニメーションを最短距離で呼びせます。
呼び出したテキストアニメーションを再編集して再度保存することもできるので、どんな出来栄えでも作ったテキストアニメーションは名前をつけて保存しておく癖をつけると良いでしょう。
その他の小技についても本記事では「編集テクニック」として紹介してきました。
最初から全て使いこなす必要はありません。小技を一つずつ身に着けていくことで今の自分では考えられないほど動画編集スピードは上がっていきますよ!
Part6.まとめ:テキストアニメーションを作ってみよう!
テキストアニメーションの記事はいかがでしたか?
編集工程やテクニック、小技が盛りだくさんの記事で追うのが大変だった方も多いのでは無いでしょうか?
一方で、記事を見ながらでも自分で編集して、何かを作る楽しさも味わえたのではないかと思います。作ったテキストアニメーションは保存しておけばすぐに使えるのも嬉しい点ですね。「一度に身につけるのは難しかった。」という方も何度もこの記事を見返して徐々に慣れていけば、すぐに本記事より高度なテキストアニメーションも作れるようになるはずなので安心してくださいね。
関連記事:テレビ番組風テロップの作り方3選|二重縁取りやざぶとんの裏技を大公開>>
【スピード感&エモーショナル】テレビ番組風テキストアニメーションの作り方~後編~
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!