プロ直伝!動画セーフティゾーン完全ガイド
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
「せっかく時間をかけて作った動画なのに、スマホで見たらテロップが切れてしまった…」
「YouTube用に編集した動画をTikTokにも投稿したら、大切な情報がアプリのボタンに隠れてしまった…」
このような問題で悩んでいる方も多いのではないでしょうか?
様々なデバイスやプラットフォームで動画が意図通りに表示されるために欠かせないのが「セーフティゾーン」の知識です。
本記事では、プロの視点から動画セーフティゾーンの基本概念から主要プラットフォーム別の最新目安や具体的な確認・設定方法まで徹底解説します!
さらに、制作現場で役立つセーフティゾーン確認用ガイドテンプレートも無料で提供。このガイドを活用すれば、あらゆる環境で見切れのない、ハイクオリティな動画制作が実現できますよ!
- Part1:動画セーフティゾーンとは?プロが知るべき基本と重要性
- Part2:【図解】主要プラットフォーム別 セーフティゾーン最新目安【横型・縦型対応】
- 2-1.横型動画【16:9 YouTube等】のセーフティゾーン
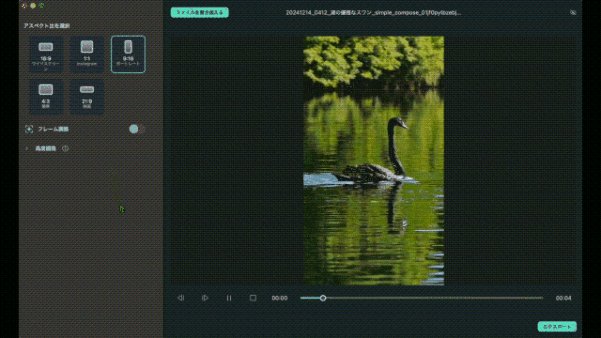
- 2-2.縦型動画【9:16 TikTok/Reels/Shorts/Stories】のセーフティゾーン
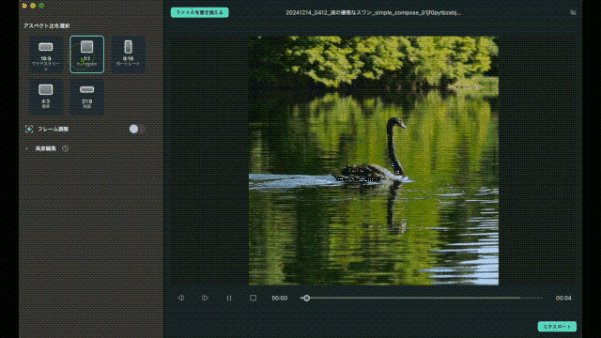
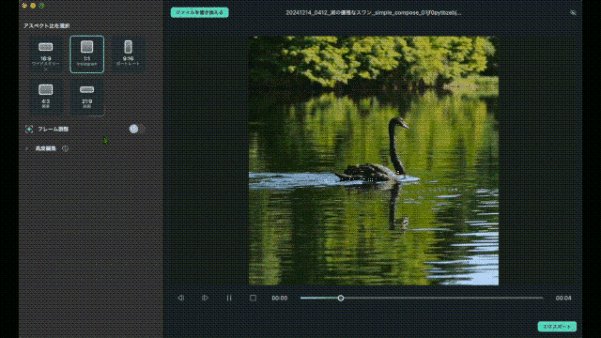
- 2-3.正方形動画【1:1 Instagramフィード等】のセーフティゾーン
- 2-4.【注意】プラットフォーム毎のUI変動と推奨値の考え方
- Part3: セーフティゾーンの確認・設定方法【Filmoraで簡単&確実に!】
- Part4:【無料DL】セーフティゾーン確認用ガイドテンプレート
- Part5:動画セーフティゾーンに関するQ&A【プロの疑問解消】
Part1. 動画セーフティゾーンとは?プロが知るべき基本と重要性
動画セーフティゾーンは、もともとテレビ放送の時代に生まれた概念です。
画面の端が見切れる問題を防ぐために考案されましたが、スマホやタブレットなど様々なデバイスでの視聴や、YouTubeやTikTokなどのUIを考慮すると、むしろ重要性が増しています。
まずは本章で、ハイクオリティな動画制作に重要なセーフティゾーンに関する基本をチェックしましょう。
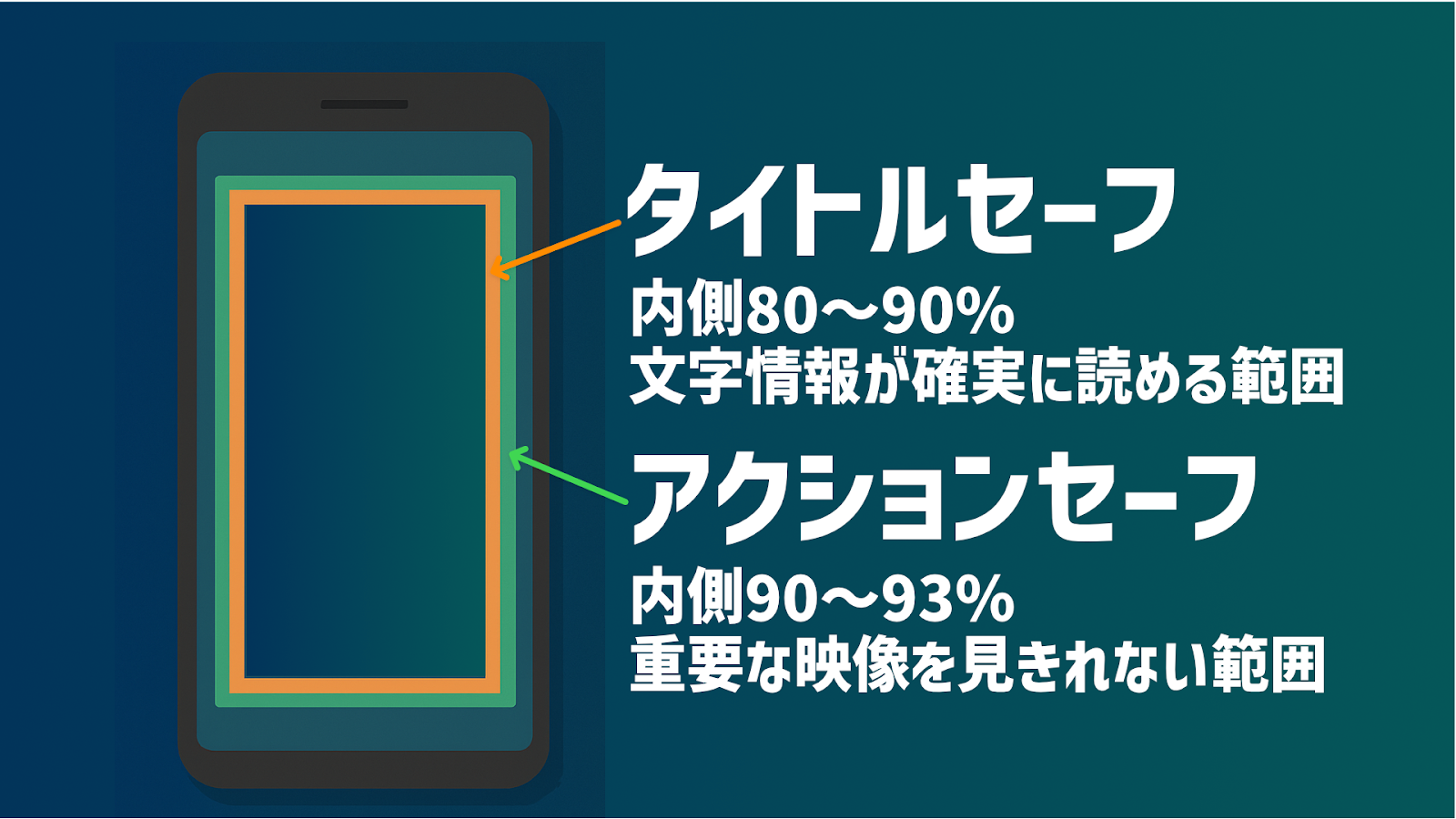
1-1. タイトルセーフとアクションセーフの違いと推奨サイズ

動画のセーフティゾーンには「タイトルセーフ」と「アクションセーフ」の2種類があります。
まずは、この点を理解すれば、どんな環境でも適切に表示される動画が作れます。
|
ゾーンの種類 |
対象となる要素 |
推奨サイズ(画面全体に対して) |
用途 |
|
タイトルセーフ |
テキスト、ロゴ、重要な情報 |
内側80〜90% |
文字情報が確実に読める範囲 |
|
アクションセーフ |
人物、製品、主要な動き |
内側90〜93% |
重要な映像が見切れない範囲 |
例えば1920×1080ピクセルの動画なら、タイトルセーフは画面の外側から約100ピクセル内側の領域です。
最近のデジタル環境では「タイトルセーフ95%、アクションセーフ97.5%」という新しい基準も出てきていますが、スマホ視聴を考えるとより余裕を持たせるのが安心でしょう。
特に縦型動画では、アプリのボタンなどとの干渉も考慮する必要があります。

セーフティゾーン機能が搭載|Filmora
1-2.セーフティゾーンが動画の成果を左右する理由とは?
「セーフティゾーンなんて気にしなくても大丈夫では?」と思うかもしれませんが、無視できない理由がいくつかあります。
・デバイスの多様性: テレビ、PC、タブレット、スマホ…視聴環境によって表示領域が変わります。特に画面の小さいスマホでは予期せぬ見切れが発生しやすい傾向があります。
・UI要素との干渉: YouTubeの再生バー、TikTokのいいねボタン、Instagramのキャプションなど、各プラットフォームのUI要素が重要情報で隠れてしまうことも。
・情報伝達の確実性: せっかくの重要メッセージが見切れたら意味がありません。特に日時や場所、価格などの重要情報は確実に伝えたいですよね。
・視聴維持率への影響: 見づらい動画はストレスになり、視聴者は離脱しがち。セーフティゾーンを守ることで、快適な視聴体験が提供できます。
つまり、セーフティゾーンは見た目の問題ではなく、視聴者への情報伝達や満足度に直結する大切な要素な訳です。
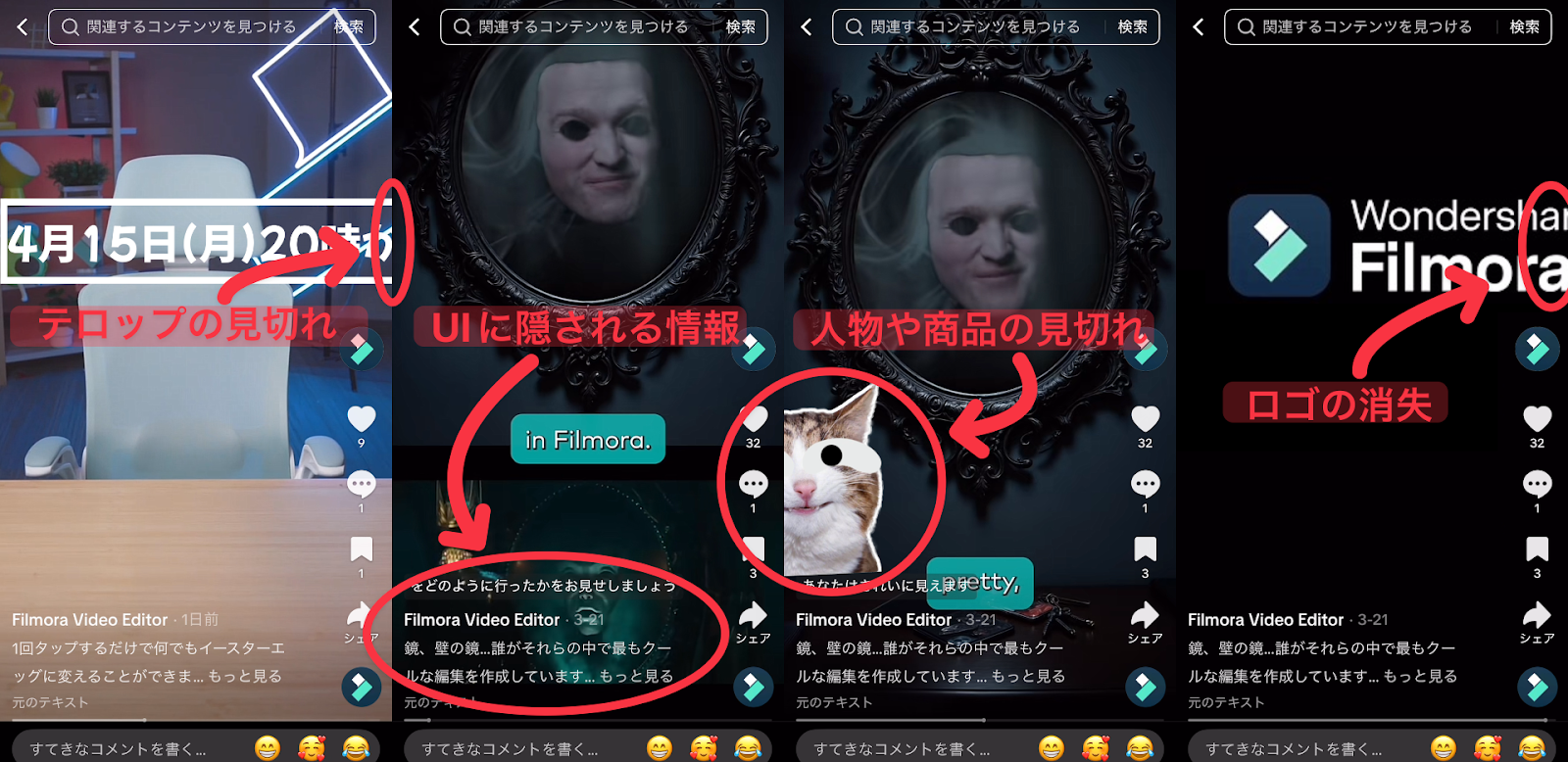
1-3. 失敗例から学ぶ:セーフティゾーン無視で起こる4つの問題と対策

セーフティゾーンを意識せずに作った動画は、例えばこんな失敗に陥りがちです。

・テロップの見切れ: 例えば「4月15日(月)20時から生配信」という重要情報が、スマホ画面では「4月15日(月)20時か」と切れてしまった…。これでは時間がわかりませんね。
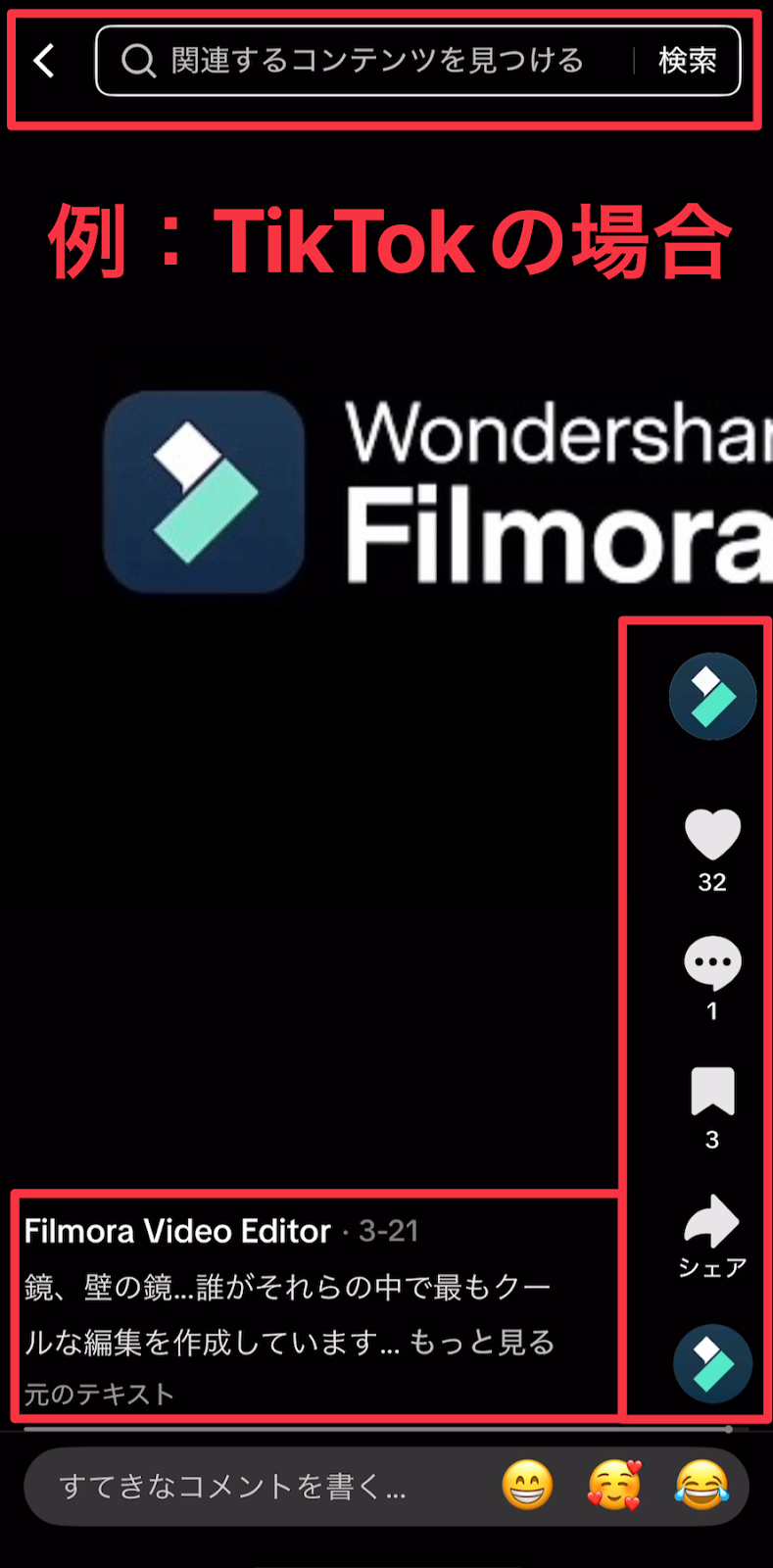
・UIに隠される情報: TikTokで画面下部に配置した説明テキストが、いいねボタンやコメントエリアに完全に隠れてしまった…
・人物や商品の切れ: 商品紹介動画で製品の重要部分が画面端にあり、一部が見切れてしまい、特徴が正確に伝わらない事態に。
・ロゴの消失: ブランドロゴを画面隅に置いたら、一部の視聴環境では完全に見えなくなってしまった。
こうした失敗を防ぐには、事前にセーフティゾーンを意識した配置を心がけることが重要です。
後のパートで紹介する無料ガイドテンプレートを活用すれば、簡単に確認できますよ!
Part2.【図解】主要プラットフォーム別 セーフティゾーン最新目安【横型・縦型対応】
動画をどこで配信するかによって、セーフティゾーンの考え方は大きく変わります。例えば、YouTubeとTikTokでは表示されるUI要素の位置も大きさも違いますし、同じ動画でもスマホとPCでは見え方が変わります。
ここでは主要プラットフォームのセーフティゾーン目安を簡潔にまとめました。
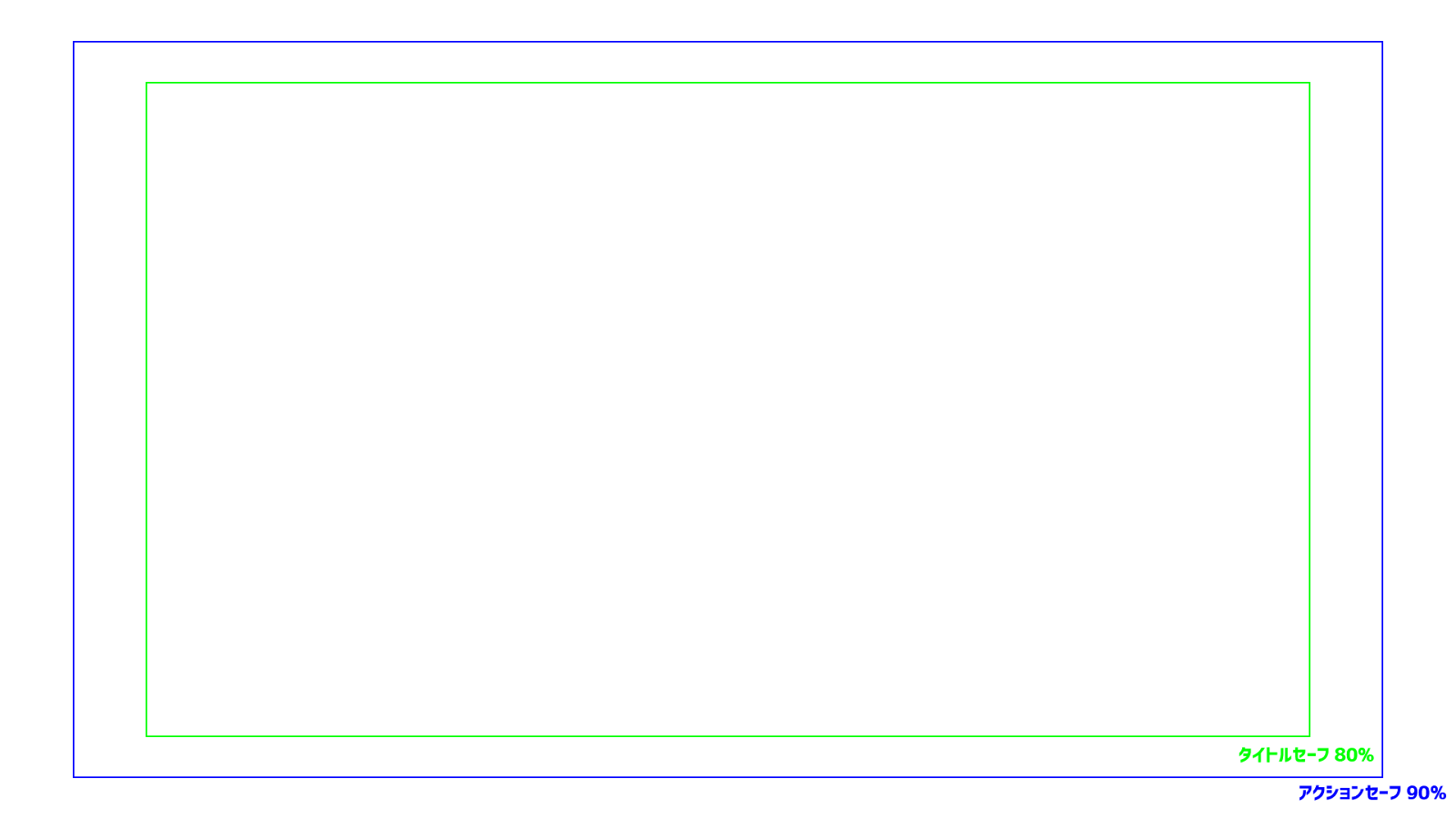
2-1. 横型動画【16:9 YouTube等】のセーフティゾーン

横型動画はYouTubeなどで最もよく使われるフォーマットです。一般的に1920×1080ピクセル(フルHD)の解像度が使われています。
|
項目 |
推奨値 |
注意点 |
|
タイトルセーフゾーン |
画面の内側80〜90% |
テキスト、ロゴ、重要情報はここに収める |
|
アクションセーフゾーン |
画面の内側90〜93% |
重要な被写体や動きはここに収める |
|
YouTube再生バー |
下部約5〜8% |
操作バーで隠れるリスクあり |
最も注意したいのはYouTube動画の下部に表示される再生コントロールバーです。下端から約5〜8%の領域には重要な情報を置かないようにしましょう。
現代のデジタル環境ではより緩い基準も使われますが、スマホでの視聴を考えるとやや保守的な数値を参考にするのが安全です。
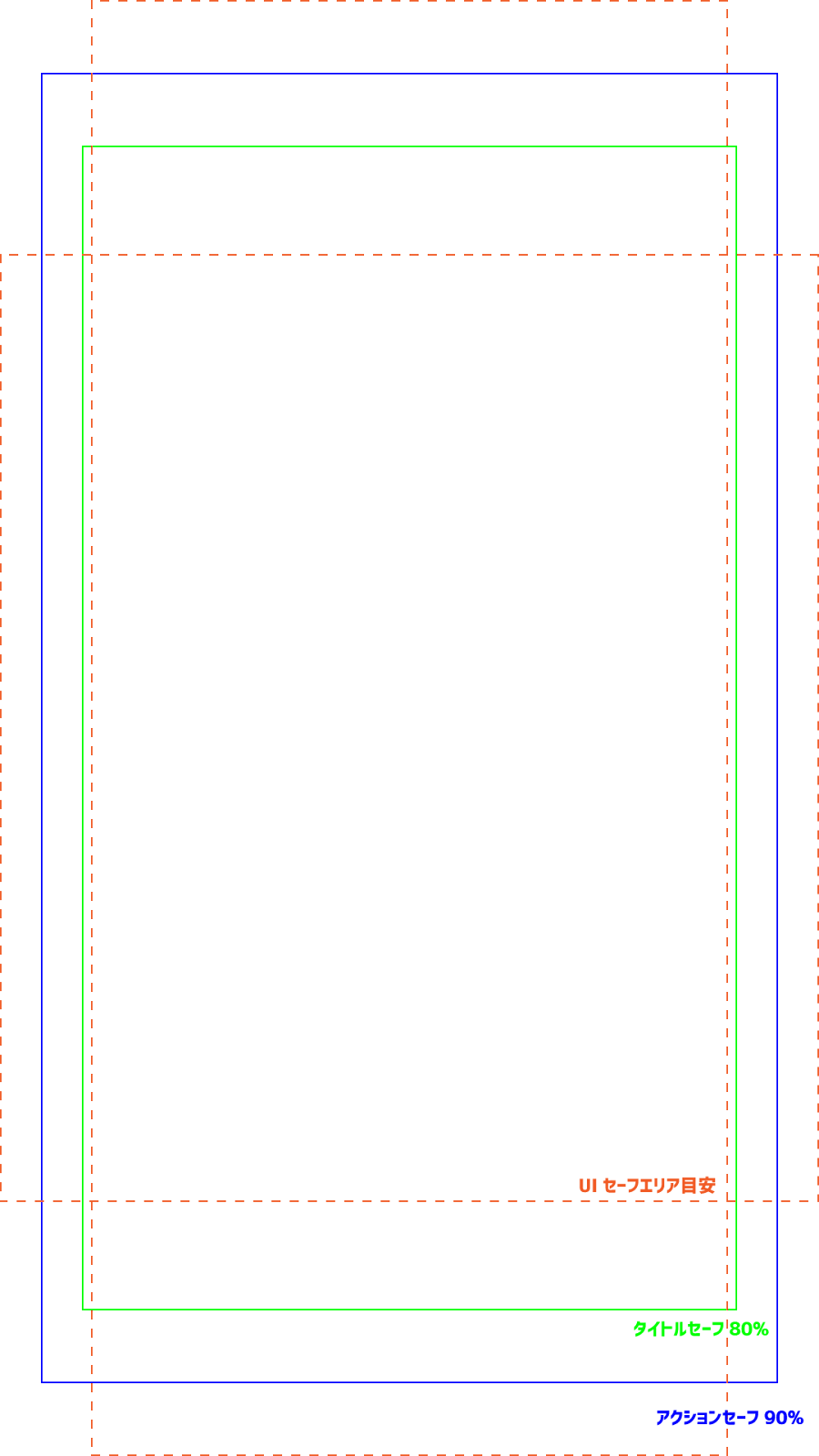
2-2. 縦型動画【9:16 TikTok/Reels/Shorts/Stories】のセーフティゾーン

縦型動画は1080×1920ピクセル(アスペクト比9:16)が標準的です。
このフォーマットでは、各プラットフォームに画面上に表示されるUI要素の配置が異なり、重要な要素(テキスト、ロゴ、CTA)が隠れないよう注意が必要です。
|
プラットフォーム |
上部UI |
下部UI |
推奨セーフティゾーン |
|
TikTok |
上から約150px |
下から約350px |
中央約65〜75%の範囲内 |
|
Instagram Reels |
上から約220px |
下から約450px |
中央約65〜70%の範囲内 |
|
YouTube Shorts |
上から約140px |
下から約270px |
中央約70〜80%の範囲内 |
各プラットフォームとも特に画面下部にUI要素が集中しています。
複数のプラットフォームで共通の動画を作成する場合は、もっとも制限が厳しい「上から約220px、下から約450px、左右から約120px」を安全領域の基準として使用すると、どのプラットフォームでも重要な要素が隠れることなく表示されるでしょう!
複雑に感じる方は、後ほど紹介するテンプレートを使うのがおすすめです。
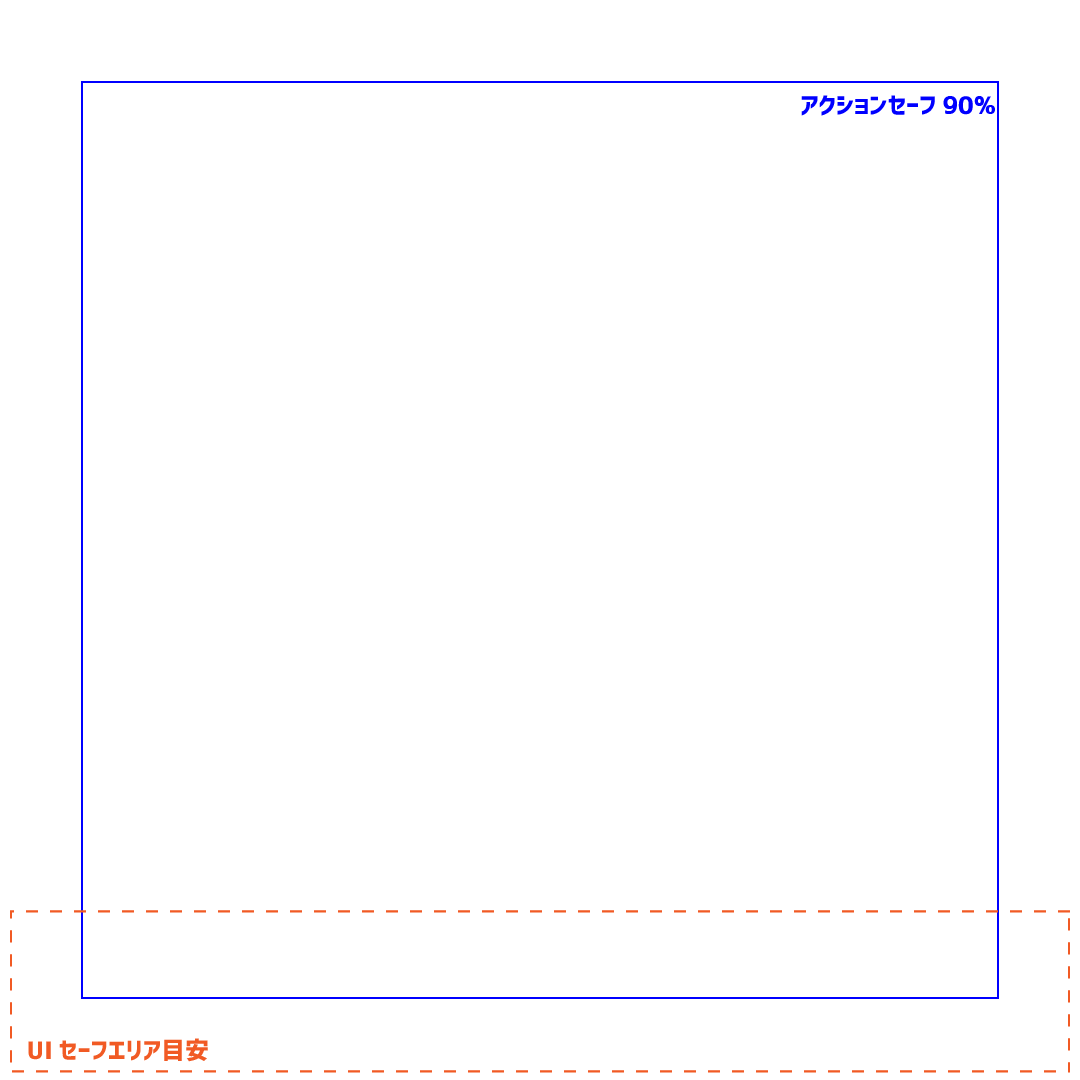
2-3. 正方形動画【1:1 Instagramフィード等】のセーフティゾーン
主にInstagramのフィード投稿などで使われる正方形動画(縦長の4:5動画もフィードで非常に一般的)。
1080×1080ピクセルが標準解像度です。
正方形動画では外周から7〜10%内側(約75〜100px)を安全領域と考えるのが基本です。特にInstagramでは、フィード上で正方形から縦長(4:5)の表示に変わることがあるため、重要な要素は中央に配置するのがポイントでしょう。
また下部15%程度はキャプションなどで隠れる可能性があるため、重要情報の配置は避けましょう。
2-4.【注意】プラットフォーム毎のUI変動と推奨値の考え方
SNSのUIは頻繁に更新されるため、ここで紹介した数値はあくまで目安です。具体的なピクセル数よりも画面全体に対する割合(パーセンテージ)で考えると、解像度が変わっても応用しやすくなります。また推奨値よりさらに内側に重要要素を配置することで、UIの変更にも対応できます。
特に重要な動画は、公開前に実際のアプリでプレビューしてみるのがベスト。「少し余白が広くても、重要な情報が確実に届く方が大事」という考え方で設計しましょう。
Part3. セーフティゾーンの確認・設定方法【Filmoraで簡単&確実に!】
セーフティゾーンを意識した動画編集で見切れトラブルを防ぎ、プロ品質の作品を作るため、本章では、実際の編集現場で役立つセーフティゾーンの確認・設定方法を紹介します!
3-1. 編集ソフトで確認が基本!Filmoraがおすすめの理由

完成後の見切れトラブルを未然に防ぐ為には、動画編集中にセーフティゾーンをリアルタイムで確認することが重要です。
そこで、多くの方に最もおすすめしたいのが直感的な操作性と高い機能性を両立し、初心者から上級者まで幅広く愛用されている「Filmora」という動画編集ソフトです。セーフティゾーンを確認する機能も搭載されていて、とても便利です。

Filmoraは複数のビデオトラックを扱えるため、後ほど配布するセーフティゾーンガイドをオーバーレイとして配置しながら編集が可能。
また、豊富なエフェクトや調整機能を使って、セーフティゾーン内に重要要素を収めつつハイクオリティな作品が作れます!
加えて「オートリフレーム機能」を活用すれば、異なるアスペクト比への変換時もセーフティゾーンを考慮した調整が簡単にできますよ。
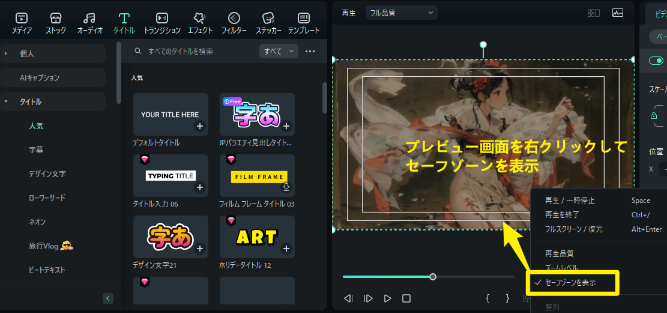
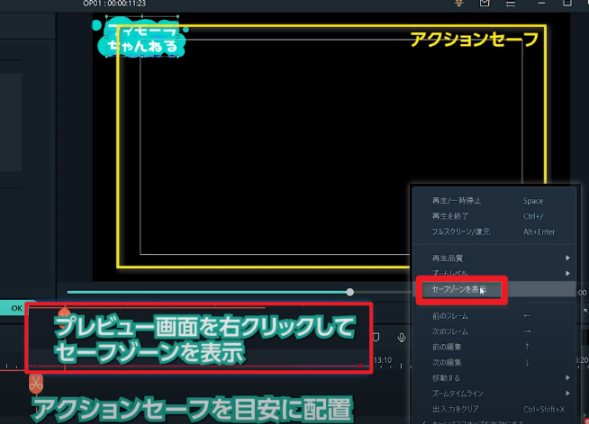
3-2. Filmoraでセーフティゾーンを確認する基本アプローチ
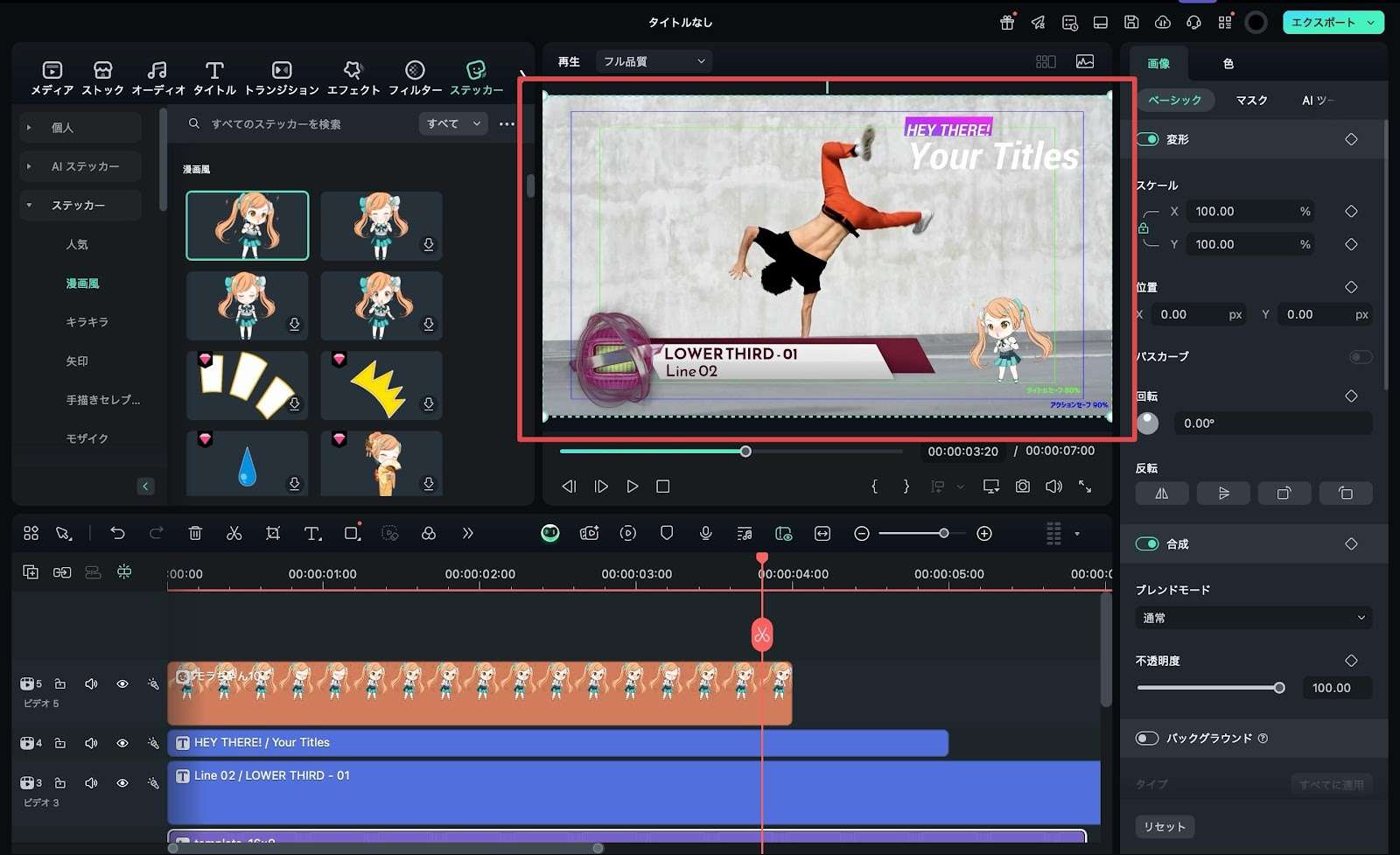
もし指定のセーフティゾーンテンプレートを確認するには、Filmoraの複数レイヤー機能を活用します。
基本的な考え方は、透明なガイドレイヤーを動画の上に重ねること。これによりリアルタイムで編集内容をチェックできます。
Filmoraではビデオトラックを複数使用できるため、上のトラックにガイドを配置し、下のトラックで実際の編集を行うという効率的なワークフローが可能です。また、ガイドの表示/非表示を切り替えながら作業を進められるのも大きな利点です。
Part4では、ダウンロード可能な専用ガイドテンプレートとその具体的な使い方を詳しく解説します。
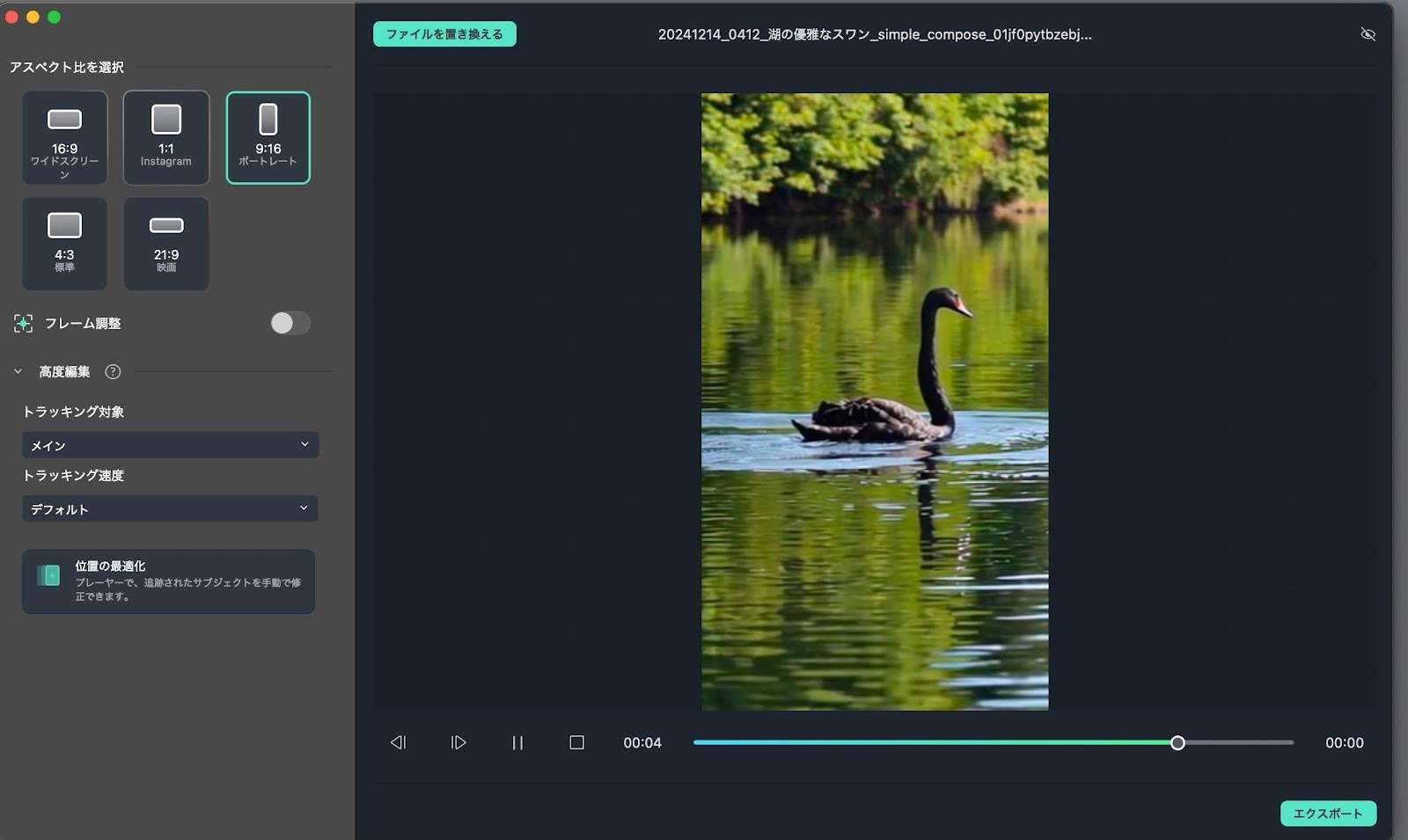
3-3. Filmoraの強みとオートリフレーム機能の活用

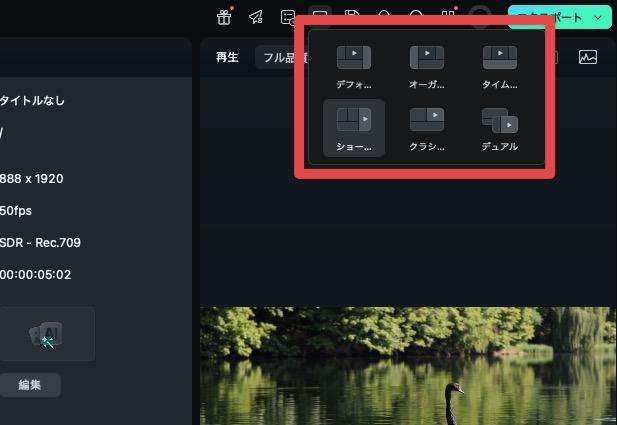
Filmoraの大きな強みは、様々なアスペクト比に対応した柔軟性です。
16:9の横型、9:16の縦型、1:1の正方形など、複数のプラットフォーム向けにプロジェクトを簡単に設定できます。また、アスペクト比に合わせてプレビュー表示も変更でき、セーフティゾーンを確認しながら、それぞれの形式に最適化した動画編集が可能です!

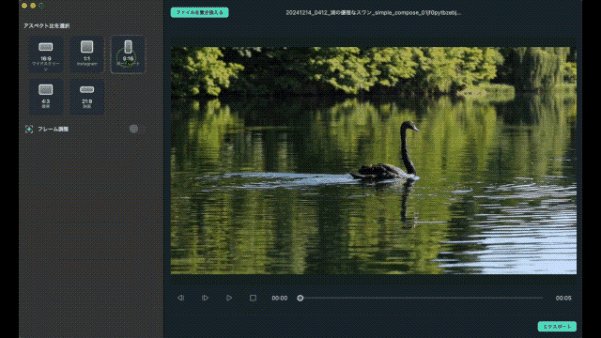
また、さらに便利なのが「オートリフレーム」機能です。
例えば横型動画を縦型に変換する場合、単純に切り抜くだけでは重要な要素が見切れてしまう恐れがあります。オートリフレームを使えば、AIが自動的に重要な被写体を検出し、セーフティゾーン内に収まるよう調整してくれます。

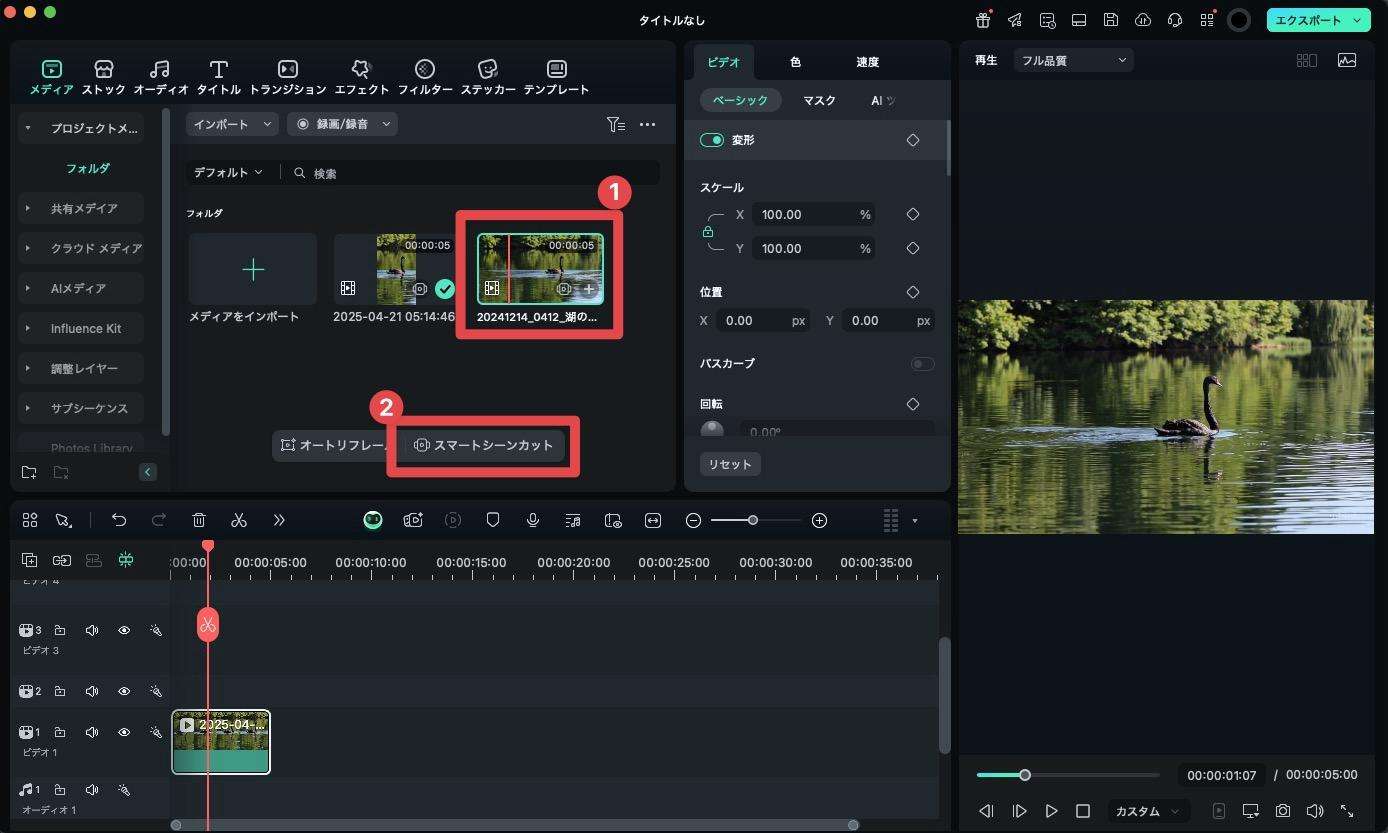
使い方は簡単で、変換したい動画を選択して[オートリフレーム]をクリックするだけ。

出力形式を選べば、セーフティゾーンを考慮した最適な配置にAIが自動調整してくれます。この機能を活用すれば、マルチプラットフォーム展開時の見切れトラブルを効率的に防止できるでしょう!
Part4.【無料DL】セーフティゾーン確認用ガイドテンプレート
動画編集でセーフティゾーンを確実に確認したいけど、専用機能がないソフトを使っている方も多いはず。
そこで役立つのが「セーフティゾーン確認用ガイドテンプレート」です。
ここでは主要なアスペクト比とプラットフォームに対応したテンプレートを無料でダウンロードいただけます!
これを使えば、どんな編集ソフトでもプロ並みのセーフティゾーン管理が可能になりますよ!
4-1. 主要プラットフォーム対応!ガイドの使い方
今回配布するガイドテンプレートは、透過PNG形式で作成された3種類のセーフティゾーンガイドです。それぞれ16:9(横型)、9:16(縦型)、1:1(正方形)のアスペクト比に対応しています。



各テンプレートにはタイトルセーフゾーン(重要テキスト用)とアクションセーフゾーン(主要被写体用)を色分けした境界線が表示されています。
また、縦型テンプレートにはTikTok、Instagram Reels、YouTube Shortsのそれぞれに合わせたUI要素(ボタン、キャプション領域など)の位置も明示されているため、プラットフォームごとの違いも一目瞭然です。
使い方は簡単!テンプレートを動画編集ソフトにインポートし、タイムライン上の最上位トラックに配置するだけ。
透明背景なので下の映像が見えたまま、安全な配置が確認できます。編集完了後は忘れずにテンプレートレイヤーを非表示または削除してくださいね。
4-2. ガイドテンプレート無料ダウンロード
以下からセーフティゾーン確認用ガイドテンプレートをダウンロードできます。
テンプレートは透過PNG形式で、横型(16:9)、縦型(9:16)、正方形(1:1)の3種類を同梱しています。
それぞれ標準解像度(1920×1080、1080×1920、1080×1080ピクセル)で作成されているため、多くの編集ソフトでそのまま使えます。
利用上の注意点:
・商用・非商用問わず自由にご利用いただけます
・再配布や販売はご遠慮ください
・定期的に更新されるプラットフォームUIに合わせて、テンプレートも随時更新予定です
4-3.【Filmoraでの活用法】ガイドを動画に重ねて使う方法
ダウンロードしたセーフティゾーンガイドをFilmoraで実際に活用する手順を見ていきましょう。
Filmoraは無料版でも下記ガイドと同様の作業が可能です。
ぜひ、テンプレートと一緒にインストールして使ってみてください!
Step1. ガイドのインポート

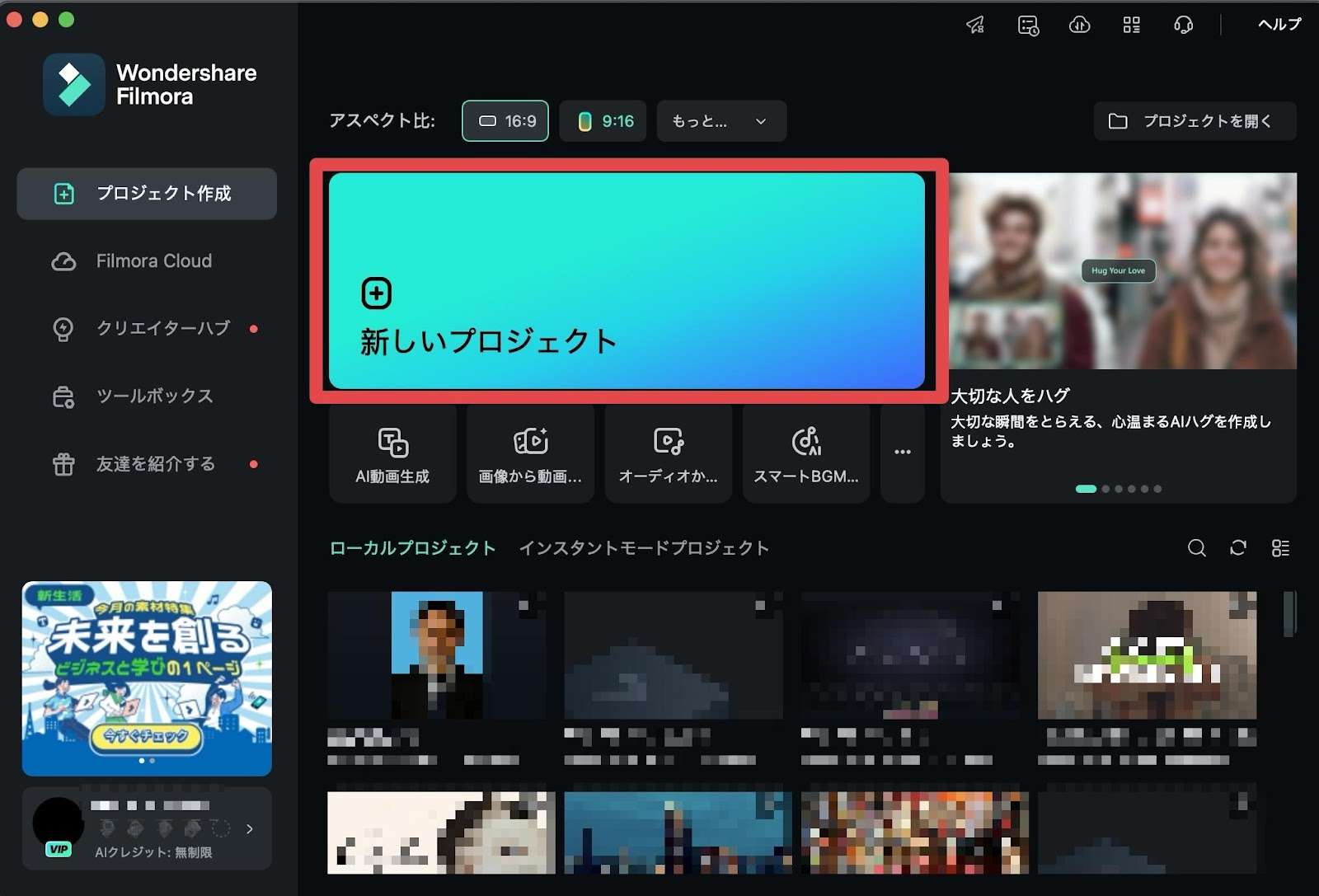
Filmoraを起動し[新しいプロジェクト]を選択。

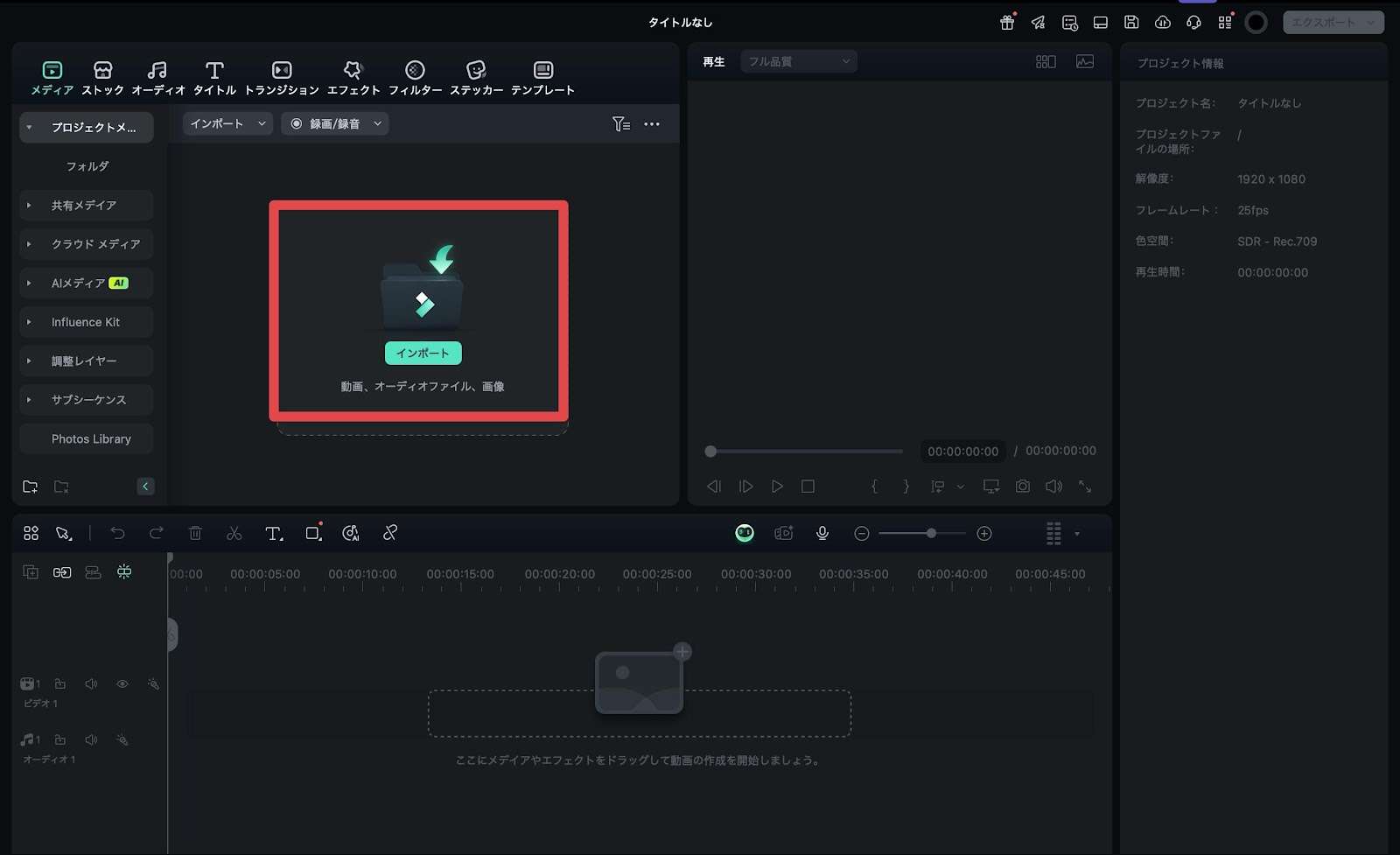
[インポート]ボタンを押して、ダウンロードしたセーフティゾーンガイドPNGファイルと動画をそれぞれインポートします。
Step2. タイムラインへの配置

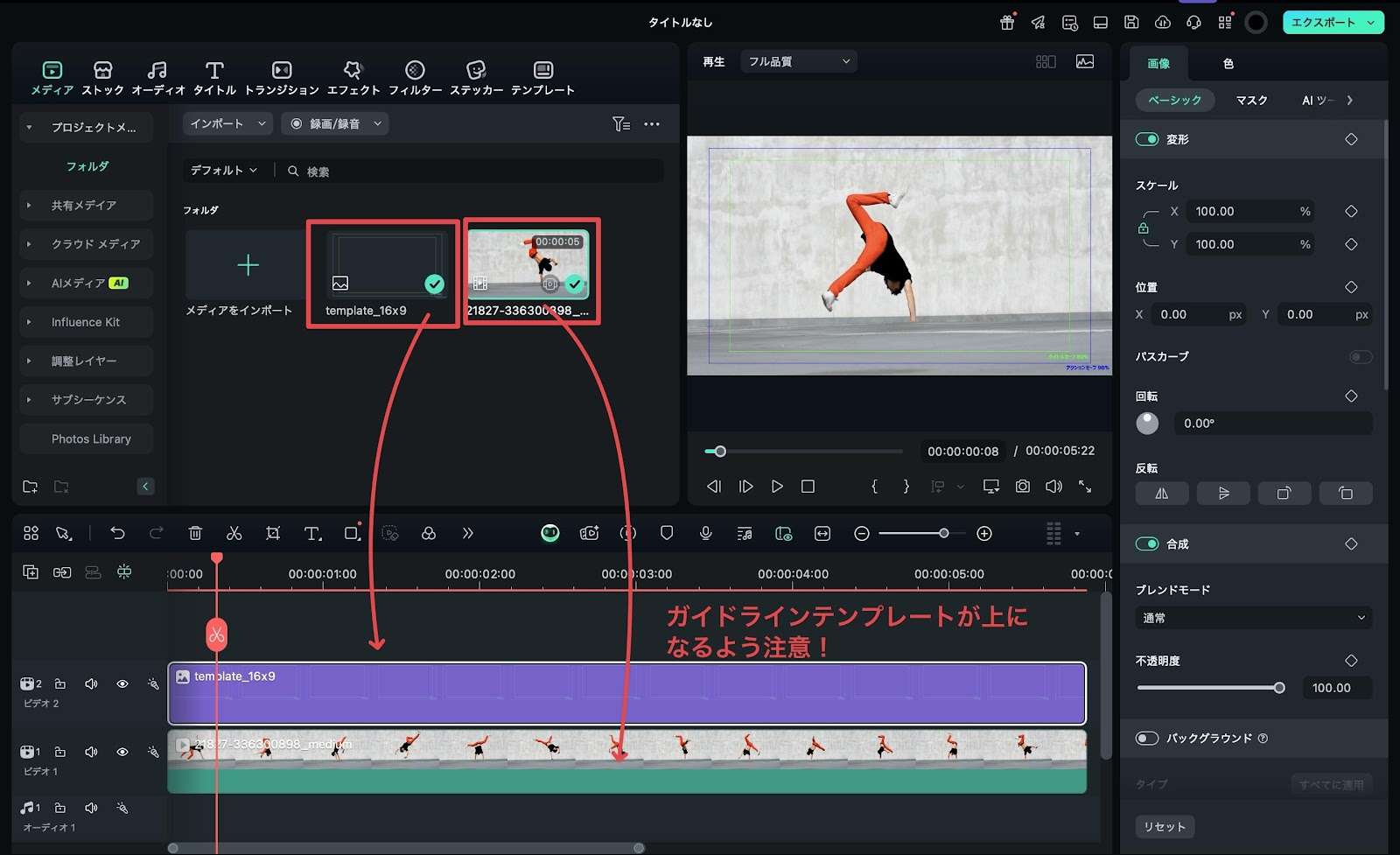
インポートしたガイドをメディアライブラリからタイムラインの上部トラック([ビデオ2]や[ビデオ3])にドラッグ&ドロップします。
下のトラックには動画素材を配置し、同じ長さになるよう、ガイドの両端をドラッグして調整しましょう。
Step3. 表示の最適化

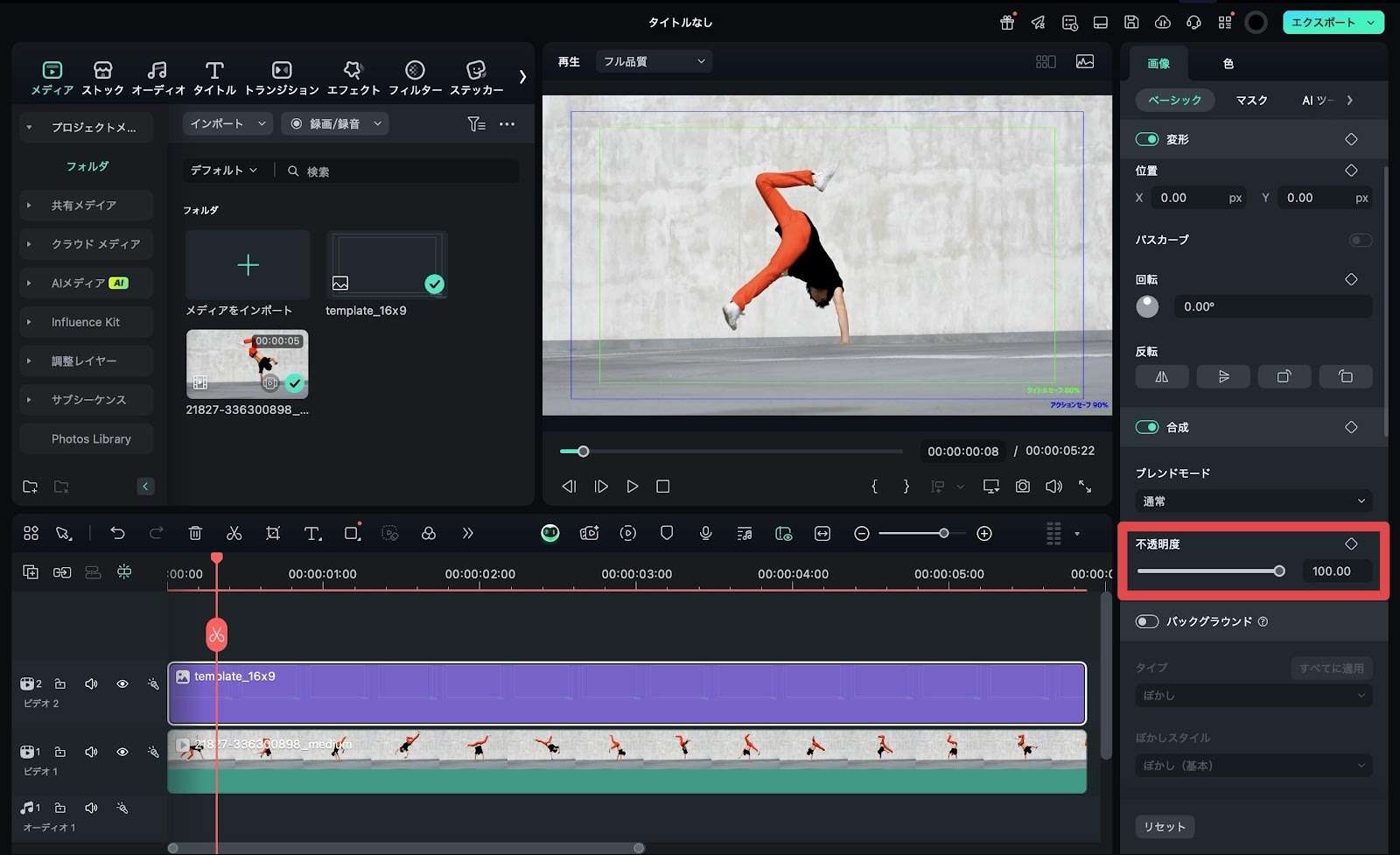
ガイドラインが映像と被って見づらい場合は、ガイドを選択した状態で、画面右側のプロパティパネルから[不透明度]を40〜60%に調整します。こうすることで下の映像を見やすくしながらガイドラインを確認できます。
Step4. 編集作業とガイド切替

テキストやグラフィック要素をタイトルセーフゾーン内に、人物や商品などの重要要素をアクションセーフゾーン内に配置します。
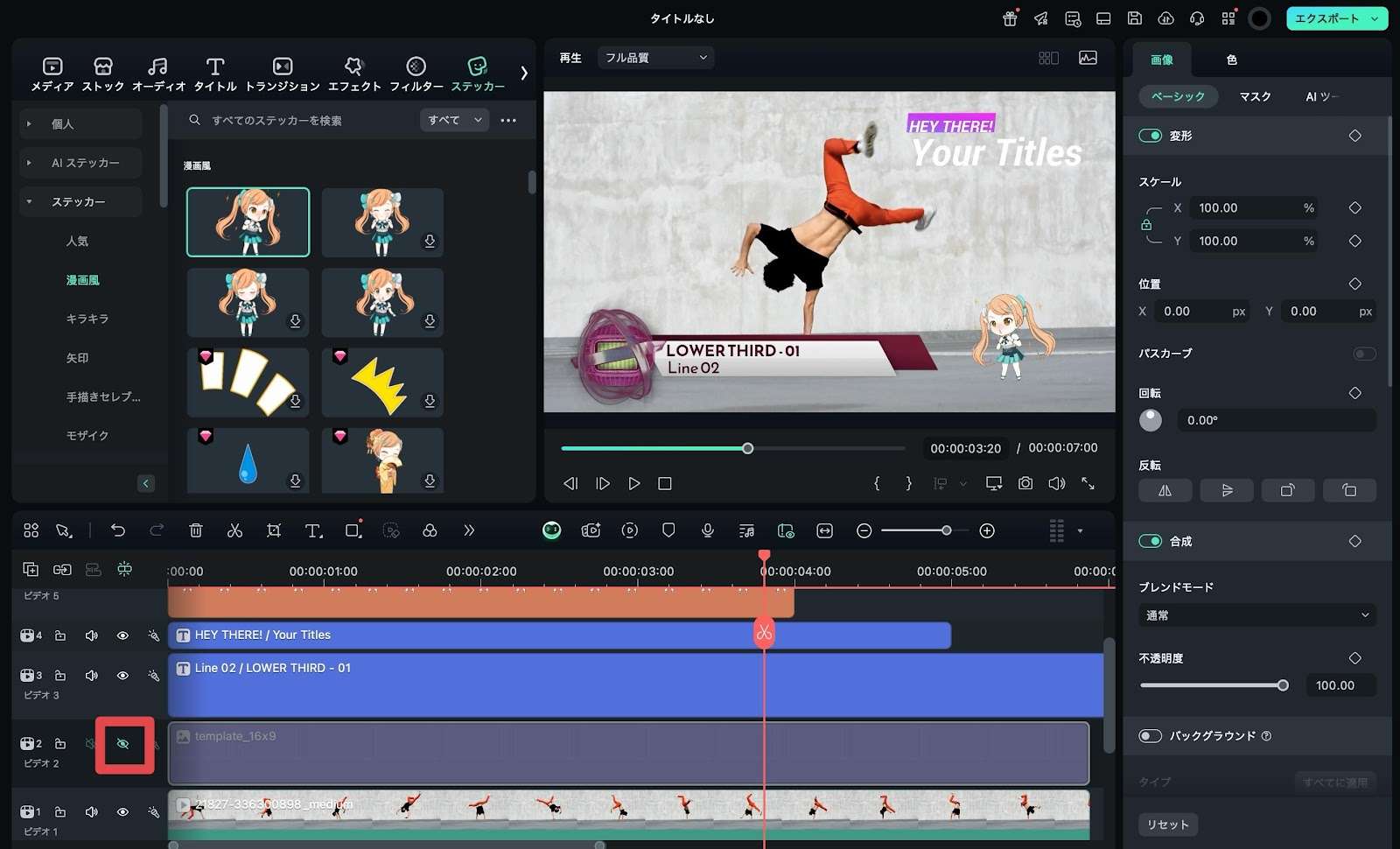
作業中は[表示]切替ボタン(目のアイコン)でガイドの表示/非表示を切り替えると便利です。
Step5. 最終確認と書き出し準備

編集が完了したら最終確認をします。
すべての重要要素がセーフティゾーン内に収まっているか確認後、書き出し前にガイドレイヤーを非表示にするか削除しましょう。
トラック左の[表示]ボタンをオフにするだけで完了です。

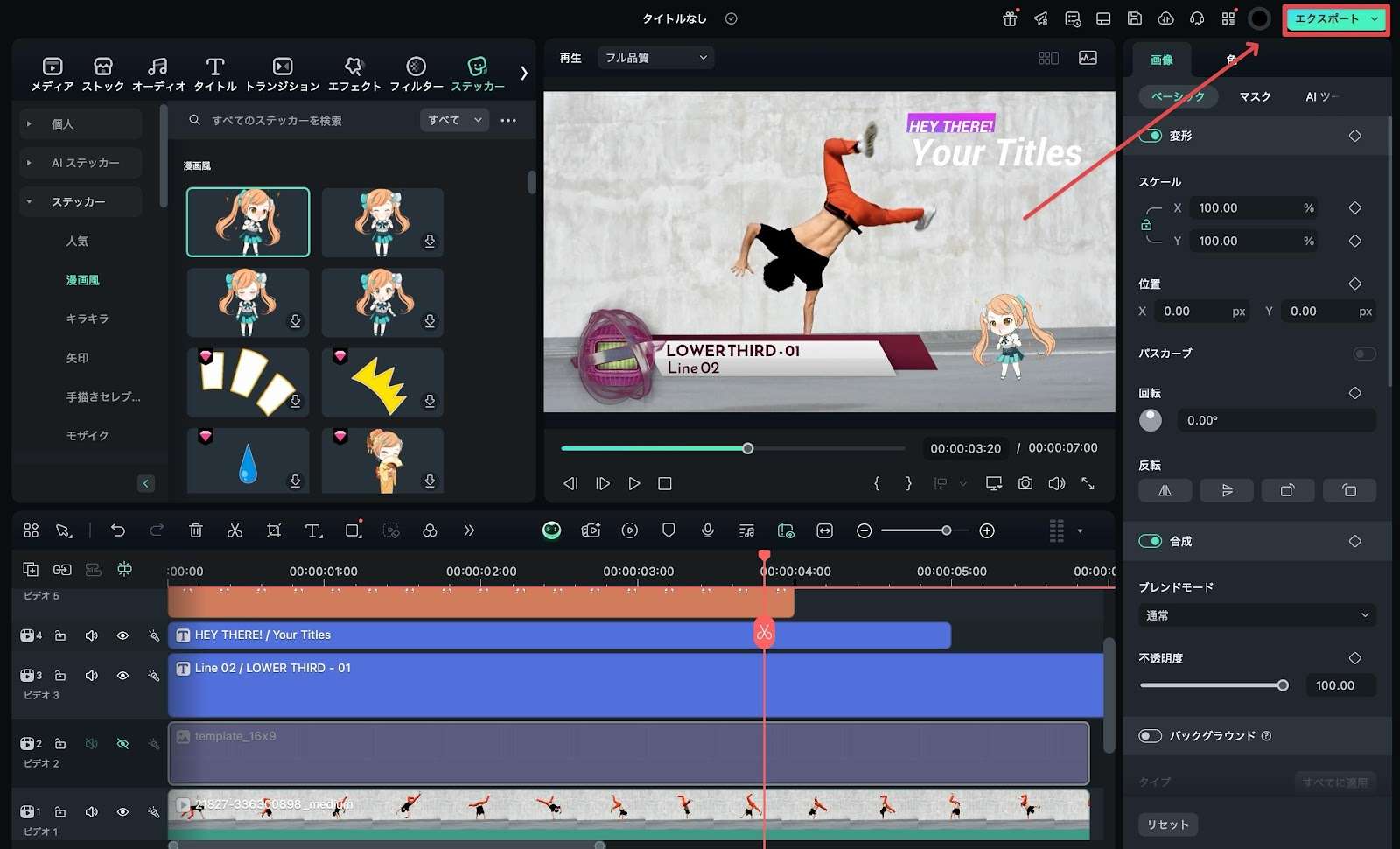
画面右上の[エクスポート]から書き出しましょう!
Part5. 動画セーフティゾーンに関するQ&A【プロの疑問解消】
最後に本章では、多くの方がセーフティゾーンを扱う中で気になる項目について紹介し、回答していきます!
5-1. テロップ・字幕はどこに置くべき?
テロップや字幕は必ずタイトルセーフゾーン内に配置しましょう。
特に重要な情報ほど中央寄りに配置するのが鉄則です。
縦型動画では画面下部に配置すると、TikTokやReelsのUIに隠れる危険があります。上部または中央付近が安全です。
また、読みやすさを確保するため、テキストには輪郭線やシャドウを付けると視認性が向上します。
関連記事:YouTube動画の字幕・テロップの作り方・入れ方とおすすめ動画編集ソフト
5-2. ロゴやウォーターマークの適切な配置場所は?
ロゴやウォーターマークはアクションセーフゾーン内かつ四隅に配置するのが一般的です。横型動画では右下が最も定番ですが、縦型動画ではプラットフォームのUI要素を考慮し、右下は避けるべきです。
TikTokやReelsでは左上か左下が比較的安全ですが、Shortsでは左下にもボタンが表示されることがあります。
5-3. 重要な視覚情報の見切れを防ぐ方法は?
人物の顔や商品など、視聴者に必ず見てほしい要素もやはりアクションセーフゾーン内に配置します。特にインタビューや製品紹介では、被写体が端に寄り過ぎないよう注意しましょう。
複数のプラットフォームで使う動画は、最も制限の厳しいプラットフォームに合わせて撮影・編集するのが安全です。撮影時は余裕を持った構図で撮影し、編集で適切な位置に調整するのがプロの技です。
まとめ|動画の見切れを防ぐ!セーフティゾーン活用術
この記事では、動画制作で見落としがちな「セーフティゾーン」の重要性、プラットフォーム(YouTube、TikTok等)別の目安、そして簡単な確認方法を解説しました。
・要点まとめ:
-
セーフティゾーンとは?: テロップや重要情報が見切れないようにするための安全領域(タイトルセーフ/アクションセーフ)。
-
なぜ重要?: スマホ視聴やアプリのUIで隠れるのを防ぎ、情報を確実に伝えるため。
-
どう確認する?: 動画編集ソフトFilmoraや、本記事提供の無料ガイドテンプレートを使えば簡単!
せっかく作った動画、隅々まで意図通りに届けたいですよね。
今すぐできること:
-
無料ガイドテンプレートをダウンロードして、編集中の動画で試してみましょう。
-
Filmora(無料版)をダウンロードして、テンプレートを使いながら、見切れのない動画編集を体験してみてください。オートリフレーム機能も便利です。
セーフティゾーンを意識するだけで、動画のクオリティは格段に向上します。ぜひ今日から実践してみてください!
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>







役に立ちましたか?コメントしましょう!