キーフレームとは?初心者でもキーフレームを簡単に利用できる
Oct 09, 2025 • カテゴリ: 動画編集の高度スキル

キーフレームを理解することで、複雑な動きもワンクリックで設定でき、動画制作の幅が劇的に広がるため、よりハイクオリティな作品が簡単に作れるようになります。
とくに「Filmora」では、直感的なインターフェースでキーフレームを使いこなせるため、初めてキーフレームに挑戦する方でも、すぐに使いこなすことができますよ!本記事では、キーフレーム機能の全体像から、実践的な活用テクニックまで、網羅的に解説していきます。ぜひ最後までご覧いただき、あなたの動画編集スキルをワンランクアップさせてください!
キーフレーム編集ができるソフトWondershare Filmoraの無料ダウンロードはこちらへ
キーフレームがパワーアップ!なめらかな動きを簡単作成
Part1.キーフレームとは?

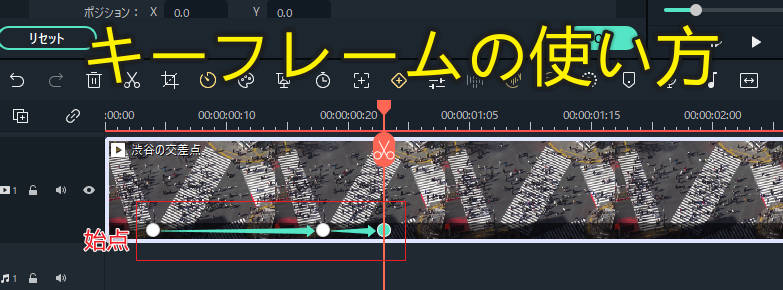
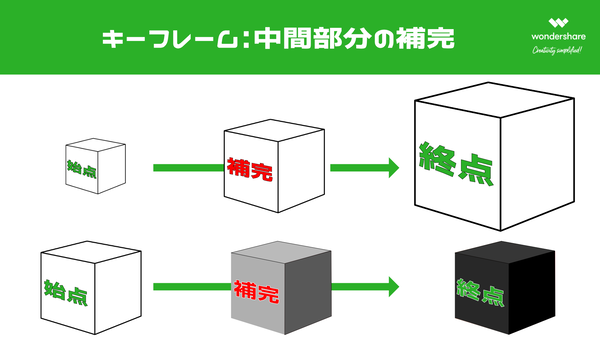
キーフレームは、動画編集の強力な機能の1つです。動きや変化の開始点と終了点を指定することで、その間の動きを自動補完できる便利な機能となっています。
例えば、画像を左から右へ移動させたい場合、開始位置と終了位置を指定するだけで、その間の動きをソフトが自動的に作り出してくれます。この動きを生み出す指定ポイントが「キーフレーム」なのです。
キーフレームでできること
Filmoraのキーフレーム機能を使えば、例えば以下のような動きや効果が簡単に作成できます。
|
基本的な移動効果 |
|
画像やテキストを画面上で自由に移動させられます。例えば、商品紹介動画で商品画像をスライドさせたり、テロップを流したりする演出が可能です。 |
|---|---|---|
|
サイズ変更アニメーション |
|
オブジェクトを徐々に大きくしたり小さくしたりできます。注目してほしいポイントを強調する際に効果的です。 |
|
回転アニメーション |
|
オブジェクトを自由に回転させることができます。ロゴの演出や、装飾的な動きを付ける際に活用できます。 |
|
透明度の変化 |
|
フェードインやフェードアウトなどの効果を作成できます。シーン転換や、より自然な演出を実現できます。 |
|
複数効果の組み合わせ |
|
移動、サイズ変更、回転などの効果を組み合わせることで、より複雑で魅力的な動きを作成できます。 |
また、上記のようなコントロールは、画像・動画だけで無く、エフェクトの調整や、テキスト、トランジションなどにも応用できますよ!
関連記事:【初心者必見!】キーフレームとは?意味や正しい簡単な使い方を解説!
キーフレームを使うならFilmoraがおすすめ
キーフレームを使う上で、重要になるのが使用する動画編集ソフトの選択です。どのソフトを選ぶかによって、驚くほどその難易度やできることの幅は大きく変化します。
結論、本記事では「Filmora(フィモーラ)」を強く推奨します。

Filmoraは、直感的な操作性と豊富な機能、AI機能の数々を兼ね備えた、まさにオールインワンの動画編集ソフトです。特に、キーフレーム機能は、初心者でも使いやすい設計になっており、なおかつイージングや、パスカーブなどを使って複雑な表現も簡単に実現できます。
ここで、キーフレームをFilmoraで使用するメリットを見ていきましょう。
・メリット1:使いやすいインターフェース
機能性を維持しつつ極限までシンプルなUIに設計されており、直感的な操作で複雑なキーフレームの動きも簡単に設定できます。多くの動画編集ソフトは専門的な知識が必要ですが、Filmoraなら初心者の方でも迷わず操作できます。
・メリット2:豊富なプリセット
基本的な動きのパターンが用意されているので、最初からゼロで作る必要がありません。プリセットを活用して、効率的に作業を進められます。
・メリット3:リアルタイムプレビュー
設定した動きをリアルタイムで確認できるため、イメージ通りの動きを作りやすくなっています。また、Filmoraは高度動画編集ソフトとしては、動作が軽く、フリーズ等によって作業を中断されるリスクが限り無く低い点も魅力です。
Part2.キーフレームの基本操作マスターガイド
まず本章では、Filmoraでのキーフレーム操作の基本を、ステップバイステップで解説していきます。基本を理解した上で、次章以降の応用編に進んでいきましょう!
なお、以下の解説は全て無料版で再現できます。ぜひ、Filmoraをインストールした上で一緒に操作しながら読み進めてください!
キーフレームの追加と編集
まずは、基本となるキーフレームの追加方法から見ていきましょう。ここでは、テキストを左から右へ移動させる簡単な例を使って解説します。
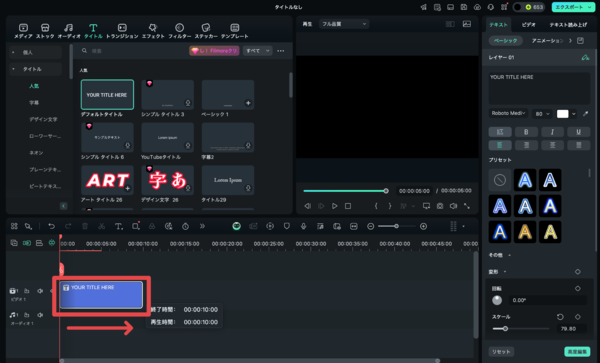
ステップ1タイムラインにクリップを配置
[新しいプロジェクト]から、新規プロジェクトを立ち上げます。

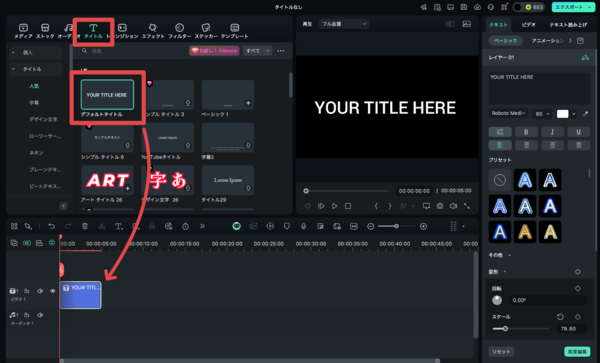
移動させたいテキストを[タイトル]タブからタイムラインにドラッグ&ドロップで配置します。

タイムラインは、0秒から右方向に向かって秒数が進みます。タイトルの右端をドラッグして、今回は10秒まで伸ばしておきましょう。

配置したタイトルクリップを選択して、内容を適当な文章に変更してみましょう。今回は本題とずれるため割愛しますが、文字の大きさやフォント、アニメーションなどテキスト編集の自由度も非常に高くなっています。
ステップ2最初のキーフレームを設定

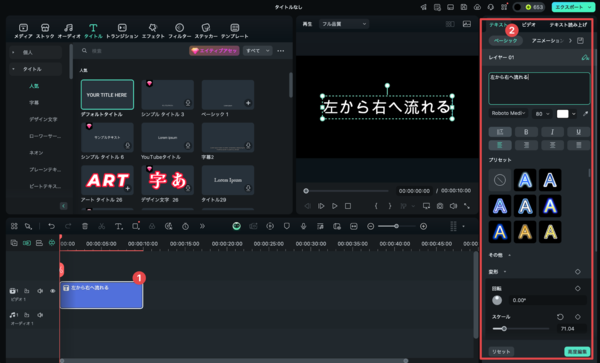
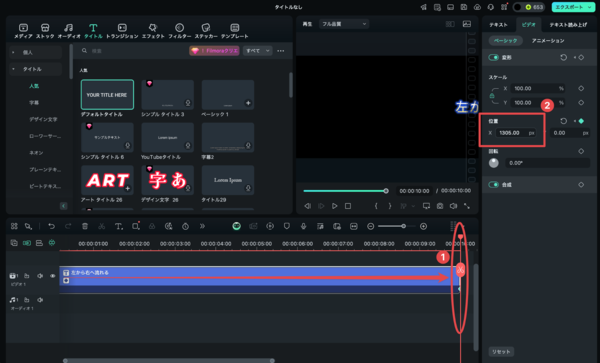
再生ヘッドをクリップの開始位置に移動し、タイムライン上のテキストクリップを選択した状態で、[ビデオ]>[ベーシック]に移動。
位置[X]内の数値をマイナス(-)方向に移動させて、[キーフレーム]を追加します。

プレビュー画面上の文字が左に移動しましたね。
また、今回は「位置」パラメーターを使用しましたが、直接プレビュー画面からマウス操作で移動させることも可能です。
キーフレームはツールバーの[キーフレーム]からも追加できます。
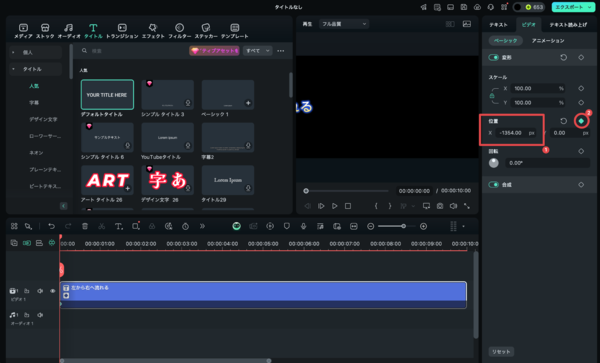
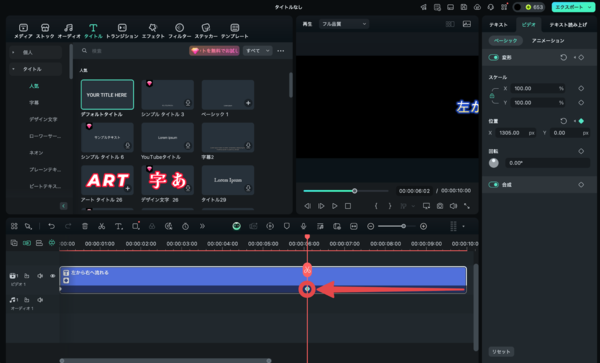
ステップ3終了位置のキーフレームを設定

再生ヘッドを終了位置まで移動し、[位置]からテキストの終了位置を設定します。
これで2つ目のキーフレームが追加され、基本的な移動アニメーションが完成します。

ここまでできたら動画を再生してみましょう。
テキストが左から右に移動するアニメーションがキーフレームによって追加されていますね!
タイムラインでのキーフレーム操作
また、タイムライン上でも、キーフレームを直接操作でき、より直感的かつ細かい調整が可能になります。
・タイムライン上での移動

キーフレームを直接ドラッグすることで、タイミングを調整できます。
例えば、動きを速くしたい場合は、キーフレーム同士を近づけます。
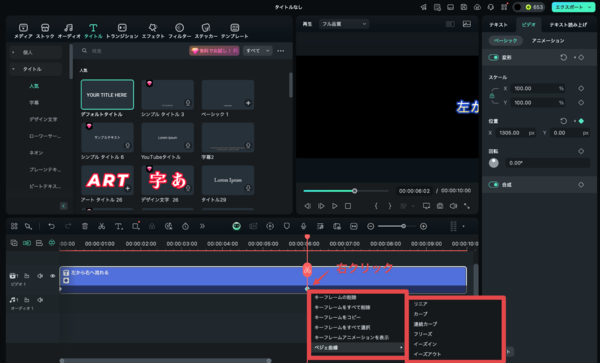
・キーフレームの種類変更

キーフレームを右クリックすることで、動きの種類を変更できます。

例えばベジェ曲線から、直線的な動きを曲線的な動きに変更できます。
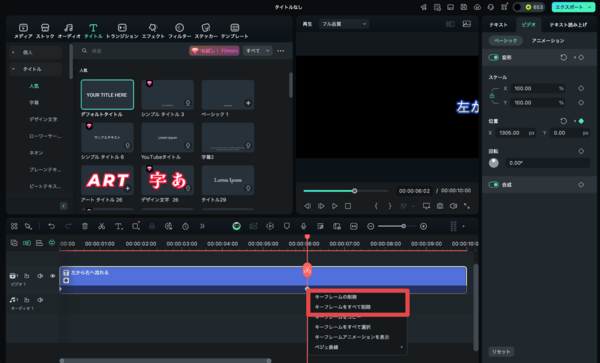
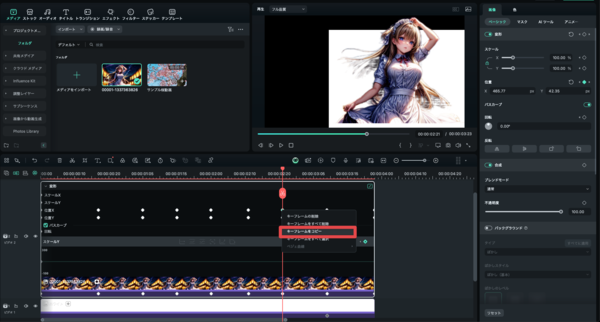
・キーフレームの削除

不要なキーフレームは、右クリックから[キーフレームの削除]を選択するか、キーフレームを選択して[Delete]キーを押すことで削除できます。
また[キーフレームをコピー]を選択すれば新たにキーフレームを追加することも可能です。
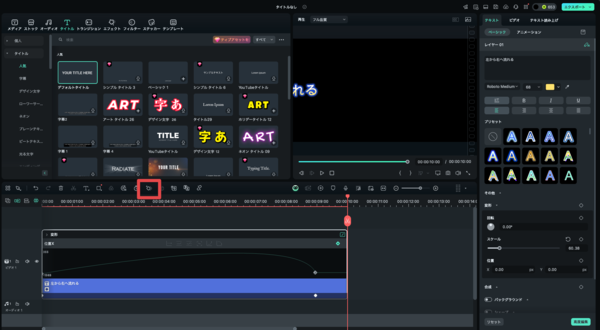
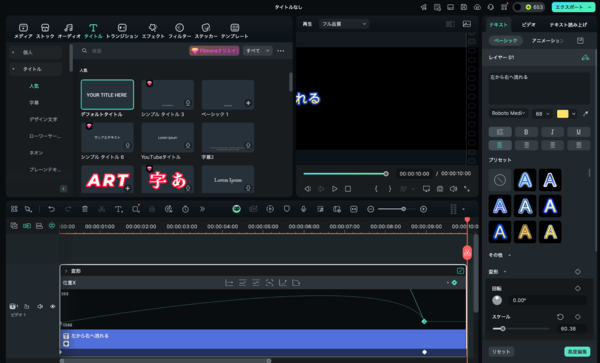
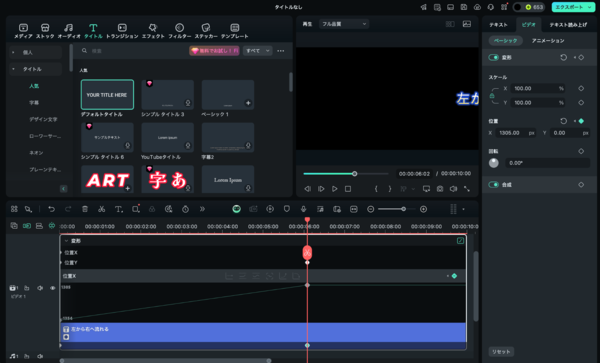
・キーフレームアニメーションを表示

更に細かく、タイムラインからキーフレームを調整したい場合は、右クリックから[キーフレームアニメーションを表示]すれば、以上の様な画面に推移します。
最初は複雑に感じるかもしれませんが、慣れれば、直感的かつスピーディな操作で自由にキーフレームを扱える便利なツールですよ!
以上が基本的なキーフレームの操作方法です。これらの操作を組み合わせることで、様々な動きを作成できます。次のパートでは、より実践的なテクニックを紹介していきますよ!
Part3.キーフレームを使った実践テクニック
基本的な操作を理解したところで、実際の動画制作で活用できる具体的なテクニックを紹介します。ここでは特に人気と使用頻度が高い2つのキーフレーム実践テクニックについて、詳しく解説していきますよ!
カラーキーフレームで映像の雰囲気を劇的に変える

「カラーキーフレーム」テクニックを活用すれば、映像の色調を時間とともに変化させ、より印象的な演出が可能になります。
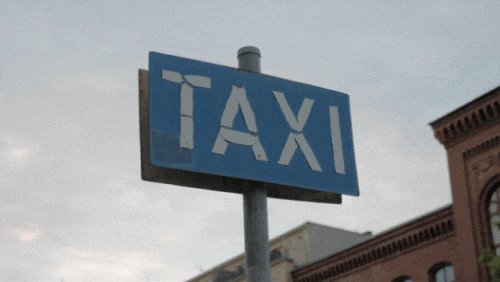
例えば、夜景写真の一部分だけを点滅させたり、徐々に色調を変化させたりして、写真を動画のように変化させる事が可能になります!
ステップ1レイヤーの準備
まずは、編集したい素材を3つのレイヤーに分けて配置します。[メディア]から、[インポート]をクリックして素材をインポート。
タイムライン上に同じ素材を複製し、それぞれのレイヤーに異なる効果を適用していきますよ!
ステップ2マスクの設定
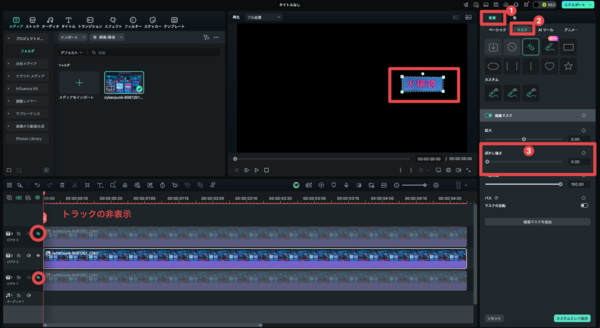
2番目と3番目のレイヤーに[マスク]を適用し、効果を付けたい部分だけを切り出します。

まずは、2番目のレイヤー以外を[トラックの非表示]して、[画像]>[マスク]から、目立たせたい看板部分以外にマスクをかけます。
マスクの境界には適度な[ぼかし]を加えて自然な見た目に調整してください。

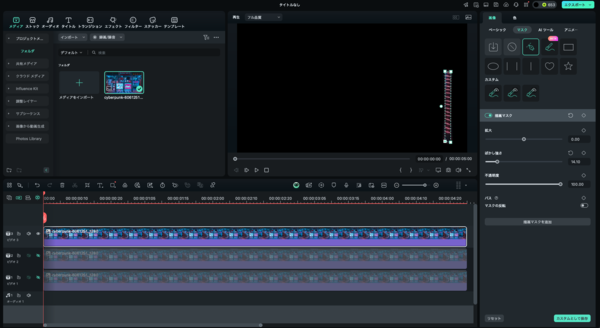
できたら今度は、3番目のレイヤー以外を[トラックの非表示]して、同じく[画像]>[マスク]から、変化を加えたい別の箇所に、同じくマスクを追加しましょう。
更に、変化を加えたい場合は、同様の手法で、レイヤーとマスクを追加していきましょう。
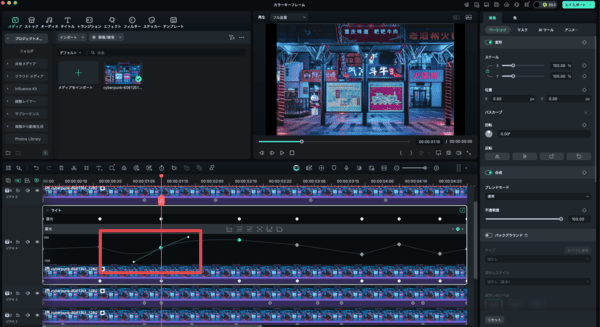
ステップ3カラーキーフレームの追加
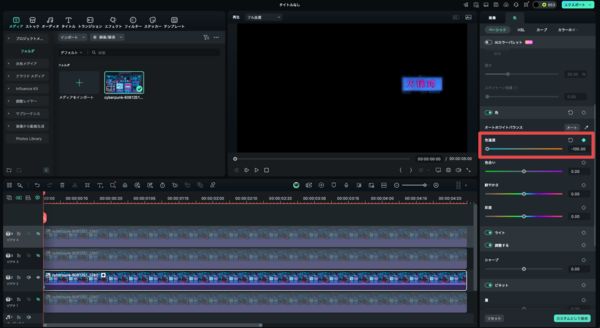
続いて[色]タブから、キーフレームを使って、それぞれのレイヤーに異なる色調整を適用します。
例えば:
・2番目のレイヤー:[色]>[色温度]を-100から+100に変化
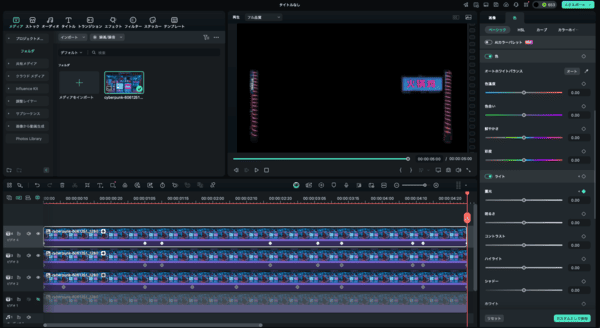
・3番目のレイヤー:[ライト]>[露光]を-50から+50に変化

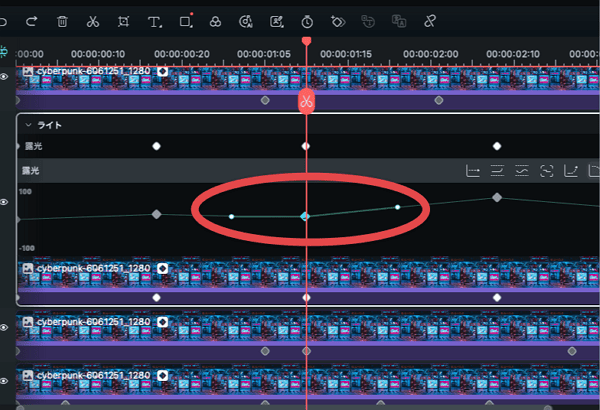
再生ヘッドを0秒の位置に移動させて色を調整し、[キーフレーム]を追加。
更に、再生ヘッドを動かしながら色を変化させていきましょう。

キーフレームの間隔を調整することで、変化の速さもコントロールできます。
短い間隔で設定すれば点滅のような効果に、長い間隔で設定すればゆっくりとした雰囲気の変化を演出できます。

ある程度できたら、非表示を解除して、動画をプレビューしてみましょう。
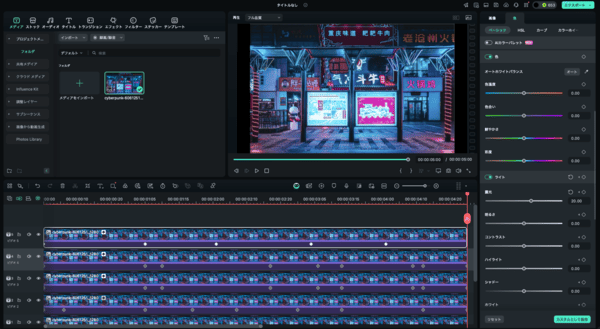
マスクとカラーキーフレームを追加したことで、単なる画像ではなく、動画のような演出が簡単に作成できましたね!
なお、コツとして、各トラックの最初と最後の数値を合わせることで、自然なループ動画が作成できます。細かい部分ですが覚えておくと便利ですよ!
関連記事:静止画を動かせるソフト5選|実際の設定方法についても解説【わかりやすいGIF付き】
画像・動画のトランジション効果

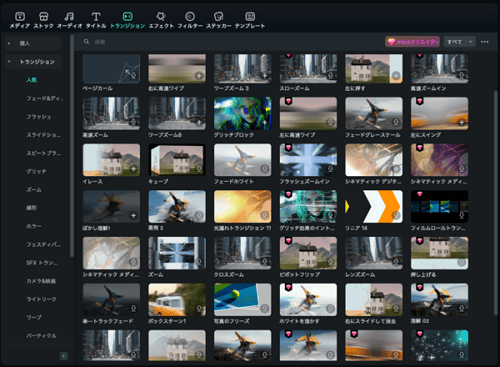
2つの映像をスムーズにつなぐトランジション効果も、キーフレームを使えば自由自在に作成できます。

そもそも、Filmoraには、非常に豊富なトランジションが搭載されているため、ほとんどの場合必要ありませんが、ここでは勉強がてらズームアウトしながらフェードインする効果を作ってみましょう。
ステップ1クリップの準備
タイムラインに2つのクリップを重ねて配置。
上のクリップを選択します。
この際、重ね具合によってトランジションの効果は微妙に変化します。
まずは大体で配置して後から調整していけばOKです!
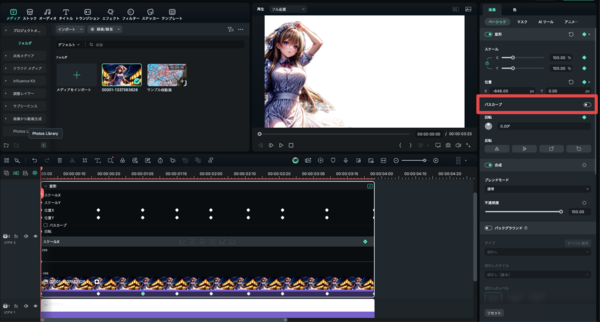
ステップ2開始位置の設定

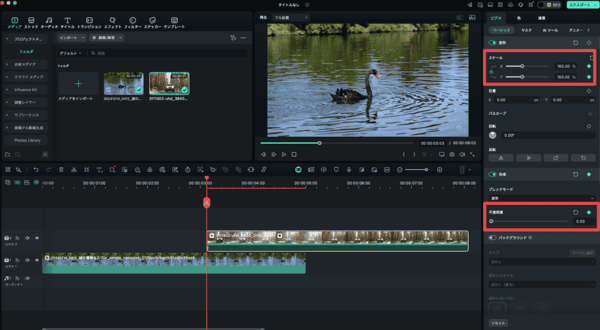
クリップの開始位置で、[変形]>[スケール]を150%、[合成]>[透明度]を0%に設定し、キーフレームをそれぞれ追加します。
ステップ3終了位置の設定

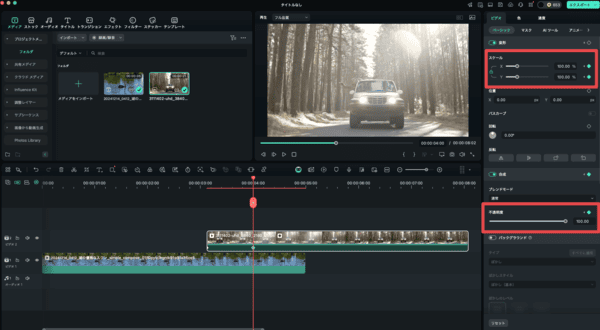
1秒後の位置で、[変形]>[スケール]を100%、[合成]>[透明度]を100%に設定してキーフレームを追加しましょう。たったこれだけでトランジションが追加できました!
こちらもあくまで基本となりますが、例えばブレンドモードを変えたり、キーフレームを調整したりすることで、色んな演出に応用が効きますよ!
Part4.上級者向けキーフレームテクニック集
基本的な操作を習得したら、より高度なテクニックにもチャレンジしてみましょう。本章では、キーフレームの応用テクニックとして、イージング機能とパスカーブについて解説していきます。
少しだけ複雑になりますが、ここまで読み進め、一緒に操作してきたあなたなら大丈夫です!
イージング機能の活用法

イージング機能とは、動きの加速や減速を滑らかにコントロールできる機能です。自然な動きを演出したい場合や、意図的に強調したい場合に効果的です。
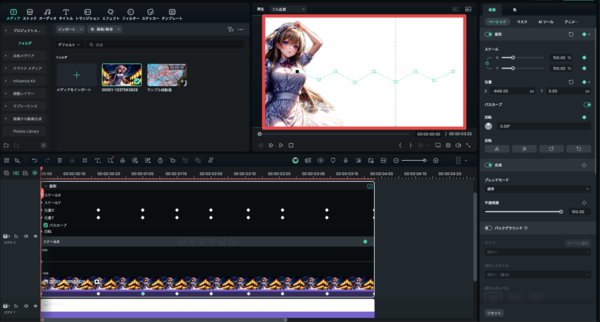
ステップ1キーフレームの選択

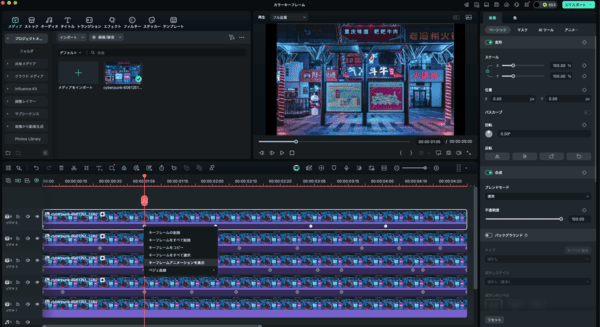
作成済みのキーフレームを選択します。キーフレームを右クリックし、[キーフレームアニメーションを表示]を選択します。
現状はカクカクした直線的なキーフレームになっていますね。
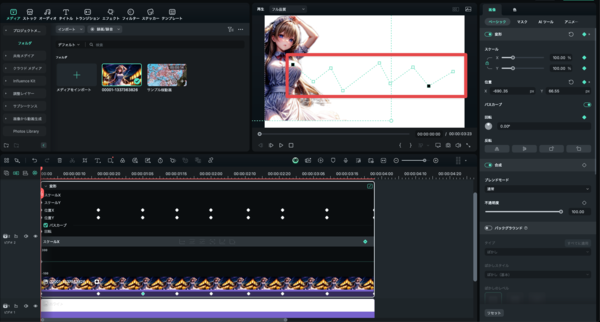
ステップ2イージングの設定

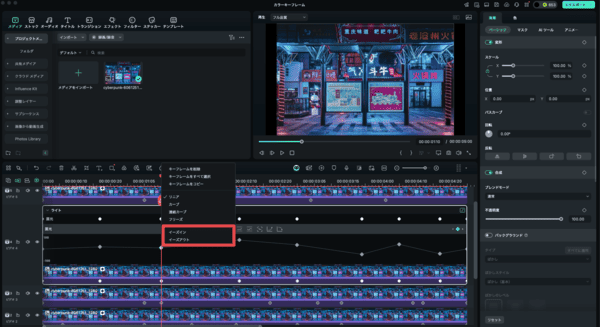
編集したいキーフレームを右クリックして、状況に応じて最適なイージングを選択します。
・イーズイン:終点に向かって徐々に減速
・イーズアウト:始点から徐々に加速

すると、以上のようにイージングが左右に表示されました!
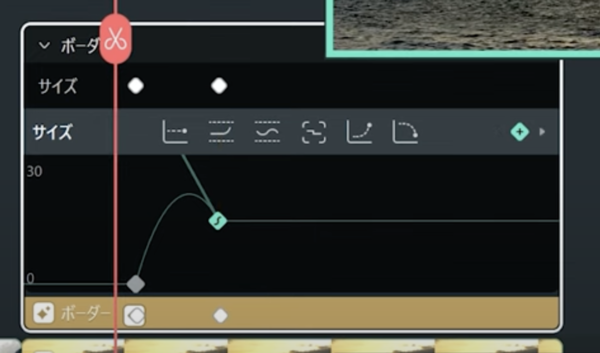
ステップ3動きの確認

動きをプレビューで確認しながら、マウスによる直感的な操作で調整していきましょう。滑らかになりましたね!

滑らかな変化を演出する以外にも、上画像のように、効果の強さが急激に上がって戻るコミカルな変化なども簡単に作成できます。
また、色やエフェクトのパラメータにも対応しているため、動画内のあらゆる調整に活用できますよ!
パスカーブを使った複雑な動き
更に、パスカーブ機能を使うと、直線的な動きだけでなく、曲線的な動きも簡単に作成できます。この機能を使いこなすことで、より自然でダイナミックな動きを実現できます!
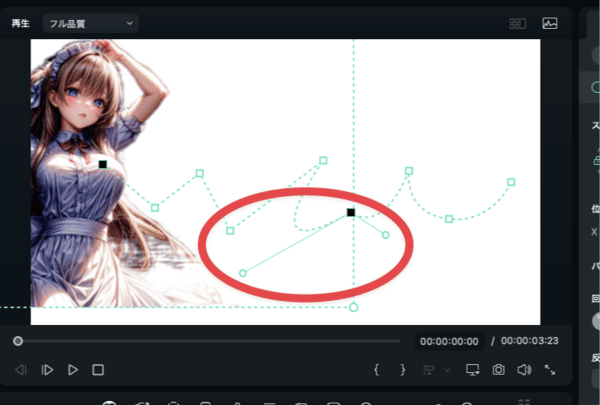
ステップ1パスカーブの作成

キーフレームを2つ以上設定した後、[パスカーブ]をクリックして編集モードに入ります。

すると、プレビュー画面上にオブジェクトの動きが視覚的に表示されます。
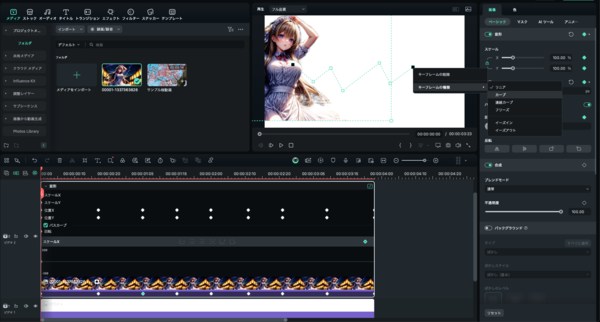
ステップ2カーブの調整

パスライン上のポイントをドラッグして、曲線の形状を調整します。

また、右クリックから先ほどのイーズイン・アウトや、カーブを選択すれば、オブジェクトの動きを変化させられます!
ステップ3速度の微調整

パスライン上のハンドルを調整することで、動きの速度変化も細かくコントロールできます。ハンドルが長いほど、その方向への動きが速くなります。
複雑な動きの表現もマウス操作だけで完結できるため、非常に直感的に完成させられます!ぜひ挑戦してみてくださいね!

これらキーフレームのテクニックを組み合わせることで、例えば以下のような高度な演出が可能になります。
|
次のパートでは、キーフレーム使用時によく発生する問題と、その解決方法について解説していきます。
関連記事:キーフレームを使ったカスタムアニメーションの作り方|動画編集テクニック3つ
Part5.キーフレームに関するよくある質問・問題と解決策
Filmoraのキーフレームを使用する際によくある疑問や問題について、具体的な解決方法を紹介します。初めて使用する方でもスムーズに操作できるよう、実践的なアドバイスをまとめました。
質問1.キーフレームの動きがぎこちない
動きがぎこちない場合は、以下3つの方法で改善できます。
・イージング機能の活用 —— [キーフレームの種類]からイーズインやイーズアウトを選択することで、滑らかな動きが実現できます。
・キーフレーム間隔の調整 —— キーフレーム間の距離を調整することで、動きの速度をコントロールできます。間隔が狭すぎると動きが早くなりすぎるため、適度な間隔を保つことが重要です。
・中間点の追加 —— 開始点と終了点の間に中間点を追加することで、より細かな動きの調整が可能になります。
いずれの方法にしてもFilmoraなら、簡単に実現できるのは、ここまで見てきた通りです!
質問2.キーフレームの複製・コピー

同じ動きを複数箇所で使用したい場合は、対象のキーフレームを右クリックして[キーフレームをコピー]が可能です。別のクリップを指定して、右クリックから[ペースト]することで、キーフレームがコピーできますよ!
また、クリップごと複製して使用するのも一つの手です。
質問3.キーフレームの同期ずれ
キーフレームの同期がずれてしまう場合は、以下の方法で対処できます。
・プロジェクトの再読み込み —— プロジェクトを一度保存して閉じ、再度開くことで同期ずれが解消されることがあります。
・キーフレームの再設定 —— 問題のあるキーフレームを一度削除し、再度設定し直すことで、正しい同期に戻すことができます。
Filmoraキーフレームで動画編集の幅を広げよう!
本記事では、「Filmora」のキーフレーム機能について、基本操作から応用テクニックまで徹底的に解説してきました。
初めは難しく感じるかもしれませんが、本記事で紹介した基本的な操作方法をマスターすれば、徐々に複雑な動きも作れるようになります。
特にFilmoraは直感的な操作性を備えており、初心者の方でも簡単にキーフレームを使いこなせます。まずは簡単な動きから試してみて、少しずつレパートリーを増やしていってください!
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>









役に立ちましたか?コメントしましょう!