動画内をズームインしたり左右に移動したりする方法
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
今回は、動画のズームイン&ズームアウトや、左右に移動する方法をご紹介します。ズームイン&ズームアウトは動画の魅力を引き出すのに欠かせない機能です。
例えば旅行先で巨大な滝を撮影した場合、被写体である滝を拡大して、水しぶきの細かな表情を映し出すことで、迫力のある映像を作ることができます。
動物園で撮影した動物の映像を編集する場合、被写体である動物を拡大して、表情や身体の動きを強調したり拡大縮小効果を使って、動物の動きをより迫力のあるものにしたりすることができますね。ズームイン&ズームアウト機能を理解して、動画内に効果的に取り入れてみましょう。
Part1.動画内でズームイン&ズームアウトしたり左右に移動したりする方法
まず、初心者でもすぐに使える動画編集ソフトFilmoraを例に、ズームイン&ズームアウトする三つの設定方法をご説明します。 まだお持ちでない方は下記のボタンから無料ダウンロードできますので、ぜひ一度お試しください。
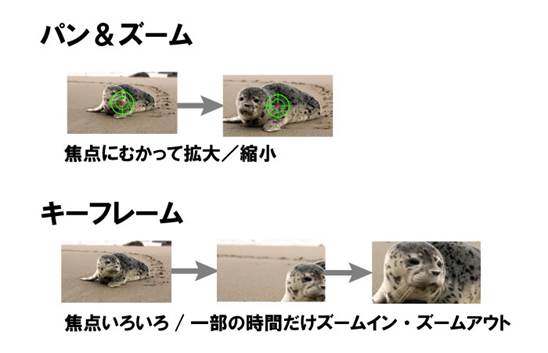
パン&ズームを利用する方法
ステップ1:
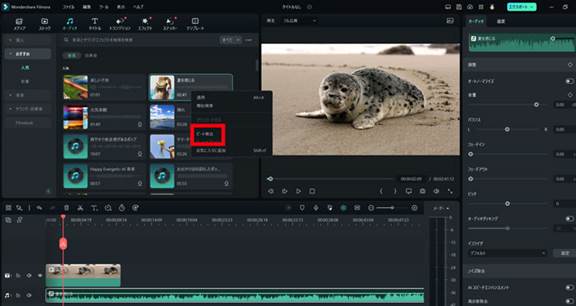
Filmoraを起動後、クリップをタイムラインにドラッグ&ドロップします。
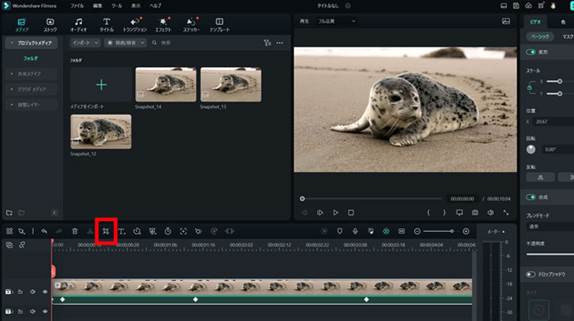
ステップ2:
タイムラインのクリップを一度クリックすると、クリップ編集ツールが表示されますので、クロップボタンを押します。

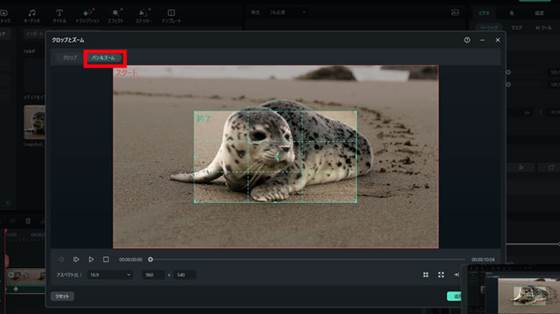
ステップ3:

パン&ズームタブを選択し、スタートと終了の画面を決めます。赤い枠はスタート枠、緑の枠は終了枠となり、ドラッグ&ドロップをして範囲を決定することができます。OKボタンを押せばパン&ズームの設定は完了です。

ズームとキーフレーム機能ともに搭載されている動画編集ソフトFilmoraを無料ダウンロード
キーフレームを利用する方法
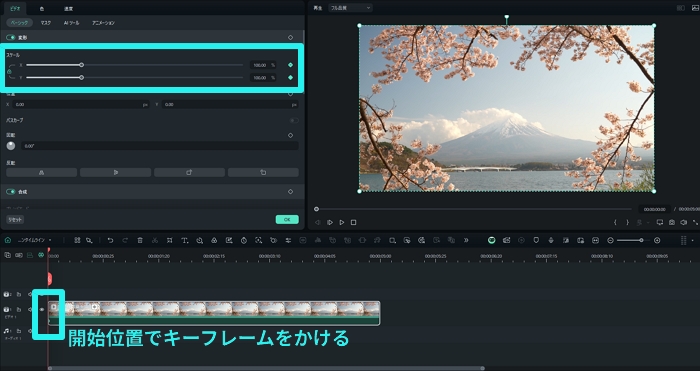
ステップ1:
ズームイン・ズームアウトを適用したいクリップを選択します。
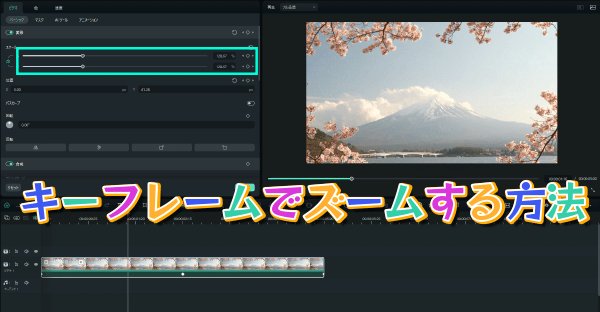
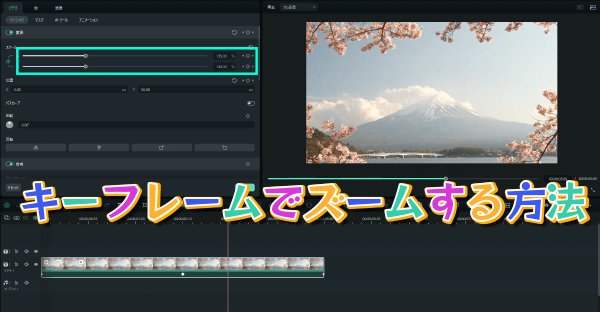
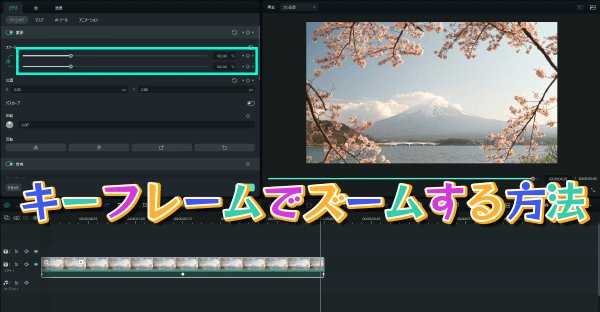
タイムラインの開始位置に最初のキーフレームを追加し、元のサイズ(スケール100%)を設定

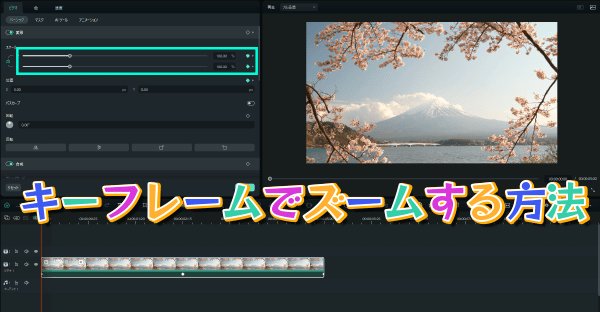
ステップ2:
次のキーフレームを少し後に追加し、スケールを拡大(例:120%〜150%)します。逆にズームアウトする場合はスケールを縮小(例:80%〜90%)します。
特に、必要に応じて「位置」も調整し、ズームの中心を設定するのがおすすめです。

キーフレームがパワーアップ!なめらかな動きを簡単作成
トランジションを利用する方法
ステップ1:
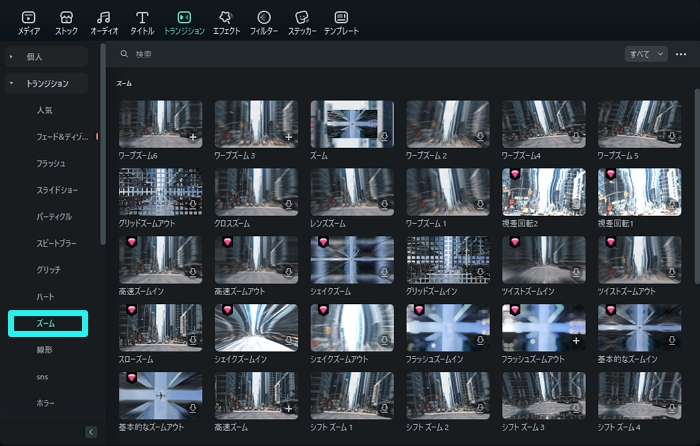
画面上部の「トランジション」タブを開いて、左側のカテゴリから「ズーム」を選択します。
豊富なズームイン&アウトのトランジションが用意されるので、お好みのをクリップにドラッグすれば適用されます。

ステップ2:
トランジションの端をドラッグし、ズームの速度を調整できます。またトランジションの持続時間などを変更することもできます。

関係記事: ズーミングとは?初心者向けの分かりやすい解説
関係記事: 【2025年版】TikTokズームのやり方まとめ|手動からプロっぽく見せる編集まで
関係記事: フェイスズーム・顔ズームの究極ガイド
Part2.ズームイン&ズームアウトとは?キーフレームとの違いは?
ズームイン&ズームアウトとは、画面内の被写体を拡大・縮小することで、映像効果を表現する技術のことです。例えば、遠くにある山をズームインすると、山の細かい部分まで拡大されて、遠近感が強調された映像になります。逆に、山をズームアウトすることで、広大な風景を表現したり、ドラマティックな演出をしたりすることができます。
キーフレームとは、時間軸上に設定したポイントで、映像内の被写体の位置や大きさを変化させる技術です。つまり、キーフレームを使うことで、時間の経過に合わせて被写体を移動させたり、大きさを変えたりすることができます。ズームイン&ズームアウトは、キーフレームを使って表現する映像効果の一つであり、キーフレームは映像効果を表現するための技術のひとつです。
パン&ズーム機能とキーフレーム機能ともに搭載されている動画編集ソフトFilmoraを無料ダウンロード

ズームイン&ズームアウトとキーフレームの効果は似ていますが、違いは、表現する対象が異なるということです。
キーフレームを使うと、時間の経過に合わせて動物を追いかけるように映像を動かすことができるので、自由な動きで焦点をずらして表現をすることができます。
一方、ズームイン&ズームアウトを使うと、動物が走っている様子を拡大したり、周囲の景色を含めた全体像を見せたり焦点をずらさない変化で魅せるのに適しています。
関連記事:記録・保存されたビデオ・動画をズームインする方法>>

Part3.ズームイン&ズームアウトが搭載されている動画編集ソフトおすすめ3選
①Filmora

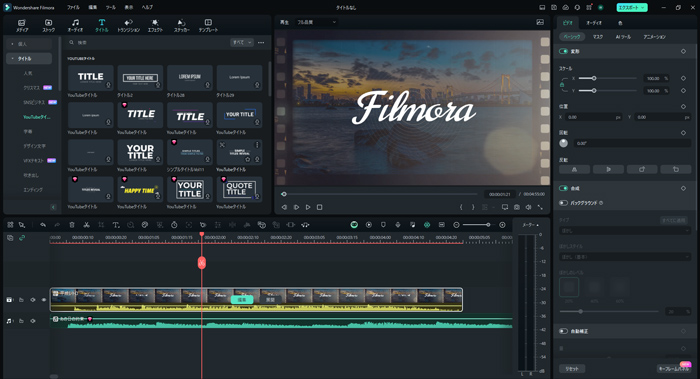
Filmoraのズーム機能は、ビデオトラックに配置されたクリップのサイズを変更することで実現されます。クリップを拡大することでズームインし、縮小することでズームアウトします。 また、Filmoraには他にも多くの機能があります。
例えば、フィルターやオーバーレイ、トランジション、テキストやタイトル、音声トラックの編集などができます。Filmoraは初心者にも扱いやすく、簡単なインターフェースと直感的な操作で動画の編集が可能です。プロフェッショナルな編集者でも満足できる高度な機能を持ち、ビデオ編集のニーズに幅広く対応できます。
【キャラクターアニメーション】強化されたキーフレーム機能の使い方と活用方法3選
②Adobe Premiere Pro

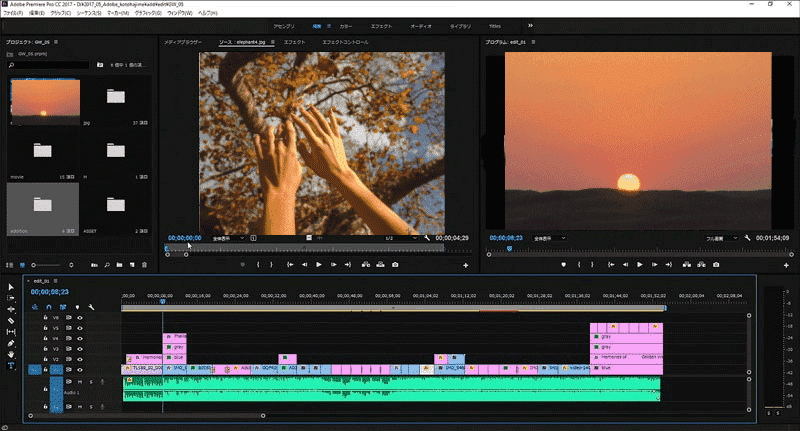
Adobe Premiere Proは、プロフェッショナル向けの動画編集ソフトで、ズームイン&ズームアウトをはじめ、高度な編集機能を備えています。複数のトラックに音声や映像を配置して編集することができ、豊富なエフェクトやトランジションがあります。
エフェクトコントロールパネル内のスケールの数値をキーフレーム打ちながら調整することで、パン&ズームも簡単に行うことができます。Adobe Creative Cloudに含まれているため、他のAdobe製品との連携もスムーズに行えます。
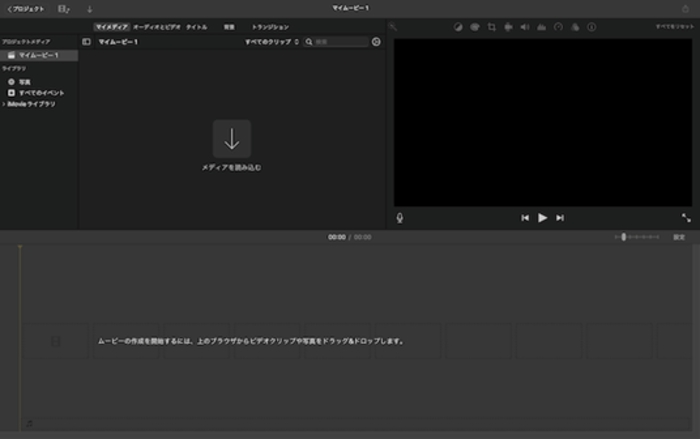
③iMovie

iMovieでは、ビデオクリップの上に重ねることができるクリップオーバーレイを使って、ズームインやズームアウトを表現します。クリップオーバーレイには、図形やテキスト、画像などを配置することができます。
例えば、クリップオーバーレイに拡大用の画像を配置し、アニメーション効果をつけることでズームインを表現します。また、クリップオーバーレイを縮小することでズームアウトを表現することもできます。
iMovieには、他にも多くの機能があります。例えば、ビデオのカット、トリム、スピード調整、トランジション、タイトル、音声トラックの編集などができます。iMovieは、Macに標準で搭載されているため、Macユーザーには非常に便利な動画編集ソフトウェアです。
iMovieは初心者にも扱いやすく、直感的なインターフェースで操作ができます。さらに、iMovieはApple製品の生態系に密接に結びついており、iPhoneやiPadとの連携が可能です。例えば、iMovieで編集したビデオをiPhoneで編集し直すこともできます。
Part4. おすすめ動画編集ソフトFilmoraのおすすめ機能
4.1-キーフレーム
上記にも説明しましたが、キーフレームとは、動画や音声の大きさだけでなく、明るさや音量などを時間軸上に変化させるための点のことです。Filmora(フィモーラ)のキーフレーム機能はタイムライン上に配置されたクリップを一度クリックし、キーフレームボタンを押すと、その時間軸にキーフレームが追加されます。
キーフレーム機能の主な使い方は下記のようなものです。
・動画の明るさや色合い、透明度、音量、移動速度などを変更することができます。
・時間軸上のある点から、別の点まで位置や角度を変化させることができます。
・テキストやタイトルにオリジナルの動きをつけて表現することができます。
また、Filmoraではテキストの色とキーフレームを保存しておき、プリセットとして保存しておくことも可能です。同じようなテキストの動きを表現したい場合には利用すると効率的に編集作業ができそうですね。
4.2-ビート検出
ビート検出機能は、音楽に合わせて動画を編集する際に非常に便利な機能の一つです。ビート検出機能は、動画に合わせて自動的に音楽のビートを検出し、そのビートに合わせて動画をカットしたり、エフェクトを加えたりすることができます。
ビート検出機能を使うことで、手動でビートを探し出す手間を省くことができ、動画と音楽のリズム感が合わせやすくなります。また、ビートマーカーを手動で調整することもできますので、自分の好みに合わせて細かい調整が可能です。
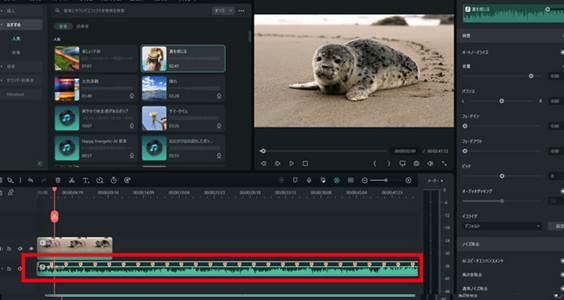
ビート検出は、「ビート検出」アイコンをクリックして、ビート検出機能を有効にします。

音楽のビートを自動的に検出し、時間軸上に赤いビートマーカーが配置されますので、検出されたビートに合わせて、動画をカットしたり、エフェクトを加えたりします。

4.3-スピードランプ
Filmoraには、スピードランプと呼ばれる機能があります。これは、動画の再生速度を調整することができる機能で、動画のスピードを一定に保ったまま、途中で速度を変えたり、スローモーションやタイムラプスにしたりすることができます。また、カスタマイズスピードランプ機能を使うことで、さらに高度な編集が可能になります。カスタマイズスピードランプ設定方法は下記の通りです。
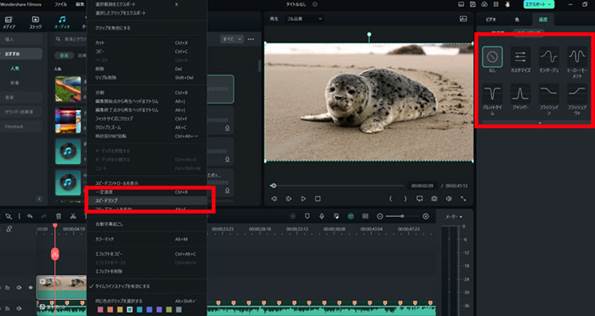
タイムラインの動画クリップを右クリックし、[スピードランプ」を選択します。

画面右にスピードランプタブが表示されます。
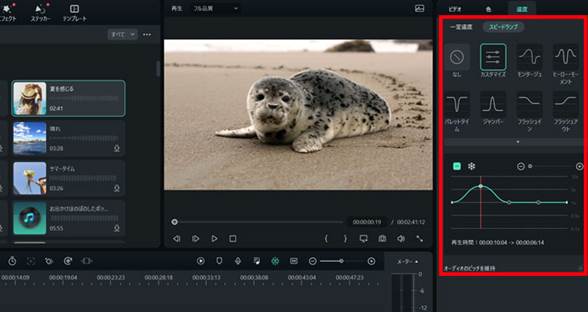
好みのスピードランプがあればそれを使っても構いませんが、細かく設定したい場合、カスタマイズを選択し、ドラッグ&ドロップしてスピードを調整しましょう。

カスタマイズスピードランプ機能を使うことで、より細かい再生速度の調整が可能になります。例えば、緩やかに速度を上げたり、徐々に速度を落としたりすることができます。また、キーフレームを追加して複数の再生速度を設定することもできます。
4.4-文字起こし&テキスト読み上げ
Filmoraには、文字起こし&テキスト読み上げ機能があります。この機能を使うことで、動画内の音声をテキストに起こし字幕などにした上で、テキストを音声で読み上げることができます。オーディオエフェクト(ボイスチェンジャー)の効果をつけることで、さらにイメージ通りの声で表現することができるでしょう。
Part5. ズームインやズームアウトを行う際によくある質問
Q: 動画のズームアウトを行う場合、画質が低下することがありますか?
A: 動画のズームアウトを行う場合、画質が低下することがあります。これは、拡大するために必要なピクセル数が減少するためです。しかし、ズームアウトの度合いによっては、画質の低下が目立たない場合もあります。
Q: 動画のズームインやズームアウトを行う際、どのようなエフェクトを使うとよいですか?
A: 動画のズームインやズームアウトを行う際に、エフェクトを使うことで、より効果的な表現ができます。例えば、ズームインする際には、拡大される部分をぼかしたり、光を加えたりすることで、視聴者の目を引くことができます。また、ズームアウトする際には、少しずつ暗くなっていくエフェクトを加えることで、映像のトランジションをスムーズにすることができます。
Q: 動画のズームインやズームアウトを行う際、どの程度の速度で行うのが適切ですか?
A: 動画のズームインやズームアウトの速度は、素材やコンテンツの雰囲気に合わせて変えることができます。一般的には、ゆっくりとした速度で行うことで、映像に落ち着きや静寂を与えることができます。一方、速い速度で行うことで、ダイナミックな効果を演出することができます。また、ズームアウトの場合は、徐々に速度を落とすことで、映像のトランジションをスムーズにすることができます。
関連記事:Wondershare Filmoraの評価・評判>>
6.まとめ
今回はズームイン&ズームアウトする方法についてご説明しました。ズームイン/ズームアウトを使うことで、見せたいポイントを強調したり、素材の雰囲気を演出したりすることができます。
また、キーフレームやエフェクトを設定することで、さらにクオリティの高い動画を作成することができます。素材をより魅力的に見せる効果的なズームイン/ズームアウトを実現しましょう。
【脱初心者】クオリティが上がる動画編集のコツ&専門用語35選
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>






役に立ちましたか?コメントしましょう!