iPhone動画のいらない部分をトリミング/カット方法
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
iPhone動画を編集するには
iPhoneが世の中に普及し、その分、撮影された動画の数が増えていく、と考えるのは妥当かと思いますが、更にそこからインターネット上に公開されているiPhoneで撮影された動画もかなりの数に上りますね。 お気に入りの動画を見つけたらダウンロードしてきたり、もちろん自分がiPhoneユーザーだったら自分で撮影した動画など、それらを素材として一つの作品にしていく方も増えたのではないでしょうか。iPhoneで動画撮影すると、ファイルフォーマットとしてはMPEG-4 AVCに固定されていて、このフォーマットを取り込んで編集できるソフトが必要になってきます。
Windows、Macともに、標準で付属している動画編集ソフトがなく、マイクロソフトやアップルが提供するソフトを別途インストールするもしくはフリーや有償ソフトをインストールしてくる必要があるのですが、どうしても付きまとってくるのが対応しているファイルフォーマットと、動画を編集した後の活用に関してでしょう。
それらを総合して考えた場合に、動画編集からDVDへの書き込みまでワンストップに、しかもその過程での操作がわかりやすく誰にでもできて、機能的にもそれなりに高機能なソフトを、となるとおすすめできるのが「Filmora(旧名:動画編集プロ)」(Win版)です。(Mac版)は「Filmora(旧名:動画編集プロ)」(Mac版)」という名称になりました。)
あなたのストーリに光をつける!「Filmora (旧名:動画編集プロ)」なら、こういう感じの動画が楽に作成できる!
ここではiPhone動画をトリミング/カットする方法をご説明します。
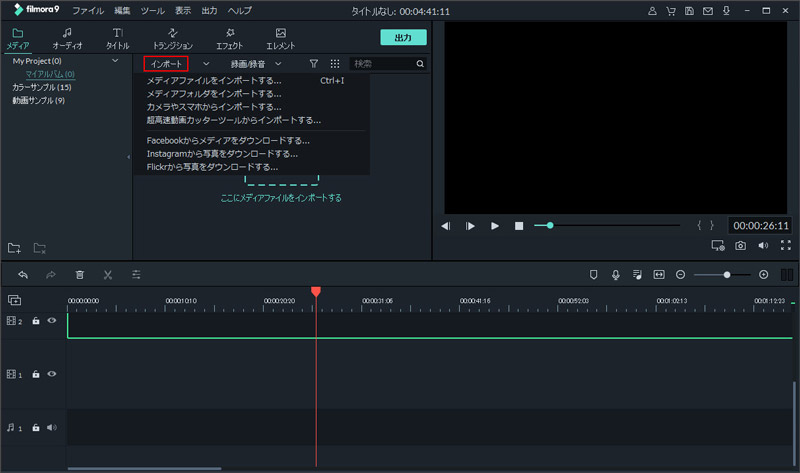
1 iPhoneからデータの取り込み
ソフトを立ち上げ、iPhoneとPCを接続します。初心者向けの「簡単編集モード」と上級者向けの「高度編集モード」がありますので、ここでは「高度編集モード」を選んでいきます。
動画編集プロの「メディアライブラリー」上に、iPhoneのフォルダを開いて編集したいデータをドラッグアンドドロップして取り込むか、「追加」をクリックして、iPhone内の編集したいデータを選択して取り込みを行います。もちろん、画像データも取り込むことができるので、動画はもとより画像もトリミングし、スライドショーを作成するのにも使えるソフトです。
デバイスは、iPhoneだけでなく、アンドロイドのスマホの動画ももちろん同じ手順で取り込めます。

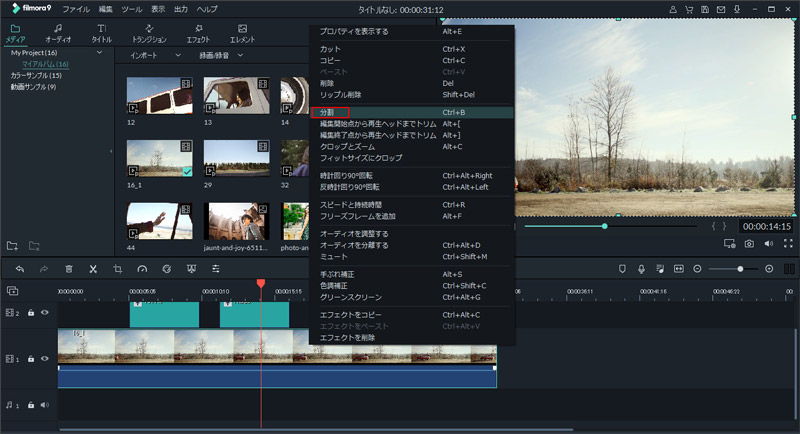
2 iPhone動画の不要の部分をカット/トリミングします。
メディアライブラリーからタイムラインに編集したいデータをドラッグアンドドロップします。タイムライン上でクリップを選択したら、タイムラインの直上にある鋏マークをクリックします。

3 トリミングしたiPhone動画を出力
フラッグが出てきますので、必要なところの初めと終わりを指定したら、操作は完了です。もちろん、DVDに焼くことやYouTubeにアップ―ロードすることもできます。

今のご時勢、スマホ内の動画データをトリミングして、凝った動画作品を作り出しての公開が流行っていますね。
このように、動画をカット/トリミングしていくつかの動画を繋げていき、作品を作ったら、この「Filmora(旧名:動画編集プロ)」では再びiPhoneに保存したりDVDに焼いたりFacebookやYoutubeに公開できたりと、その汎用性も広がります。
動画のトリミング・回転・クロップー動画の基本編集
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>




役に立ちましたか?コメントしましょう!